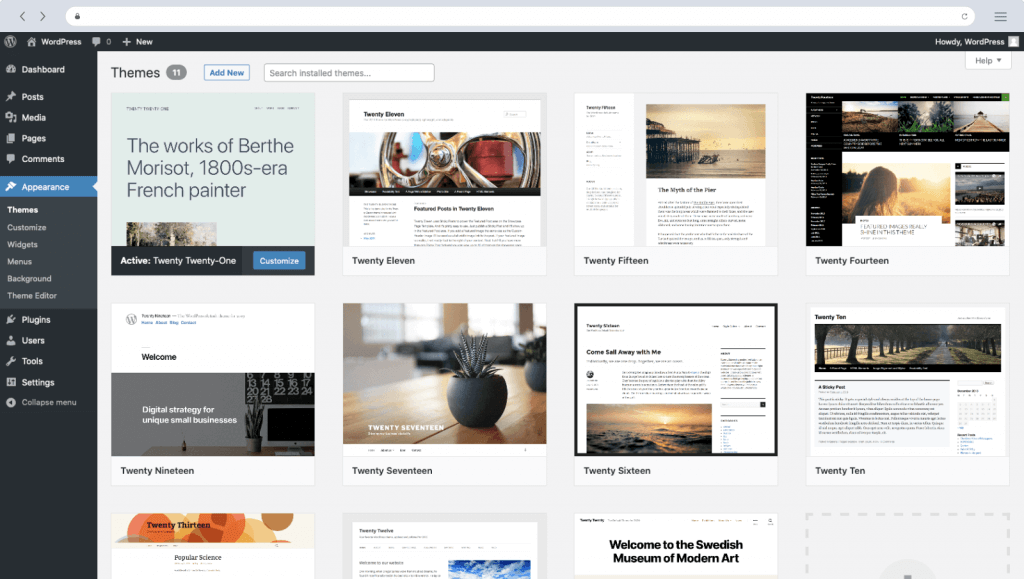
WordPress 6.0.1 hibajavító, karbantartási kiadás
A WordPress 6.0.1 már elérhető!
/ A WordPress 6.1 verzió megjelenésére még kicsit várnunk kell, de írtunk egy cikket a 6.1 roadmap-jéval azaz az ütemtervével kapcsolatban. Ezt a cikkünket hier tudja elolvasni. /

A jelen hibajavításokat és biztonsági frissítéseket megelőző főverzió, azaz a WordPress 6.0 több mint
- 500 új fejlesztést és
- 400 hibajavítást tartalmazott.
Ezen az oldalon kiemeltünk számos olyan kulcsfontosságú fejlesztést, melynek célja, hogy a és weboldal építő élményét még funkciókban gazdagabbá és intuitívabbá tegye. További segédletek is megtalálhatók a fejlesztők és mindazok számára, akik szeretnék jobban megismerni a WordPress lelkivilágát.
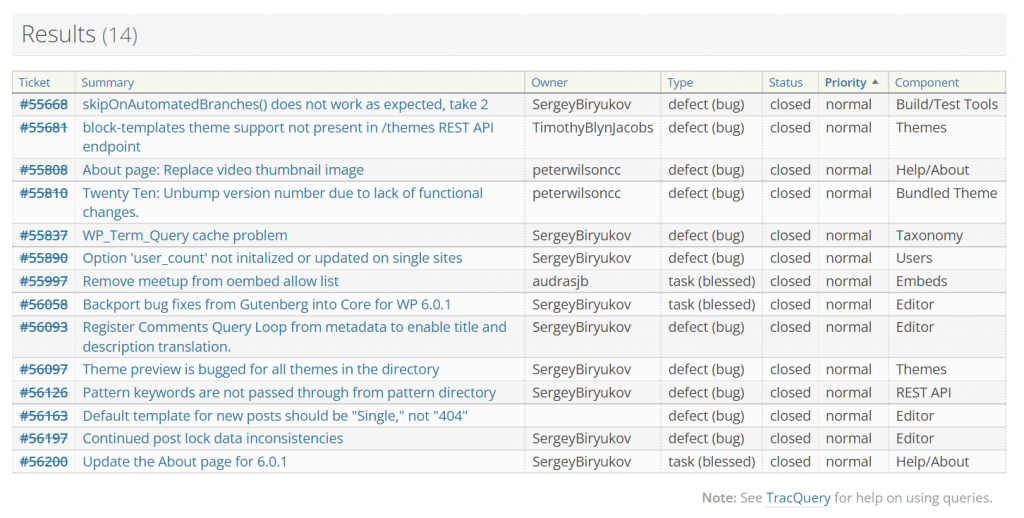
A WordPress 6.0.1 és Gutenberg, azaz a legfrissebb, jelen karbantartási kiadás 13 hibajavítást tartalmaz a Core-ban:

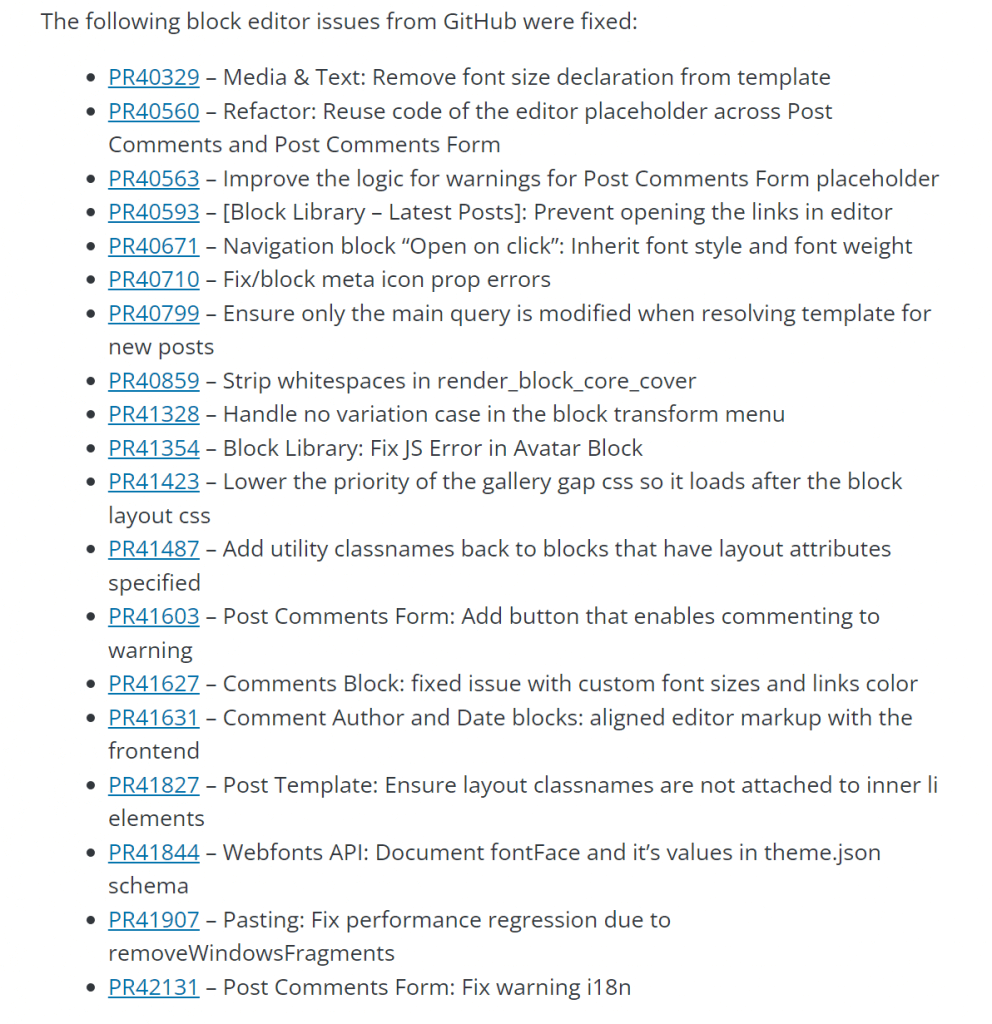
und 18 hibajavítást a Blokkszerkesztőhöz:

A WordPress 6.0.1 egy gyors karbantartási kiadás. A jelen kiadás legfontosabb frissítéseinek összefoglalását az RC1 bejelentés elolvasásával tekintheti meg angol nyelven.

A következő fő kiadás a 6.1-es verzió lesz , amelyet még 2022-ben terveznek egyelőre nincs konkrét dátum, így csak azt tudjuk mondani, hogy még az évben, de későbbre.
Erről is várhatóan – későbbi cikkeinkben – folyamatosan tájékoztatni fogjuk kedves olvasóinkat.

Ha olyan webhelyei vannak, amelyek támogatják az automatikus háttérfrissítéseket, a frissítési folyamat automatikusan elindul.
WordPress 6.0.1 Letöltése
Letöltheti a WordPress 6.0.1-et WordPress.org, vagy látogasson el a WordPress irányítópultjára, kattintson a „Frissítések”, majd a „Frissítés most” gombra.
További információért tekintse meg a 6.0.1-es verzió Súgóoldalát, íratkozzon fel hírlevelünkre vagy figyelje cikkeinket.
WordPress 6.1 letöltése – 2022 november 1.- (2023 Twenty TwentyThree sablon)
Díjmentes Online konzultáció
Amennyiben Saját vagy céges Weboldalt illetve WordPress-Website szeretne, szívesen felvesszük Önnel a kapcsolatot és egy 15 perces – díjmentes és kötelezettség mentes – Online konzultáció alkalmával segítünk áttekinteni a lehetőségek tárházát.
Nem, nem akarunk Önnek Weboldal készítési szolgáltatást vagy WordPress Weboldal karbantartást eladni, csak ha Ön is szeretné. Abban segítünk, hogy megtalálja a legideálisabb megoldást, ami Önnek a legmegfelelőbb lehet! Célunk nem más, mint a bizalom kialakítása és segítség abban, hogy eligazodhasson a szinte végtelen opciók között és Sikerre vihesse új Online megjelenését vagy Weboldalát!
Ha hasznosnak találta és szívesen megosztaná másokkal is a cikket, ne várjon! Tegye meg az alábbi soziale Medien megosztási ikonok segítségével:
Korábbi cikkeinkből:

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!