WordPress 6.1 Roadmap, Ütemterv a WordPress 6.1-hez (WordPress & Gutenberg)
- WordPress 6.1 Roadmap, Ütemterv a WordPress 6.1-hez (WordPress & Gutenberg)
- Nézzük meg, jelenleg ez hogy nyilvánul meg az aktuális, valós fejlesztések mentén:
- Sablonszerkesztő →
- Építkezés előre elkészített mintákkal →
- Globális stílusok →
- Blokkok és tervezőeszközök →
- Témák & Fokozatos elfogadás
Itt az ideje, hogy előre tekintsünk a WordPress 6.1 & Gutenberg fő munka és fejlesztési területeire, irányaira.
A kiadás egyik hangsúlyos eleme az lesz, hogy finomítsa az 5.9-ben és a 6.0-ban bevezetett élményeket.
Korábbi cikkünkben nagyon részletesen bemutattuk a WordPress 6.0 Arturo főverziójának fejlesztéseit az 5.9 verzióhoz képest.
Mindemellett itt található azon cikkünk, ami a WordPress 6.0 -ról 6.0.1-re történő frissítéseket és hibajavításokat tartalmazza.

A WordPress 6.1 a teljes webhelyes szerkesztés, a következő fázisú együttműködés és a többnyelvű funkciók finomítására összpontosít. Ezek előreláthatólag 2023-2025-ben várhatók
A Gutenberg vezető tervezője, Matías Ventura az 5.9-ben és 6.0-ban bevezetett tapasztalatok finomításait jelölte meg a közelgő 6.1-es kiadás fő céljaként.
A 6.1-es ütemtervet a portói WordCamp Europe záróülése előtt tette közzé, ahol a tervek szerint Matt Mullenweggel és Josepha Haden Chomphosyval együtt demózott.
Ventura nem tudta megcsinálni, de tweetelt egy szálat videó demókkal néhány izgalmas felületfrissítésről , amelyeken a Gutenberg közreműködői dolgoznak.
Az egyik fő hajtóerő az, hogy a webhely navigációját simább élménnyé tegye egy új „böngészési mód” révén, amely lehetővé teszi a webhely szerkesztők számára, hogy munka közben nagyítsanak és kicsinyítsenek.
A minták egy másik fő hangsúly, amelyet Ventura ” a kreatív élmény központi elemeként” azonosított. A közreműködők azon dolgoznak , hogy megkönnyítsék a minták készítését, és a felderítési és beillesztési folyamat javítását tervezik.
A WordPress 6.1 jobb támogatást nyújt a mintahasználathoz az egyéni bejegyzéstípusokban, blokktípusokban, valamint intuitívabb élményt nyújt a minták zárolásához és a mentett minták kezeléséhez.
Nézzük meg, jelenleg ez hogy nyilvánul meg az aktuális, valós fejlesztések mentén:
A 6.1-es verzió és a fejlesztések egyik célja sok egyéb mellett, hogy a különböző folyamatokat koherensebb és kielégítőbb élményekbe szője a felhasználók, karbantartók és bővítők számára.
Emellett az is cél, hogy megszüntessék a funkcionalitás néhány hiányosságát, miközben elkezdünk a Gutenberg-ütemterv 3. fázisa felé fordulni, ami részben már a weboldal építők bizonyos funkcionalitását – ha nem is kiváltja – de beépített módon megvalósítja.

A következő linken megtekinthetik az érdeklődők ennek a fő irányát a fő 2. fázisú projekt áttekintését. Itt naprakészen követhetők mind a Gutenberg, mind pedig a WordPress 6.1 fejlesztési verziójában várható irányok.
Azonban jól látszik, – aminek örülünk is – hogy a Benutzererfahrung fejlesztése az egyik fő irány.
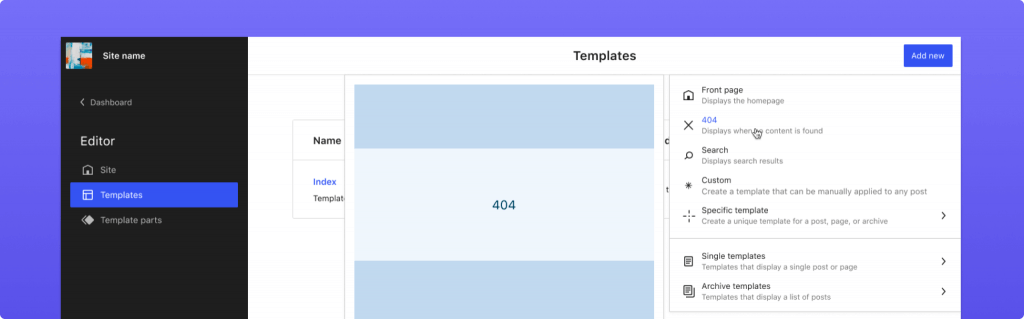
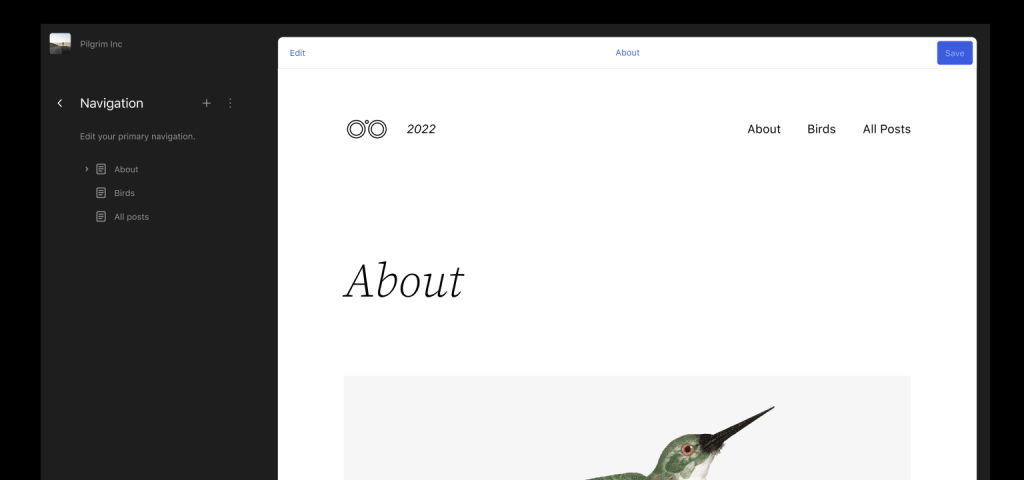
Sablonszerkesztő →

Mutassa be a webhely struktúrájának böngészését, megjelenítését és szerkesztését. Biztosítson nagyobb egyértelműséget a globális elemek (sablonok, sablonrészek, stílusok) között a sablonszerkesztő és a bejegyzésszerkesztői élmények egységesítése céljából.
A munka egy részhalmaza a navigációs blokk javítása körül → zajlik
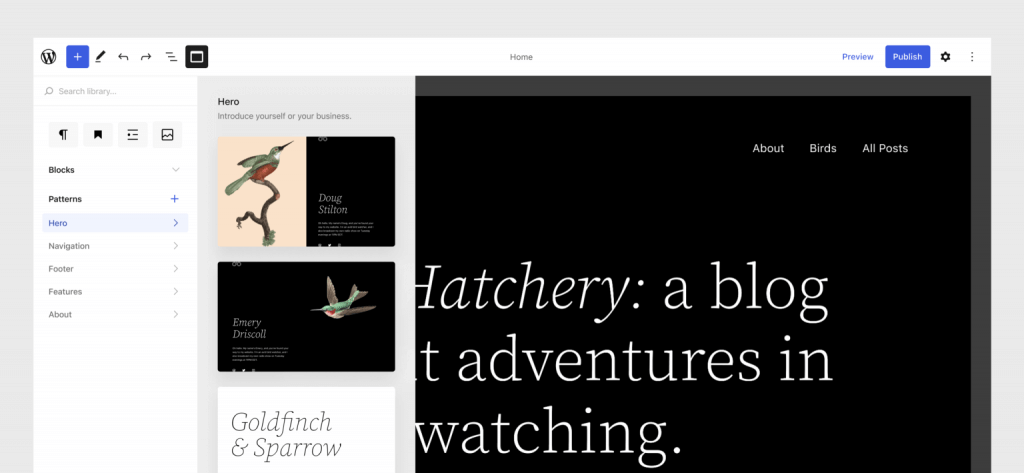
Építkezés előre elkészített mintákkal →

Jobban fel kell készülnünk arra, hogy teljes mértékben felszabadítsuk a mintákban rejlő lehetőségeket, amint azt az „Építés mintákkal” vázolta fel, amelyet a 6.0 ciklus kissé késve állított össze.

Lehetővé teheti, hogy a minták a kreatív élmény központi elemét képezzék, beleértve az egyéni bejegyzéstípusokhoz, blokktípusokhoz való igazítását, a zárolt élmény javítását, a mentett minták kezelését stb.
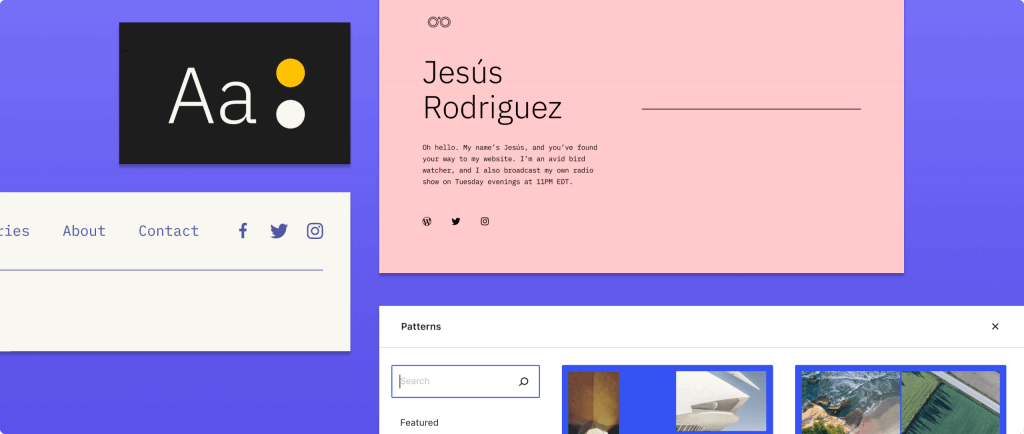
Globális stílusok →

Blokkok és tervezőeszközök →
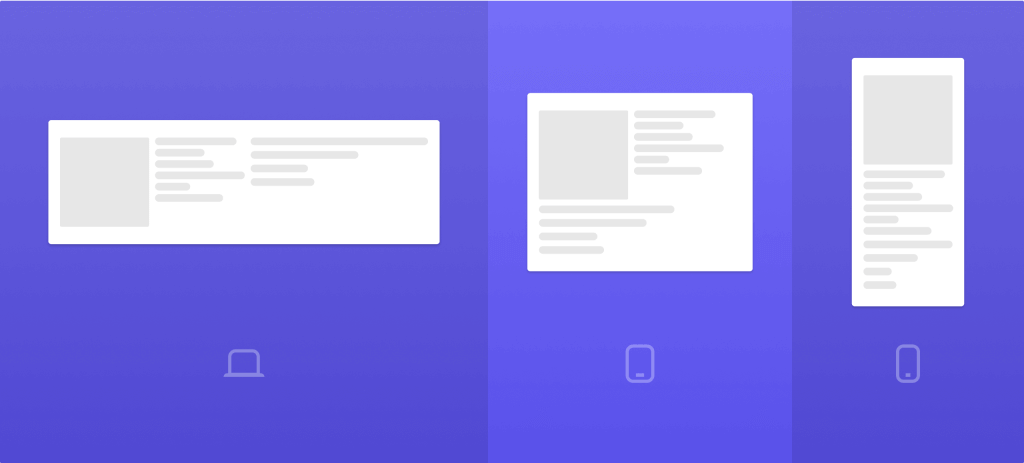
Haladjon tovább a globális stílusok felületén, miközben javítja a korlátozások, jogosultságok és válogatott készletek támogatását. Lehetővé teheti a webfontok kezelését, reszponzív tipográfia megvalósítását, és bővítheti a blokkok számára elérhető eszközkészletet a konzisztencia, a megbízhatóság és az öröm szem előtt tartásával.
Témák & Fokozatos elfogadás
Számos probléma merül fel az olyan funkciók elfogadásának képességével kapcsolatban is, mint a sablonrészek, fokozatosan a meglévő témákban, valamint a témához való szélesebb körű hozzáférés lehetősége. json szerkesztés.
Az is fontos, hogy továbbra is a témaváltási folyamatokra tekintsünk, és arra, hogyan lehet a legjobban kihasználni a stílusok és sablonok új lehetőségeit.
További információk várhatók a fejlesztések előrehaladtával →
Szeretné nyomon követni a változásokat? Iratkozzon fel hírlevelünkre és (alkalmanként) értesítjük
Megosztaná a cikket ismerőseivel? Alább megteheti:
További cikkeink hasonló témákban:

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!