Novedades de Gutenberg 14.9 (4 de enero)
La fuente original en inglés del artículo - gutenberg-new - Crear el núcleo de WordPress - traducción al húngaro
"Novedades en Gutenberg..." en posts (#gutenberg-nuevo etiquetados) se publican cada dos semanas después de cada edición de Gutenberg, mostrando las novedades de cada edición. Recordatorio:, aquí está una visión general de cómo mantenerse al día con Gutenberg y el proyecto Editor de Sitios (anteriormente conocido como Edición completa del sitio web).

Se ha publicado Gutenberg 14.9, que descargado de!
Introducir modificaciones de bloque en los estilos globales
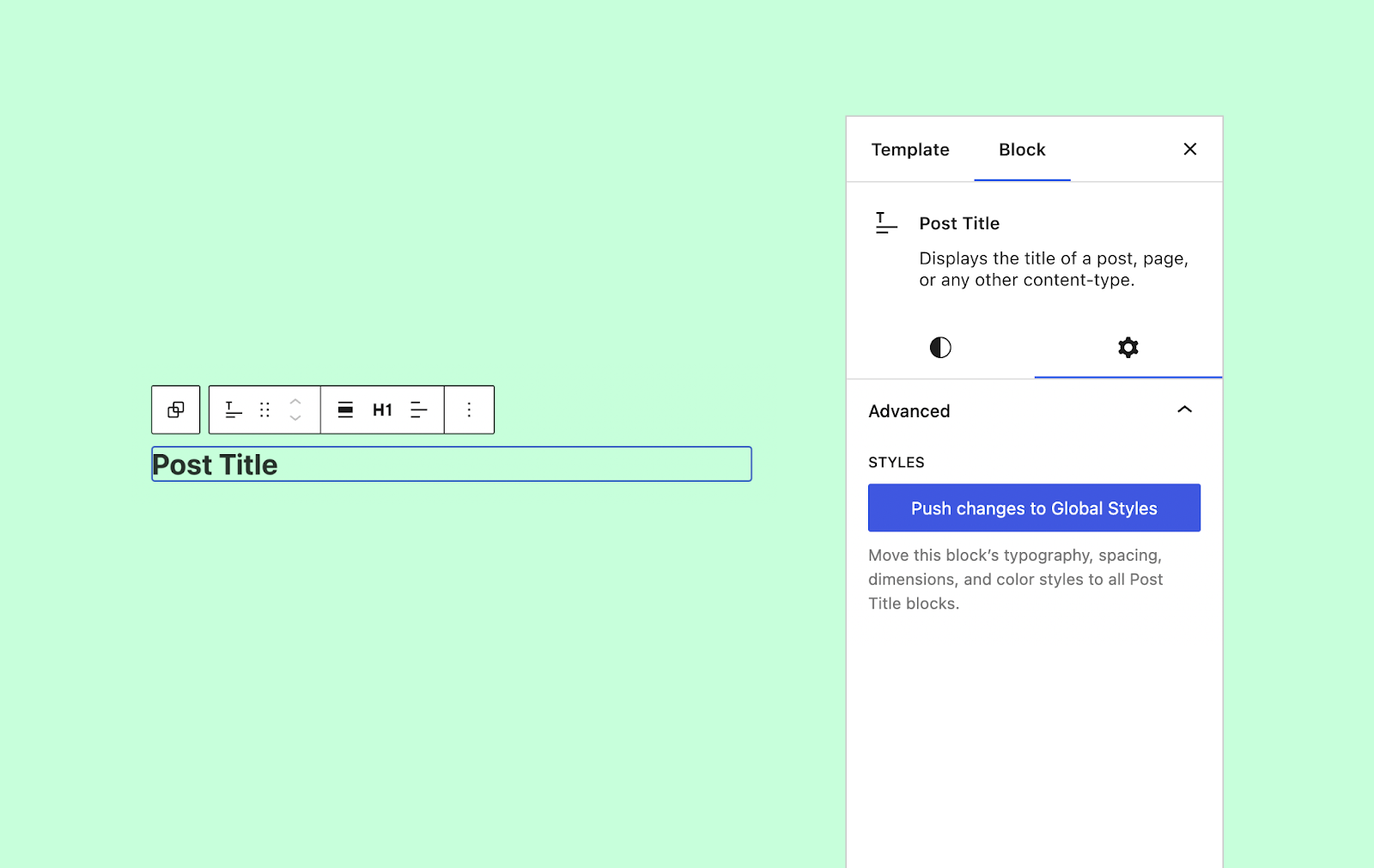
Gutenberg 14.9 introduce un nuevo botón llamado Push changes to Global Styles en el panel especial para cada bloque. Esto permite a los usuarios realizar cambios mientras editan una plantilla en el En el Editor de Sitiospero estos cambios se aplican globalmente. Esta nueva función facilita enormemente el mantenimiento de un diseño coherente sin tener que editar plantillas separadas.46446)

Soporte tipográfico para el bloque de la barra lateral
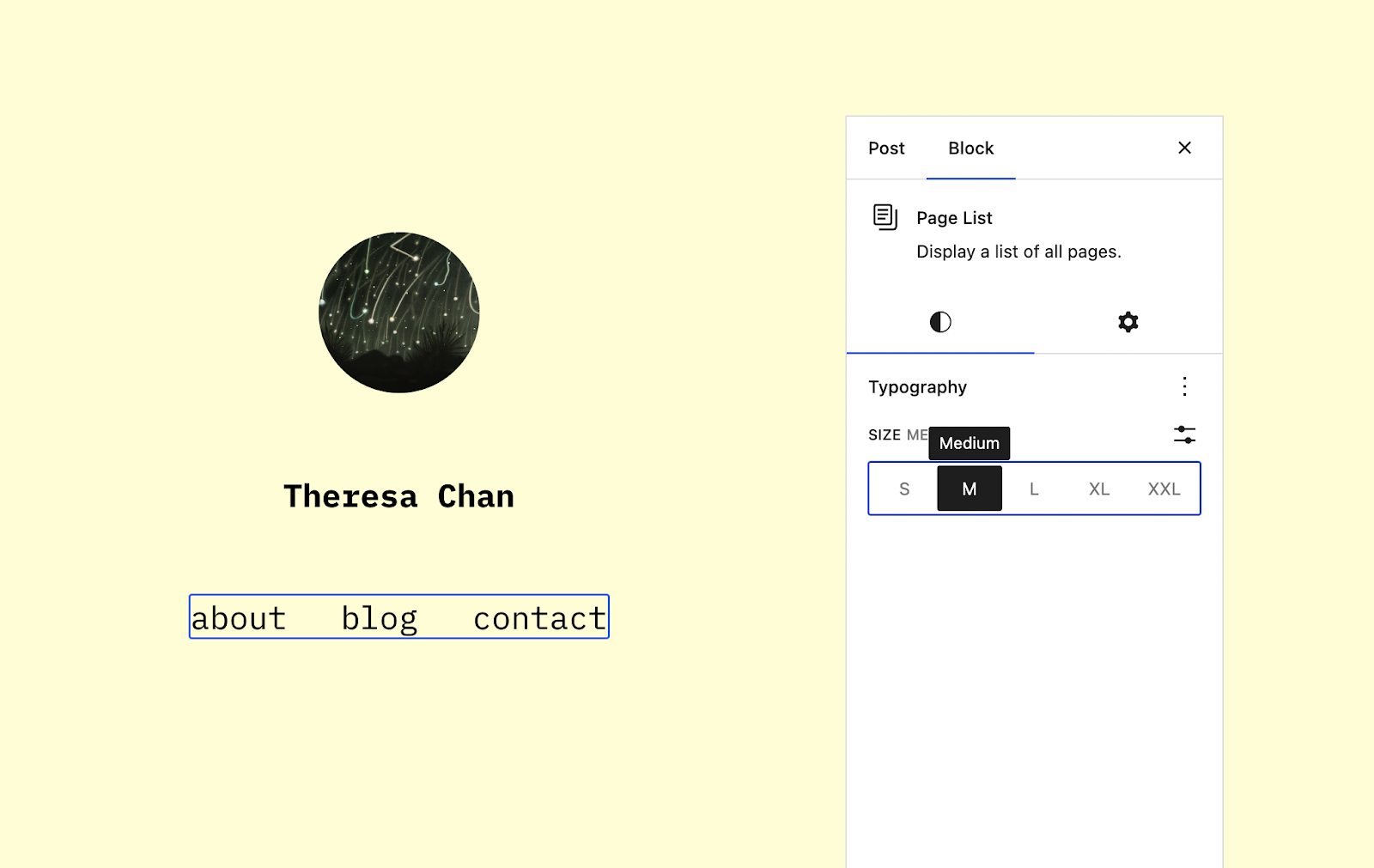
El bloque Oldallista admite ahora todos los ajustes tipográficos, incluidos el tamaño y la familia de la fuente, entre otros. Este cambio forma parte de un esfuerzo mayor por crear herramientas de diseño coherentes en todos los bloques principales.43316)

Importar widgets de barra lateral en partes de plantilla
Al insertar una nueva parte de plantilla en una plantilla en el Editor de Sitios, los usuarios pueden ahora importar widgets de una barra lateral dinámica previamente registrada. Se trata de una herramienta de transición para ayudar a los usuarios a pasar de la configuración clásica del tema a los bloques sin perder la visite su sitio web invertido en su trabajo. (45509)
Tema. Soporte JSON: conjuntos de sombras y tamaño mínimo de fuente líquida
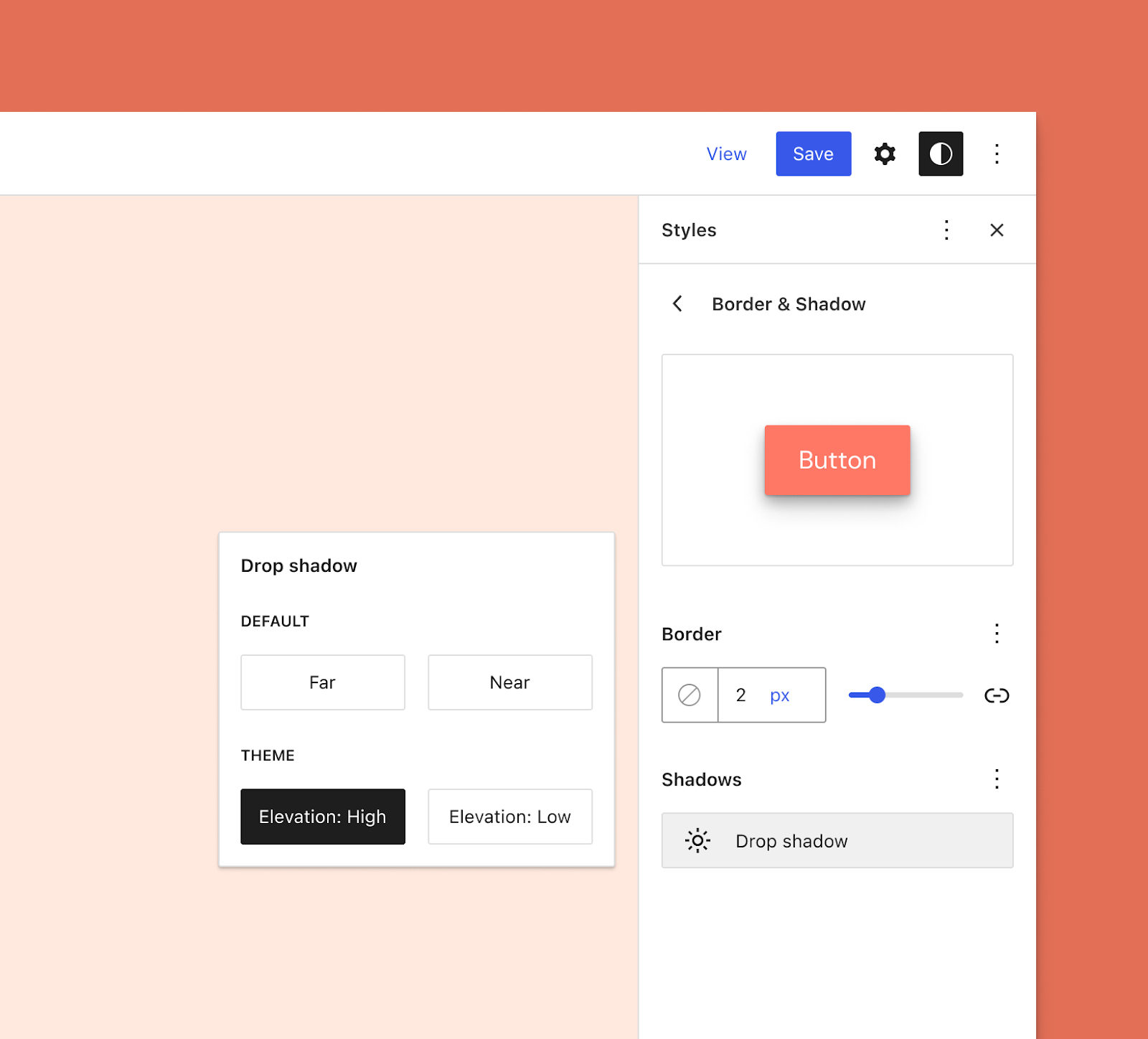
A WordPress ahora los autores de temas pueden elegir la nueva función de sombra de recuadro, creando un conjunto de preajustes personalizados para utilizar en sus diseños. Este sistema funciona de forma similar a los colores, las transiciones de color y otras herramientas de diseño opcionales.46813)
Actualmente, la interfaz de usuario que permitiría al usuario anular esta función está aún en fase de desarrollo. Sin embargo, la siguiente captura de pantalla ofrece una vista previa de cómo podría ser:
Fuente original en inglés: gutenberg-new - Crear el núcleo de WordPress

Los diseñadores de temas que utilizan la tipografía fluida incorporada en theme.json ahora pueden establecer el tamaño mínimo de la fuente utilizando settings.typography.fluid.minFontSize. Por defecto, el mínimo se establece en 14px, pero esto no es ideal para todos los diseños. Con este nuevo ajuste, los desarrolladores pueden controlar mejor el manejo de la tipografía fluida.42489)
Otros cambios notables
La versión anterior de Gutenberg (versión 14.8) introdujo la nueva barra lateral del Editor del sitio, que es el centro para navegar por las secciones del sitio. La versión 14.9 continúa la iteración de esta característica. La barra lateral muestra ahora el título y el tipo de plantilla con un botón de edición contextual junto a ellos. La anchura de la barra lateral también se ha incrementado, dando a su contenido un poco más de espacio (46736), (46769), (46700)
Los desarrolladores pueden ahora registrar patrones para ciertos tipos de plantillas, limitando dónde aparecen los patrones. Por ejemplo, un patrón Error 404 sólo tendría sentido si se utiliza con una plantilla 404.45814)

Notificación de publicación de nuevos artículos
Suscripción satisfactoria