Site Web réactif et adapté aux téléphones portables /
Reszponzív Mobilbarát Web Design készítés
Quelle est la différence entre (Pixel) PX, EM, REM, %, VW et VH ? – Fenêtre de visualisation…
Quel est l'objectif de cet article ? Et pourquoi un site web réactif est-il important ?
J'ai moi-même eu du mal avec la réactivité, la présence mobile (même aujourd'hui, j'ai encore souvent des problèmes ;), les unités à utiliser et ce qu'elles signifient...
Le document suivant contient les informations les plus importantes en un seul endroit. Il peut vous aider à comprendre ou à clarifier les unités de réactivité, de typographie et de présentation visuelle associées aux pages web, leur dénomination, leur signification et leur fonction.

Paramètres de style en CSS ou Création de sites Web WordPress cas. Par exemple : pour Elementor ou tout autre constructeur de pages
Notre exemple de la Création d'un site web WordPress montre les différences, mais elles sont parfaitement valables pour tous les types de solutions de développement et de conception Web liées aux sites Web. Nous utilisons la même logique et les mêmes conventions d'appellation pour HTML et CSS. À cet égard, nous parlons de connaissances qui s'appliquent également à l'aspect et au style universels.
Le thème ci-dessus WordPress et Elementorest présenté à l'instar de l'un des constructeurs de sites web les plus populaires. Il ressemble beaucoup au très populaire Constructeur de site web Divi également pour.
PX, EM, REM, %, VW, VH
Création de sites web vous remarquerez peut-être que certains éléments ont des options de dimensionnement qui permettent d'utiliser/sélectionner PX, EM, REM, %, VW ou VH. L'utilisation correcte de ces options est l'un des principes de base des sites web réactifs. Mais que signifient réellement ces options et quand faut-il utiliser l'une plutôt que l'autre ?

Pour ce faire Commençons par les bases – CSSStyles, paramètres de style, marges, typographie, etc.
En CSS, vous pouvez spécifier la taille ou la longueur des éléments en utilisant différentes unités de mesure. Parmi les unités de mesure disponibles dans les options d'Elementor figurent PX, EM, REM, %, VW et VH, bien qu'il en existe de nombreuses autres dans CSS. Toutes les options d'Elementor ne proposent pas toutes ces unités. Par exemple, l'option Divi ou Elementor n'affiche que les options les plus logiques à appliquer à l'élément.
L'aspect le plus important de la compréhension des différentes unités est que certaines unités, telles que PX, sont des unités absolues, tandis que d'autres sont des unités relatives.
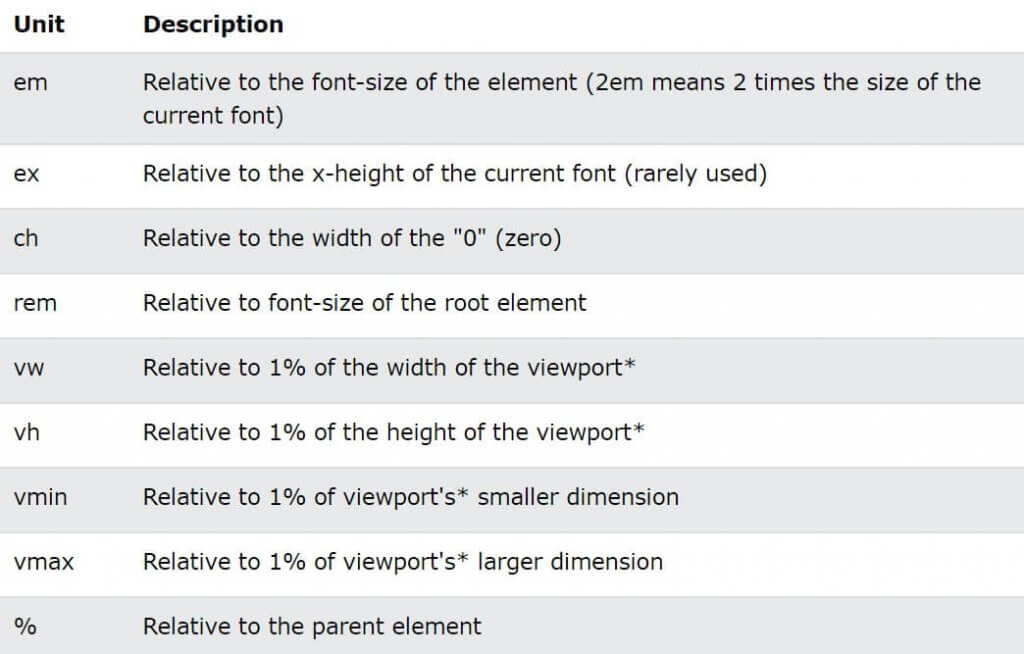
Unités absolues
PX = Pixel, DPI, unité fixe
Les pixels (px) sont une unité absolue, bien qu'ils soient relatifs au DPI et à la résolution du dispositif d'affichage. Sur l'appareil lui-même, cependant, l'unité PX est fixe et ne change pas en fonction d'un autre élément. L'utilisation de l'unité PX peut être problématique pour les sites web réactifs, mais elle est utile pour maintenir une mise à l'échelle cohérente de certains éléments. Si vous avez des éléments qui ne doivent pas être redimensionnés, l'utilisation de PX est un bon choix.
Unités relatives (EM, REM, %, VW VH)
EM :
Relatif à l'élément parent
REM :
Relatif à l'élément racine (balise HTML).
%:
Relatif à l'élément parent
VW :
Par rapport à la largeur de la fenêtre.
VH :
Relatif à la hauteur de la fenêtre de visualisation.
Contrairement au pixel, PX, les unités relatives telles que %, EM et REM sont mieux adaptées au responsive design et permettent également de respecter les normes d'accessibilité. Les unités relatives s'adaptent mieux aux différents appareils car elles peuvent augmenter ou diminuer en fonction de la taille d'un autre élément.
Prenons un exemple simple.
La taille de police par défaut dans la plupart des navigateurs est de 16px. Les unités relatives calculent la taille à partir de cette base. Si vous modifiez cette base en ajustant la taille de base de la balise HTML à l'aide de CSS, elle servira de base au calcul des unités relatives pour le reste de la page. De même, si l'utilisateur définit la taille de la police, celle-ci servira de base au calcul des unités relatives.
Que signifient donc ces unités par rapport à la valeur par défaut de 16px ?
Le nombre que vous saisissez est multiplié par la taille par défaut.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
0,5em = 8px (0,5 * 16)
1rem = 16px
2rem = 32px
0,5rem = 8px
100% = 16px
200% = 32px
50% = 8px
D'accord, mais que se passe-t-il si vous ou l'utilisateur modifiez la taille par défaut ? Comme il s'agit d'unités relatives, les valeurs finales de la taille seront basées sur la nouvelle taille par défaut. Bien que la taille par défaut soit de 16 px, si vous ou l'utilisateur la remplacez par 12 px, les tailles calculées seront les suivantes :
1em = 12px (1 * 12)
2em = 24px (2 * 12)
0,5em = 6px (0,5 * 12)
1rem = 12px
2rem = 24px
0,5rem = 6px
100% = 12px
200% = 24px
50% = 6px
Cela permet à l'utilisateur de définir la taille de police par défaut du navigateur, tout en conservant les proportions relatives de chaque élément spécifié.

Quelle est la différence entre EM et REM ?
Si l'on regarde le diagramme ci-dessus, EM et REM se ressemblent exactement. Quelles sont donc leurs différences ?
En d'autres termes, ils diffèrent en fonction de l'hérédité. Comme nous l'avons mentionné, le REM est basé sur l'élément racine (HTML). Tous les éléments enfants qui utilisent REM utilisent la taille de la racine HTML comme point de calcul, qu'une taille différente soit ou non spécifiée dans l'élément parent.
h1 {
font-size : 60px ;
}
p {
font-size : 25px ;
hauteur de ligne : 50px ;
}
*Source : https://www.w3schools.com/css/css_units.aspL'EM est basé sur la taille de police de l'élément parent. Si un élément parent a une taille différente de celle de l'élément racine, l'EM est calculé sur la base de l'élément parent, et non de l'élément racine. Cela signifie que les éléments intégrés qui utilisent EM pour le dimensionnement peuvent parfois avoir une taille qui n'était pas prévue. D'autre part, cela permet un contrôle plus fin lorsque la taille d'une zone particulière de la page doit être spécifiée.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 4rem;
}
p {
font-size: 2em;
line-height: 2rem;
}
</style>
</head>
<body>
<h1>Cette rubrique 1</h1>
<h2>Cette rubrique 2</h2>
<p>Il s'agit d'un paragraphe</p>
<p>Un autre paragraphe</p>
</body>
</html>Qu'en est-il des valeurs %, VW et VH ? De quoi s'agit-il ?
Alors que PX, EM et REM sont principalement utilisés pour le dimensionnement des polices, %, VW et VH sont principalement utilisés pour les marges, le rembourrage, l'espacement et la largeur/hauteur.
(Pour les personnes intéressées, voici un programme de conversion Pixel / EM)
Là encore, la VH est la "hauteur de la fenêtre", c'est-à-dire la hauteur de l'écran qui peut être affichée. 100VH signifie 100% de la hauteur de la fenêtre, c'est-à-dire la hauteur totale de l'écran. Et bien sûr, VW est la "largeur de la fenêtre d'affichage", c'est-à-dire la largeur visible de l'écran. Le 100VW correspondrait à 100% de la largeur de la fenêtre de visualisation, c'est-à-dire la largeur totale de l'écran. Le % reflète le pourcentage de la taille de l'élément parent, quelle que soit la taille de la fenêtre d'affichage.
Voyons quelques exemples où Elementor propose des options %, VW et VH.
Largeur des colonnes : par exemple, lorsque vous modifiez la disposition d'une colonne Elementor, vous pouvez remarquer qu'il n'y a qu'une seule unité de mise à l'échelle de la largeur disponible - %. Les largeurs de colonnes ne fonctionnent bien et de manière réactive que lorsqu'elles utilisent des pourcentages, c'est pourquoi il n'y a pas d'autres options.
Indentation ou remplissage : le remplissage de la section peut être spécifié en PX, EM ou %. Comme pour les marges, il est souvent préférable d'utiliser EM ou % afin que le remplissage reste relatif lorsque la taille de la page augmente.
Taille de la police : lorsque vous modifiez la typographie d'un élément, tel qu'un titre, vous avez le choix entre quatre options : PX, EM, REM et VH.
Vous est-il déjà arrivé de créer un grand en-tête, d'admirer son aspect sur l'ordinateur de bureau, puis de vous rendre compte qu'il était trop grand sur le mobile (c'est mon cas, plus d'une fois :).

La clé de cette solution élégante est d'utiliser EM, REM ou VW au lieu de PX. Le choix dépend de votre situation spécifique. Je choisis généralement EM parce que je veux que la taille soit relative au parent de la barre de titre. Toutefois, si vous voulez que la taille soit relative à la taille de la racine (HTML), vous devriez plutôt choisir REM. Vous pouvez également la définir comme relative à la largeur de la fenêtre de visualisation (VW) si cela vous convient mieux.
Notez que vous pouvez également définir les valeurs de taille de police PX par appareil en utilisant les icônes d'appareil pour définir les tailles pour ordinateur de bureau, tablette et mobile. Cependant, cela limitera toujours la réactivité et l'accessibilité, donc gardez cela à l'esprit si vous choisissez PX.
Plus d'informations sur VW et VH
Les unités d'affichage sont un pourcentage de la fenêtre d'affichage actuelle (taille actuelle du navigateur) du navigateur. Bien qu'elles soient similaires aux unités %, il y a une différence. Les unités de fenêtre sont calculées en pourcentage de la taille actuelle de la fenêtre du navigateur. Les unités de pourcentage, quant à elles, sont calculées en tant que pourcentage de l'élément parent, qui peut être différent de la taille de la fenêtre.
Prenons l'exemple d'un écran mobile de 480 x 800 pixels.
1 VW = 1% de la largeur de la fenêtre (ou 4,8px).
50 VW = 50% de la largeur de la fenêtre (ou 240px)
1 VH = 1% de la hauteur de la fenêtre (ou 8px)
50 VH = 50% de la hauteur de la fenêtre (ou 400px)
Si la taille de la fenêtre de visualisation change, la taille de l'élément change également.
Quand faut-il utiliser une unité plutôt qu'une autre ?
En fin de compte, il n'y a pas de réponse parfaite à cette question. En général, il est souvent préférable de choisir l'une des unités relatives au lieu de PX, de manière à ce que l'unité PX soit utilisée comme unité de référence. site weba le plus de chances d'afficher une belle conception réactive. Cependant, choisissez PX si vous voulez vous assurer que la taille d'un élément ne change jamais à aucun point de rupture et reste la même, même si l'utilisateur a choisi une taille par défaut différente. Les unités PX fournissent un résultat cohérent, même si ce n'est pas l'idéal.

EM est relatif à la taille de la police de l'élément parent, donc si vous voulez mettre l'élément à l'échelle en fonction de la taille de l'élément parent, utilisez EM.
REM est relatif à la taille de la police racine (HTML), donc si vous voulez mettre à l'échelle l'élément en fonction de la taille de la racine, sans tenir compte de la taille du parent, utilisez REM. Si vous avez utilisé EM et que vous rencontrez des problèmes de mise à l'échelle en raison d'un grand nombre d'éléments imbriqués, REM est probablement un meilleur choix.
VW est utile pour créer des éléments de pleine largeur (100%) qui remplissent toute la largeur de la fenêtre de visualisation. Bien entendu, vous pouvez utiliser n'importe quel pourcentage de la largeur de la fenêtre à d'autres fins, par exemple 50% pour la moitié de la largeur, etc.
Le VH est utile pour créer des éléments de pleine hauteur (100%) qui remplissent toute la hauteur de la fenêtre de visualisation. Bien entendu, vous pouvez utiliser n'importe quel pourcentage de la hauteur de la fenêtre à d'autres fins, par exemple 50% pour la moitié de la hauteur, etc.
Le % est similaire à VW et VH, mais il ne s'agit pas d'une longueur relative à la largeur ou à la hauteur de la fenêtre de visualisation. Il s'agit plutôt d'un pourcentage de la largeur ou de la hauteur de l'élément parent. Les unités de pourcentage sont souvent utiles pour définir la largeur des marges, par exemple.
Unités de mesure, abréviations, significations, explications

*Format:w3schools.com ; elementor.com
em rem vs px ; elementor px em rem ; px em rem vw ; elementor use ; elementor px em rem vw ; rem vs vh ; px vh ; css vw ; px vh vw elementor ; em rem px vw vh ; em rem css ; créer une image pixel ; em rem px vw vh ; vh vs vw ; px vh vw elementor ; rem vs pixels ; 24px to rem ; em rem vh vw in css ; em webdesign ; px rem em vh vw ; vw em ; px to vw ; rem css ; rem vs em vs vh ; vh px em ; vh vs vw ; vh vs px ; vw elementor ; vw em ; vw rem ; vw to px ; rem vs pixels ; vw to px ; web design elementor ; web designer elementor ; web design elementor ; vw vs rem ; px em vw rem vs px ; px vs em vs rem vs vh ; responsive design ; responsive design ; responsive web design ;css vw ; css px em rem vh vw ; rem elementor ; rem web design ; css rem vw ; em rem vw vh ; responsive website design ; responsive website development ; elementor px vh vw ; elementor web design ; elementor course ; elementor course ; responsive web design ; elementor web development ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; site web responsive ; site web mobile-friendly ; site web mobile-friendly ; site web responsive ; site web responsive ; rem vs pixels em rem px vw vh ; elementor px em rem vw ; em rem px vw vh ; rem vs pixels ; em rem vs px ; vh vs vw ; em rem css ; css vw ; css vh ;
Astuce : les unités Em et rem sont pratiques pour créer une mise en page parfaitement modulable et réactive !
*Fenêtre de visualisation = taille de la fenêtre du navigateur. Si la fenêtre est large de 50 cm, 1vw = 0,5 cm.

Notification de publication d'un nouvel article
Abonnement réussi !







