WordPress 6.0 Arturo : La nouvelle version majeure est arrivée ! – WordPress Új verzió
2022 – https://WebServe.hu/
WordPress est un logiciel open source qui vous permet de créer des sites web, des blogs ou des applications étonnants.
L'extension de Gutenberg de WordPress à une expérience complète d'édition de site web signifiait que tous les problèmes auxquels la communauté devait répondre étaient complexes et d'une grande portée. L'exemple de WordPress 6.0 montre que la communauté s'est engagée à relever ces défis difficiles ensemble. Avec des mises à jour réfléchies de l'expérience de création, la construction d'une meilleure fonctionnalité de bloc et l'ajout d'un nouveau sélecteur de style intuitif, je suis vraiment fier du travail accompli dans cette version pour faire du site une excellente expérience d'édition.
Josepha Haden Chomphosy, directrice exécutive
A WordPress 6.0 „Arturo” elindult. Ez a 2022-es második nagy, fő verziós kiadás számos változást hoz, beleértve a közel 1000 améliorations, mises à jour et corrections de bugs. Mire is számíthatunk, mi rejlik e mögött a rengeteg fejlesztés változtatás mögött? Talán a legjobb, ha beillesztem a WordPress hivatalos oldalán található gondolatsort, ami az aktuális „Arturo” változat és a Gutenberg egyik kiemelt változását említik meg, a tartalom készítését támogatva:

„Köszöntsék az „Arturo”-t és a WordPress 6.0-t, amelyet Arturo O’Farrill, a Grammy-díjas jazz-zenész inspiré par. Connu pour son influence sur le jazz latin contemporain, Arturo a réalisé plus de 15 albums en cinq décennies.
Prenez le temps d'explorer WordPress 6.0, conçu pour vous aider à libérer vos ambitions créatives et à le rendre plus intuitif. site web l'expérience de la construction. Et regardez/écoutez la voix inspirante d'Arturo et sa musique qui couvre le jazz afro-cubain, le jazz latin contemporain et bien d'autres choses encore.
Avec près de 1 000 améliorations et corrections de bugs, voici la deuxième version majeure pour 2022. Télécharger maintenant! A ce jour, WordPress équipe plus de 42% sites web dans le monde. 1. vendredi
Les propriétaires et administrateurs de sites devraient procéder à la mise à jour pour profiter pleinement des nombreuses améliorations apportées à la stabilité, aux performances et à la convivialité.
A WordPress tartalomkészítők egy sor új funkciót élvezhetnek, amelyek az írási és tervezési élmény javítását szolgálják.”
Egy kis előretekintés WordPress 6.0.1 és WordPress 6.1 verziók kapcsán…
A WordPress 6.0.1 a déjà été publié avec des mises à jour minimales et des corrections de bogues, mais des améliorations à plus grande échelle sont attendues dans la nouvelle version de la WordPress 6.1-qui devrait arriver à la fin du mois d'octobre 2022, mais selon les correctifs, cette arrivée sera retardée de quelques mois. A Pour la version 6.1 de WordPress, voici la feuille de route prévueLes étapes de la feuille de route, si elles intéressent également le lecteur.
Vous avez donc WordPress 6.0 dans la version majeure
Plusieurs améliorations permettent d'affiner l'éditeur de site web en bloc, qui est une fonctionnalité importante introduite dans WordPress 5.9. Sous cette forme, il s'agit surtout de s'y habituer, mais il est tout à fait utilisable.
Cet article a également été rédigé avec l'éditeur de blog et de bloc de WordPress 6.0.
Comme décrit ci-dessus, WordPress 6.0 s'appuie sur l'éditeur de blocs. Avec l'ajout d'un sélecteur de style global, la préservation du style des blocs et la conversion des blocs en conteneurs.
Examinons le Dans WordPress 6.0 les nouvelles fonctionnalités qui apparaîtront.
L'éditeur, les améliorations de l'éditeur de site web, l'éditeur de blocs et autres
Lorsqu'il a été introduit dans WordPress 5.9, l'éditeur de blocs a apporté une nouvelle expérience de test de site web. WordPress 6.0 propose plusieurs mises à jour pour améliorer la convivialité.
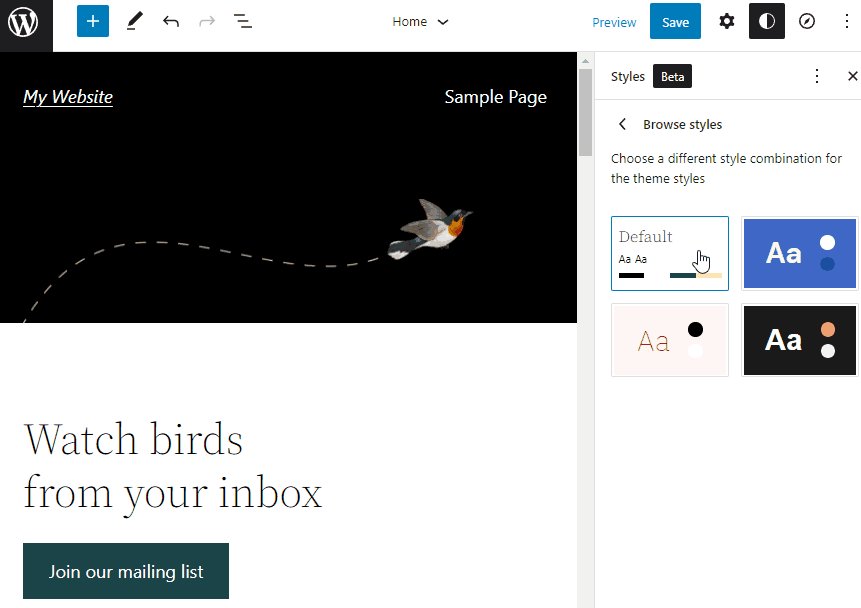
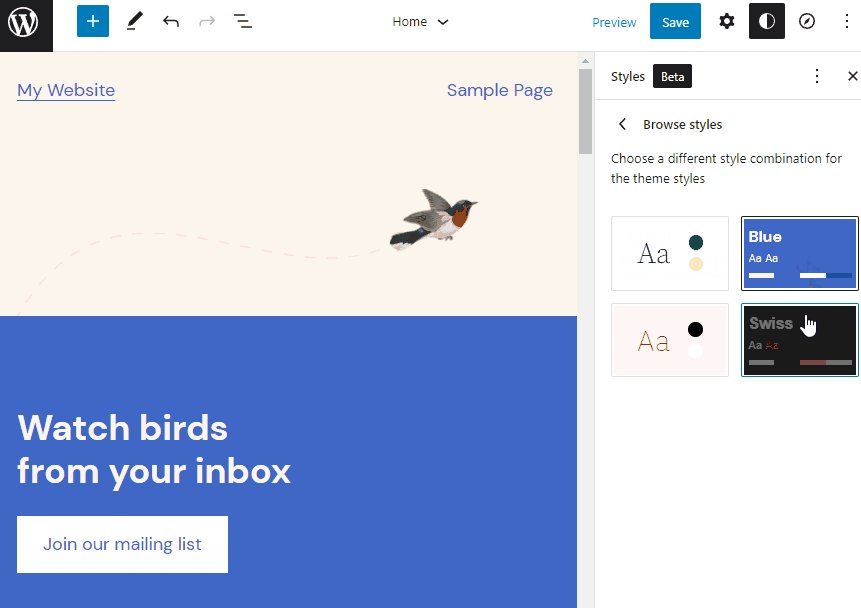
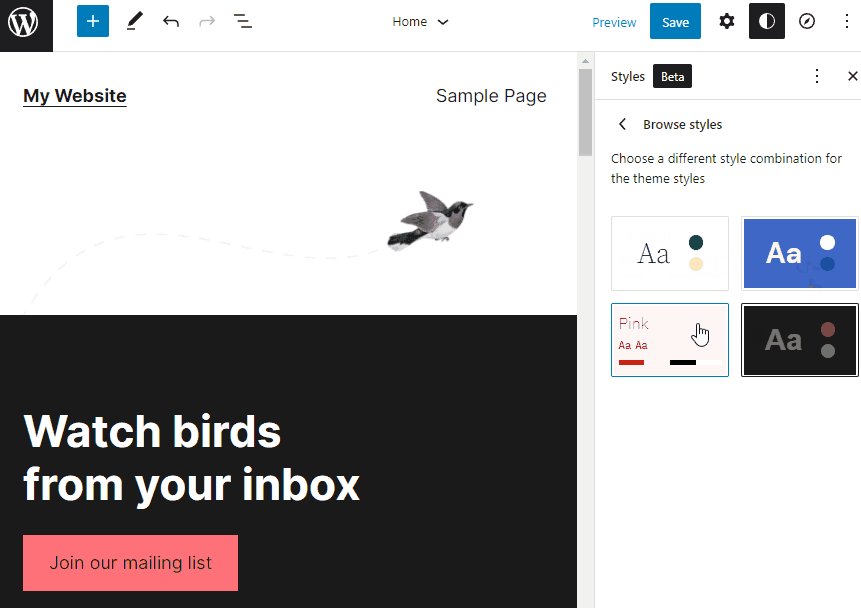
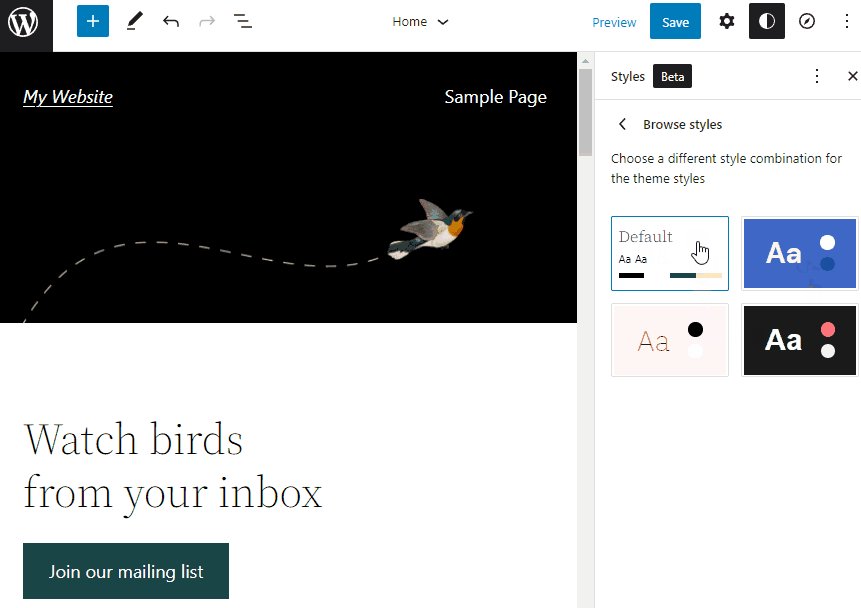
Changeur de style global
Le sélecteur de style global dans l'éditeur de blocs est l'une des fonctionnalités les plus attendues de WordPress 6.0. Il permet aux créateurs de thèmes d'utiliser des variations de style et de passer de l'une à l'autre d'un simple clic.
La valeur par défaut Vingt vingt-deuxc'est-à-dire que le thème 2022 actuel a maintenant quatre variations de style, types de modèles.


Si vous souhaitez ajouter une variante de style au thème actuel (2022), vous devez dans ce cas ajouter un nouveau thème WordPress Fichier JSON a /wp-content/themes/twentytwentytwo le contenu du répertoire.
Par exemple, suivez les étapes suivantes pour sötét stílusváltozatot adjunk hozzá a 2022-es, a WordPress Twenty Twenty-two alap, beépített WordPress témához.
- Használjuk a fájlkezelőt vagy egy FTP klienst, és nyissuk meg a
/wp-content/themes/twentytwentytwo mappát a WordPress telepítési könyvtárában. - Hozzunk létre egy dark.jsonnevű új fájlt.
- Szúrjuk be a kódrészletet ebből a GitHub-lényegből a Dark.json fájlba. Ha valaki nem szeretne átlépni a GitHub oldalára, akkor az oldalról a kód itt, alább található :
(Természetesen a „dark.json” – file nevét az első sorból töröljük ki, ellenkező esetben hibát fog jelezni!
dark.json
{
"version": 2,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#F6F6F6", "#000000" ],
"slug": "foreground-and-background",
"name": "Foreground and background"
},
{
"colors": [ "#F6F6F6", "#1A4548" ],
"slug": "foreground-and-secondary",
"name": "Foreground and secondary"
},
{
"colors": [ "#F6F6F6", "#262626" ],
"slug": "foreground-and-tertiary",
"name": "Foreground and tertiary"
},
{
"colors": [ "#FFE2C7", "#000000" ],
"slug": "primary-and-background",
"name": "Primary and background"
},
{
"colors": [ "#FFE2C7", "#1A4548" ],
"slug": "primary-and-secondary",
"name": "Primary and secondary"
},
{
"colors": [ "#FFE2C7", "#262626" ],
"slug": "primary-and-tertiary",
"name": "Primary and tertiary"
}
],
"palette": [
{
"slug": "foreground",
"color": "#F6F6F6",
"name": "Foreground"
},
{
"slug": "background",
"color": "#000000",
"name": "Background"
},
{
"slug": "primary",
"color": "#FFE2C7",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#1A4548",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#262626",
"name": "Tertiary"
}
]
}
}
}- És végül mentsük a fájlt.
Menjünk vissza a WordPress irányítópultjára, és nyissuk meg a blokkszerkesztőt. Látnunk kell az újonnan hozzáadott sötét témaváltozatot a globális stílusváltóban. És máris használhatjuk a témát a sötét stílusban.
Persze ez csak egy kis kitérő, mert tudom, hogy sokan nem az alap WordPress témákkal dolgoznak/dolgozunk, hanem saját, egyedi témákat építenek/építünk és ezt populáris szerkesztőkkel teszik/tesszük, mint példának okáért ilyenek a Divi ou le Elementor.
Mivel a cikk a WordPress 6.0 verziójáról szól, a 2022-es évbenígy a saját téma az aktuális 2022-es változat a már fent is említett Twenty Twenty-two téma vagy sablon (attól függően ki hogy nevezi, vagy szokta meg, hiszen ez az angol és magyar nyelvű WordPress változatokban nem egyértelműen van lefordítva illetve a kifejezés használva. 🙂

A WordPress 6.0 beépített kód szerkesztője
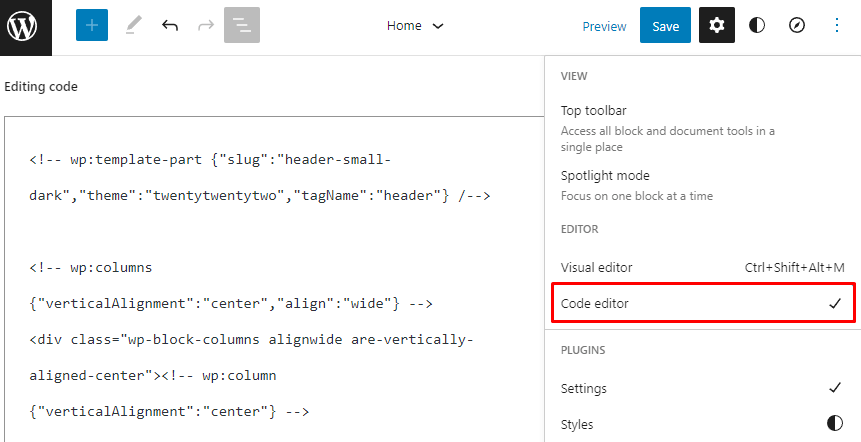
A blokkszerkesztő rendelkezik egy kódszerkesztővel, amely lehetővé teszi a felhasználók számára a téma HTML-kódjának szerkesztését. – Bár ha jól emlékszem ez már a korábbi verzióknak is része volt, de az 5.9-es verziónak biztosan.
A kódszerkesztő eléréséhez kattintsunk a képernyő jobb felső sarkában található három pont ikonra, és válasszuk a Kódszerkesztő lehetőséget. (magyar nyelvű WordPress-ben két szóban, „kód szerkesztő”-nek hívja a WordPress (Ctrl+Shift+Alt+M).

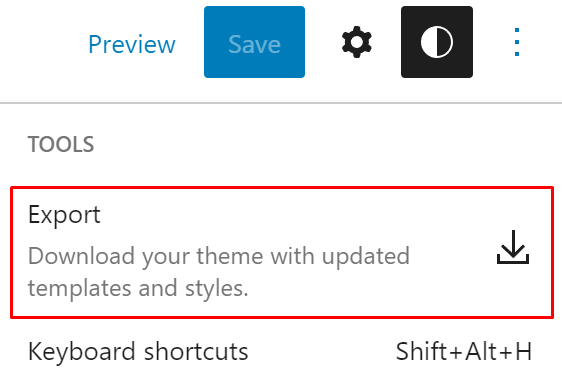
A Téma exportáló eszköz
A WordPress 6.0 bemutatja a témaexportáló eszközt. Ez lehetővé teszi az aktuális téma és testreszabásainak mentését, exportálását, letöltését .zip fájlként .
Kattintsunk a függőleges három pont ikonra a képernyő jobb felső sarkában, és válasszuk az Exportálás lehetőséget . A téma és annak aktuális testreszabásai ezután letöltődnek a számítógépünkre.

Ez egy egyszerűbb módja annak, hogy elmentsük az összes testreszabást, és újra felhasználjuk azokat más webhelyekhez, weboldalakhoz.
Van, aki ezt nem szereti használni, de alapvetően arra is alkalmas, hogy pár jól bevált alap dolgot megtartsunk belőle és a többit átírjuk. De kinek mi a megfelelő.
Mi például a legtöbb esetben nem használjuk. De néhány esetben például hasonló blog cikkekben mi is alkalmaztuk, alkalmazzuk, így a hasonló témához hasonló kinézet és elrendezés is kapcsolódik.
Arra mindenképpen tökéletes és remek segítő eszköz, amennyiben az olvasó vagy mi, a WebServe, vagy bárki aki éppen a weboldal építője 🙂 két weboldalt külön-külön testre szab, egyszerűen exportálja/exportáljuk a webhely témáját, és a munka bizonyos lépéseit megkönnyítve, szimplán feltölti/feltöltjük egy másik leendő Website-ra.
Sablontípusok
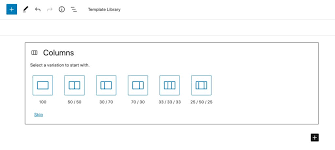
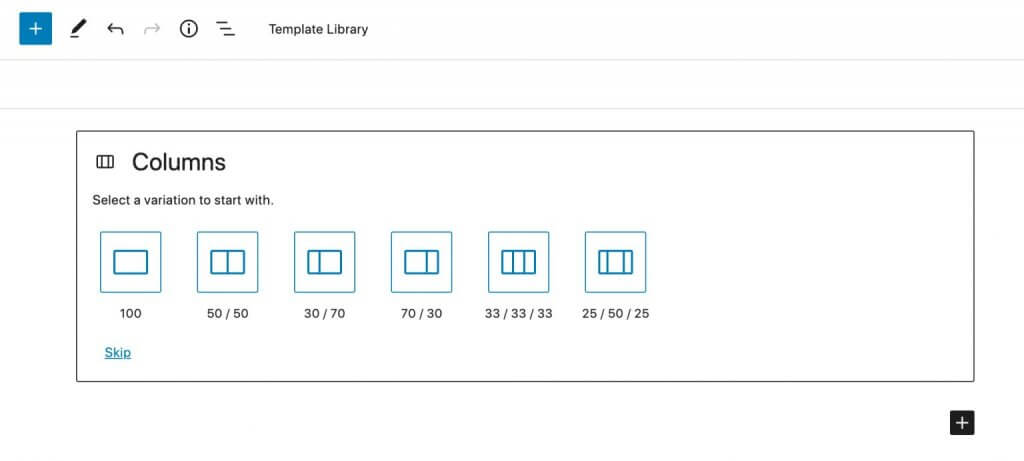
A WordPress 6.0 öt új sablontípust ad hozzá – szerző, kategória, dátum, címke és tipizált alapelvek, alap minták gyűjteménye, a taxonómia. Vous pouvez y accéder lorsque vous ajoutez un nouveau modèle à l'éditeur de blocs.
Pour ce faire, ouvrez le Modèles dans la barre latérale gauche de l'éditeur et cliquez sur le bouton Ajouter un nouveau dans le coin supérieur droit de l'écran.
Vous pouvez choisir parmi six modèles.

Les nouveaux types de modèles simplifient le processus d'édition du site car, d'une part, ils sont déjà utilisables et, d'autre part, ils ne doivent plus être créés en tant que modèles nouveaux ou personnalisés par l'éditeur ou la personne responsable de la création des éléments des pages, même s'il s'agit de l'éditeur du site. WebServe ou qui est chargé de la construction, de la conception ou même du développement personnalisé du site.
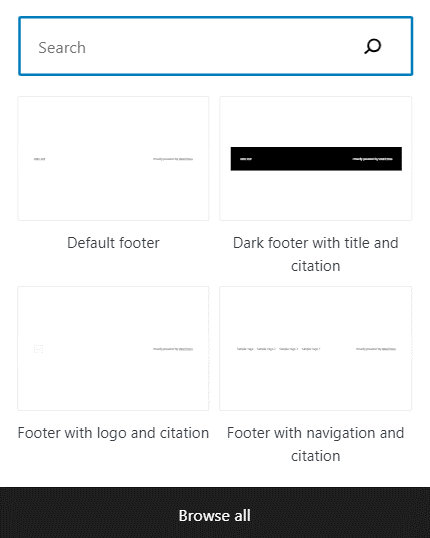
Le bloc d'éléments de l'échantillon
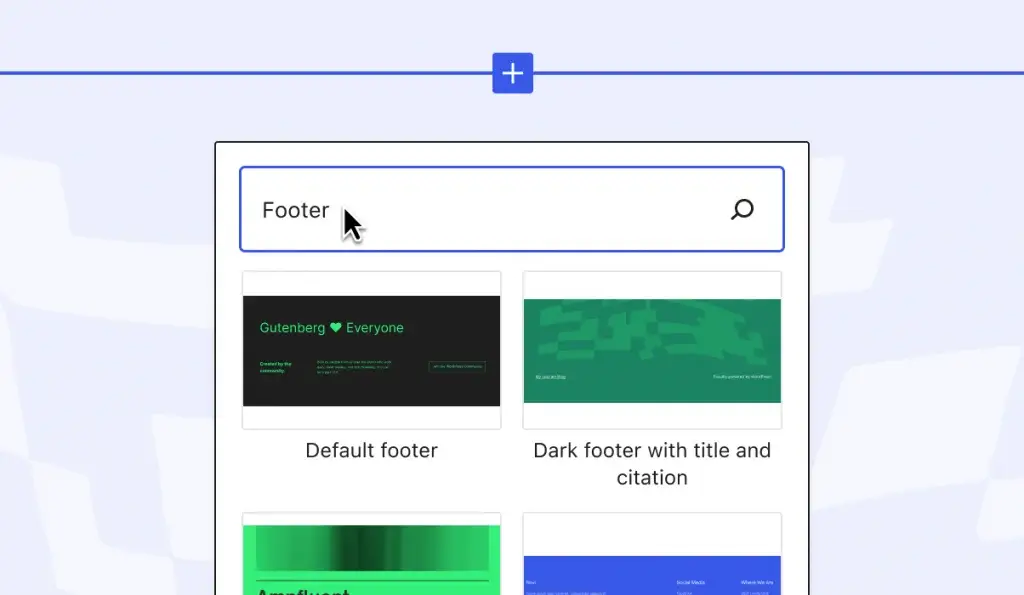
A blokkminták, vagy előre elkészített kis blokk elemek, mint például előre elkészített lábrészek, láblécek – ki hogy szereti, vagyis az oldal alján található, legtöbbször minden weboldalon állandó megjelenésű alsó szekciók, jelentősebb szerepet játszanak a WordPress 6.0-ban. Ezeket az új frissítésekkel hozzáadták a blokkszerkesztő gyors beszúró menüjéhez vagy lehetőségeihez.
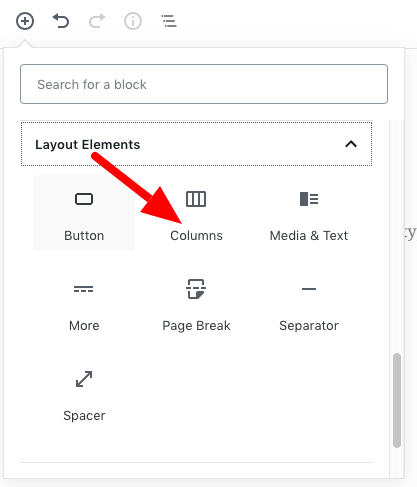
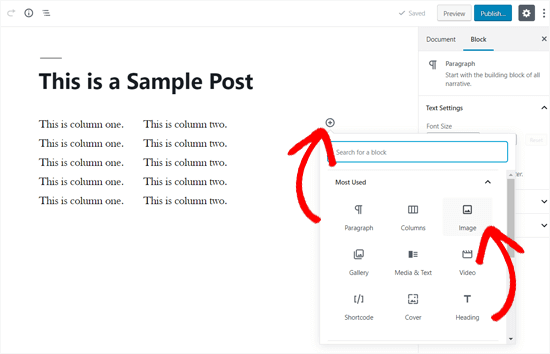
Lorsque vous ouvrez l'outil de collage rapide à partir du niveau initial et en dehors de tout bloc, WordPress ou WordPress 6.0 recommande d'utiliser des modèles de blocs prédéfinis plutôt que des blocs vides.

Si, par exemple, vous souhaitez ajouter une section avant le pied de page, au lieu d'insérer manuellement le texte et d'utiliser manuellement les blocs de boutons, utilisez l'outil de collage rapide pour ajouter un modèle de bloc préétabli à la section accélérer le processus dans l'ordre.
Nouveaux blocs
A WordPress fejlesztői további alapvető blokkok hozzáadásával, – a weboldal építő szoftvereket használók szomorúságára – tovább javították a WordPress 6.0 pour l'édition complète du site. Jetons un coup d'œil aux cinq nouveaux blocs de base de WordPress 6.0.
Bejegyzések, Postok, Blog szekció – helyett
Nouveau les entrées en blocs ont été effectuées dans cette mise à jour de WordPress 6.0. Il comprend plusieurs blocs, tels que le titre des entrées, l'auteur des entrées et le contenu du commentaire qui peuvent être adaptés à vos besoins individuels.

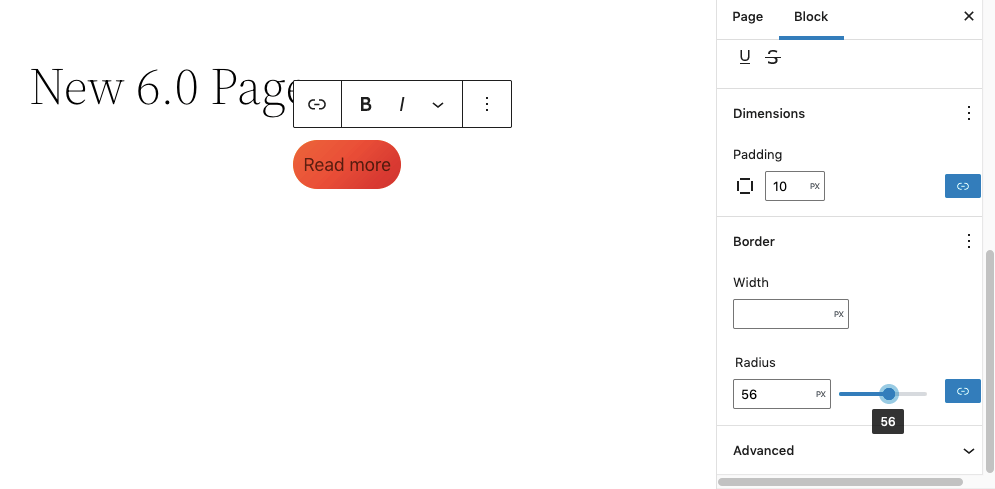
En savoir plus, Olvasson tovább, Read more 🙂
A WordPress 6.0 bevezeti a „bővebben” blokkot, és függetlenné teszi a bejegyzés résztől. Ez lehetővé teszi, hogy kreatívak legyünk azáltal, hogy más színt, szegélystílust és tipográfiát alkalmazunk az olvasson tovább linkre.

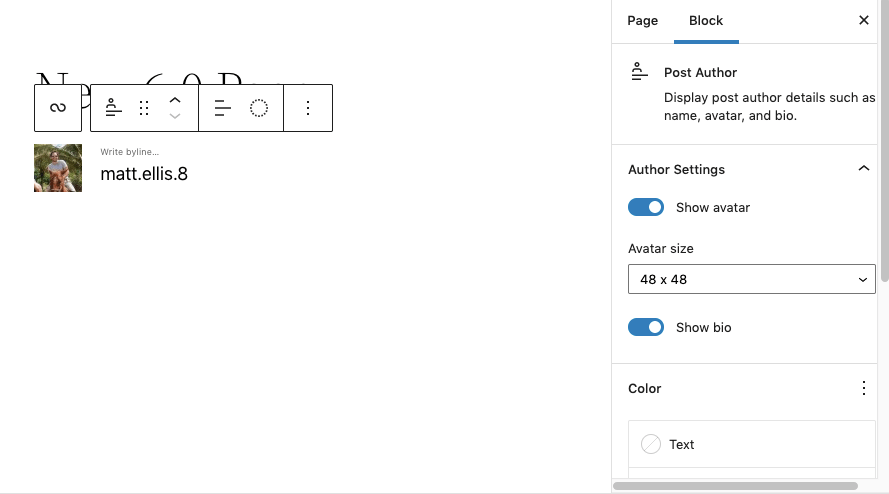
Post auteur, Blocs biographiques et avatars, Post auteur
WordPress 6.0 ajoute deux nouveaux blocs à la section auteur du message pour diviser le contenu du bloc. A auteur de la notice biographique affiche le profil de l'auteur, tandis que l'avatar affiche l'image de l'auteur.
Cela nous donne plus d'options pour l'affichage des informations sur l'auteur. Par exemple, vous pouvez utiliser le bloc de lignes pour stocker côte à côte l'avatar et la biographie de l'auteur du message.

Développements
Outre l'ajout de nouveaux blocs, WordPress 6.0 apporte également un certain nombre d'améliorations aux blocs existants. Jetons un coup d'œil à certaines de ces mises à jour et voyons ce qu'elles apportent. une meilleure expérience utilisateuret des options de personnalisation.
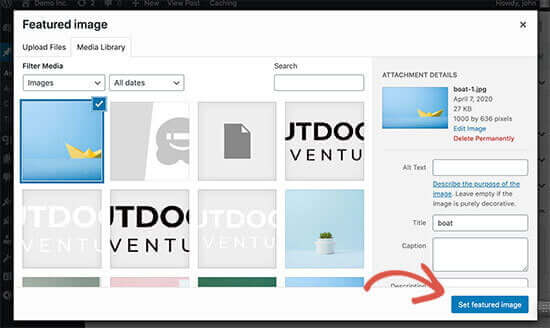
Image en vedette pour le bloc de couverture
WordPress 6.0 ajoute de nouvelles fonctionnalités à l'interface pour le bloc de couverture . A blokk eszköztár egyetlen kattintásával csatlakoztathatjuk a borító blokkot a kiemelt képhez, és háttérként használhatjuk.

Ezzel az integrációval a borító blokk ennek megfelelően változik a kiemelt kép frissítésekor. Ez egy egyszerűsítő lépés, ha a kiemelt képet szeretnénk használni a borítóblokk szekcióban
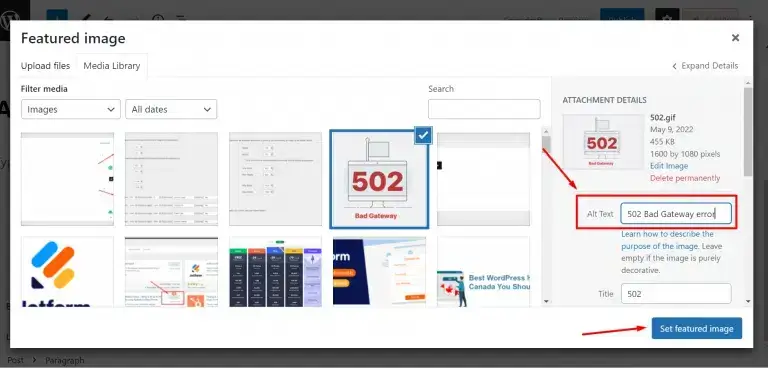
Kiemelt képméret választó
A rendszer hozzáad egy legördülő méretválasztót a kiemelt képblokk tervezőeszközeihez. Ez a funkció csak akkor érhető el, ha kiemelt képblokkot adunk hozzá egy bejegyzéshez vagy oldalhoz.
Az engedélyezéséhez nyissuk meg a blokkbeállítások panelt a szerkesztő jobb felső sarkában található Beállítások gombra kattintva. Ezután kattintsunk – szokás szerint – a függőleges három pont ikonra a Méretek részben, és válasszuk a Képméret lehetőséget .

Blokk átalakítási beállítások
A WordPress 6.0 újdonságai között további blokk átalakítási lehetőségeket találhatunk. Jelentős előrelépés a tárolóblokkok – csoportosítás, sor et verem – egymásba történő egyszerű átalakításának lehetősége.
Csoport, sor ou halomblokk kijelölésekor nyissuk meg a blokkbeállítások panelt. A tetején látnunk kell a három ikont, amelyek az egyes blokkokat képviselik. Kattintsunk bármelyikre, hogy a blokkot a kívánt blokká alakítsuk át.

Mostantól több blokkot is csoportosíthat egy tárolóblokkba. Például, ha több bekezdést és képblokkot szeretnénk csoportosítani. Egyszerűen kattintsunk és húzzuk a húzást a blokkok kiválasztásához. Ezután kattintsunk az eszköztár egyik tárolóblokk ikonjára.
Ezenkívül a WordPress 6.0 a következő blokk átalakítási lehetőségeket is behozta:
- Logó a címhez
- Részlet a tartalomhoz
- A Felhő címkézése kategóriákba
- Naptár az archívumba
- Bekezdéstől kódig
- Csoportosítás sorba
A Navigációs blokk fejlesztései
A navigációs blokk gazdag előnézeti funkciót kapott az oldalhivatkozás-blokkhoz. Amikor a navigációt egy nyilvános laphoz kapcsolja, az előnézet megjelenik az eszköztáron.
Bár ez nem jelentős frissítés, a gazdag előnézet nagyon hasznos lehet annak biztosításához, hogy a megfelelő linket adtuk hozzá.

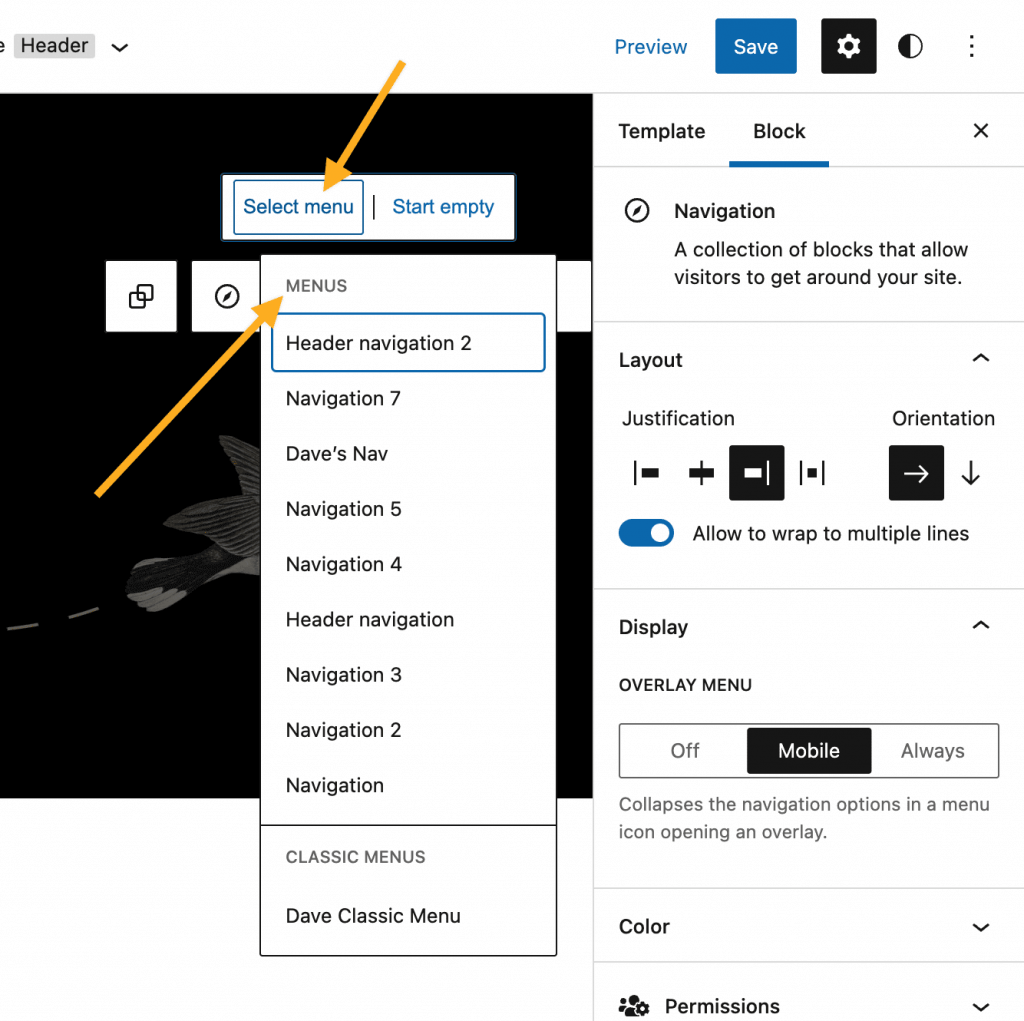
Egy másik fejlesztés az a képesség, hogy a navigációs blokkot az egyetlen elérhető menüre állíthatjuk be. Az előző verzióban ki kellett választani a menüt, vagy el kellett kezdeni a nulláról, amikor csak egy menü volt. Ez a frissítés felgyorsítja a munkafolyamatot.
Azt is érdemes megemlíteni, hogy a blokkszerkesztőben lehet egy Navigációs menük panel, ha aktiválja a Gutenberg bővítményt. Az aktiválás után nyissuk meg a Navigációs menük panelt a szerkesztőképernyő jobb felső sarkában található Navigáció gombra kattintva .
Ezen a panelen bármilyen navigációs menüt kiválaszthatunk és konfigurálhatunk. Eltávolíthatunk vagy zárolhatunk például bármely navigációs elemet, vagy létrehozhatunk egy beágyazott navigációs struktúrát.
Galéria blokkok közötti térköz
A WordPress 6.0 blokktávolság-vezérlést ad a katalógus blokkhoz , így nagyobb rugalmasságot biztosít a katalógus elrendezés tervezésekor. Most már megadhatjuk a képek közötti szóközöket, távolságokat.
Ehhez nyissuk meg a blokkbeállítások panelt. A Blokk térköz mezőnek a Dimenziók szakaszban kell megjelennie . Adjuk meg, hogy hány képpontot szeretnénk használni a képek közötti távolságokhoz.

Kombináljuk ezt a funkciót az egyes képblokkokhoz használható határ ellenőrzési eszközzel, hogy egyedi elrendezést hozhassunk létre.

Oszlopszegély és elrendezési beállítások
A WordPress 6.0 szegélybeállításokat ad az oszlop blokkhoz . Most már módosíthatjuk a szegély színét, vastagságát és sugarát. Ez egy nagy hiányossága volt a korábbi WordPress verzióknak, amit most ezzel a lépéssel pótoltak ugyan, de ezen még van mit fejleszteni és látványosabbá tenni.
Ez a funkció elérhető az oszloptárolóhoz, de a Gutenberg beépülő modul aktiválásával hozzáadhatunk egyet az egyes oszlopblokkokhoz. Mint ilyen, kreatívak lehetünk az oszlopalapú tartalom szekcióval.

Az oszlop blokk másik fejlesztése az elrendezési beállítások. Most már meghatározhatjuk az egyes oszlopblokkok tartalom szélességét. Ez a beállítás az oszlopon belüli tartalomnál közép- vagy széles vonallal működik.
Előfordulhat például, hogy bekezdés blokkot szeretnénk beállítani egy középre igazított oszlopban. Ha meghatározzuk a maximális szélességet, a szöveg nem lépi túl a korlátot, és a szegély körbefolyik körülötte. Ez egy várva – várt lépés, egyszerű és nem túl bonyolult, bármely szövegszerkesztő rendelkezik már ilyen tudással évek óta, de ezt az aprócska, de mutatós látványelemet küldő szerkesztő nélkül is a WordPress Gutenberg-en belül is egyszerűen meg tudjuk végre valósítani.

Használhatósági fejlesztések
A WordPress 6.0 javítja a felhasználói élményt, hogy jobb használhatóságot és simább, gödülékenyebb munkafolyamatot biztosítson. Érdemes megemlíteni, hogy ennek a verziónak a célja a hozzáférhetőség javítása is.
Nézzük meg a WordPress 6.0 jelentős használhatósági fejlesztéseit.
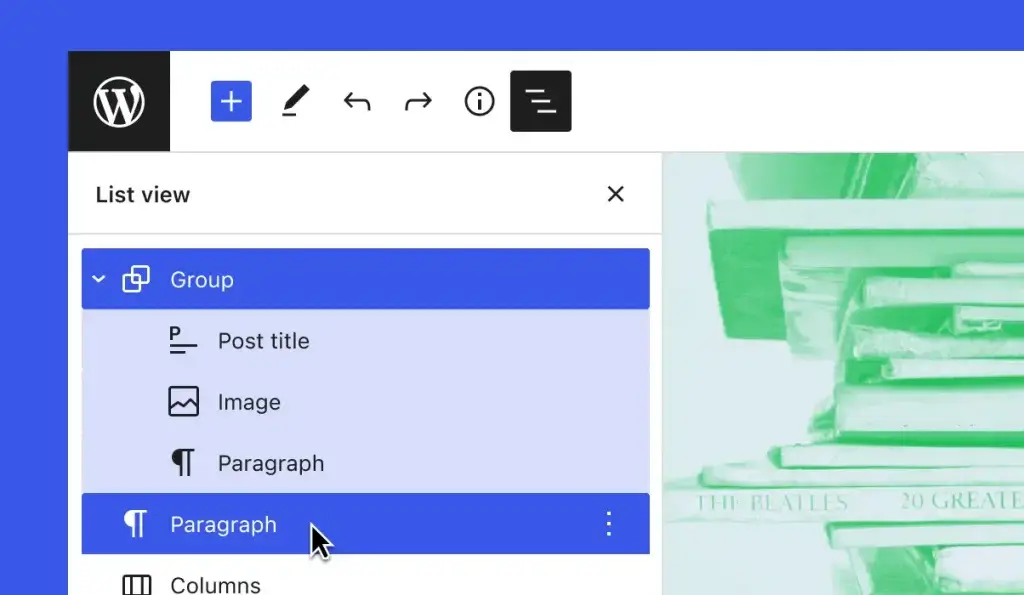
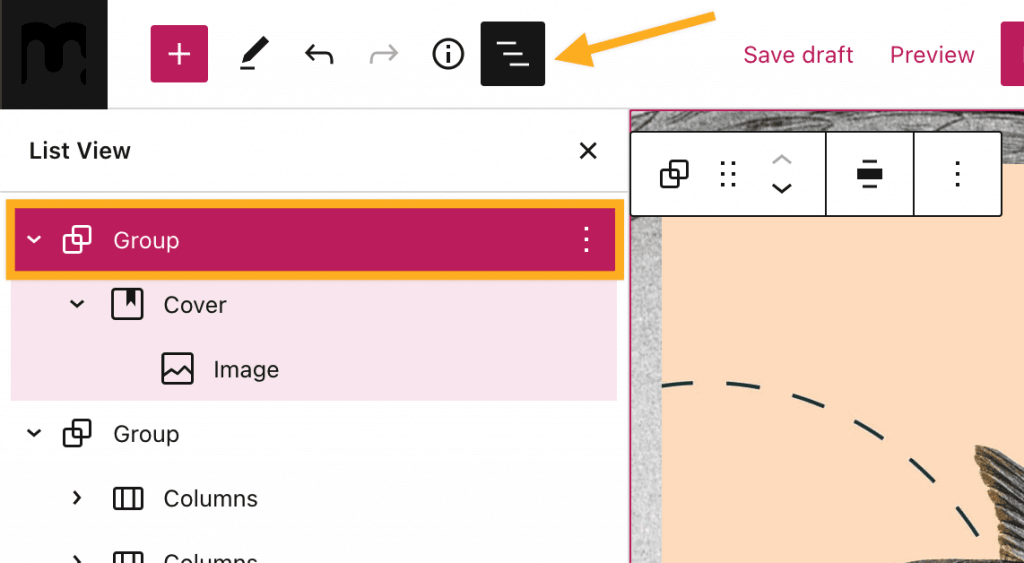
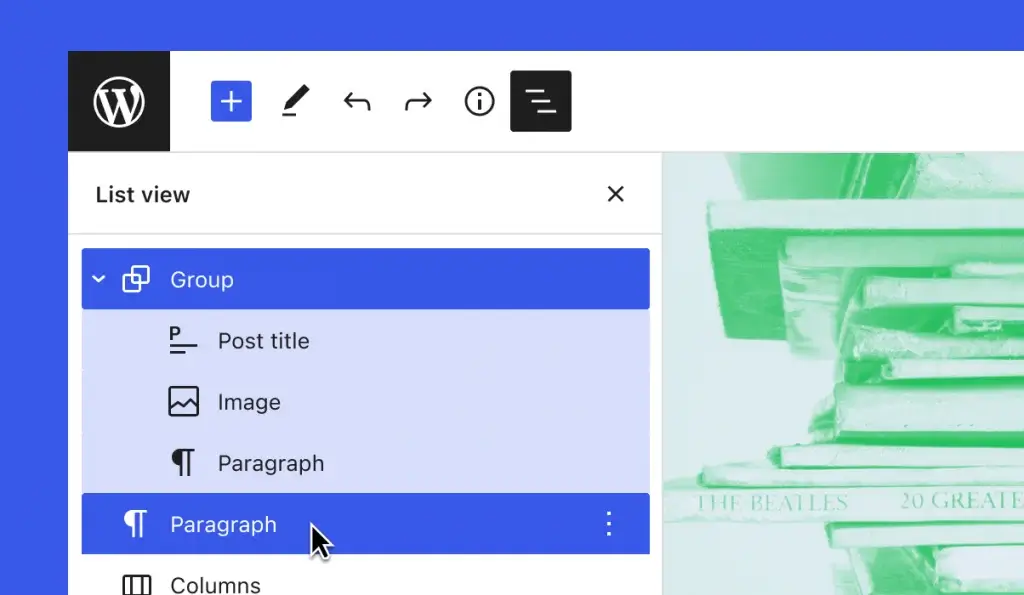
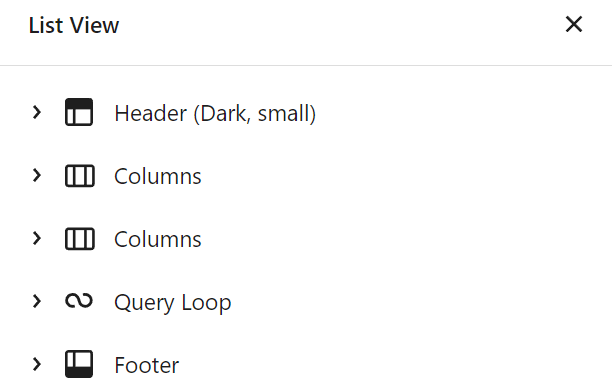
Listanézet
Az új listanézet fejlesztések megkönnyítik az összetett oldalstruktúrával való munkát.
A listanézet panel mostantól alapértelmezés szerint az összes blokk összecsukott nézetét jeleníti meg. Így könnyebben megtalálhatjuk a releváns blokkokat. Különösen akkor hasznos, ha olyan összetett struktúrával dolgozunk, amely sok beágyazott blokkot tartalmaz.

Blokk kiválasztásakor és a listanézet panel megnyitásakor látni fogjuk a megfelelő blokk-fészket és a kiválasztott blokkot a struktúrában.

A továbbfejlesztett listanézet azt is lehetővé teszi, hogy több blokkot válasszunk ki a Shift + kattintással . Tömeges műveleteket hajthatunk végre, például számos blokk áthelyezését, törlését vagy megkettőzését. Ez is egy olyan alap fejlesztés, ami miatt WordPress site web építésre alkalmas kiegészítőket használtunk korábban WordPress alatt. Ez jelentősen megkönnyíti a csoportos formázások lehetőségével a WordPress weboldal karbantartását, vagy akár a WordPress üzemeltetést, szövegek és egyéb tételek frissítését.

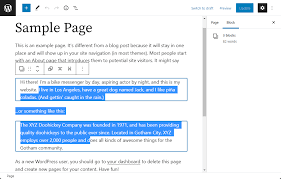
Szövegkijelölés blokkok között
A blokkszerkesztő mostantól lehetővé teszi a szöveg kijelölését több blokkban, beleértve a bekezdéseket, címsorokat et idézőjeleket. Ezután törölhetjük, kicserélhetjük vagy másolhatjuk a kijelölt szöveget. Igen, igen ez is egy olyan alap funkció, ami miatt néha a szövegszerkesztőkhöz szokott kezünk kitöröl néha nem kívánt elemeket, vagy csak valami olyan műveletet csinálunk, ami nem tervezett volt. Szerencsére ezt is korrigálták. Nem véletlenül fő verzió lett ez a WordPress Arturo, ez a WordPress 6 kiadás. Szerintem a WordPress 2022-ben már minimum, hogy rendelkezik ezzel a funkcióval is. 😉

A felhasználói felületen található blokkok zárolása kódolás nélkül
A WordPress 5.9 bevezette a blokk zárolási attribútumot, hogy megakadályozza a blokkok áthelyezését vagy törlését. A blokk zárolásához azonban szerkesztési kódra volt szükség. A WordPress 6.0 megoldja ezt a problémát azáltal, hogy hozzáadja a blokk zároló felhasználói felületet a blokk szerkesztőhöz.
A blokk zárolásának két módja van.
Az első módszer a blokk eszköztárból származik.
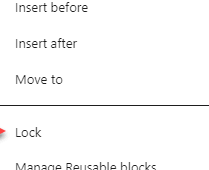
Válasszunk ki egy blokkot, és kattintson a három pont ikonra a blokk eszköztáron. Ezután válasszuk a Zárolás lehetőséget .

Megjelenik a blokkzár attribútum előugró ablaka. Választhatjuk a Mozgás letiltása, az Eltávolítás megakadályozása vagy mindkettő lehetőséget.

A második módszer a listanézet panel használata.
Keressük meg a zárolni kívánt blokkot, és kattintsunk a három pont ikonra. Válasszuk a Zárolás lehetőséget, és ugyanaz az előugró ablak jelenik meg.

A blokk feloldása hasonló lépéseket tartalmaz.
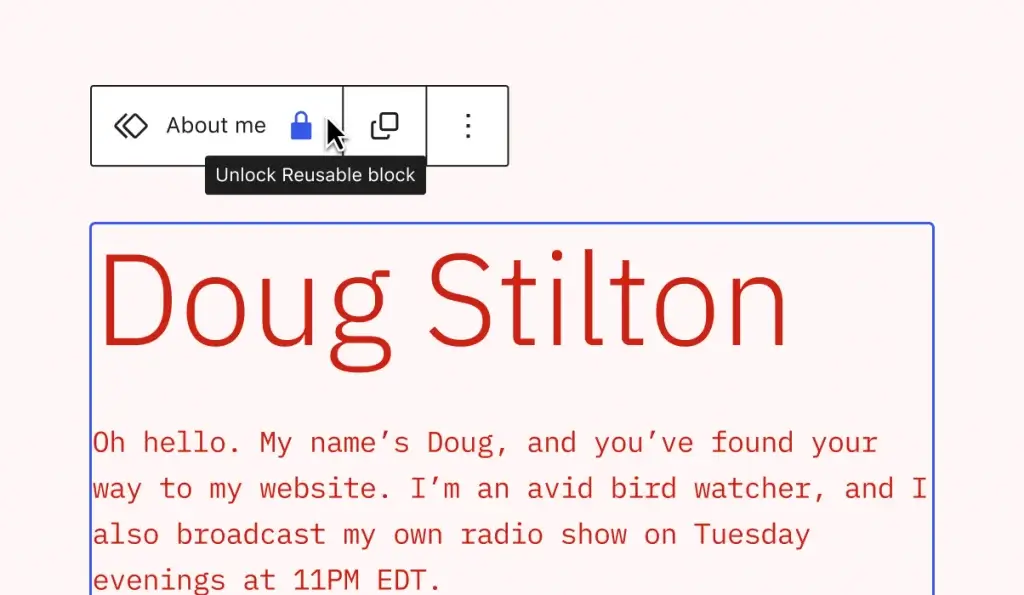
A zárolt blokknak azonban lesz egy lakat ikonja a blokk eszköztárán. Kattintsunk rá az előugró ablak megnyitásához és a blokk feloldásához.

Blokkstílus megőrzés
A blokkstílus megtartása megőrzi a blokk testre szabott stílusait, hogy időt takarítsunk meg.
Az első a blokk átalakítására vonatkozik.
Előfordulhat például, hogy van egy címsor blokkunk testre szabott tipográfiával és színnel. Amikor bekezdés-blokká alakítjuk, a tipográfia és a szín ugyanaz marad.

A második eset egy másik gomb hozzáadása egy gomb blokkhoz.
Előfordulhat például, hogy egyéni színnel és szegélystílussal szabtuk vagy szabjuk testre a gombot. Ha hozzáadunk egy másik gombot, annak stílusa ugyanaz lesz.

Ez a funkció megkímél Minket a testreszabási munka megismétlésétől, amikor blokkot alakítunk át vagy gombokat adunk hozzá az oldalához. Ezt szeretjük, mert bár másolás – beillesztés művelettel ez megoldható volt, de nem mindig oda illesztette be, ahova mi szerettük volna és így nem is kell megszakítani azt a műveletet amit éppen csinálunk és scrollozni ide-oda az oldalon, hogy megtaláljuk a kívánt gombot vagy gomb stílust.
Blokk Stílus előnézet
A blokk stílus előnézete előugró ablakra változik, amikor egy stílus beállításra visszük az egérmutatót. Ez jobb vizualizációt biztosít, mert az előnézet nagyobbnak tűnik.

Kategória emlékeztető közzététele
Ha egy bejegyzést kategória kiválasztása nélkül teszünk közzé, a bejegyzés szerkesztő most javasolni fogja, hogy adjunk hozzá egyet. Bár ez kisebb lépésnek tűnik a WordPress 6 fejlesztései között, azonban megakadályozhatja, hogy véletlenül közzétegyünk egy kategorizálatlan bejegyzést.

Hogyan frissíthetjük a WordPress 6.0-t, WordPress 6.0 frissítése, WordPress 6.0 letöltése
A frissítés előtt feltétlenül hozzunk létre egy WordPress biztonsági másolatot . Így helyreállíthatjuk honlapunkat, ha valami elromlik, vagy valamilyen lépés nem a tervezettnek megfelelően sikerül a frissítés során. Azt is javasoljuk, hogy átmeneti környezetet használjunk az új verzió teszteléséhez, mielőtt megvalósítjuk az élő webhelyen, weboldalon.
Miután az előkészítést befejeztük, használjuk az alábbi módszerek egyikét a WordPress frissítéséhez :
- WordPress irányítópult – Jelentkezzünk be a WordPress irányítópultjába. Ezután navigáljunk ide Irányítópult -> frissítések, vagy kattintsunk a Frissítés kérése gombra az értesítési szalaghirdetésen.
- A frissítés lapon kattintsunk a Frissítés a 6.0-s verzióra lehetőségre.
Összegzés, Következtetés
A WordPress 6.0 javítja a teljes webhely, weboldal szerkesztési élményt a blokkok és a felhasználói felület különböző fejlesztéseivel. Ezzel az új verzióval a felhasználók kreatívabbak lehetnek, és jobban irányíthatják honlapjuk kialakítását.
Javasoljuk, hogy a lehető leghamarabb frissítsük weboldalunkat a WordPress 6.0-ra, hogy hozzáférjünk annak előnyeihez és megvédjük magunkat a lehetséges sebezhetőségektől.

De kihangsúlyozom, csak kizárólag mentés után. És a verzióváltást teszteljük az átmeneti, tesztverzión, mielőtt élesre váltanánk mentés és tesztelés nélkül és hibák sorozata lépne fel.
Bár főverziók esetén ilyen ritkán következik be, de biztos, ami tuti elven, ne tegyünk tönkre egy jól működő weboldalt. És persze a lehető leghamarabb jelentését is szabadon értelmezzük, ami nálunk azt jelenti, hogy néhány napot várni kell mielőtt élesre váltunk, még tesztelés esetén is, mert bármi bug maradhatott a WordPress csapata által is alaposan tesztelt főverzióban, s ha ez így van, e a mi weboldalunk lássa ennek kárát…

Persze ezt az Olvasóra bízzuk, mert sem ezért, sem a korai sem a késői verzióváltásért FELELŐSSÉGET NEM VÁLLALUNK és nem is vállalhatunk!!!
Ez nem a mi dolgunk, mi csak tudósítunk és megosztjuk a friss híreket.
De azért még egyszer elmondjuk:
A webhely, weboldal, honlap, website frissítése előtt készítsen biztonsági másolatot!
Ellenőrizze a témák, pluginok, bővítmények kompatibilitását.
Ha szükséges, használjon WordPress átmeneti környezetet a WordPress 6.0 biztonságos teszteléséhez.
Ha tetszett a cikk ezen része, ossza meg másokkal is, biztosan örülni fognak és nekik is segít!
Lisez nos autres articles sur des sujets similaires :

Notification de publication d'un nouvel article
Abonnement réussi !