Corso gratuito di WebDesign / Corso di WebDesigner (Parte 3)
Altre parti (precedenti e più recenti) del corso di web designer:
Corso gratuito di WebDesign / WebDesigner Parte 1
Corso gratuito di WebDesign / WebDesigner Parte 1 - v2.0
Corso gratuito di WebDesign / Web Designer (parte 2)
Corso gratuito di WebDesign / Corso di WebDesigner (Parte 3)
Corso gratuito di Web Design / Web Designer Parte 4
Da Precedente Corso gratuito di web design (parte 2) alla fine ci siamo lasciati lì, che se si è motivati, sì, si può guadagnare un reddito come freelance/imprenditore o anche come web designer dipendente.
Vale la pena di continuare a leggere, perché ci sono parecchie cose da fare.
Di seguito sono presentati strumenti gratuiti e utili e siti web per lo sviluppo...

Indice dei contenuti - ovvero di cosa tratta questa sezione
Forse non è il miglior corso di WebDesigner, ma chiunque continui a leggere troverà sicuramente in questa o nelle sezioni successive, o forse precedenti, alcune informazioni che gli saranno utili...
Torniamo all'argomento e al punto in cui ci siamo lasciati con la formazione precedente... Dunque:
Guadagnare come Web Designer
- il seguente corso di WebDesigner può aiutarvi a farlo gratuitamente, quindi se volete provare, non dovete investire e potete ottenere un buon punto di partenza per continuare!
WordPress, WebDesign basato su WordPress, ma non solo WordPress!

I primi progetti
L'importante è che, anche se nei primi uno o due progetti non si lavora per guadagnare, ma piuttosto per fare esperienza, si intraprendano comunque questi progetti, perché in seguito possono fornire referenze e contatti.
Se siete più avanti, cioè non riuscite a trovare queste opportunità, anche gratuite, perché non siete il tipo di persona che si trova a suo agio nel mondo degli affari o preferite lavorare su progetti seduti dietro il vostro computer, lontano dalle persone, allora direi che questo non è l'approccio migliore, ma può funzionare.
Parliamone con altri!
Se è possibile, e la situazione lo consente, parlate con altre persone di ciò che fate, di ciò che fate (per hobby, nel tempo libero) o a tempo pieno... Quindi, se parlate con qualcuno, potrebbe essere utile avere un po' di basso-chiave autopromozione.
Non è un obiettivo, ma amici, conoscenti o parenti possono essere utili...
Se la soluzione di cui sopra non è l'opzione più allettante, dobbiamo cercare tra amici e parenti per vedere chi possiamo aiutare. E sì, è probabile che anche questo sia un progetto gratuito da parte nostra, sia per il contatto che per avere delle referenze. In questo mercato, è utile avere delle referenze di lavori già in corso, che possono essere citati o presentati, o persone che possono commentare - preferibilmente in modo positivo - la collaborazione con noi, su progetti portati a termine con successo o meno. Ricordate che tutti sono bravi, ma nessuno può essere così bravo da soddisfare tutti e tutti i clienti al massimo. I clienti sono anche molto variabili e ognuno vuole qualcosa di diverso...
Tehát itt a cél az, hogy mielőbb elindulhassunk. Nem kell és nem is mindig érdemes titkolni, hogy még újak vagyunk a piacon, de annál nagyobb lelkesedéssel az ügyfél elégedettségre fókuszálunk, azaz biztosan elégedettek lesznek a munkánk eredményével, minőségével és kitartásunkkal és velünk, az új Web Designerükkel 🙂
Freelance, freelance...
O meglio, è ora possibile mostrarsi dallo sfondo, mostrare ciò che si fa. Tali siti includono: siti principalmente per freelance, come ad esempio Fiverr, Upwork o siti simili, dove è possibile trovare progetti a prezzi realistici ma non troppo elevati, che sono perfetti per iniziare e forniscono un ottimo riferimento per le recensioni dei clienti.
Fiverr e Upwork

Naturalmente, chiunque sia in grado o abbia voglia di farlo può provare a candidarsi e a ottenere un lavoro come junior. web designer o come sviluppatore web junior. Anche se quest'ultimo non sempre richiede volontà, autosviluppo e spesso da solo conoscenza, ma forse qui c'è questo web design Non è questo l'obiettivo della formazione. O almeno, non è quello che intendiamo fare con questa formazione. serie di corsi gratuitiot.
(Diverse persone ce lo hanno chiesto, ma al momento non abbiamo in programma di avviare un corso di Figma o di Canva /anche se chissà più avanti.../ Al momento ci sono molte risorse per questi corsi su Internet).
Infine, possiamo spendere centinaia di migliaia di euro, o addirittura milioni, in corsi prestigiosi e alla moda. È un'alternativa, ma non è questo il senso di questa formazione, né il suo scopo.
Ma torniamo all'argomento di base del corso Web Designer.
HTML, CSS, JavaScript, PHP: ne avete bisogno?
Sì, l'obiettivo del corso è piuttosto quello di essere in grado di progettare, costruire e implementare siti web per noi stessi o per i nostri clienti, in modo indipendente o in team, a livello principiante o intermedio.
In realtà, è necessario conoscere più software ed essere in grado di utilizzarli a un livello base, ma piuttosto di routine, oltre a HTML, CSS, JavaScript, PHP di base.
Intendo cose come:
- Software di grafica e progettazione, ad es: Gimp (gratuito), Adobe Photoshop e la sua famiglia di prodotti, Canva, Figma, Wireframe...
- Sviluppatore web o costruttore di siti web (CMS) gratuiti o a pagamento come WordPress, Drupal, Joomla, Wix...
- Ad esempio, per un sito web WordPress, WordPress manutenzione non è una cattiva idea essere addestrati o consapevoli dei problemi di sicurezza, perché questo fa parte del lavoro
- Framework e linguaggi di programmazione web (HTML, CSS, JavaScript, PHP, Pyton...)
- Non importa se si conosce un po' di fotografia, si conoscono le basi della fotografia
- Impareremo le basi del design grafico, la teoria del colore, la tipografia... (anche se questo è un articolo successivo, ma è legato alla tipografia e alla reattività)
- Studiate i fondamenti della scrittura o avete un'affinità con la scrittura
- Avere un senso del layout spaziale o imparare le basi
Nessuno di questi è essenziale, naturalmente, ma rendono il nostro lavoro molto più semplice.
Alcuni strumenti utili - per la grafica e gli schemi di colore
Ad esempio, un ottimo strumento che utilizziamo occasionalmente per trovare e scegliere i colori giusti è il sito web caccia al colore o il refrigeratori.
Per le attività grafiche, per il ridimensionamento e il ritaglio, utilizziamo spesso l'applicazione gratuita e già citata GIMP per l'editing di immagini e la grafica (insieme ai pacchetti Photoshop). Ve la consigliamo soprattutto se siete amanti delle soluzioni a basso costo.
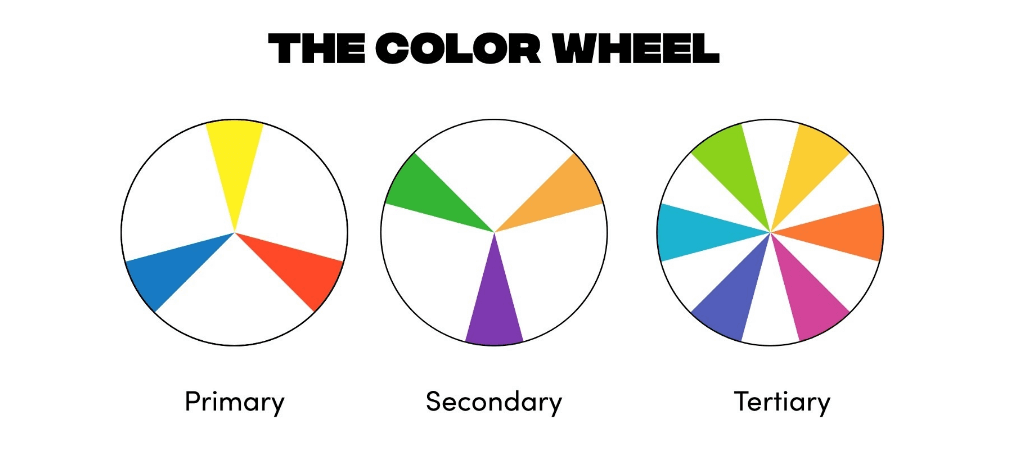
Una ruota dei colori - La ruota dei colori

Un ottimo punto di partenza per i colori e i colori complementari è la ruota dei colori, ma i due siti web sopra citati (Caccia al colore, Refrigeranti), una soluzione pratica se non si vuole abbinare i colori da soli. Naturalmente, se il cliente dispone di un marchio e di un piano e di una strategia di design fissi, i colori devono essere adattati ai colori in esso contenuti, in quanto sono stati progettati e creati da uno o più professionisti competenti.
Se avete solo un'idea parziale, potete anche abbinare i colori con i due strumenti software di cui sopra e con una piccola ricerca sul sito web.
Strumenti tipografici, strumenti, pagine utili.
(Possono essere utilizzati anche per la creazione di siti web WordPress)
Quando si pensa ai font, è importante anche coordinarli, cioè non importa quale font, dimensione e colore si combina con quale. Ad esempio, è possibile utilizzare fontpair risolvere il problema.
Per scegliere i font, il font picker di Google è ottimo. È anche utile per verificare come appariranno i font selezionati in diverse dimensioni, spessori, tipi e infine, ad esempio, per le pagine in lingua ungherese, quale font è adatto per visualizzare gli accenti ungheresi.
I font selezionati possono essere scaricati e inseriti nei font del nostro sito web.
Quindi, per i font, una soluzione gratuita: la Font di Googlee, utilizzando questa soluzione in combinazione con la soluzione fontpair menzionata in precedenza, è possibile realizzare buone combinazioni.
E se avete le basi di tipografia e di WebDesigner, siete strettamente legati a il nostro articolo sulla reattività anche sull'argomento.
Sito web reattivo / Responsive WebDesign - Cosa significa? - Tipografia (PX, EM, REM, %, VW, VH)
Penso che siamo entrati in molti dettagli, forse un po' troppo in una volta sola, ed è stato un lungo articolo e la terza parte della formazione, quindi la finirò qui.
Altri argomenti continuano negli elementi del nostro blog web, i corsi si troveranno in altre parti.
Potrebbe essere necessario in seguito, quando avremo messo insieme la maggior parte dei pezzi, avviare un corso di sviluppo web in aggiunta al nostro blog web di base, o forse ancora di più un corso di sviluppo web. web design aprire un blog. Ma questo dipenderà dall'interesse.
Buona lettura e successo web design progetti, sviluppo web, costruzione di siti web!
Collegamenti a precedenti corsi di formazione e WebDesign:
Parte 1
Parte 2
Parte 3cioè la corrente
A következő, a 4. rész 🙂
Se il corso vi è piaciuto, condividetelo con altri, potrebbe essere utile anche a loro!

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!