Sito web responsive mobile friendly /
Reszponzív Mobilbarát Web Design készítés
Qual è la differenza tra (Pixel) PX, EM, REM, %, VW e VH? – Portafoglio di visualizzazione…
Qual è lo scopo di questo scritto? E perché è importante un sito web responsive?
Io stesso ho lottato con la reattività, la presenza di dispositivi mobili (ancora oggi ho spesso qualche problema ;), quali unità usare e cosa significano...
Il seguente documento contiene le informazioni più importanti in un unico luogo. Che possono aiutare a comprendere o chiarire le unità di reattività tipografica e di layout visivo associate alle pagine web, la loro denominazione, il loro significato e la loro funzione.

Impostazioni di stile in CSS o Creazione di siti web WordPress caso. Ad esempio: per Elementor o qualsiasi costruttore di pagine
Il nostro esempio di Creazione di siti web WordPress mostra le differenze, ma esse sono perfettamente valide per tutti i tipi di soluzioni di sviluppo e progettazione Web relative ai siti Web. Utilizziamo la stessa logica e le stesse convenzioni di denominazione per HTML e CSS. In questo senso, stiamo parlando di conoscenze applicabili anche all'aspetto e allo stile universali.
Il tema di cui sopra WordPress e Elementorè presentato sull'esempio di uno dei più popolari costruttori di siti web. È molto simile al popolare Costruttore di siti web Divi anche per.
PX, EM, REM, %, VW, VH
Creazione di un sito web si può notare che alcuni elementi hanno opzioni di dimensionamento che consentono di utilizzare/selezionare PX, EM, REM, %, VW o VH. L'uso corretto di queste opzioni è uno dei principi fondamentali dei siti web responsive. Ma cosa significano in realtà queste opzioni e quando è opportuno utilizzarne una piuttosto che un'altra?

Per questo iniziamo con le basi – CSS, Stili, Impostazioni di stile, Margini tipografici e altro ancora
Nei CSS è possibile specificare la dimensione o la lunghezza degli elementi utilizzando diverse unità di misura. Alcune delle unità di misura disponibili nelle opzioni di Elementor sono PX, EM, REM, %, VW e VH, sebbene ve ne siano molte altre disponibili nei CSS. Non tutte le opzioni di Elementor offrono tutte queste unità. Ad esempio, l'opzione Divi o Elementor mostra solo le opzioni più sensate da applicare all'elemento.
L'aspetto più importante della comprensione delle diverse unità è che alcune unità, come la PX, sono unità assolute, mentre altre sono unità relative.
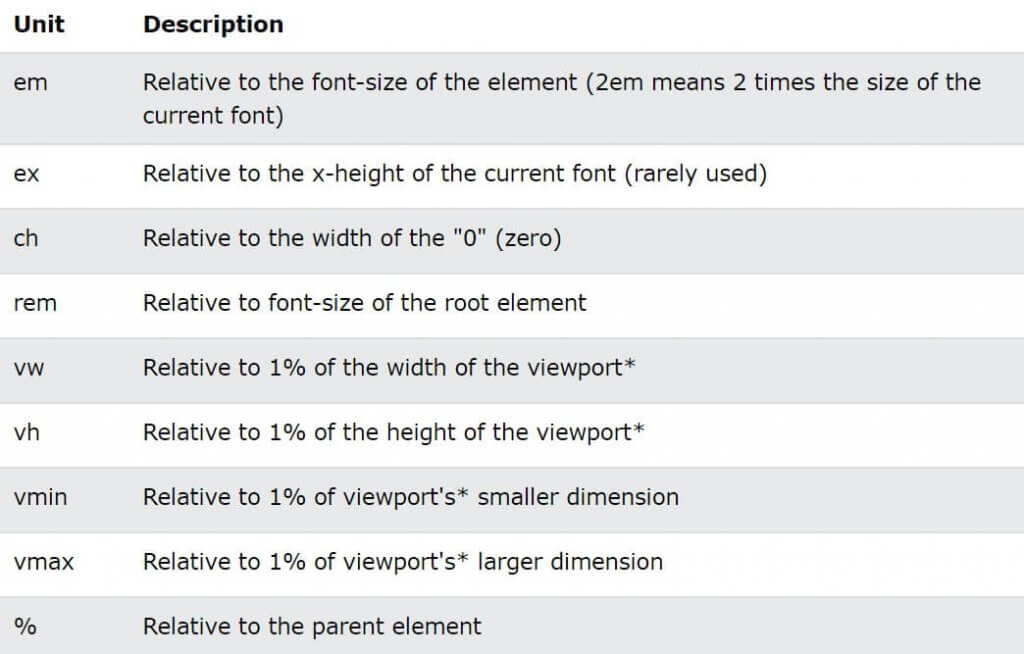
Unità assolute
PX = Pixel, DPI, Unità fissa
I pixel (px) sono un'unità assoluta, sebbene siano relativi ai DPI e alla risoluzione del dispositivo di visualizzazione. Sul dispositivo stesso, tuttavia, l'unità PX è fissa e non cambia in base a nessun altro elemento. L'uso di PX può essere problematico per i siti web reattivi, ma è utile per mantenere una scalatura coerente di alcuni elementi. Se si dispone di elementi che non devono essere ridimensionati, l'uso di PX è una buona scelta.
Unità relative (EM, REM, %, VW VH)
EM:
Relativo all'elemento genitore
REM:
Relativo all'elemento radice (tag HTML).
%:
Relativo all'elemento genitore
VW:
In relazione alla larghezza della finestra di visualizzazione.
VH:
Relativo all'altezza della finestra di visualizzazione.
A differenza di pixel, PX, le unità relative come %, EM e REM sono più adatte al design reattivo e aiutano a soddisfare gli standard di accessibilità. Le unità relative si scalano meglio tra i dispositivi perché possono salire e scendere in base alle dimensioni di un altro elemento.
Vediamo un semplice esempio.
La dimensione predefinita dei caratteri nella maggior parte dei browser è 16px. Le unità relative calcolano la dimensione a partire da questa base. Se si modifica questa base regolando la dimensione di base del tag HTML con i CSS, questa sarà la base per calcolare le unità relative per il resto della pagina. Allo stesso modo, se l'utente imposta la dimensione del carattere, questa sarà la base per calcolare le unità relative.
Cosa significano queste unità quando si parla di 16px predefiniti?
Il numero immesso verrà moltiplicato per la dimensione predefinita.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
0,5em = 8px (0,5 * 16)
1rem = 16px
2rem = 32px
0,5rem = 8px
100% = 16px
200% = 32px
50% = 8px
OK, ma cosa succede se l'utente cambia la dimensione predefinita? Poiché si tratta di unità relative, i valori finali delle dimensioni si baseranno sulle nuove dimensioni predefinite. Sebbene l'impostazione predefinita sia 16px, se voi o l'utente la modificate a 12px, le dimensioni calcolate saranno le seguenti:
1em = 12px (1 * 12)
2em = 24px (2 * 12)
0,5em = 6px (0,5 * 12)
1rem = 12px
2rem = 24px
0,5rem = 6px
100% = 12px
200% = 24px
50% = 6px
In questo modo l'utente ha la libertà di impostare la dimensione predefinita dei caratteri del browser, mantenendo le proporzioni relative di ogni elemento specificato.

Qual è la differenza tra EM e REM?
Osservando il diagramma precedente, EM e REM sembrano esattamente uguali. In che cosa differiscono, quindi?
In parole povere, si differenziano in base all'ereditarietà. Come già detto, REM si basa sull'elemento radice (HTML). Tutti gli elementi figli che utilizzano REM utilizzano la dimensione della radice dell'HTML come punto di calcolo, indipendentemente dal fatto che nell'elemento padre sia specificata una dimensione diversa.
h1 {
font-size: 60px;
}
p {
font-size: 25px;
line-height: 50px;
}
*Fonte: https://www.w3schools.com/css/css_units.aspL'EM si basa sulla dimensione del carattere dell'elemento genitore. Se un elemento genitore ha una dimensione diversa dall'elemento radice, l'EM viene calcolato in base all'elemento genitore, non all'elemento radice. Ciò significa che gli elementi incorporati che utilizzano l'EM per il dimensionamento possono talvolta avere una dimensione non prevista. D'altra parte, fornisce un controllo più preciso quando si deve specificare la dimensione di una particolare area della pagina.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 4rem;
}
p {
font-size: 2em;
line-height: 2rem;
}
</style>
</head>
<body>
<h1>Questa rubrica 1</h1>
<h2>Questa voce 2</h2>
<p>Questo è un paragrafo</p>
<p>Un altro paragrafo</p>
</body>
</html>E i valori %, VW e VH? A cosa si riferiscono?
Mentre PX, EM e REM sono usati principalmente per il dimensionamento dei caratteri, %, VW e VH sono usati principalmente per i margini, il padding, la spaziatura e la larghezza/altezza.
(Per chi fosse interessato, ecco un programma di conversione Pixel / EM)
Anche in questo caso, VH è la "viewport height", ovvero l'altezza dello schermo che può essere visualizzata. 100VH significa 100% dell'altezza del viewport, ovvero l'altezza totale dello schermo. E naturalmente VW è "viewport width", ovvero la larghezza visibile dello schermo. 100VW sarebbe 100% della larghezza del viewport, cioè la larghezza totale dello schermo. % riflette la percentuale della dimensione dell'elemento genitore, indipendentemente dalla dimensione del viewport.
Vediamo alcuni esempi in cui Elementor offre le opzioni %, VW e VH.
Larghezze delle colonne: ad esempio, quando si modifica il layout di una colonna di Elementor, si può notare che è disponibile una sola unità di scala della larghezza: %. Le larghezze delle colonne funzionano bene e in modo reattivo solo quando si usano le percentuali, quindi non sono disponibili altre opzioni.
Indentazione o imbottitura: l'imbottitura della sezione può essere specificata in PX, EM o %. Come per i margini, è spesso preferibile usare EM o %, in modo che l'imbottitura rimanga relativa all'aumentare delle dimensioni della pagina.
Dimensione del carattere: quando si modifica la tipografia di un elemento, ad esempio un titolo, vengono visualizzate quattro opzioni tra cui scegliere: PX, EM, REM e VH.
Vi è mai capitato di creare un'intestazione di grandi dimensioni, di ammirarla su desktop e poi di accorgervi che è troppo grande su mobile (a me è successo più di una volta :).

La chiave di questa elegante soluzione è l'utilizzo di EM, REM o VW al posto di PX. La scelta dipende dalla situazione specifica. Di solito scelgo EM perché voglio che la dimensione sia relativa al genitore della barra del titolo. Tuttavia, se si desidera che la dimensione sia relativa alla dimensione della radice (HTML), si dovrebbe scegliere REM. In alternativa, si può impostare la dimensione relativa alla larghezza della finestra di visualizzazione (VW), se questo funziona meglio.
Si noti che è anche possibile impostare i valori di dimensione dei caratteri PX per dispositivo, utilizzando le icone Dispositivo per impostare le dimensioni di desktop, tablet e cellulare. Tuttavia, questo limiterà comunque la reattività e l'accessibilità, quindi tenetene conto se scegliete PX.
Ulteriori informazioni su VW e VH
Le unità viewport sono una percentuale della viewport (dimensione corrente del browser) del browser. Sebbene siano simili alle unità %, c'è una differenza. Le unità viewport sono calcolate come percentuale della dimensione attuale del viewport del browser. Le unità percentuali, invece, sono calcolate come percentuale dell'elemento genitore, che può essere diverso dalla dimensione del viewport.
Prendiamo ad esempio la viewport di uno schermo mobile di 480px x 800px.
1 VW = 1% della larghezza del viewport (o 4,8px).
50 VW = 50% della larghezza del viewport (o 240px)
1 VH = 1% dell'altezza del viewport (o 8px)
50 VH = 50% dell'altezza del viewport (o 400px)
Se la dimensione del viewport cambia, cambia anche la dimensione dell'elemento.
Quando è opportuno utilizzare un'unità piuttosto che un'altra?
In definitiva, non esiste una risposta perfetta a questa domanda. In generale, è spesso preferibile scegliere una delle unità relative al posto di PX, in modo che la sito webha le migliori possibilità di visualizzare un design perfettamente reattivo. Tuttavia, scegliete PX se volete assicurarvi che la dimensione di un elemento non cambi mai in nessun punto di interruzione e rimanga la stessa, indipendentemente dal fatto che l'utente abbia scelto una dimensione predefinita diversa. Le unità PX forniscono un risultato coerente, anche se non è l'ideale.

EM è relativo alla dimensione del carattere dell'elemento genitore, quindi se si desidera scalare l'elemento in base alla dimensione dell'elemento genitore, utilizzare EM.
REM è relativo alla dimensione del carattere principale (HTML), quindi se si desidera scalare l'elemento in base alla dimensione principale, indipendentemente dalla dimensione del genitore, utilizzare REM. Se si usa EM e si riscontrano problemi di scala a causa di molti elementi annidati, REM è probabilmente una scelta migliore.
VW è utile per creare elementi a larghezza piena (100%) che riempiono l'intera larghezza del viewport. Naturalmente, è possibile utilizzare qualsiasi percentuale della larghezza del viewport per altri scopi, ad esempio 50% per metà della larghezza, ecc.
Il VH è utile per creare elementi a tutta altezza (100%) che riempiono l'intera altezza della finestra di visualizzazione. Naturalmente, è possibile utilizzare qualsiasi percentuale dell'altezza del viewport per altri scopi, ad esempio 50% per metà dell'altezza, ecc.
L'% è simile a VW e VH, ma non è la lunghezza relativa alla larghezza o all'altezza della finestra di visualizzazione. Si tratta invece di una percentuale della larghezza o dell'altezza dell'elemento genitore. Le unità percentuali sono spesso utili per impostare la larghezza dei margini, ad esempio.
Unità di misura, abbreviazioni, significati, spiegazioni

*Formato:w3schools.com ; elementor.com
em rem vs px ; elementor px em rem ; px em rem vw ; elementor use ; elementor px em rem vw ; rem vs vh ; px vh ; css vw ; px vh vw elementor ; em rem px vw vh ; em rem css ; fare un'immagine in pixel ; em rem px vw vh ; vh vs vw ; px vh vw elementor ; rem vs pixel ; 24px to rem ; em rem vh vw in css ; em webdesign ; px rem em vh vw ; vw em ; px to vw ; rem css ; rem vs em vs vh ; vh px em ; vh vs vw ; vh vs px ; vw elementor ; vw em ; vw rem ; vw to px ; rem vs pixels ; vw to px ; web design elementor ; web designer elementor ; web design elementor ; vw vs rem ; px em vw rem vs px ; px vs em vs rem vs vh ; responsive design ; responsive design ; responsive web design ;css vw ; css px em rem vh vw ; rem elementor ; rem web design ; css rem vw ; em rem vw vh ; responsive website design ; sviluppo sito web responsive ; elementor px vh vw ; elementor web design ; elementor course ; elementor course ; responsive web design ; elementor web development ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; elementor course ; sito web responsive ; mobile-friendly website design ; mobile-friendly website design ; website design ; responsive website ; sito web responsive ; rem vs pixels em rem px vw vh ; elementor px em rem vw ; em rem px vw vh ; rem vs pixels ; em rem vs px ; vh vs vw ; em rem css ; css vw ; css vh ;
Suggerimento: le unità em e rem sono utili per creare un layout perfettamente scalabile e reattivo!
*Porta di visualizzazione = dimensione della finestra del browser. Se la finestra è larga 50 cm, 1vw = 0,5 cm.

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!







