WordPress 6.0 Arturo : De nieuwe grote, grote versie release is hier - WordPress Nieuwe Versie
2022 – https://WebServe.hu/
WordPress is open source software waarmee je prachtige websites, blogs of apps kunt maken.
De uitbreiding van Gutenberg van WordPress naar een volledige websitebewerkingservaring betekende dat alle problemen die de community moest beantwoorden complex en verstrekkend waren. Het WordPress 6.0 voorbeeld laat zien dat de community zich inzet om deze moeilijke uitdagingen samen aan te gaan. Met doordachte updates voor de auteurservaring, het uitbouwen van betere blokfunctionaliteit en het toevoegen van een nieuwe intuïtieve stijlswitcher, ben ik echt trots op het werk dat in deze release is gestoken om van de site een geweldige bewerkingservaring te maken.
Josepha Haden Chomphosy, uitvoerend directeur
WordPress 6.0 "Arturo" is gelanceerd. Deze tweede grote versie release in 2022 brengt een aantal veranderingen met zich mee, waaronder een bijna 1000 verbeteringen, updates en bugfixes. Wat kunnen we verwachten, wat zit er achter al deze ontwikkelingsveranderingen? Misschien is het het beste als ik een gedachtegang opneem van de officiële WordPress site, die een van de uitgelichte veranderingen in de huidige "Arturo" versie en Gutenberg noemt, ter ondersteuning van het maken van inhoud:

"Welkom bij de "Arturo" en WordPress 6.0, door de Grammy-winnende jazzmuzikant Arturo O'Farrill geïnspireerd door. Arturo staat bekend om zijn invloed op de hedendaagse latin jazz en heeft in vijf decennia meer dan 15 albums gemaakt.
Neem even de tijd om WordPress 6.0 te verkennen, ontworpen om je te helpen je creatieve ambities te ontplooien en het intuïtiever te maken website de bouwervaring. En kijk/luister naar Arturo's inspirerende stem en muziek die Afro-Cubaanse jazz, hedendaagse latin jazz en meer omvat.
Met bijna 1000 verbeteringen en bugfixes is dit de tweede grote release voor 2022. Nu downloaden! Op dit moment zijn meer dan 42% websites wereldwijd aangesloten op WordPress. 1., vrijdag
Site-eigenaren en -beheerders zouden moeten upgraden om optimaal te profiteren van de vele huidige verbeteringen op het gebied van stabiliteit, prestaties en bruikbaarheid.
WordPress content creators zullen genieten van een reeks nieuwe functies die ontworpen zijn om de schrijf- en ontwerpervaring te verbeteren."
Een voorproefje van WordPress 6.0.1 en WordPress 6.1 versies...
A WordPress 6.0.1 is al uitgebracht met minimale updates en bugfixes, maar iets grootschaliger verbeteringen worden verwacht in de WordPress 6.1-die naar verwachting eind oktober 2022 uitkomt, maar volgens patches zal dit een paar maanden worden uitgesteld. A Voor WordPress versie 6.1 vind je hier het verwachte stappenplanstappen in het stappenplan, als dit ook interessant is voor de lezer.
Dus je hebt WordPress 6.0 in de hoofdversie
Verschillende verbeteringen verfijnen de blokwebsite-editor, een prominente functie die werd geïntroduceerd in WordPress 5.9. In zijn huidige vorm is het vooral een kwestie van wennen, maar hij is goed bruikbaar.
Dit artikel is ook geschreven met de WordPress 6.0 blog- en blokeditor.
Zoals hierboven beschreven, bouwt WordPress 6.0 voort op de blok-editor. Met de toevoeging van een globale stijlswitcher, behoud van blokstijlen en conversie van containerblokken.
Laten we eens kijken naar de In WordPress 6.0 nieuwe functies die zullen verschijnen.
De editor, verbeteringen aan de website-editor, blok-editor en anderen
Toen het werd geïntroduceerd in WordPress 5.9, zorgde de blok-editor voor een nieuwe website-ervaring. WordPress 6.0 biedt verschillende updates om de gebruiksvriendelijkheid te verbeteren.
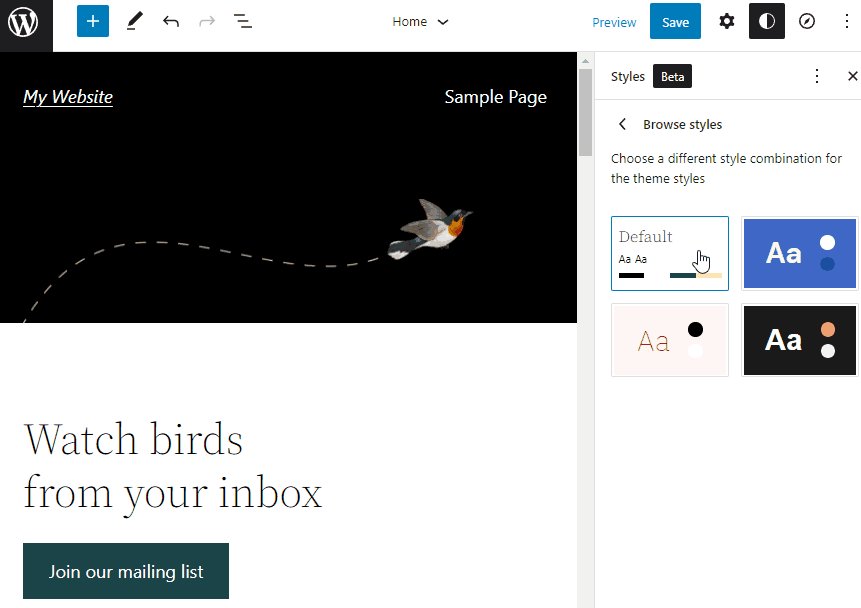
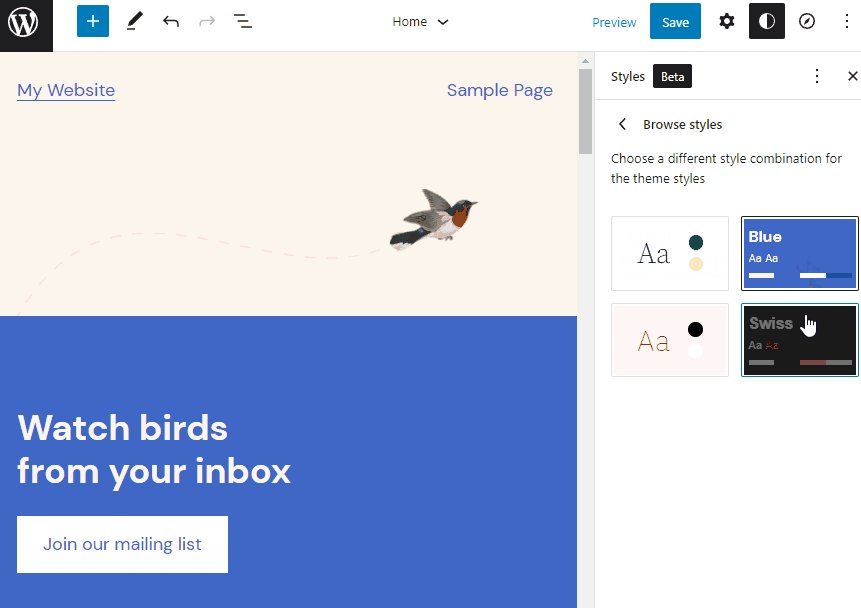
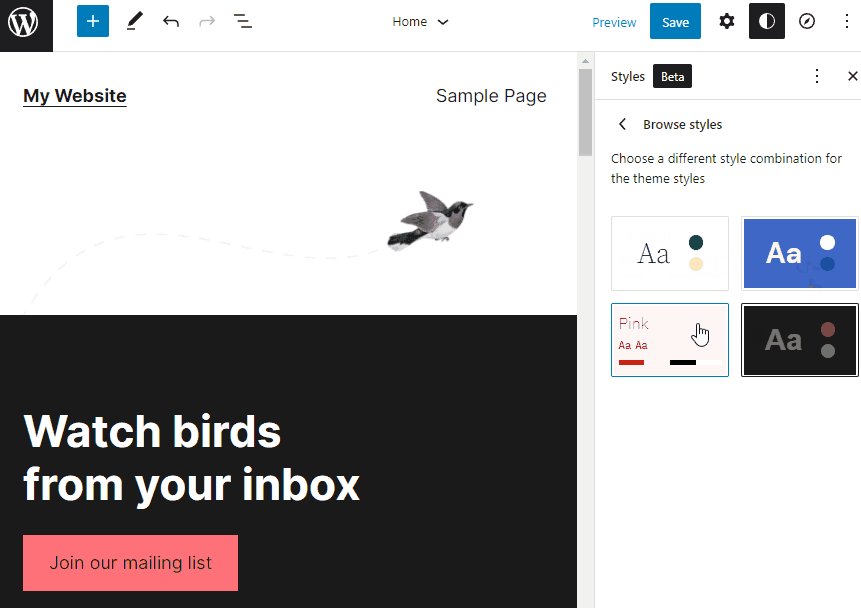
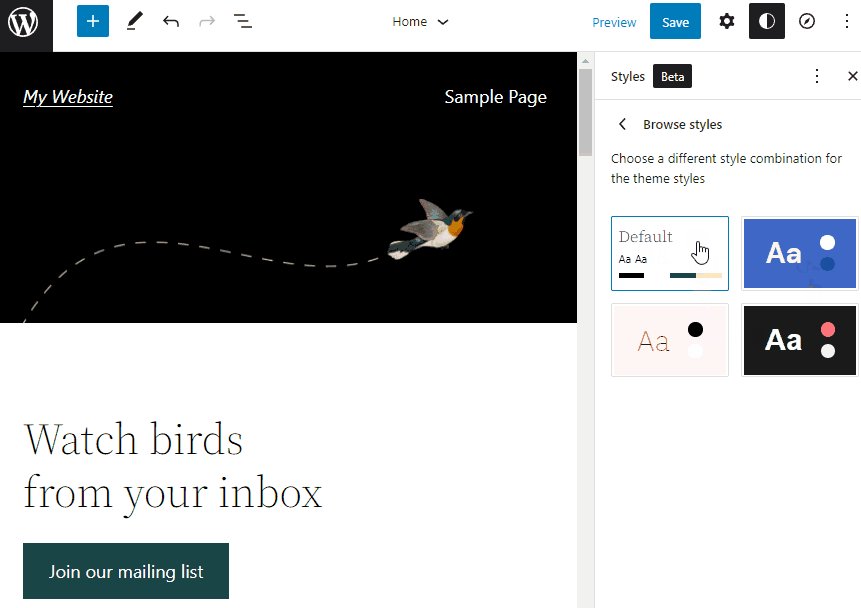
Wereldwijde stijlwisselaar
De globale stijlswitcher in de blok-editor is een van de meest verwachte functies van WordPress 6.0. Hiermee kunnen themabouwers stijlvariaties gebruiken en er met één klik tussen wisselen.
De standaard TweeëntwintigHet huidige 2022-thema heeft nu vier stijlvariaties, sjabloontypes.


Als je een stijlvariant wilt toevoegen aan het huidige (2022) thema, moet je in dit geval een nieuw WordPress JSON-bestand a /wp-content/themes/tweeëntwintig inhoud van de map.
Volg bijvoorbeeld deze stappen om Donker een stijlvariant toevoegen aan 2022, het basis WordPress Twenty Twenty-two ingebouwde WordPress-thema.
- Open met bestandsbeheer of een FTP-client de
/wp-content/themes/tweeëntwintig map in de WordPress installatiemap. - Laten we een dark.jsoneen nieuw bestand met de naam.
- Voeg het codefragment hiervan in Van GitHub a Donker.json bestand. Als je niet naar de GitHub pagina wilt gaan, kun je de code voor de pagina hier vinden, hieronder :
(Verwijder natuurlijk de naam van het "dark.json" bestand van de eerste regel, anders geeft het een foutmelding!
dark.json
{
"version": 2,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#F6F6F6", "#000000" ],
"slug": "foreground-and-background",
"name": "Foreground and background"
},
{
"colors": [ "#F6F6F6", "#1A4548" ],
"slug": "foreground-and-secondary",
"name": "Foreground and secondary"
},
{
"colors": [ "#F6F6F6", "#262626" ],
"slug": "foreground-and-tertiary",
"name": "Foreground and tertiary"
},
{
"colors": [ "#FFE2C7", "#000000" ],
"slug": "primary-and-background",
"name": "Primary and background"
},
{
"colors": [ "#FFE2C7", "#1A4548" ],
"slug": "primary-and-secondary",
"name": "Primary and secondary"
},
{
"colors": [ "#FFE2C7", "#262626" ],
"slug": "primary-and-tertiary",
"name": "Primary and tertiary"
}
],
"palette": [
{
"slug": "foreground",
"color": "#F6F6F6",
"name": "Foreground"
},
{
"slug": "background",
"color": "#000000",
"name": "Background"
},
{
"slug": "primary",
"color": "#FFE2C7",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#1A4548",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#262626",
"name": "Tertiary"
}
]
}
}
}- En sla het bestand ten slotte op.
Ga terug naar het WordPress dashboard en open de blok editor. Je zou de nieuw toegevoegde donkere thema optie moeten zien in de globale stijlswitcher. En je kunt het thema nu in de donkere stijl gebruiken.
Natuurlijk is dit slechts een uitweiding, want ik weet dat veel mensen niet werken met de basisthema's van WordPress, maar hun eigen aangepaste thema's bouwen en dat doen met populaire editors, zoals Divi of de Elementor.
Sinds dit artikel gaat over WordPress versie 6.0, het jaar 2022, dus mijn eigen thema is de huidige 2022 versie van het al fent is említett Twenty Twenty-two téma vagy sablon (attól függően ki hogy nevezi, vagy szokta meg, hiszen ez az angol és magyar nyelvű WordPress változatokban nem egyértelműen van lefordítva illetve a kifejezés használva. 🙂

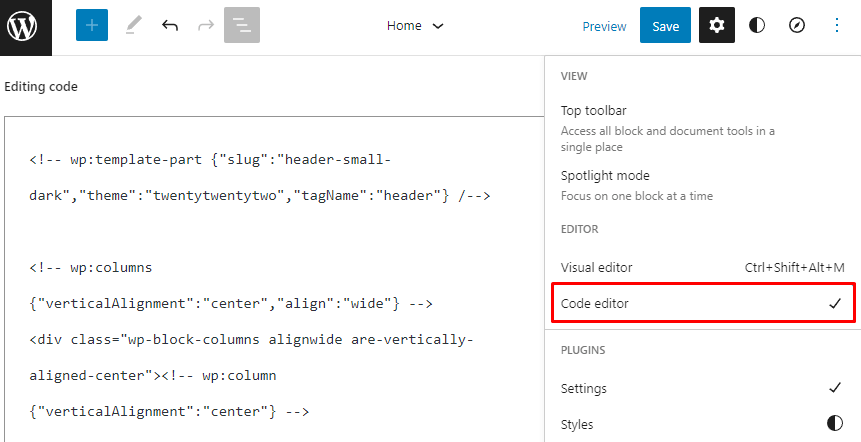
WordPress 6.0 ingebouwde code editor
De blok-editor heeft een code-editor waarmee gebruikers de HTML-code van het thema kunnen bewerken - hoewel dit, als ik het me goed herinner, al deel uitmaakte van de vorige versies, maar zeker van versie 5.9.
Klik op de knop drie punten pictogram en selecteer de Code-editor (in het Engelse WordPress noemt WordPress het "code editor" in twee woorden (Ctrl+Shift+Alt+M).

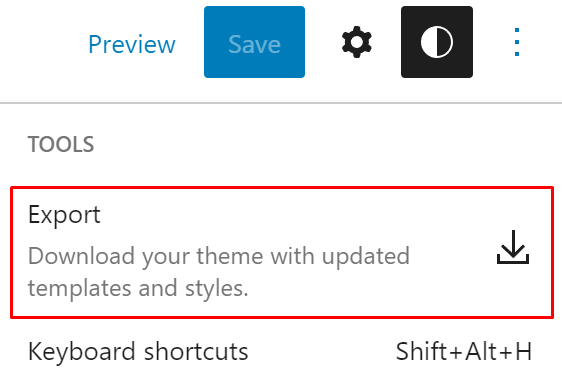
Het hulpmiddel Thema exporteren
WordPress 6.0 introduceert de thema export tool. Hiermee kun je je huidige thema en de aanpassingen opslaan en exporteren, download .zip als een bestand .
Klik op de verticale drie punten pictogram in de rechterbovenhoek van het scherm en selecteer de Exporteren Het thema en de huidige aanpassingen worden dan gedownload naar je computer.

Dit is een eenvoudigere manier om al je aanpassingen op te slaan en opnieuw te gebruiken voor andere websites, webpagina's.
Sommige mensen gebruiken het niet graag, maar het is eigenlijk ook een manier om een paar basisbeginselen die goed hebben gewerkt te behouden en de rest te herschrijven. Maar wat werkt voor wie.
Wij gebruiken het bijvoorbeeld in de meeste gevallen niet. Maar in sommige gevallen hebben we het bijvoorbeeld gebruikt in soortgelijke blogartikelen, zodat het een soortgelijke look en lay-out heeft als een soortgelijk thema.
Het is absoluut het perfecte en geweldige hulpmiddel als de lezer of wij, de WebServe, vagy bárki aki éppen a weboldal építője 🙂 két weboldalt külön-külön testre szab, egyszerűen exportálja/exportáljuk a webhely témáját, és a munka bizonyos lépéseit megkönnyítve, szimplán feltölti/feltöltjük egy másik leendő Website-ra.
Typen sjablonen
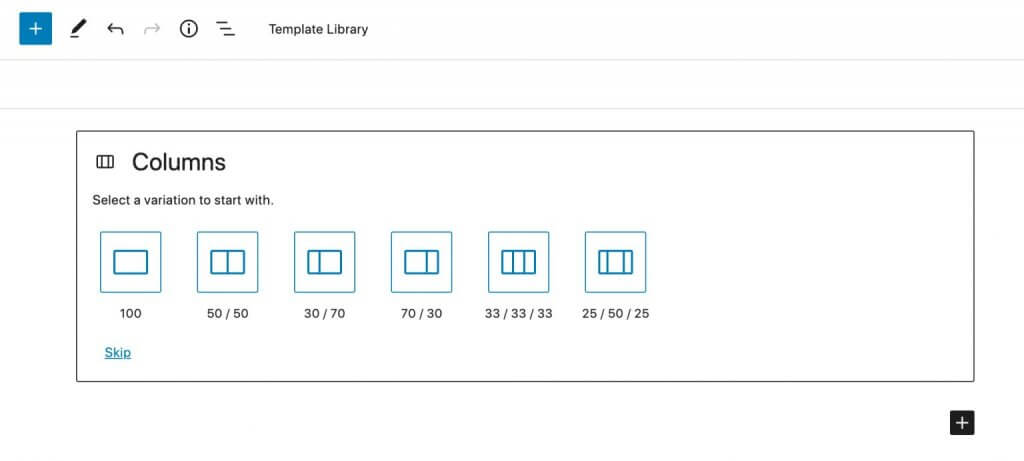
WordPress 6.0 voegt vijf nieuwe sjabloontypes toe - Auteur, categorie, datum, Label en getypeerde principes, basispatronen, een verzameling van taxonomie. Deze zijn toegankelijk wanneer u een nieuwe sjabloon toevoegt aan de blokkeneditor.
Open hiervoor de Sjablonen paneel aan de linkerkant van de editor en klik op de knop Nieuw toevoegen knop in de rechterbovenhoek van het scherm.
Hier kun je kiezen uit zes sjablonen.

De nieuwe sjabloontypes vereenvoudigen het bewerken van de site, omdat ze aan de ene kant al bruikbaar zijn, maar aan de andere kant niet meer als nieuwe of aangepaste sjablonen hoeven te worden gemaakt door de redacteur of de aardige persoon die verantwoordelijk is voor het maken van de elementen van de pagina's, zelfs als die persoon de WebServe of aan wie de bouw, het webdesign of zelfs de webontwikkeling op maat van de site wordt toevertrouwd.
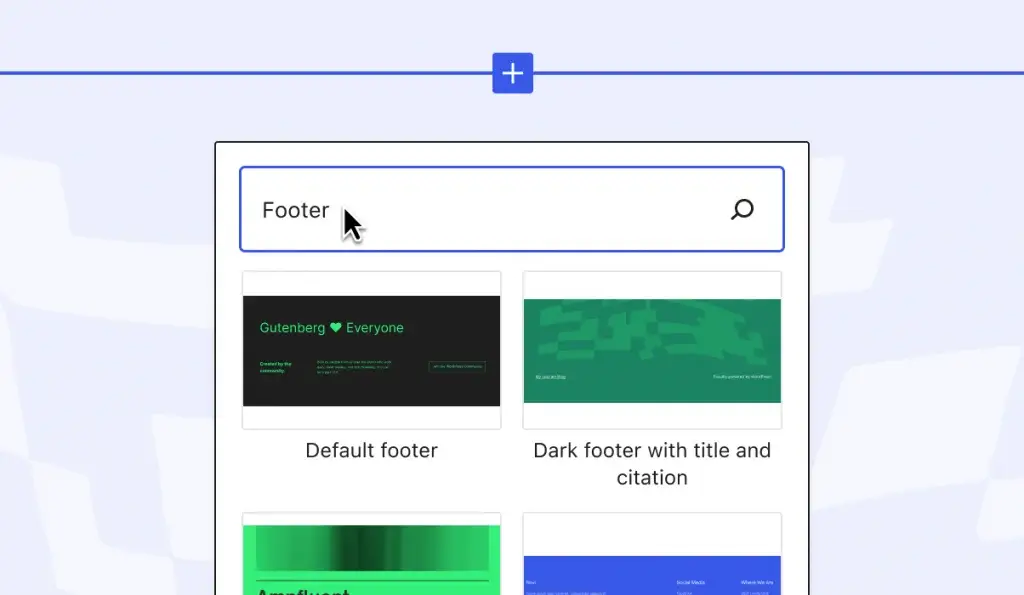
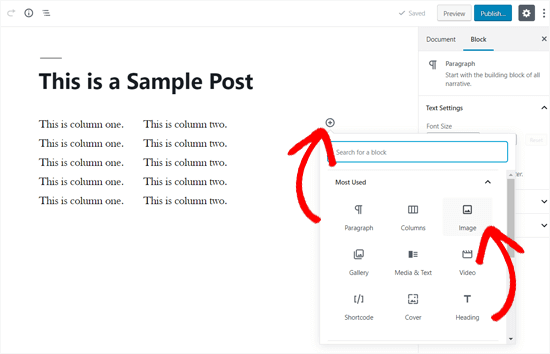
Het voorbeeldblok van elementen
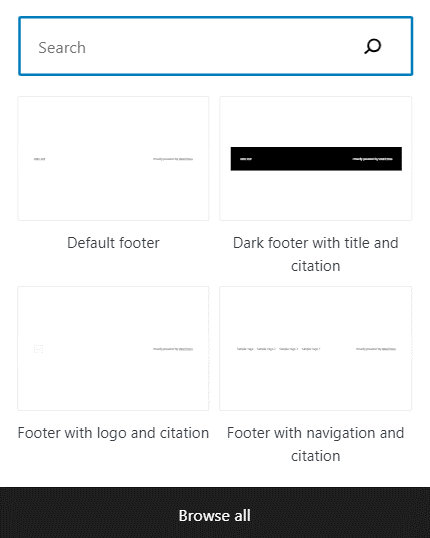
Bloksjablonen, of vooraf gemaakte kleine blokelementen, zoals vooraf gemaakte voetteksten, footers - wie houdt daar nu van, dat wil zeggen de onderste gedeelten onderaan de pagina, die meestal permanent zijn op elke website, spelen een prominentere rol in WordPress 6.0. Deze zijn met de nieuwe updates toegevoegd aan het menu voor snel invoegen of opties in de blokkeneditor.
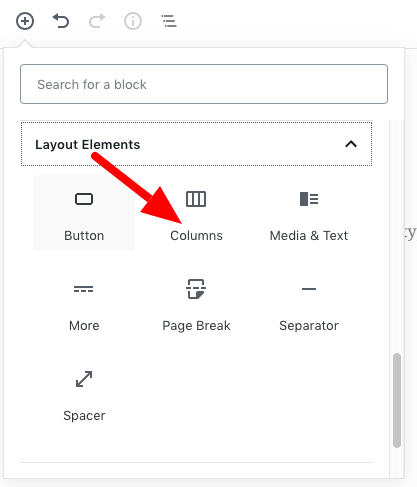
Wanneer je de functie voor snel plakken opent vanaf het beginniveau en buiten een blok, raadt WordPress of WordPress 6.0 aan om vooraf gemaakte bloksjablonen te gebruiken in plaats van lege blokken.

Als je bijvoorbeeld een gedeelte vóór de voettekst wilt toevoegen, kun je in plaats van de tekst handmatig in te voegen en de knopblokken handmatig te gebruiken, het hulpmiddel voor snel plakken gebruiken om een kant-en-klaar blokpatroon toe te voegen aan de het proces versnellen in volgorde.
Nieuwe blokken
WordPress ontwikkelaars hebben extra basisblokken toegevoegd - de tot verdriet van gebruikers van website builder software - verdere verbeteringen aan WordPress 6.0 volledige sitebewerkingsmogelijkheden. Laten we eens kijken naar de vijf nieuwe basisblokken in WordPress 6.0.
Berichten, Berichten, Bloggedeelte - in plaats van
Nieuw boekingen in blokken werden gedaan in deze WordPress 6.0 update. Het bevat verschillende blokken, zoals de titel van de inzendingen, de auteur van de inzendingen en de inhoud van de opmerking die kan worden aangepast aan uw individuele behoeften.

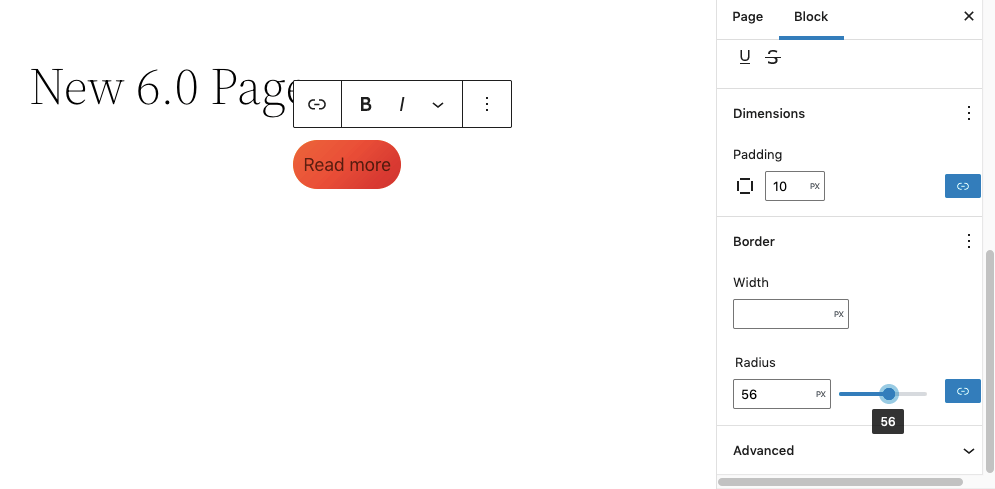
Meer lezen, Olvasson tovább, Read more 🙂
WordPress 6.0 introduceert het "meer" blok en maakt het onafhankelijk van de post sectie. Hierdoor kun je creatief zijn door een andere kleur, randstijl en typografie toe te passen op de lees meer link.

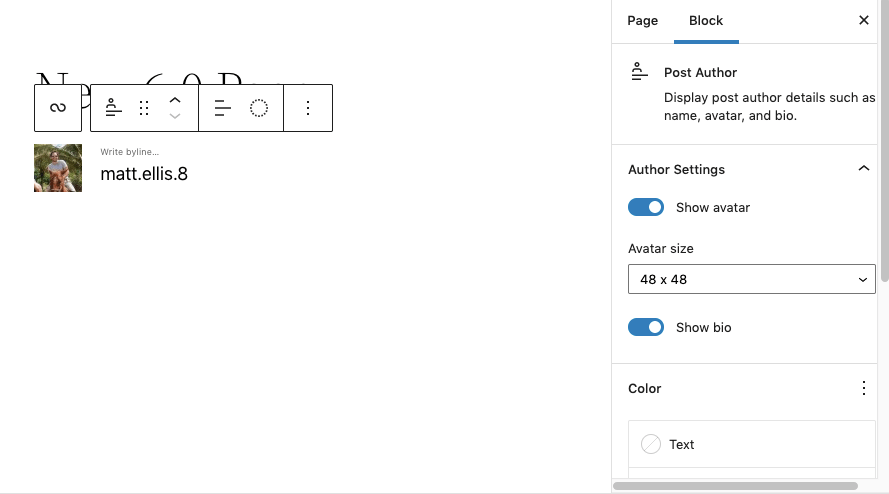
Post auteur, Biografische en Avatar blokken, Post auteur
WordPress 6.0 voegt twee nieuwe blokken toe aan de post auteur om de inhoud van het blok op te delen. A auteur van biografische vermelding blok toont het profiel van de auteur, terwijl de avatar blok geeft de afbeelding van de auteur weer.
Dit geeft ons meer mogelijkheden bij het weergeven van informatie over de auteur. We kunnen bijvoorbeeld het rijblok gebruiken om de avatar en het biografieblok van de auteur van het bericht naast elkaar op te slaan.

Ontwikkelingen
WordPress 6.0 voegt niet alleen nieuwe blokken toe, maar introduceert ook een aantal verbeteringen aan de bestaande blokken. Laten we eens kijken naar een aantal van de updates en zien hoe ze zorgen voor betere gebruikerservaringen aanpassingsopties.
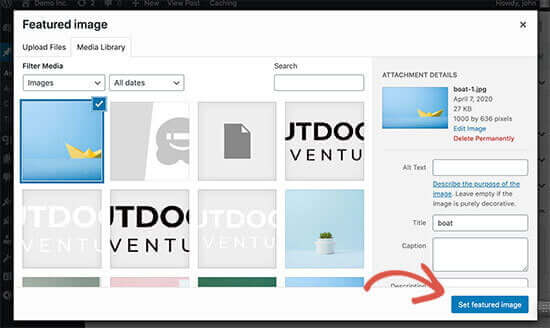
Uitgelichte afbeelding voor het coverblok
WordPress 6.0 voegt nieuwe functionaliteit toe aan de voor afdekblok . Met een enkele klik op de werkbalk voor blokken kun je het omslagblok vastmaken aan de gemarkeerde afbeelding en als achtergrond gebruiken.

Met deze integratie verandert het omslagblok mee wanneer de uitgelichte afbeelding wordt bijgewerkt. Dit is een vereenvoudigingsstap als je de uitgelichte afbeelding wilt gebruiken in het coverblokgedeelte
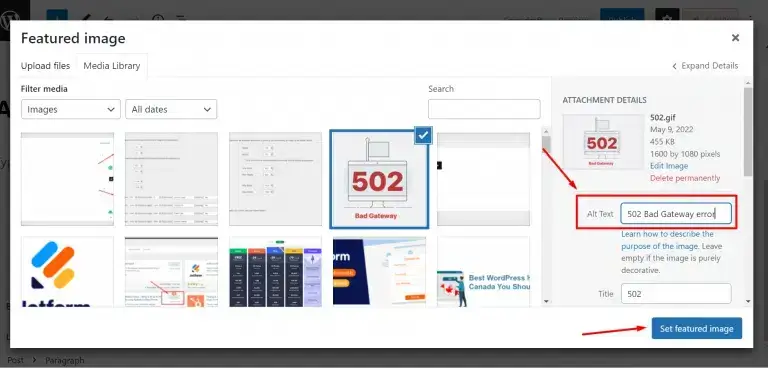
Uitgelicht afbeeldingsformaat selector
Het systeem voegt een drop-down maatselector toe aan de uitgelichte afbeelding blok ontwerptools. Deze functie is alleen beschikbaar wanneer je een uitgelicht afbeeldingsblok toevoegt aan een bericht of pagina.
Om het in te schakelen opent u het paneel met blokinstellingen in de rechterbovenhoek van de editor Instellingen door op de knop te klikken. Klik vervolgens - zoals gebruikelijk - op de verticale drie punten pictogram op het Afmetingen sectie en selecteer de Grootte afbeelding Gelegenheid .

Instellingen voor blokconversie
Nieuw in WordPress 6.0 zijn extra opties voor blokconversie. Aanzienlijke verbeteringen aan opslagblokken - groepering, lijn en bloed - gemakkelijk in elkaar over.
Groep, lijn of visblok open het paneel met blokinstellingen wanneer je selecteert. Bovenaan zou je drie icoontjes moeten zien die elk blok vertegenwoordigen. Klik op een van deze om het blok om te zetten in het blok dat je wilt.

Je kunt nu meerdere blokken groeperen in één opslagblok. Bijvoorbeeld als u meerdere paragrafen en afbeeldingsblokken wilt groeperen. Klik en sleep om de blokken te selecteren. Klik vervolgens op een van de opslagblokpictogrammen in de werkbalk.
Daarnaast heeft WordPress 6.0 ook de volgende blokomzettingsopties geïntroduceerd:
- Logo a naar het adres
- Meer lezen a Overslaan naar inhoud
- De wolk Taggen categorieën
- Kalender naar de archieven
- Van verdrag tot code
- Groeperen in volgorde
Verbeteringen aan het navigatieblok
A navigatie blok heeft een uitgebreide voorbeeldfunctie voor het paginareferentieblok. Als je naar een openbare pagina navigeert, verschijnt de preview op de werkbalk.
Hoewel dit geen grote update is, kan het rijke voorbeeld erg handig zijn om te controleren of de juiste link is toegevoegd.

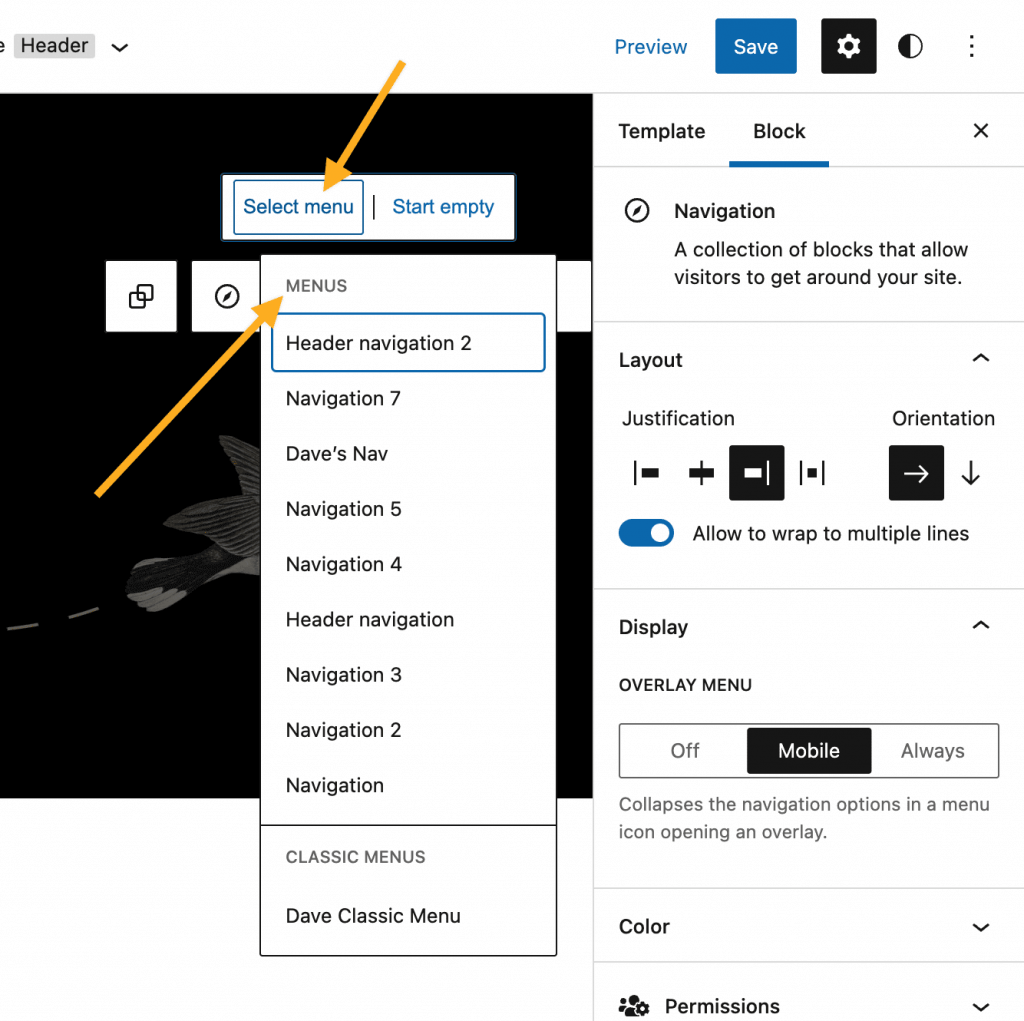
Een andere verbetering is de mogelijkheid om het navigatieblok in te stellen op het enige beschikbare menu. In de vorige versie moest je het menu selecteren of helemaal opnieuw beginnen als er maar één menu was. Deze update versnelt de workflow.
Het is ook de moeite waard om op te merken dat je in de block editor een Navigatiemenu's paneel, als u de Gutenberg uitbreiding. Open na activering de Navigatiemenu's paneel in de rechterbovenhoek van het editorscherm Navigatie door op de knop te klikken.
In dit paneel kun je elk navigatiemenu selecteren en configureren. Je kunt bijvoorbeeld een navigatie-item verwijderen of vergrendelen of een geïntegreerde navigatiestructuur maken.
Afstand tussen galerijblokken
A WordPress 6.0 geeft blokafstandregeling aan de voor catalogusblok Dit geeft je meer flexibiliteit bij het ontwerpen van de lay-out van je catalogus. Je kunt nu de afstand tussen afbeeldingen opgeven.
Open hiervoor het paneel met blokinstellingen. A Afstand tussen blokken veld heeft de Het gedeelte Afmetingen moet verschijnen in . Geef op hoeveel pixels je wilt gebruiken voor de afstanden tussen afbeeldingen.

Combineer deze functie met de functie die wordt gebruikt voor elk afbeeldingsblok grenscontrole gereedschap om een unieke lay-out te maken.

Kolomhoek en lay-out instellingen
WordPress 6.0 voegt randinstellingen toe aan de voor kolomblok . Nu kun je de kleur, dikte en straal van de rand wijzigen. Dit was een grote tekortkoming van vorige WordPress versies, die nu verholpen is, maar er is nog steeds ruimte voor verbetering en verbetering van het visuele uiterlijk.
Deze functie is beschikbaar voor de kolomwinkel, maar je kunt er een toevoegen aan elk kolomblok door de Gutenberg-plugin te activeren. Je kunt dus creatief aan de slag met de op kolommen gebaseerde inhoudssectie.

Een andere verbetering van het kolomblok zijn de lay-outopties. We kunnen nu de inhoudsbreedte van elk kolomblok opgeven. Deze instelling werkt voor inhoud binnen een kolom met een middellange of brede lijn.
Je zou bijvoorbeeld een paragraafblok kunnen instellen in een kolom die in het midden is uitgelijnd. Als je een maximale breedte opgeeft, zal de tekst de limiet niet overschrijden en zal de rand eromheen vloeien. Het is een verwachte stap, eenvoudig en niet te ingewikkeld, elke teksteditor heeft deze kennis al jaren, maar we kunnen dit kleine maar flitsende visuele element eenvoudig implementeren zonder een verzendeditor binnen WordPress Gutenberg.

Gebruiksverbeteringen
WordPress 6.0 verbetert de gebruikerservaring voor een betere bruikbaarheid en een soepelere, meer responsieve workflow. Het is vermeldenswaard dat deze versie is ontworpen om beschikbaarheid op verbeteren.
Laten we eens kijken naar de belangrijkste gebruiksverbeteringen in WordPress 6.0.
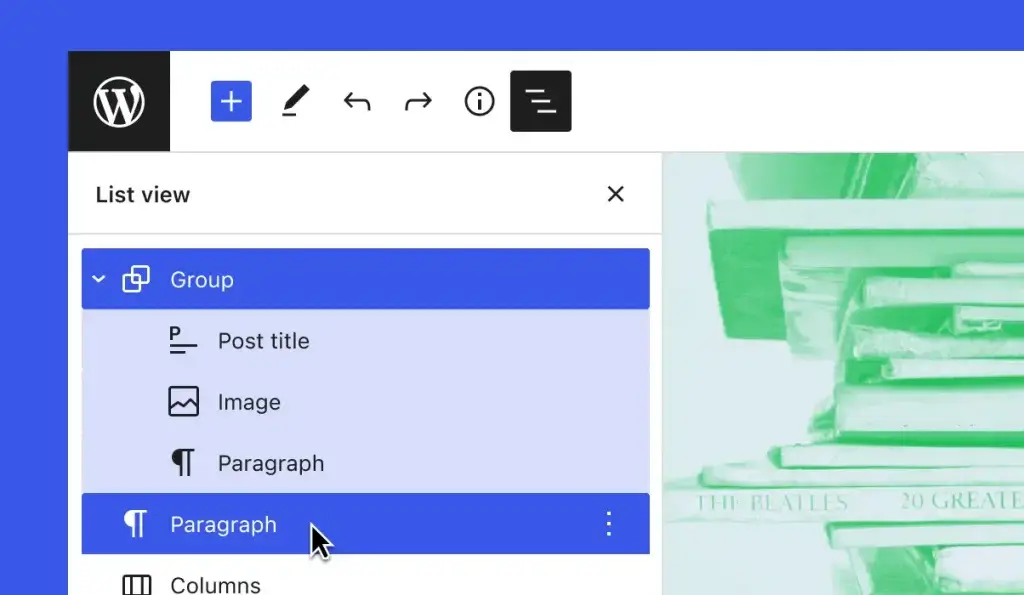
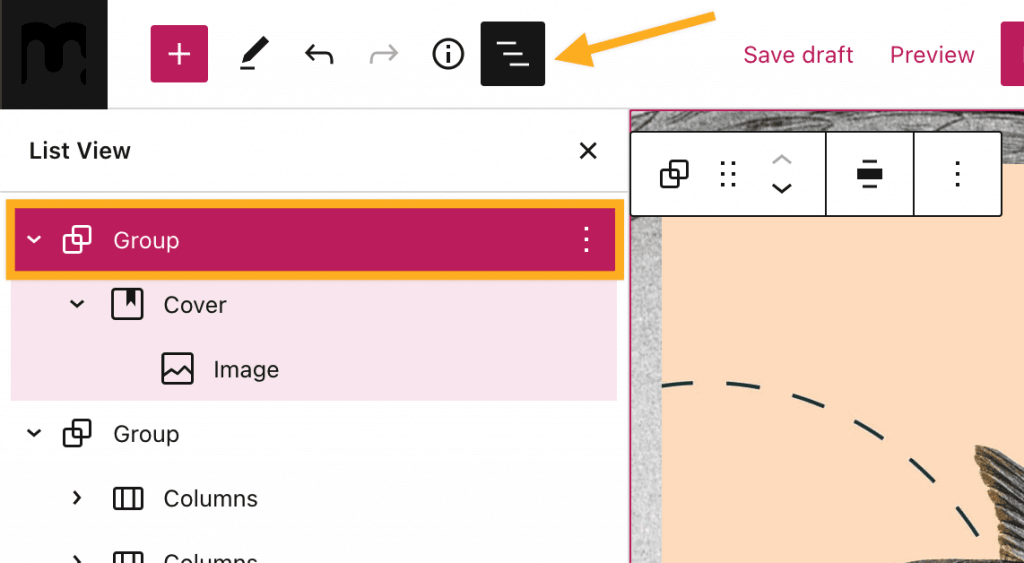
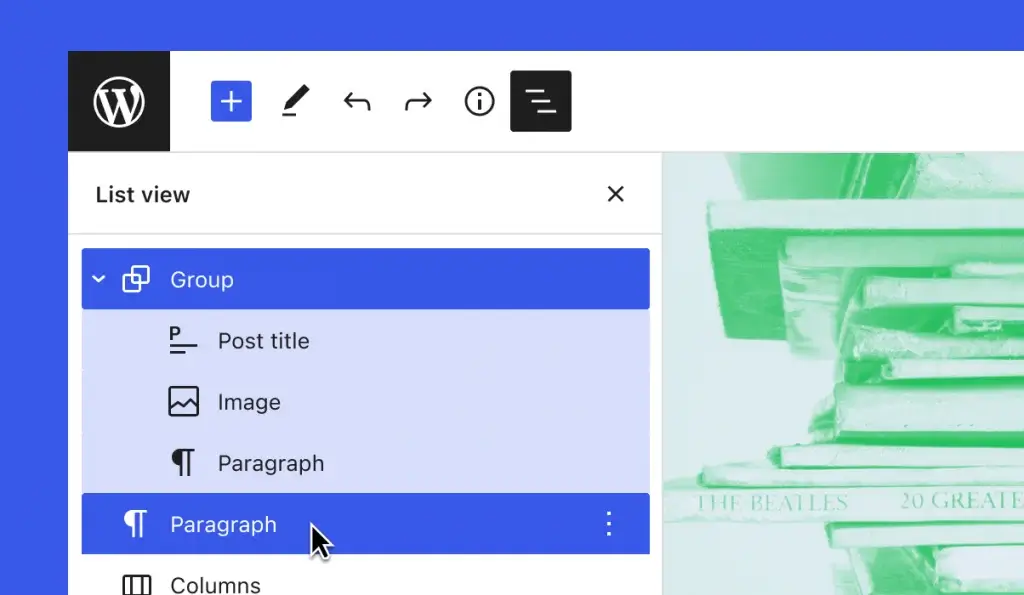
Lijstweergave
Nieuwe verbeteringen aan de lijstweergave maken het eenvoudiger om met complexe paginastructuren te werken.
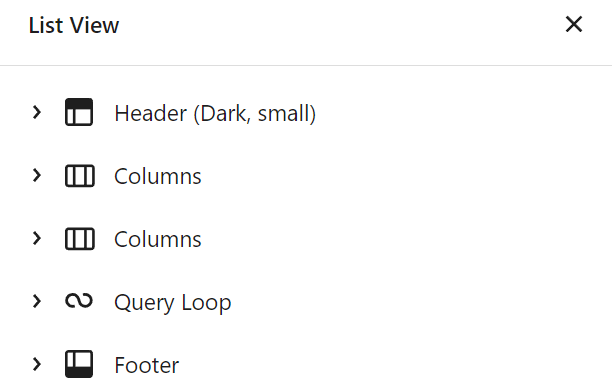
Het lijstweergavepaneel toont nu standaard een samengevouwen weergave van alle blokken. Dit maakt het gemakkelijker om de relevante blokken te vinden. Dit is vooral handig als je werkt met een complexe structuur die veel geneste blokken bevat.

Als je een blok selecteert en het lijstweergavepaneel opent, zie je het bijbehorende bloknest en het geselecteerde blok in de structuur.

Met de verbeterde lijstweergave kun je ook meerdere blokken selecteren uit de Shift + klik . Bulkbewerkingen kunnen worden uitgevoerd, zoals het verplaatsen, verwijderen of dupliceren van meerdere blokken. Dit is ook een fundamentele verbetering die WordPress website bouwbare add-ons eerder zijn gebruikt onder WordPress. Dit maakt het veel gemakkelijker om groepsopmaak te gebruiken met de WordPress website onderhoudof zelfs WordPress-bewerkingen, het bijwerken van teksten en andere items.

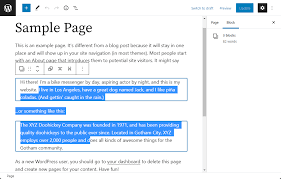
Tekstselectie tussen blokken
Met de blokeditor kun je nu tekst selecteren in meerdere blokken, waaronder paragrafen uit, adressen en citaten uit. Ezután törölhetjük, kicserélhetjük vagy másolhatjuk a kijelölt szöveget. Igen, igen ez is egy olyan alap funkció, ami miatt néha a szövegszerkesztőkhöz szokott kezünk kitöröl néha nem kívánt elemeket, vagy csak valami olyan műveletet csinálunk, ami nem tervezett volt. Szerencsére ezt is korrigálták. Nem véletlenül fő verzió lett ez a WordPress Arturo, ez a WordPress 6 kiadás. Szerintem a WordPress 2022-ben már minimum, hogy rendelkezik ezzel a funkcióval is. 😉

Blokken vergrendelen in de gebruikersinterface zonder codering
WordPress 5.9 introduceerde het block lock attribuut om te voorkomen dat blokken verplaatst of verwijderd konden worden. Voor het vergrendelen van blokken was echter een bewerkingscode nodig. A WordPress 6.0 lost dit probleem op door de gebruikersinterface voor blokvergrendeling toe te voegen aan de blokeditor.
Er zijn twee manieren om het blok te vergrendelen.
De eerste methode komt van de blokwerkbalk.
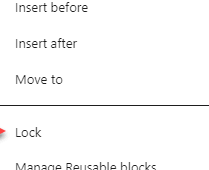
Selecteer een blok en klik op de drie punten pictogram op de blokwerkbalk. Selecteer vervolgens de Blok Gelegenheid .

Er verschijnt een pop-upvenster voor het blokkeringskenmerk. Je kunt kiezen uit Blokkeer beweging, Verwijdering voorkomen of beide.

De tweede methode is om het lijstweergavepaneel te gebruiken.
Zoek het blok dat je wilt vergrendelen en klik op de knop drie punten pictogram. Selecteer de Blok en hetzelfde pop-upvenster verschijnt.

Voor het deblokkeren worden vergelijkbare stappen uitgevoerd.
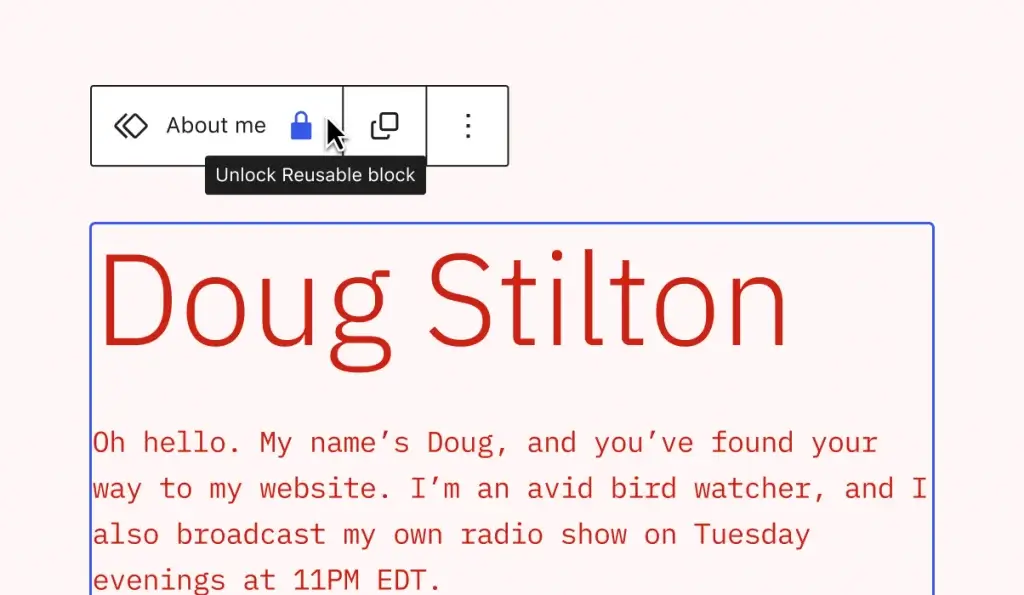
Het geblokkeerde blok zal echter een vernis pictogram op de blokkeringswerkbalk. Klik erop om het pop-upvenster te openen en de blokkade op te heffen.

Behoud in blokstijl
Door de blokstijl te behouden, blijven de aangepaste stijlen van het blok behouden om tijd te besparen.
De eerste betreft de conversie van het blok.
Je hebt bijvoorbeeld een kopblok met aangepaste typografie en kleuren. Wanneer je dit converteert naar een paragraafblok, blijven de typografie en kleur hetzelfde.

Het tweede geval is het toevoegen van nog een knop aan een knoppenblok.
Je kunt bijvoorbeeld aangepaste of aanpasbare knoppen hebben met een aangepaste kleur en randstijl. Als je nog een knop toevoegt, zal deze dezelfde stijl hebben.

Deze functie bespaart ons het herhalen van het aanpassingswerk wanneer we een blok opnieuw ontwerpen of knoppen toevoegen aan je pagina. We vinden dit prettig omdat het weliswaar mogelijk was om dit te doen met een copy-paste bewerking, maar deze niet altijd plakte waar we het wilden en dus hoeven we de bewerking die we aan het doen zijn niet te onderbreken en heen en weer te scrollen op de pagina om de knop of knopstijl te vinden die we willen.
Voorbeeld blokstijl
Het voorbeeld van de blokstijl verandert in een pop-upvenster wanneer je de muisaanwijzer over een stijlinstelling beweegt. Dit zorgt voor een betere visualisatie omdat het voorbeeld groter wordt weergegeven.

Een categorieherinnering plaatsen
Als je een bericht publiceert zonder een categorie te selecteren, zal de berichteditor nu voorstellen om er een toe te voegen. Hoewel dit een kleine stap lijkt in de verbeteringen van WordPress 6, kan het voorkomen dat je per ongeluk een ongecategoriseerde post publiceert.

WordPress 6.0 bijwerken, WordPress 6.0 bijwerken, WordPress 6.0 downloaden
Zorg ervoor dat je voordat je gaat upgraden een WordPress back-up maken . Op deze manier kunnen we onze website herstellen als er iets misgaat, of als een stap niet gaat zoals gepland tijdens de update. We raden u ook aan om een tijdelijke omgeving gebruiken om de nieuwe versie te testen voordat deze wordt geïmplementeerd op een live website of webpagina.
Zodra de voorbereiding is voltooid, gebruikt u een van de volgende methoden om WordPress bijwerken :
- WordPress Dashboard - Log in op je WordPress dashboard. Navigeer dan hier Dashboard -> Updates, of klik op de Een update aanvragen knop op de meldingsband.
- Klik op het tabblad Bijwerken op de knop Bijwerken naar versie 6.0 optie.
Samenvatting, Conclusie
WordPress 6.0 verbetert de algehele site- en websitebewerkingservaring met verschillende verbeteringen aan blokken en gebruikersinterface. Met deze nieuwe versie kunnen gebruikers creatiever zijn en hebben ze meer controle over het ontwerp van hun website.
We raden je aan om je website zo snel mogelijk te upgraden naar WordPress 6.0 om gebruik te kunnen maken van de voordelen en onszelf beschermen tegen mogelijke kwetsbaarheden.

Maar ik benadruk, alleen na een redding. En de versieverandering wordt getest op de tussentijdse, testversie, voordat deze live gaat zonder back-up en testen en een reeks fouten tegenkomt.
Hoewel dit zelden gebeurt met grote versies, maar voor de zekerheid: maak een goed werkende website niet kapot. En natuurlijk zijn we vrij om de betekenis ervan zo snel mogelijk te interpreteren, wat in ons geval betekent dat we een paar dagen moeten wachten voordat we live gaan, zelfs tijdens het testen, omdat eventuele bugs nog in de hoofdversie kunnen zitten, die grondig is getest door het WordPress-team, en als dat zo is, zou onze website er niet onder mogen lijden...

Natuurlijk laten we dit over aan de lezer, want WIJ ZIJN hier NIET VERANTWOORDELIJK voor, noch voor de vroege of late versieverandering. en we kunnen het niet!!!
Het is niet ons werk, we brengen alleen verslag uit en delen het laatste nieuws.
Maar we zeggen het nog een keer:
Website, website, website, website Maak een back-up voordat je gaat updaten!
Controleer de compatibiliteit van thema's, plugins en extensies.
Gebruik indien nodig een WordPress overgangsomgeving om WordPress 6.0 veilig te testen.
Als je dit deel van het artikel leuk vond, deel het dan alsjeblieft met anderen, ik weet zeker dat ze ervan zullen genieten en dat het hen ook zal helpen!
Lees onze andere artikelen over soortgelijke onderwerpen:

Nieuwe artikel release kennisgeving
Succesvolle inschrijving!







