Gratis cursus webdesign / webdesigner - Waar gaat deel 4 van de cursus over?
Als je het nog niet gelezen hebt... - De training/cursus eerdere delen van:
Gratis cursus webdesign / webdesigner (deel 1)
Gratis cursus webdesign / webdesigner (deel 2)
Gratis cursus webdesign / webdesigner (deel 3)
Waar zijn we in aflevering 3 gebleven? - die geïnteresseerd is in hier kunt u de Artikel vanet ook gratis webdesign cursus op
We spraken over kleuren, het kleurenwiel, en daarna over typografie.
We gaan een stapje terug, want het gebruik van kleuren, contrasten, kleurenpsychologie, de emotionele effecten van kleuren, de associatie van kleuren, kleurenpaletten zijn zo belangrijk dat we ze niet mogen missen in het cursus-/opleidingsmateriaal.
Dus, een beetje terug, en terugkomend, zullen we deze onderdelen een beetje doornemen, met voorbeelden, want dit zijn zeer belangrijke onderwerpen. Laten we in de Deel 4…
Contrast gebruiken
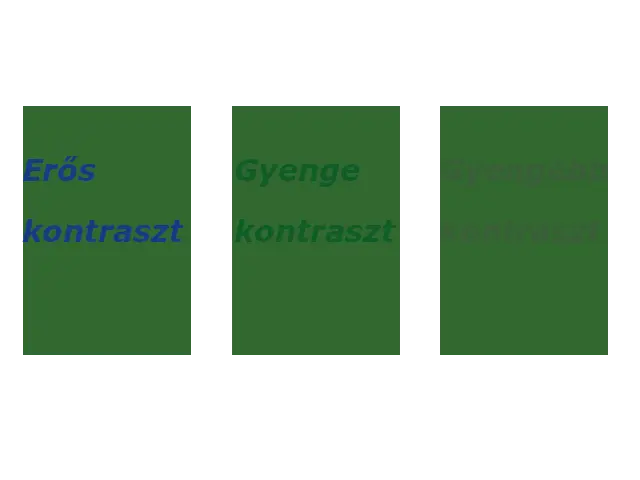
Een belangrijk kleurenleerprincipe betreft het gebruik van contrast. Hoe groter het contrast, hoe meer twee kleuren zich van elkaar onderscheiden.
Bij de beoordeling van het contrast is het belangrijk om niet alleen naar de kleuren te kijken (bijvoorbeeld blauw en groen), maar ook naar de toon. Twee verschillende kleuren met gelijke tinten vormen geen groot contrast.
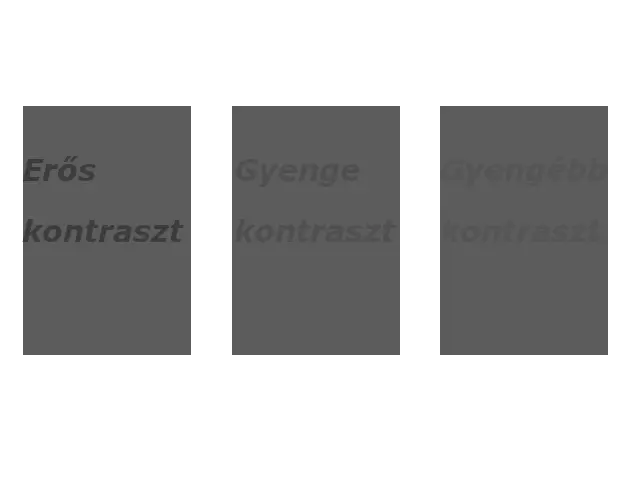
De onderstaande voorbeelden bevatten natuurlijk enige overdrijving, bijvoorbeeld in het laatste voorbeeld is de opaciteit verminderd voor het zwakkere contrast, maar er is hier sprake van een opzettelijke bedoeling. Ik heb eerder 1-2 pagina's gezien waar hiermee werd gespeeld en bijna soortgelijke resultaten als in het onderstaande voorbeeld werden bereikt - ik neem aan dat het niet met opzet was.
Het is echter ook goed te bedenken dat wat zichtbaar is op onze monitorinstelling misschien niet zichtbaar is op die van iemand anders, dus vermijd indien mogelijk of pas zelden transparantie toe op alleen tekst. Doe dat dan voor heel verschillende, contrasterende tekst en achtergronden.
Een eenvoudige truc om het contrastniveau van twee kleuren te bepalen, maakt het omzetten naar grijswaarden het contrastverschil veel duidelijker (zie hieronder).

Gebruik indien mogelijk een contrastcontrole! (Of u nu de vorige Deel 3 van onze cursus genoemde coolors pagina is hier ook geschikt voor!) - Soms wordt dit deel uit routine gedaan, maar je kunt het contrast ook een stuk verbeteren door hier aandacht aan te besteden. In deze gereedschappen, koelers en soortgelijke pagina online oplossingen kunnen een grote hulp zijn. Daarom bestaan ze, laten we ze gebruiken!

Contrast is een belangrijk element van ons uiterlijk!
In het algemeen wil je bij het ontwerpen van websites contrastrijke kleuren gebruiken voor een betere leesbaarheid. Bijvoorbeeld witte tekst op een donkere achtergrond, of omgekeerd. Contrast trekt de aandacht en kan bepaalde belangrijke elementen visueel benadrukken.
Maar te veel kleurcontrast op een website kan slecht zijn voor de ogen.

Kijk maar. deze ingangom meer te leren over kleurtheorie en hoe die toe te passen op het ontwerpen van websites.
Gebruik kleurenpsychologie om merkboodschappen en waarden over te brengen.
Kleurenpsychologie verwijst naar de invloed van kleuren op onze gevoelens, emoties en gedrag. Hoewel enigszins subjectief, kan kleurenpsychologie ons helpen om de mensen die onze website bezoeken, hun reacties op de site en hun gevoelens over de inhoud ervan op een zinvolle manier te beïnvloeden. Dit maakt het een effectief instrument voor ontwerp en marketing.
Kleuren roepen emoties op
Mensen voelen zich aangetrokken tot bepaalde kleuren, deels omdat ze het gevoel hebben dat ze die kleuren kunnen voelen en het beïnvloedt hun emoties, houding en zelfs hun stemming.
Aan de andere kant kunnen kleuren ook een viscerale reactie oproepen waardoor iemand contact met hen vermijdt.
Als dit alles een beetje onbegrijpelijk klinkt, komt dat omdat er een belangrijk stukje van de puzzel ontbreekt: de context.
In een bepaalde context kan de kleur rood ons angst en bezorgdheid bezorgen. In een andere kan het passie en opwinding oproepen.
Als de kleur website Als een ontwerp een bepaalde emotie moet overbrengen, moet het naadloos passen bij de andere elementen van de pagina, zoals typografie, afbeeldingen en tekst. Laten we met dit in gedachten eens kijken naar de meest voorkomende associaties tussen kleur en emotie.
Gezamenlijke kleurvergelijkingen
De onderstaande kleurmatches kunnen als referentie worden gebruikt om na te gaan welke kleuren een bepaald merk het beste vertegenwoordigen.
Wat moet uw doelgroep voelen wanneer ze uw merkwebsite tegenkomen?
Welke stappen moet je nemen?
In de juiste context kan kleur het verschil betekenen tussen een betrokken potentiële klant en een ongeïnteresseerde voorbijganger.
- Rood: passie, macht, liefde, gevaar, opwinding.
- Blauw: kalmte, vertrouwen, bekwaamheid, rust, logica, betrouwbaarheid.
- Groen: gezondheid, natuur, overvloed, welvaart.
- Geel: geluk, optimisme, creativiteit, vriendelijkheid.
- Oranje: plezier, vrijheid, warmte, comfort, speelsheid.
- Lila: luxe, mysterie, verfijning, loyaliteit, creativiteit.
- Roze: zorgzaamheid, zachtheid, eerlijkheid, warmte.
- Bruin: natuur, veiligheid, bescherming, steun.
- Zwart: elegantie, macht, controle, verfijning, depressie.
- Wit: zuiverheid, vrede, helderheid, zuiverheid.
Maak een kleurenpalet
Nu we een beter begrip hebben van kleurtheorie en kleurenpsychologie, zijn we goed voorbereid om een kleurenpalet samen te stellen voor onze eigen website of die van onze klant.
Het kleurenpalet is de moeite waard om over na te denken en vooraf te plannen. Deze kleuren moeten worden ingesteld in hexadecimaal, RGB - of wat u het beste uitkomt. Deze zijn later nodig voor merkopbouw, logo-ontwerp, marketingelementen, bedrijfsmarketing en bedrijfswebsites.
Kleurenpalet
Dus het kleurenpalet. De eerste kleur die je kiest, moet de primaire kleur van je merk zijn. Niet te verwarren met de primaire kleuren in het kleurenwiel, in dit geval verwijst "primaire kleur" naar de belangrijkste kleur in het palet.
Hier komt de psychologie van de kleur goed van pas.
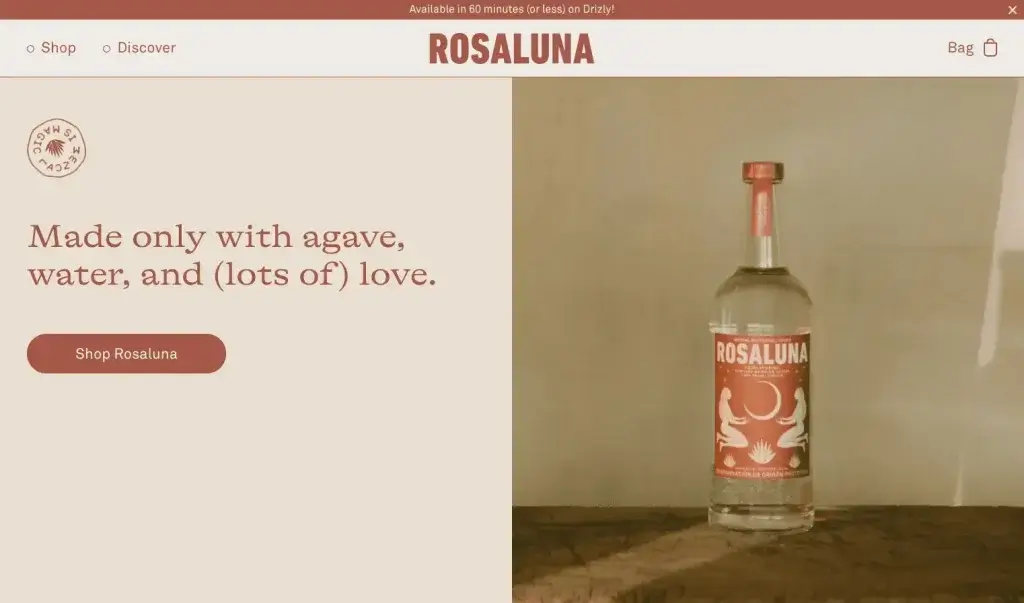
Hieronder staan voorbeelden van merken die effectief gebruik hebben gemaakt van kleurenpsychologie om hun primaire merkkleur te kiezen.


Coca-Cola toont trots zijn felrode kleur. Bron: Merken & Producten | The Coca-Cola Company ; Coca-Cola Global Home | Locator Coca-Cola Global https://www.coca-cola.com
Om een eerder voorbeeld te herhalen, The Coca-Cola Company is een merk dat zijn primaire kleur, helder rood, als hoofdkleur heeft genomen. Deze kleur wordt overal op hun website en in hun reclame gebruikt. De enige andere kleuren in hun palet zijn zwart en wit, die ze gebruiken voor tekst.
Rood wordt geassocieerd met gevoelens van opwinding, liefde en warmte.
Typen kleurenpalet
Er zijn vijf hoofdtypen kleurenpaletten: analoog, monochroom, trio, complementair en gesplitst complementair. Elk van deze kan worden gebruikt om een effectief kleurenpalet voor een website te creëren. Hieronder staan enkele voorbeelden van hoe elk type kleurenpalet wordt gebruikt bij het ontwerpen van websites.
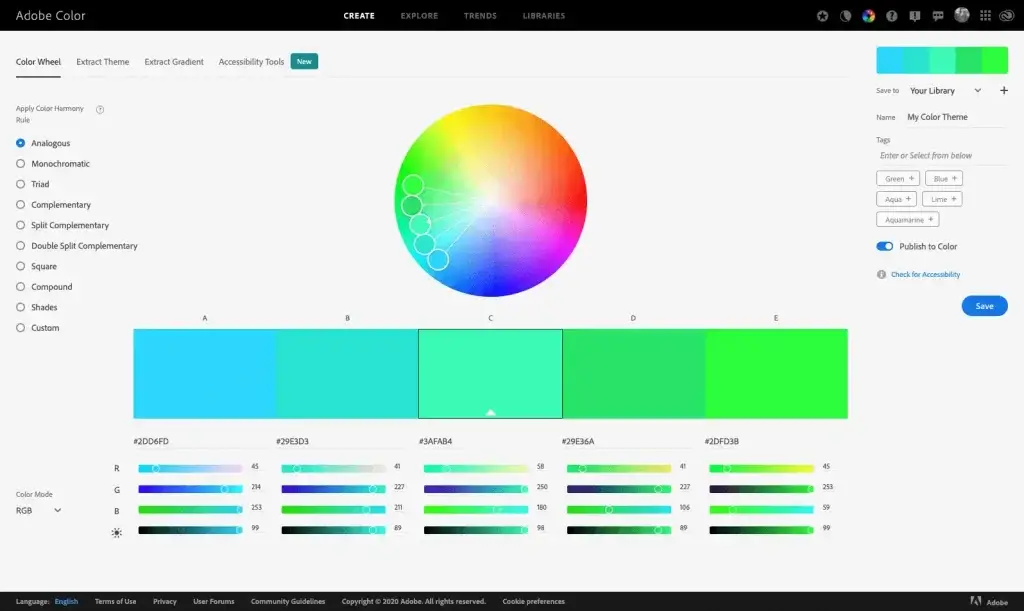
Analoog
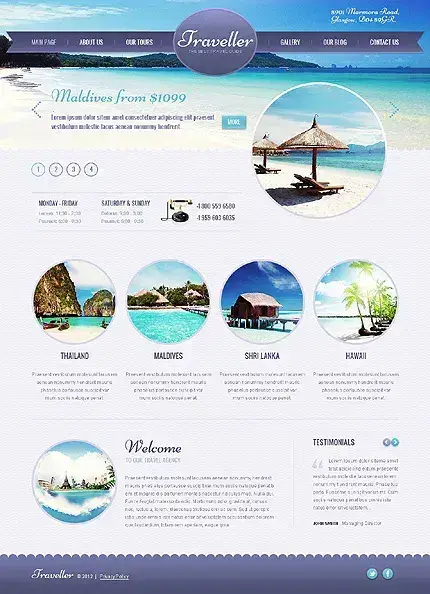
Analoge kleuren zijn kleuren die naast elkaar staan op de kleurencirkel. Dit type palet kan er heel mooi uitzien omdat de kleuren heel mooi bij elkaar passen. Het effect te kan subtiel zijn en kan voorkomen dat één element ver genoeg uitsteekt.

De analoge kleuren liggen zeer dicht bij elkaar op de kleurencirkel.

Minimalistisch ontwerp met analoge kleuren - Bron WP sjablonen Analoge kleurenpaletten in webdesign | EntheosWeb Blog
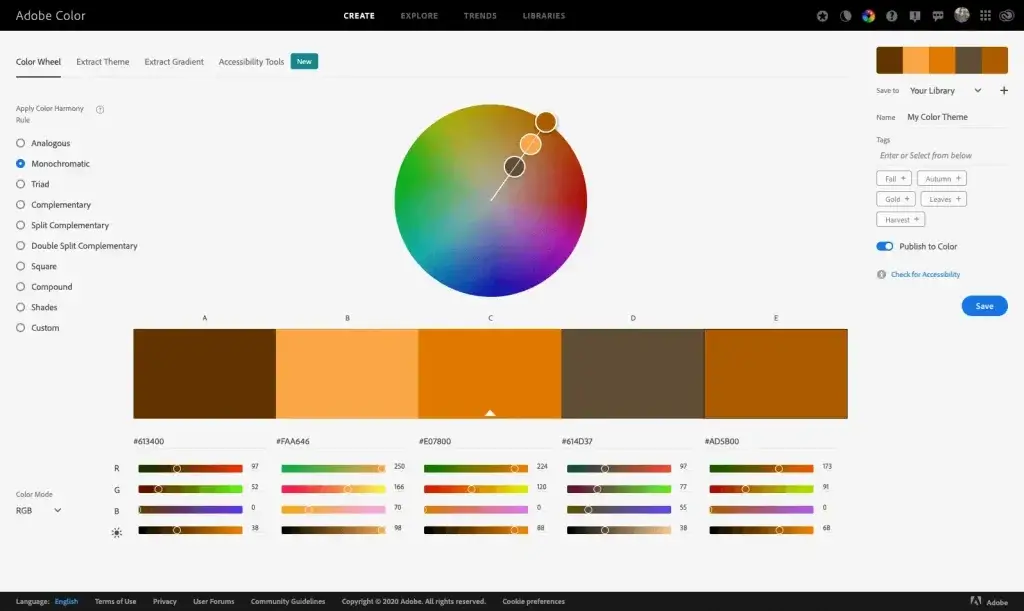
Monochromatisch
De monochrome kleurenpaletten zijn gebaseerd op één kleur, die wordt gecombineerd met verschillende tinten. Net als analoge paletten kunnen monochrome paletten zeer aangenaam zijn voor het oog.
Maar in webdesign is het de moeite waard een complementaire kleur toe te voegen aan het monochrome palet om de aandacht te vestigen op belangrijke elementen.

Monochromatische kleuren worden meestal geassocieerd met veranderingen in helderheid.

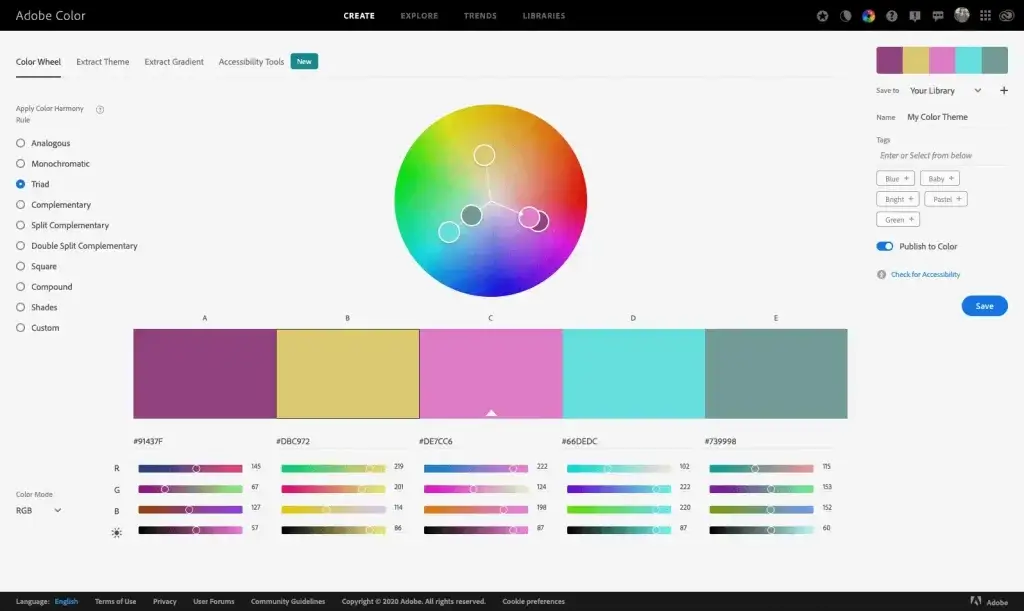
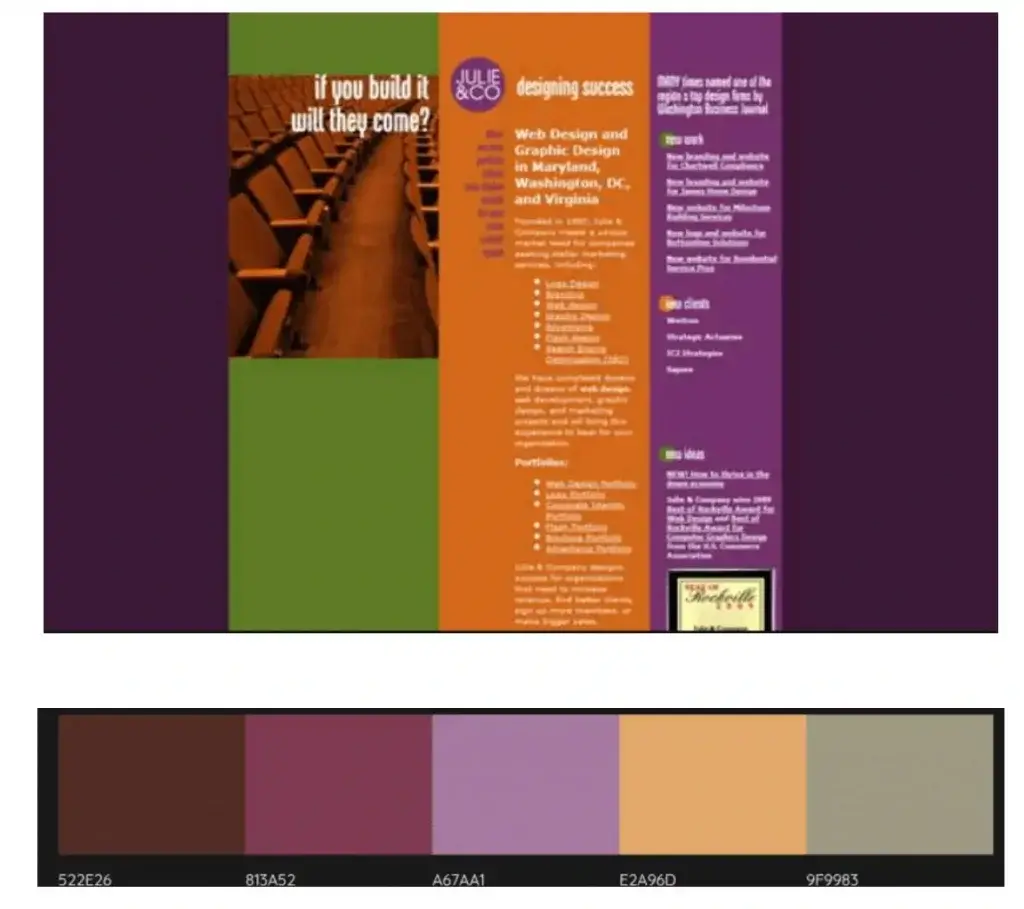
Triade of triade kleurenpalet
De drievoudige kleurenpaletten bestaan uit drie kleuren, gelijkmatig verdeeld over de kleurencirkel, die een driehoek vormen. Dit type kleurenpalet is een beetje riskant om te gebruiken bij het ontwerpen van websites, omdat het er lawaaierig uit kan zien. Afhankelijk van de context kan een drievoudig kleurenpalet echter zeer effectief zijn voor jeugdige, speelse en/of artistieke merken.

De triade kleuren zijn gelijkmatig verdeeld over de kleurencirkel.

Bron: smi.com
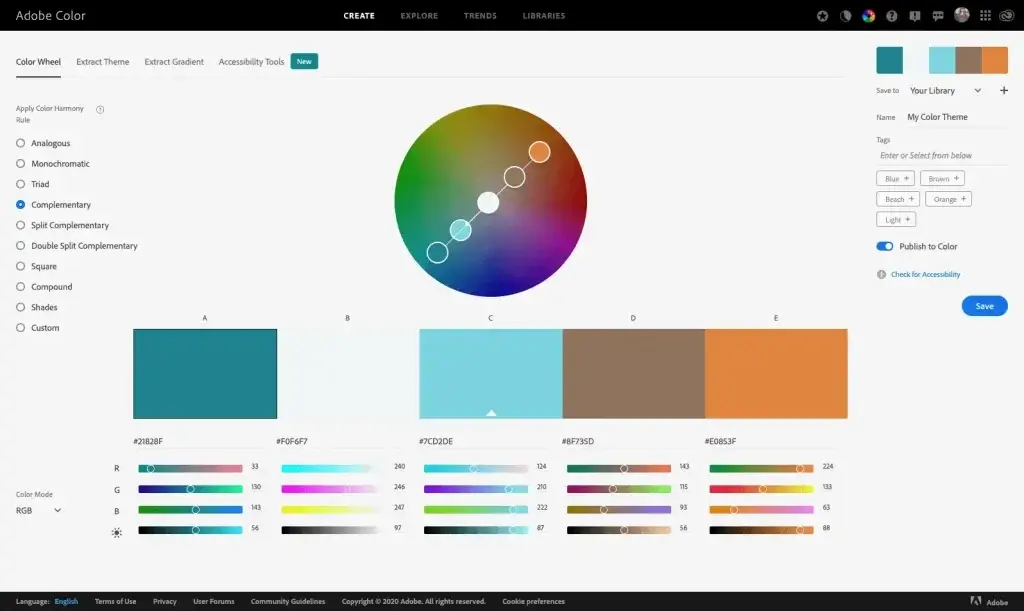
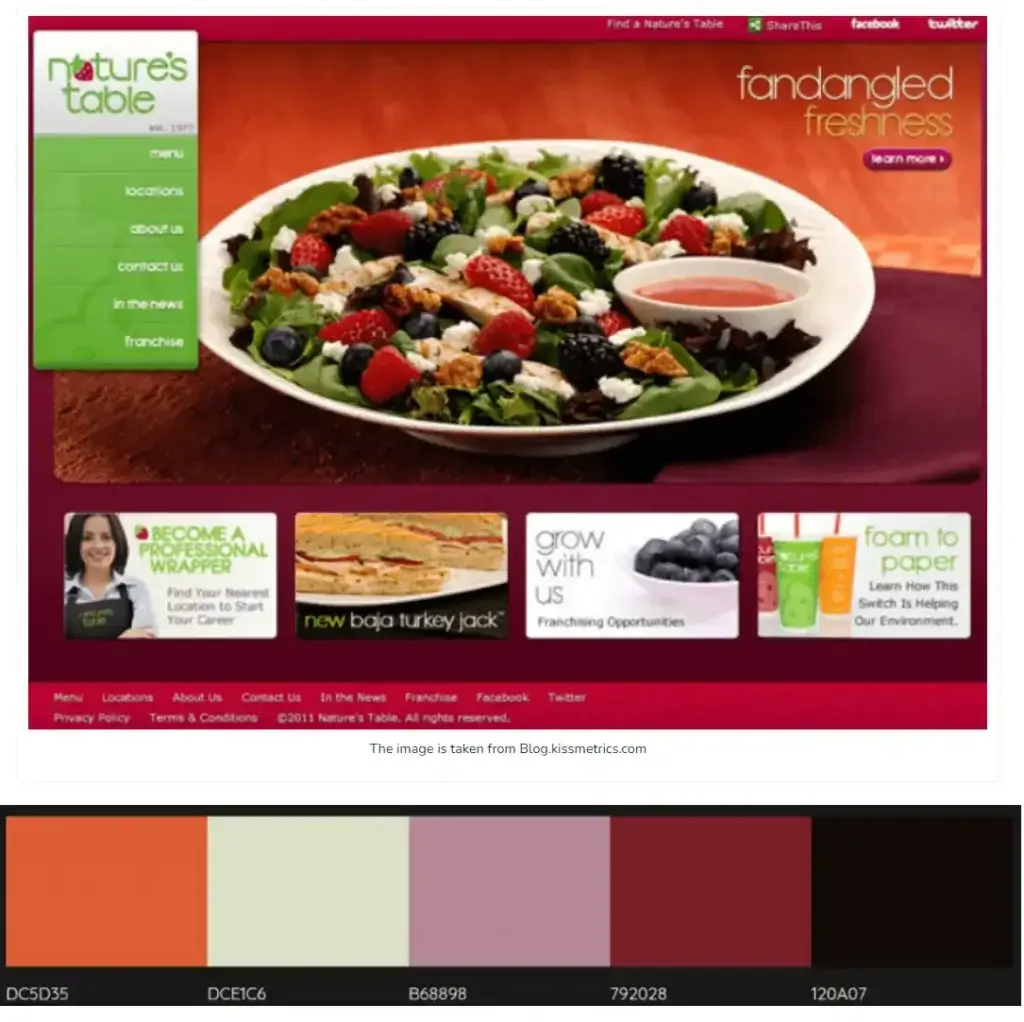
Aanvulling, Extra
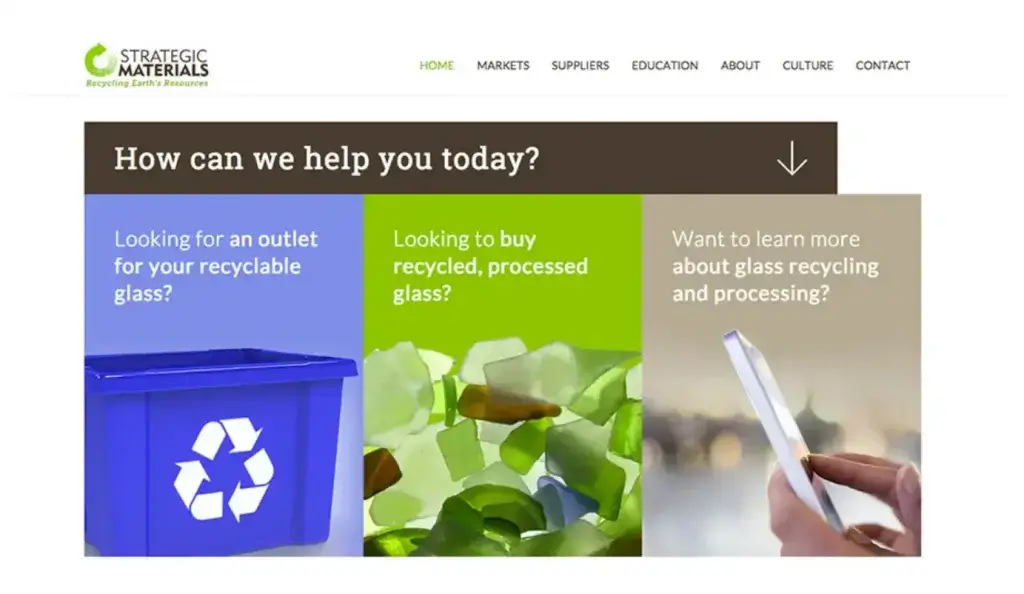
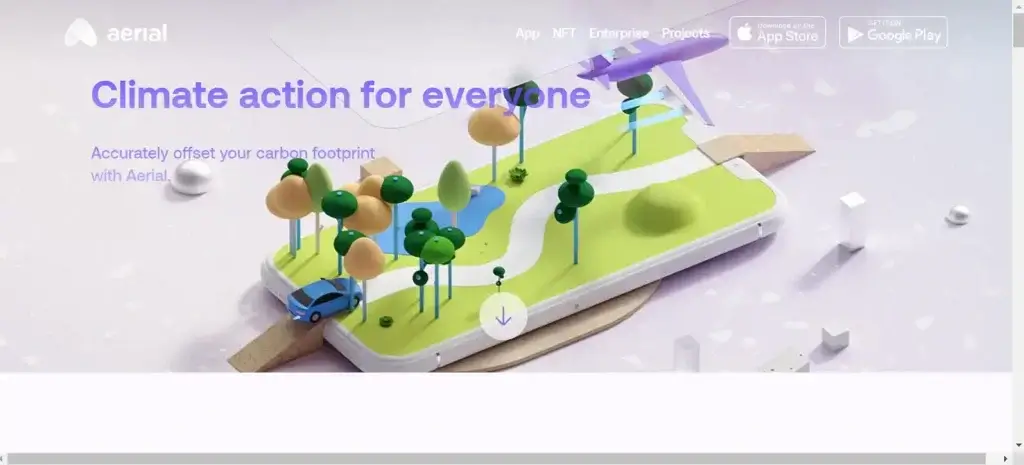
Complementaire kleurenpaletten bevatten kleuren aan tegenovergestelde uiteinden van de kleurencirkel. Deze paletten zijn zeer effectief in webdesign omdat ze visueel evenwicht en spanning creëren.
Maar als de kleuren op dezelfde manier worden gebruikt, kan de spanning te groot worden. Kies in plaats daarvan een van de complementaire kleuren als primaire merkkleur en gebruik de andere als accentkleur of complementaire kleur.

De complementaire kleuren op het kleurenwiel staan tegenover elkaar.

Bron: Luchtfoto - Klimaatactie voor iedereen
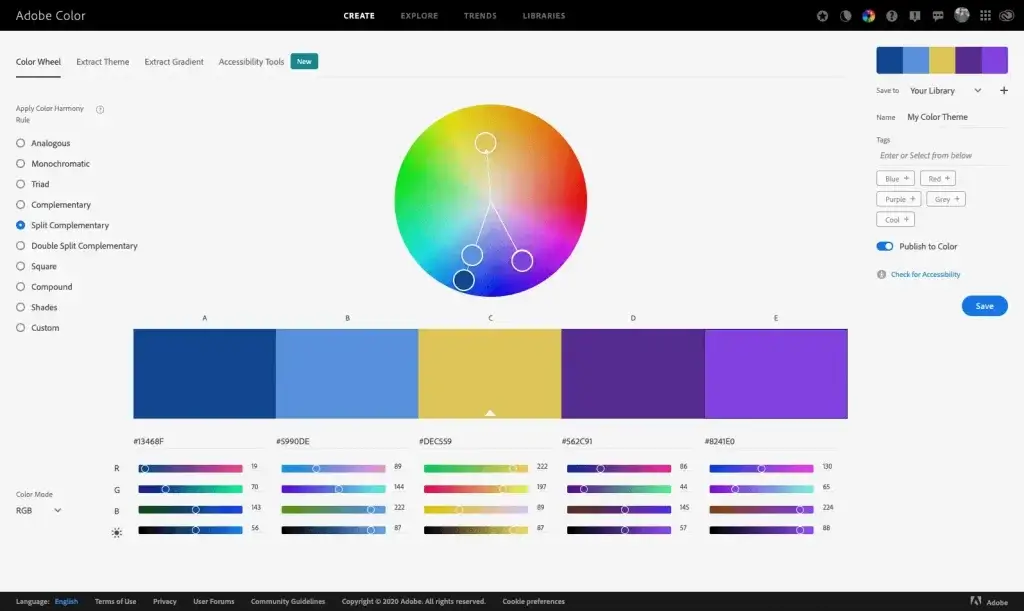
Verdeeld complementair, Splitsingstoeslag
Gesplitste complementaire kleurenpaletten lijken op complementaire paletten, maar bevatten een derde kleur die naast een van de complementaire kleuren op de kleurencirkel ligt.
Dit type kleurenpalet is ook zeer effectief voor het ontwerpen van websites en kan meer visuele opwinding toevoegen zonder te veel ruis te creëren.
Veel topmerken gebruiken deze kleurencombinatie!


Bron: Shelby Kay

Tetradisch/dubbel complementair model (nogal interessant) - geen deel van de vijf hoofdtypen

Hoe kleurpaletten gebruiken bij het ontwerpen van websites
Je kunt verschillende online tools gebruiken om kleurenpaletten te maken. Een daarvan, die u in de bovenstaande screenshots kunt zien, is de Adobe Color. Met dit gereedschap kunt u spelen met het kleurenwiel om een aangepast palet te maken met een van de vijf bovengenoemde kleurenpalet-types.
U kunt een afbeelding uploaden waaruit u de kleuren kunt halen, of op het tabblad Verkennen klikken om pagina's en pagina's met kleurenpaletten door te bladeren.
Primaire, secundaire, accentkleur, 60/30/10-regel
Om te beginnen stellen wij voor drie kleuren voor het palet te kiezen: een hoofdkleur (of primaire kleur), a secundaire kleur en een accentkleur/Nadruk toegevoegd. Pas dan de 60/30/10 regelom deze kleuren te gebruiken in het ontwerp van de website. Volgens deze regel moet de gebruikte kleur 60%-a zijn voor de primaire kleur, 30%-a voor de secundaire kleur en 10%-a voor de accentkleur. Vergeet niet dat zwart en wit ook als kleuren worden beschouwd.
Wat de 60/30/10-regel betreft, is het belangrijk op te merken dat dit meer een richtlijn dan een regel is. U kunt bijvoorbeeld meer dan drie kleuren in uw palet opnemen.
De belangrijkste les is zich te concentreren op de primaire kleur en de andere kleuren te gebruiken om elementen te scheiden, contrast te creëren en belangrijke kenmerken te benadrukken.
Met onze cursussen leert u het basisgebruik van kleur bij het ontwerpen van websites
In dit bericht hebben we de basisbeginselen van de kleurtheorie en kleurenpsychologie behandeld, en hoe je die kunt gebruiken om effectieve kleurenpaletten te maken bij het ontwerpen van websites.
Maar zoals we weten, is kleur alleen niet de functionele webdesign is de sleutel tot het maken van hoogwaardige websites voor klanten, we moeten kleurprincipes combineren met strategie, typografie, lay-out, UX en nog veel meer.
Broninfo en foto's van Flux Academy
Minimaal, maar toch enigszins gerelateerd aan het onderwerp... gratis SEO cursusSEO audit cursus, SEO cursus gratis, onze geschriften hier kun je lezen.
U kunt meer blogartikelen vinden op deze link.
Veel leesplezier!

Nieuwe artikel release kennisgeving
Succesvolle inschrijving!