Responsieve mobielvriendelijke website /
Reszponzív Mobilbarát Web Design készítés
Wat is het verschil tussen (Pixel) PX, EM, REM, %, VW en VH? – Weergaveportaal…
Wat is het doel van dit schrijven? En waarom is een responsieve website belangrijk?
Zelf worstelde ik altijd met responsiviteit, mobiele aanwezigheid (nog steeds vaak een probleem ;)), welke eenheden te gebruiken en wat ze betekenen...
Het volgende document bevat de belangrijkste informatie op één plek. Dit kan je helpen om de eenheden van responsieve typografie en visuele lay-out die bij webpagina's horen, hun naamgeving, betekenis en functie te begrijpen of te verduidelijken.

Stijlinstellingen in CSS of WordPress Website Creatie geval. Bijvoorbeeld: voor Elementor of een andere paginabouwer
Ons voorbeeld van de WordPress website maken laat de verschillen zien, maar ze gelden perfect voor alle soorten oplossingen voor webontwikkeling en webdesign met betrekking tot websites. We gebruiken dezelfde logica en naamgevingsconventies voor HTML en CSS. In dit opzicht hebben we het over kennis die ook van toepassing is op universele look en stijl.
Het thema hierboven WordPress en Elementorwordt gepresenteerd aan de hand van het voorbeeld van een van de populairste websitebouwers. Het lijkt erg op de ook populaire Divi-websitebouwer ook voor.
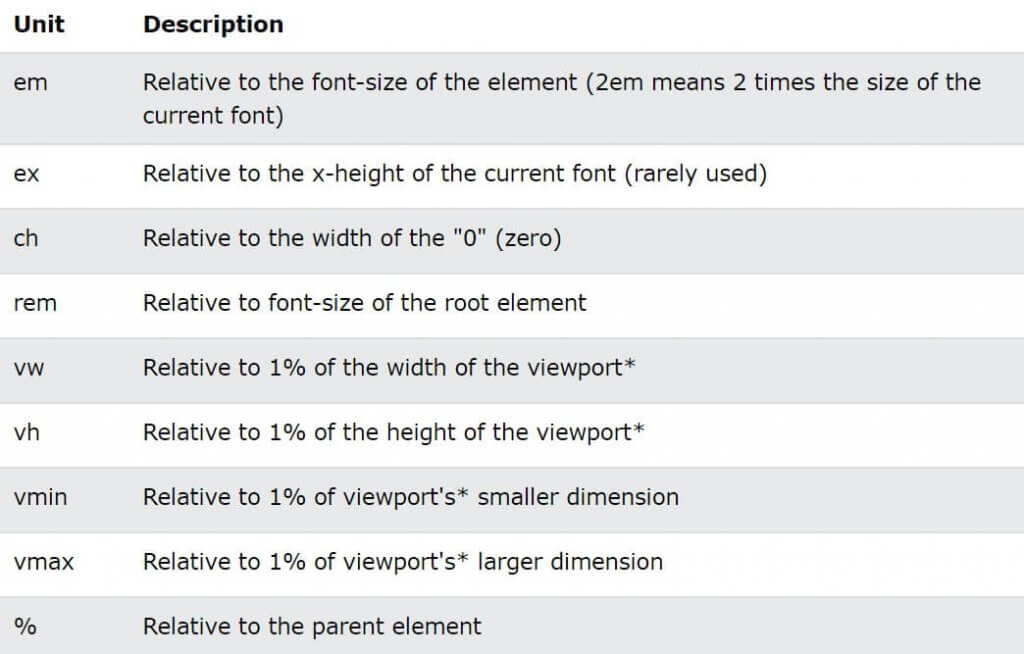
PX, EM, REM, %, VW, VH
Website maken kun je zien dat sommige elementen opties voor de grootte hebben waarmee je PX, EM, REM, %, VW of VH kunt gebruiken/selecteren. Het juiste gebruik hiervan is een van de basisprincipes van responsive websites. Maar wat betekenen deze opties eigenlijk en wanneer moet je de ene gebruiken in plaats van de andere?

Voor dit laten we beginnen met de basis – CSSStijlen, Stijlinstellingen, Marges typografie en meer
In CSS kun je de grootte of lengte van elementen opgeven met verschillende maateenheden. Enkele van de maateenheden die beschikbaar zijn in Elementor opties zijn PX, EM, REM, %, VW en VH, hoewel er nog veel meer beschikbaar zijn in CSS. Niet alle Elementor opties bieden al deze eenheden. De Divi of Elementor toont alleen de opties die het meest zinvol zijn om toe te passen op het item.
Het belangrijkste aspect van het begrijpen van de verschillende eenheden is dat sommige eenheden, zoals PX, absolute eenheden zijn, terwijl andere relatieve eenheden zijn.
Absolute eenheden
PX = Pixel, DPI, vaste eenheid
Pixels (px) zijn een absolute eenheid, hoewel ze relatief zijn aan de DPI en resolutie van het weergave-apparaat. Op het apparaat zelf is de PX-eenheid echter vast en verandert niet op basis van een ander element. Het gebruik van PX kan problematisch zijn voor responsieve websites, maar het is nuttig om consistente schaling van sommige elementen te behouden. Als je elementen hebt waarvan de grootte niet mag worden aangepast, dan is het gebruik van PX een goede keuze.
Relatieve eenheden (EM, REM, %, VW VH)
EM:
Ten opzichte van het bovenliggende element
REM:
Ten opzichte van het basiselement (HTML-tag).
%:
Ten opzichte van het bovenliggende element
VW:
In verhouding tot de breedte van de viewport.
VH:
Ten opzichte van de hoogte van de viewport.
In tegenstelling tot pixel, PX, zijn relatieve eenheden zoals %, EM en REM beter geschikt voor responsive design en helpen ze ook te voldoen aan de toegankelijkheidsstandaarden. Relatieve eenheden schalen beter op apparaten omdat ze omhoog en omlaag kunnen schalen op basis van de grootte van een ander element.
Laten we eens kijken naar een eenvoudig voorbeeld.
De standaard lettergrootte in de meeste browsers is 16px. Relatieve eenheden berekenen de grootte vanaf deze basis. Als je deze basis wijzigt door de basisgrootte van de HTML-tag aan te passen met CSS, wordt dit de basis voor de berekening van de relatieve eenheden voor de rest van de pagina. Op dezelfde manier, als de gebruiker de lettergrootte instelt, zal dit de basis zijn voor het berekenen van de relatieve eenheden.
Dus wat betekenen deze eenheden als het gaat om de standaard 16px?
Het getal dat je invoert zal dit vermenigvuldigen met de standaardgrootte.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
0,5em = 8px (0,5 * 16)
1rem = 16px
2rem = 32px
0,5rem = 8px
100% = 16px
200% = 32px
50% = 8px
OK, maar wat als jij of de gebruiker de standaardgrootte wijzigt? Aangezien dit relatieve eenheden zijn, worden de uiteindelijke groottewaarden gebaseerd op de nieuwe standaardgrootte. Hoewel de standaardgrootte 16px is, als jij of de gebruiker deze verandert in 12px, zouden de berekende afmetingen als volgt zijn:
1em = 12px (1 * 12)
2em = 24px (2 * 12)
0,5em = 6px (0,5 * 12)
1rem = 12px
2rem = 24px
0,5rem = 6px
100% = 12px
200% = 24px
50% = 6px
Dit geeft de gebruiker de vrijheid om de standaard lettergrootte van de browser in te stellen, terwijl de relatieve verhoudingen van elk element dat je opgeeft behouden blijven.

Wat is het verschil tussen EM en REM?
Als je naar het bovenstaande diagram kijkt, zien EM en REM er precies hetzelfde uit. Waarin verschillen ze dan?
Eenvoudig gezegd verschillen ze op basis van erfelijkheid. Zoals gezegd, is REM gebaseerd op het basiselement (HTML). Alle kindelementen die REM gebruiken, gebruiken de HTML-rootgrootte als berekeningspunt, ongeacht of er een andere grootte is opgegeven in het ouderelement.
h1 {
lettergrootte: 60px;
}
p {
lettergrootte: 25px;
line-height: 50px;
}
*Bron: https://www.w3schools.com/css/css_units.aspEM is gebaseerd op de lettergrootte van het parent element. Als een parent element een andere grootte heeft dan het root element, wordt de EM berekend op basis van het parent element, niet het root element. Dit betekent dat ingesloten elementen die EM gebruiken voor de grootte soms een grootte kunnen hebben die niet verwacht werd. Aan de andere kant biedt het fijnere controle als de grootte van een bepaald gebied van de pagina moet worden gespecificeerd.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 4rem;
}
p {
font-size: 2em;
line-height: 2rem;
}
</style>
</head>
<body>
<h1>Deze rubriek 1</h1>
<h2>Deze rubriek 2</h2>
<p>Dit is een paragraaf</p>
<p>Nog een alinea</p>
</body>
</html>Hoe zit het met %, VW en VH waarden? Waar gaan die over?
Terwijl PX, EM en REM vooral worden gebruikt voor het schalen van lettertypes, worden %, VW en VH vooral gebruikt voor marges, opvulling, spatiëring en breedte/hoogte.
(Voor geïnteresseerden is hier een Pixel / EM conversieprogramma)
Nogmaals, de VH is de "viewporthoogte", d.w.z. de hoogte van het scherm dat kan worden weergegeven. 100VH is 100% van de viewport hoogte, d.w.z. de totale hoogte van het scherm. En natuurlijk is VW "viewportbreedte", dat is de zichtbare breedte van het scherm. 100VW zou 100% van de viewportbreedte zijn, d.w.z. de totale breedte van het scherm. De % geeft het percentage van de grootte van het parent element weer, ongeacht de grootte van de viewport.
Laten we eens kijken naar een paar voorbeelden van waar Elementor %, VW en VH opties geeft.
Kolombreedtes: wanneer u bijvoorbeeld de lay-out van een kolom van Elementor bewerkt, ziet u dat er slechts één eenheid voor het schalen van de breedte beschikbaar is - %. Kolombreedtes werken alleen goed en responsief wanneer u percentages gebruikt, dus er worden geen andere opties gegeven.
Inspringen of opvulling: de opvulling van de sectie kan gespecificeerd worden in PX, EM of %. Net als bij marges is het vaak beter om EM of % te gebruiken, zodat de opvulling relatief blijft als de paginagrootte toeneemt.
Lettergrootte: wanneer je de typografie van een element bewerkt, zoals een kop, zie je vier opties waaruit je kunt kiezen: PX, EM, REM en VH.
Heb je ooit een grote header gemaakt, bewonderd hoe goed hij eruitziet op je desktop en je vervolgens gerealiseerd dat hij te groot is op je mobiel (ik wel, meer dan eens :).

De sleutel tot deze elegante oplossing is het gebruik van EM, REM of VW in plaats van PX. Welke u kiest hangt af van uw specifieke situatie. Ik kies meestal EM omdat ik de grootte relatief wil hebben ten opzichte van de ouder van de titelbalk. Als je echter wilt dat de grootte relatief is aan de grootte van de root (HTML), dan moet je REM kiezen. Of je kunt instellen dat het relatief is aan de breedte van de viewport (VW) als dat beter werkt voor jou.
Merk op dat je de lettergrootte PX-waarden ook per apparaat kunt instellen door de apparaatpictogrammen te gebruiken om de desktop-, tablet- en mobiele grootte in te stellen. Dit beperkt echter nog steeds de responsiviteit en toegankelijkheid, dus houd hier rekening mee als je voor PX kiest.
Meer informatie over VW en VH
Viewport eenheden zijn een percentage van de huidige viewport (huidige browsergrootte) van de browser. Hoewel vergelijkbaar met % eenheden, is er een verschil. Viewport units worden berekend als een percentage van de huidige viewport-grootte van de browser. Percentage-eenheden daarentegen worden berekend als een percentage van het bovenliggende element, dat kan verschillen van de viewport-grootte.
Neem bijvoorbeeld een viewport van een mobiel scherm van 480px x 800px.
1 VW = 1% van de viewportbreedte (of 4,8px).
50 VW = 50% van de breedte van de viewport (of 240px)
1 VH = 1% van de viewport hoogte (of 8px)
50 VH = 50% van de viewport hoogte (of 400px)
Als de grootte van de viewport verandert, verandert ook de grootte van het element.
Wanneer moet de ene eenheid boven de andere worden gebruikt?
Uiteindelijk is er geen perfect antwoord op deze vraag. In het algemeen is het vaak het beste om een van de relatieve eenheden te kiezen in plaats van PX, zodat de websiteheeft de beste kans om een mooi responsief ontwerp weer te geven. Kies echter voor PX als je ervoor wilt zorgen dat de grootte van een element op geen enkel breekpunt verandert en hetzelfde blijft, ongeacht of de gebruiker een andere standaardgrootte heeft gekozen. PX-units leveren een consistent resultaat, ook al is dit niet ideaal.

EM is relatief ten opzichte van de lettergrootte van het bovenliggende element, dus als je het element wilt schalen op basis van de grootte van het bovenliggende element, gebruik dan EM.
De REM is relatief ten opzichte van de hoofdlettergrootte (HTML), dus als je het element wilt schalen op basis van de hoofdlettergrootte, ongeacht de grootte van de parent, gebruik dan REM. Als je EM gebruikt en schaalproblemen ondervindt door veel geneste elementen, is REM waarschijnlijk een betere keuze.
VW is handig voor het maken van elementen over de volledige breedte (100%) die de volledige breedte van de viewport vullen. Natuurlijk kun je elk percentage van de viewportbreedte gebruiken voor andere doeleinden, bijvoorbeeld 50% voor de halve breedte, enz.
De VH is handig voor het maken van elementen met volledige hoogte (100%) die de volledige hoogte van het viewport vullen. Je kunt natuurlijk elk percentage van de viewporthoogte gebruiken voor andere doeleinden, bv. 50% voor de halve hoogte, enz.
% is gelijk aan VW en VH, maar niet de lengte ten opzichte van de breedte of hoogte van de viewport. In plaats daarvan is het een percentage van de breedte of hoogte van het parent element. Procentuele eenheden zijn vaak handig om bijvoorbeeld de breedte van marges in te stellen.
Meeteenheden, afkortingen, betekenissen, uitleg

*Opmaak:w3schools.com ; elementor.com
em rem vs px ; elementor px em rem ; px em rem vw ; elementor gebruik ; elementor px em rem vw ; rem vs vh ; px vh ; css vw ; px vh vw elementor ; em rem px vw vh ; em rem css ; een pixel afbeelding maken ; em rem px vw vh ; vh vs vw ; px vh vw elementor ; rem vs pixels ; 24px to rem ; em rem vh vw in css ; em webdesign ; px rem em vh vw ; vw em ; px to vw ; rem css ; rem vs em vs vh ; vh px em ; vh vs vw ; vh vs px ; vw elementor ; vw em ; vw rem ; vw to px ; rem vs pixels ; vw to px ; webdesign elementor ; webdesign elementor ; vw vs rem ; px em vw rem vs px ; px vs em vs rem vs vh ; responsive design ; responsive design ; responsive webdesign ;css vw ; css px em rem vh vw ; rem elementor ; rem webdesign ; css rem vw ; em rem vw vh ; responsive website ontwerp responsive website ontwikkeling ; elementor px vh vw ; elementor webdesign ; elementor cursus ; elementor cursus ; responsive webdesign ; elementor web ontwikkeling ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; elementor cursus ; responsive website ; mobile-friendly website design ; mobile-friendly website design ; website design ; responsive website design ; rem vs pixels em rem px vw vh ; elementor px em rem vw ; em rem px vw vh ; rem vs pixels; em rem vs px; vh vs vw ; em rem css ; css vw; css vh ;
Tip: Em- en rem-eenheden zijn handig om een perfect schaalbare, responsieve lay-out te maken!
*Viewport = grootte van browservenster. Als de viewport 50 cm breed is, dan is 1vw = 0,5 cm.

Nieuwe artikel release kennisgeving
Succesvolle inschrijving!







