WordPress 6.1 Wegwezen, Planning voor WordPress 6.1 (WordPress & Gutenberg)
- WordPress 6.1 Roadmap, Roadmap naar WordPress 6.1 (WordPress & Gutenberg)
- Laten we eens kijken hoe dit zich momenteel manifesteert naast feitelijke, echte ontwikkelingen:
- Sjablooneditor →
- Bouwen met vooraf gemaakte patronen →
- Globale stijlen →
- Blokken en planningsinstrumenten →
- Onderwerpen en geleidelijke overname
Het is tijd om vooruit te kijken naar de WordPress 6.1 & Gutenberg de belangrijkste werkterreinen en de ontwikkeling en richtingen.
Een belangrijk aandachtspunt bij deze release is het verfijnen van de manier waarop de ervaringen geïntroduceerd in 6.0.
In ons vorige artikel hebben wij een gedetailleerde beschrijving gegeven van de WordPress 6.0 Arturo belangrijke versie verbeteringen vergeleken met versie 5.9.
Daarnaast is hier ons artikel over WordPress 6.0 Het bevat updates en bugfixes voor 6.0.1.

A WordPress 6.1 zal zich richten op het verfijnen van volledige sitebewerking, volgende fase samenwerking en meertalige functies. Deze zullen naar verwachting beschikbaar zijn in 2023-2025.
Gutenbergs hoofdontwerper Matías Ventura heeft verfijningen van de ervaring geïntroduceerd in 5.9 en 6.0 aangewezen als het belangrijkste doel voor de komende 6.1 release.
Hij gaf de 6.1 roadmap vrij voorafgaand aan de slotsessie van WordCamp Europe in Porto, waar hij samen met Matt Mullenweg en Josepha Haden Chomphosy een demo zou geven.
Ventura kon het niet, maar twitterde een draad met videodemo's van enkele spannende interface-updates waar Gutenberg-medewerkers aan werken.
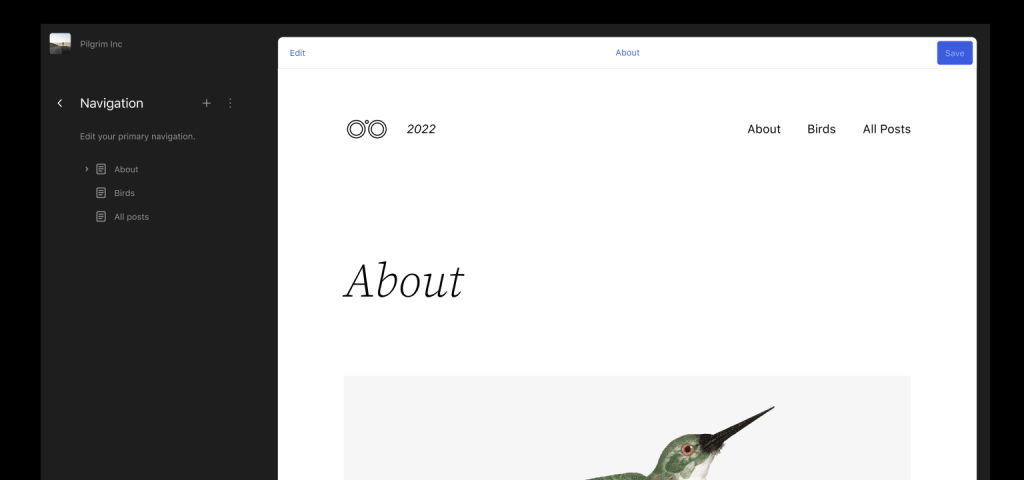
Een van de belangrijkste drijfveren is om de navigatie op de site soepeler te laten verlopen via een nieuwe "bladermodus" waarmee site-editors kunnen in- en uitzoomen terwijl ze werken.
Patronen zijn een ander belangrijk aandachtspunt, door Ventura omschreven als "een centraal element van de creatieve ervaring". Deelnemers werken aan , om de voorbereiding van de monsters te vergemakkelijkenen plannen om het opsporings- en integratieproces te verbeteren.
A WordPress 6.1 biedt betere ondersteuning voor het gebruik van monsters voor individuele soorten items, bloktypes, en een meer intuïtieve ervaring voor het vergrendelen en beheren van opgeslagen samples.
Laten we eens kijken hoe dit zich momenteel manifesteert naast feitelijke, echte ontwikkelingen:
Een van de doelstellingen van versie 6.1 en de verbeteringen is, naast vele andere, om de verschillende processen te verweven tot een meer samenhangende en bevredigende ervaring voor gebruikers, beheerders en verrijkers.
Het is ook bedoeld om enkele hiaten in de functionaliteit aan te pakken nu we beginnen toe te werken naar fase 3 van de Gutenberg roadmap, die een deel van de functionaliteit die websitebouwers al hebben geïmplementeerd, zo niet vervangen, dan toch ingebouwd, zal implementeren.

De volgende link toont de hoofdrichtingen hiervan een overzicht van het belangrijkste fase 2-project. Hier kunt u op de hoogte blijven van zowel de Gutenberg als de WordPress 6.1 verwachte richtingen in zijn ontwikkelingsversie.
Azonban jól látszik, – aminek örülünk is – hogy a gebruikerservaring fejlesztése az egyik fő irány.
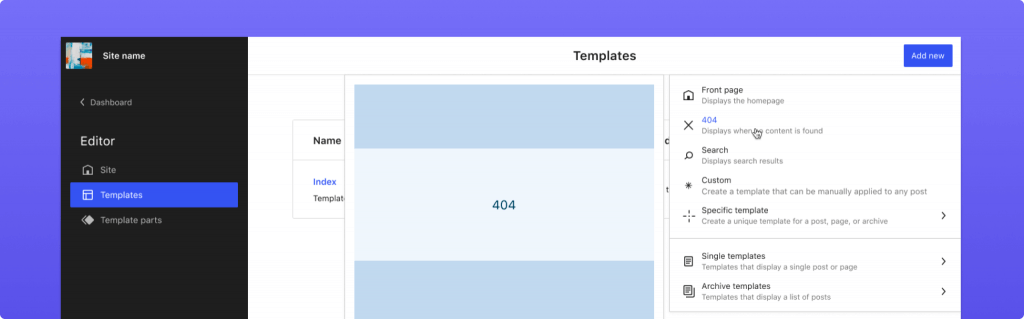
Sjablooneditor →

Laten zien hoe de sitestructuur kan worden doorzocht, bekeken en bewerkt. Meer duidelijkheid verschaffen tussen globale elementen (sjablonen, sjabloononderdelen, stijlen) om de ervaring van de sjabloon- en post-editor te uniformeren.
Een deel van het werk reparatie rond het navigatieblok → die plaatsvindt
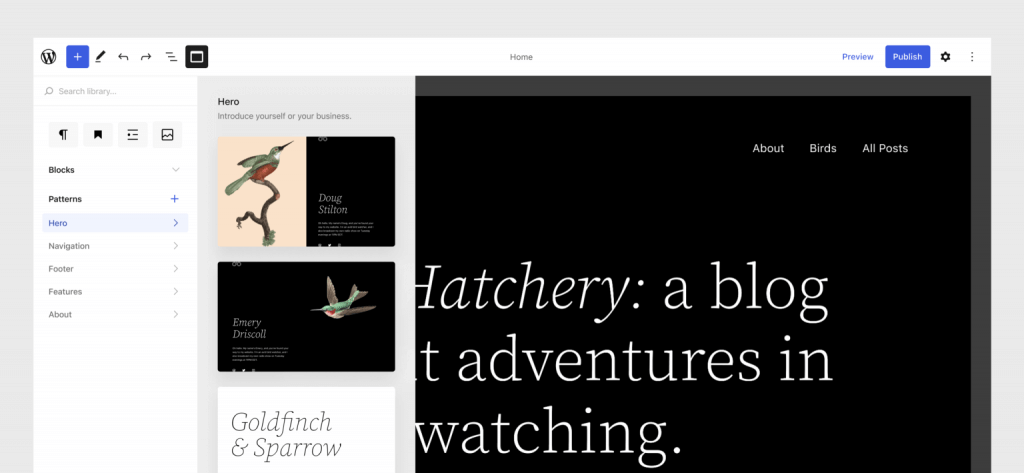
Bouwen met vooraf gemaakte patronen →

Jobban fel kell készülnünk arra, hogy teljes mértékben felszabadítsuk a mintákban rejlő lehetőségeket, amint azt az „Építés mintákkal” vázolta fel, amelyet a 6.0 ciklus kissé késve állított össze.

U kunt patronen de kern laten vormen van de creatieve ervaring, inclusief het afstemmen ervan op individuele invoertypes, bloktypes, het verbeteren van de vergrendelde ervaring, het beheren van opgeslagen patronen, enz.
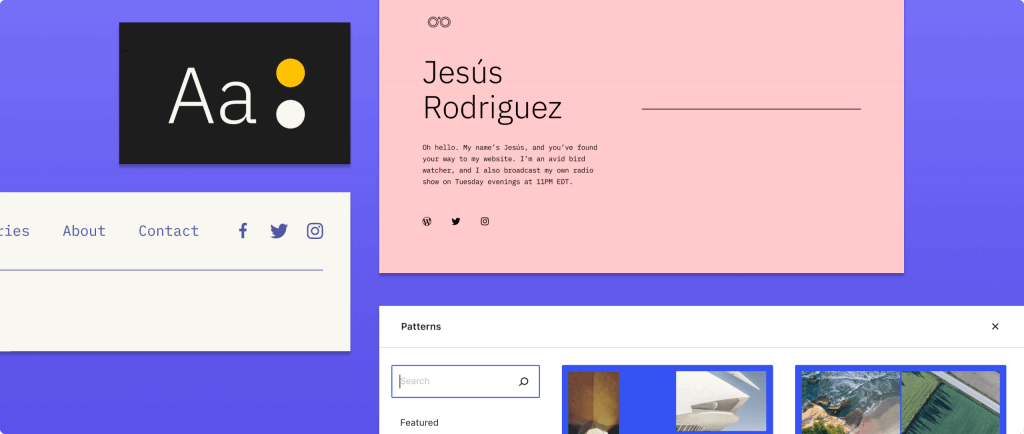
Globale stijlen →

Blokken en planningsinstrumenten →
Vooruitgang door de globale stijlen interface terwijl de ondersteuning voor beperkingen, machtigingen en geassorteerde sets wordt verbeterd. Maak het beheer van webfonts mogelijk, implementeer responsieve typografie en breid de beschikbare toolset voor blokken uit met het oog op consistentie, betrouwbaarheid en plezier.
Onderwerpen en geleidelijke overname
Er zijn ook een aantal problemen met de mogelijkheid om functies over te nemen zoals sjabloonsecties, verhoging op bestaande onderwerpen, en de mogelijkheid om bredere toegang tot het onderwerp te bieden. json bewerken.
Het is ook belangrijk te blijven kijken naar de veranderingsprocessen, en hoe u optimaal gebruik kunt maken van de nieuwe mogelijkheden van stijlen en sjablonen.
Meer informatie wordt verwacht naarmate de ontwikkelingen vorderen →
Op de hoogte blijven van wijzigingen? Schrijf je in op onze nieuwsbrief en we brengen je (af en toe) op de hoogte
Kun je dit artikel delen met je vrienden? Dat kan hieronder:
Meer artikelen over soortgelijke onderwerpen:

Nieuwe artikel release kennisgeving
Succesvolle inschrijving!







