WordPress 6.2 Beta arriveerde een paar dagen geleden en staat gepland voor een release op 28 maart 2023. Het wordt de tweede grote release in 2023 en komt met belangrijke nieuwe functies en verbeteringen.
We hebben de ontwikkeling gevolgd.
In dit artikel geven we u een voorproefje van de nieuwe WordPress 6.2-over de functies die binnenkomen.

Hier is een kort overzicht van de veranderingen in WordPress 6.2:
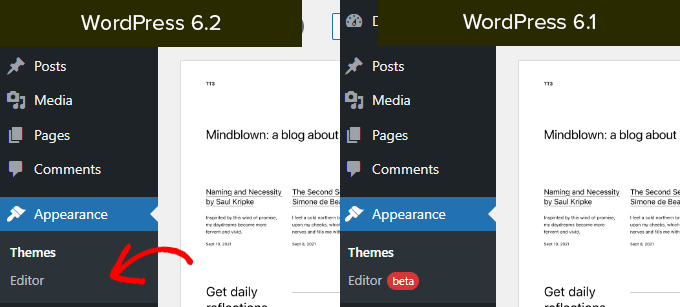
De volledige paginabouwer is uit bèta
De nieuwe full page builder functie in WordPress is WordPress 6.2 definitieve release en het beta label zal verdwijnen.

Hiermee is een belangrijk deel van de WordPress ontwikkelingsroute voltooid.
De site builder functie is nu stabiel en compleet om op blokken gebaseerde thema's te maken en te experimenteren met je eigen WordPress sites, plugins of thema's.
Opmerking: De volledige paginabouwer is beschikbaar met blokthema's die deze functie ondersteunen. U kunt het ook uitproberen als u de oudere klassieke editor gebruikt met een thema dat blokken ondersteunt.
Bladeren en selecteren van sjablonen om te bewerken
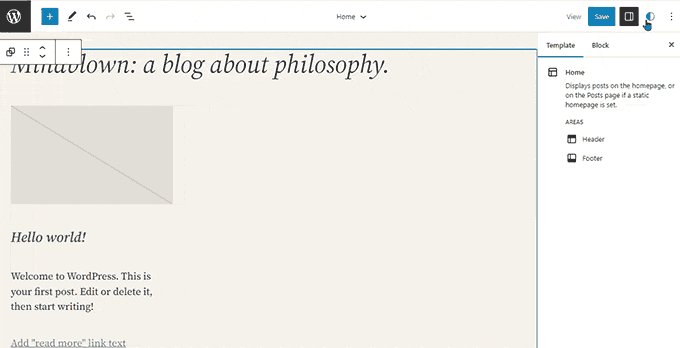
Voorheen laadde de Pagina-editor standaard het Home-sjabloon van het thema. Hierdoor wisten veel beginners niet welk sjabloon of onderdeel daarvan ze moesten bewerken.
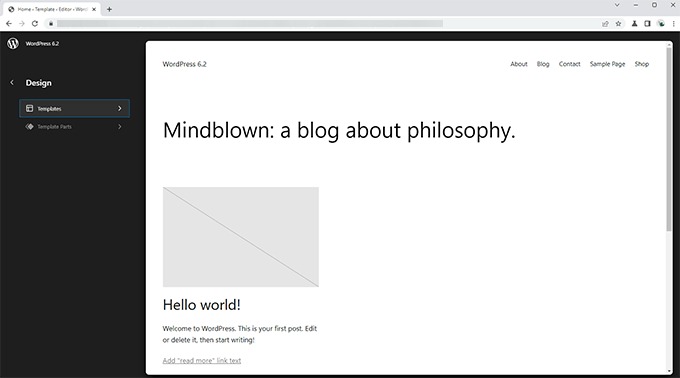
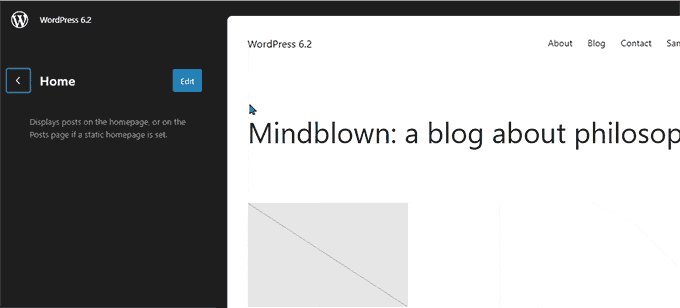
Met WordPress 6.2 laadt de site builder eerst het template preview venster. Van hieruit kunt u door de verschillende sjablonen bladeren en een voorbeeld bekijken van hoe ze eruit zien.

Klik dan gewoon op de knop Bewerken om de geselecteerde sjabloon te bewerken.
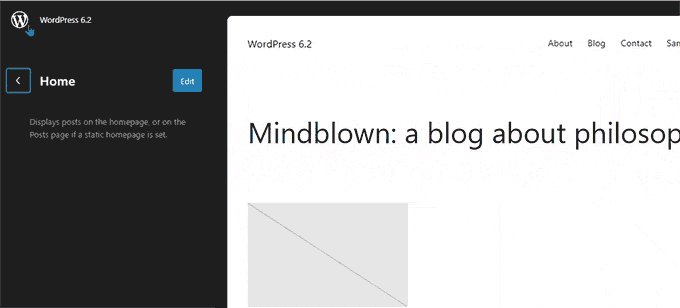
Als u klaar bent met het bewerken van de sjabloon, vergeet dan niet op Opslaan te klikken om uw wijzigingen toe te passen.
Klik dan op het WordPress logo in de linkerbovenhoek van het scherm om terug te keren naar de zijbalk van de sjabloonbrowser.

Als u een ander sjabloon moet bewerken, kunt u dat hier selecteren. Anders klikt u gewoon weer op het WordPress logo en verlaat u de Site Editor.
Aangepaste CSS toevoegen aan een thema of specifieke blokken
In de laatste paar versies van WordPress heeft de site builder de functie "Theme Customizer" verborgen, waardoor het voor gebruikers moeilijk werd om aangepaste CSS aan hun thema's toe te voegen.
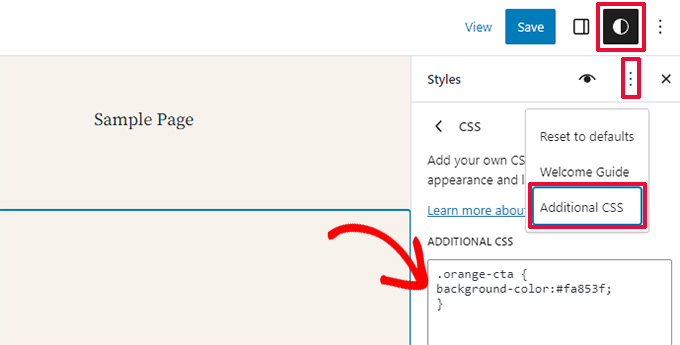
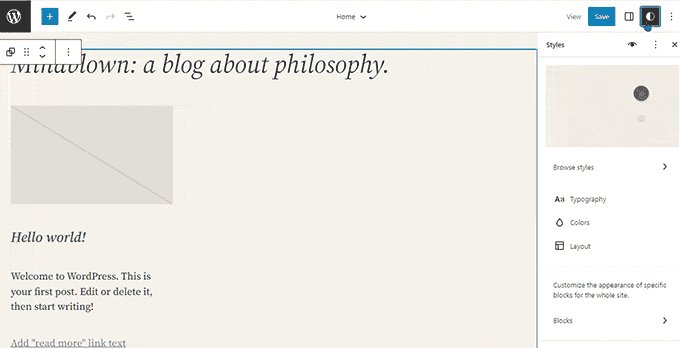
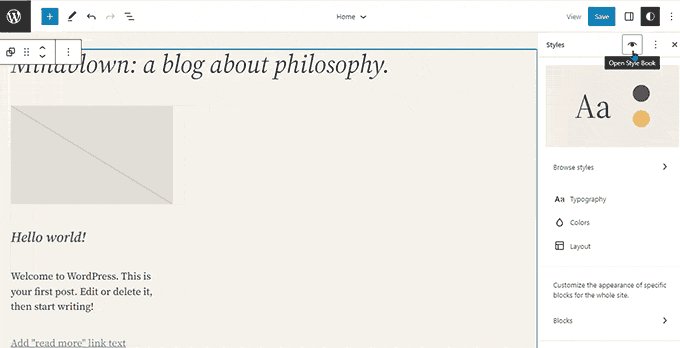
Met WordPress 6.2 kunnen gebruikers overschakelen naar het paneel Stijlen en in het menu Aangepaste CSS selecteren.

Van hieruit kunnen gebruikers aangepaste CSS opslaan voor hun hele thema.
Wat als we een aangepaste CSS willen opslaan die alleen van toepassing is op een specifiek blok?
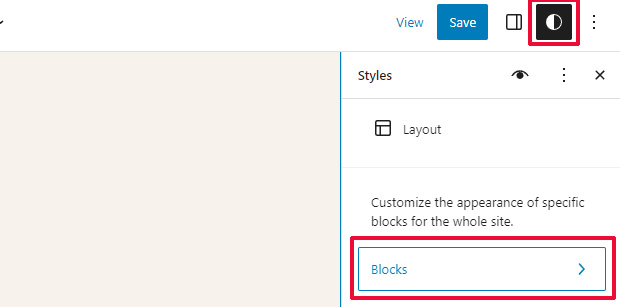
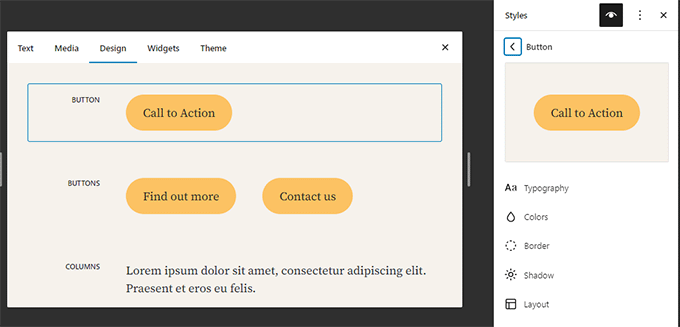
Met WordPress 6.2 kun je ook aangepaste CSS toevoegen aan bepaalde blokken. Klik in het paneel Stijl op het menu Blokken.

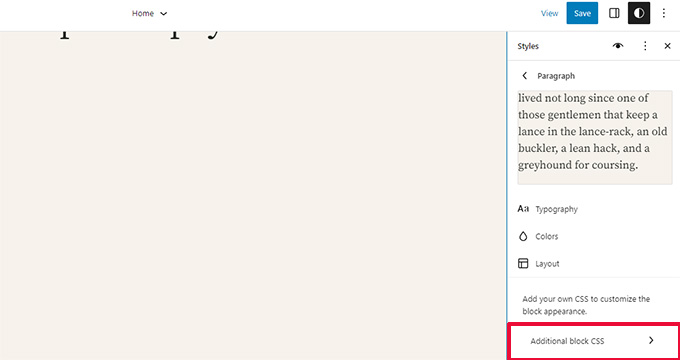
Het volgende scherm toont een lijst met blokken. Klik gewoon op het blok waar u de aangepaste CSS wilt toepassen.
Klik onder de blokstijlen op Meer CSS op een kaart.

Nieuwe en verbeterde navigatiemenu's
Het toevoegen van navigatiemenu's in de volledige site-editor was een beetje omslachtig voor gebruikers. WordPress 6.2 probeert dit aan te pakken door de manier waarop gebruikers menu's kunnen maken en beheren in de website editor tijdens het gebruik.
Gratis cursus webdesign / webdesigner deel 1
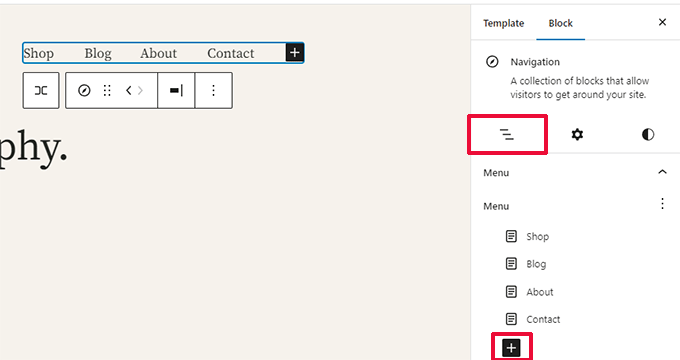
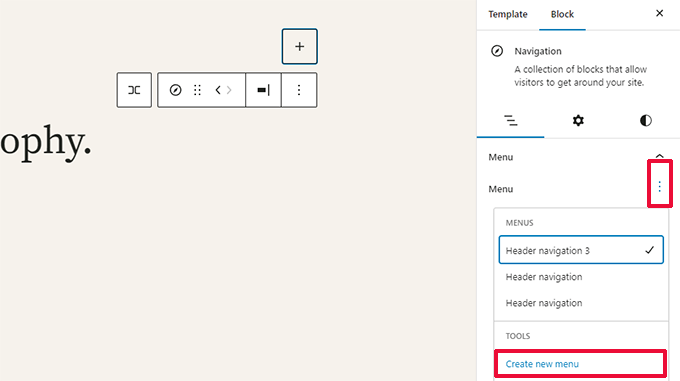
Ten eerste kunt u nu, in plaats van menu-items inline te bewerken, menu-items toevoegen, verwijderen en bewerken in het subpaneel onder het navigatieblok.

Klik van hieruit op de knop Blok toevoegen (+) om een nieuw menu-item toe te voegen. U kunt de menu-items ook opnieuw ordenen door ze gewoon te verslepen.
Wilt u een nieuw leeg menu maken of een oud menu opnieuw laden? Klik dan gewoon op het menu met de drie puntjes en selecteer een eerder gemaakt menu of maak een nieuw menu.

Kleuren om bewerkte sjabloononderdelen aan te geven
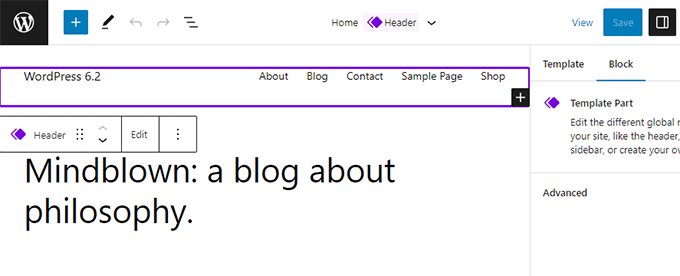
WordPress 6.2 markeert ook het deel van het sjabloon dat u bewerkt en de wijzigingen per pagina, gebeuren wereldwijd.
We omranden het element met een kleur en voegen er een icoontje van een sjabloononderdeel aan toe.

Dit helpt gebruikers te herkennen dat ze in plaats van een pagina of bericht, nu een sjabloononderdeel bewerken, en dat deze wijziging gevolgen heeft voor andere pagina's op hun site.
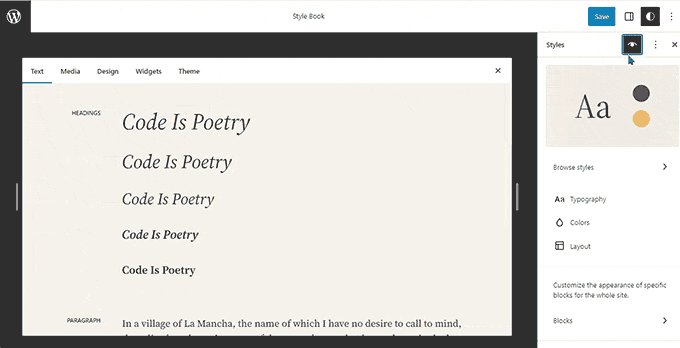
Alle blokstijlen in het Stijlboek.
De WordPress 6.2 page builder komt met een "Stylebook". Ga gewoon naar het paneel Stijlen en klik op het pictogram Stijlboek.
Dit toont alle blokken en hoe ze zijn ingedeeld in ons thema.

Dit maakt het veel sneller om een blok te vinden en het dan direct te bewerken door op de knop Bewerken te klikken.
We kunnen dan het uiterlijk en de stijl aanpassen aan onze eigen behoeften.

Blokstijlen kopiëren en plakken
Nu het bewerken van blokstijlen en uiterlijk veel gemakkelijker is geworden, is het nodig om deze stijlen gewoon te kopiëren en te plakken.
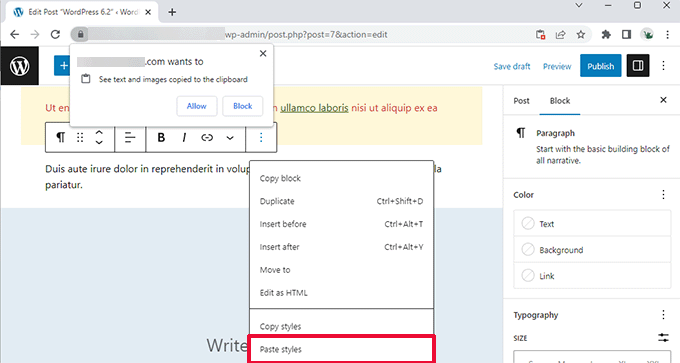
Met WordPress 6.2 kunt u gemakkelijk blokstijlen kopiëren door op de blokopties te klikken en "Stijlen kopiëren" te selecteren.

Vervolgens kunt u, om een ander blok te bewerken, klikken op de optie 'Stijlen invoegen' in de blokinstellingen.
De browser zal om toestemming vragen om de bekijk de website de inhoud van het klembord. Klik op de knop "Inschakelen" om verder te gaan.

Klassieke Widgets importeren als sjabloononderdelen in blokthema's
Gebruikers van klassieke widgetthema's verloren hun oude widgets toen ze overstapten op blokthema's. WordPress 6.2 biedt hiervoor een mooie fallback door oude widgets om te zetten in speciale template-onderdelen bij het wisselen van thema.
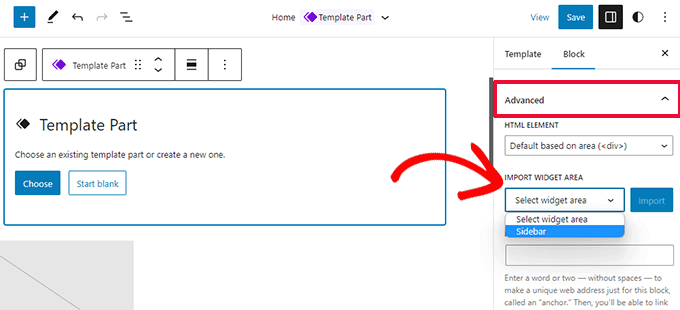
We moeten de website editor, en bewerk het sjabloon waarin u de widgets wilt importeren. Maak vervolgens een nieuwe sjabloonsectie door te klikken op de knop Nieuw blok toevoegen (+).

Klik in het instellingenpaneel van het sjabloongedeelte op het tabblad Geavanceerd om het uit te breiden en vind de optie om een widgetgebied uit uw vorige thema te importeren.
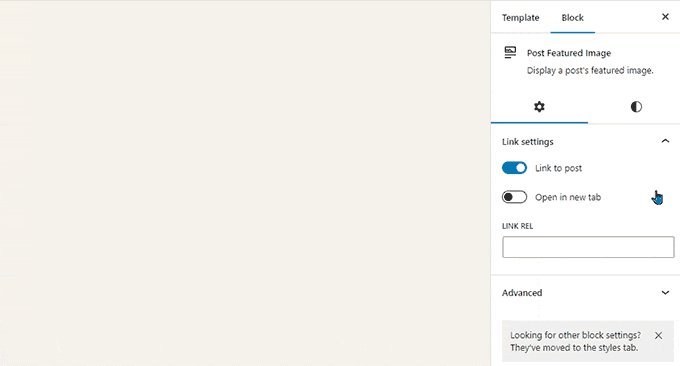
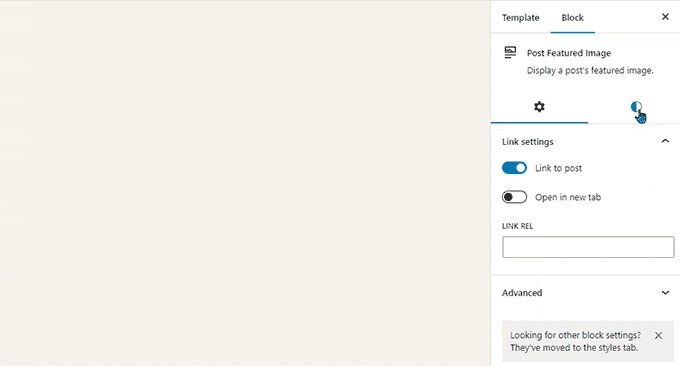
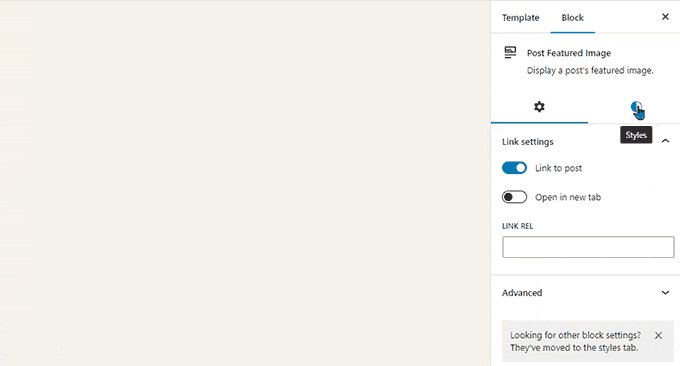
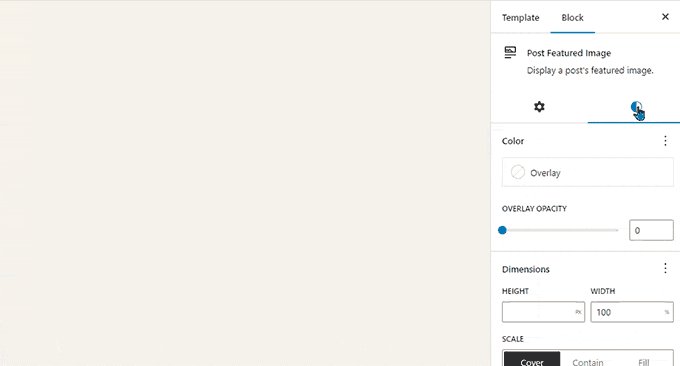
Aparte subpanelen voor blokinstellingen en stijlen
Met WordPress 6.2 toont de editor twee subpanelen voor een blok. Eén voor blokinstellingen en één voor stijlen.
Dit helpt gebruikers te begrijpen waar ze moeten kijken als ze het uiterlijk van een blok willen veranderen.

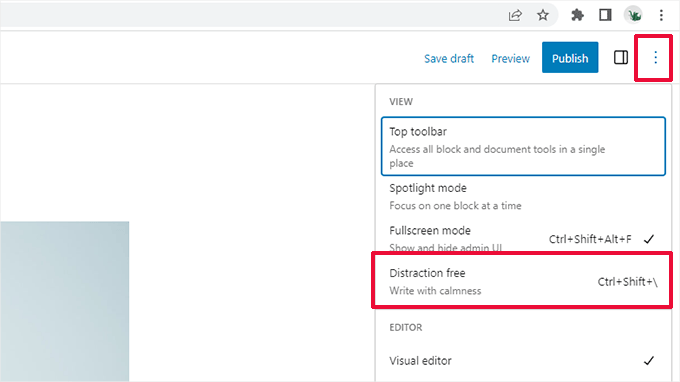
Nieuwe afleidingsvrije modus geïntroduceerd
Historisch gezien heeft WordPress altijd de mogelijkheid geboden om opmaakknoppen en werkbalken op het scherm van de post-editor te verbergen.
WordPress 5.4 maakte van de editor echter standaard een schermvullende editor. Hierdoor kregen gebruikers een veel schonere schrijfinterface, maar het was geen rommelvrije modus.
Gratis cursus webdesign / webdesigner (deel 2)
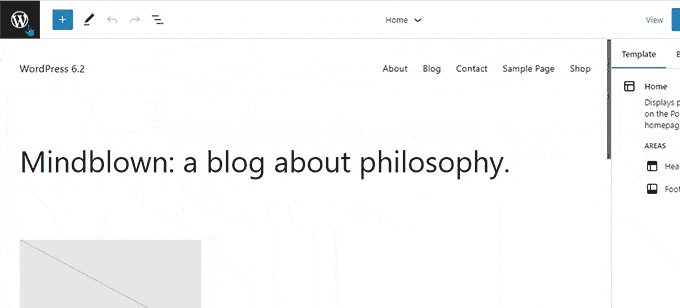
WordPress 6.2 zal dit verhelpen, en komt met een volledig schone en stille, rommelvrije modus. Gebruikers zullen kunnen kiezen uit de editor instellingen.

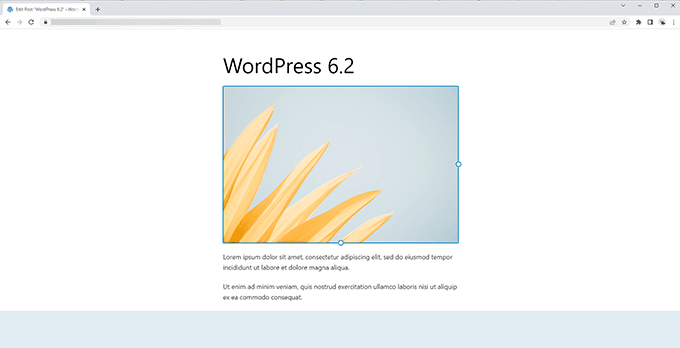
Indien geselecteerd, verbergt de niet-afgeleide modus alle bedieningselementen in de editor.
Zoals hieronder te zien is, zijn de werkbalken, zijpanelen en bovenbalk nergens zichtbaar.

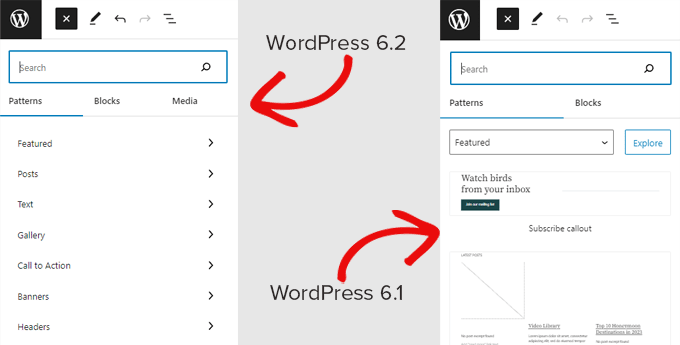
Verbeterde monsterinvoer met nieuwe categorieën
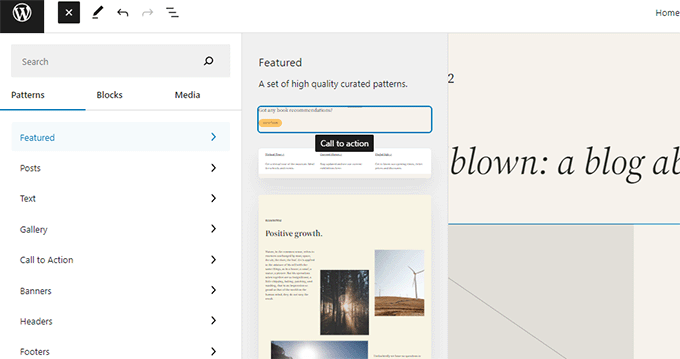
WordPress 6.2 vereenvoudigt het voorbeeldinvoegpaneel. In plaats van previews en categorie uitklapmenu's, toont het eerst categorieën.

Twee nieuwe voorbeeldcategorieën zijn toegevoegd aan de kop- en voetteksten.
Als u op een categorie klikt, verschijnen de beschikbare monsters die u kunt gebruiken.

Je kunt er dan gewoon op klikken om een patroon in het sjabloon in te voegen en te beginnen met bewerken.
om patronen te gebruiken in WordPress.
Andere wijzigingen
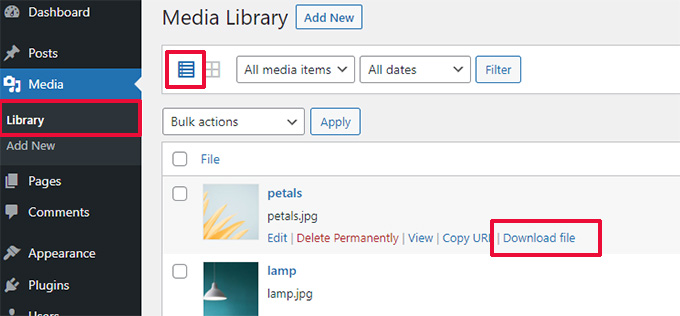
Download link naar mediabestanden - Het mediascherm toont nu een Download file link in de lijstweergave.

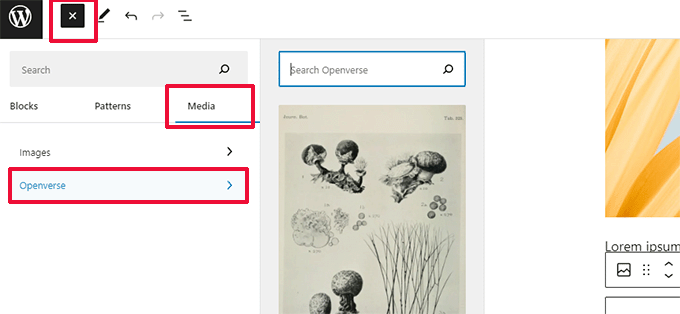
Openverse integratie om gratis afbeeldingen toe te voegen - Openverse biedt rechtenvrije, open source afbeeldingen.
Met WordPress 6.2 kunnen gebruikers deze afbeeldingen vinden en toevoegen in het paneel Nieuw toevoegen.

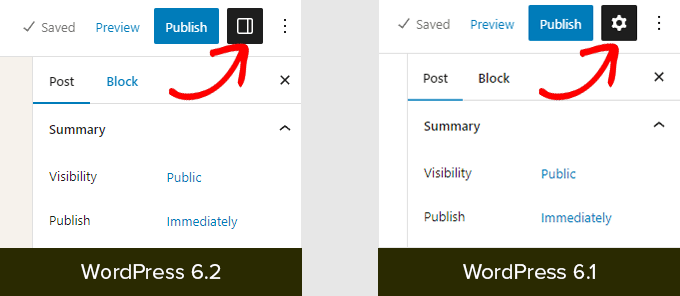
Nieuw pictogram voor het instellingenpaneel - Het pictogram voor het instellingenpaneel gebruikte voorheen een tandwielpictogram.
Dit wordt nu weergegeven door een paneelpictogram.

Minder zichtbare veranderingen
WordPress 6.2 heeft veel veranderingen voor ontwikkelaars. Hier zijn enkele van de veranderingen in de update:
- Snellere updates door mappen te verplaatsen in plaats van te kopiëren (Details)
- Er is een nieuwe functie switch_to_user_locale() ingevoerd.(Details)
- Maak alleen automatische back-uprevisies wanneer de inhoud verandert (Details)
- Voeg een stijlvariant-tag toe aan onderwerpen die stijlvarianten gebruiken. (Details)
In totaal bevat WordPress 6.2 beta 1.292 verbeteringen, 354 bugfixes voor de editor en meer dan 195 tickets voor WordPress 6.2 core.
Bron: WPBeginner
Gratis cursus webdesign / webdesigner deel 4

Nieuwe artikel release kennisgeving
Succesvolle inschrijving!