Kostenloser Webdesign / Web Designer Kurs - Worum geht es in Teil 4 des Kurses?
Falls Sie es noch nicht gelesen haben... - Die Ausbildung/Kurs frühere Teile von:
Kostenloser WebDesign / WebDesigner Kurs (Teil 1)
Kostenloser WebDesign / WebDesigner Kurs (Teil 2)
Kostenloser WebDesign / WebDesigner Kurs (Teil 3)
Wo haben wir in Folge 3 aufgehört? - der interessiert ist an hier können Sie die Artikel ausund auch kostenloser Web-Design-Kurs auf
Wir haben über Farben und den Farbkreis gesprochen und sind dann zur Typografie übergegangen.
Wir werden ein wenig zurücktreten, denn die Verwendung von Farben, Kontrasten, Farbpsychologie, die emotionale Wirkung von Farben, die Assoziation von Farben, Farbpaletten sind so wichtig, dass wir sie in den Kursen/Schulungsunterlagen nicht vermissen sollten.
Wir gehen also ein wenig zurück und werden diese Teile anhand von Beispielen durchgehen, denn das sind sehr wichtige Themen. Lassen Sie uns in die Teil 4…
Kontrast verwenden
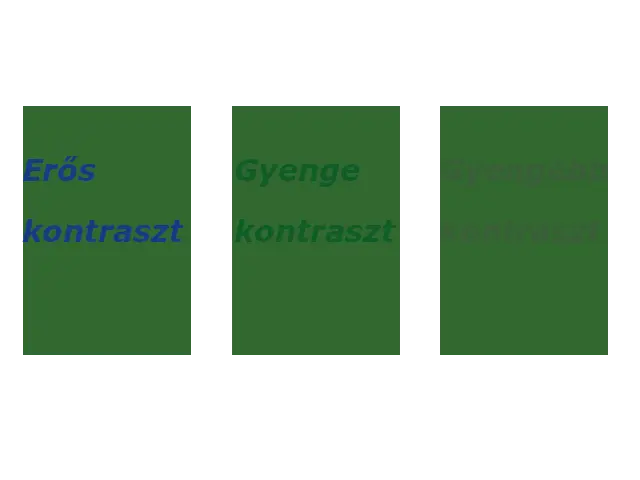
Ein wichtiges Prinzip der Farbtheorie ist die Verwendung von Kontrasten. Je größer der Kontrast ist, desto mehr heben sich zwei Farben voneinander ab.
Bei der Bewertung des Kontrasts ist es wichtig, nicht nur die Farben (z. B. Blau und Grün), sondern auch ihren Ton zu berücksichtigen. Zwei unterschiedliche Farben mit gleichem Farbton ergeben keinen hohen Kontrast.
Die Beispiele unten enthalten natürlich einige Übertreibungen, z. B. wurde im letzten Beispiel die Deckkraft wegen des schwächeren Kontrasts reduziert, aber das ist Absicht. Ich habe schon 1-2 Seiten gesehen, auf denen damit gespielt wurde und fast ähnliche Ergebnisse wie im folgenden Beispiel erzielt wurden - vermutlich nicht absichtlich.
Es ist jedoch auch zu bedenken, dass das, was auf unserem Monitor sichtbar ist, auf einem anderen Monitor nicht unbedingt sichtbar ist. Vermeiden Sie daher nach Möglichkeit, Transparenz nur auf Text anzuwenden. Wenn Sie dies tun, dann nur bei sehr unterschiedlichen, kontrastreichen Texten und Hintergründen.
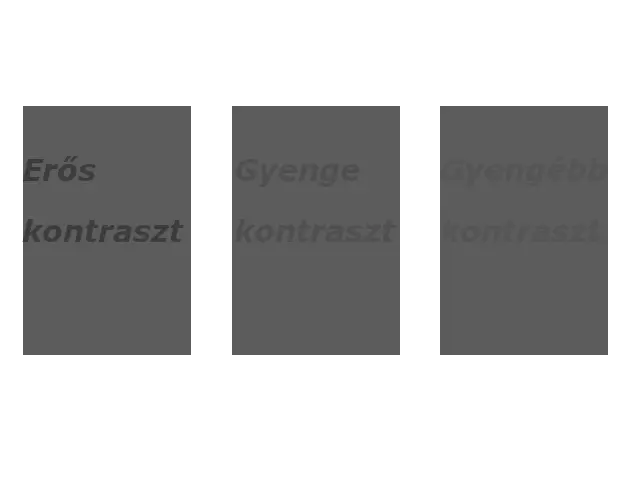
Ein einfacher Trick um den Kontrast zweier Farben zu bestimmen, wird durch die Umwandlung in Graustufen der Kontrastunterschied viel deutlicher (siehe unten).

Wenn möglich, verwenden Sie einen Kontrastprüfer (unabhängig davon, ob Sie die vorherige Teil 3 unseres Kurses erwähnte Kühlerseite eignet sich auch dafür!) - Manchmal wird dieser Teil aus Routine gemacht, aber man kann den Kontrast auch sehr verbessern, wenn man darauf achtet. Auf dieser Seite für Werkzeuge, Kühlmittel und Ähnliches Online-Lösungen können eine große Hilfe sein. Deshalb gibt es sie ja, nutzen wir sie!

Kontraste sind ein Schlüsselelement unseres Erscheinungsbildes!
Im Allgemeinen sollten Sie bei der Gestaltung von Websites zur besseren Lesbarkeit Farben mit hohem Kontrast verwenden. Zum Beispiel: weißer Text auf dunklem Hintergrund oder umgekehrt. Der Kontrast lenkt die Aufmerksamkeit auf sich und kann bestimmte wichtige Elemente visuell hervorheben.
Aber zu viel Farbkontrast auf einer Website kann die Augen belasten.

Auschecken diese Eingabeum mehr über die Farbtheorie und ihre Anwendung bei der Gestaltung von Websites zu erfahren.
Nutzen Sie die Farbpsychologie, um Markenbotschaften und Werte zu vermitteln.
Farbpsychologie bezieht sich auf den Einfluss von Farben auf unsere Gefühle, Emotionen und unser Verhalten. Obwohl sie etwas subjektiv ist, kann uns die Farbpsychologie dabei helfen, die Besucher unserer Website, ihre Reaktionen auf die Website und ihre Gefühle in Bezug auf den Inhalt unbewusst auf eine sinnvolle Weise zu beeinflussen. Dies macht sie zu einem wirksamen Instrument für Design und Marketing.
Farben wecken Emotionen
Die Menschen fühlen sich von bestimmten Farben angezogen, weil sie das Gefühl haben, diese Farben zu spüren, und das wirkt sich auf ihre Gefühle, ihre Einstellung und sogar ihre Stimmung aus.
Andererseits können Farben auch eine viszerale Reaktion auslösen, die dazu führt, dass jemand den Kontakt mit ihnen meidet.
Wenn das alles etwas unverständlich klingt, liegt das daran, dass ein wichtiges Puzzlestück fehlt: der Kontext.
In einem bestimmten Zusammenhang kann die Farbe Rot Furcht und Angst auslösen. In einem anderen kann sie Leidenschaft und Aufregung hervorrufen.
Wenn die Farbe Website Wenn das Design eine bestimmte Emotion vermitteln soll, muss es sich nahtlos in die anderen Elemente der Seite einfügen, wie Typografie, Bilder und Text. Lassen Sie uns daher die häufigsten Assoziationen zwischen Farbe und Emotion betrachten.
Gemeinsame Farbvergleiche
Die nachstehenden Farbübereinstimmungen können als Anhaltspunkt dienen, wenn Sie überlegen, welche Farben eine bestimmte Marke am besten repräsentieren.
Was sollte Ihr Zielpublikum fühlen, wenn es auf Ihre Markenwebsite stößt?
Welche Schritte sollten Sie unternehmen?
Im richtigen Kontext kann die Farbe den Unterschied zwischen einem engagierten potenziellen Kunden und einem uninteressierten Passanten ausmachen.
- RotLeidenschaft, Macht, Liebe, Gefahr, Aufregung.
- BlauRuhe, Vertrauen, Kompetenz, Frieden, Logik, Zuverlässigkeit.
- GrünGesundheit, Natur, Reichtum, Wohlstand.
- GelbGlück, Optimismus, Kreativität, Freundlichkeit.
- OrangeSpaß, Freiheit, Wärme, Komfort, Verspieltheit.
- LilaLuxus, Geheimnis, Kultiviertheit, Loyalität, Kreativität.
- RosaFürsorge, Sanftheit, Ehrlichkeit, Herzlichkeit.
- BraunNatur, Sicherheit, Schutz, Unterstützung.
- SchwarzEleganz, Macht, Kontrolle, Raffinesse, Depression.
- WeißReinheit, Frieden, Klarheit, Reinheit.
Erstellen Sie eine Farbpalette
Jetzt, da wir ein besseres Verständnis der Farbtheorie und Farbpsychologie haben, sind wir gut vorbereitet, um eine Farbpalette für unsere eigene Website oder die unserer Kunden zu erstellen.
Es lohnt sich, über die Farbpalette nachzudenken und sie im Voraus zu planen. Diese Farben sollten in Hexadezimal, RGB - oder was auch immer für Sie am praktischsten ist - festgelegt werden. Sie werden später für die Markenbildung, das Logodesign, die Marketingelemente, das Unternehmensmarketing und die Unternehmenswebsite benötigt.
Farbpalette
Also die Farbpalette. Die erste Farbe, die Sie wählen, sollte die Primärfarbe Ihrer Marke sein. Nicht zu verwechseln mit den Primärfarben im Farbkreis, in diesem Fall bezieht sich "Primärfarbe" auf die Hauptfarbe in der Palette.
Hier kommt die Psychologie der Farben ins Spiel.
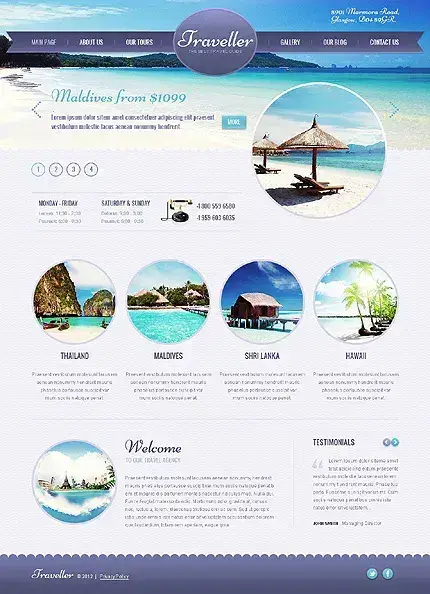
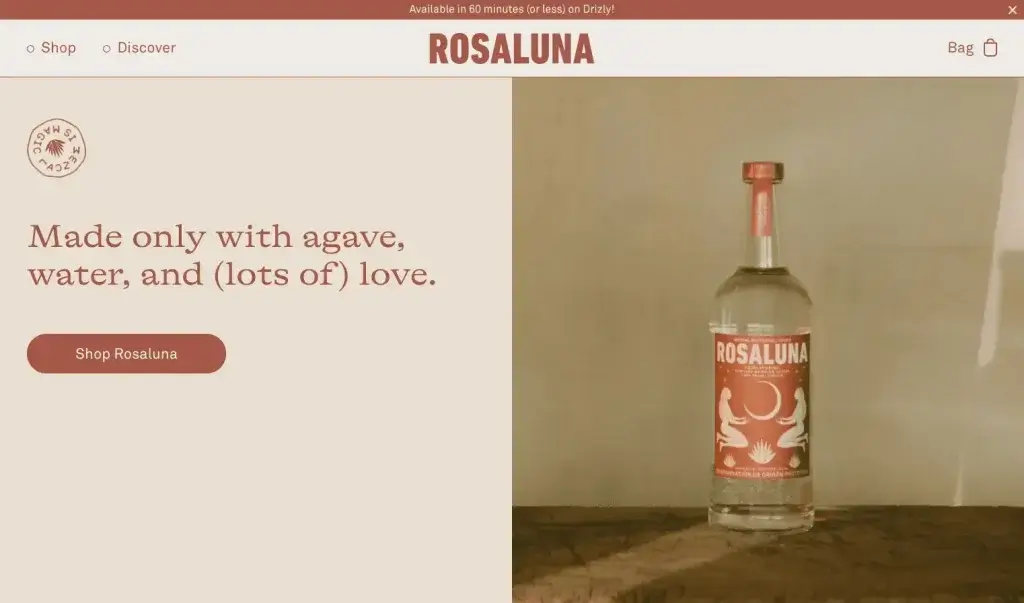
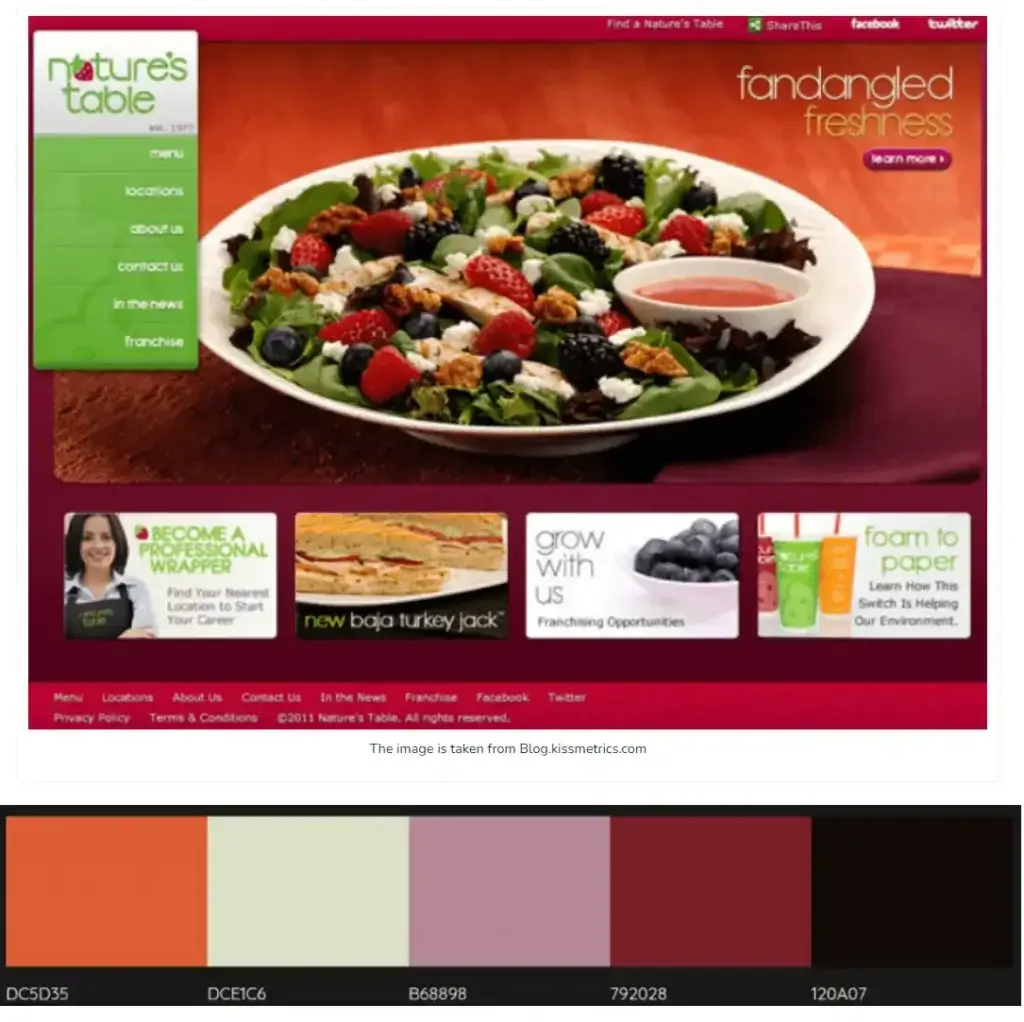
Nachfolgend finden Sie Beispiele von Marken, die bei der Wahl ihrer primären Markenfarbe die Farbpsychologie wirksam eingesetzt haben.


Coca-Cola zeigt stolz seine leuchtend rote Farbe. Quelle: Marken & Produkte | Die Coca-Cola Gesellschaft ; Coca-Cola Global Startseite | Standortsuche Coca-Cola Global https://www.coca-cola.com
Um ein früheres Beispiel zu wiederholen, Die Coca-Cola Gesellschaft ist eine Marke, die ihre Grundfarbe, leuchtendes Rot, zu ihrer Hauptfarbe gemacht hat. Diese Farbe wird auf ihrer gesamten Website und in ihrer Werbung verwendet. Die einzigen anderen Farben in ihrer Palette sind Schwarz und Weiß, die sie für Text verwenden.
Rot wird mit Gefühlen von Aufregung, Liebe und Wärme assoziiert.
Arten von Farbpaletten
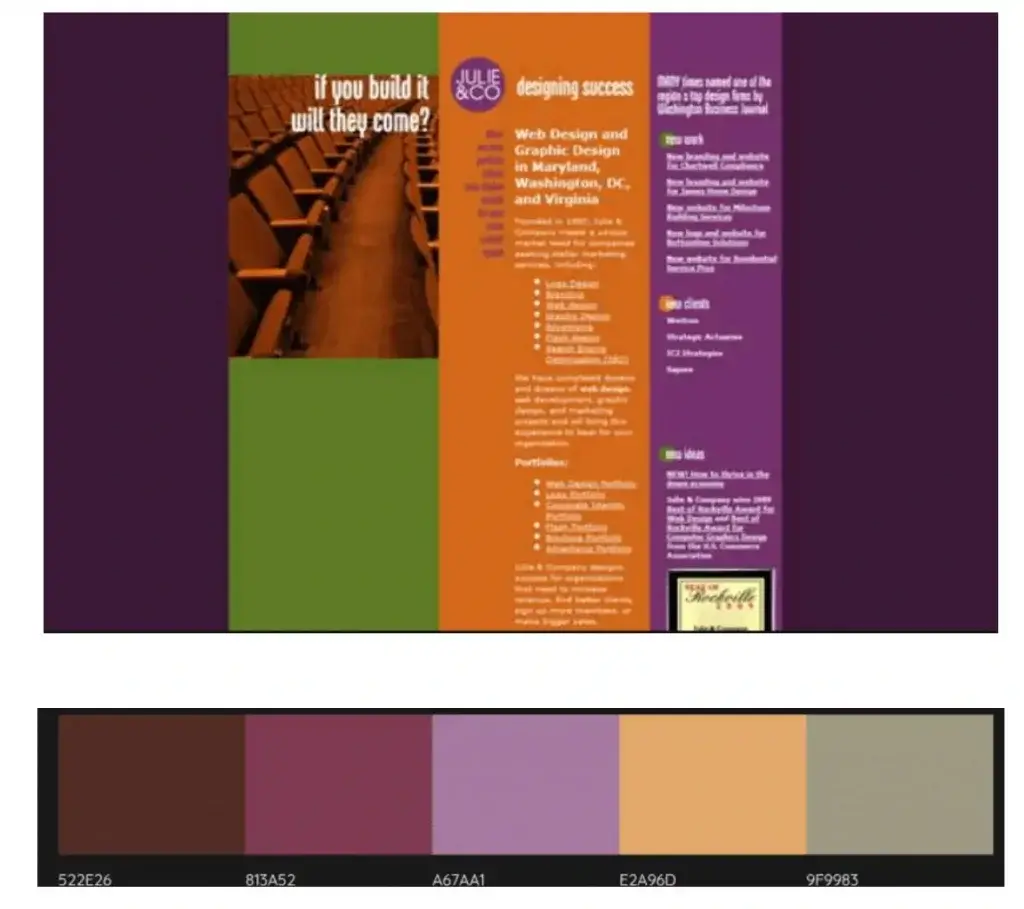
Es gibt fünf Haupttypen von Farbpaletten: analog, monochrom, trio, komplementär und geteilte Komplementarität. Jeder dieser Farbtypen kann verwendet werden, um eine wirkungsvolle Farbpalette für eine Website zu erstellen. Nachfolgend finden Sie einige Beispiele für die Verwendung der einzelnen Farbpalettentypen bei der Gestaltung von Websites.
Analog
Analoge Farben sind Farben, die auf dem Farbkreis nebeneinander angeordnet sind. Diese Art von Palette kann sehr schön aussehen, weil die Farben sehr gut zueinander passen. Allerdings ist der Effekt zu kann subtil sein und verhindern, dass ein einzelnes Element weit genug herausragt.

Die analogen Farben liegen auf dem Farbkreis sehr dicht beieinander.

Minimalistisches Design mit analogen Farben - Source WP templates - Analoge Farbpaletten im Web-Design | EntheosWeb Blog
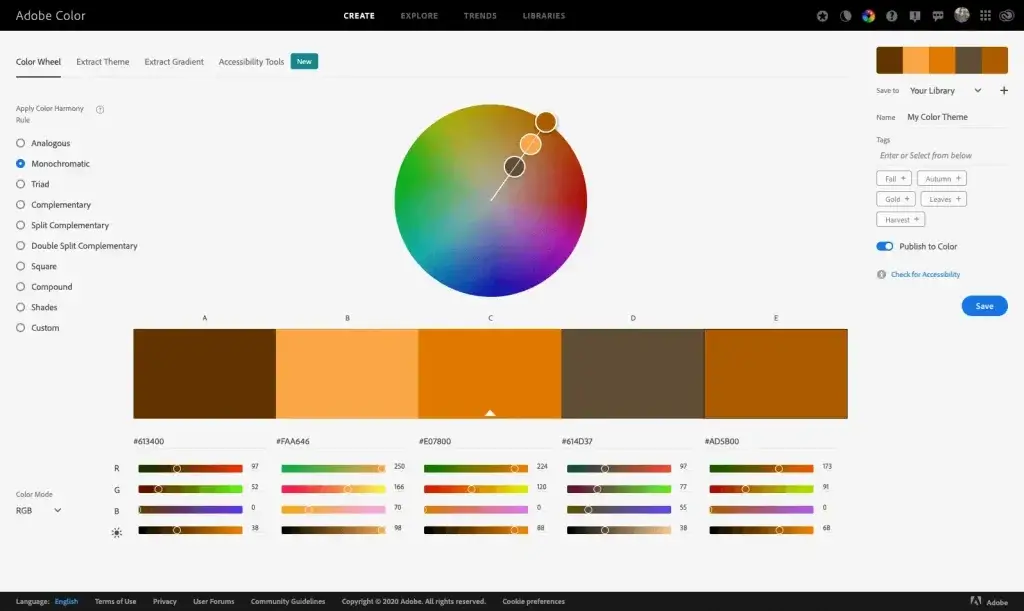
Monochromatisch
Die monochromen Farbpaletten basieren auf einer einzigen Farbe, der verschiedene Schattierungen zugeordnet sind. Wie analoge Paletten können auch monochromatische Paletten sehr angenehm für das Auge sein.
Beim Webdesign lohnt es sich jedoch, die einfarbige Palette durch eine Komplementärfarbe zu ergänzen, um die Aufmerksamkeit auf wichtige Elemente zu lenken.

Monochromatische Farben werden meist mit Helligkeitsänderungen in Verbindung gebracht.

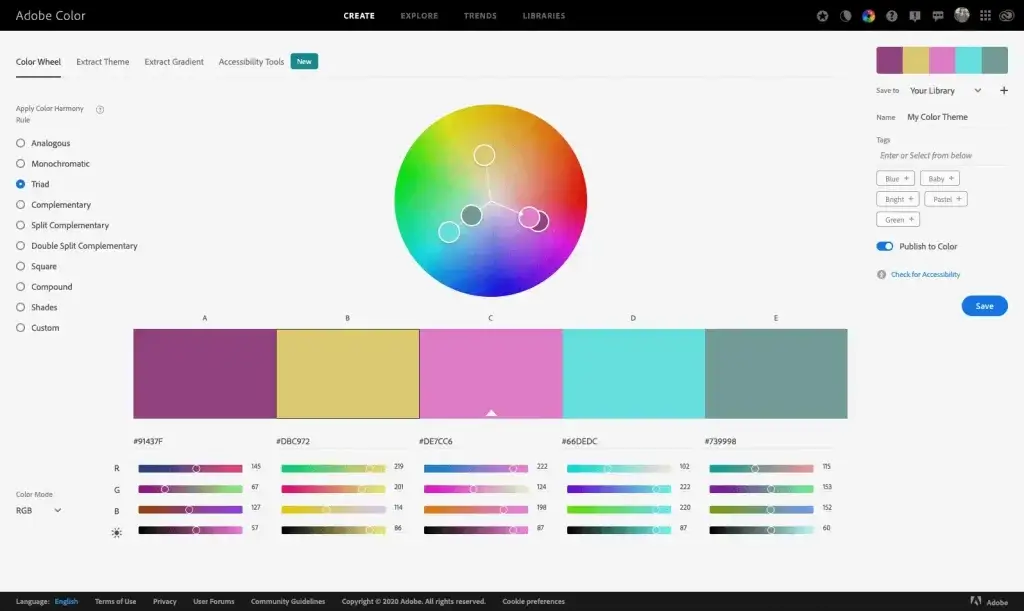
Dreiklang oder Dreiklangsfarbpalette
Die dreifachen Farbpaletten bestehen aus drei Farben, die auf dem Farbkreis gleichmäßig verteilt sind und ein Dreieck bilden. Diese Art von Farbpalette ist bei der Gestaltung von Websites etwas riskant, da sie sehr laut wirken kann. Je nach Kontext kann eine dreifache Farbpalette jedoch sehr effektiv für jugendliche, verspielte und/oder künstlerische Marken sein.

Die Farben des Dreiklangs sind gleichmäßig auf dem Farbkreis verteilt.

Quelle: smi.de
Komplementär, Zusätzliche
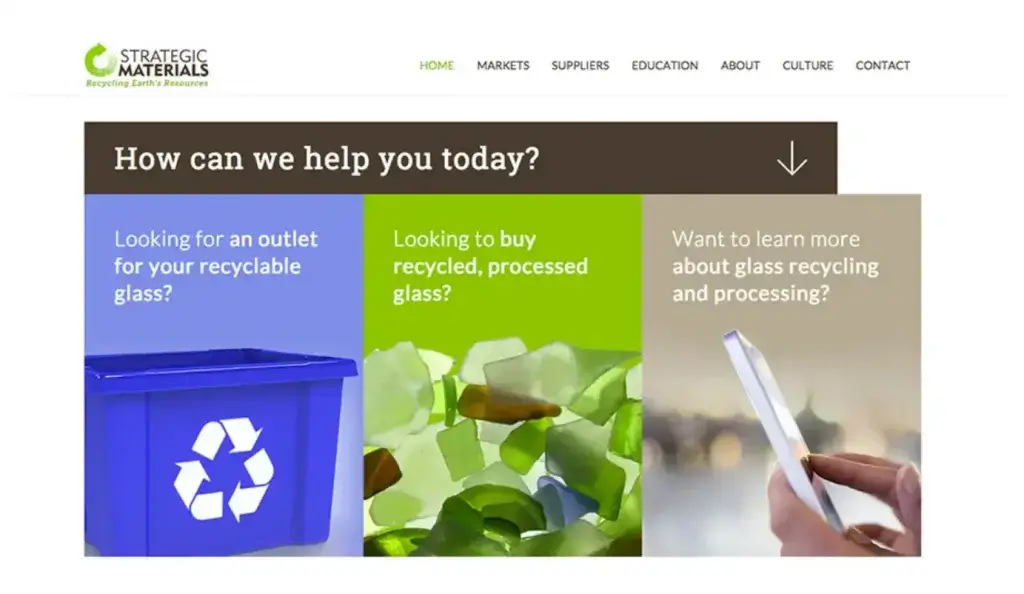
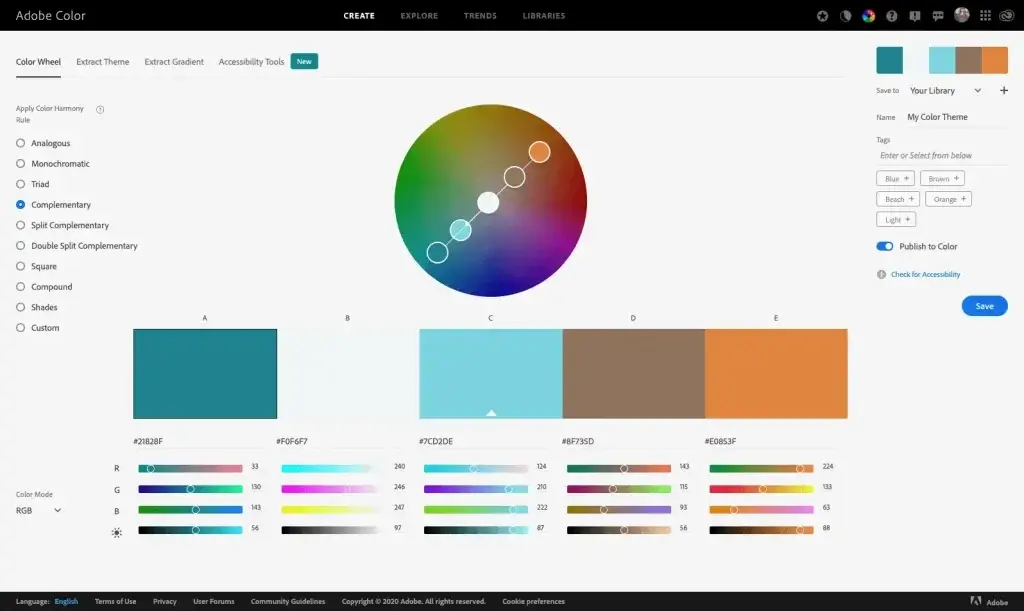
Komplementäre Farbpaletten enthalten Farben an entgegengesetzten Enden des Farbkreises. Diese Paletten sind im Webdesign sehr effektiv, da sie ein visuelles Gleichgewicht und Spannung erzeugen.
Wenn die Farben jedoch in gleicher Weise verwendet werden, kann die Spannung zu groß werden. Wählen Sie stattdessen eine der Komplementärfarben als primäre Markenfarbe und verwenden Sie die andere als Akzentfarbe oder Komplementärfarbe.

Die Komplementärfarben auf dem Farbkreis sind einander entgegengesetzt.

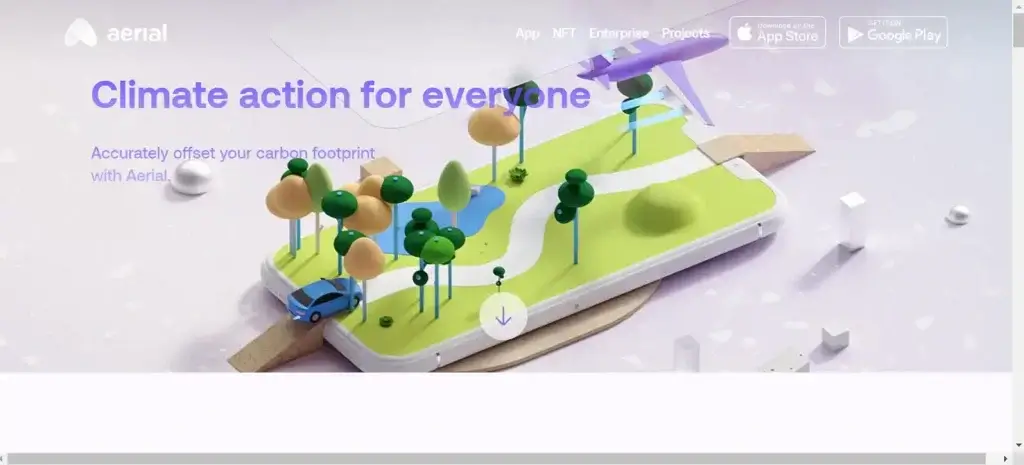
Quelle: Luftaufnahme - Climate Action für alle
Geteiltes Komplementär, Aufgeteilter Zuschlag
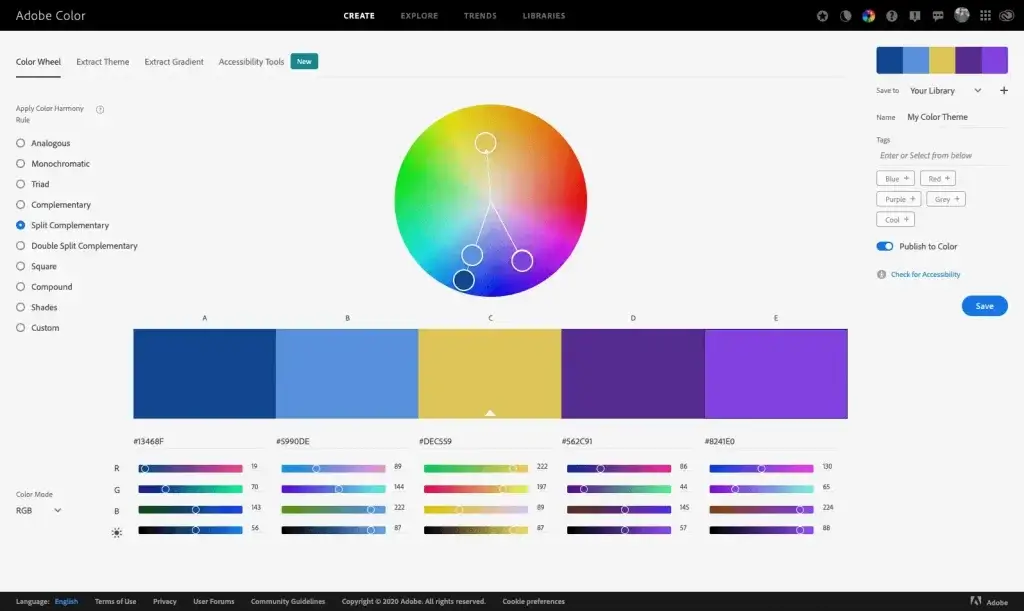
Geteilte Komplementärfarbpaletten ähneln den Komplementärpaletten, enthalten aber eine dritte Farbe, die neben einer der Komplementärfarben auf dem Farbkreis angeordnet ist.
Diese Art von Farbpalette eignet sich auch sehr gut für die Gestaltung von Websites und kann für mehr visuelle Spannung sorgen, ohne zu viel Lärm zu verursachen.
Diese Farbkombination wird von vielen Premiummarken verwendet!


Quelle: Shelby Kay

Tetradisches/doppelkomplementäres Modell (interessanterweise) - nicht Teil der fünf Haupttypen

Verwendung von Farbpaletten bei der Gestaltung von Websites
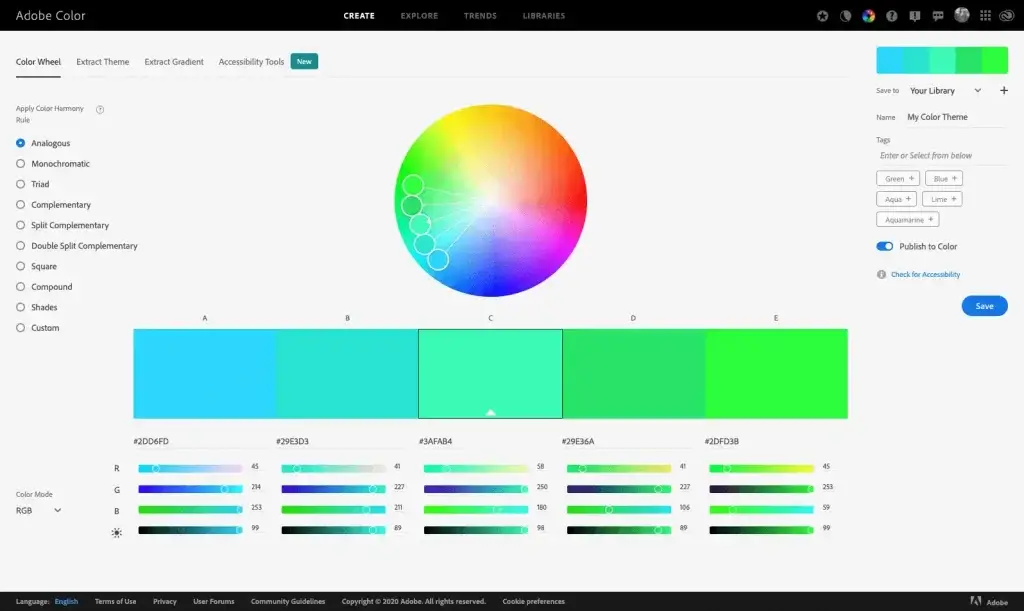
Sie können verschiedene Online-Tools verwenden, um Farbpaletten zu erstellen. Eines davon, das Sie auf den Screenshots oben sehen können, ist das Adobe Farbe. Mit diesem Werkzeug können Sie mit dem Farbrad herumspielen, um eine benutzerdefinierte Palette mit einer der fünf oben aufgeführten Farbpalettentypen zu erstellen.
Sie können entweder ein Bild hochladen, aus dem Sie die Farben extrahieren können, oder Sie klicken auf die Registerkarte "Erkunden", um seitenweise Farbpaletten zu durchsuchen.
Primär-, Sekundär- und Akzentfarbe, 60/30/10-Regel
Für den Anfang schlagen wir vor, drei Farben für die Palette zu wählen: a Hauptfarbe (oder Primärfarbe), a Sekundärfarbe und eine Akzentfarbe/Hervorhebung hinzugefügt. Wenden Sie dann die 60/30/10-Regeldiese Farben für die Gestaltung der Website zu verwenden. Nach dieser Regel sollte die verwendete Farbe 60%-a für die Primärfarbe, 30%-a für die Sekundärfarbe und 10%-a für die Akzentfarbe sein. Denken Sie daran, dass Schwarz und Weiß ebenfalls als Farben gelten.
Bei der 60/30/10-Regel ist zu beachten, dass es sich um eine Richtlinie und nicht um eine Regel handelt. Sie können zum Beispiel mehr als drei Farben in Ihre Palette aufnehmen.
Die wichtigste Lektion ist, sich auf die Grundfarbe zu konzentrieren und die anderen Farben zu verwenden, um Elemente zu trennen, Kontraste zu schaffen und wichtige Merkmale hervorzuheben.
In unseren Kursen lernen Sie den grundlegenden Einsatz von Farben bei der Gestaltung von Websites
In diesem Beitrag haben wir uns mit den Grundlagen der Farbtheorie und Farbpsychologie befasst und erklärt, wie man sie nutzt, um wirkungsvolle Farbpaletten für das Website-Design zu erstellen.
Aber wie wir wissen, ist die Farbe allein nicht die funktionale Web-Design ist der Schlüssel zur Erstellung qualitativ hochwertiger Websites für Kunden, müssen wir Farbprinzipien mit Strategie, Typografie, Layout, UX und vielem mehr kombinieren.
Quellenangaben und Bilder von Flux Academy
Geringfügig, aber doch irgendwie mit dem Thema verbunden kostenloser SEO-KursSEO Audit Kurs, SEO Kurs kostenlos, unsere Schriften hier können Sie lesen.
Weitere Blogartikel finden Sie unter diesem Link.
Viel Spaß beim Lesen!

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!