Kostenloser WebDesign-Kurs / WebDesigner-Kurs (Teil 3)
Andere (frühere und neuere) Teile des Web-Designer-Kurses:
Von Vorheriger kostenloser Webdesign-Kurs (Teil 2) wir haben zum Schluss noch einmal darauf hingewiesen, dass man, wenn man motiviert ist, als Freiberufler oder sogar als angestellter Webdesigner ein Einkommen erzielen kann.
Es lohnt sich, weiterzulesen, denn es gibt eine ganze Reihe von
Im Folgenden werden kostenlose, nützliche Tools und Websites zur Webentwicklung vorgestellt...

Inhaltsverzeichnis - oder worum es in diesem Abschnitt geht
Es ist vielleicht nicht der beste WebDesigner-Kurs, aber jeder, der weiterliest, wird in diesem oder einem späteren oder möglicherweise früheren Abschnitt sicherlich einige Informationen finden, die für ihn nützlich sind...
Lassen Sie uns zum Thema zurückkehren und dort weitermachen, wo wir in unserem letzten Training aufgehört haben... Also:
Einkommen als Web-Designer verdienen
- Der folgende WebDesigner-Kurs kann Ihnen dabei helfen, dies kostenlos zu tun. Wenn Sie es also ausprobieren möchten, müssen Sie nichts investieren und erhalten einen guten Ausgangspunkt, um weiterzumachen!
WordPress, WordPress basiertes WebDesign, aber nicht nur WordPress!

Die ersten Projekte
Wichtig ist, dass wir, auch wenn wir in den ersten ein oder zwei Projekten nicht für ein Einkommen arbeiten, sondern um Erfahrungen zu sammeln, diese Projekte trotzdem durchführen sollten, denn sie können später Referenzen und Kontakte liefern.
Wenn Sie dem voraus sind, d. h. wenn Sie diese Möglichkeiten nicht finden können, selbst wenn sie kostenlos sind, weil Sie entweder nicht der Typ Mensch sind, der sich in der Geschäftswelt wohlfühlt, oder weil Sie es vorziehen, an Projekten zu arbeiten, während Sie hinter Ihrem Computer sitzen, weit weg von Menschen, dann würde ich sagen, dass dies nicht der beste Ansatz ist, aber er kann funktionieren.
Lassen Sie uns mit anderen darüber sprechen!
Wenn Sie können und die Situation es zulässt, sprechen Sie mit anderen Menschen über das, was Sie tun, was Sie tun (ob als Hobby, in Ihrer Freizeit) oder hauptberuflich... Wenn Sie also mit jemandem sprechen, ist es vielleicht gut, ein wenig unauffällig Eigenwerbung.
Kein Ziel, aber Freunde, Bekannte oder Verwandte können nützlich sein...
Wenn die oben genannte Lösung nicht die attraktivste Option ist, müssen wir im Freundes- und Verwandtenkreis nachsehen, wem wir helfen können. Und ja, dies ist wahrscheinlich auch ein kostenloses Projekt unsererseits, entweder wegen des Kontakts oder damit wir Referenzen haben. Auf diesem Markt ist es hilfreich, wenn wir Referenzarbeiten/Arbeiten haben, die bereits in Betrieb sind, auf die wir verweisen oder die wir präsentieren können, oder Leute, die sich - vorzugsweise positiv - über die Zusammenarbeit mit uns äußern können, über Projekte, die erfolgreich oder weniger erfolgreich abgeschlossen worden sind. Denken Sie daran, jeder ist gut, aber niemand kann so gut sein, dass er oder sie alle und jeden Kunden maximal zufrieden stellen kann. Die Kunden sind auch sehr unterschiedlich und jeder will etwas anderes...
Tehát itt a cél az, hogy mielőbb elindulhassunk. Nem kell és nem is mindig érdemes titkolni, hogy még újak vagyunk a piacon, de annál nagyobb lelkesedéssel az ügyfél elégedettségre fókuszálunk, azaz biztosan elégedettek lesznek a munkánk eredményével, minőségével és kitartásunkkal és velünk, az új Web Designerükkel 🙂
Freiberuflich, freiberuflich...
Oder besser gesagt, es ist jetzt möglich, uns selbst aus dem Hintergrund zu zeigen, um zu zeigen, was wir tun. Zu diesen Websites gehören: Websites, die sich hauptsächlich an Freiberufler richten, wie z. B. Fiverr, Upwork oder ähnliche Websites, auf denen Sie Projekte zu realistischen, aber nicht zu hohen Preisen finden können, die sich perfekt für den Anfang eignen und eine gute Referenz für Kundenrezensionen darstellen.
Fiverr und Upwork

Natürlich kann jeder, der kann oder will, versuchen, sich zu bewerben und einen Job als Junior zu bekommen Web-Designer oder als Junior-Webentwickler. Letzteres erfordert zwar nicht immer den Willen, sich selbst weiterzuentwickeln und oft von selbst Wissen, aber vielleicht ist hier diese kostenlose Web-Design Das ist nicht das Ziel der Ausbildung. Zumindest ist es nicht das, was wir damit erreichen wollten kostenlose Kursreiheot.
(Viele haben danach gefragt, aber wir planen derzeit keinen Figma-Kurs oder einen Canva-Kurs (obwohl, wer weiß, vielleicht später...) Es gibt derzeit viele Ressourcen für diese Themen im Internet.
Und nicht zuletzt können wir Hunderttausende, ja sogar Millionen, für prestigeträchtige und modische Kurse ausgeben. Das ist eine Alternative, aber darum geht es in dieser Schulung nicht und dafür ist sie auch nicht gedacht.
Aber zurück zum eigentlichen Thema des Web-Designer-Kurses.
HTML, CSS, JavaScript, PHP - brauchen Sie das?
Ja, das Ziel des Kurses ist es vielmehr, in der Lage zu sein, Websites für sich selbst oder für unsere Kunden zu entwerfen, zu erstellen und zu implementieren, unabhängig oder im Team, auf Anfänger- oder mittlerem Niveau.
Dazu müssen Sie mehr Software kennen und auf einem grundlegenden, aber routinierteren Niveau nutzen können, zusätzlich zu den Grundkenntnissen in HTML, CSS, JavaScript und PHP.
Ich meine Dinge wie:
- Grafik- und Designsoftware, z. B.: Gimp (gebührenfrei), Adobe Photoshop und seine Produktfamilie, Canva, Figma, Wireframe...
- Web-Entwickler oder Website-Builder (CMS) kostenlose oder kostenpflichtige Software wie WordPress, Drupal, Joomla, Wix...
- Für eine WordPress-Website zum Beispiel, WordPress Wartung Es ist keine schlechte Idee, in Sicherheitsfragen geschult zu sein oder sich dessen bewusst zu sein, denn das ist Teil der Arbeit.
- Framework und Web-Programmiersprachen (HTML, CSS, JavaScript, PHP, Pyton...)
- Es spielt keine Rolle, ob Sie ein wenig über Fotografie wissen, Sie kennen die Grundlagen der Fotografie
- Wir lernen die Grundlagen des Grafikdesigns, Farbtheorie, Typografie... (dies ist zwar ein späterer Artikel, aber er steht im Zusammenhang mit Typografie und Reaktionsfähigkeit)
- Sie studieren Grundlagen des Schreibens oder haben eine Affinität zum Schreiben
- Sie haben ein Gefühl für räumliche Anordnung oder lernen die Grundlagen
All dies ist natürlich nicht unbedingt erforderlich, aber es erleichtert uns die Arbeit sehr.
Einige nützliche Tools - für Grafiken und Farbschemata
Ein großartiges Instrument, das wir gelegentlich nutzen, um die richtigen Farben zu finden und auszuwählen, ist zum Beispiel die Farbenjagd oder die Kühlschränke.
Für grafische Aufgaben, zum Ändern der Größe und Zuschneiden, verwenden wir oft das kostenlose und bereits erwähnte Bildbearbeitungs- und Grafikprogramm GIMP (zusammen mit Photoshop-Paketen). Wir empfehlen es besonders, wenn Sie ein Fan von kostengünstigen Lösungen sind.
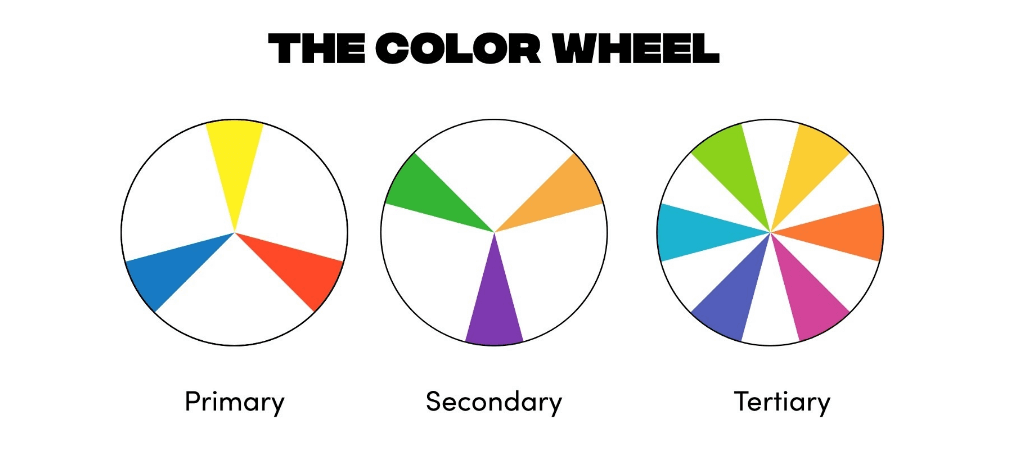
Ein Farbrad - Das Farbrad

Ein sehr guter Ausgangspunkt für Farben und Komplementärfarben ist der Farbkreis, aber auch die beiden oben genannten Websites (ColorHunt, Kühlschränke), eine praktische Lösung, wenn Sie die Farben nicht selbst anpassen wollen. Wenn der Kunde einen festen Marken- und Designplan und eine Strategie hat, sollten die Farben natürlich an die darin enthaltenen Farben angepasst werden, da sie von einem oder mehreren kompetenten Fachleuten entworfen und erstellt wurden.
Wenn Sie nur eine ungefähre Vorstellung haben, können Sie die Farben auch mit den beiden oben genannten Software-Tools und mit ein wenig Suche auf der Website abstimmen.
Typografische Werkzeuge, Tools, nützliche Seiten.
(Sie können auch für die Erstellung von WordPress-Websites verwendet werden)
Bei den Schriftarten ist es auch wichtig, sie zu koordinieren, d. h. es ist egal, welche Schriftart, Größe und Farbe Sie mit welcher kombinieren. Sie können zum Beispiel Folgendes verwenden fontpair das Problem zu lösen.
Für die Auswahl der Schriftarten ist die Google-Schriftartenauswahl hervorragend geeignet. Es ist auch gut, um zu prüfen, wie die ausgewählten Schriftarten in verschiedenen Größen, Schriftstärken und Schriftarten aussehen und nicht zuletzt, zum Beispiel für ungarische Seiten, welche Schriftart für die Darstellung ungarischer Akzente geeignet ist.
Die ausgewählten Schriftarten können heruntergeladen und in die Schriftarten unserer Website eingefügt werden.
Für Schriftarten also eine kostenlose Lösung: die Google-Schriftartenund in Verbindung mit der oben erwähnten Fontpair-Lösung lassen sich so gute Kombinationen herstellen.
Und wenn Sie die Grundlagen der Typografie und des WebDesigners beherrschen, sind Sie eng verbunden mit unser Artikel über Reaktionsfähigkeit auch zu diesem Thema.
Ich denke, wir sind in viele Details gegangen, vielleicht ein bisschen zu viel auf einmal, und es war ein langer Artikel und Teil 3 der Ausbildung, also beende ich ihn hier.
Weitere Themen finden sich in den Elementen unseres Webblogs, den Kursen wird in weiteren Teilen zu finden sein.
Später, wenn wir die meisten Teile beisammen haben, könnte es notwendig sein, zusätzlich zu unserem grundlegenden Web-Blog einen Web-Entwicklungskurs zu starten, oder vielleicht sogar noch mehr einen Web-Design einen Blog zu eröffnen. Aber das wird vom Interesse abhängen.
Gute Lektüre und erfolgreich Web-Design Projekte, Web-Entwicklung, Website-Erstellung!
Links zu früheren WebDesign-Schulungen/Kursen:
Teil 1
Teil 2
Teil 3d.h. die aktuelle
A következő, a 4. rész 🙂
Wenn Ihnen der Kurs gefallen hat, teilen Sie ihn mit anderen, vielleicht hilft er ihnen ja!

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!








