Curso gratuito de Diseño Web / Curso de Diseñador Web (Parte 3)
Otras partes (anteriores y más recientes) del curso de diseñador web:
En Anterior Curso gratuito de diseño web (parte 2) al final lo dejamos ahí, que si uno está motivado para ello, sí, se pueden obtener ingresos como autónomo/empresario o incluso como diseñador web por cuenta ajena.
Merece la pena seguir leyendo, porque hay bastantes
A continuación se presentan herramientas y sitios web de desarrollo web útiles y gratuitos...

Índice - o de qué trata esta sección
Puede que no sea el mejor curso de WebDesigner, pero cualquiera que siga leyendo encontrará sin duda alguna información en esta sección o en otras posteriores, o posiblemente anteriores, que le resultará útil...
Volviendo al tema y donde lo dejamos en nuestra formación anterior... Así que:
Ganar dinero como diseñador web
- el siguiente curso de WebDesigner puede ayudarte a hacerlo de forma gratuita, así que si quieres probarlo, no tienes que invertir ¡y puedes conseguir un buen punto de partida para continuar!
WordPress, diseño web basado en WordPress, ¡pero no sólo WordPress!

Los primeros proyectos
Lo importante es que, aunque en los primeros uno o dos proyectos no se trabaje para obtener ingresos, sino para adquirir experiencia, hay que emprenderlos, porque más adelante pueden proporcionar referencias y contactos.
Si estás por delante de eso, es decir, no puedes encontrar estas oportunidades, ni siquiera gratuitas, porque o bien no eres el tipo de persona que se siente cómoda en el mundo de los negocios o bien prefieres trabajar en proyectos sentado detrás de tu ordenador, alejado de la gente, entonces te diría que este no es el mejor enfoque, pero puede funcionar.
¡Hablemos de ello con los demás!
Si es posible, y la situación lo permite, habla con otras personas sobre lo que haces, a lo que te dedicas (ya sea como hobby, en tu tiempo libre) o a tiempo completo... Así que si hablas con alguien, puede que sea bueno tener un poco de bajo perfil autopromoción.
No es un objetivo, pero los amigos, conocidos o familiares pueden ser útiles...
Si la solución anterior no es la opción más atractiva, tenemos que buscar entre amigos y familiares para ver a quién podemos ayudar. Y sí, también es probable que se trate de un proyecto gratuito por nuestra parte, ya sea por el contacto o para tener referencias. En este mercado, ayuda que tengamos trabajos de referencia que ya estén en marcha, que se puedan referenciar o presentar, o personas que puedan comentar -preferiblemente de forma positiva- que han trabajado con nosotros, en proyectos que han finalizado con éxito o no tanto. Recuerde, todo el mundo es bueno, pero nadie puede ser tan bueno como para satisfacer al máximo a todo el mundo y a todos los clientes. Los clientes también son muy variables y cada uno quiere algo diferente...
Tehát itt a cél az, hogy mielőbb elindulhassunk. Nem kell és nem is mindig érdemes titkolni, hogy még újak vagyunk a piacon, de annál nagyobb lelkesedéssel az ügyfél elégedettségre fókuszálunk, azaz biztosan elégedettek lesznek a munkánk eredményével, minőségével és kitartásunkkal és velünk, az új Web Designerükkel 🙂
Autónomos, autónomos...
O mejor dicho, ahora es posible mostrarnos desde el fondo, mostrar lo que hacemos. Entre estos sitios se incluyen: sitios principalmente para autónomos, como Fiverr, Upwork o sitios similares, donde se pueden encontrar proyectos a precios realistas pero no demasiado elevados, que son perfectos para empezar y proporcionan una gran referencia para las opiniones de los clientes.
Fiverr y Upwork

Por supuesto, todo el que pueda o quiera puede intentar presentarse y conseguir un trabajo como junior diseñador web o como desarrollador web junior. Aunque esto último no siempre requiere voluntad, autodesarrollo y a menudo por sí mismo conocimiento, pero tal vez aquí es este libre diseño web Este no es el objetivo de la formación. Al menos, no es lo que pretendíamos con esta serie de cursos gratuitosot.
(Varias personas nos lo han pedido, pero de momento no tenemos previsto iniciar un curso de Figma o un curso de Canva /aunque quién sabe más adelante.../ Actualmente hay muchos recursos para ello en Internet).
Y por último, podemos gastarnos cientos de miles, incluso millones, en cursos prestigiosos y de moda. Esa es una alternativa, pero no es de eso de lo que trata esta formación ni para eso sirve.
Pero volvamos al tema básico del curso de Diseñador Web.
HTML, CSS, JavaScript, PHP: ¿los necesita?
Sí, el objetivo del curso es más bien ser capaz de diseñar, construir e implementar sitios web para nosotros mismos o para nuestros clientes, ya sea de forma independiente o en equipo, a nivel principiante o intermedio.
Para ello, es necesario conocer más software y ser capaz de utilizarlo a un nivel básico, pero más rutinario, además de conocimientos básicos de HTML, CSS, JavaScript, PHP.
Me refiero a cosas como:
- Programas informáticos de gráficos y diseño, p. ej: Gimp (gratuito), Adobe Photoshop y su familia de productos, Canva, Figma, Wireframe...
- Desarrollador web o creador de sitios web (CMS) gratuitos o de pago como WordPress, Drupal, Joomla, Wix...
- Por ejemplo, para un sitio web de WordPress, WordPress mantenimiento no es mala idea formarse o estar al tanto de las cuestiones de seguridad, porque eso forma parte del trabajo
- Framework y lenguajes de programación web (HTML, CSS, JavaScript, PHP, Pyton...)
- No importa si sabes un poco de fotografía, conoce los fundamentos de la fotografía
- Aprenderemos los fundamentos del diseño gráfico, la teoría del color, la tipografía... (aunque se trata de un artículo posterior, está relacionado con la tipografía y la capacidad de respuesta)
- Estás estudiando nociones básicas de escritura o tienes afinidad por la escritura
- Tener nociones de disposición espacial o aprender las nociones básicas
Ninguna de ellas es esencial, por supuesto, pero nos facilitan mucho el trabajo.
Algunas herramientas útiles - para gráficos y esquemas de color
Por ejemplo, una gran herramienta que utilizamos ocasionalmente para encontrar y elegir los colores adecuados es el búsqueda de color o el refrigeradores.
Para tareas gráficas, para redimensionar y recortar, solemos utilizar la aplicación gratuita de edición de imágenes y gráficos GIMP, mencionada anteriormente (junto con los paquetes de Photoshop). La recomendamos especialmente si eres un fan de las soluciones de bajo coste.
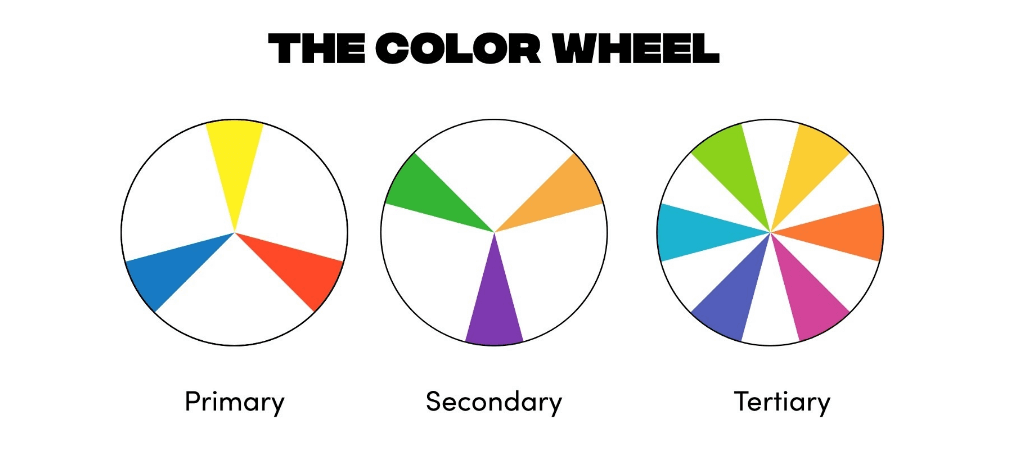
Una rueda de colores - La rueda de colores

Para los colores y los colores complementarios, la rueda de colores es un buen punto de partida, pero los dos sitios web anteriores (ColorHunt, Enfriadores), una solución práctica si no desea igualar los colores usted mismo. Por supuesto, si el cliente tiene un plan y una estrategia de marca y diseño fijos, los colores deben adaptarse a los que contiene, ya que han sido diseñados y creados por uno o varios profesionales competentes.
Si sólo tiene una idea parcial, también puede combinar los colores con las dos herramientas de software anteriores y con un poco de búsqueda en el sitio web.
Herramientas tipográficas, herramientas, páginas útiles.
(También se pueden utilizar para la creación de sitios web en WordPress)
A la hora de pensar en las fuentes, también es importante coordinarlas, es decir, no importa qué fuente, tamaño y color combines con cuál. Por ejemplo, puede utilizar fontpair resolver el problema.
Para elegir fuentes, el selector de fuentes de google es genial. También es bueno para comprobar cómo se verán las fuentes seleccionadas en diferentes tamaños, grosores de fuente, tipos y, por último pero no menos importante, por ejemplo, para las páginas en húngaro, qué fuente es adecuada para mostrar los acentos húngaros.
Las fuentes seleccionadas pueden descargarse e insertarse en las fuentes de nuestro sitio web.
Así que, para las fuentes, una solución gratuita: el Fuentes GoogleSi se combina con la solución fontpair mencionada anteriormente, se pueden hacer buenas combinaciones.
Y si tienes nociones básicas de tipografía y WebDesigner, estás estrechamente vinculado a nuestro artículo sobre la capacidad de respuesta también sobre el tema.
Creo que hemos entrado en muchos detalles, quizá demasiados a la vez, y ha sido un artículo largo y la tercera parte de la formación, así que lo terminaré aquí.
Otros temas continúan en los elementos de nuestro blog web, los cursos se encontrarán en otras partes.
Puede que más adelante, cuando tengamos la mayoría de las piezas juntas, sea necesario iniciar un curso de desarrollo web además de nuestro blog web básico, o quizás incluso más un diseño web abrir un blog. Pero eso dependerá del interés.
Buena lectura y éxito diseño web proyectos, desarrollo web, creación de sitios web
Enlaces a formaciones / cursos anteriores de WebDesign:
Parte 1
Parte 2
Parte 3es decir, la corriente
A következő, a 4. rész 🙂
Si te ha gustado el curso, compártelo con los demás, ¡puede que les ayude!

Notificación de publicación de nuevos artículos
Suscripción satisfactoria








