Responsive Mobile Friendly Website /
Reszponzív Mobilbarát Web Design készítés
Was ist der Unterschied zwischen (Pixel) PX, EM, REM, %, VW und VH? – Ansichtsfenster…
Was ist der Zweck dieses Schreibens? Und warum ist eine responsive Website wichtig?
Ich selbst hatte früher Probleme mit der Reaktionsfähigkeit, der mobilen Präsenz (immer noch ein kleines Problem ;), den zu verwendenden Einheiten und deren Bedeutung...
Das folgende Dokument enthält die wichtigsten Informationen an einem Ort. Das kann Ihnen helfen, die Einheiten der Responsivität, der Typografie und der visuellen Gestaltung von Webseiten, ihre Benennung, Bedeutung und Funktion zu verstehen oder zu klären.

Stil-Einstellungen in CSS oder WordPress Website-Erstellung Fall. Zum Beispiel: für Elementor oder jeden Page Builder
Unser Beispiel der WordPress Website-Erstellung zeigt die Unterschiede, aber sie gelten für alle Arten von Webentwicklungs- und Webdesign-Lösungen im Zusammenhang mit Websites. Wir verwenden die gleiche Logik und Namenskonventionen für HTML und CSS. In dieser Hinsicht sprechen wir über Wissen, das auch auf das universelle Aussehen und den Stil anwendbar ist.
Das obige Thema WordPress und Elementorwird am Beispiel eines der beliebtesten Website-Baukastens vorgestellt. Es sieht sehr ähnlich aus wie das ebenfalls beliebte Divi Website-Erstellung auch für.
PX, EM, REM, %, VW, VH
Erstellung einer Website Sie werden feststellen, dass einige Elemente Größenoptionen haben, die die Verwendung/Auswahl von PX, EM, REM, %, VW oder VH ermöglichen. Die korrekte Verwendung der oben genannten Optionen ist eines der Grundprinzipien von responsiven Websites. Aber was bedeuten diese Optionen eigentlich, und wann sollten Sie die eine statt der anderen verwenden?

Für diese Lassen Sie uns mit den Grundlagen beginnen – CSSStile, Stileinstellungen, Ränder, Typografie und mehr
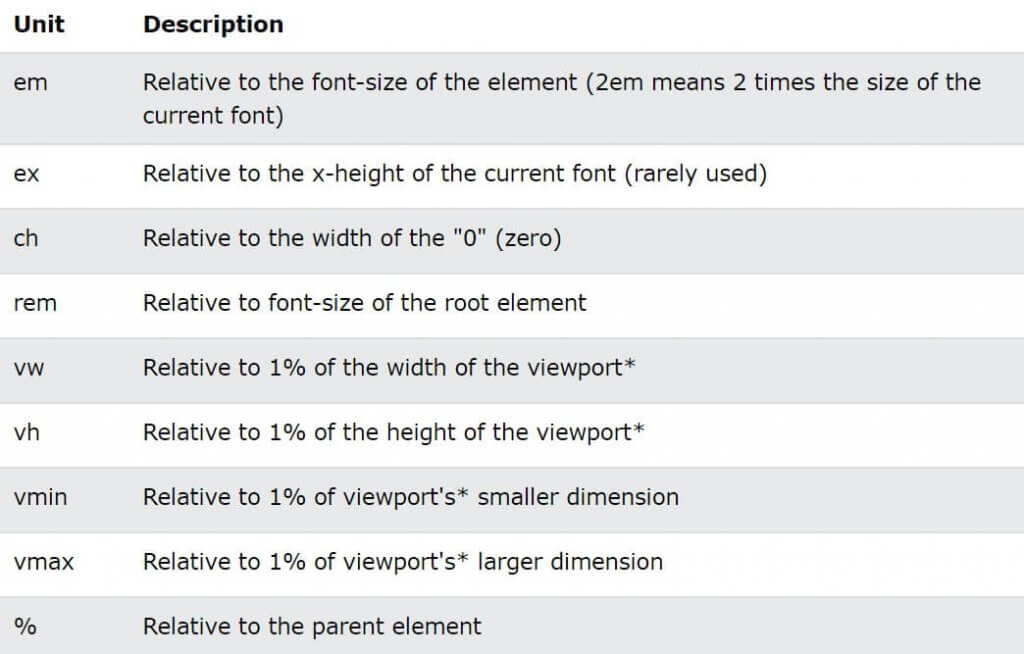
In CSS können Sie die Größe oder Länge von Elementen in verschiedenen Maßeinheiten angeben. Einige der Maßeinheiten, die in den Elementor-Optionen verfügbar sind, sind PX, EM, REM, %, VW und VH, obwohl es viele andere in CSS gibt. Nicht alle Elementor-Optionen bieten alle diese Einheiten an. Zum Beispiel kann die Divi oder das Elementor zeigt nur die Optionen an, die am sinnvollsten auf den Artikel anzuwenden sind.
Der wichtigste Aspekt beim Verständnis der verschiedenen Einheiten ist, dass einige Einheiten, wie z. B. PX, absolute Einheiten sind, während andere relative Einheiten sind.
Absolute Einheiten
PX = Pixel, DPI, feste Einheit
Pixel (px) sind eine absolute Einheit, obwohl sie relativ zum DPI und zur Auflösung des Anzeigegeräts sind. Auf dem Gerät selbst ist die PX-Einheit jedoch fest und ändert sich nicht in Abhängigkeit von einem anderen Element. Die Verwendung von PX kann für responsive Websites problematisch sein, ist aber nützlich, um eine konsistente Skalierung einiger Elemente zu gewährleisten. Wenn Sie Elemente haben, deren Größe nicht geändert werden soll, ist die Verwendung von PX eine gute Wahl.
Relative Einheiten (EM, REM, %, VW VH)
EM:
Relativ zum übergeordneten Element
REM:
Bezogen auf das Wurzelelement (HTML-Tag).
%:
Relativ zum übergeordneten Element
VW:
Im Verhältnis zur Breite des Ansichtsfensters.
VH:
Bezogen auf die Höhe des Ansichtsfensters.
Im Gegensatz zu Pixel, PX, sind relative Einheiten wie %, EM und REM besser für responsives Design geeignet und helfen auch bei der Einhaltung von Zugänglichkeitsstandards. Relative Einheiten lassen sich besser über verschiedene Geräte hinweg skalieren, da sie entsprechend der Größe eines anderen Elements nach oben und unten skaliert werden können.
Schauen wir uns ein einfaches Beispiel an.
Die Standardschriftgröße in den meisten Browsern beträgt 16 px. Relative Einheiten berechnen die Größe auf dieser Basis. Wenn Sie diese Basis ändern, indem Sie die Basisgröße des HTML-Tags mit CSS anpassen, wird dies die Grundlage für die Berechnung der relativen Einheiten für den Rest der Seite sein. Ähnlich verhält es sich, wenn der Benutzer die Schriftgröße festlegt, die dann als Grundlage für die Berechnung der relativen Einheiten dient.
Was bedeuten diese Einheiten, wenn es um die Standardgröße 16px geht?
Die von Ihnen eingegebene Zahl wird mit der Standardgröße multipliziert.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
0.5em = 8px (0.5 * 16)
1rem = 16px
2rem = 32px
0,5rem = 8px
100% = 16px
200% = 32px
50% = 8px
OK, aber was ist, wenn Sie oder der Benutzer die Standardgröße ändern? Da es sich um relative Einheiten handelt, basieren die endgültigen Größenwerte auf der neuen Standardgröße. Obwohl die Standardgröße 16px beträgt, würden die berechneten Größen wie folgt aussehen, wenn Sie oder der Benutzer sie auf 12px ändern:
1em = 12px (1 * 12)
2em = 24px (2 * 12)
0.5em = 6px (0.5 * 12)
1rem = 12px
2rem = 24px
0,5rem = 6px
100% = 12px
200% = 24px
50% = 6px
Dies gibt dem Benutzer die Freiheit, die Standard-Schriftgröße des Browsers festzulegen, während die relativen Proportionen der einzelnen Elemente, die Sie angeben, beibehalten werden.

Was ist der Unterschied zwischen EM und REM?
Betrachtet man das obige Diagramm, sehen EM und REM genau gleich aus. Wie unterscheiden sie sich also?
Einfach ausgedrückt, unterscheiden sie sich durch ihre Vererbung. Wie bereits erwähnt, basiert REM auf dem Wurzelelement (HTML). Alle untergeordneten Elemente, die REM verwenden, nutzen die HTML-Wurzelgröße als Berechnungsgrundlage, unabhängig davon, ob im übergeordneten Element eine andere Größe angegeben ist oder nicht.
h1 {
Schriftgröße: 60px;
}
p {
Schriftgröße: 25px;
Zeilenhöhe: 50px;
}
*Quelle: https://www.w3schools.com/css/css_units.aspEM basiert auf der Schriftgröße des übergeordneten Elements. Wenn ein übergeordnetes Element eine andere Größe als das Stammelement hat, wird die EM auf der Grundlage des übergeordneten Elements und nicht des Stammelements berechnet. Dies bedeutet, dass eingebettete Elemente, die EM für die Größenbestimmung verwenden, manchmal eine Größe haben, die nicht erwartet wurde. Andererseits bietet es eine feinere Kontrolle, wenn die Größe eines bestimmten Bereichs der Seite angegeben werden soll.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 4rem;
}
p {
font-size: 2em;
line-height: 2rem;
}
</style>
</head>
<body>
<h1>Diese Rubrik 1</h1>
<h2>Diese Rubrik 2</h2>
<p>Dies ist ein Absatz</p>
<p>Ein weiterer Absatz</p>
</body>
</html>Was ist mit %, VW und VH-Werten? Was bedeuten sie?
Während PX, EM und REM hauptsächlich für die Schriftgröße verwendet werden, werden %, VW und VH hauptsächlich für Ränder, Füllung, Abstände und Breite/Höhe verwendet.
(Für Interessierte gibt es hier ein Pixel / EM Konvertierungsprogramm)
Auch hier ist VH die "Viewport-Höhe", d. h. die Höhe des Bildschirms, die angezeigt werden kann. 100VH bedeutet 100% der Viewport-Höhe, d. h. die Gesamthöhe des Bildschirms. Und VW ist natürlich die "Breite des Ansichtsfensters", d. h. die sichtbare Breite des Bildschirms. Die 100VW wären 100% der Viewport-Breite, d.h. der Gesamtbreite des Bildschirms. Die % spiegelt den Prozentsatz der Größe des übergeordneten Elements wider, unabhängig von der Größe des Viewports.
Schauen wir uns einige Beispiele an, bei denen Elementor %, VW und VH Optionen bietet.
Spaltenbreiten: Wenn Sie zum Beispiel das Layout einer Elementor-Spalte bearbeiten, werden Sie feststellen, dass nur eine Einheit zur Skalierung der Breite zur Verfügung steht - %. Spaltenbreiten funktionieren nur gut und reaktionsschnell, wenn Sie Prozentwerte verwenden, daher gibt es keine anderen Optionen.
Einrückung oder Auffüllung: Die Auffüllung des Abschnitts kann in PX, EM oder % angegeben werden. Wie bei den Rändern ist es oft besser, EM oder % zu verwenden, damit die Auffüllung bei zunehmender Seitengröße relativ bleibt.
Schriftgröße: Wenn Sie die Typografie eines Elements, z. B. einer Überschrift, bearbeiten, stehen Ihnen vier Optionen zur Auswahl: PX, EM, REM und VH.
Haben Sie schon einmal eine große Kopfzeile erstellt, bewundert, wie gut sie auf dem Desktop aussieht, und dann festgestellt, dass sie auf dem Handy zu groß ist (ich schon, mehr als einmal :).

Der Schlüssel zu dieser eleganten Lösung ist die Verwendung von EM, REM oder VW anstelle von PX. Welche Sie wählen, hängt von Ihrer spezifischen Situation ab. Ich wähle in der Regel EM, weil ich die Größe relativ zum übergeordneten Element der Titelleiste haben möchte. Wenn die Größe jedoch relativ zur Größe der Wurzel (HTML) sein soll, dann sollten Sie stattdessen REM wählen. Sie können die Größe auch relativ zur Breite des Ansichtsfensters (VW) einstellen, wenn das für Sie besser funktioniert.
Beachten Sie, dass Sie die PX-Werte für die Schriftgröße auch pro Gerät festlegen können, indem Sie die Gerätesymbole verwenden, um die Größen für Desktop, Tablet und Mobilgeräte einzustellen. Dies schränkt jedoch die Reaktionsfähigkeit und Zugänglichkeit ein, daher sollten Sie dies berücksichtigen, wenn Sie PX wählen.
Weitere Informationen über VW und VH
Viewport-Einheiten sind ein Prozentsatz des aktuellen Viewports (aktuelle Browsergröße) des Browsers. Obwohl sie den %-Einheiten ähnlich sind, gibt es einen Unterschied. Viewport-Einheiten werden als Prozentsatz der aktuellen Viewport-Größe des Browsers berechnet. Prozentuale Einheiten hingegen werden als Prozentsatz des übergeordneten Elements berechnet, das sich von der Größe des Ansichtsfensters unterscheiden kann.
Nehmen Sie ein Beispiel für einen 480px x 800px großen mobilen Bildschirm.
1 VW = 1% der Viewport-Breite (oder 4,8px).
50 VW = 50% der Viewport-Breite (oder 240px)
1 VH = 1% der Viewport-Höhe (oder 8px)
50 VH = 50% der Viewport-Höhe (oder 400px)
Wenn sich die Größe des Ansichtsfensters ändert, ändert sich auch die Größe des Elements.
Wann sollte eine Einheit vor einer anderen verwendet werden?
Letztlich gibt es keine perfekte Antwort auf diese Frage. Im Allgemeinen ist es oft am besten, eine der relativen Einheiten anstelle von PX zu wählen, so dass die Websitehat die besten Chancen, ein schönes responsives Design zu zeigen. Wählen Sie jedoch PX, wenn Sie sicherstellen möchten, dass sich die Größe eines Elements an keinem Haltepunkt ändert und gleich bleibt, unabhängig davon, ob der Benutzer eine andere Standardgröße gewählt hat. PX-Einheiten liefern ein konsistentes Ergebnis, auch wenn dies nicht ideal ist.

EM ist relativ zur Schriftgröße des übergeordneten Elements. Wenn Sie also das Element anhand der Größe des übergeordneten Elements skalieren möchten, verwenden Sie EM.
REM bezieht sich auf die Schriftgröße der Wurzel (HTML). Wenn Sie also das Element anhand der Größe der Wurzel skalieren wollen, unabhängig von der Größe des übergeordneten Elements, verwenden Sie REM. Wenn Sie EM verwendet haben und aufgrund vieler verschachtelter Elemente Skalierungsprobleme auftreten, ist REM wahrscheinlich die bessere Wahl.
VW ist nützlich, um Elemente in voller Breite (100%) zu erstellen, die die gesamte Breite des Ansichtsfensters ausfüllen. Natürlich können Sie jeden beliebigen Prozentsatz der Breite des Ansichtsfensters für andere Zwecke verwenden, z. B. 50% für die Hälfte der Breite usw.
Der VH-Wert ist nützlich, um Elemente in voller Höhe (100%) zu erstellen, die die gesamte Höhe des Ansichtsfensters ausfüllen. Natürlich können Sie jeden beliebigen Prozentsatz der Viewport-Höhe für andere Zwecke verwenden, z. B. 50% für die halbe Höhe usw.
Die % ist ähnlich wie VW und VH, aber nicht die Länge im Verhältnis zur Breite oder Höhe des Ansichtsfensters. Stattdessen handelt es sich um einen Prozentsatz der Breite oder Höhe des übergeordneten Elements. Prozentuale Einheiten sind oft nützlich, um z. B. die Breite von Rändern festzulegen.
Maßeinheiten, Abkürzungen, Bedeutungen, Erklärungen

*Format:w3schools.com ; elementor.com
em rem vs px ; elementor px em rem ; px em rem vw ; elementor use ; elementor px em rem vw ; rem vs vh ; px vh ; css vw ; px vh vw elementor ; em rem px vw vh ; em rem css ; Ein Pixelbild erstellen ; em rem px vw vh ; vh vs vw ; px vh vw elementor ; rem vs pixels ; 24px to rem ; em rem vh vw in css ; em webdesign ; px rem em vh vw ; vw em ; px to vw ; rem css ; rem vs em vs vh ; vh px em ; vh vs vw ; vh vs px ; vw elementor ; vw em ; vw rem ; vw to px ; rem vs pixels ; vw to px ; web design elementor ; web designer elementor ; web design elementor ; vw vs rem ; px em vw rem vs px ; px vs em vs rem vs vh ; responsive design ; responsive design ; responsive design ; responsive web design ;css vw ; css px em rem vh vw ; rem elementor ; rem web design ; css rem vw ; em rem vw vh ; responsive website design ; responsive website development ; elementor px vh vw ; elementor web design ; elementor kurs ; elementor kurs ; responsive web design ; elementor web development ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; elementor kurs ; responsive website ; mobile-friendly website design ; mobile-friendly website design ; website design ; responsive website design ; responsive website ; rem vs pixels em rem px vw vh ; elementor px em rem vw ; em rem px vw vh ; rem vs pixels; em rem vs px; vh vs vw ; em rem css ; css vw; css vh ;
Tipp: Em- und rem-Einheiten sind praktisch, um ein perfekt skalierbares, responsives Layout zu erstellen!
*Bildfenster = Größe des Browserfensters. Wenn das Ansichtsfenster 50 cm breit ist, dann ist 1vw = 0,5 cm.

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!







