Free WebDesign Course / WebDesigner Course (Part 3)
Other (previous and newer) parts of the web designer course:
Free WebDesign / WebDesigner Course Part 1
Free WebDesign / WebDesigner Course Part 1 - v2.0
Free WebDesign Web Design / Web Designer Course (Part 2)
Free WebDesign Course / WebDesigner Course (Part 3)
Free Web Design / Web Designer Course Part 4
From Previous free web design course (part 2) we left off at the end that if one is motivated, yes, one can earn an income as a freelancer or even as an employed web designer.
It's worth reading on, because there are quite a few
Free, useful tools and web development websites are presented below...

Table of contents - or what this section is about
It may not be the best WebDesigner course, but anyone who reads on will certainly find some information in this or later, or possibly earlier, sections that will be useful to them...
Let's get back to the topic and where we left off in our previous training... So:
Earning income as a Web Designer
- the WebDesigner course below can help you do this for free, so if you want to try it, you don't need to invest and you can get a good starting point to continue!
WordPress, WordPress based WebDesign, but not only WordPress!

The first projects
What is important is that even if we are not working for income in the first one or two projects, but rather for gaining experience, we should still undertake these projects, because later on they can provide references and contacts.
If you are ahead of that, i.e. you can't find these opportunities, even free ones, because you are either not the type of person who is comfortable in the world of business or you prefer to work on projects sitting behind your computer, away from people, then I would say that this is not the best approach, but it can work.
Let's talk about it with others!
If you can, and the situation allows it, talk to other people about what you do, what you do (whether as a hobby, in your spare time) or full-time... So if you talk to someone, it might be good to have a little low-key self-promotion.
Not a goal, but friends, acquaintances or relatives can be useful...
If the above solution is not the most appealing option, we need to look among friends and relatives to see who we can help. And yes, this is also likely to be a free project on our part, either because of the contact or so that we have references. In this market, it helps if we have reference work/work that is already in operation, that can be referred to or presented, or people who can comment - preferably positively - on working with us, on projects that have been completed successfully or not so successfully. Remember, everyone is good, but no one can be so good that he or she can satisfy everyone and every client to the maximum. Clients are also very variable and everyone wants something different...
Tehát itt a cél az, hogy mielőbb elindulhassunk. Nem kell és nem is mindig érdemes titkolni, hogy még újak vagyunk a piacon, de annál nagyobb lelkesedéssel az ügyfél elégedettségre fókuszálunk, azaz biztosan elégedettek lesznek a munkánk eredményével, minőségével és kitartásunkkal és velünk, az új Web Designerükkel 🙂
Freelancing, freelancing...
Or rather, it is now possible to show ourselves from the background, to show what we do. Such sites include: sites mainly for freelancers, such as Fiverr, Upwork or similar sites, where you can find projects at realistic but not too high prices, which are perfect for a start and provide a great reference for customer reviews.
Fiverr and Upwork

Persze aki tud vagy szeretne, megpróbálhat pályázni és elhelyezkedni junior webdesigner vagy junior webfejlesztőként is. Bár ezen utóbbihoz nem mindig elegendő az akarat, az önfejlesztés és sokszor by itself a tudás sem, de talán itt ezen az ingyenes web design képzésen nem is ez a cél. Legalábbis mi nem erre szántuk ezen free course seriesot.
(Many people have asked, but we are not currently planning to start a Figma course or a Canva course /though who knows later.../ There are many resources for these on the Internet at the moment.)
And last but not least, we can spend hundreds of thousands, even millions, on prestigious and fashionable courses. That is an alternative, but that is not what this training is about and not what it is for.
But let's get back to the basic topic of the Web Designer course.
HTML, CSS, JavaScript, PHP - do you need them???
Yes, the aim of the course is rather to be able to design, build and implement websites for ourselves or our clients, either independently or in a team, at beginner or intermediate level.
To do this, you need to know more software and be able to use it at a basic, but more routine level, in addition to basic HTML, CSS, JavaScript, PHP.
I mean things like:
- Graphics and design software e.g.: Gimp (free of charge), Adobe Photoshop and its family of products, Canva, Figma, Wireframe...
- Web developer or website builder (CMS) free or paid software such as WordPress, Drupal, Joomla, Wix...
- Például WordPress weboldal esetén a WordPress maintenance területén sem árt kikupálódni, vagy a security kérdésekben képben lenni, mert ez is a feladat része
- Framework and web programming languages (HTML, CSS, JavaScript, PHP, Pyton...)
- It doesn't matter if you know a little about photography, you know the basics of photography
- We learn the basics of graphic design, colour theory, typography... (although this is a later article, but it is related to typography and responsiveness)
- You are studying writing basics or have an affinity for writing
- Have a sense of spatial layout or learn the basics
None of these are essential, of course, but they make our job a lot easier.
Some useful tools - for graphics and colour schemes
For example, a great tool that we occasionally use to find and choose the right colours is the colourhunt or the coolors.
For graphic tasks, for resizing and cropping, we often use the free and previously mentioned GIMP image editing and graphics application (along with Photoshop packages). We recommend it especially if you are a fan of low-cost solutions.
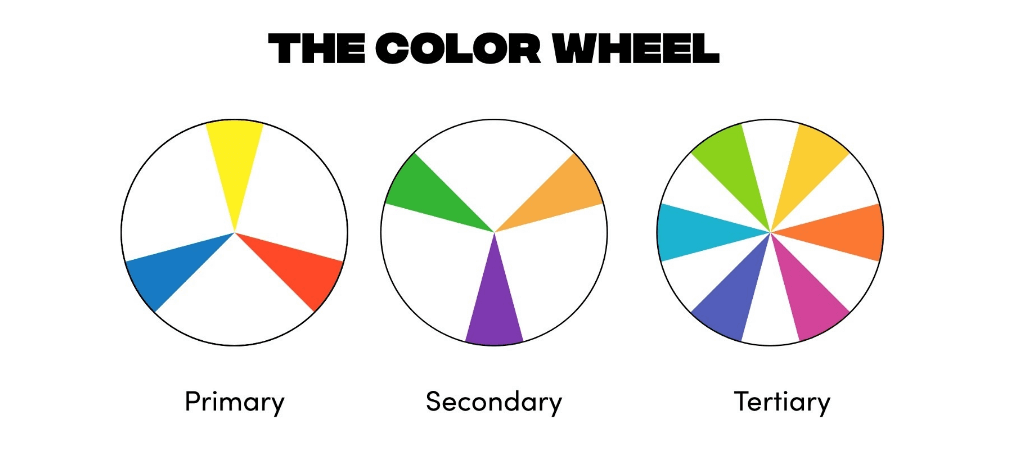
A color wheel - The color wheel

A very good starting point for colours and complementary colours is the colour wheel, but the two websites above (ColorHunt, Coolors), a practical solution if you don't want to match the colours yourself. Of course, if the client has a fixed brand and design plan and strategy, the colours should be adapted to the colours contained in it, as they have been designed and created by one or more competent professionals.
If you only have a partial idea, you can also match the colours with the two software tools above and with a little searching on the website.
Typographic tools, tools, useful pages.
(Can also be used for WordPress Website Creation)
When thinking about fonts, it's also important to coordinate them, i.e. it doesn't matter which font, size and colour you combine with which. For example, you can use fontpair solving the problem.
To choose fonts, google's font picker is great. It's also good for checking how the selected fonts will look in different sizes, font thicknesses, types and last but not least, for example, for Hungarian language pages, which font is suitable for displaying Hungarian accents.
The selected fonts can be downloaded and inserted into the fonts of our website.
So, for fonts, a free solution: the Google fonts, and using this in conjunction with the fontpair solution mentioned above, good combinations can be made.
And if you've got typography and WebDesigner basics, you're closely tied to our article on responsiveness also on the subject.
Responsive Website / Responsive WebDesign - What does it mean? - Typography (PX, EM, REM, %, VW, VH)
I think we've gone into a lot of detail, maybe a bit too much at once, and it's been a long article and part 3 of the training, so I'll end it here.
Other topics continue in the elements of our web blog, the courses will be found in further parts.
Lehetséges, hogy az alap Web blogunk mellett szükséges lesz később, – mikor már összállt a részek legtöbbje, – a web designer tanfolyam mellett egy webfejlesztő tanfolyam indítására, vagy talán még inkább egy web design blog nyitására. De ezt majd érdeklődés függvényében.
Jó olvasgatást és sikeres web design projekteket, webfejlesztést, weboldal építést kívánunk!
Links to previous WebDesign trainings / courses:
Part 1
Part 2
Part 3, i.e. the current
A következő, a 4. rész 🙂
If you liked the course, share it with others, it might just help them!

New article release notification
Successful subscription!