WordPress 6.0 Arturo : The new major, major version release is here - WordPress New Version
2022 – https://WebServe.hu/
WordPress is an open source software that allows you to create stunning websites, blogs or apps.
The extension of Gutenberg from WordPress to a full website editing experience meant that all the problems the community had to answer were complex and far-reaching. The WordPress 6.0 example shows that the community is committed to tackling these difficult challenges together. With thoughtful updates to the authoring experience, building out better block functionality, and adding a new intuitive style switcher, I'm really proud of the work that went into this release to make the site a great editing experience.
Josepha Haden Chomphosy, Executive Director
WordPress 6.0 "Arturo" has been launched. This second major, major version release in 2022 brings a number of changes, including a near 1000 improvements, updates and bug fixes. What can we expect, what lies behind all these development changes? Perhaps it's best if I include a line of thought from the official WordPress site, which mentions one of the highlighted changes to the current "Arturo" version and Gutenberg, in support of content creation:

"Welcome to the "Arturo" and WordPress 6.0, by Grammy-winning jazz musician Arturo O'Farrill inspired by. Known for his influence on contemporary Latin jazz, Arturo has made more than 15 albums in five decades.
Take some time to explore WordPress 6.0, designed to help you unlock your creative ambitions and make it more intuitive website the building experience. And watch/listen to Arturo's inspiring voice and music that spans Afro Cuban jazz, contemporary Latin jazz and more.
With nearly 1,000 improvements and bug fixes, here is the second major release for 2022. Download now! As of today, WordPress powers more than 42% websites worldwide. 1., Friday
Site owners and administrators should upgrade to take full advantage of the many current improvements in stability, performance and usability.
WordPress content creators will enjoy a range of new features designed to improve the writing and design experience."
A small preview of WordPress 6.0.1 and WordPress 6.1 versions...
A WordPress 6.0.1 has already been released with minimal updates and bug fixes, but slightly larger scale improvements are expected in the WordPress 6.1-which is expected to arrive at the end of October 2022, but according to patches, this will be delayed fo a few months. A For WordPress version 6.1, please find here the expected roadmap, roadmap steps, if this is also of interest to the reader.
So you have WordPress 6.0 in the major version
Several improvements refine the block website editor, which is a prominent feature introduced in WordPress 5.9. In this form, it's mostly a matter of getting used to it, but it's pretty usable.
This article was also written with the WordPress 6.0 blog and block editor.
As described above, WordPress 6.0 builds on the block editor. With the addition of a global style switcher, block style preservation and container block conversion.
Let's look at the In WordPress 6.0 new features that will appear.
The editor, website editor improvements, block editor and others
When it was introduced in WordPress 5.9, the block editor brought a new website-testing experience. WordPress 6.0 offers several updates to improve usability.
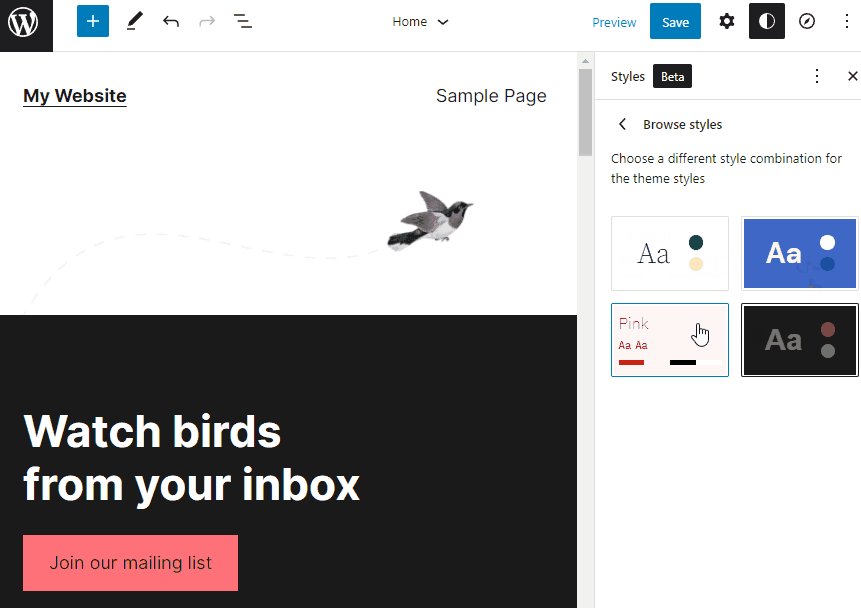
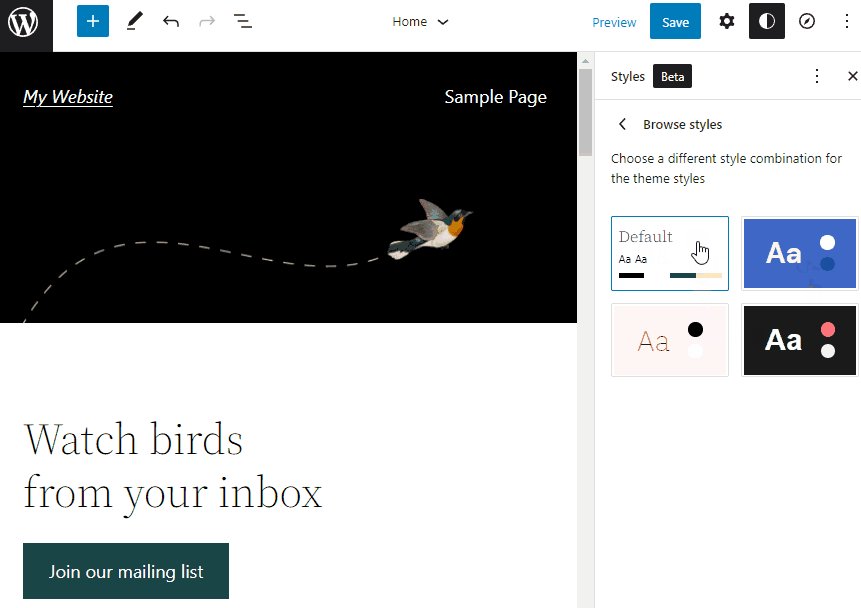
Global style changer
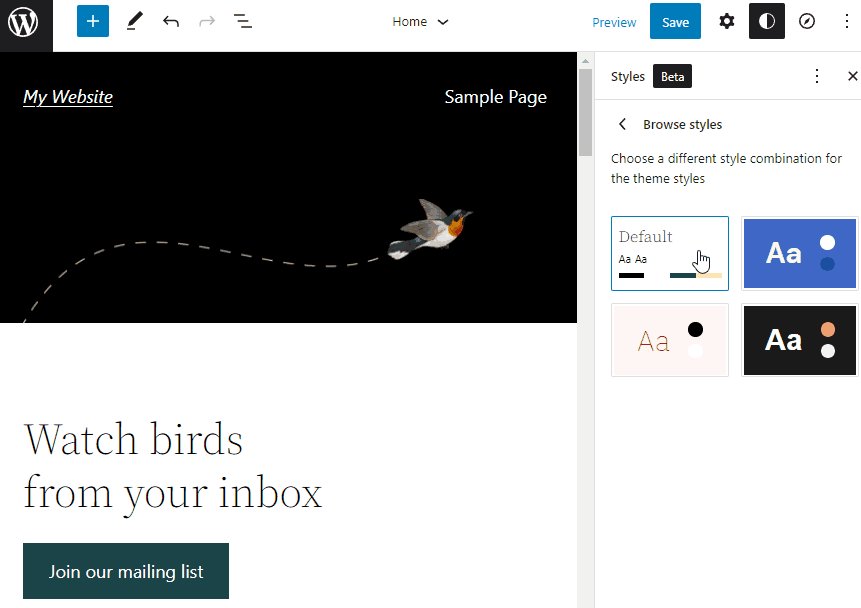
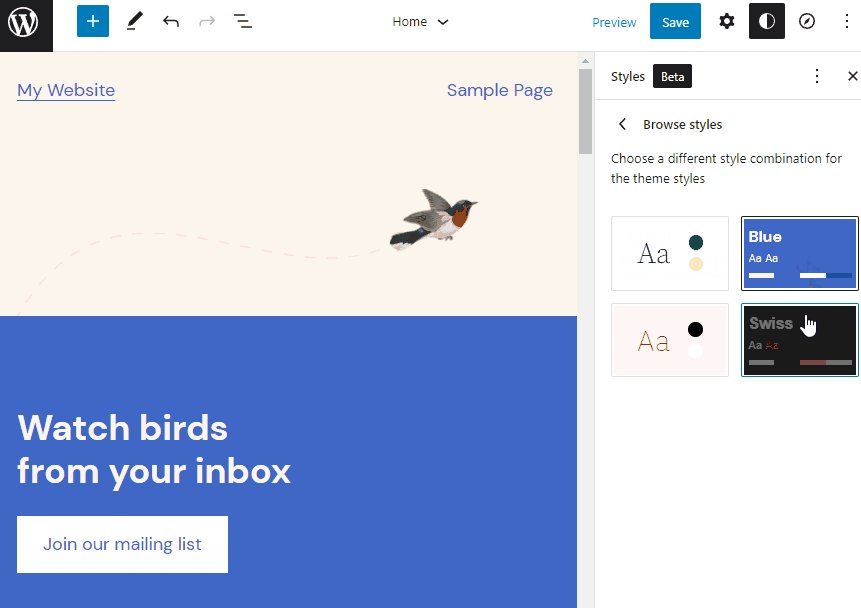
The global style switcher in the block editor is one of the most anticipated features of WordPress 6.0. It allows theme builders to use style variations and switch between them with a single click.
The default Twenty Twenty-two, i.e. the current 2022 theme now has four style variations, template types.


If you want to add a style variant to the current (2022) theme, in this case you need to add a new WordPress JSON file a /wp-content/themes/twentytwentytwo directory contents.
For example, follow these steps to Dark add a style variant to 2022, the base WordPress Twenty Twenty-two built-in WordPress theme.
- Using the file manager or an FTP client, open the
/wp-content/themes/twentytwentytwo folder in the WordPress installation directory. - Let's create a dark.jsona new file called.
- Insert the code snippet from this From GitHub a Dark.json file. If you don't want to go to the GitHub page, the code for the page can be found here, below :
(Of course, delete the name of the "dark.json" file from the first line, otherwise it will return an error!
dark.json
{
"version": 2,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#F6F6F6", "#000000" ],
"slug": "foreground-and-background",
"name": "Foreground and background"
},
{
"colors": [ "#F6F6F6", "#1A4548" ],
"slug": "foreground-and-secondary",
"name": "Foreground and secondary"
},
{
"colors": [ "#F6F6F6", "#262626" ],
"slug": "foreground-and-tertiary",
"name": "Foreground and tertiary"
},
{
"colors": [ "#FFE2C7", "#000000" ],
"slug": "primary-and-background",
"name": "Primary and background"
},
{
"colors": [ "#FFE2C7", "#1A4548" ],
"slug": "primary-and-secondary",
"name": "Primary and secondary"
},
{
"colors": [ "#FFE2C7", "#262626" ],
"slug": "primary-and-tertiary",
"name": "Primary and tertiary"
}
],
"palette": [
{
"slug": "foreground",
"color": "#F6F6F6",
"name": "Foreground"
},
{
"slug": "background",
"color": "#000000",
"name": "Background"
},
{
"slug": "primary",
"color": "#FFE2C7",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#1A4548",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#262626",
"name": "Tertiary"
}
]
}
}
}- And finally, save the file.
Go back to the WordPress dashboard and open the block editor. You should see the newly added dark theme option in the global style switcher. And you can now use the theme in the dark style.
Of course, this is just a digression, because I know that many people don't work with the basic WordPress themes, but build their own custom themes and do it with popular editors, such as Divi or the Elementor.
Since this article is about WordPress version 6.0, the year 2022, so my own theme is the current 2022 version of the already fent is említett Twenty Twenty-two téma vagy sablon (attól függően ki hogy nevezi, vagy szokta meg, hiszen ez az angol és magyar nyelvű WordPress változatokban nem egyértelműen van lefordítva illetve a kifejezés használva. 🙂

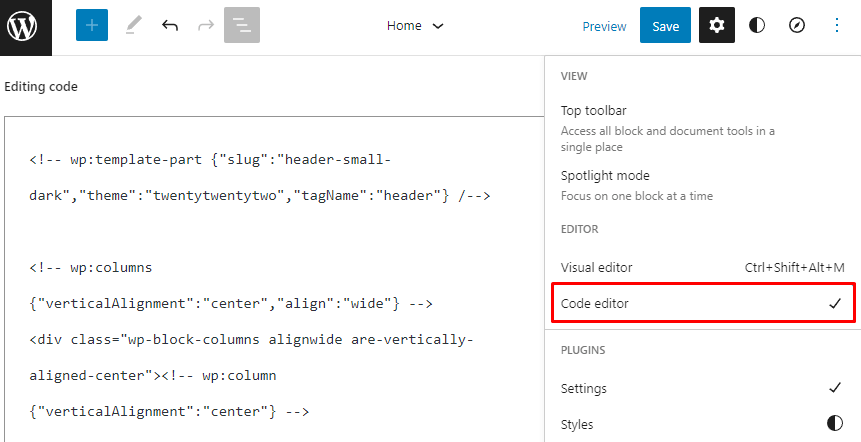
WordPress 6.0 built-in code editor
The block editor has a code editor that allows users to edit the HTML code of the theme - although if I remember correctly this was already part of the previous versions, but certainly version 5.9.
To access the code editor, click on the three points icon and select the Code editor (in English WordPress, WordPress calls it "code editor" in two words (Ctrl+Shift+Alt+M).

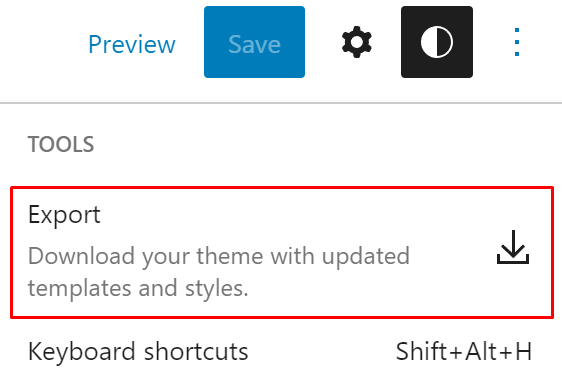
The Theme exporting tool
WordPress 6.0 introduces the theme export tool. This allows you to save and export your current theme and its customizations, download .zip as a file .
Click on the vertical three points icon in the top right corner of the screen and select the Exporting The theme and its current customisations will then be downloaded to your computer.

This is an easier way to save all your customizations and reuse them for other websites, web pages.
Some people don't like to use it, but it's also basically a way to keep a few of the basics that have worked well and rewrite the rest. But what works for who.
We, for example, do not use it in most cases. But in some cases, for example, we have used it in similar blog articles, so it has a similar look and layout to a similar theme.
It is definitely the perfect and great tool if the reader or we, the WebServe, vagy bárki aki éppen a weboldal építője 🙂 két weboldalt külön-külön testre szab, egyszerűen exportálja/exportáljuk a webhely témáját, és a munka bizonyos lépéseit megkönnyítve, szimplán feltölti/feltöltjük egy másik leendő Website-ra.
Template types
WordPress 6.0 adds five new template types - Author, category, date, Label and typed principles, basic patterns, a collection of taxonomy. These can be accessed when you add a new template to the block editor.
To do this, open the Templates panel on the left sidebar of the editor and click on the Add new button in the top right corner of the screen.
Here you can choose from six templates.

The new template types simplify the site editing process, because on the one hand they are already usable, but on the other hand they no longer need to be created as new or custom templates by the editor or the nice person responsible for creating the elements of the pages, even if that person is the WebServe or who is entrusted with the construction, web design or even custom web development of the site.
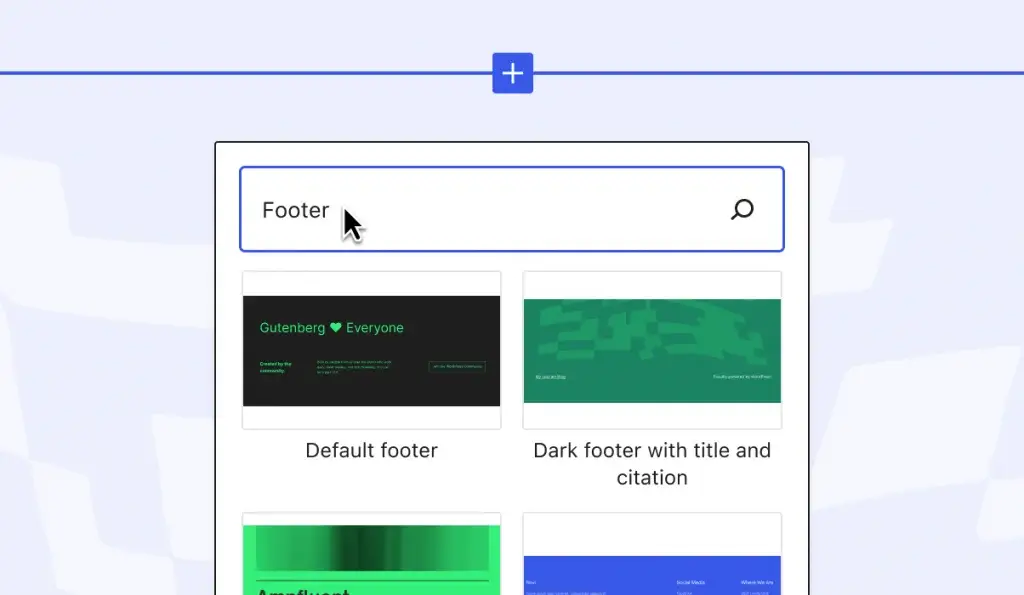
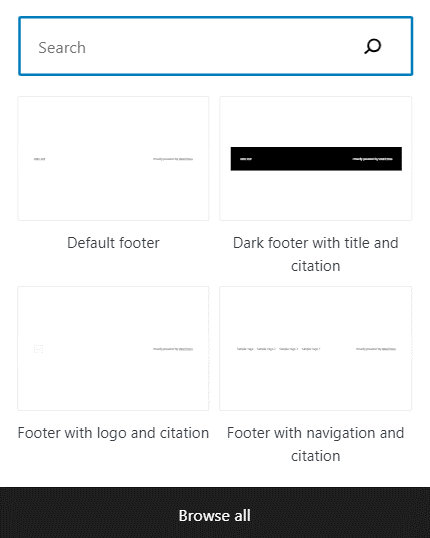
The sample block of elements
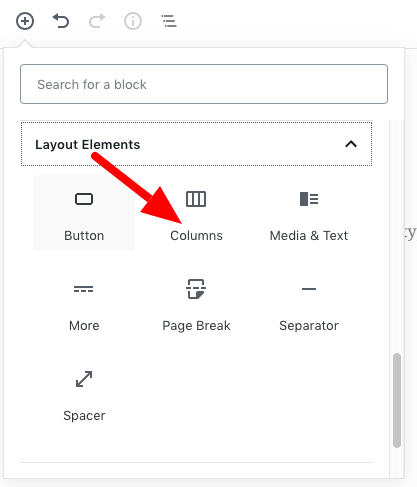
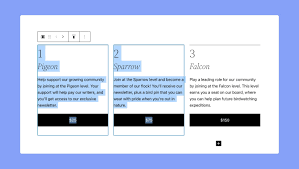
Block templates, or pre-made small block elements, such as pre-made footers, footers - who likes them, that is, the bottom sections at the bottom of the page, which are mostly permanent on every website, play a more prominent role in WordPress 6.0. These have been added to the quick insert menu or options in the block editor with the new updates.
When you open the quick paste tool from the initial level and outside of any block, WordPress or WordPress 6.0 recommends using pre-made block templates instead of empty blocks.

If, for example, you want to add any section before the footer, instead of manually inserting the text and using the button blocks manually, use the quick paste tool to add a pre-made block pattern to the accelerate the process in order.
New blocks
WordPress developers have added additional basic blocks - the to the chagrin of website builder software users - further improvements to WordPress 6.0 full site editing capability. Let's take a look at the five new basic blocks in WordPress 6.0.
Posts, Posts, Blog section - instead of
New entries in blocks were made in this WordPress 6.0 update. It includes several blocks, such as the title of the entries, the author of the entries and the comment content , which can be customised to your individual needs.

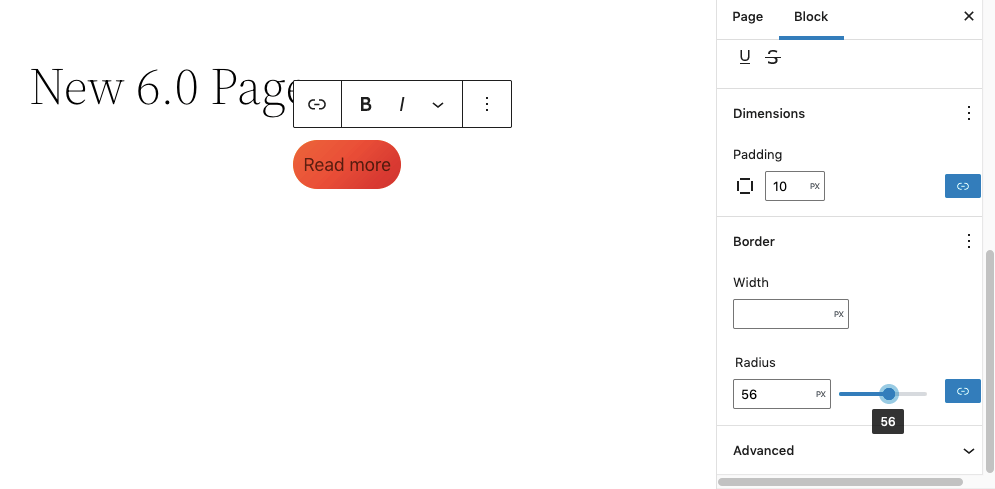
Read more, Olvasson tovább, Read more 🙂
WordPress 6.0 introduces the "more" block and makes it independent of the post section. This allows you to be creative by applying a different color, border style and typography to the read more link.

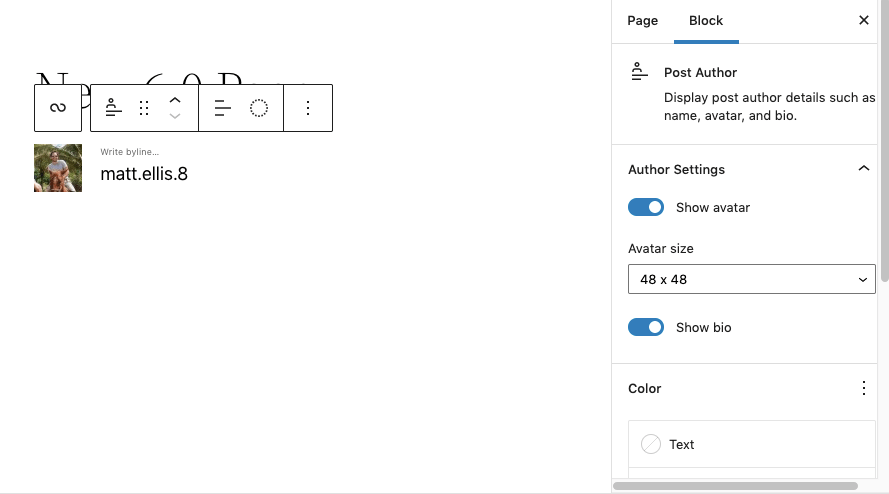
Post author, Biographical and Avatar Blocks, Post author
WordPress 6.0 adds two new blocks to the post author to divide the content of the block. A author of biographical entry block shows the author's profile, while the avatar block displays the image of the author.
This gives us more options when displaying author information. For example, you can use the row block to store the avatar and the author biography block of the post side by side.

Developments
In addition to adding new blocks, WordPress 6.0 also introduces a number of improvements to the existing ones. Let's take a look at some of the updates and see how they provide better user experienceand customisation options.
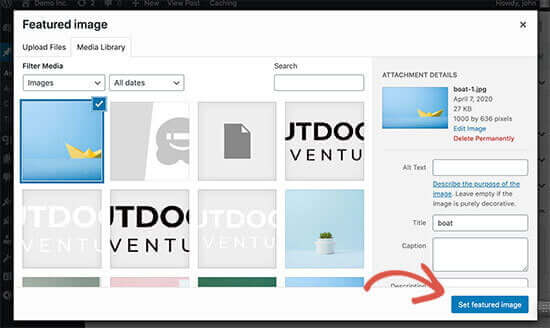
Featured image for the cover block
WordPress 6.0 adds new functionality to the for cover block . With a single click on the block toolbar, you can attach the cover block to the highlighted image and use it as a background.

With this integration, the cover block changes accordingly when the featured image is updated. This is a simplification step if you want to use the featured image in the cover block section
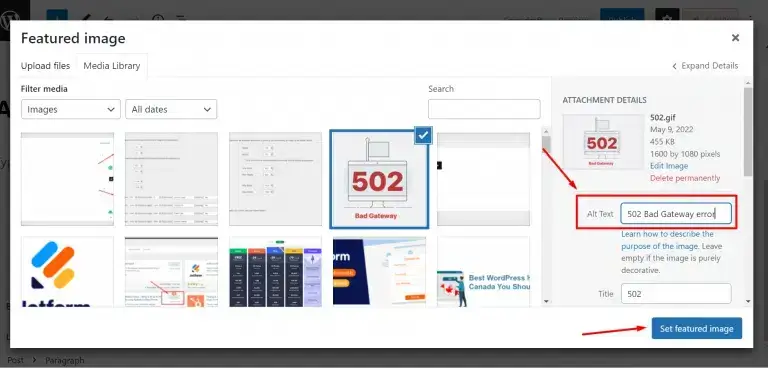
Featured image size selector
The system adds a drop-down size selector to the featured image block design tools. This feature is only available when you add a featured image block to a post or page.
To enable it, open the block settings panel in the top right corner of the editor Settings by clicking on the button. Then click - as usual - on the vertical three points icon on the Dimensions section and select the Image size Opportunity .

Block conversion settings
New in WordPress 6.0 are additional block conversion options. Significant improvements to storage blocks - grouping, line and blood - into each other easily.
Group, line or fish block open the block settings panel when you select. At the top you should see three icons representing each block. Click on any of them to convert the block into the block you want.

You can now group multiple blocks into one storage block. For example, if you want to group multiple paragraphs and image blocks. Simply click and drag to select the blocks. Then click on one of the storage block icons in the toolbar.
In addition, WordPress 6.0 has also introduced the following block conversion options:
- Logo a to the address
- Read more a Skip to content
- The Cloud Tagging categories
- Calendar to the archives
- From treaty to code
- Grouping in order
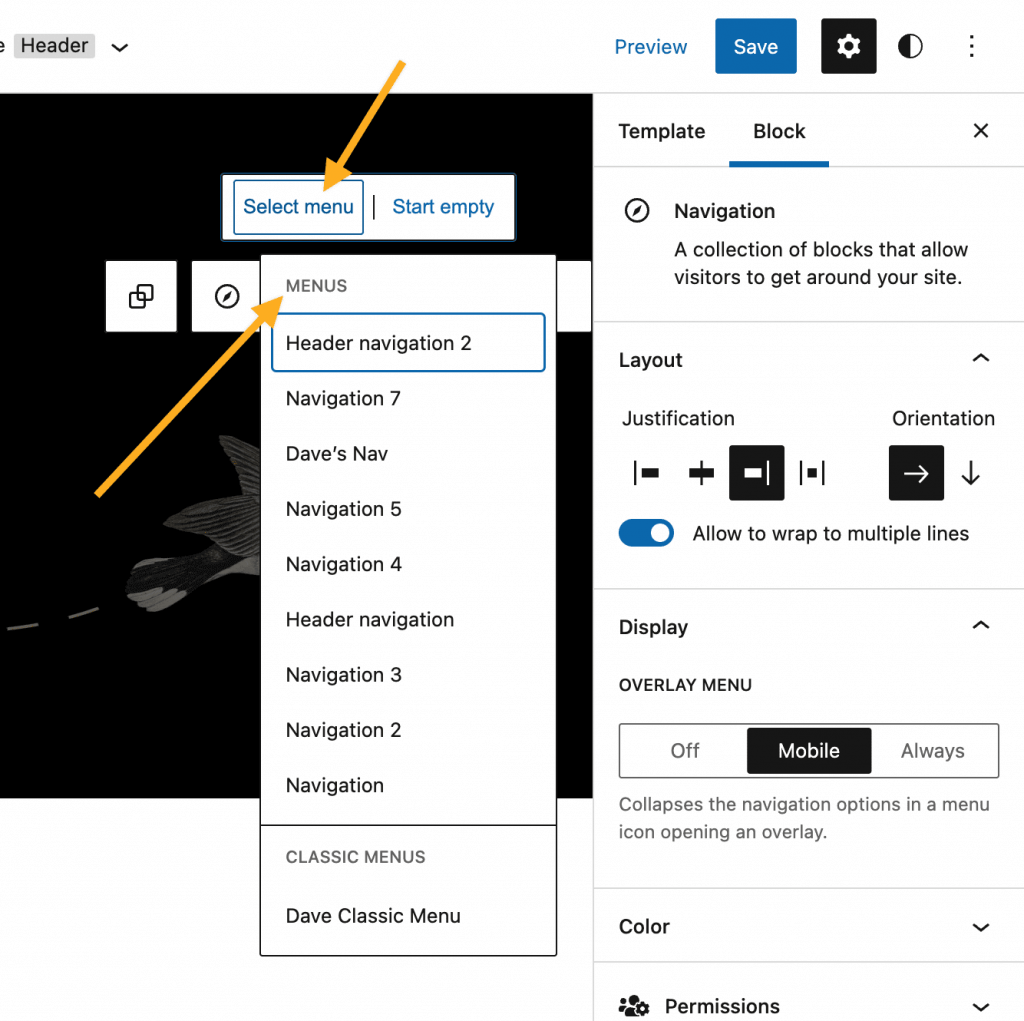
Improvements to the Navigation block
A navigation block has a rich preview function for the page reference block. When you navigate to a public page, the preview appears on the toolbar.
While this is not a major update, the rich preview can be very useful to ensure that the right link has been added.

Another improvement is the ability to set the navigation block to the only menu available. In the previous version you had to select the menu or start from scratch when there was only one menu. This update speeds up the workflow.
It's also worth noting that in the block editor you can use a Navigation menus panel, if you activate the Gutenberg extension. After activation, open the Navigation menus panel in the top right corner of the editor screen Navigation by clicking on the button .
In this panel you can select and configure any navigation menu. For example, you can remove or lock any navigation item or create an embedded navigation structure.
Spacing between gallery blocks
A WordPress 6.0 gives block distance control to the for catalogue block , giving you more flexibility when designing your catalogue layout. You can now specify the spacing between images.
To do this, open the block settings panel. A Block spacing field has the Dimensions section should appear in . Specify how many pixels you want to use for the distances between the images.

Combine this function with the one used for each image block border control tool to create a unique layout.

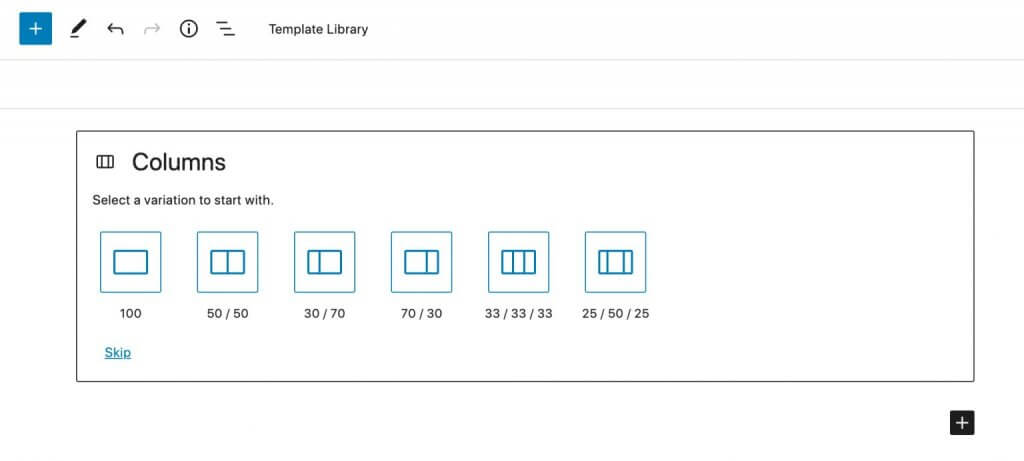
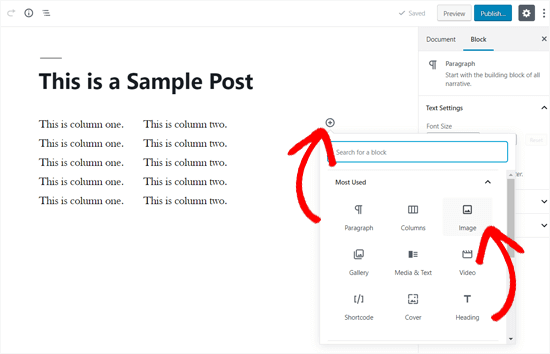
Column angle and layout settings
WordPress 6.0 adds border settings to the column for block . Now you can change the colour, thickness and radius of the border. This was a major shortcoming of previous WordPress versions, which has now been remedied, but there is still room for improvement and improvement of the visual appearance.
This feature is available for the column store, but you can add one to each column block by activating the Gutenberg plugin. As such, you can get creative with the column-based content section.

Another improvement of the column block is the layout options. We can now specify the content width of each column block. This setting works for content within a column with a medium or wide line.
For example, you might want to set a paragraph block in a centre-aligned column. If you specify a maximum width, the text will not exceed the limit and the border will flow around it. It's an expected step, simple and not too complicated, any text editor has had this knowledge for years, but we can easily implement this small but flashy visual element without a sending editor within WordPress Gutenberg.

Usability improvements
WordPress 6.0 improves the user experience to provide better usability and a smoother, more responsive workflow. It's worth noting that this version is designed to availability at improving it.
Let's look at the major usability improvements in WordPress 6.0.
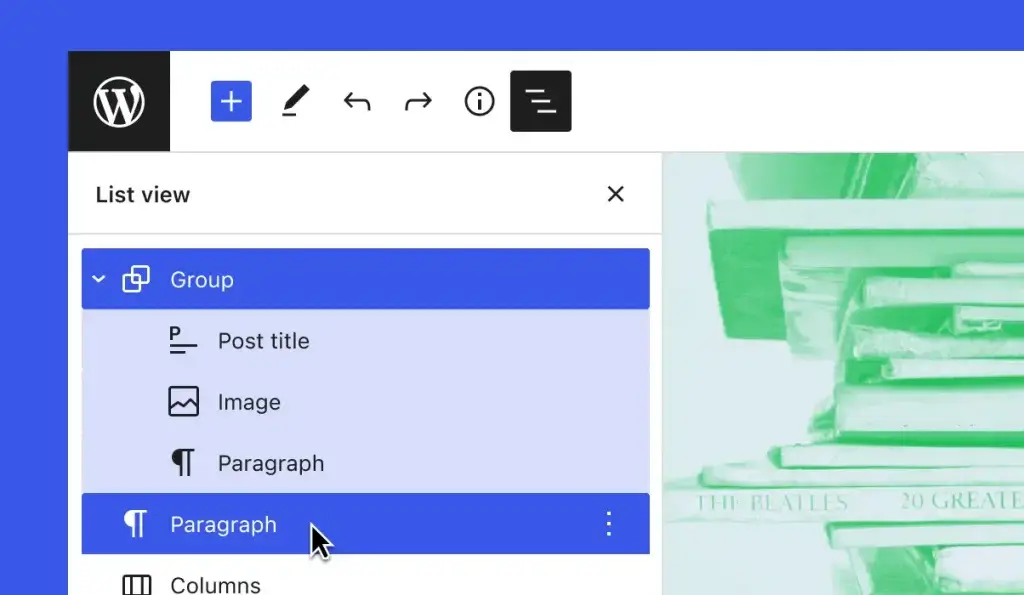
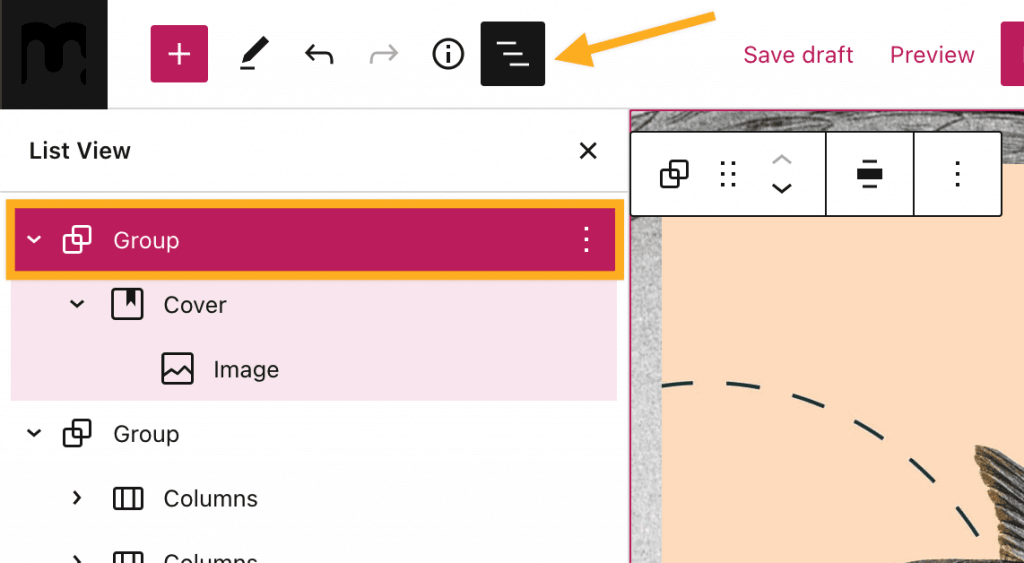
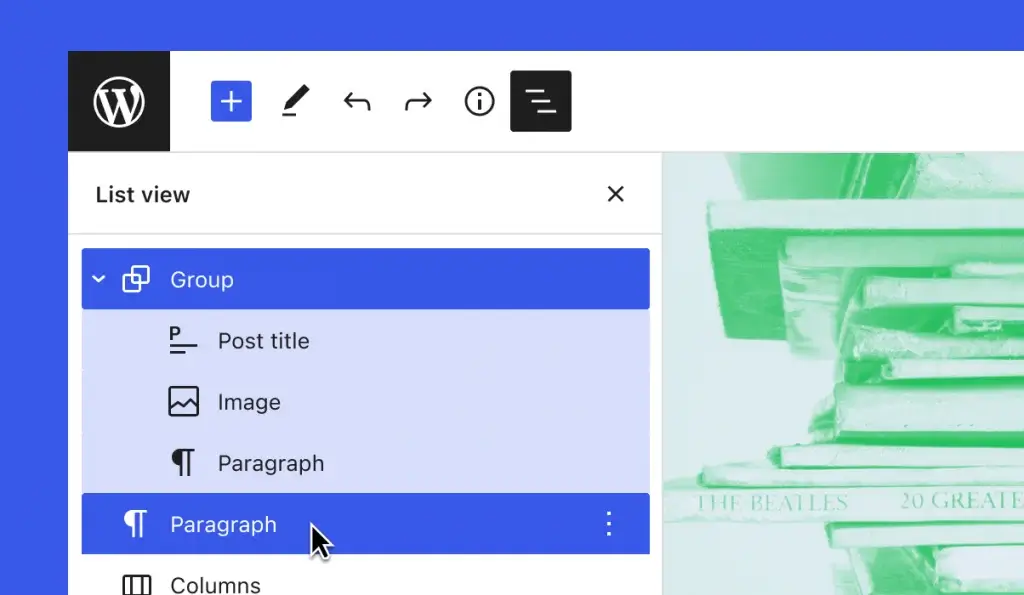
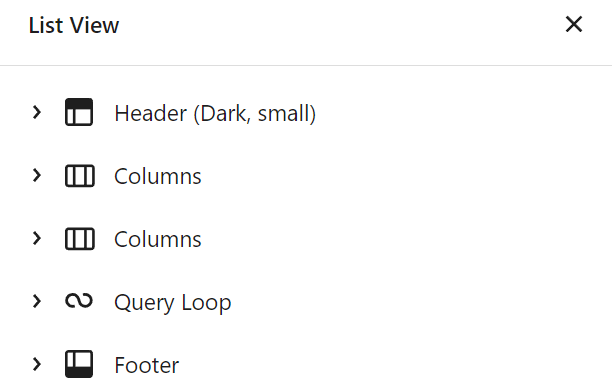
List view
New list view improvements make it easier to work with complex page structures.
The list view panel now displays a collapsed view of all blocks by default. This makes it easier to find the relevant blocks. This is especially useful when working with a complex structure that contains many nested blocks.

When selecting a block and opening the list view panel, you will see the corresponding block nest and the selected block in the structure.

The improved list view also allows you to select multiple blocks from the Shift + click . Bulk operations can be performed, such as moving, deleting or duplicating several blocks. This is also a basic improvement that makes WordPress website buildable add-ons have been used previously under WordPress. This makes it much easier to use group formatting with the WordPress website maintenance, or even WordPress operations, updating texts and other items.

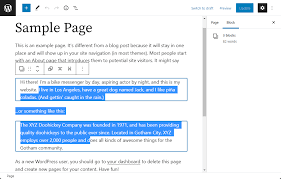
Text selection between blocks
The block editor now allows you to select text in multiple blocks, including paragraphs from, addresses and quotes from. Ezután törölhetjük, kicserélhetjük vagy másolhatjuk a kijelölt szöveget. Igen, igen ez is egy olyan alap funkció, ami miatt néha a szövegszerkesztőkhöz szokott kezünk kitöröl néha nem kívánt elemeket, vagy csak valami olyan műveletet csinálunk, ami nem tervezett volt. Szerencsére ezt is korrigálták. Nem véletlenül fő verzió lett ez a WordPress Arturo, ez a WordPress 6 kiadás. Szerintem a WordPress 2022-ben már minimum, hogy rendelkezik ezzel a funkcióval is. 😉

Lock blocks in the user interface without encryption
WordPress 5.9 introduced the block lock attribute to prevent blocks from being moved or deleted. However, block locking required an edit code. A WordPress 6.0 solves this problem by adding the block locking user interface to the block editor.
There are two ways to lock the block.
The first method comes from the block toolbar.
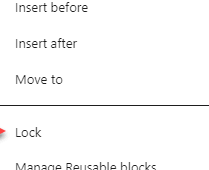
Select a block and click on the three points icon on the block toolbar. Then select the Block Opportunity .

A pop-up window for the block lock attribute appears. You can choose Block movement, Prevent removal or both.

The second method is to use the list view panel.
Find the block you want to lock and click on the three points icon. Select the Block and the same pop-up window will appear.

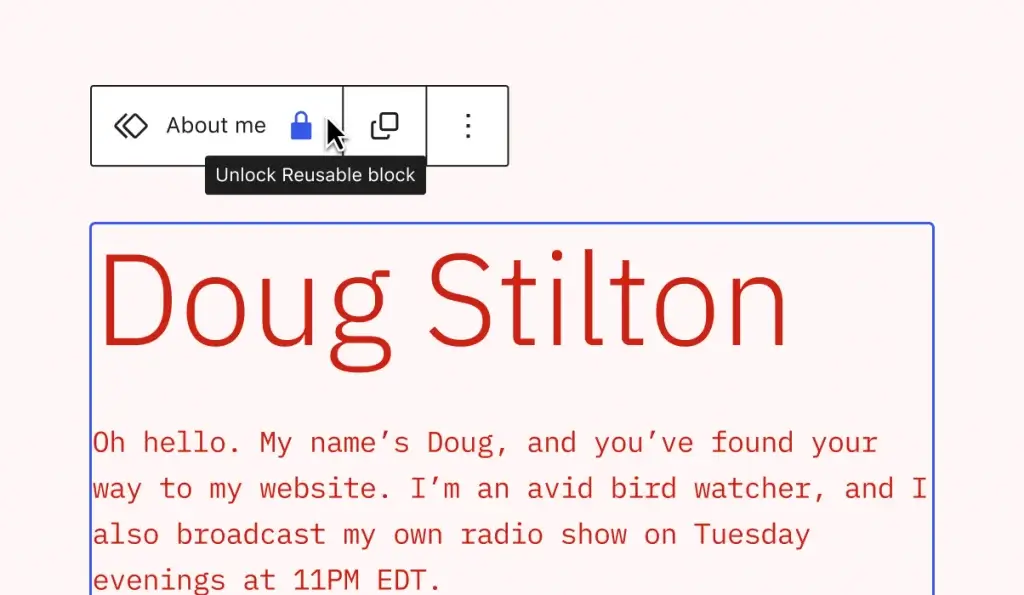
Unblocking involves similar steps.
However, the blocked block will have a varnish icon on the block toolbar. Click on it to open the pop-up window and unblock the block.

Block style conservation
Keeping the block style preserves the customized styles of the block to save time.
The first concerns the conversion of the block.
For example, you may have a header block with customized typography and colours. When you convert it to a paragraph block, the typography and colour will remain the same.

The second case is adding another button to a button block.
For example, you may have customised or customisable buttons with a custom colour and border style. If you add another button, it will have the same style.

This feature saves Us from having to repeat the customization work when we convert a block or add buttons to your page. We like this because although it was possible to do it with a copy-paste operation, it didn't always paste where we wanted it to and so we don't have to interrupt the operation we're doing and scroll back and forth on the page to find the button or button style we want.
Block Style preview
The block style preview changes to a pop-up window when you move the mouse pointer over a style setting. This provides better visualization because the preview appears larger.

Post a category reminder
If you publish a post without selecting a category, the post editor will now suggest adding one. While this may seem like a minor step in WordPress 6 improvements, it can prevent you from accidentally publishing an uncategorized post.

How to update WordPress 6.0, Update WordPress 6.0, Download WordPress 6.0
Before you upgrade, be sure to create a WordPress backup . This way, we can restore our website if something goes wrong, or if a step does not go as planned during the update. We also recommend that you a temporary environment use to test the new version before implementing it on a live website or webpage.
Once the preparation is complete, use one of the following methods to To update WordPress :
- WordPress Dashboard - Log in to your WordPress dashboard. Then navigate here Dashboard -> Updates, or click on the Request an update button on the notification tape.
- In the update tab, click on the Update to version 6.0 option.
Summary, Conclusion
WordPress 6.0 improves the overall site, website editing experience with various improvements to blocks and user interface. With this new version, users can be more creative and have more control over their website design.
We recommend upgrading your website to WordPress 6.0 as soon as possible to access its benefits and protect ourselves from potential vulnerabilities.

But I stress, only after a rescue. And the version change is tested on the interim, test version, before going live without backup and testing and encountering a series of errors.
Although this rarely happens with major versions, but as a safe bet, don't ruin a well-functioning website. And, of course, we are free to interpret its meaning as soon as possible, which in our case means waiting a few days before going live, even in testing, because any bugs could remain in the main version, which has been thoroughly tested by the WordPress team, and if so, our website should not suffer...

Of course, we leave this up to the Reader, because WE ARE NOT RESPONSIBLE for this, nor for the early or late version change. and we can't do it!!!
It's not our job, we just report and share the latest news.
But we will say it again:
Website, website, website, website make a backup before updating!
Check the compatibility of themes, plugins, extensions.
If necessary, use a WordPress transition environment to safely test WordPress 6.0.
If you liked this part of the article, please share it with others, I'm sure they will enjoy it and it will help them too!
Read our other articles on similar topics:

New article release notification
Successful subscription!