WordPress 6.2 Beta llegó hace unos días y su lanzamiento está previsto para el 28 de marzo de 2023. Será el segundo gran lanzamiento de 2023 y viene con importantes novedades y mejoras.
Hemos seguido de cerca la evolución de la situación.
En este artículo, le ofrecemos una muestra del nuevo WordPress 6.2-sobre las características que vienen.

He aquí un breve resumen de los cambios que se introducirán en WordPress 6.2:
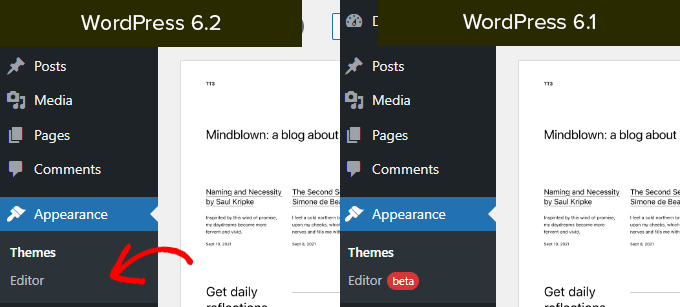
El constructor de páginas completas ya no está en fase beta
El nuevo constructor de páginas completo de WordPress es Versión final de WordPress 6.2 y la etiqueta beta desaparecerá.

Esto completa una parte importante de la hoja de ruta de desarrollo de WordPress.
La función de creación de sitios es ahora estable y completa para crear temas basados en bloques y experimentar con tus propios sitios, plugins o temas de WordPress.
Nota: El constructor de páginas completo está disponible con temas de bloques que admitan esta función. También puedes probarlo si utilizas el antiguo editor clásico con un tema que admita bloques.
Examinar y seleccionar plantillas para editar
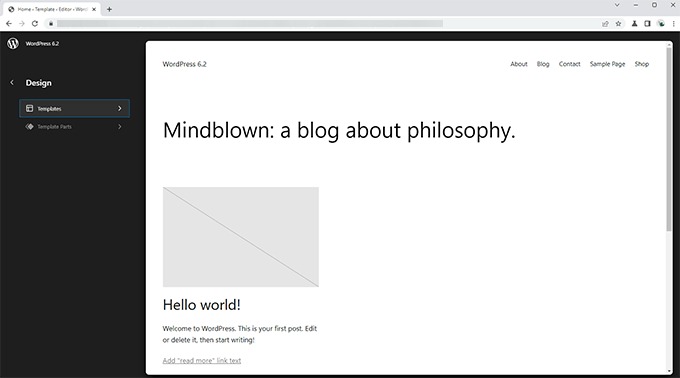
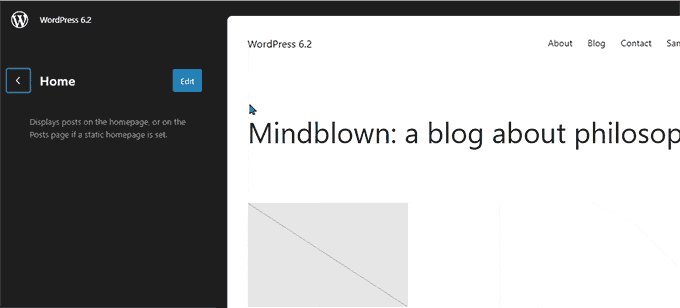
Anteriormente, el Editor de Páginas cargaba la plantilla de Inicio del tema por defecto. Esto dejaba a muchos principiantes sin saber qué plantilla o parte de plantilla debían editar.
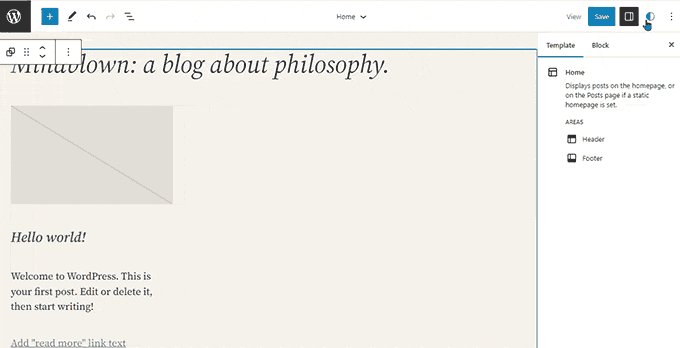
Con WordPress 6.2, el constructor de sitios carga primero la ventana de previsualización de plantillas. Desde aquí puedes navegar por las diferentes plantillas y previsualizar su aspecto.

A continuación, basta con hacer clic en el botón Editar para empezar a trabajar en la plantilla seleccionada.
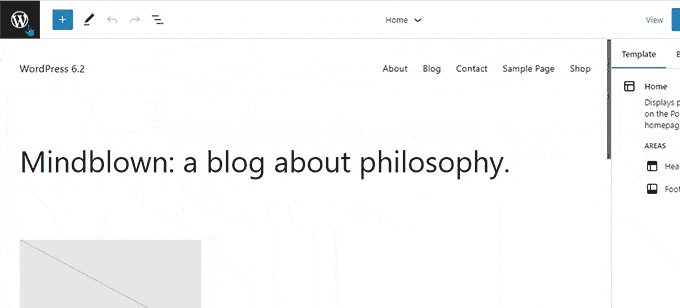
Cuando termines de editar la plantilla, no olvides hacer clic en Guardar para aplicar los cambios.
A continuación, haga clic en el logotipo de WordPress situado en la esquina superior izquierda de la pantalla para volver a la barra lateral del navegador de plantillas.

Si necesita editar otra plantilla, puede seleccionarla aquí. De lo contrario, simplemente haga clic de nuevo en el logotipo de WordPress y salga del Editor de Sitios.
Añadir CSS personalizado a un tema o a bloques específicos
En las últimas versiones de WordPress, el creador de sitios ha ocultado la función "Personalizador de temas", lo que dificultaba a los usuarios añadir CSS personalizado a sus temas.
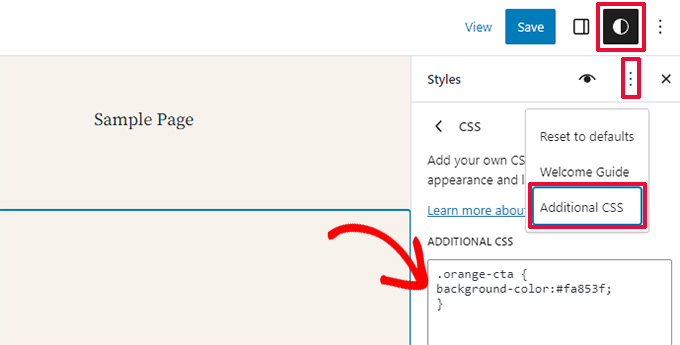
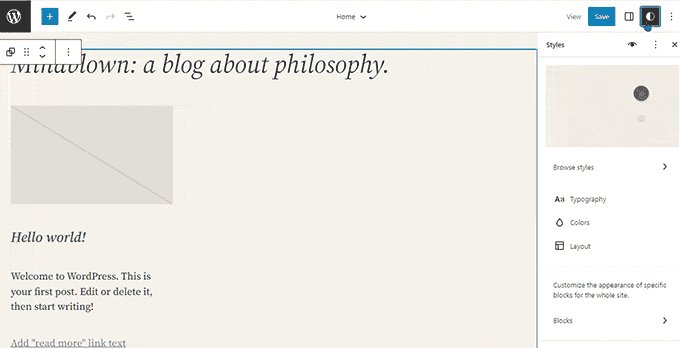
WordPress 6.2 permite a los usuarios cambiar al panel Estilos y seleccionar CSS personalizado en el menú.

Desde aquí, los usuarios pueden guardar CSS personalizados para todo su tema.
¿Y si queremos guardar un CSS personalizado que se aplique sólo a un bloque específico?
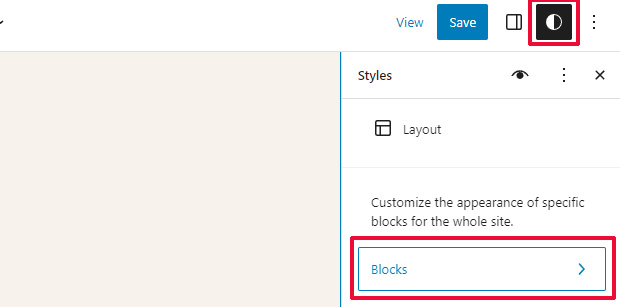
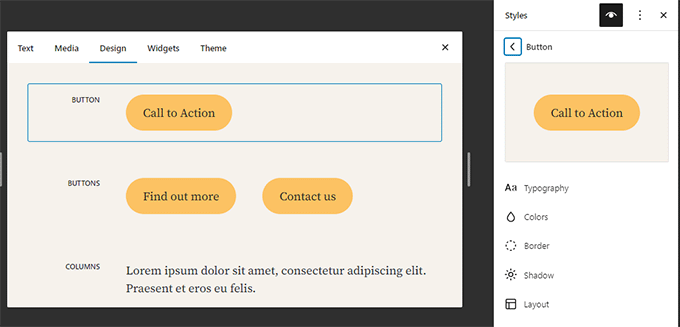
WordPress 6.2 también permite añadir CSS personalizado a determinados bloques. En el panel Estilo, haz clic en el menú Bloques.

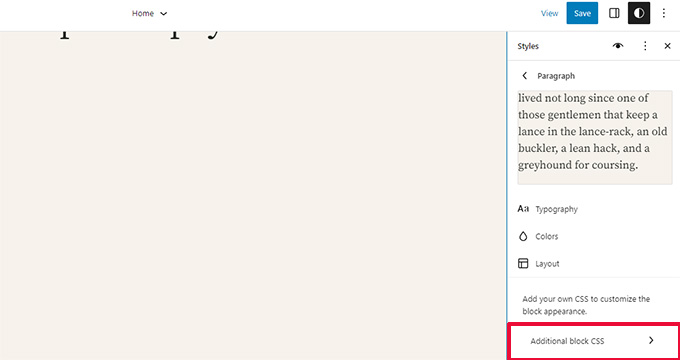
La siguiente pantalla mostrará una lista de bloques. Simplemente haga clic en el bloque en el que desea aplicar el CSS personalizado.
En los estilos de bloque, haga clic en Más CSS en una tarjeta.

Menús de navegación nuevos y mejorados
Añadir menús de navegación en el editor completo del sitio era un poco engorroso para los usuarios. WordPress 6.2 intenta solucionar este problema mejorando la forma en que los usuarios pueden crear y gestionar menús en el editor de sitio completo. editor de sitios web mientras se usa.
Curso gratuito de WebDesign / WebDesigner Parte 1
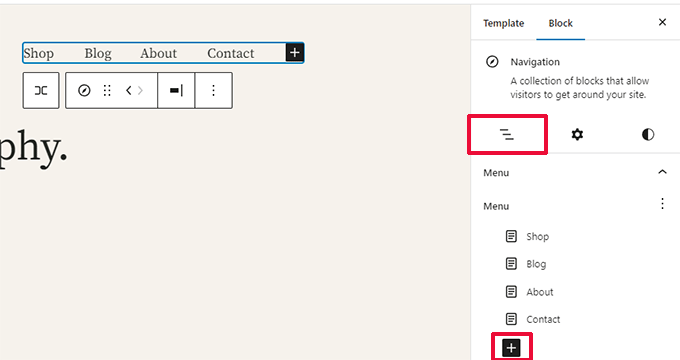
En primer lugar, en lugar de editar los elementos de menú en línea, ahora puede añadir, eliminar y editar elementos de menú en el subpanel situado debajo del bloque de navegación.

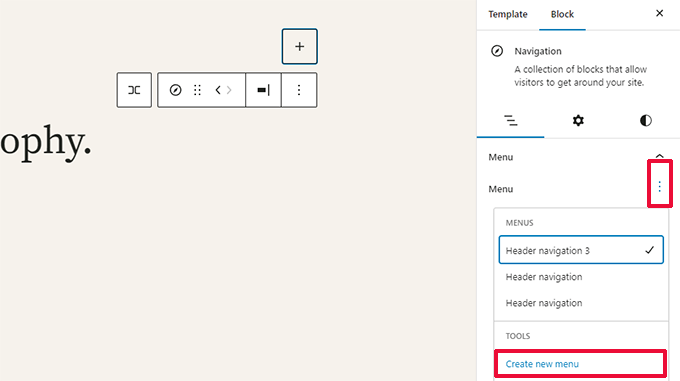
Desde aquí, haga clic en el botón Añadir bloque (+) para añadir un nuevo elemento de menú. También puedes reordenar los elementos del menú simplemente arrastrándolos.
¿Quiere crear un nuevo menú vacío o recargar uno antiguo? Sólo tiene que hacer clic en el menú de tres puntos y, a continuación, seleccionar un menú creado anteriormente o crear uno nuevo.

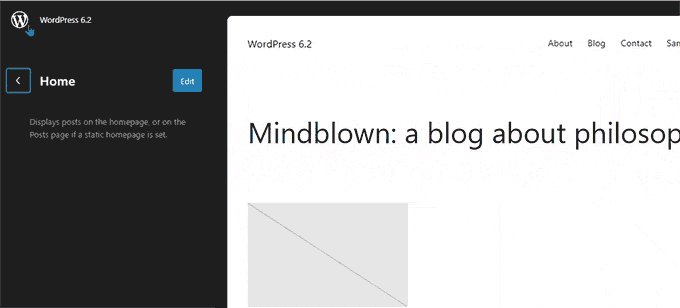
Colores para indicar las partes editadas de la plantilla
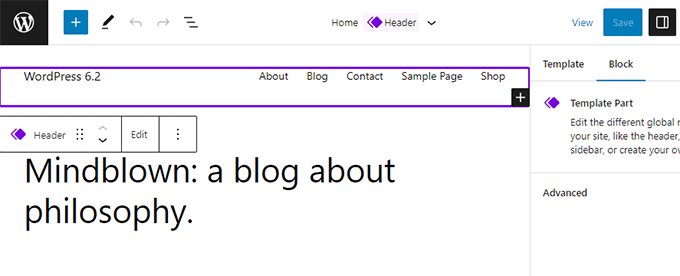
WordPress 6.2 también resalta la parte de la plantilla que está editando y los cambios por página, están ocurriendo en todo el mundo.
Bordeamos el elemento con un color y adjuntamos un icono de una pieza de plantilla.

Esto ayudará a los usuarios a reconocer que en lugar de editar una página o entrada, ahora están editando una sección de la plantilla, y que este cambio afectará a otras páginas de su sitio.
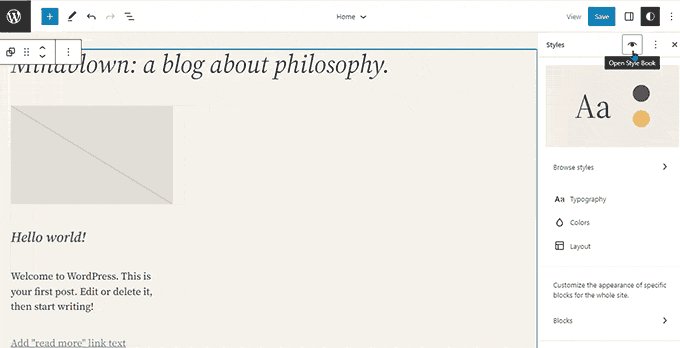
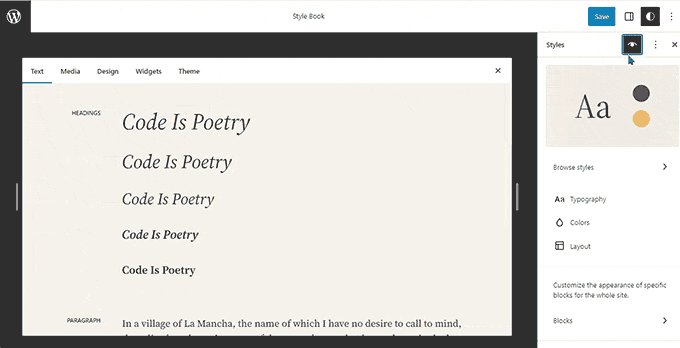
Todos los estilos de bloque del Libro de estilo.
El constructor de páginas de WordPress 6.2 vendrá con un "Libro de estilo". Basta con cambiar al panel Estilos y hacer clic en el icono Libro de estilo.
Esto mostrará todos los bloques y cómo están dispuestos en nuestro tema.

Así es mucho más rápido encontrar un bloque y editarlo directamente pulsando el botón de edición.
Podemos cambiar el aspecto y el estilo para adaptarlos a nuestras necesidades.

Copiar y pegar estilos de bloque
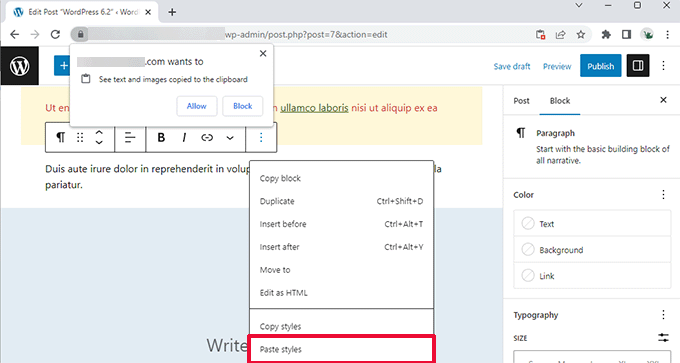
Ahora que editar los estilos y la apariencia de los bloques es mucho más fácil, basta con copiar y pegar estos estilos.
WordPress 6.2 permite copiar fácilmente los estilos de bloque haciendo clic en las opciones de bloque y seleccionando "Copiar estilos".

A continuación, para editar otro bloque, puede hacer clic en la opción "Insertar estilos" de la configuración del bloque.
El navegador le pedirá permiso para ver el ver el sitio web el contenido del portapapeles. Para continuar, haga clic en el botón "Activar".

Importar widgets clásicos como partes de plantillas en temas de bloques
Los usuarios que usaban temas clásicos de widgets perdían sus widgets antiguos cuando cambiaban a temas de bloques. WordPress 6.2 ofrece una buena solución a este problema convirtiendo los widgets antiguos en partes especiales de la plantilla al cambiar de tema.
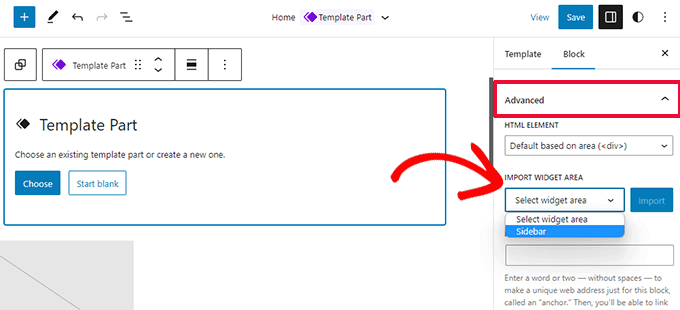
Debemos introducir el editor de sitios weby edite la plantilla en la que desea importar los widgets. A continuación, cree una nueva sección de plantilla haciendo clic en el botón Añadir nuevo bloque (+).

En el panel de configuración de la sección de plantillas, haz clic en la pestaña Avanzado para expandirla y encontrar la opción de importar un área de widgets de tu tema anterior.
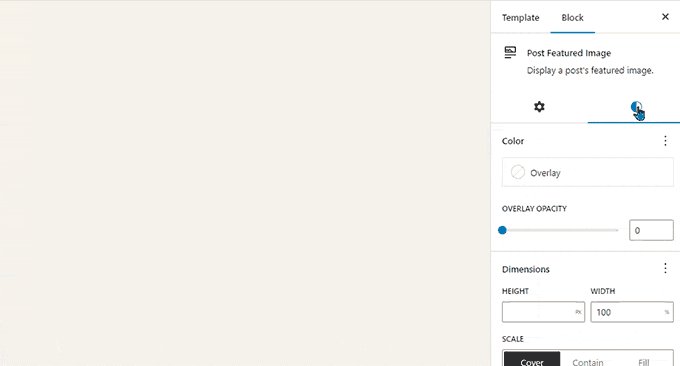
Subpaneles independientes para la configuración de bloques y estilos
Con WordPress 6.2, el editor muestra dos subpaneles para un bloque. Uno para la configuración del bloque y el otro para los estilos.
Esto ayuda a los usuarios a saber dónde buscar si quieren cambiar el aspecto de un bloque.

Nuevo modo sin distracciones
Históricamente, WordPress siempre ha ofrecido la opción de ocultar los botones de formato y las barras de herramientas en la pantalla del editor de entradas.
Sin embargo, WordPress 5.4 convirtió el editor en un editor a pantalla completa por defecto. Esto permitía a los usuarios tener una interfaz de escritura mucho más limpia, pero no era un modo libre de desorden.
Curso gratuito de Diseño Web / Diseñador Web (Parte 2)
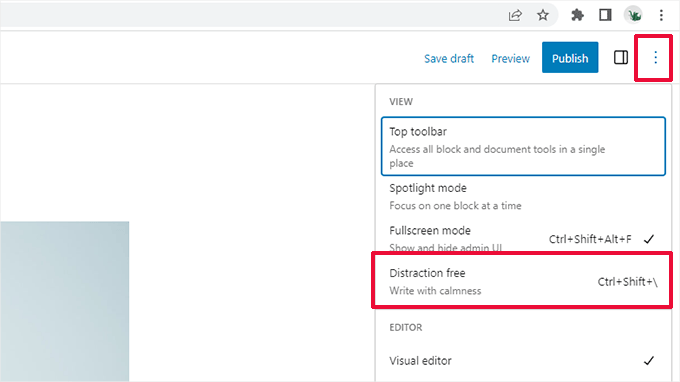
WordPress 6.2 pondrá remedio a esto, y viene con un modo completamente limpio y tranquilo, libre de desorden. Los usuarios podrán elegir entre los ajustes del editor.

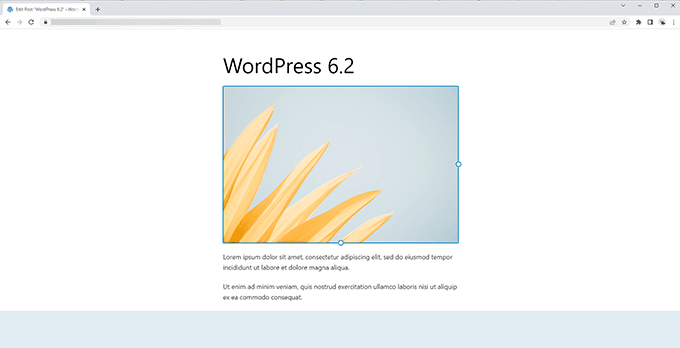
Cuando se selecciona, el modo sin distracción oculta todos los controles del editor.
Como se muestra a continuación, las barras de herramientas, los paneles laterales y la barra superior no son visibles.

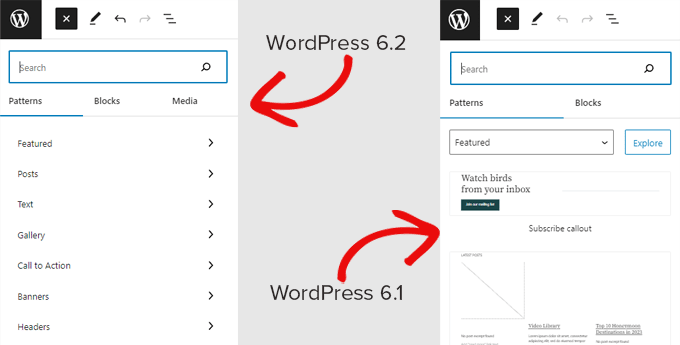
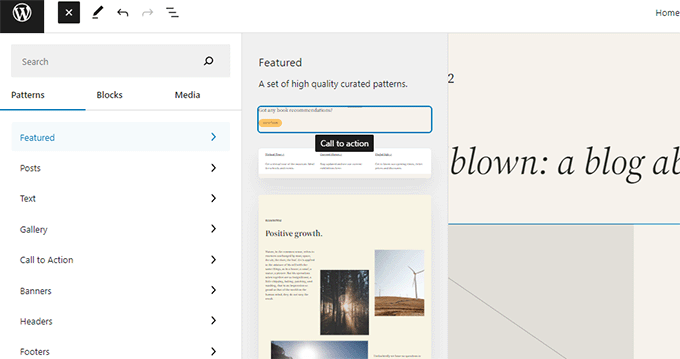
Mejora de la inserción de muestras con nuevas categorías
WordPress 6.2 simplifica el panel de inserción de muestras. En lugar de vistas previas y menús desplegables de categorías, mostrará primero las categorías.

Se han añadido dos nuevas categorías de muestra a las secciones Cabecera y Pie de página.
Si hace clic en una categoría, verá las muestras disponibles que puede utilizar.

A continuación, basta con hacer clic en él para insertar un patrón en la plantilla y empezar a editarlo.
utilizar patrones en WordPress.
Otros cambios
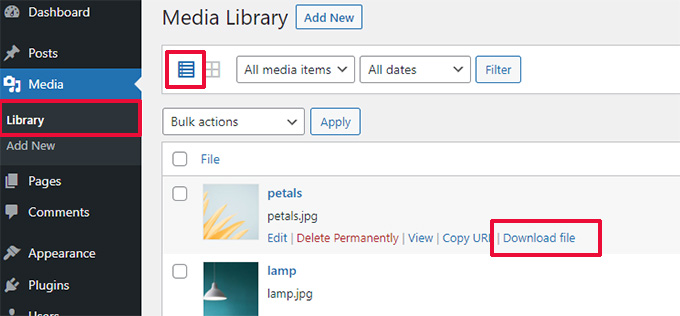
Enlace de descarga a archivos multimedia - La pantalla multimedia muestra ahora un enlace de descarga de archivos en la vista de lista.

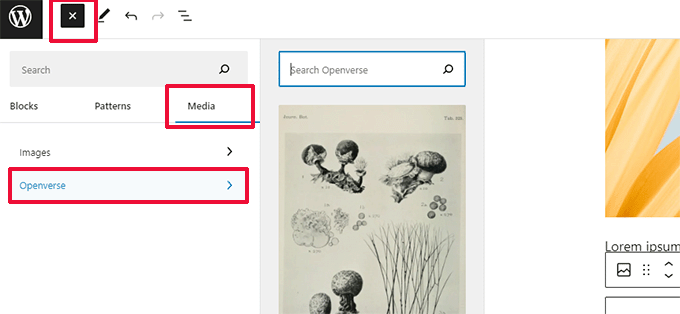
Integración con Openverse para añadir imágenes gratuitas - Openverse ofrece imágenes libres de derechos y de código abierto.
Con WordPress 6.2, los usuarios pueden encontrar y añadir estas imágenes en el panel Añadir nuevo.

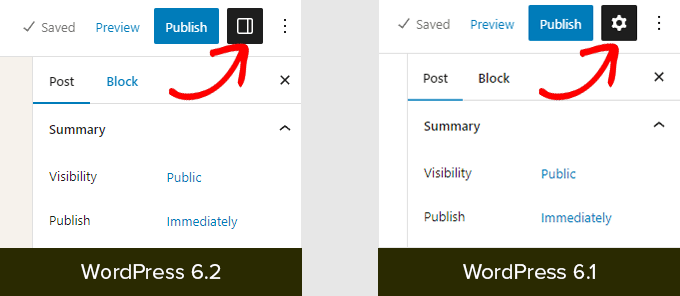
Nuevo icono para el panel de ajustes - El icono del panel de ajustes utilizaba anteriormente el icono de un engranaje.
Ahora está representado por un icono de panel.

Cambios menos visibles
WordPress 6.2 tiene muchos cambios para los desarrolladores. Estos son algunos de los cambios en la actualización:
- Actualizaciones más rápidas moviendo directorios en lugar de copiarlos (Detalles)
- Se ha introducido una nueva función switch_to_user_locale().(Details)
- Crear revisiones de copia de seguridad automáticas sólo cuando cambie el contenido (Detalles)
- Añade una etiqueta de variante de estilo a los temas que utilizan variantes de estilo. (Detalles)
En total, WordPress 6.2 beta incluye 1.292 mejoras, 354 correcciones de errores para el editor y más de 195 entradas para el núcleo de WordPress 6.2.
Fuente: WPBeginner
Diseño Web Gratis / Curso de Diseñador Web Parte 4

Notificación de publicación de nuevos artículos
Suscripción satisfactoria