WordPress 6.1 Feuille de route, Calendrier pour WordPress 6.1 (WordPress & Gutenberg)
- WordPress 6.1 Roadmap, Ütemterv a WordPress 6.1-hez (WordPress & Gutenberg)
- Voyons comment cela se manifeste actuellement dans le cadre de développements réels et concrets :
- Éditeur de modèles →
- Construire avec des modèles préfabriqués →
- Styles globaux →
- Blocs et outils de planification →
- Thèmes et adoption progressive
Il est temps de se tourner vers l'avenir. WordPress 6.1 et Gutenberg les principaux domaines de travail et de développement et les orientations.
L'un des principaux objectifs de cette version sera d'affiner la manière dont le introduites dans la version 6.0.
Dans notre précédent article, nous avons décrit en détail la WordPress 6.0 Arturo améliorations majeures de la version par rapport à la version 5.9.
En outre, voici notre article sur WordPress 6.0 Elle comprend des mises à jour et des corrections de bogues pour la version 6.0.1.

A WordPress 6.1 se concentrera sur l'amélioration de l'édition complète du site, la prochaine phase de collaboration et les fonctionnalités multilingues, qui devraient être disponibles entre 2023 et 2025.
Le concepteur principal de Gutenberg, Matías Ventura, a identifié les améliorations de l'expérience introduite dans les versions 5.9 et 6.0 comme l'objectif principal de la prochaine version 6.1.
Il a publié la feuille de route de la version 6.1 avant la séance de clôture du WordCamp Europe à Porto, où il devait faire une démonstration avec Matt Mullenweg et Josepha Haden Chomphosy.
Ventura n'a pas pu le faire, mais tweeté un fil avec des démonstrations vidéo de certaines mises à jour passionnantes de l'interface sur lesquelles les contributeurs de Gutenberg travaillent.
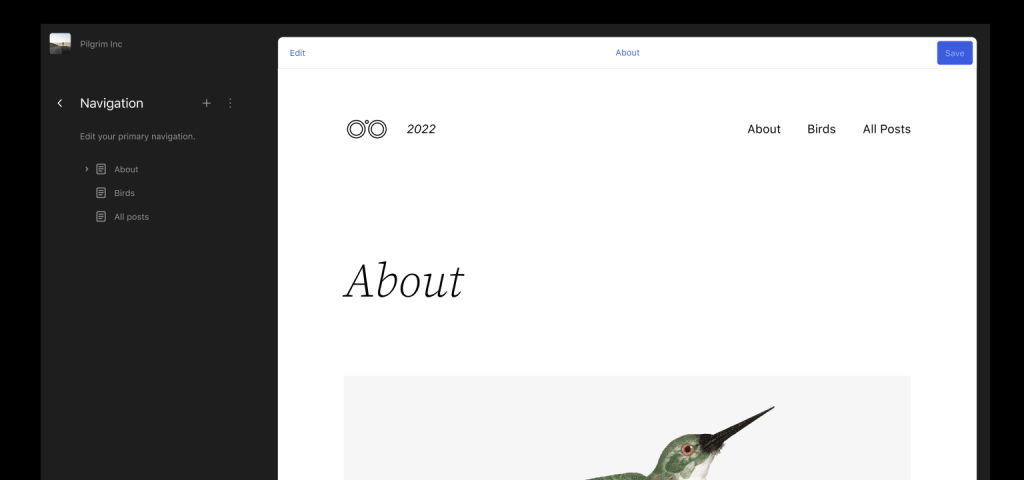
L'un des principaux objectifs est de rendre la navigation sur le site plus fluide grâce à un nouveau "mode de navigation" qui permet aux éditeurs de sites de faire des zooms avant et arrière pendant qu'ils travaillent.
Les motifs sont un autre élément clé, identifié par Ventura comme "un élément central de l'expérience créative". Les contributeurs travaillent sur , faciliter la préparation des échantillonset prévoient d'améliorer le processus de détection et d'intégration.
A WordPress 6.1 apporte un meilleur soutien à l'utilisation d'échantillons pour des les types d'entrée, et une expérience plus intuitive pour le verrouillage et la gestion des échantillons sauvegardés.
Voyons comment cela se manifeste actuellement dans le cadre de développements réels et concrets :
L'un des objectifs de la version 6.1 et de ses améliorations, parmi beaucoup d'autres, est d'intégrer les différents processus dans une expérience plus cohérente et plus satisfaisante pour les utilisateurs, les responsables de la maintenance et les améliorateurs.
Il vise également à combler certaines lacunes en matière de fonctionnalités, alors que nous commençons à avancer vers la phase 3 de la feuille de route Gutenberg, qui mettra partiellement en œuvre certaines des fonctionnalités que les constructeurs de sites web ont déjà implémentées, sinon remplacées, du moins intégrées.

Le lien suivant montre les principales orientations de ce projet une vue d'ensemble du projet principal de la phase 2. Ici, vous pouvez vous tenir au courant de l'évolution des versions Gutenberg et WordPress 6.1 les orientations prévues dans sa version de développement.
Toutefois, il est clair - et nous nous en félicitons - que la expérience utilisateur est l'une des principales orientations.
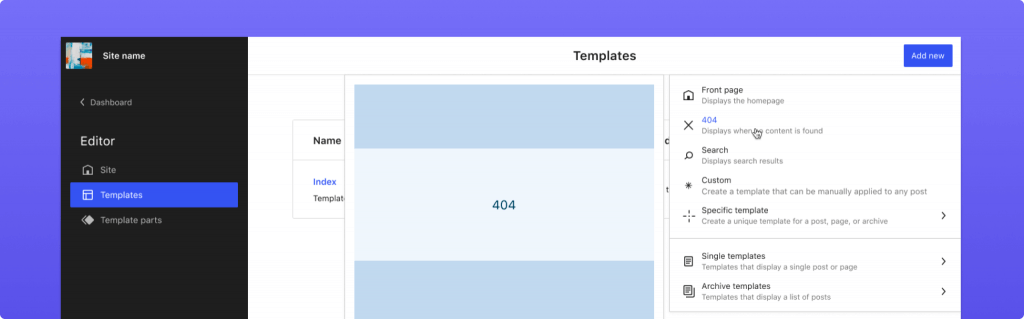
Éditeur de modèles →

Démontrer comment parcourir, visualiser et modifier la structure du site. Fournir une plus grande clarté entre les éléments globaux (modèles, parties de modèles, styles) afin d'unifier l'expérience de l'éditeur de modèles et de l'éditeur de messages.
Un sous-ensemble des travaux réparation autour du bloc de navigation → en cours
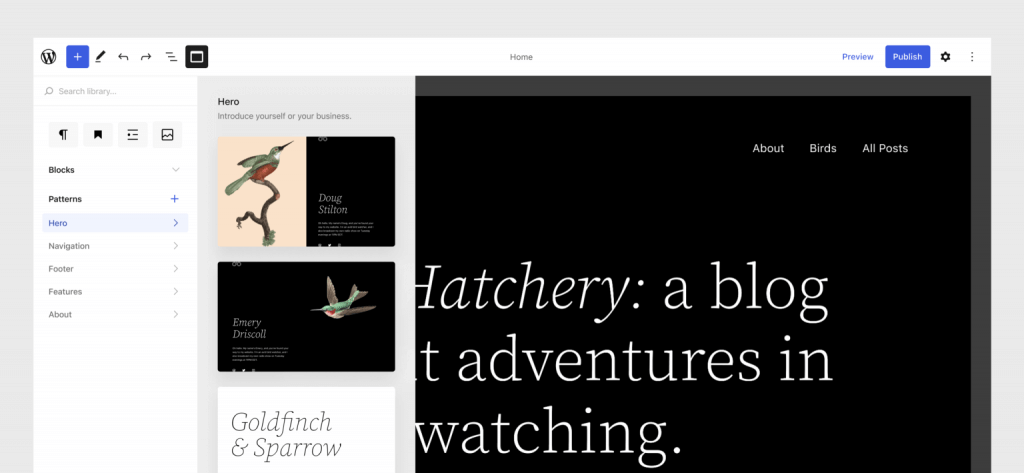
Construire avec des modèles préfabriqués →

Nous devons être mieux préparés à exploiter tout le potentiel des modèles, comme le montre l'étude de l'Union européenne. "Construction avec des motifs", que le cycle 6.0 a mis en place un peu tardivement.

Vous pouvez faire en sorte que les motifs soient au cœur de l'expérience créative, notamment en les associant à des types d'entrées ou de blocs individuels, en améliorant l'expérience de verrouillage, en gérant les motifs sauvegardés, etc.
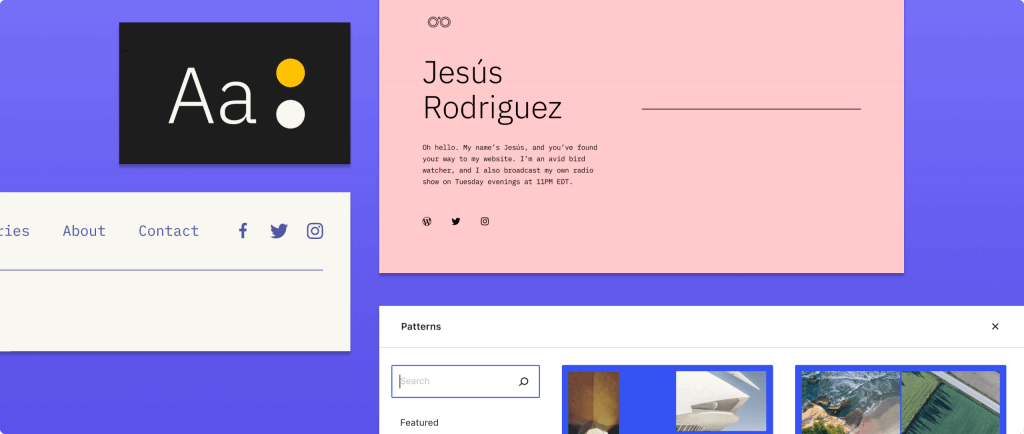
Styles globaux →

Blocs et outils de planification →
Progressez dans l'interface des styles globaux tout en améliorant la prise en charge des restrictions, des permissions et des ensembles assortis. Activez la gestion des polices web, mettez en œuvre une typographie réactive et élargissez l'ensemble des outils disponibles pour les blocs en gardant à l'esprit la cohérence, la fiabilité et la joie.
Thèmes et adoption progressive
Il existe également un certain nombre de problèmes liés à la capacité d'adopter des fonctionnalités telles que les sections de modèles, l'incrémentation sur les sujets existants et la capacité de fournir un accès plus large au sujet. édition json.
Il est également important de continuer à examiner les processus de changement, et comment utiliser au mieux les nouvelles possibilités offertes par les styles et les modèles.
De plus amples informations sont attendues au fur et à mesure de l'évolution de la situation.
Vous souhaitez être tenu au courant des changements ? Inscrivez-vous à notre lettre d'information et nous vous en informerons (occasionnellement).
Pouvez-vous partager cet article avec vos amis ? Vous pouvez le faire ci-dessous :
Plus d'articles sur des sujets similaires :

Notification de publication d'un nouvel article
Abonnement réussi !







