Corso gratuito di Web Design / Web Designer - Su cosa verterà la quarta parte del corso?
Se non l'avete ancora letto... - La formazione/corso parti precedenti di:
Corso gratuito di WebDesign / WebDesigner (Parte 1)
Corso gratuito di WebDesign / WebDesigner (parte 2)
Corso gratuito di WebDesign / WebDesigner (Parte 3)
Dove ci siamo lasciati nell'episodio 3? - che è interessato a qui è possibile controllare il Articolo tratto dae anche corso gratuito di web design su
Abbiamo parlato di colori, della ruota dei colori e poi siamo passati alla tipografia.
Facciamo un piccolo passo indietro, perché l'uso dei colori, i contrasti, la psicologia del colore, gli effetti emotivi dei colori, l'associazione dei colori, le tavolozze di colori sono così importanti che non dovrebbero mancare nel materiale del corso/formazione.
Quindi, tornando un po' indietro e tornando indietro, esamineremo un po' queste parti, con esempi, perché si tratta di argomenti molto importanti. Entriamo nel vivo del Parte 4…
Uso del contrasto
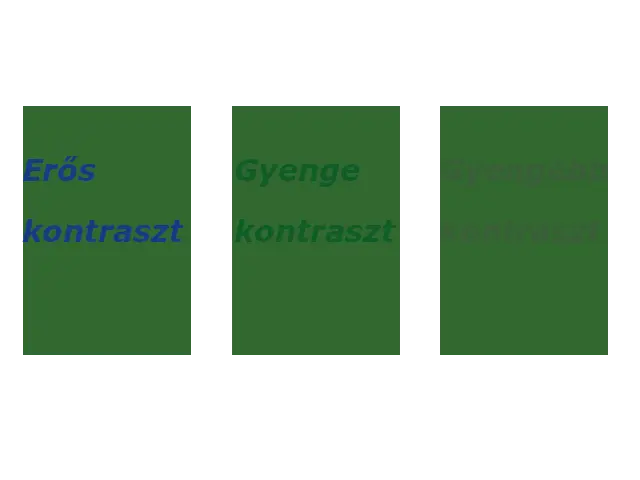
Un importante principio della teoria del colore riguarda l'uso del contrasto. Maggiore è il contrasto, più due colori si distinguono l'uno dall'altro.
Quando si valuta il contrasto, è importante considerare non solo i colori (ad esempio, blu e verde), ma anche la loro tonalità. Due colori diversi con toni uniformi non creano un contrasto elevato.
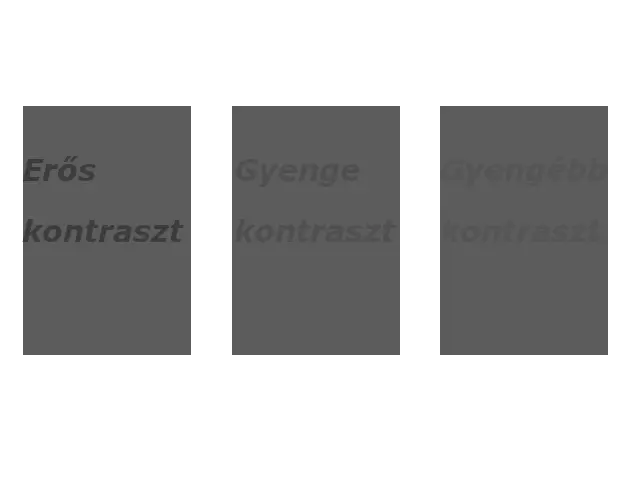
Gli esempi che seguono contengono ovviamente alcune esagerazioni, ad esempio nell'ultimo esempio l'opacità è stata ridotta per il contrasto più debole, ma c'è un'intenzione deliberata. Ho già visto 1-2 pagine in cui si è giocato con questo metodo e si sono ottenuti risultati quasi simili a quelli dell'esempio qui sotto, ma non intenzionalmente.
Tuttavia, è bene tenere presente che ciò che è visibile sul nostro monitor potrebbe non esserlo su quello di qualcun altro, quindi, se possibile, evitate o applicate raramente la trasparenza solo al testo. Se lo fate, fatelo per testi e sfondi molto diversi e contrastanti.
Un semplice trucco per determinare il livello di contrasto di due colori, la conversione in scala di grigi rende la differenza di contrasto molto più evidente (vedi sotto).

Se possibile, utilizzare un controllore di contrasto (sia che si utilizzi il precedente Parte 3 del nostro corso A volte questa parte viene eseguita per routine, ma è possibile migliorare il contrasto prestando attenzione a questo aspetto. In questa pagina strumenti, raffreddatori e simili soluzioni online possono essere di grande aiuto. È per questo che esistono, usiamoli!

Il contrasto è un elemento chiave del nostro aspetto!
In generale, quando si progettano siti web, è preferibile utilizzare colori ad alto contrasto per una migliore leggibilità. Ad esempio, testo bianco su sfondo scuro o viceversa. Il contrasto attira l'attenzione e può evidenziare visivamente alcuni elementi importanti.
Ma un eccessivo contrasto di colori in un sito web può risultare fastidioso per gli occhi.

Scoprire questa voceper saperne di più sulla teoria dei colori e su come applicarla alla progettazione di siti web.
Utilizzate la psicologia del colore per trasmettere i messaggi e i valori del marchio.
La psicologia del colore si riferisce all'influenza dei colori sulle nostre sensazioni, emozioni e comportamenti. Sebbene sia in qualche modo soggettiva, la psicologia del colore può aiutarci a influenzare inconsciamente e in modo significativo le persone che visitano il nostro sito web, le loro reazioni al sito e le loro sensazioni sul suo contenuto. Ciò la rende uno strumento efficace per la progettazione e il marketing.
I colori evocano emozioni
Le persone sono attratte da certi colori anche perché hanno la sensazione di sentirli e questo influenza le loro emozioni, i loro atteggiamenti e persino il loro umore.
D'altra parte, i colori possono anche scatenare una reazione viscerale che induce una persona a evitare il contatto con essi.
Se tutto questo suona un po' incomprensibile, è perché manca un pezzo importante del puzzle: il contesto.
In un certo contesto, il colore rosso può farci provare paura e ansia. In un altro, può evocare passione ed eccitazione.
Se il colore è sito web per trasmettere una particolare emozione, deve integrarsi perfettamente con gli altri elementi della pagina, come la tipografia, le immagini e il testo. Tenendo presente questo aspetto, passiamo in rassegna le associazioni più comuni tra colore ed emozione.
Confronto congiunto dei colori
Le corrispondenze cromatiche riportate di seguito possono essere utilizzate come riferimento per valutare quali colori rappresentino meglio un determinato marchio.
Che cosa deve provare il vostro pubblico di riferimento quando incontra il sito web del vostro marchio?
Quali sono le misure da adottare?
Nel giusto contesto, il colore può fare la differenza tra un potenziale cliente convinto e un passante disinteressato.
- Rosso: passione, potere, amore, pericolo, eccitazione.
- Blu: calma, fiducia, competenza, pace, logica, affidabilità.
- Verde: salute, natura, abbondanza, prosperità.
- Giallo: felicità, ottimismo, creatività, cordialità.
- Arancione: divertimento, libertà, calore, comfort, giocosità.
- Lila: lusso, mistero, raffinatezza, lealtà, creatività.
- Rosa: cura, gentilezza, onestà, calore.
- Marrone: natura, sicurezza, protezione, sostegno.
- Neroeleganza, potere, controllo, raffinatezza, depressione.
- Bianco: purezza, pace, chiarezza, purezza.
Creare una tavolozza di colori
Ora che abbiamo una migliore comprensione della teoria e della psicologia del colore, siamo ben preparati a creare una tavolozza di colori per il nostro sito web o per quello dei nostri clienti.
Vale la pena di pensare e pianificare in anticipo la tavolozza dei colori. I colori devono essere impostati in esadecimale, RGB o nel modo più conveniente per voi. Questi colori saranno necessari in seguito per la creazione del marchio, il design del logo, gli elementi di marketing, il marketing aziendale e i siti web aziendali.
Tavolozza dei colori
Quindi la tavolozza dei colori. Il primo colore scelto dovrebbe essere il colore primario del vostro marchio. Da non confondere con i colori primari della ruota dei colori, in questo caso "colore primario" si riferisce al colore principale della tavolozza.
È qui che la psicologia del colore si rivela davvero utile.
Di seguito sono riportati alcuni esempi di marchi che hanno utilizzato efficacemente la psicologia del colore per selezionare il colore primario del proprio marchio.


Coca-Cola mostra con orgoglio il suo colore rosso brillante. Fonte: Marchi e prodotti | The Coca-Cola Company ; Coca-Cola Global Home | Localizzatore di siti Coca-Cola Global https://www.coca-cola.com
Per ripetere un esempio precedente, La Coca-Cola è un marchio che ha preso il suo colore primario, il rosso vivo, e lo ha utilizzato come colore primario. Questo colore è utilizzato in tutto il sito web e nella pubblicità. Gli unici altri colori della tavolozza sono il bianco e il nero, utilizzati per il testo.
Il rosso è associato a sentimenti di eccitazione, amore e calore.
Tipi di palette di colori
Esistono cinque tipi principali di tavolozze di colori: analogico, monocromatico, trio, complementare e diviso complementare. Ognuno di questi può essere utilizzato per creare una tavolozza di colori efficace per un sito web. Di seguito sono riportati alcuni esempi di utilizzo di ciascun tipo di tavolozza di colori nella progettazione di siti web.
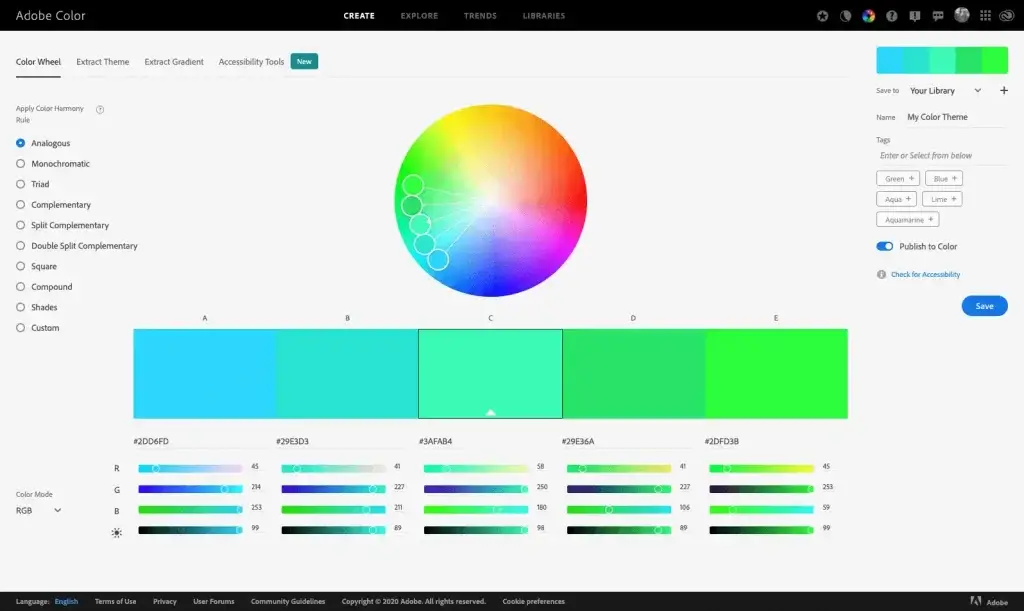
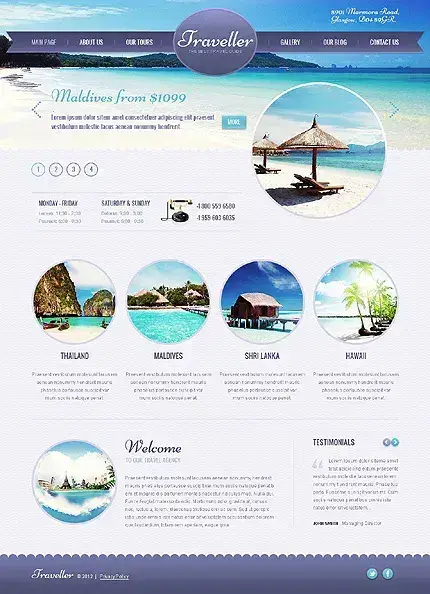
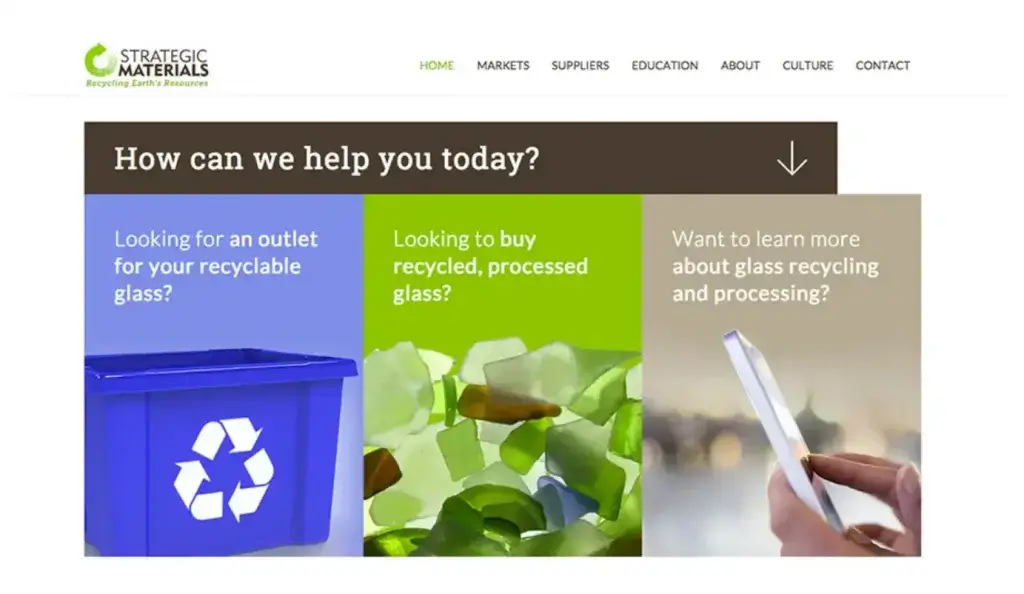
Analogico
I colori analogici sono colori posti uno accanto all'altro sulla ruota dei colori. Questo tipo di tavolozza può risultare molto gradevole perché i colori si abbinano molto bene tra loro. Tuttavia, l'effetto anche può essere sottile e può impedire a un singolo elemento di sporgere a sufficienza.

I colori analogici sono molto vicini sulla ruota dei colori.

Design minimalista con colori analoghi - Source WP templates - Palette di colori analoghi nel Web Design | Blog EntheosWeb
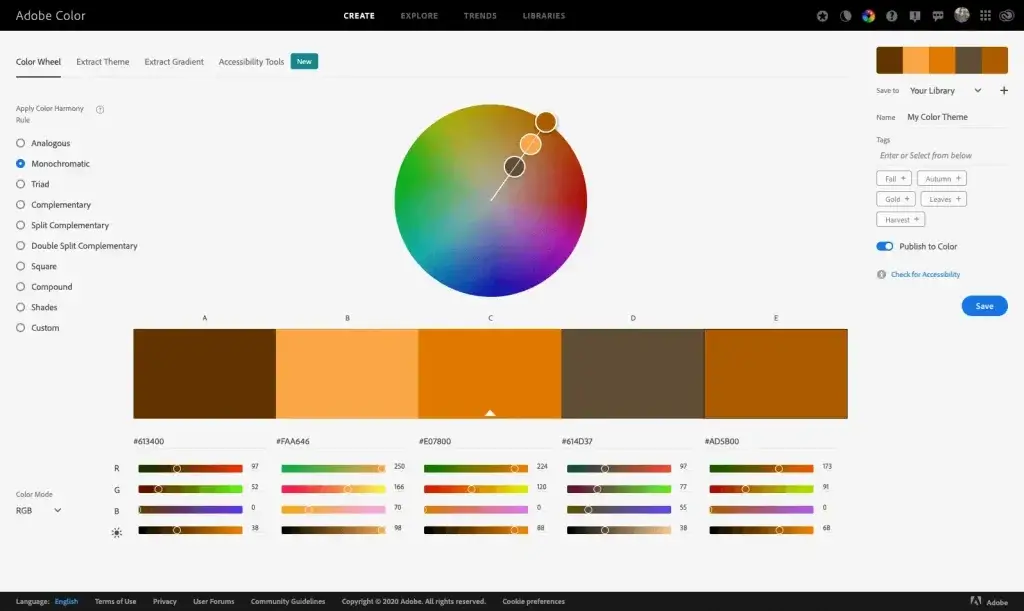
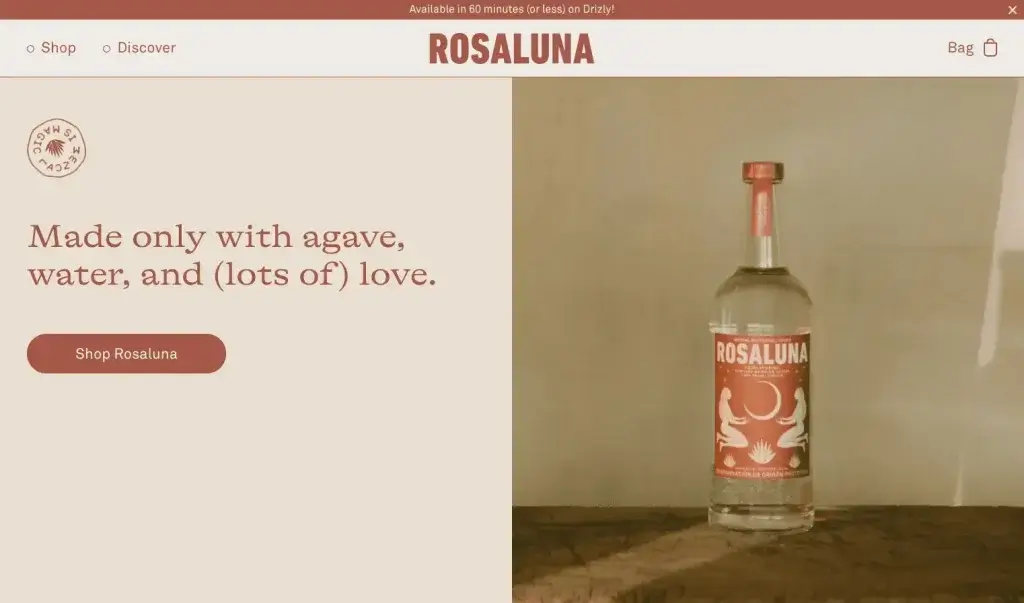
Monocromatico
Le tavolozze di colori monocromatiche si basano su un unico colore, a cui sono associate diverse tonalità. Come le tavolozze analogiche, anche quelle monocromatiche possono essere molto gradevoli alla vista.
Nel web design, tuttavia, vale la pena aggiungere un colore complementare alla tavolozza monocromatica per attirare l'attenzione sugli elementi importanti.

I colori monocromatici sono per lo più associati a variazioni di luminosità.

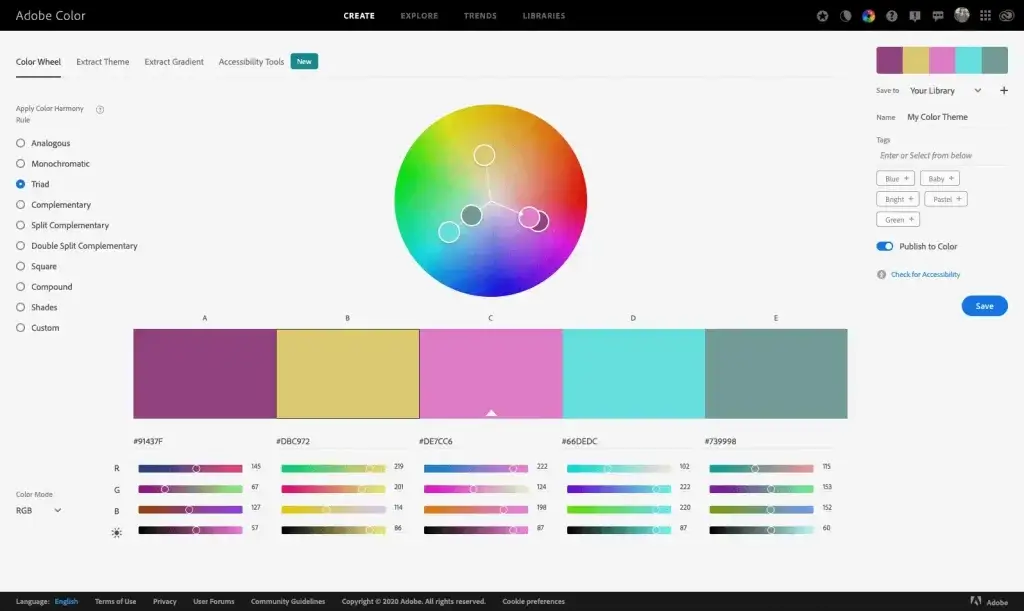
Tavolozza dei colori della triade o delle triadi
Le tavolozze a tre colori sono composte da tre colori, equidistanti sulla ruota dei colori, che formano un triangolo. Questo tipo di tavolozza di colori è un po' rischioso da usare nella progettazione di siti web, perché può sembrare rumorosa. Tuttavia, a seconda del contesto, una tavolozza di colori tripla può essere molto efficace per marchi giovanili, giocosi e/o artistici.

I colori della triade sono distribuiti uniformemente sulla ruota dei colori.

Fonte: smi.com
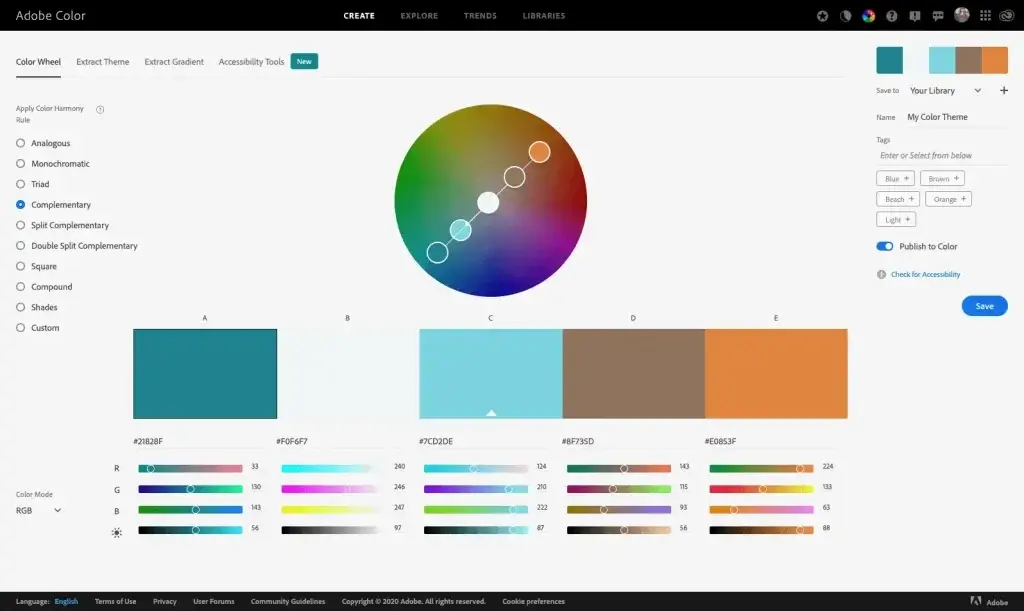
Complementare, Ulteriori
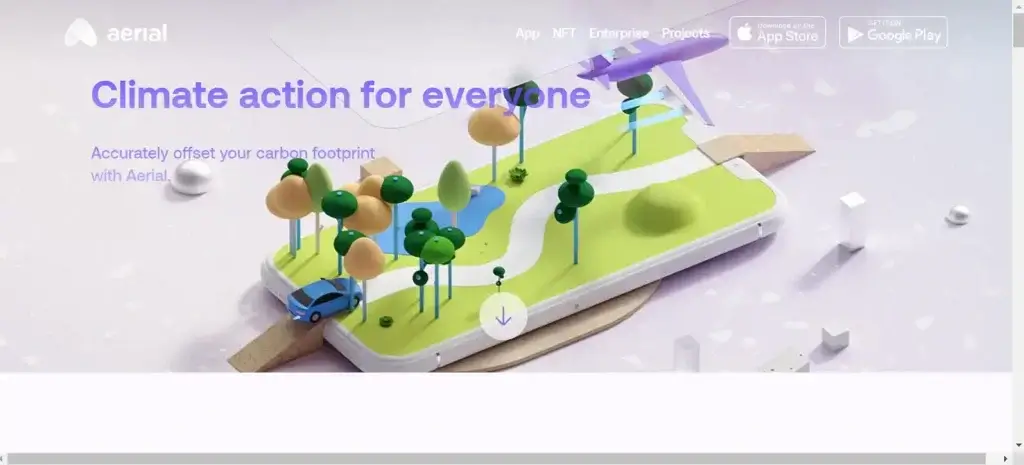
Le tavolozze di colori complementari contengono colori agli estremi opposti della ruota dei colori. Queste tavolozze sono molto efficaci nel web design perché creano equilibrio e tensione visiva.
Ma se i colori sono usati allo stesso modo, la tensione può essere eccessiva. Scegliete invece uno dei colori complementari come colore primario del marchio e usate l'altro come colore d'accento o complementare.

I colori complementari sulla ruota dei colori sono opposti l'uno all'altro.

Fonte: Antenna - Azione per il clima per tutti
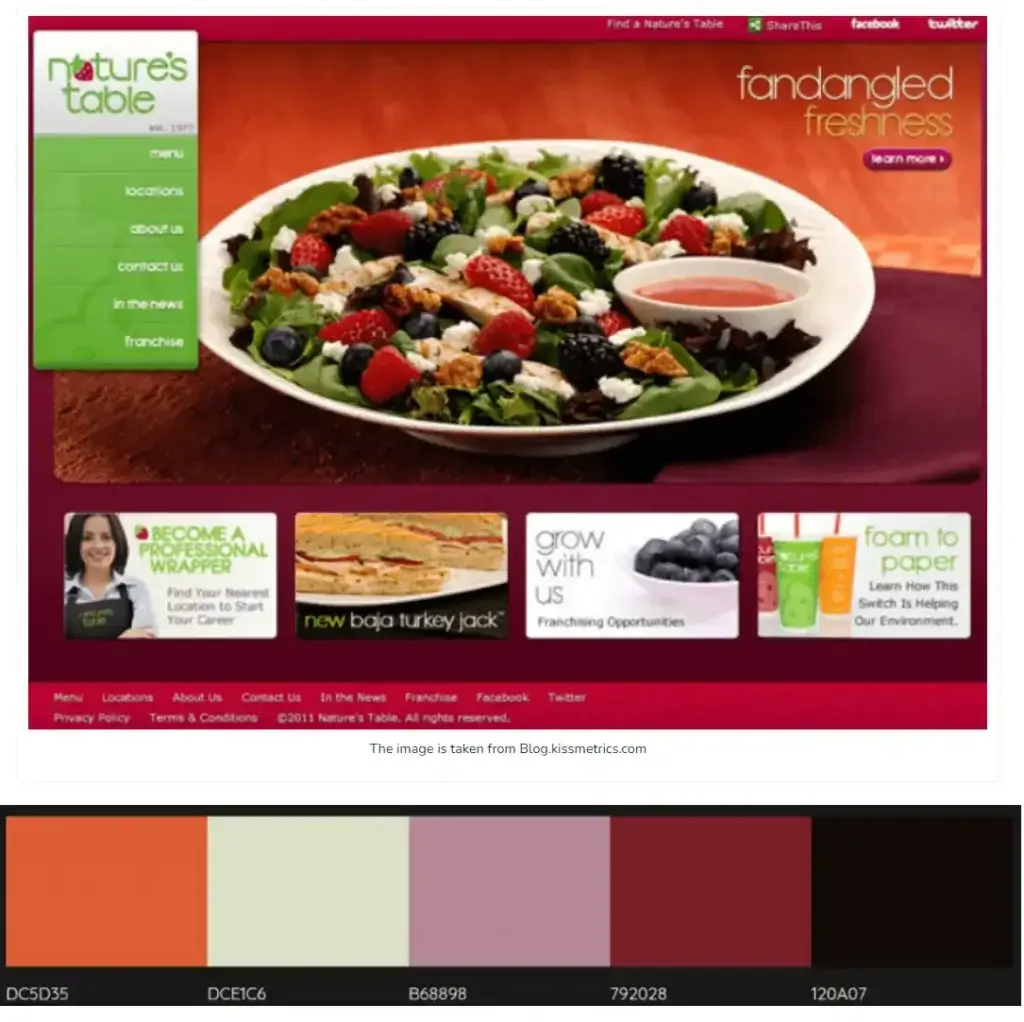
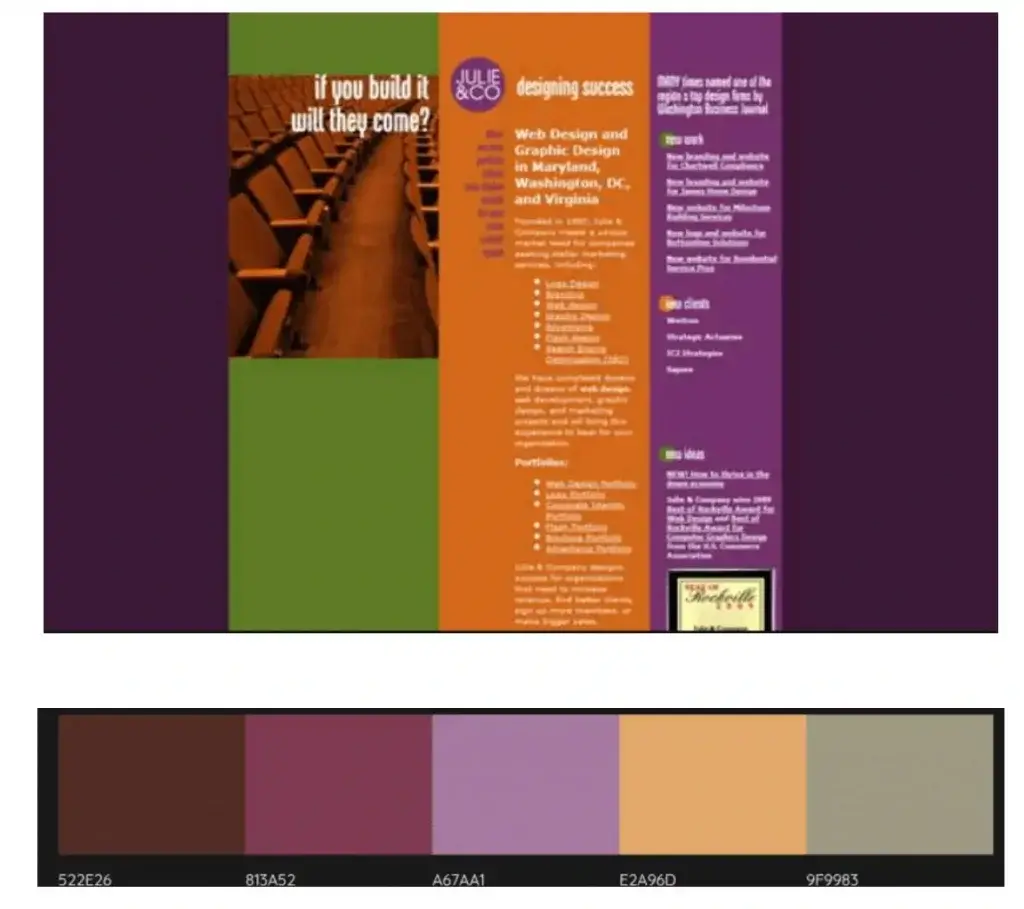
Complementare diviso, Supplemento Split
Le tavolozze di colori complementari divisi sono simili alle tavolozze complementari, ma includono un terzo colore che è posizionato accanto a uno dei colori complementari sulla ruota dei colori.
Questo tipo di tavolozza di colori è molto efficace anche per la progettazione di siti web e può aggiungere maggiore emozione visiva senza creare troppo rumore.
Molti marchi di alta qualità utilizzano questa combinazione di colori!


Fonte: Shelby Kay

Modello tetradico/doppio-complementare (piuttosto interessante) - non fa parte delle cinque tipologie principali

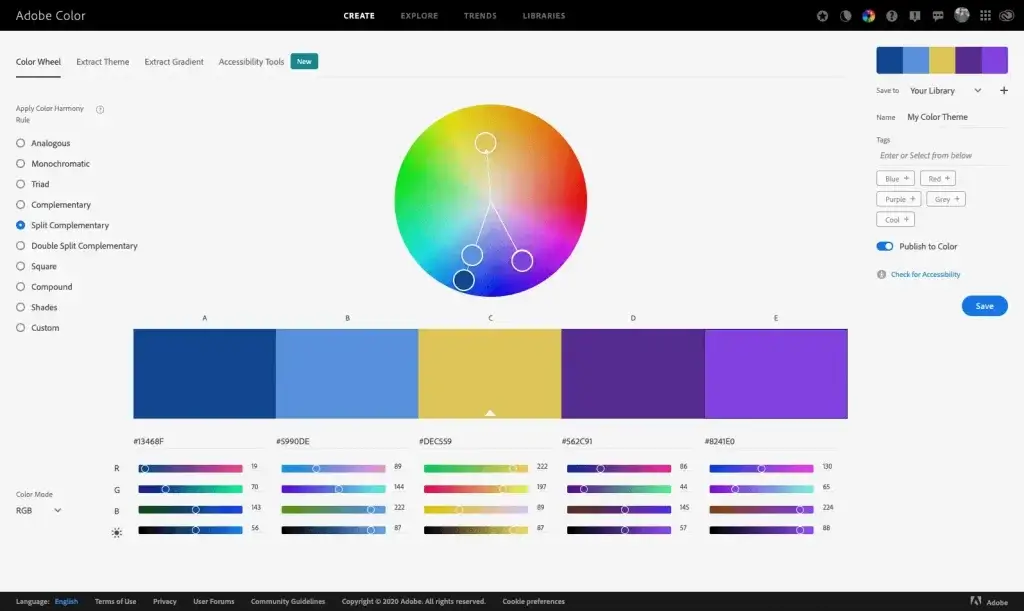
Come utilizzare le palette di colori nella progettazione di siti web
È possibile utilizzare diversi strumenti online per creare tavolozze di colori. Uno di questi, che potete vedere nelle schermate qui sopra, è il programma Adobe Color. Con questo strumento è possibile giocare con la ruota dei colori per creare una tavolozza personalizzata utilizzando uno dei cinque tipi di tavolozza dei colori sopra elencati.
È possibile caricare un'immagine da cui estrarre i colori, oppure fare clic sulla scheda Esplora per sfogliare pagine e pagine di tavolozze di colori.
Colore primario, secondario, d'accento, regola 60/30/10
Per iniziare, suggeriamo di scegliere tre colori per la tavolozza: un colore principale (o primario), a colore secondario e un colore d'accento/Enfasi aggiunta. Applicare quindi il Regola 60/30/10di utilizzare questi colori nella progettazione del sito web. Secondo questa regola, il colore utilizzato dovrebbe essere 60%-a per il colore primario, 30%-a per il colore secondario e 10%-a per il colore d'accento. Ricordate che anche il bianco e il nero sono considerati colori.
Per quanto riguarda la regola 60/30/10, è importante notare che si tratta di una linea guida piuttosto che di una regola. Ad esempio, potreste voler includere più di tre colori nella vostra tavolozza.
L'insegnamento principale è quello di concentrarsi sul colore primario e di utilizzare gli altri colori per separare gli elementi, creare contrasto ed evidenziare le caratteristiche importanti.
Con i nostri corsi potrete imparare l'uso di base del colore nella progettazione di siti web.
In questo post abbiamo illustrato le basi della teoria e della psicologia del colore e come utilizzarle per creare palette cromatiche efficaci nella progettazione di siti web.
Ma, come sappiamo, il colore da solo non è la funzione web design è la chiave per creare siti web di alta qualità e di alto valore per i clienti, dobbiamo combinare i principi del colore con la strategia, la tipografia, il layout, la UX e molto altro ancora.
Fonte: info e immagini da Flux Academy
Minimamente, ma comunque in qualche modo correlato all'argomento corso SEO gratuitoCorso SEO audit, corso SEO gratuito, i nostri scritti qui si può leggere.
Potete trovare altri articoli del blog a questo link.
Buona lettura!

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!