Was ist neu in Gutenberg 14.9? (4. Januar)
Die englische Originalquelle des Artikels - gutenberg-new - WordPress Kern machen - Übersetzung ins Ungarische
"Was gibt es Neues bei Gutenberg..." in Beiträgen (#gutenberg-neu tagged) werden alle zwei Wochen nach jeder Gutenberg-Ausgabe veröffentlicht und zeigen die neuen Funktionen in jeder Ausgabe. Zur Erinnerung:, hier ist es einen Überblick darüber, wie man mit Gutenberg und dem Site Editor Projekt (früher bekannt als Vollständige Website-Bearbeitung).

Gutenberg 14.9 wurde veröffentlicht, das heruntergeladen von!
Blockänderungen in globalen Stilen verschieben
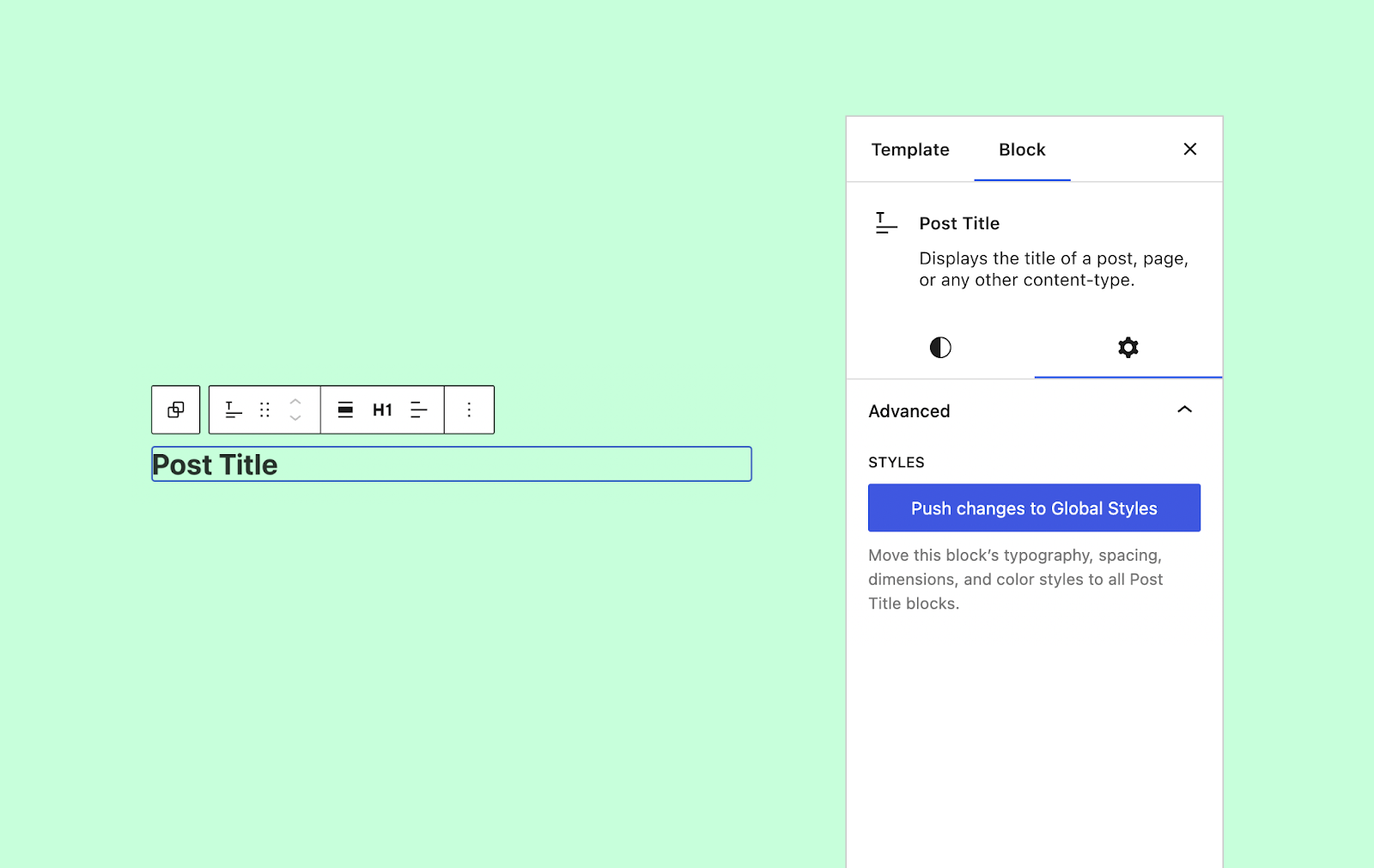
Gutenberg 14.9 führt eine neue Schaltfläche namens Push changes to Global Styles im speziellen Panel für jeden Block ein. Dies ermöglicht es Benutzern, Änderungen während der Bearbeitung einer Vorlage im Im Website-Editoraber diese Änderungen werden global angewendet. Die neue Funktion macht es viel einfacher, ein konsistentes Design zu erhalten, ohne separate Vorlagen bearbeiten zu müssen.46446)

Typografische Unterstützung für den Seitenleistenblock
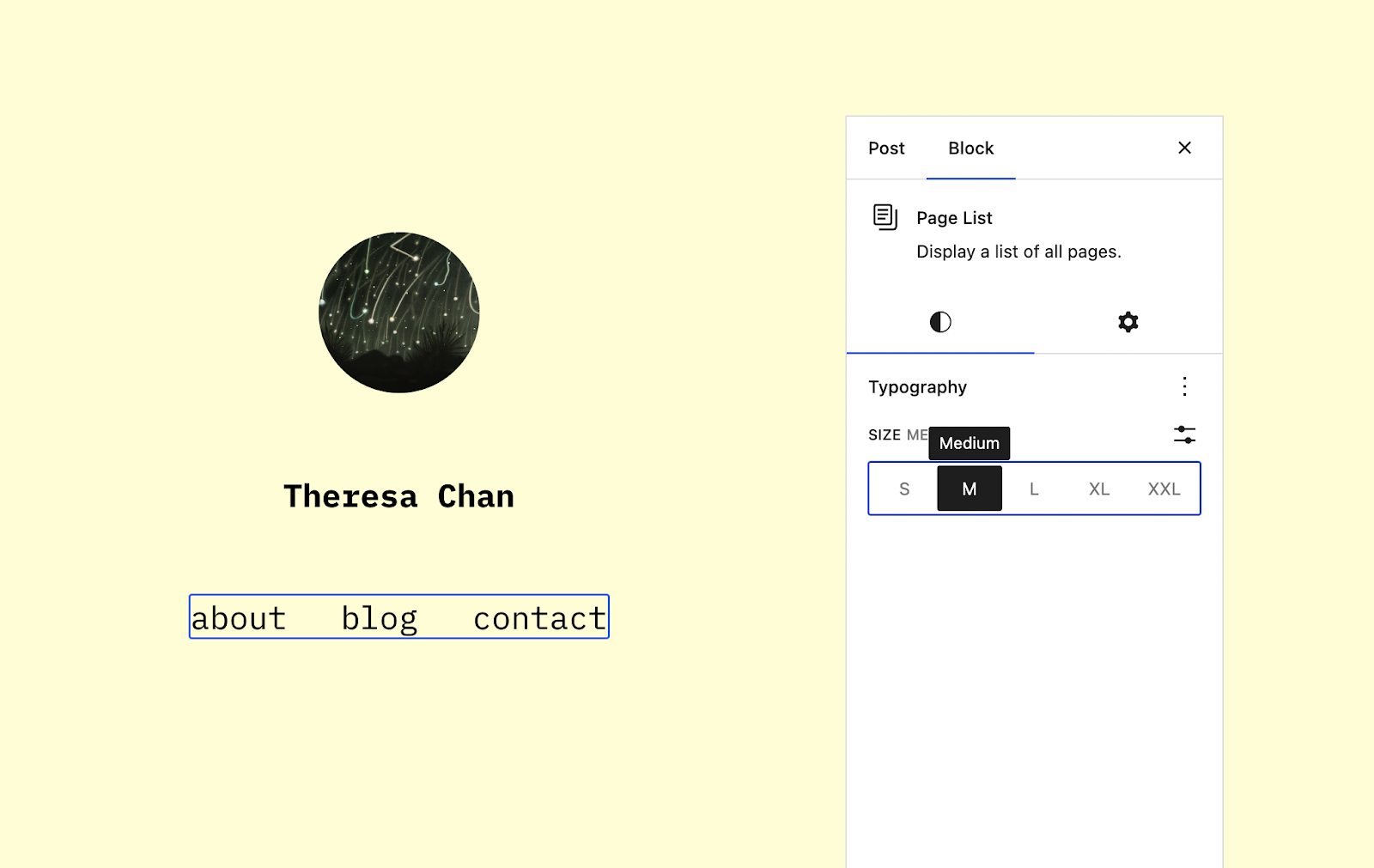
Der Oldallista-Block unterstützt jetzt alle typografischen Einstellungen, einschließlich Schriftgröße, Schriftfamilie und mehr. Diese Änderung ist Teil einer größeren Anstrengung, einheitliche Design-Tools für alle Kernblöcke zu schaffen.43316)

Widgets für die Seitenleiste in Vorlagenteile importieren
Beim Einfügen eines neuen Vorlagenteils in eine Vorlage im Site-Editor können Benutzer jetzt Widgets aus einer zuvor registrierten dynamischen Seitenleiste importieren. Dies ist ein Übergangstool, mit dem Benutzer von klassischen Themeneinstellungen zu Blöcken wechseln können, ohne die ihre Website besuchen in ihre Arbeit investiert. (45509)
Thema. JSON-Unterstützung: Schattensätze und Mindestschriftgröße für Flüssigkeiten
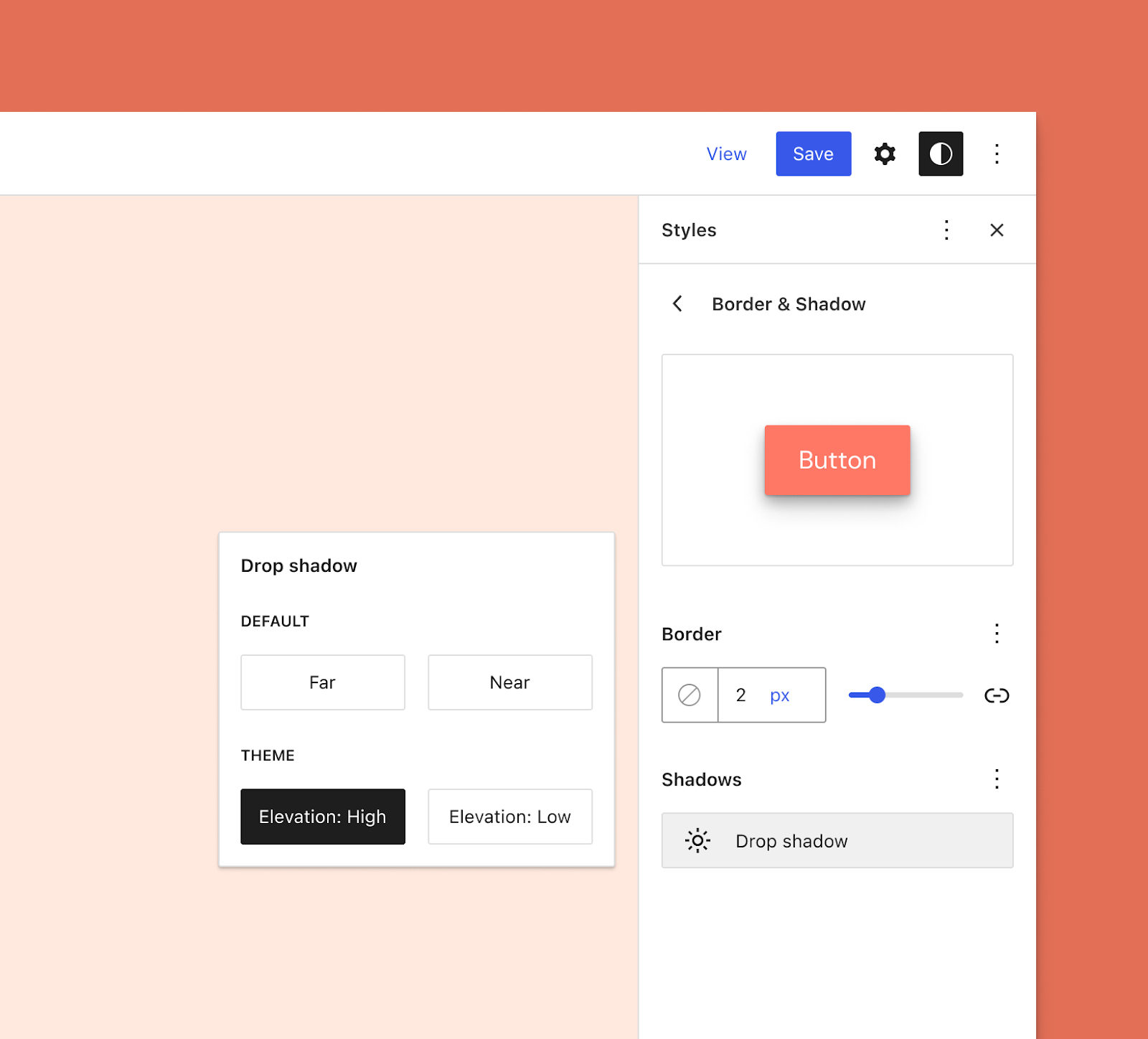
A WordPress Themenautoren können jetzt die neue Box-Shadow-Funktion wählen und so eine Reihe von benutzerdefinierten Voreinstellungen für ihre Designs erstellen. Dieses System funktioniert ähnlich wie bei Farben, Farbübergängen und anderen optionalen Design-Tools.46813)
Derzeit befindet sich die Benutzeroberfläche, die es dem Benutzer ermöglichen würde, diese Funktion außer Kraft zu setzen, noch in der Entwicklung. Der folgende Screenshot zeigt jedoch eine Vorschau, wie sie aussehen könnte:
Englische Originalquelle: gutenberg-new - WordPress Kern machen

Theme-Designer, die die integrierte Fluid-Typografie in theme.json verwenden, können jetzt die Mindestschriftgröße mit settings.typography.fluid.minFontSize festlegen. Standardmäßig ist die Mindestgröße auf 14 px eingestellt, was jedoch nicht für alle Designs ideal ist. Mit dieser neuen Einstellung können Entwickler die Handhabung von flüssiger Typografie besser steuern.42489)
Andere bemerkenswerte Änderungen
Mit der letzten Gutenberg-Version (Version 14.8) wurde die neue Seitenleiste des Site-Editors eingeführt, die den Dreh- und Angelpunkt für die Navigation durch die Abschnitte der Website darstellt. Version 14.9 setzt die Iteration dieser Funktion fort. In der Seitenleiste werden nun der Titel und der Typ der Vorlage angezeigt, daneben befindet sich eine kontextabhängige Schaltfläche zum Bearbeiten. Die Breite der Seitenleiste wurde ebenfalls vergrößert, so dass ihr Inhalt etwas mehr Platz hat (46736), (46769), (46700)
Entwickler können jetzt Muster für bestimmte Vorlagentypen registrieren und damit einschränken, wo Muster erscheinen. Ein Muster "Error 404" würde zum Beispiel nur in Verbindung mit einer 404-Vorlage Sinn machen.45814)

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!







