Cosa c'è di nuovo in Gutenberg 14.9? (4 gennaio)
La fonte originale in inglese dell'articolo - gutenberg-new - Creare il nucleo di WordPress - traduzione in ungherese
"Cosa c'è di nuovo in Gutenberg..." nei post (#gutenberg-nuovo taggati) vengono pubblicati ogni due settimane dopo ogni edizione di Gutenberg, mostrando le nuove caratteristiche di ciascuna edizione. Ricorda:, eccolo una panoramica su come tenere il passo con Gutenberg e il progetto Site Editor (precedentemente noto come Modifica completa del sito).

È stato rilasciato Gutenberg 14.9, che scaricato da!
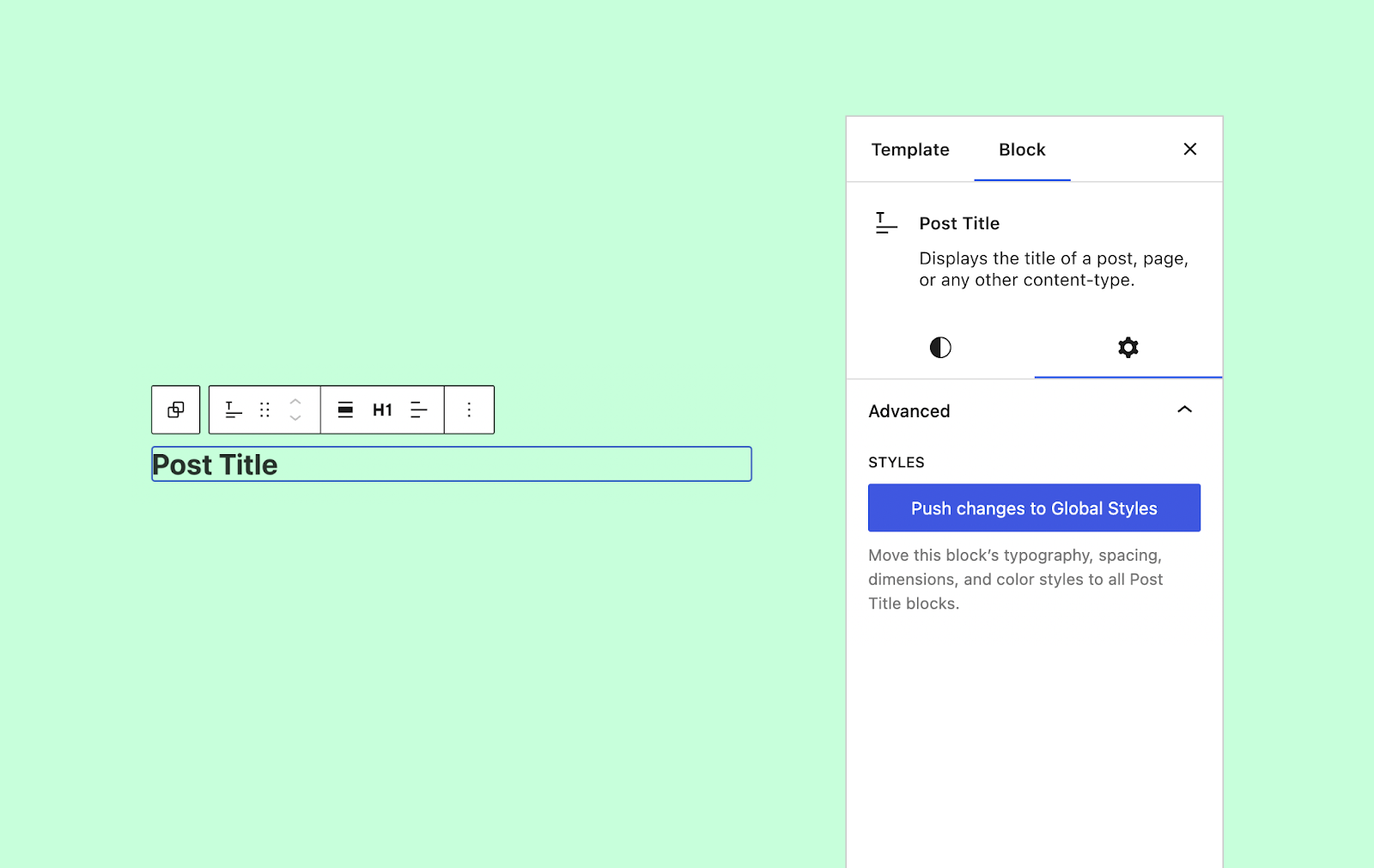
Spingere le modifiche dei blocchi negli stili globali
Gutenberg 14.9 introduce un nuovo pulsante chiamato Spingi le modifiche agli stili globali nel pannello speciale per ogni blocco. Ciò consente agli utenti di apportare modifiche durante la modifica di un modello nel pannello Nell'Editor del sitoma queste modifiche vengono applicate a livello globale. Questa nuova funzione rende molto più facile mantenere un design coerente senza dover modificare modelli separati.46446)

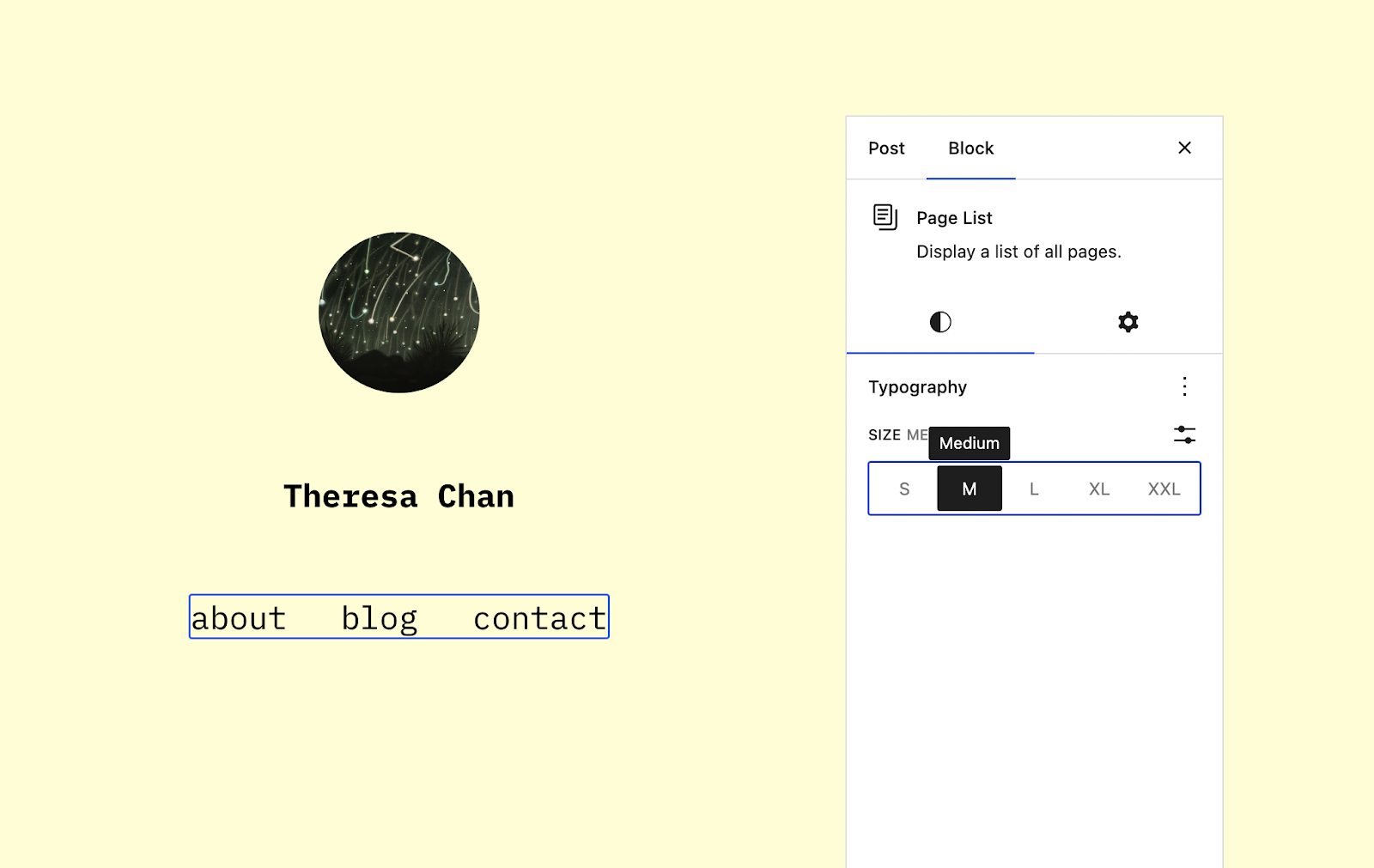
Supporto tipografico per il blocco della barra laterale
Il blocco Oldallista ora supporta tutte le impostazioni tipografiche, comprese le dimensioni dei caratteri, la famiglia e altro ancora. Questa modifica fa parte di uno sforzo più ampio per creare strumenti di progettazione coerenti in tutti i blocchi principali.43316)

Importare i widget della barra laterale nelle parti del modello
Quando si inserisce una nuova parte di modello in un modello nell'Editor del sito, gli utenti possono ora importare i widget da una barra laterale dinamica precedentemente registrata. Si tratta di uno strumento di transizione per aiutare gli utenti a passare dalle impostazioni classiche del tema ai blocchi, senza perdere l'aspetto visita il loro sito web investito nel loro lavoro".45509)
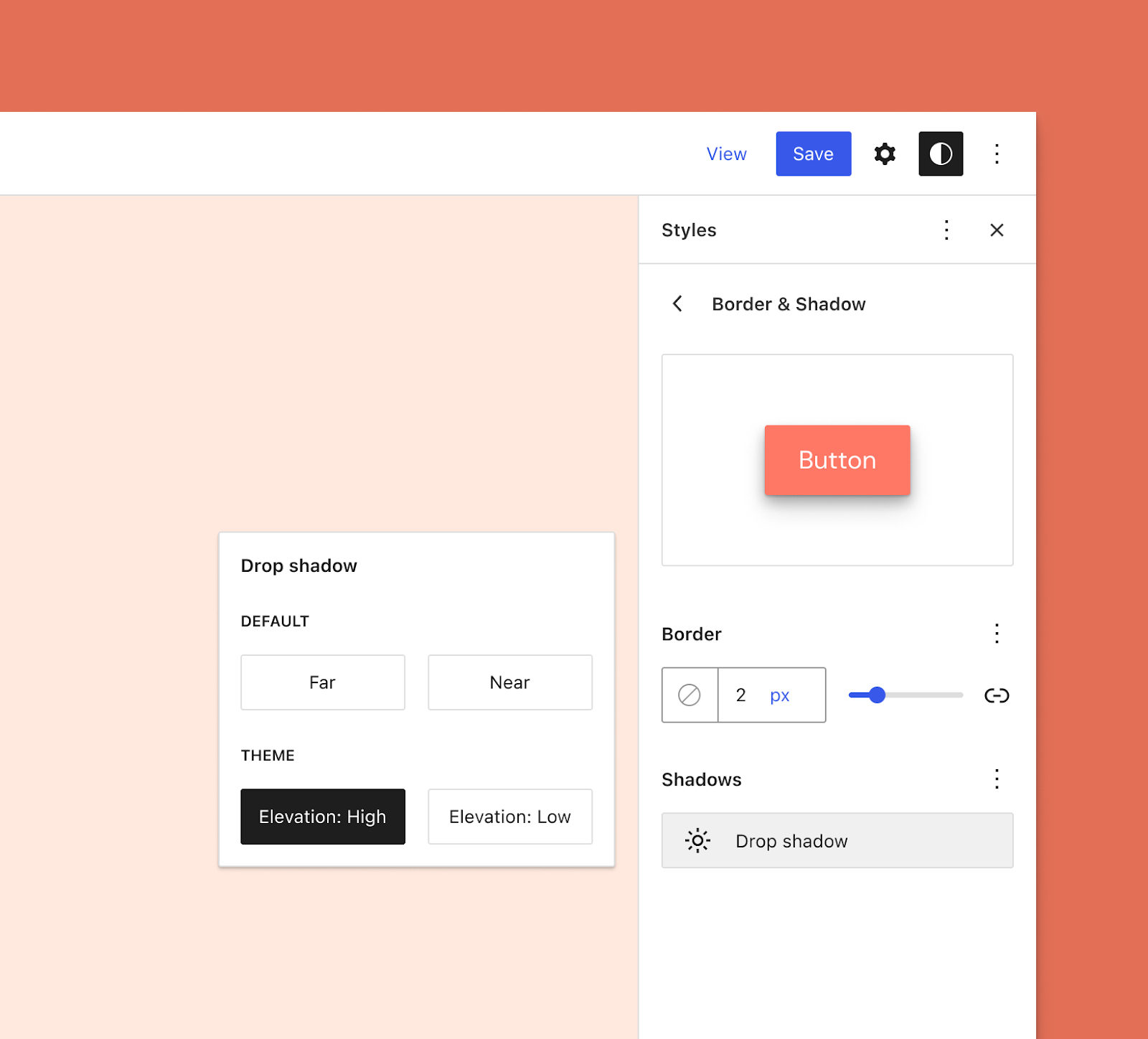
Argomento. Supporto JSON: set di ombre e dimensione minima dei caratteri liquidi
A WordPress Gli autori di temi possono ora scegliere la nuova funzione box-shadow, creando una serie di preset personalizzati da utilizzare nei loro progetti. Questo sistema funziona in modo simile a quello dei colori, delle transizioni cromatiche e di altri strumenti di progettazione opzionali.46813)
Attualmente, l'interfaccia utente che consentirebbe all'utente di sovrascrivere questa funzione è ancora in fase di sviluppo. Tuttavia, l'immagine seguente offre un'anteprima di come potrebbe apparire:
Fonte originale inglese: gutenberg-new - Creare il nucleo di WordPress

I progettisti di temi che utilizzano la tipografia fluida integrata in theme.json possono ora impostare la dimensione minima dei caratteri utilizzando settings.typography.fluid.minFontSize. Per impostazione predefinita, la dimensione minima è impostata a 14px, ma non è ideale per tutti i design. Con questa nuova impostazione, gli sviluppatori possono controllare meglio la gestione della tipografia fluida.42489)
Altre modifiche degne di nota
La precedente versione di Gutenberg (versione 14.8) ha introdotto la nuova barra laterale dell'editor del sito, che è il fulcro della navigazione tra le sezioni del sito. La versione 14.9 continua l'iterazione di questa funzionalità. La barra laterale ora visualizza il titolo e il tipo di modello con un pulsante di modifica sensibile al contesto accanto ad essi. Anche la larghezza della barra laterale è stata aumentata, dando al suo contenuto un po' più di spazio (46736), (46769), (46700)
Gli sviluppatori possono ora registrare i modelli per alcuni tipi di template, limitando la visualizzazione dei modelli. Ad esempio, un pattern Errore 404 avrebbe senso solo se usato con un template 404.45814)

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!