Ist WebP das beste Web-Bild- und Fotoformat?
Nem biztos!
Itt kifejtjük a tényeket és tapasztalatokat!
Cél a Weboldal optimalizálása? Szerintem Igen! 🙂
Jó eszköz ehhez a WebP? Szintén Igen a válaszom!

Még mi a célja ennek a Webes kép- és fotó fájl formátumról szóló cikkemnek?
Mivel már jó ideje és most is alapvetően webfejlesztéssel, weboldalak készítésével foglalkozunk / foglalkozom – például én azért mert érdekel és szeretem 🙂 – fontos volt, hogy azok a weboldalak, amiket készítünk nem csak jók, de gyorsak is legyenek, azaz gyorsan betöltődjenek. Főleg felhasználói élmény és SEO szempontokból.
Ehhez szükséges hogy az oldalakon elhelyezett fotók és képek ne csak jó minőségűek, jó felbontásúak, szépek legyenek, de ne lassítsák az oldal betöltési élményét, azaz csökkentsék a várakozást, hiszen türelmetlenek vagyunk, vagy nem így van?
Ez a cikk a „hangos tanulásom” egyik lépcsőfoka. Neeeem, nem most tanulom, csak egy kicsit részletesebben utánanéztem és pár helyen utána olvastam a változásoknak, haladásoknak fejlődéseknek ezen a téren.
Mivel sok helyen néztem utána dolgoknak, arra gondoltam, miért ne osszam meg ezt veletek? Nektek ne kelljen több oldalról összeszednetek információt, ha már ezt én úgyis megteszem, megtettem. Most itt ezeket találjátok meg – legalábbis azokat a részeket, ami engem érdekelt – egyben összeszedett leírt formában.
Toolok, eszközök, amiket használok

Nem utolsó sorban, megemlítem az általam használt toolokat eszközöket, amiket én használok. Ezek linkjeit megtaláljátok a cikkben tovább olvasva. Semmi extra és biztos nem a legjobb eszközök, de ingyen használhatók online. Azaz nekem fontos szempont, hogy bárhol vagyok rendelkezésemre áll és mindig elérhető.
Ha találtok jobbakat, megköszönöm, ha megosztjátok velem is a cikk végén, vagy az [email protected] címre megírva. Köszönöm!
Mi az a WebP, mire, miért, hogyan használjuk és valóban a legjobb webes képformátum?
A WebP-t a Google hozta létre. Alapvetően egy fájlformátum, melyet azért hoztak létre, hogy csökkenthessék a webes képek méretét. Na jó, ilyen van már egy pár és a jpg vagy jpeg az egyike ezek közül, ami jól tömöríthető és kis képfile méreteket produkálhat.
Igen, ez igaz. A WebP annyiban más, a többi szempont mellett, hogy nagyon jól tömöríthető, webes megjelenítésre van optimalizálva és a jó tömörítés mellett elenyésző illetve állításuk szerint nincs szabad szem számára látható képminőség romlás.
Alapvetően veszteségmentes és veszteséges képtömörítési technikákat együtt illetve vegyesen és külön-külön alkalmazva tudja rendkívül előnyösen csökkenteni a képek méretét, a fájlméretet.
Veszteséges vagy veszteségmentes tömörítés? Talán mindkettő 🙂
A WebP-fájlok veszteségmentes vagy veszteséges tömörítéssel is menthetők. Ez azt jelenti, hogy a képek tömöríthetők úgy, hogy ne veszítsenek adatot, és úgy is, hogy csak kevésbé fontos adatokat veszítsenek el. A Google fejlesztői szerint a veszteségmentes WebP-fájlok akár 26%-kal kisebbek lehetnek a PNG-fájloknál.
Minek csökkentsük tovább a fileméreteket, azaz miért is előnyös a WebP alkalmazása? Talán azért, mert így biztosan webre optimalizált képeket kaphatunk, jó minőségben, gyorsan betöltődő weboldalakkal.
A WebServe Web Blogjai között…
Akár része lehetne a téma a web blogunk közötti írások legtöbbjének!
Főként az ingyenes WebDesign tanfolyamunknak, akár ugyanúgy a SEO cikkünknek oder die mobil reszponzív weboldalak írásunknak is.
Talán mégis inkább a WordPress weboldal készítés alapjairól szóló írásunkból hiányzik egy rövidített változata ennek a cikknek.
Lesz mit pótolnunk…
De nem kicsi a téma, így is a fejemben levő infók alapján hosszú lesz… 🙁
Jó, jó, befejezem, térjünk a lényegre!
Miért fontos a Weboldalak gyors betöltése és mi köze ehhez a WebP-nek?
Például az ügyfélélmény javítása miatt, azaz, hogy gyorsabban betöltődjenek az oldalak, weboldalak. Ebben az egyik lényegi szempont nem is a desktopos megjelenítés esetén tapasztalható, hanem a mobiltelefonok, okostelefonok esetén lényeges, amikor mobilneten keresztül töltődnek be az oldalak.
Jó, igaz, hogy ma már a 4G, 5G mobil kapcsolatok gyors átviteli, letöltési sebességet eredményeznek, de azért még gyakran előfordul, hogy egy mobilra optimalizált Website esetén is sokat kell várni – már annak, aki megvárja – az oldalak betöltésére, mert rengeteg kép elemet tartalmaz az oldal, ezáltal sokáig tart míg betölt. Na itt biztosan nagy előnyökkel bír a WebP formátum alkalmazása.
És egy másik, szintén fontos szempont a SEO szempontjából is lényeges az oldalak gyors betöltése. Itt az is kiemelt szempont, hogy a keresőrobotok mikor feltérképezik az oldalakat, akkor a weboldal betöltési időt is figyelembe veszik, ahogy ezt nekünk is többek között figyelembe kell vennünk weboldalak készítésekor.
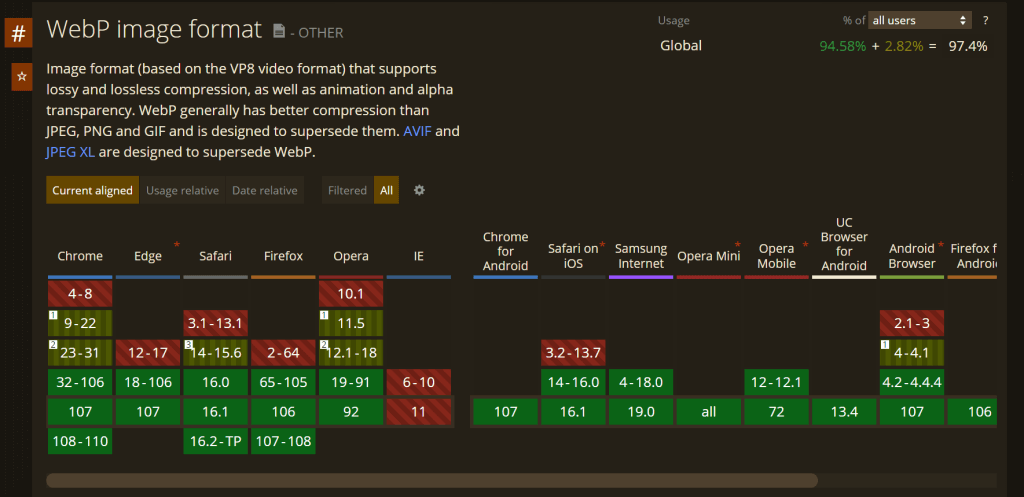
Itt nagy előnye van a WebP képformátumnak, mert kis méretet eredményez jó képminőség mellett. A hátránya, amiről alább írok sajnos kicsit még korlátozzák a használatát. Azért itt is hozzáteszem, hogy a legtöbb és legismertebb böngészők már biztosan megfelelően használják, ahogy ezt a lenti táblázatban is láthatjátok ha van türelmetek addig olvasni. 😉
Tapasztalatok. Élményeim és Saját tapasztalataim a WebP-vel kapcsolatban!

Én például szinte mindig WebP formátumot használok.
Miért, mert kis fileméretet és gyors oldalbetöltést eredményez, DE hozzáteszem, hogy az én esetmben, azaz hangsúlyozom, hogy a saját tapasztalatom alapján mégis van látható képminőség romlás is, ha valami minimális tömörítést használok. Ha nem használok semmi tömörítést, akkor ellenben nagyobb fileméretet kapok.
Továbbá az is feltűnt, ha nagyfelbontású és nagyméretű képeket (1MB+) szeretnék konvertálni, akkor több esetben nem sikerült a kisebb méret létrehozása. Biztosan ennek is megvan az oka, pl.: a Jpeg formátum kifejezetten jól teljesítenek az ismétlődő vagy nagyon homogén képrészek esetén tömörítés tekintetében.
Ezt lehet nem sikerül jól WebP esetén, gondolom, a képminőség megőrzése miatt. Ehhez az is hozzá tartozik, hogy 1MB fölötti JPEG tömörítésű képekkel sem célszerű tele pakolni egy weboldalt vagy egy blogpostot, mert asztali gépen is lassú lesz a betöltés, de mobilneten keresztül a mobilokra biztosan. Nem beszélve, hogy jelentős mértékben rombolná a mobilnetünk adathasználati mennyiségét. Bár ez a mobilneten videózás, youtubeozás, tiktokozás idején lehet nem tényező. 🙂
Mindezektől függetlenük azt javaslom, hogy a használata esetén ne bízzunk meg vakon az eredményben. Nézzük meg a minőséget és a fileméretet egyarán, mielőtt rosszabbul konvertált képet tennénk fel, mint a kiindulási…
Mindenképpen ellenőrizzük a file méretet, valóban csökkent-e és a képminőséget, nem romlott e látványosan!
Tapasztalatom alapján – persze ezt képe, fotója 🙂 válogatja, de) 30-50%-os képméret csökkenést is el tudok érni sok fotónál. Ami már nem elhanyagolható különbség.
Azért nem mindig jó a WebP, mert az is előfordult, hogy nagyobb méretű lett a png-ből vagy jpg-ből konvertált webp file, de ez nagyon kevés esetben volt így. Ha például szerkesztettem vagy létrehoztam magam képet, mondjuk GIMP-ben és már a szerkesztés után az exportálást webp formátumra végeztem, verhetetlenül alacsony képméret született, rendkívül jó minőségben!
Ez konvertált képek esetében nem ennyire durva, de azért tényleg a 30, 40, 50%-os méretcsökkenés elérhető így is.
Néha macerásnak tűnik, hogy a fotókat képeket állandóan konvertálni kell WebP formátumra, de olvastam, – csak még nem próbáltam ki, de majd beszámolok róla – hogy nagyon jól automatizálható
Minek is szaporítom a szót? Megvan a tuti! WebP!
Sajnos azért az előző bekezdésben írt hátrányok illetve nem egyértelmű tényezők mellett van a dolgoknak további árnyoldala is, mint általában mindig. Ez pedig elsősorban maga a formátum még nem 100%-ban történő elfogadottsága, vagy használata és támogatottsága böngészők által.
Talán éppen azért, mert nem egy független szervezet találta ki, hozta létre ezt a formátumot, hanem a Google. Pedig a keresőóriás OpenSource formátumban készítette és publikálta a WebP kódját. Azaz mindenki megnézheti, javíthatja, fejlesztheti.
Szóval van hátránya is? Azaz mégsem a tuti formátum a WebP?
Igen, ez bizony így van. Van hátránya, a fenti részben már említett nem 100%-os elfogadottságból adódik. Nem minden böngésző tudja megjeleníteni a formátumot illetve nem minden tömörítési formájában. Erre hoztam a rövid leírást, a Goolgle témával és fejlesztésével foglalkozó hivatalos oldalról, ahol leírják, hogy mely böngészök támogatják natívan a WebP-t.
A lista jelenleg, így 2022 végén, nyugodtan írhatom, hogy 2023-ban így néz ki:
WebP, böngészők általi támogatottsága.
Támogatás veszteséges, veszteségmentes tömörítéssel, alfa illetve animációs támogatással:




WebP támogatás veszteséges tömörítéssel:
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
WebP veszteséges, veszteségmentes és alfa támogatás:
- Google Chrome (desktop) 23+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Native web browser, Android 4.2+ (JB-MR1)
- Pale Moon 26+
WebP animáció támogatás
- Google Chrome (desktop and Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Opera 19+
Lásd még a Wikipedia WebP szócikkét.
Hogyan ismerhetem fel a böngésző WebP támogatását?
A WebP-képeket csak azoknak a kliens gépeknek/böngészőknek kell kiszolgálnia, amelyek megfelelően tudják megjeleníteni őket, és azokra a kliensekre vagy web böngészőkre, amelyek nem tudják megjeleníteni őket, vissza kell térnie a hagyományos formátumokra.
Szerencsére számos technika létezik a WebP-támogatás észlelésére, mind a kliens-, mind a kiszolgálóoldalon. Egyes CDN-szolgáltatók a szolgáltatásuk részeként kínálják a WebP-támogatás észlelését.
Akit a további részletek érdekelnek, itt talál bővebben információkat.
Ha rajtam kívül még így is tetszik másnak is a WebP formátum, akkor itt található egy általunk is használt online konvertáló
Ingyenes online konvertáló / tömörítő alkalmazás
ugymint:
jpg to webp vagy jpeg to webp
png to webp
gif to webp
mind pedig visszafelé történő konvertálásra, azaz
webp to png
webp to jpg vagy webp to jpeg
webp to gif
Milyen más (pl.: automatikus) módon konvertálhatjuk képeinket WebP formátumra?
Ha nincs nagyobb képmennyiségről szó, akkor a fenti online konvertálóval is megcsinálhatjuk egyesével, vagy akár egyszerre több képet is tud konvertálni a fenti online konvertáló. Persze a neten rákeresve sok egyéb online konvertáló is megtalálható.
Amennyiben leegyszerűsítenénk a folyamatot, akkor az automatikus konvertáló programok vagy kiegészítők, pl.: WordPress esetén pluginok segítségével tehetjük meg ezt automatikusan beavatkozás nélkül, vagy szinte beavatkozás nélkül.
Azért itt is felhívnám a figyelmet ahogy már többször írtam, hogy azért ésszel. Ehhez az is hozzá tartozik, hogy a biztonsági mentésre szükség lehet, ráadásul olyan mentésre, ami tartalmazza az eredeti verzióban is a képformátumokat.
Egyrészt mert a nem támogató böngészőknél ez a megoldás, másrészt meg bármi gond lehet, olyankor mindig jól jön az eredeti fotó vagy kép megléte. (Magamból kiindulva biztos nem találnám meg egyszerűen ugyanazokat a képeket, ha ezek nem sajátok, hanem mondjuk ingyenes vagy vásárolt képek…)
Tehát, ahogy ígértem. Alább található néhány, a WordPress-hez használható plugin, melyek automatikusan elvégzik a konvertálás feladatát helyettünk is 🙂
- Imagify – Optimize Images & Convert WebP | Compress Images Easily
- WebP Express
- EWWW Image Optimizer
- Smush – Lazy Load Images, Optimize & Compress Images
- Converter for Media – Optimize images | Convert WebP & AVIF
Ha nem WordPress, akkor marad az online vagy egyéb konvertálók használata, vagy a használt megoldáshoz fellelhető automatikus megoldások, amikre most nem térek ki.
Nézzük az eredményeket, mit tud a WebP:
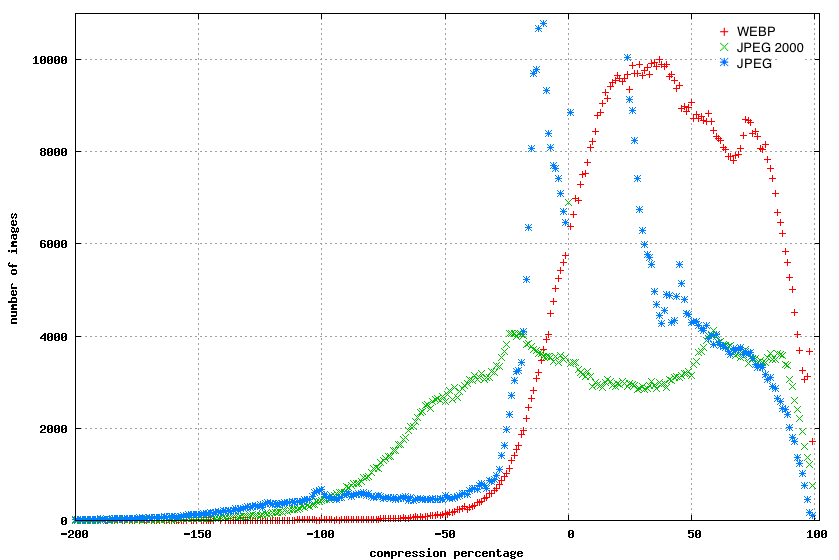
Tömörítési százalékok WebP, JPEG és JPEG 2000 képek esetében *Forrás : Google

Ez a grafikon azt mutatja, hogy a WebP-vel tömörített képek tömörítése jobb, mint a re-jpeg és a jpeg 2000 esetében. A WebP-vel tömörített képek tömörítése is pozitívabb, mint a többieké.
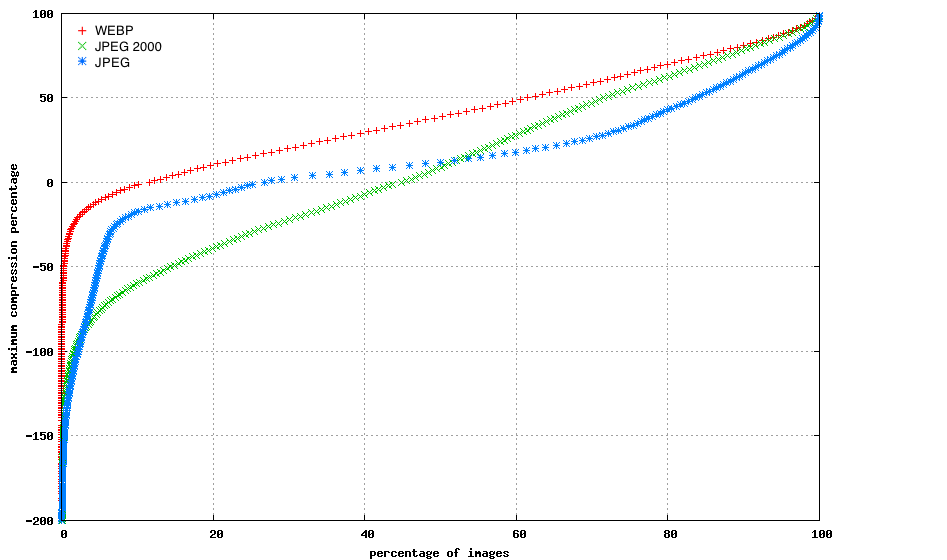
A képméretek és a tömörítési százalékos arány összehasonlítása *Forrás: Google

Ez a grafikon azt mutatja, hogy a WebP jobb tömörítést ér el, mint a többi formátum, különösen a kisebb képek esetében.
Felteszek néhány saját képet is, amiket már használtunk Web-Blog posztjainkban és konvertáltuk őket, azaz megvan az eredeti formátum is. Így jól össze tudjuk hasonlítani a kiindulási és a konvertált eredményeket, nem google által publikált eredményeken, hanem tények alapján. Ezeket a képeket jobbára a főoldalunkon, néhány a barátok számára ingyen készített oldalainkon oder blog posztjainkban használtuk.
Tehát nézzünk néhány valós példát:


A bal oldali kép: PNG 567 x 640 pixel, 159KB a jobb oldali kép pedig: WebP 567 x 640 pixel, 59 KB lett konvertálás után. A képminőség összehasonlítását a kedves olvasóra bízom 🙂
A hozzá tartozik, hogy itt a képet bélyegkép formátumban, azaz kis méretben használtam fel és itt nem annyira számított a minimális minőség romlás, fontosabb volt a kép file mérete. Csak mert ahogy belenagyítottam egy kis eltérés látható a szöveg részben a szintén tömörített, de nem konvertált PNG formátum javára a WebP-vel ellentétben. Azonban a közel harmadára csökkentett file méret ebben az esetben fontosabb volt számunkra.


Most nem PNG, hanem JPEG a kiindulási file, sok színnel… A kiinduló file a bal oldalon, JPG 1920 x 819 pixel, 243KB file méretű, míg a jobb oldali a konvertált, de tömörítettnek nem mondható.
Mégpedi azért nem, mert ha egy az egyben konvertáltam, akkor 464KB méretű lett a WebP file és le kellett vinnem a WebP konvertáláskor/tömörítéskor az image quality-t, azaz a kép minőséget !70%-ra!, ahhoz, hogy legalább azonos file méretet kapja és ne jóval nagyobbat, ami most nem cél.
Tehát a jobb oldali kép paraméterei: a felbontás változatlanul P1920 x 819 pixel képformátum WebP 70%-ra állított képminőséggel 235KB file méretet eredményezett
Itt azért nagyítás nélkül is látható a színek tompulása és kontraszt vesztés is. Azaz vagy a JPEG kiindulási formátumot nem sikerült jól tömörítenie, hogy kisebb legyen a file méret azonos minőség mellett, vagy pedig a sok de mégis hasonló színekkel nem tudott olyan jó eredményt produkálni a WebP, mint amire a JPEG volt képes.
Tény az is, hogy a fenti nagy felbontású kép, ami a kiindulási jpg formátumú volt, már nem eredeti, hanem tömörített méretben tettem fel, azaz már jelentősen kihoztam belőle a legkisebb file méretet amit lehetséges volt.
Így az eleve tömörített JPG formátum még utántömörítést kapott azaz nem eredeti formájában szerepelt (úgy jóval 1 MB fölötti volt a mérete, de nem találtam meg azt az eredeti képet), így ez kicsit torzíthat a tényleges eredményeken, cserébe kicsit realitás-szagúbb a szituáció 🙂
Tehetnék még be mintákat és fotókat, de nem szeretném tovább lassítani az oldal betöltési élményét, inkább leírom az én tapasztalatomat. Lehet már így is voltak, akik nem várták ki, még betöltődik ez a cikk…
Összegezve: WebP konvertálási tapasztalataim, file méretek és minőség tekintetében
Jó a WebP, és én továbbra is használni fogom a WebP formátumú képeket. Persze ésszel és fenntartással. Figyelembe véve a fent leírtakat, azaz a böngésző/kliens kompatibilitást, a célcsoportot, a SEO és UX szempontokat, a file méretre és minőségre vonatkozó ellenőrzéseket használat előtt.
A nagyobb vagy a már extrém módon tömörített JPEG esetén szinte biztosan nem lesz jobb az eredmény, de PNG és BMP fileok esetén igen. Ráadásul, bár fent nem írtam – ez úgy látszik azoknak jutó információ, akik vagy végigolvasták a cikket vagy egyből az összefoglalásra ugrottak 🙂
Szóval az, hogy hasonlóan a PNG formátumhoz, a WebP is képes megőrizni az átlátszóságot, a háttér áttetszőséget, ami szerintem nagy előnye a jpg és bmp formátumokkal szemben. Illetve képes video formátumot és animált képeket is megjeleníteni, persze továbbra is az aktuális fejlesztéseket támogató böngészőkben, azaz ezzel is csak ésszel…
Egy biztos, hogy bármely képfile formátum esetén, ha nem nagy file méretekről beszélünk pl.: általában 500KB alatti képek és nem extrém módon tömörített egyéb formátumok esetén lényegesen kisebb file méretet eredményeznek a konvertálások még loseless, azaz veszteség nélküli beállítással is.
Ja igen, ha már annyit említettem. A WebP-t támogató böngészők listája és hogy melyik milyen szinten támogatja aktuálisan, azaz mindig a megnyitáskori legfrissebb állapotot mutatja, azaz mindig naprakész, itt található.

Az alkalmazását, vagy hogy számára fontos, vagy érdekes-e, az olvasóra bízom! Az akkor is tény, hogy a WebP ajelenlegi legfrissebb Webes megjelenésre kifejlesztett / létrehozott képfile megjelenítési formátum.
Emellett a Google fejlesztette ki, aki jelenleg a legnagyobb Webes keresőóriás és komoly figyelmet fordít a weboldalak készítésének és az elkészített weboldalak korszerűségére, Webes optimalizáltságára és a UX és SEO szempontokra.
Sok sikert kívánok hozzá, azon olvasóknak akik úgy döntenek, hogy használják!

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!







