Is WebP the best Web image and photo format?
Not sure!
Here we explain the facts and experiences!
Cél a Weboldal optimalizálása? Szerintem Igen! 🙂
Is WebP a good tool for this? Again, the answer is Yes!

What is the purpose of this article about the Web image and photo file format?
Mivel már jó ideje és most is alapvetően webfejlesztéssel, weboldalak készítésével foglalkozunk / foglalkozom – például én azért mert érdekel és szeretem 🙂 – fontos volt, hogy azok a weboldalak, amiket készítünk nem csak jók, de gyorsak is legyenek, azaz gyorsan betöltődjenek. Főleg felhasználói élmény és SEO szempontokból.
This requires that the photos and images placed on the pages are not only of good quality, high resolution, beautiful, but do not slow down the loading experience of the page, i.e. reduce the waiting time, because we are impatient, or not?
This article is one step in my "learning by listening". No no, I'm not learning now, I just did a little more research and read a few places about changes and advances in this area.
Since I've been looking into a lot of places, I thought, why not share this with you? You don't have to gather information from several sites, if I'm going to do it anyway, I've done it. Now you'll find it here - at least the bits I was interested in - in a compiled written form.
Tools, instruments I use

Last but not least, I will mention the tools I use, the tools I use. You will find links to them further on in the article. Nothing extra and certainly not the best tools, but they are free to use online. In other words, for me it is important that they are available wherever I am and always accessible.
If you find better ones, please share them with me at the end of this article or by writing to [email protected]. Thank you!
What is the WebP, what, why, how to use it and is it really the best web image format?
WebP was created by Google. It is basically a file format created to reduce the size of web images. Well, there are already a few of them and jpg or jpeg is one of them, which can be compressed well and can produce small image file sizes.
Yes, that's true. WebP is different in that, among other aspects, it is very well compressible, optimized for web display and with good compression, there is little or, they claim, no degradation in image quality visible to the naked eye.
It can reduce the size of images, the file size, to great advantage by using both lossless and lossy image compression techniques together or mixed and separately.
Veszteséges vagy veszteségmentes tömörítés? Talán mindkettő 🙂
WebP files can be saved with lossless or lossy compression. This means that images can be compressed without losing any data, and also without losing less important data. According to Google developers, lossless WebP files can be up to 26% smaller than PNG files.
Why further reduce file sizes, i.e. why is WebP beneficial? Perhaps because it ensures that you get web-optimised images, with high quality and fast-loading web pages.
In WebServe Web Blogs...
It could even be part of the theme of the our web blog most of the writings between!
Mainly the our free WebDesign course, or equally in the SEO for our article or the mobile responsive websites of our writing.
Perhaps it is more the From our article on WordPress website building basics a shortened version of this article is missing.
We will have to make up for...
De nem kicsi a téma, így is a fejemben levő infók alapján hosszú lesz… 🙁
Okay, okay, I'm done, let's get to the point!
Why is it important to load websites quickly and what does WebP have to do with it?
For example, to improve the customer experience, i.e. to make pages and websites load faster. One of the key aspects of this is not the desktop experience, but is relevant for mobile phones and smartphones, where pages load via mobile.
Yes, it is true that 4G and 5G mobile connections nowadays result in fast transmission and download speeds, but it is still often the case that a mobile optimised website you have to wait a long time - even if you wait - for the pages to load, because the page contains a lot of image elements, so it takes a long time to load. This is where the WebP format can be of great benefit.
And another, equally important aspect is the SEO fast loading of pages is also important. Another important aspect is that when search bots crawl pages, they also take into account the page load time, as we have to take this into account, among other things when creating websites.
Itt nagy előnye van a WebP képformátumnak, mert kis méretet eredményez jó képminőség mellett. A hátránya, amiről alább írok sajnos kicsit még korlátozzák a használatát. Azért itt is hozzáteszem, hogy a legtöbb és legismertebb böngészők már biztosan megfelelően használják, ahogy ezt a lenti táblázatban is láthatjátok ha van türelmetek addig olvasni. 😉
Experiences. My experiences and my own experiences with WebP!

For example, I almost always use WebP format.
Why, because it results in a small file size and fast page load, BUT I will add that in my case, I mean I stress that based on my own experience, there is still a visible degradation of image quality when using some minimal compression. If I don't use any compression, on the other hand, I get a larger file size.
Also, I noticed that when I wanted to convert high resolution and large images (1MB+), in several cases the conversion failed to create a smaller size. There must be a reason for this, e.g.: the Jpeg format performs particularly well in terms of compression for repetitive or very homogeneous image parts.
Ezt lehet nem sikerül jól WebP esetén, gondolom, a képminőség megőrzése miatt. Ehhez az is hozzá tartozik, hogy 1MB fölötti JPEG tömörítésű képekkel sem célszerű tele pakolni egy weboldalt vagy egy blogpostot, mert asztali gépen is lassú lesz a betöltés, de mobilneten keresztül a mobilokra biztosan. Nem beszélve, hogy jelentős mértékben rombolná a mobilnetünk adathasználati mennyiségét. Bár ez a mobilneten videózás, youtubeozás, tiktokozás idején lehet nem tényező. 🙂
Regardless, I recommend that you do not blindly trust the results when using it. Look at the quality and file size in equal measure, before uploading a worse converted image than the original...
Be sure to check the file size, whether it has really decreased and the image quality, whether it has deteriorated spectacularly!
Tapasztalatom alapján – persze ezt képe, fotója 🙂 válogatja, de) 30-50%-os képméret csökkenést is el tudok érni sok fotónál. Which is already not insignificant difference.
The reason why WebP is not always good is that it has happened that the webp file converted from png or jpg has become larger, but this has happened in very few cases. For example, if I edited or created an image myself, say in GIMP, and exported it to webp format after editing, the result was an unbeatably small image size, with extremely good quality!
It's not so harsh for converted images, but the 30, 40, 50% size reduction is still achievable.
It sometimes seems like a hassle to have to convert photos to WebP format all the time, but I've read - I just haven't tried it yet, but I'll report back - that it's very automatable
Why am I multiplying the word? I've got the sure thing! WebP!
Unfortunately, in addition to the disadvantages and ambiguities described in the previous paragraph, there is, as always, a downside. This is mainly the acceptance of the format itself in 100%, or its use and support by browsers.
Perhaps because this format was not invented by an independent organisation, but by Google. The search giant has created and published its WebP code in OpenSource format. This means that anyone can look at it, improve it, develop it.
So is there a downside? So WebP isn't the right format after all?
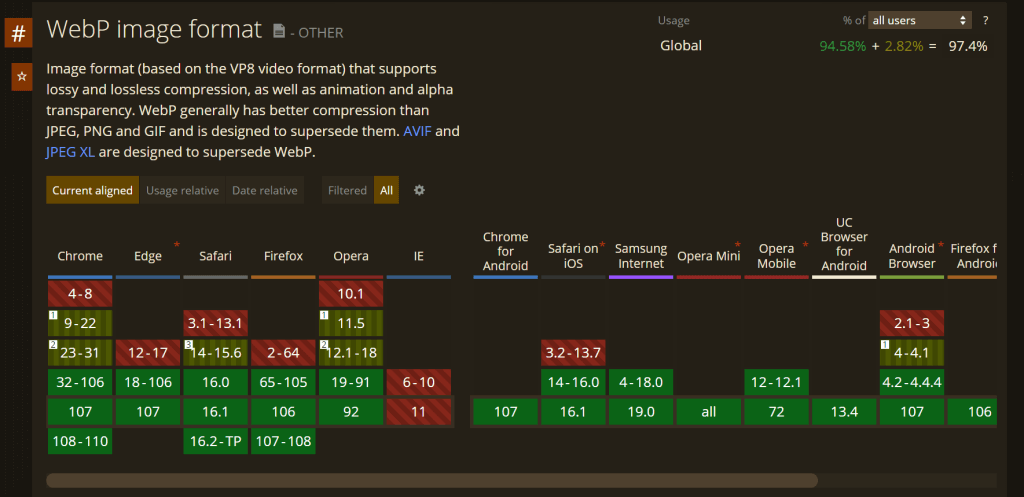
Yes, that's right. There is a drawback, due to the non 100% adoption mentioned above. Not all browsers can display the format and not all compression formats. I have provided a short description of this, from the official Goolgle theme and development site, where they describe which browsers natively support WebP.
The list now, at the end of 2022, I can safely say that it will look like this in 2023:
WebP, browser support.
Support with lossy, lossless compression, alpha or animation support:




WebP support with lossy compression:
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
WebP loss, lossless and alpha support:
- Google Chrome (desktop) 23+
- Google Chrome for Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Native web browser, Android 4.2+ (JB-MR1)
- Pale Moon 26+
WebP animation support
- Google Chrome (desktop and Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Opera 19+
See also the Wikipedia's WebP glossary.
How can I detect WebP support in my browser?
WebP images should be served only to client machines/browsers that can display them properly, and clients or web browsers that cannot display them should revert to traditional formats.
Fortunately, there are several techniques to detect WebP support, both on the client and server side. Some CDN providers offer WebP support detection as part of their service.
For those interested in more details, find more information here.
If you still like the WebP format, here is an online converter we use
Free online conversion/compression application
e.g:
jpg to webp or jpeg to webp
png to webp
gif to webp
and backwards conversion, i.e.
webp to png
webp to jpg or webp to jpeg
webp to gif
What other (e.g. automatic) way can we convert our images to WebP format?
If you do not have a large number of images, you can use the online converter above to convert them one by one, or you can use the online converter above to convert several images at once. Of course, you can find many other online converters by searching the web.
If we want to simplify the process, we can do it automatically with the help of automatic conversion programs or add-ons, e.g. plugins for WordPress, without or almost without any intervention.
However, I would also like to point out here, as I have written several times, that you should be sensible. This also includes the fact that a backup may be necessary, and one that includes the image formats in the original version.
On the one hand, this is the solution for non-supported browsers, and on the other hand, anything can go wrong, so it's always good to have the original photo or image (I myself would not find the same images if they were not my own, but, say, free or purchased...)
Tehát, ahogy ígértem. Alább található néhány, a WordPress-hez használható plugin, melyek automatikusan elvégzik a konvertálás feladatát helyettünk is 🙂
- Imagify - Optimize Images & Convert WebP | Compress Images Easily
- WebP Express
- EWWW Image Optimizer
- Smush - Lazy Load Images, Optimize & Compress Images
- Converter for Media - Optimize images | Convert WebP & AVIF
If it's not WordPress, that leaves the use of online or other converters, or automated solutions for the solution you're using, which I won't go into now.
Let's see the results of what WebP can do:
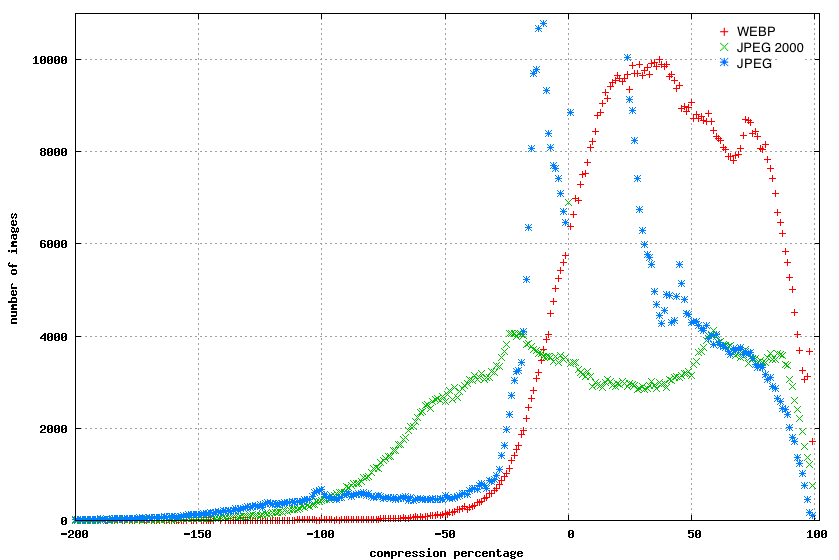
Compression percentages for WebP, JPEG and JPEG 2000 images *Format : Google

This graph shows that the compression of images compressed with WebP is better than with re-jpeg and jpeg 2000. The compression of images compressed with WebP is also more positive than the others.
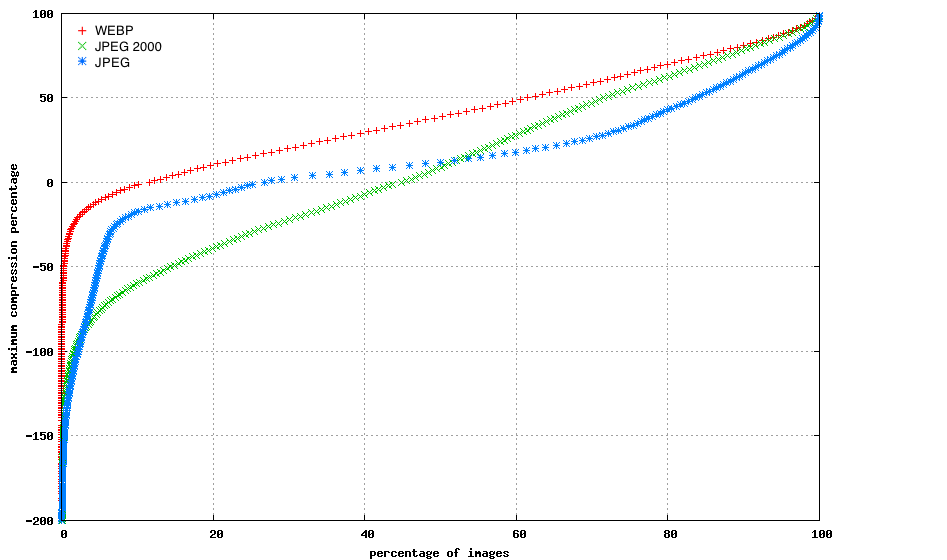
Comparison of image sizes and compression percentage *Format: Google

This graph shows that WebP achieves better compression than the other formats, especially for smaller images.
I'll also put some of my own images that we've used in our Web-Blog posts and converted them, so we have the original format. This way we can compare well the initial and converted results, not on results published by google, but on facts. These images are mostly from the on our website, some of the on our free pages for friends or in our blog posts we used.
So let's look at some real-life examples:


The picture on the left: PNG 567 x 640 pixels, 159KB and the picture on the right: WebP 567 x 640 pixels, 59 KB lett konvertálás után. A képminőség összehasonlítását a kedves olvasóra bízom 🙂
One thing to add is that here I used the image in stamp image format, i.e. small size, and here the minimum quality degradation was not so important, the image file size was more important. Just because as I zoomed in you can see a slight difference in the text part in favour of the PNG format, also compressed but not converted, as opposed to WebP. However, the nearly one third reduction in file size was more important to us in this case.


Now not PNG, but JPEG the starting file, with many colors... The original file on the left, JPG 1920 x 819 pixels, 243KB file size, while on the right is the converted, but not compressed.
Even more so, because if thisI converted it all in one, and the WebP file was 464KB and I had to lower the image quality to !70%! when converting/compressing WebP, in order to get at least the same file size and not much larger, which is not the goal now.
So parameters of the image on the right: resolution unchanged P1920 x 819 pixels image format with image quality set to WebP 70% resulted in a file size of 235KB
Here, even without magnification, you can still see the dulling of colours and loss of contrast. In other words, either the JPEG source format was not compressed well to reduce the file size while maintaining the same quality, or WebP could not produce as good a result with the many but similar colours as JPEG was able to.
In fact, the high-resolution image above, which was in jpg format, was no longer in its original format, but in a compressed format, i.e. I had significantly reduced it to the smallest file size possible.
Így az eleve tömörített JPG formátum még utántömörítést kapott azaz nem eredeti formájában szerepelt (úgy jóval 1 MB fölötti volt a mérete, de nem találtam meg azt az eredeti képet), így ez kicsit torzíthat a tényleges eredményeken, cserébe kicsit realitás-szagúbb a szituáció 🙂
I could add more samples and photos, but I don't want to slow down the loading experience any further, so I'll just describe my experience. Maybe there were already people who didn't wait for this article to load...
To sum up: my WebP conversion experience, in terms of file sizes and quality
Jó a WebP, és én továbbra is használni fogom a WebP formátumú képeket. Persze ésszel és fenntartással. Figyelembe véve a fent leírtakat, azaz a böngésző/kliens kompatibilitást, a célcsoportot, a SEO és UX szempontokat, a file méretre és minőségre vonatkozó ellenőrzéseket használat előtt.
A nagyobb vagy a már extrém módon tömörített JPEG esetén szinte biztosan nem lesz jobb az eredmény, de PNG és BMP fileok esetén igen. Ráadásul, bár fent nem írtam – ez úgy látszik azoknak jutó információ, akik vagy végigolvasták a cikket vagy egyből az összefoglalásra ugrottak 🙂
So the fact that, like PNG, WebP can preserve transparency, background transparency, which I think is a big advantage over jpg and bmp. And it can also display video formats and animated images, still in browsers that support current developments, of course, so it's also a matter of common sense...
One thing is for sure, for any image file format, if we are not talking about large file sizes, e.g.: usually images below 500KB and other formats that are not extremely compressed, conversions will result in significantly smaller file sizes even with a lossless setting.
Oh yes, since I mentioned it so much. List of browsers supporting WebP and which one is currently supported by which level, i.e. it always shows the latest status at the time of opening, i.e. it is always up to date, found here.

I leave it to the reader to decide whether it is relevant or interesting for him or her! The fact remains that WebP is the most recent image file display format developed/created for the Web.
It was also developed by Google, currently the largest Web search giant and a major focus of attention for websites for the preparation of and the modernity, Web optimisation, UX and SEO aspects of the websites created.
Good luck to those readers who decide to use it!

New article release notification
Successful subscription!







