Cours gratuit de conception de sites Web / Web Designer - Sur quoi portera la quatrième partie du cours ?
Si vous ne l'avez pas encore lu... - La formation/cours des parties antérieures de :
Cours gratuit de WebDesign / WebDesigner (1ère partie)
Cours gratuit de WebDesign / WebDesigner (2ème partie)
Cours gratuit de WebDesign / WebDesigner (3ème partie)
Où en étions-nous dans l'épisode 3 ? - qui s'intéresse à ici vous pouvez vérifier le Article deet aussi cours gratuit de conception web sur
Nous avons parlé des couleurs, de la roue des couleurs, puis nous sommes passés à la typographie.
Nous allons prendre un peu de recul, car l'utilisation des couleurs, les contrastes, la psychologie des couleurs, les effets émotionnels des couleurs, l'association des couleurs, les palettes de couleurs sont tellement importants que nous ne devons pas les omettre dans le matériel de cours/formation.
Donc, en revenant un peu en arrière, et en revenant, nous allons parcourir un peu ces parties, avec des exemples, parce que ce sont des sujets très importants. Entrons dans le Partie 4…
Utiliser le contraste
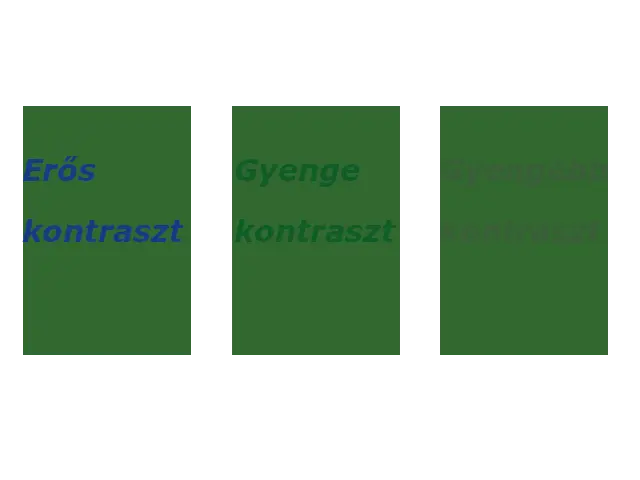
Un principe important de la théorie des couleurs concerne l'utilisation du contraste. Plus le contraste est important, plus deux couleurs se distinguent l'une de l'autre.
Lors de l'évaluation du contraste, il est important de prendre en compte non seulement les couleurs (par exemple, le bleu et le vert) mais aussi leur tonalité. Deux couleurs différentes aux tons égaux ne créent pas un fort contraste.
Les exemples ci-dessous contiennent, bien sûr, une certaine exagération, par exemple dans le dernier échantillon, l'opacité a été réduite pour le contraste plus faible, mais il y a une intention délibérée ici. J'ai déjà vu 1-2 pages où l'on jouait avec cela et où l'on obtenait des résultats presque similaires à l'exemple ci-dessous - je suppose que ce n'était pas intentionnel.
Toutefois, il convient également de garder à l'esprit que ce qui est visible sur notre écran peut ne pas l'être sur celui d'un autre. Dans la mesure du possible, évitez ou appliquez rarement la transparence au texte uniquement. Si vous le faites, faites-le pour des textes et des fonds très différents et contrastés.
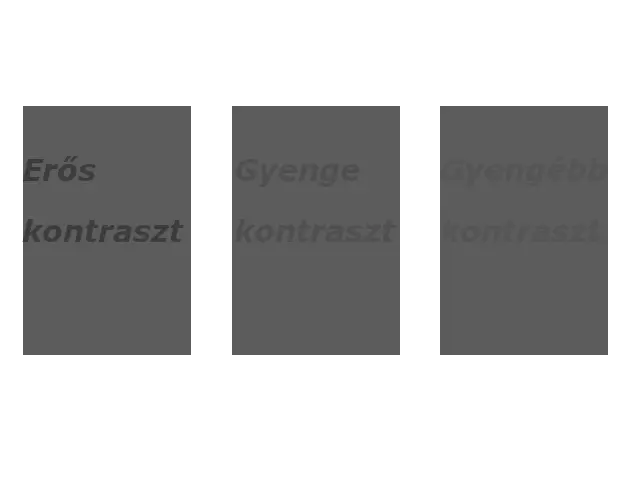
Une astuce simple pour déterminer le niveau de contraste de deux couleurs, leur conversion en niveaux de gris rend la différence de contraste beaucoup plus évidente (voir ci-dessous).

Si possible, utilisez un correcteur de contraste ! (Que vous utilisiez le précédent Partie 3 de notre cours ) - Cette partie est parfois réalisée par routine, mais vous pouvez également améliorer considérablement le contraste en y prêtant attention. Dans cet outil, la page coolors et similaires solutions en ligne peuvent être d'une grande aide. C'est pour cela qu'ils existent, utilisons-les !

Le contraste est un élément clé de notre apparence !
En règle générale, lors de la conception de sites Web, il est préférable d'utiliser des couleurs très contrastées pour une meilleure lisibilité. Par exemple, un texte blanc sur un fond sombre, ou vice versa. Le contraste attire l'attention et peut faire ressortir visuellement certains éléments importants.
Mais un contraste de couleurs trop important sur un site web peut être difficile pour les yeux.

Vérifiez cette entréepour en savoir plus sur la théorie des couleurs et sur la manière de l'appliquer à la conception de sites web.
Utilisez la psychologie des couleurs pour transmettre les messages et les valeurs de la marque.
La psychologie des couleurs fait référence à l'influence des couleurs sur nos sentiments, nos émotions et notre comportement. Bien que quelque peu subjective, la psychologie des couleurs peut nous aider à influencer inconsciemment et de manière significative les personnes qui visitent notre site web, leurs réactions au site, leurs sentiments à l'égard de son contenu. Cela en fait un outil efficace pour la conception et le marketing.
Les couleurs évoquent des émotions
Les gens sont attirés par certaines couleurs en partie parce qu'ils ont l'impression de pouvoir ressentir ces couleurs et cela affecte leurs émotions, leurs attitudes et même leur humeur.
D'autre part, les couleurs peuvent aussi déclencher une réaction viscérale qui pousse quelqu'un à éviter tout contact avec elles.
Si tout cela vous semble un peu incompréhensible, c'est parce qu'il manque une pièce importante du puzzle : le contexte.
Dans un certain contexte, la couleur rouge peut nous faire ressentir de la peur et de l'anxiété. Dans un autre, il peut évoquer la passion et l'excitation.
Si la couleur est site web Pour qu'une couleur puisse transmettre une certaine émotion, elle doit s'intégrer harmonieusement aux autres éléments de la page, tels que la typographie, les images et le texte. Dans cette optique, passons en revue les associations les plus courantes entre la couleur et l'émotion.
Comparaisons conjointes de couleurs
Les correspondances de couleurs ci-dessous peuvent être utilisées comme référence pour déterminer les couleurs qui représentent le mieux une marque particulière.
Que doit ressentir votre public cible lorsqu'il rencontre le site web de votre marque ?
Quelles mesures devez-vous prendre ?
Dans le bon contexte, la couleur peut faire la différence entre un client potentiel convaincu et un passant peu intéressé.
- Rouge: passion, pouvoir, amour, danger, excitation.
- Bleu: calme, confiance, compétence, paix, logique, fiabilité.
- Vert: santé, nature, abondance, prospérité.
- Jaune: bonheur, optimisme, créativité, convivialité.
- Orange: le plaisir, la liberté, la chaleur, le confort, l'espièglerie.
- Lila: luxe, mystère, sophistication, loyauté, créativité.
- Rose: attention, gentillesse, honnêteté, chaleur.
- Marron: nature, sécurité, protection, soutien.
- Noir: élégance, pouvoir, contrôle, sophistication, dépression.
- Blanc: pureté, paix, clarté, pureté.
Créez une palette de couleurs
Maintenant que nous avons une meilleure compréhension de la théorie et de la psychologie des couleurs, nous sommes bien préparés à créer une palette de couleurs pour notre propre site web ou celui de notre client.
La palette de couleurs mérite d'être réfléchie et planifiée à l'avance. Ces couleurs doivent être définies en hexadécimal, RVB - ou ce qui vous convient le mieux. Ils seront nécessaires par la suite pour la création de la marque, la conception du logo, les éléments de marketing, le marketing de l'entreprise et les sites web de l'entreprise.
Palette de couleurs
La palette de couleurs. La première couleur que vous choisissez doit être la couleur primaire de votre marque. À ne pas confondre avec les couleurs primaires du cercle chromatique, la "couleur primaire" désigne ici la couleur principale de la palette.
C'est là que la psychologie de la couleur prend tout son sens.
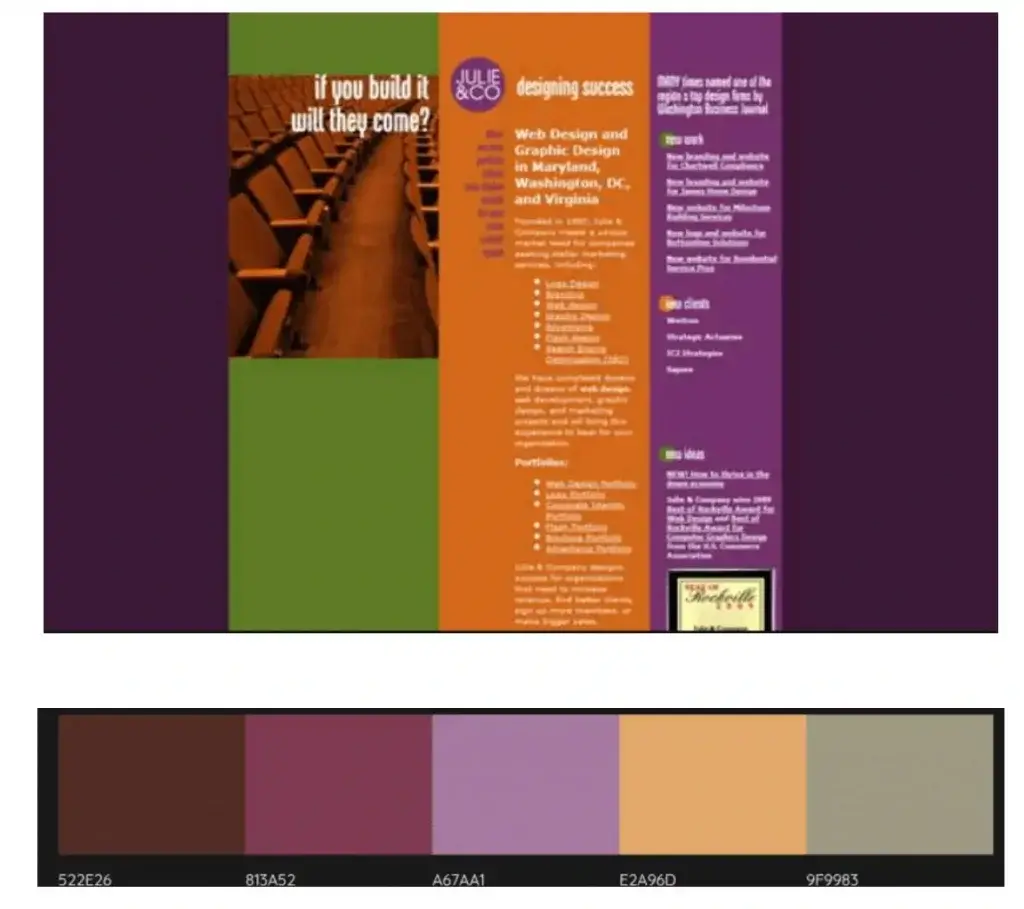
Vous trouverez ci-dessous des exemples de marques qui ont utilisé efficacement la psychologie des couleurs pour choisir la couleur principale de leur marque.


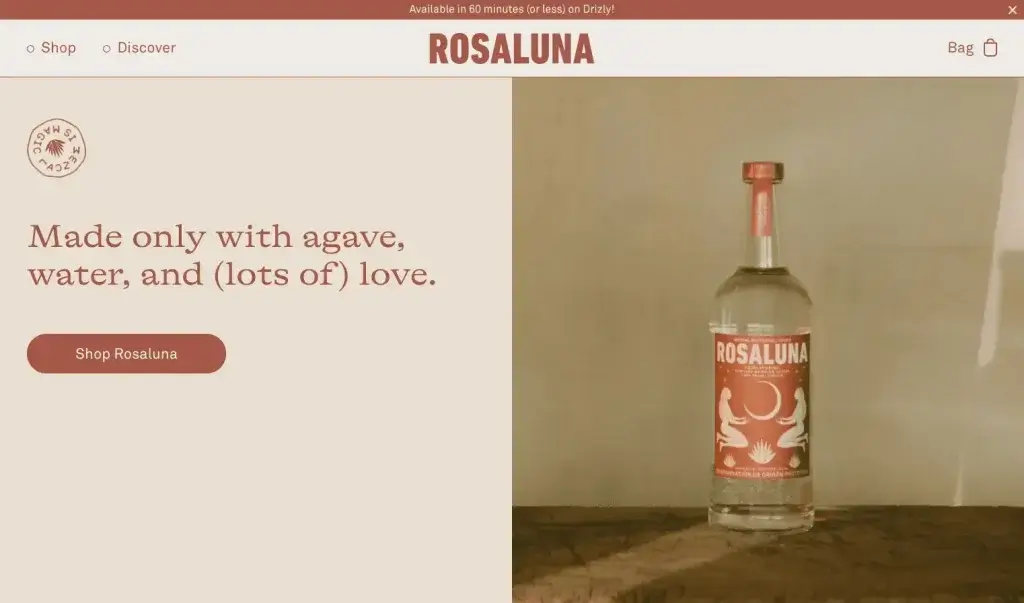
Coca-Cola affiche fièrement sa couleur rouge vif. Source : Marques et produits | The Coca-Cola Company ; Coca-Cola Global Accueil | Localisation des sites Coca-Cola Global https://www.coca-cola.com
Pour répéter un exemple précédent, La société Coca-Cola est une marque qui a pris sa couleur primaire, le rouge vif, et l'a utilisée comme couleur principale. Cette couleur est utilisée sur l'ensemble de leur site web et dans leur publicité. Les seules autres couleurs de leur palette sont le noir et le blanc, qu'ils utilisent pour le texte.
Le rouge est associé à des sentiments d'excitation, d'amour et de chaleur.
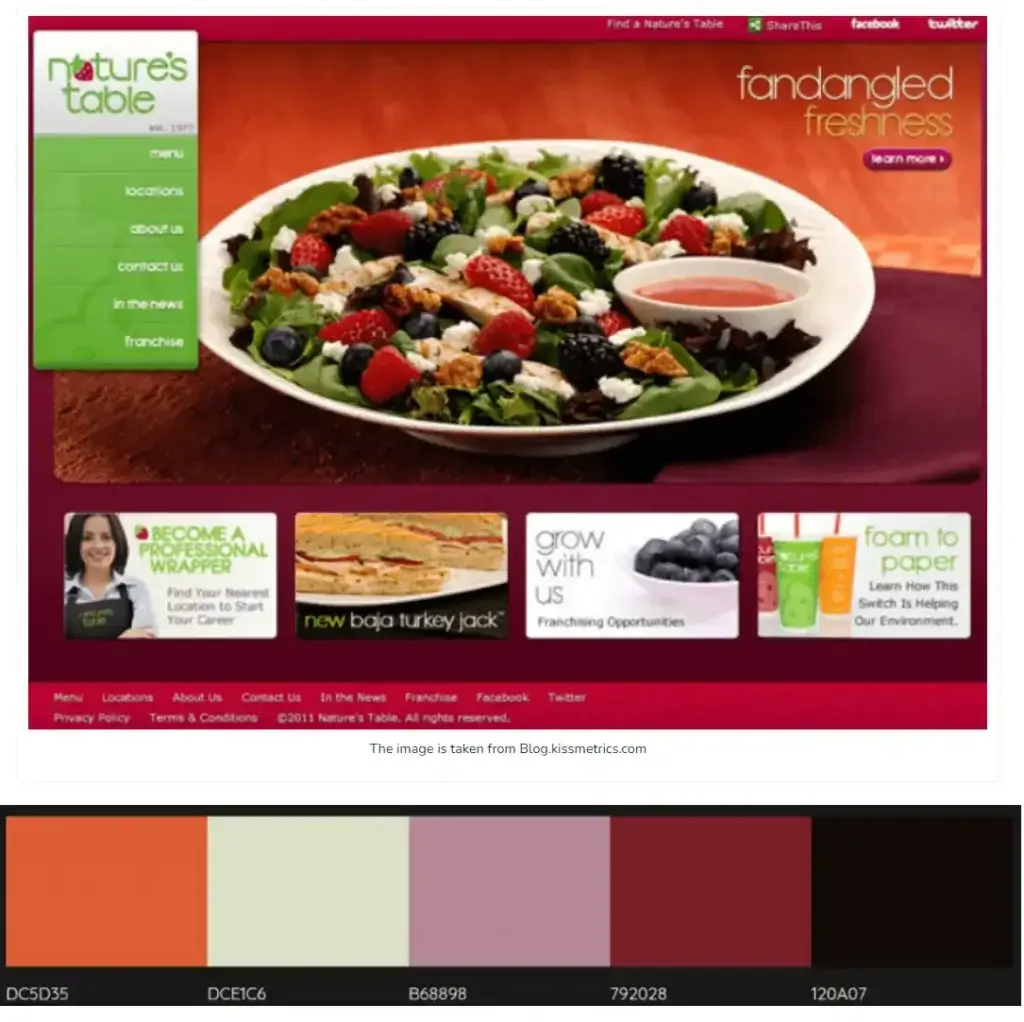
Types de palettes de couleurs
Il existe cinq grands types de palettes de couleurs : analogique, monochrome, trio, complémentaire et split complémentaire. Chacun de ces éléments peut être utilisé pour créer une palette de couleurs efficace pour un site web. Vous trouverez ci-dessous quelques exemples de l'utilisation de chaque type de palette de couleurs dans la conception de sites Web.
Analogique
Les couleurs analogues sont des couleurs qui sont placées les unes à côté des autres sur le cercle chromatique. Ce type de palette peut être très joli car les couleurs se marient très bien entre elles. Cependant, l'effet trop peut être subtile et peut empêcher un élément de dépasser suffisamment.

Les couleurs analogiques sont très proches les unes des autres sur le cercle chromatique.

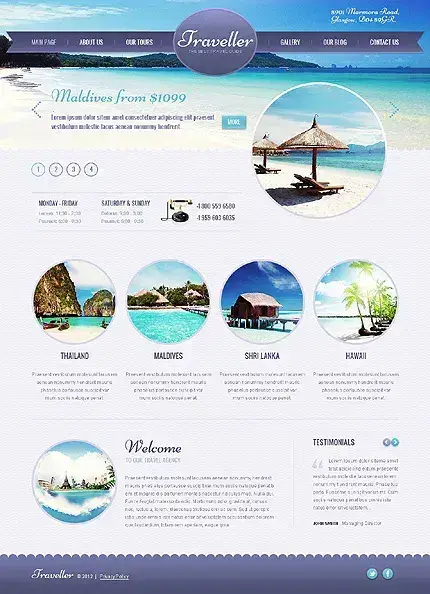
Design minimaliste avec des couleurs analogues - Source WP templates - Palettes de couleurs analogues dans la conception Web | Blog EntheosWeb
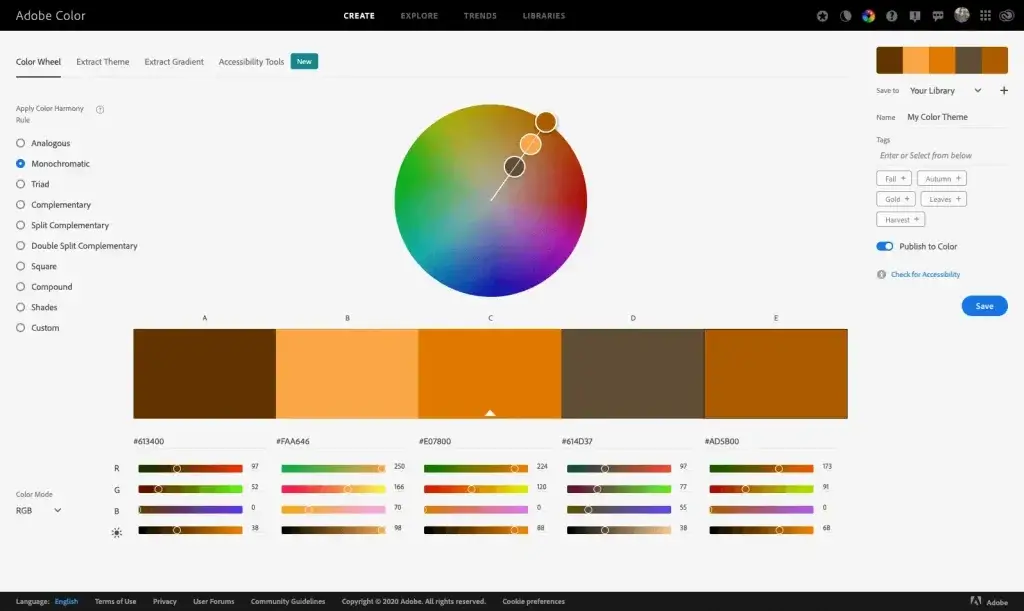
Monochromatique
Les palettes de couleurs monochromatiques sont basées sur une seule couleur, qui est combinée avec différentes nuances. Comme les palettes analogiques, les palettes monochromes peuvent être très agréables à l'œil.
Dans le domaine de la conception de sites web, il est toutefois utile d'ajouter une couleur complémentaire à la palette monochrome pour attirer l'attention sur les éléments importants.

Les couleurs monochromatiques sont généralement associées à des changements de luminosité.

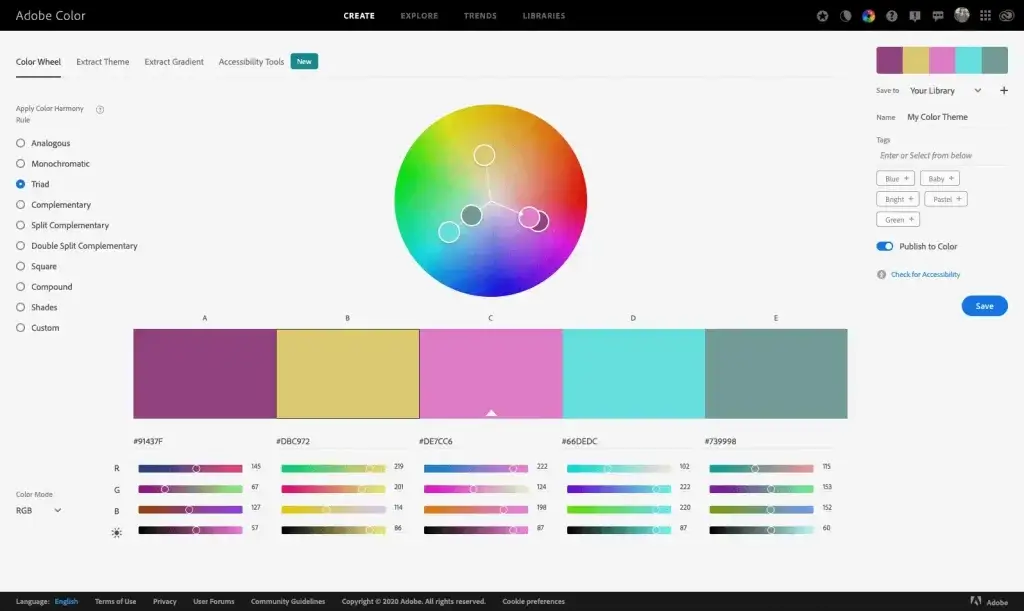
Palette de couleurs des triades ou des triades
Les palettes de couleurs triples sont constituées de trois couleurs, également espacées sur le cercle chromatique, formant un triangle. Il est un peu risqué d'utiliser ce type de palette de couleurs pour la conception de sites Web, car elle peut sembler bruyante. Toutefois, en fonction du contexte, une palette de trois couleurs peut être très efficace pour les marques jeunes, ludiques et/ou artistiques.

Les couleurs de la triade sont réparties uniformément sur le cercle chromatique.

Source : smi.com
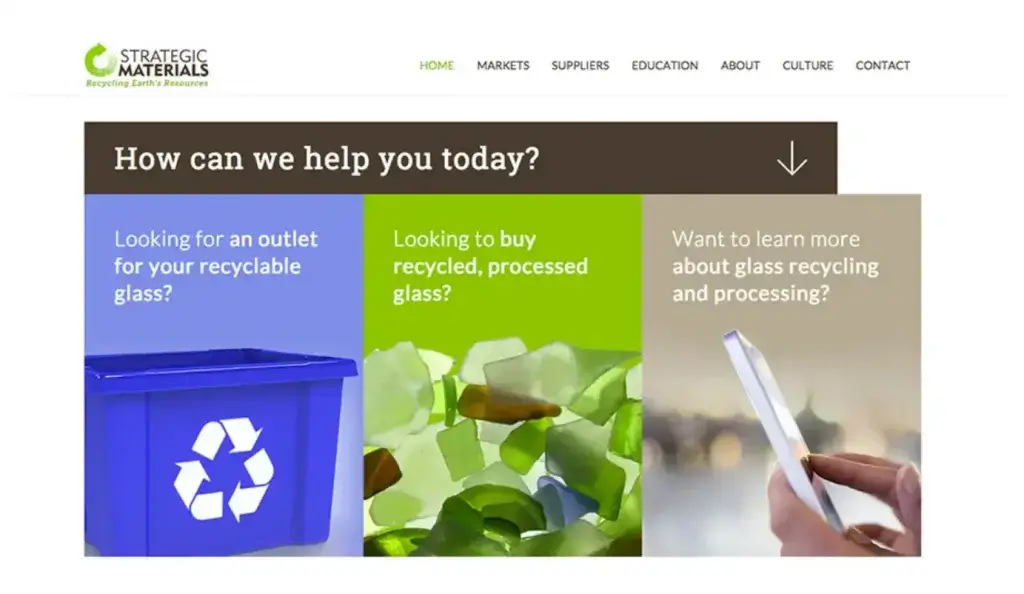
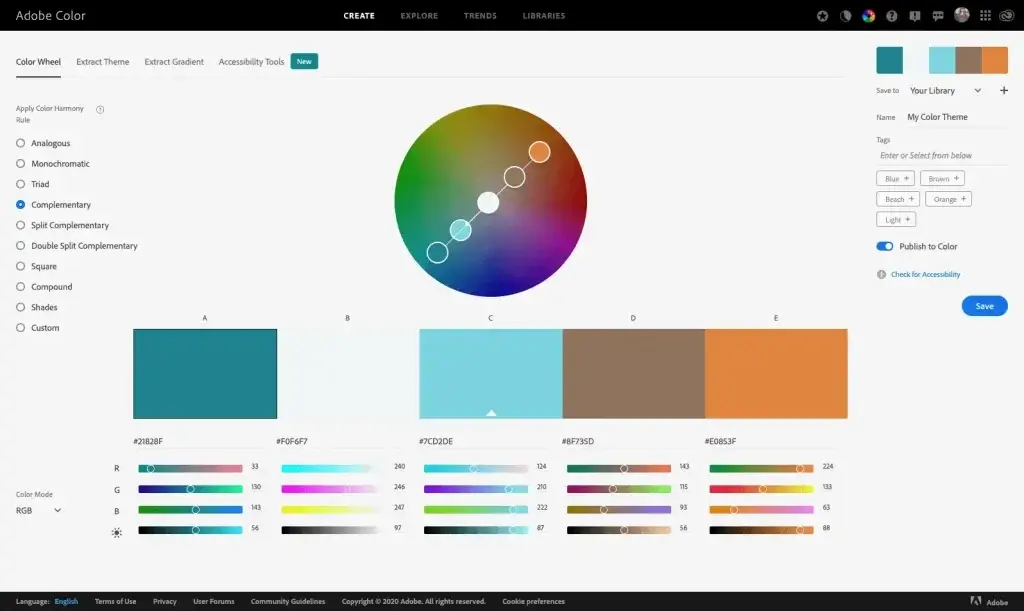
Complémentaire, Supplémentaire
Les palettes de couleurs complémentaires contiennent des couleurs situées aux extrémités opposées de la roue chromatique. Ces palettes sont très efficaces dans la conception de sites Web car elles créent un équilibre et une tension visuels.
Mais si les couleurs sont utilisées de la même manière, la tension peut être trop forte. Choisissez plutôt l'une des couleurs complémentaires comme couleur principale de la marque et utilisez l'autre comme couleur d'accent ou couleur complémentaire.

Les couleurs complémentaires sur la roue chromatique sont opposées l'une à l'autre.

Source : Aérien - Action climatique pour tous
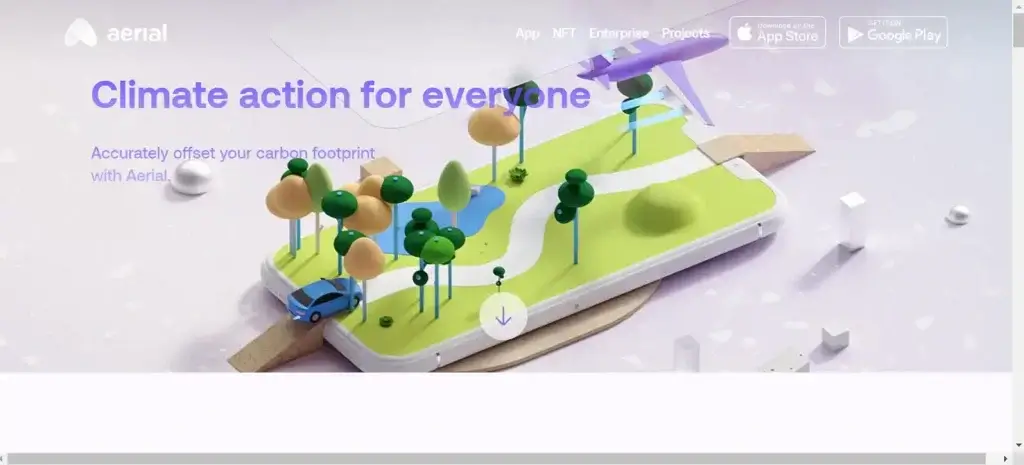
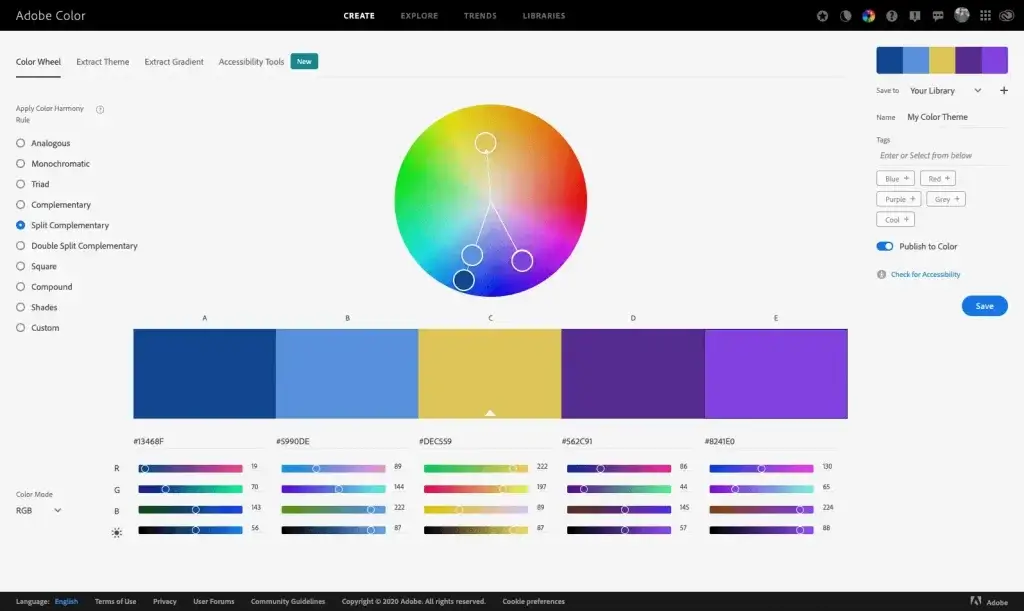
Divisé complémentaire, Supplément Split
Les palettes de couleurs complémentaires divisées sont similaires aux palettes complémentaires, mais comprennent une troisième couleur qui est placée à côté d'une des couleurs complémentaires sur la roue chromatique.
Ce type de palette de couleurs est également très efficace pour la conception de sites web et peut ajouter une plus grande excitation visuelle sans créer trop de bruit.
De nombreuses marques haut de gamme utilisent cette combinaison de couleurs !


Source : Shelby Kay

Modèle tétradique/doublement complémentaire (de manière assez intéressante) - ne fait pas partie des cinq types principaux

Comment utiliser les palettes de couleurs dans la conception de sites Web
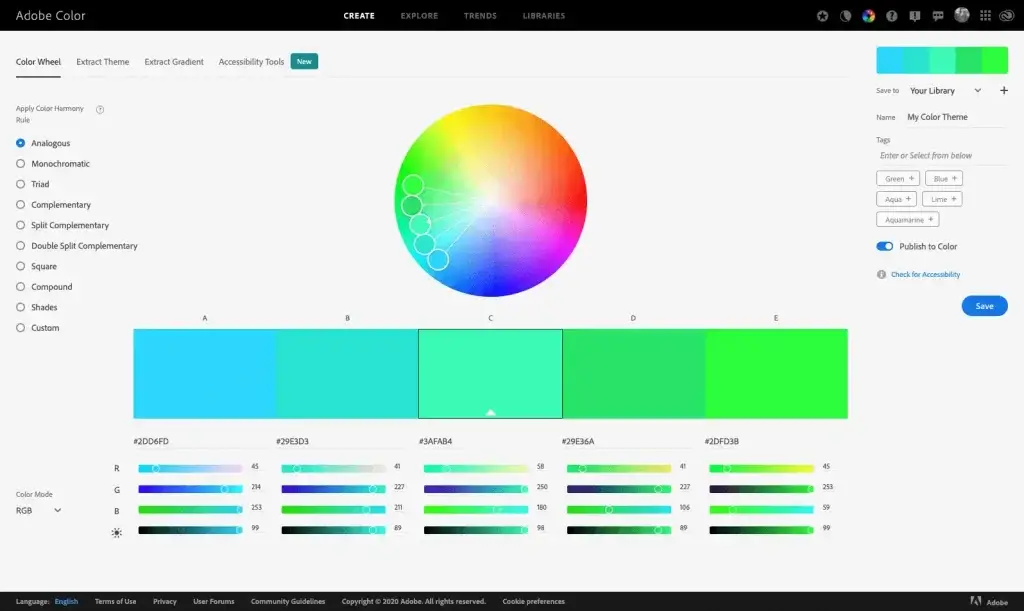
Vous pouvez utiliser divers outils en ligne pour créer des palettes de couleurs. L'une d'entre elles, que vous pouvez voir dans les captures d'écran ci-dessus, est la Adobe Color. Avec cet outil, vous pouvez jouer avec la roue des couleurs pour créer une palette personnalisée en utilisant l'un des cinq types de palette de couleurs énumérés ci-dessus.
Vous pouvez soit télécharger une image à partir de laquelle vous pourrez extraire les couleurs, soit cliquer sur l'onglet Explore pour parcourir des pages et des pages de palettes de couleurs.
Couleur primaire, secondaire, d'accentuation, règle des 60/30/10
Pour commencer, nous suggérons de choisir trois couleurs pour la palette : une couleur principale (ou primaire), a couleur secondaire et un couleur accentuée/C'est nous qui soulignons. Ensuite, appliquez le Règle des 60/30/10d'utiliser ces couleurs dans la conception du site web. Selon cette règle, la couleur utilisée doit être 60%-a pour la couleur primaire, 30%-a pour la couleur secondaire et 10%-a pour la couleur d'accentuation. N'oubliez pas que le noir et le blanc sont également considérés comme des couleurs.
En ce qui concerne la règle des 60/30/10, il est important de noter qu'il s'agit plus d'une ligne directrice que d'une règle. Par exemple, vous pourriez vouloir inclure plus de trois couleurs dans votre palette.
La principale leçon est de se concentrer sur la couleur primaire et d'utiliser les autres couleurs pour séparer les éléments, créer un contraste et mettre en évidence les caractéristiques importantes.
Grâce à nos cours, vous pouvez apprendre l'utilisation de base de la couleur dans la conception de sites web.
Dans cet article, nous avons abordé les bases de la théorie et de la psychologie des couleurs et la manière de les utiliser pour créer des palettes de couleurs efficaces dans la conception de sites Web.
Mais comme nous le savons, la couleur seule n'est pas l'élément fonctionnel. conception de sites web est la clé de la création de sites web de haute qualité et à forte valeur ajoutée pour les clients, nous devons combiner les principes de la couleur avec la stratégie, la typographie, la mise en page, l'UX et bien plus encore.
Informations et photos de Flux Academy
Minimalement, mais quand même un peu en rapport avec le sujet cours gratuit sur le référencementCours d'audit SEO, cours SEO gratuit, nos écrits ici vous pouvez lire.
Vous pouvez trouver d'autres articles de blog sur ce lien.
Bonne lecture !

Notification de publication d'un nouvel article
Abonnement réussi !







