WordPress 6.2 Beta est arrivé il y a quelques jours et sa sortie est prévue pour le 28 mars 2023. Il s'agira de la deuxième version majeure en 2023 et elle est accompagnée de nouvelles fonctionnalités et d'améliorations significatives.
Nous avons suivi l'évolution de la situation.
Dans cet article, nous vous donnons un avant-goût de la nouvelle WordPress 6.2-à propos des caractéristiques qui nous parviennent.

Voici un aperçu rapide des changements à venir dans WordPress 6.2 :
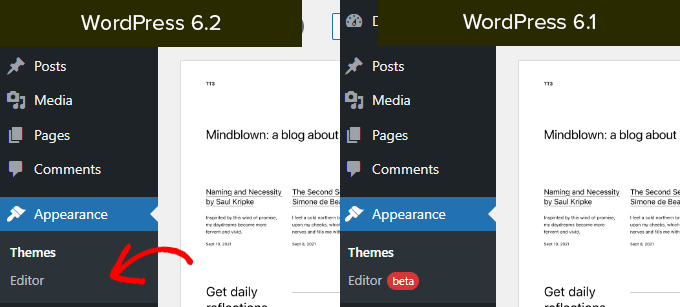
Le constructeur de pages n'est plus en version bêta
La nouvelle fonction de construction de pages de WordPress est WordPress 6.2 version finale et l'étiquette bêta disparaîtra.

Ceci complète une partie importante de la feuille de route du développement de WordPress.
La fonction de création de sites est désormais stable et complète pour créer des thèmes basés sur des blocs et expérimenter vos propres sites, plugins ou thèmes WordPress.
Remarque : le constructeur de pages complet est disponible avec les thèmes de blocs qui prennent en charge cette fonctionnalité. Vous pouvez également l'essayer si vous utilisez l'ancien éditeur classique avec un thème qui prend en charge les blocs.
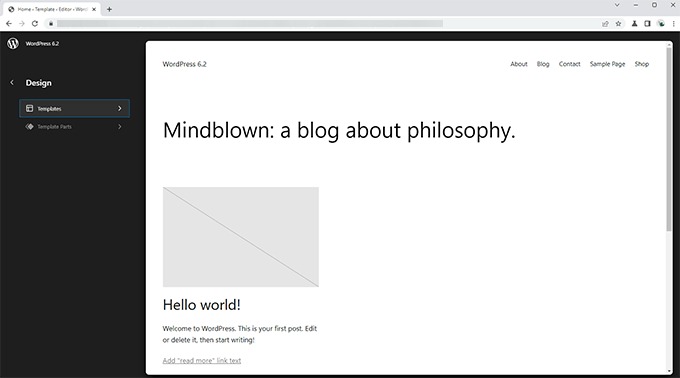
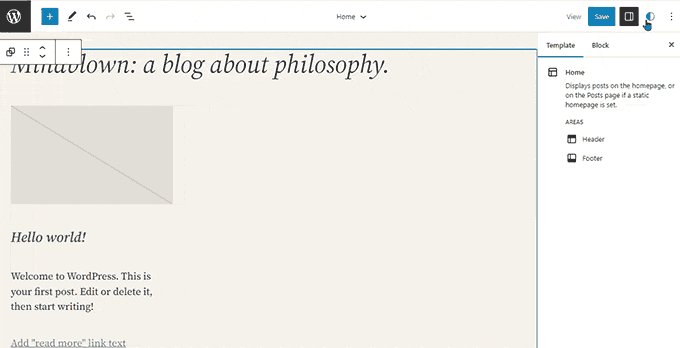
Parcourir et sélectionner les modèles à éditer
Auparavant, l'éditeur de pages chargeait par défaut le modèle d'accueil du thème. De nombreux débutants ne savaient donc pas quel modèle ou quelle partie de modèle ils devaient modifier.
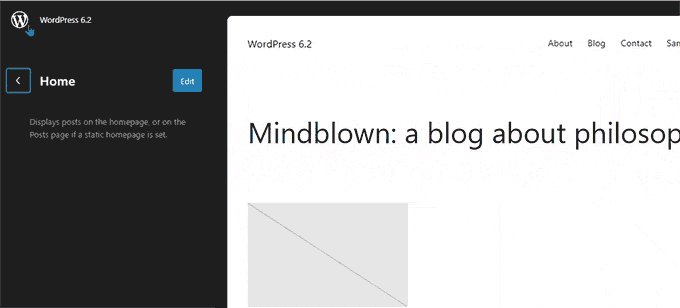
Avec WordPress 6.2, le constructeur de site charge d'abord la fenêtre de prévisualisation des modèles. A partir de cette fenêtre, vous pouvez parcourir les différents modèles et prévisualiser leur apparence.

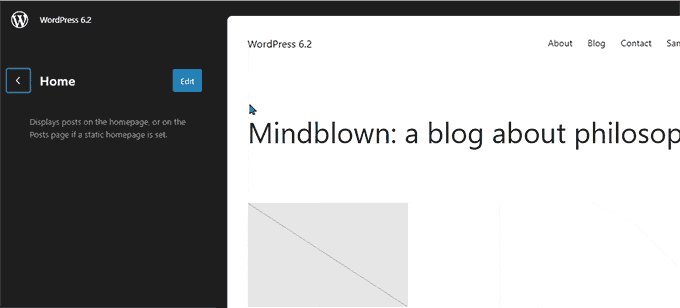
Il suffit ensuite de cliquer sur le bouton Modifier pour commencer à travailler sur le modèle sélectionné.
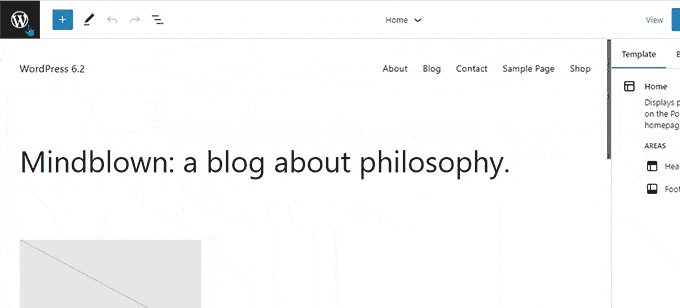
Lorsque vous avez terminé de modifier le modèle, n'oubliez pas de cliquer sur Enregistrer pour appliquer vos modifications.
Cliquez ensuite sur le logo WordPress dans le coin supérieur gauche de l'écran pour revenir à la barre latérale du navigateur de modèles.

Si vous devez modifier un autre modèle, vous pouvez le sélectionner ici. Sinon, cliquez à nouveau sur le logo WordPress et quittez l'éditeur de site.
Ajouter des feuilles de style CSS personnalisées à un thème ou à des blocs spécifiques
Dans les dernières versions de WordPress, le constructeur de sites a masqué la fonction "Theme Customizer", ce qui a rendu difficile l'ajout de feuilles de style CSS personnalisées aux thèmes des utilisateurs.
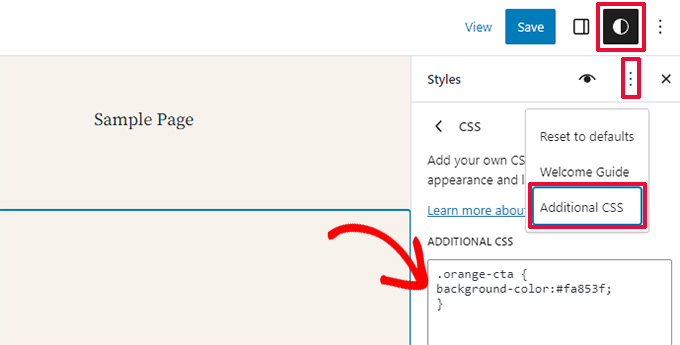
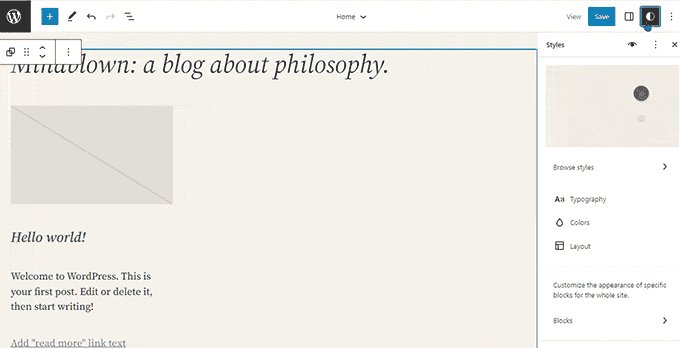
WordPress 6.2 permet aux utilisateurs d'accéder au panneau Styles et de sélectionner Custom CSS dans le menu.

À partir de là, les utilisateurs peuvent enregistrer des feuilles de style CSS personnalisées pour l'ensemble de leur thème.
Que faire si nous voulons enregistrer une feuille de style CSS personnalisée qui ne s'applique qu'à un bloc spécifique ?
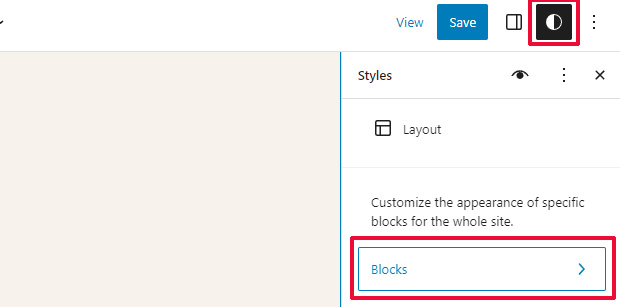
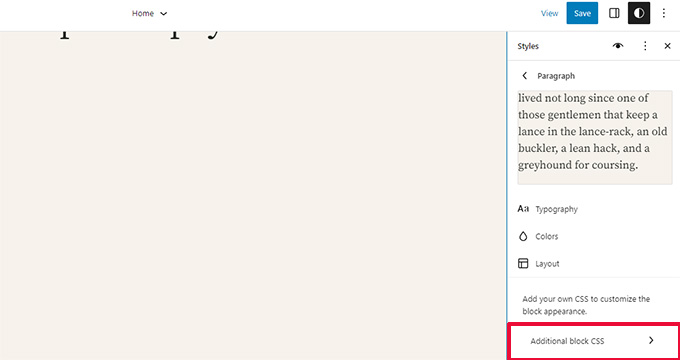
WordPress 6.2 vous permet également d'ajouter des CSS personnalisés à certains blocs. Dans le panneau Style, cliquez sur le menu Blocs.

L'écran suivant affiche une liste de blocs. Il vous suffit de cliquer sur le bloc où vous souhaitez appliquer le CSS personnalisé.
Sous les styles de blocs, cliquez sur Plus CSS sur une carte.

Des menus de navigation nouveaux et améliorés
L'ajout de menus de navigation dans l'éditeur de site complet était un peu fastidieux pour les utilisateurs. WordPress 6.2 tente de remédier à ce problème en améliorant la façon dont les utilisateurs peuvent créer et gérer les menus dans l'éditeur de site complet. éditeur de site web pendant l'utilisation.
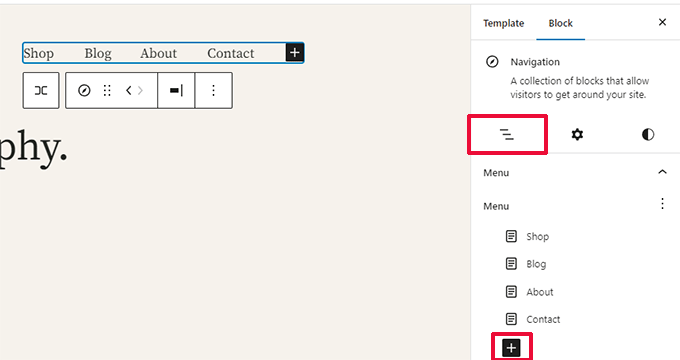
Tout d'abord, au lieu de modifier les éléments de menu en ligne, vous pouvez désormais ajouter, supprimer et modifier les éléments de menu dans le sous-panneau situé sous le bloc de navigation.

À partir de là, cliquez sur le bouton Ajouter un bloc (+) pour ajouter un nouvel élément de menu. Vous pouvez également réorganiser les éléments de menu en les faisant simplement glisser.
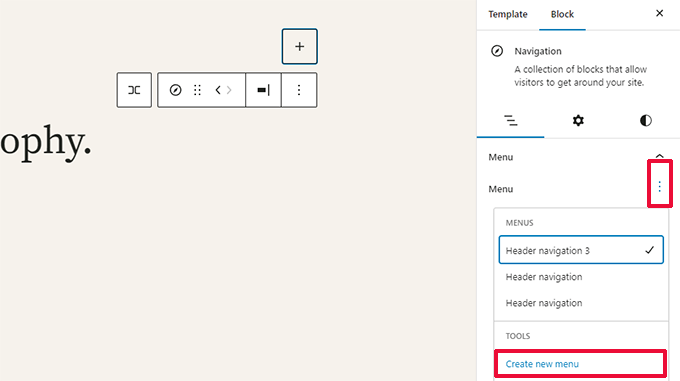
Vous souhaitez créer un nouveau menu vide ou recharger un ancien menu ? Il vous suffit de cliquer sur le menu à trois points, puis de sélectionner un menu déjà créé ou d'en créer un nouveau.

Couleurs pour indiquer les parties du modèle modifiées
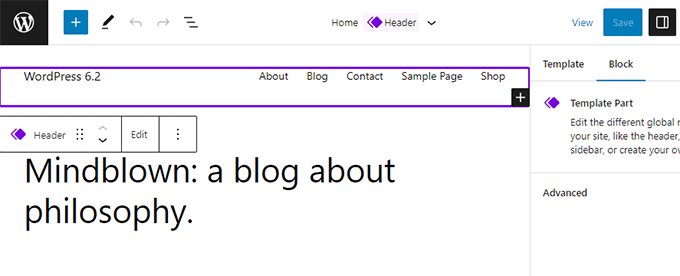
WordPress 6.2 met également en évidence la partie du modèle que vous êtes en train de modifier et les modifications par page, se produisent à l'échelle mondiale.
Nous bordons l'élément d'une couleur et y joignons l'icône d'un modèle de pièce.

Cela aidera les utilisateurs à reconnaître qu'au lieu de modifier une page ou un message, ils modifient maintenant une section de modèle, et que ce changement affectera d'autres pages de leur site.
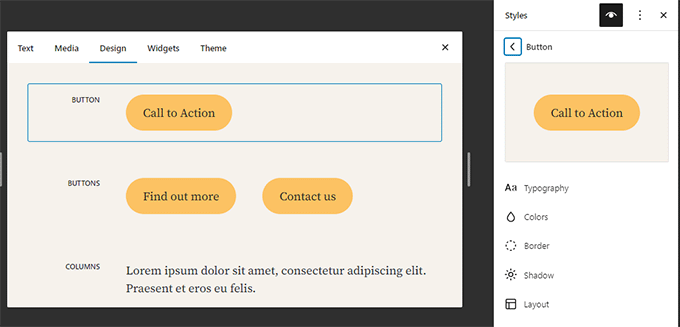
Tous les styles de bloc du manuel de style.
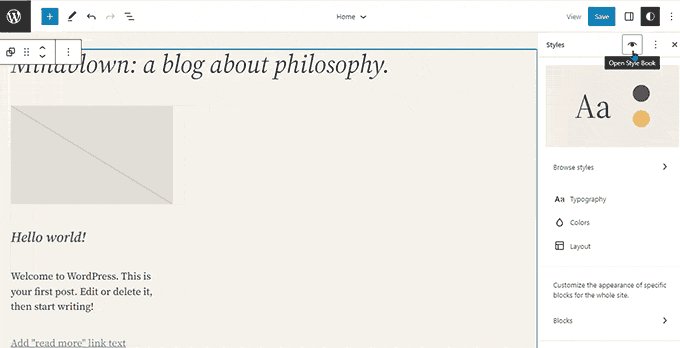
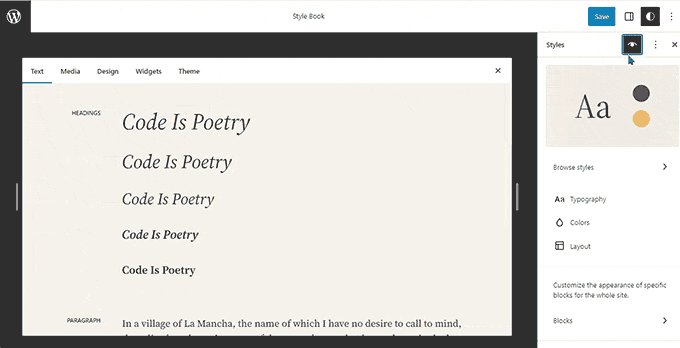
Le constructeur de pages WordPress 6.2 est livré avec un "Stylebook". Il suffit de passer au panneau Styles et de cliquer sur l'icône Stylebook.
Cela montrera tous les blocs et la façon dont ils sont disposés dans notre thème.

Il est ainsi beaucoup plus rapide de trouver un bloc et de le modifier directement en cliquant sur le bouton "Modifier".
Nous pouvons ensuite modifier l'aspect et le style en fonction de nos besoins.

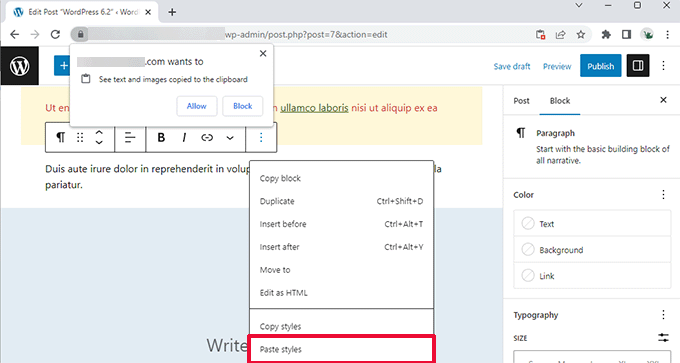
Copier et coller les styles de blocs
Maintenant que l'édition des styles de blocs et de l'apparence est devenue beaucoup plus facile, il est nécessaire de simplement copier et coller ces styles.
WordPress 6.2 vous permet de copier facilement les styles des blocs en cliquant sur les options du bloc et en sélectionnant "Copier les styles".

Ensuite, pour modifier un autre bloc, vous pouvez cliquer sur l'option "Insérer des styles" dans les paramètres du bloc.
Le navigateur demande l'autorisation d'afficher le voir le site web le contenu du presse-papiers. Pour continuer, cliquez sur le bouton "Activer".

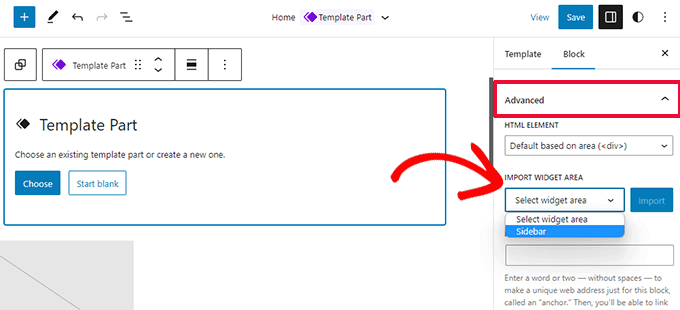
Importation de widgets classiques en tant que parties de modèles dans les thèmes de blocs
Les utilisateurs utilisant des thèmes de widgets classiques ont perdu leurs anciens widgets lorsqu'ils sont passés à des thèmes de blocs. WordPress 6.2 propose une solution de repli intéressante en convertissant les anciens widgets en parties de modèle spéciales lors du changement de thème.
Nous devons entrer dans le éditeur de site webet modifiez le modèle dans lequel vous souhaitez importer les widgets. Créez ensuite une nouvelle section de modèle en cliquant sur le bouton Ajouter un nouveau bloc (+).

Dans le panneau des paramètres de la section du modèle, cliquez sur l'onglet Avancé pour le développer et trouver l'option permettant d'importer une zone de widgets à partir de votre thème précédent.
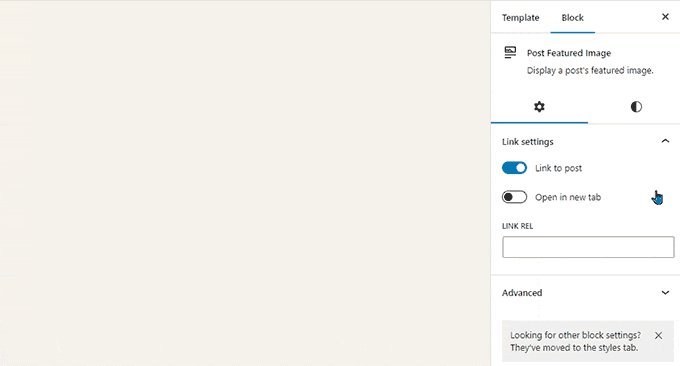
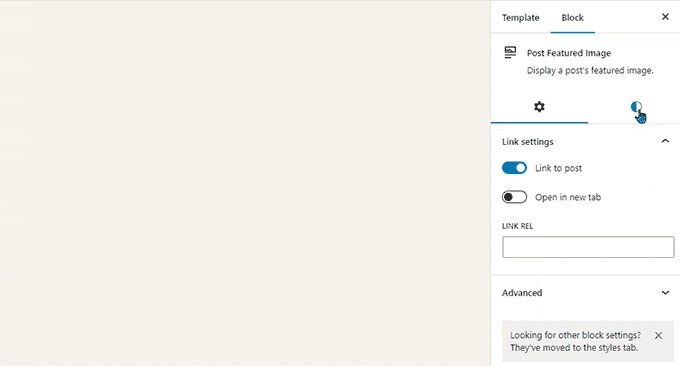
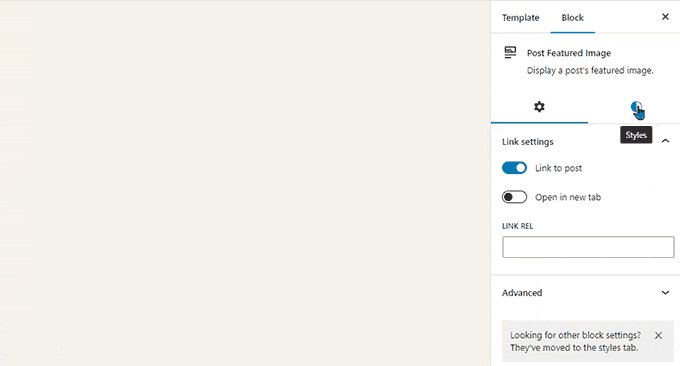
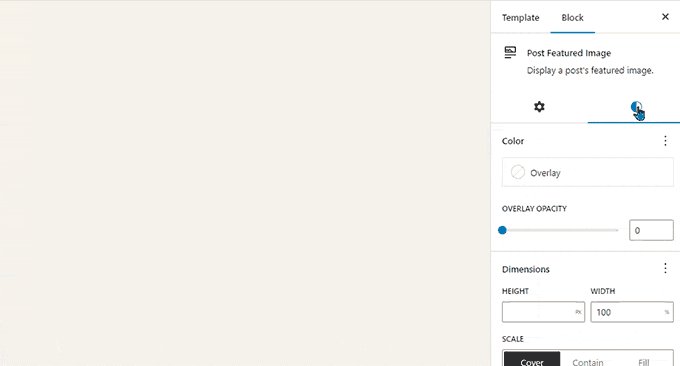
Sous-panneaux séparés pour les paramètres des blocs et les styles
Avec WordPress 6.2, l'éditeur affiche deux sous-panneaux pour un bloc. L'un pour les réglages du bloc et l'autre pour les styles.
Cela permet aux utilisateurs de savoir où chercher s'ils veulent modifier l'apparence d'un bloc.

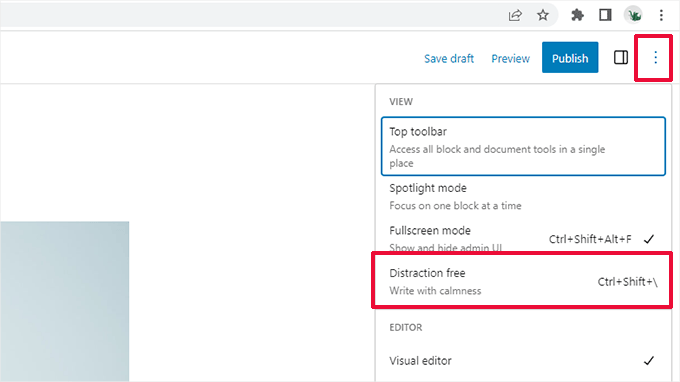
Introduction d'un nouveau mode sans distraction
Historiquement, WordPress a toujours offert la possibilité de masquer les boutons de formatage et les barres d'outils sur l'écran de l'éditeur d'articles.
Cependant, WordPress 5.4 a fait de l'éditeur un éditeur plein écran par défaut. Cela a permis aux utilisateurs d'avoir une interface d'écriture beaucoup plus propre, mais ce n'était pas un mode sans encombrement.
WordPress 6.2 remédie à cette situation et propose un mode d'édition totalement épuré et silencieux. Les utilisateurs pourront choisir parmi les paramètres de l'éditeur.

Lorsqu'il est sélectionné, le mode non distrait masque toutes les commandes de l'éditeur.
Comme indiqué ci-dessous, les barres d'outils, les panneaux latéraux et la barre supérieure ne sont visibles nulle part.

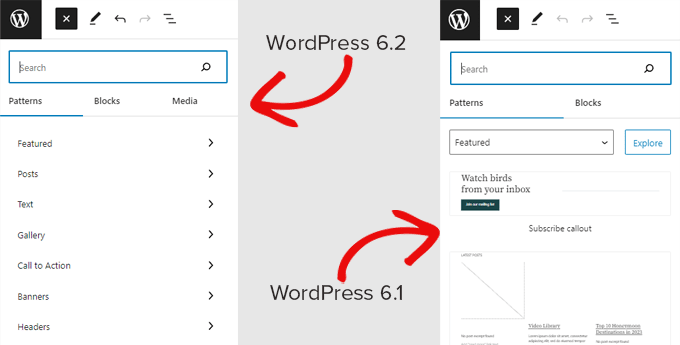
Amélioration de l'insertion d'échantillons avec de nouvelles catégories
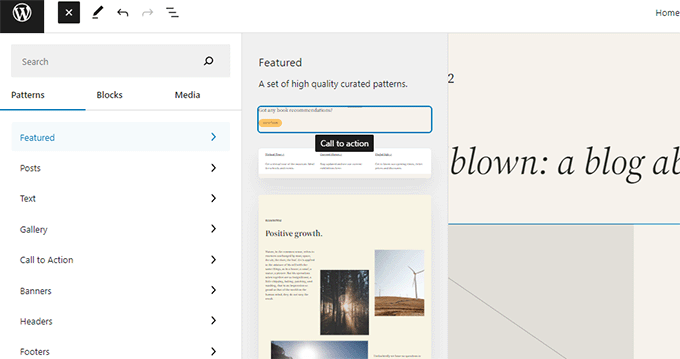
WordPress 6.2 simplifie le panneau d'insertion des exemples. Au lieu d'afficher des aperçus et des menus déroulants de catégories, il affichera d'abord les catégories.

Deux nouvelles catégories d'échantillons ont été ajoutées aux sections En-tête et Pied de page.
En cliquant sur une catégorie, vous verrez apparaître les échantillons disponibles que vous pouvez utiliser.

Il vous suffit ensuite de cliquer dessus pour insérer un motif dans le modèle et commencer à le modifier.
pour utiliser des modèles dans WordPress.
Autres changements
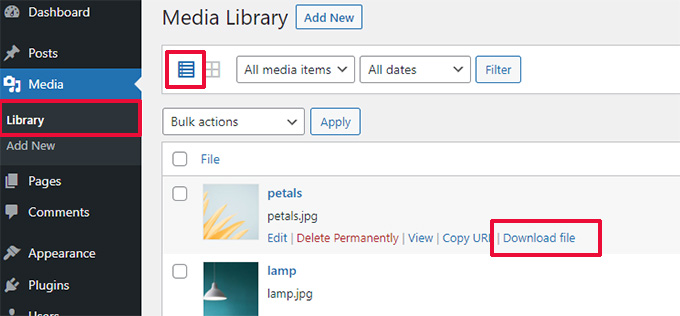
Lien de téléchargement des fichiers multimédias - L'écran des médias affiche désormais un lien de téléchargement des fichiers dans la vue en liste.

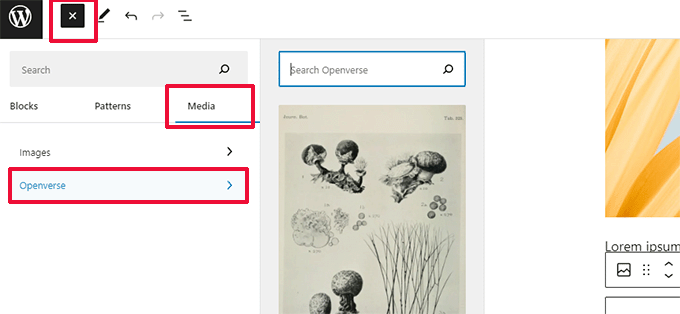
Intégration d'Openverse pour ajouter des images gratuites - Openverse propose des images libres de droits et open source.
Avec WordPress 6.2, les utilisateurs peuvent trouver et ajouter ces images dans le panneau Ajouter un nouveau.

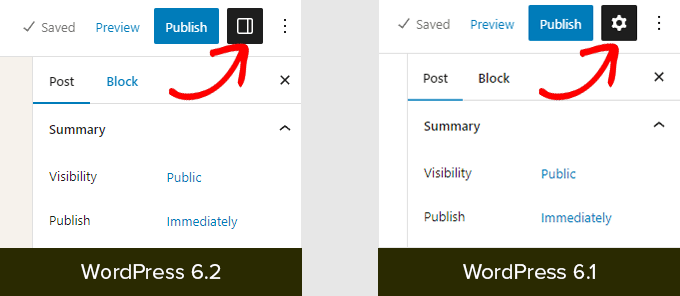
Nouvelle icône pour le panneau des paramètres - L'icône du panneau des paramètres utilisait auparavant une icône d'engrenage.
Il est désormais représenté par une icône de panneau.

Changements moins visibles
WordPress 6.2 apporte de nombreux changements pour les développeurs. Voici quelques-uns des changements apportés par cette mise à jour :
- Mises à jour plus rapides en déplaçant les répertoires au lieu de les copier (Détails)
- Une nouvelle fonction switch_to_user_locale() a été introduite.(Details)
- Créer des révisions automatiques de sauvegarde uniquement lorsque le contenu est modifié (Détails)
- Ajouter une balise de variante de style aux sujets qui utilisent des variantes de style (Détails)
Au total, WordPress 6.2 beta comprend 1 292 améliorations, 354 corrections de bugs pour l'éditeur, et plus de 195 tickets pour WordPress 6.2 core.
Source : WPBeginner

Notification de publication d'un nouvel article
Abonnement réussi !







