WordPress 6.2 Beta è arrivato qualche giorno fa e il suo rilascio è previsto per il 28 marzo 2023. Si tratterà della seconda major release del 2023 e sarà dotata di nuove funzionalità e miglioramenti significativi.
Abbiamo monitorato gli sviluppi.
In questo articolo, vi diamo un assaggio del nuovo WordPress 6.2-sulle caratteristiche in arrivo.

Ecco una rapida panoramica dei cambiamenti in arrivo in WordPress 6.2:
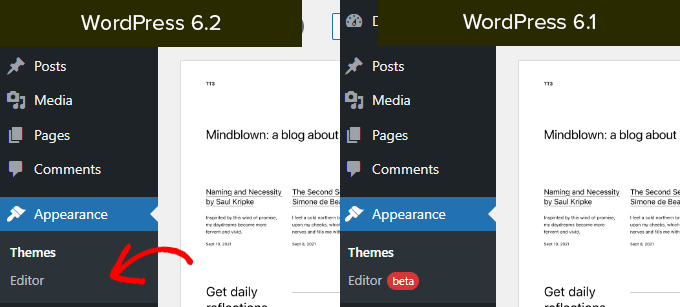
Il costruttore di pagine complete è uscito dalla fase beta
La nuova funzione di costruttore di pagine complete di WordPress è WordPress 6.2 versione finale e l'etichetta beta scomparirà.

Questo completa una parte significativa della roadmap di sviluppo di WordPress.
La funzione site builder è ora stabile e completa per creare temi a blocchi e sperimentare con i propri siti, plugin o temi WordPress.
Nota: il costruttore di pagine completo è disponibile con i temi a blocchi che supportano questa funzione. È possibile provarlo anche se si utilizza il vecchio editor classico con un tema che supporta i blocchi.
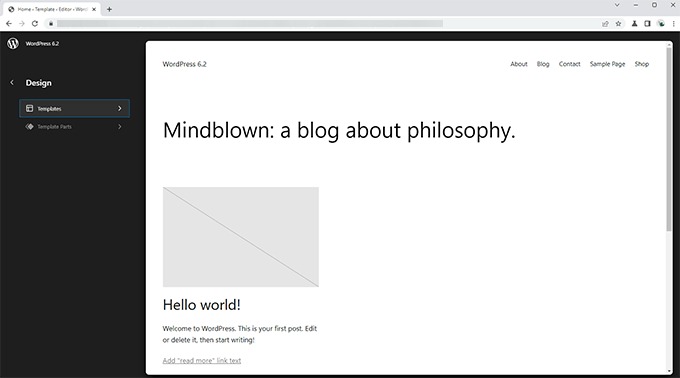
Sfogliare e selezionare i modelli da modificare
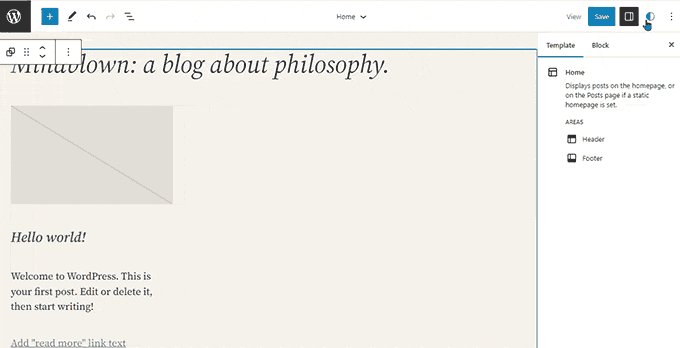
In precedenza, l'Editor delle pagine caricava per impostazione predefinita il modello Home del tema. Questo lasciava molti principianti senza sapere quale modello o parte di modello dovessero modificare.
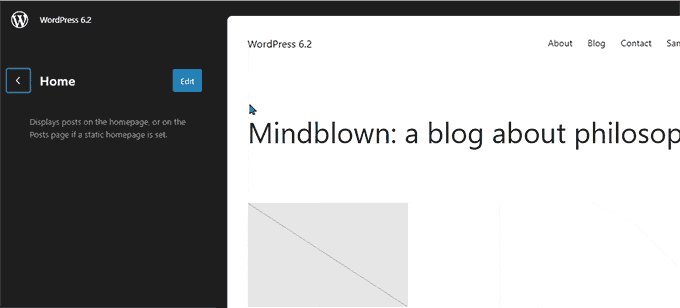
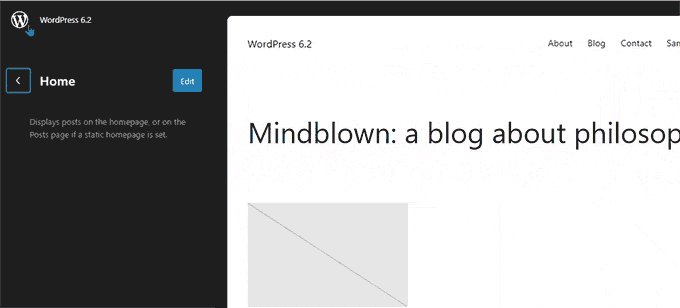
Con WordPress 6.2, il costruttore di siti carica prima la finestra di anteprima dei modelli. Da qui è possibile sfogliare i diversi modelli e vederne l'aspetto in anteprima.

Quindi è sufficiente fare clic sul pulsante Modifica per iniziare a lavorare sul modello selezionato.
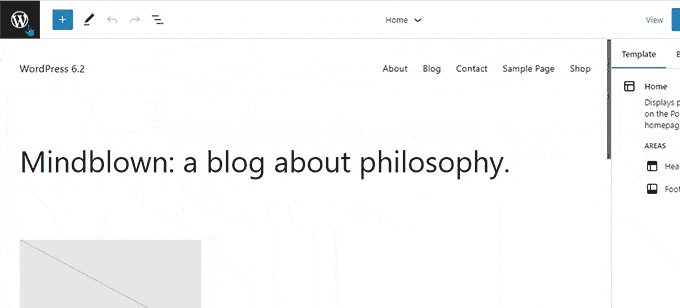
Una volta terminata la modifica del modello, non dimenticate di fare clic su Salva per applicare le modifiche.
Quindi fate clic sul logo di WordPress nell'angolo in alto a sinistra dello schermo per tornare alla barra laterale del browser dei modelli.

Se è necessario modificare un altro modello, è possibile selezionarlo qui. Altrimenti, basta cliccare nuovamente sul logo di WordPress e uscire dall'Editor del sito.
Aggiungere CSS personalizzati a un tema o a blocchi specifici
Nelle ultime versioni di WordPress, il costruttore di siti ha nascosto la funzione "Theme Customizer", rendendo difficile per gli utenti aggiungere CSS personalizzati ai loro temi.
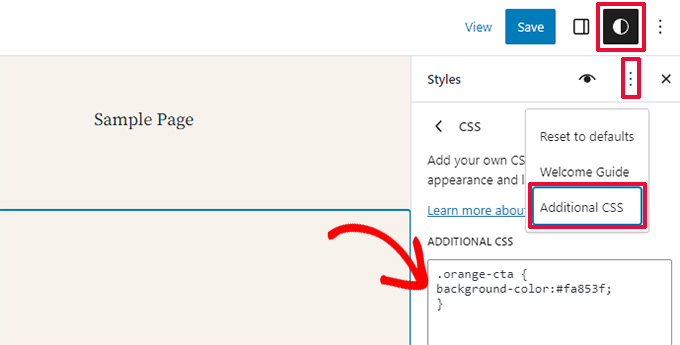
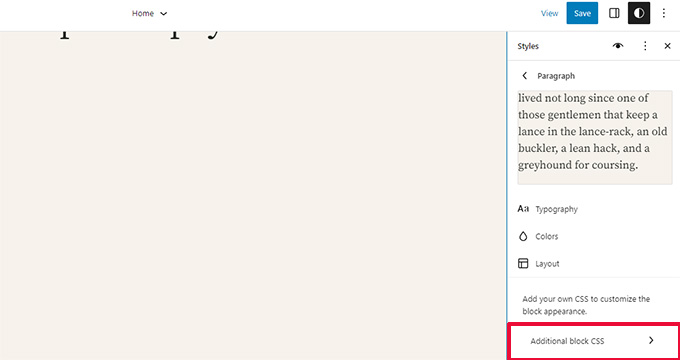
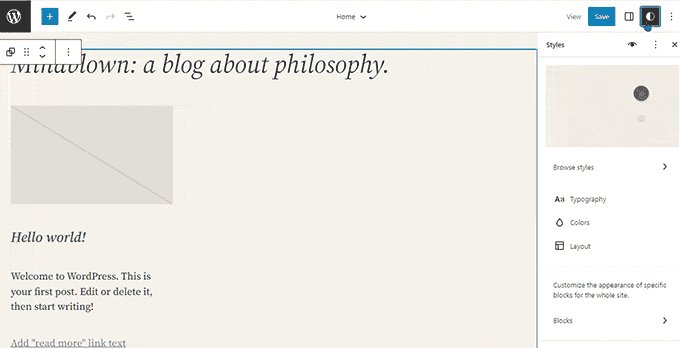
WordPress 6.2 consente agli utenti di passare al pannello Stili e selezionare CSS personalizzati dal menu.

Da qui, gli utenti possono salvare il CSS personalizzato per l'intero tema.
E se volessimo salvare un CSS personalizzato che si applica solo a un blocco specifico?
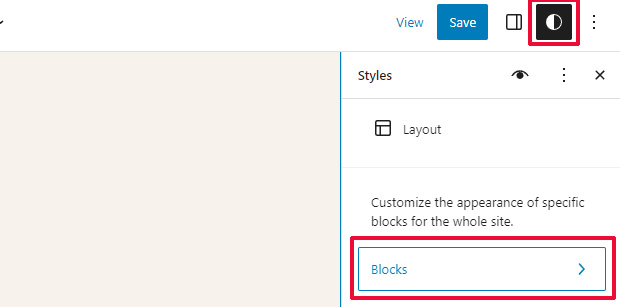
WordPress 6.2 consente anche di aggiungere CSS personalizzati a determinati blocchi. Nel pannello Stile, fate clic sul menu Blocchi.

Nella schermata successiva verrà visualizzato un elenco di blocchi. È sufficiente fare clic sul blocco in cui si desidera applicare il CSS personalizzato.
Sotto gli stili di blocco, fare clic su Altro CSS su una scheda.

Menu di navigazione nuovi e migliorati
L'aggiunta di menu di navigazione nell'editor completo del sito era un po' complicata per gli utenti. WordPress 6.2 cerca di risolvere questo problema migliorando il modo in cui gli utenti possono creare e gestire i menu nell'editor del sito completo. editor di siti web durante l'utilizzo.
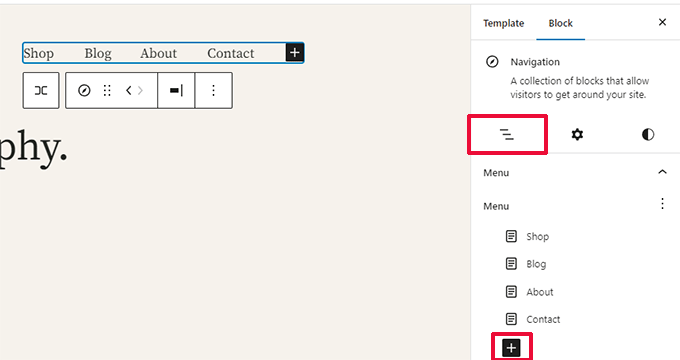
Innanzitutto, invece di modificare le voci di menu in linea, ora è possibile aggiungere, rimuovere e modificare le voci di menu nel sottopannello sotto il blocco di navigazione.

Da qui, fare clic sul pulsante Aggiungi blocco (+) per aggiungere una nuova voce di menu. È anche possibile riordinare le voci di menu semplicemente trascinandole.
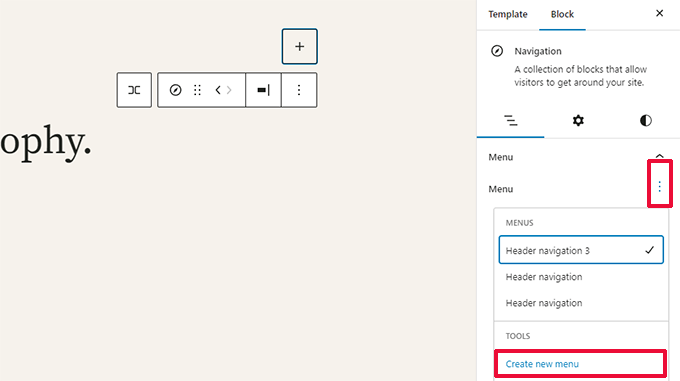
Volete creare un nuovo menu vuoto o ricaricarne uno vecchio? È sufficiente fare clic sul menu a tre punti, quindi selezionare un menu creato in precedenza o crearne uno nuovo.

Colori per indicare le parti del modello modificate
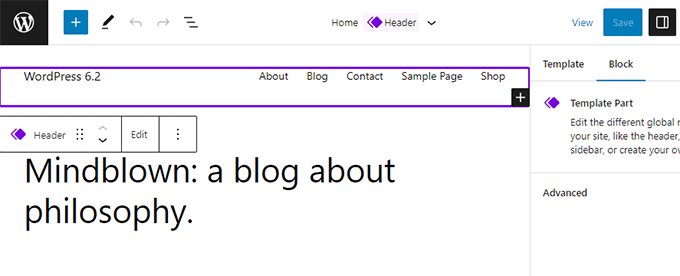
WordPress 6.2 evidenzia anche la parte del modello che si sta modificando e le modifiche per pagina, stanno avvenendo a livello globale.
Contorniamo l'elemento con un colore e alleghiamo l'icona di una parte del modello.

Questo aiuterà gli utenti a riconoscere che invece di modificare una pagina o un post, ora stanno modificando una sezione del modello e che questa modifica avrà effetto su altre pagine del sito.
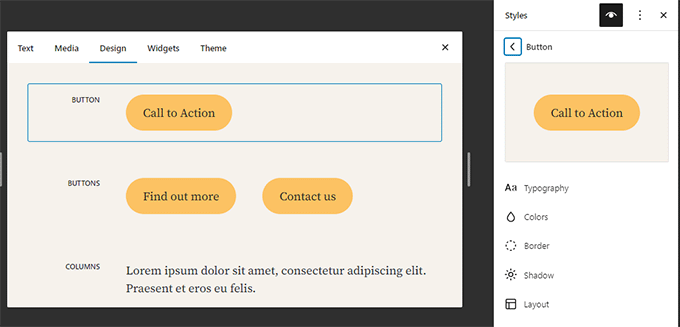
Tutti gli stili di blocco del Manuale di stile.
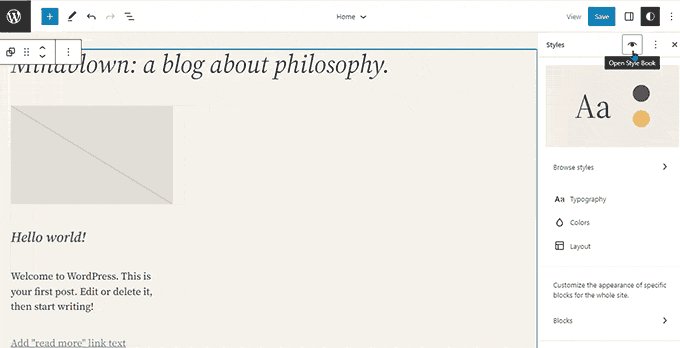
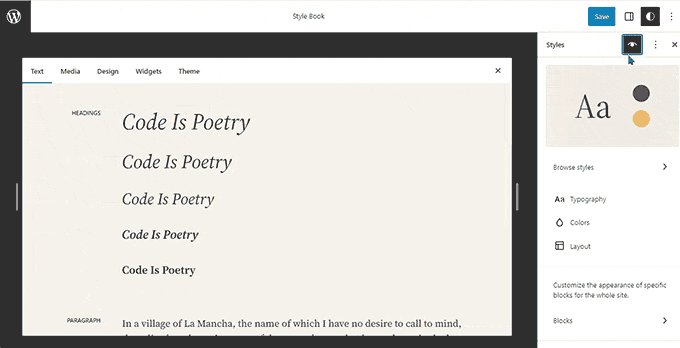
Il costruttore di pagine di WordPress 6.2 è dotato di un "Manuale di stile". È sufficiente passare al pannello Stili e fare clic sull'icona del Manuale di stile.
Questo mostrerà tutti i blocchi e come sono disposti nel nostro tema.

In questo modo è molto più rapido trovare un blocco e modificarlo direttamente facendo clic sul pulsante di modifica.
Possiamo quindi modificare l'aspetto e lo stile in base alle nostre esigenze.

Copiare e incollare gli stili di blocco
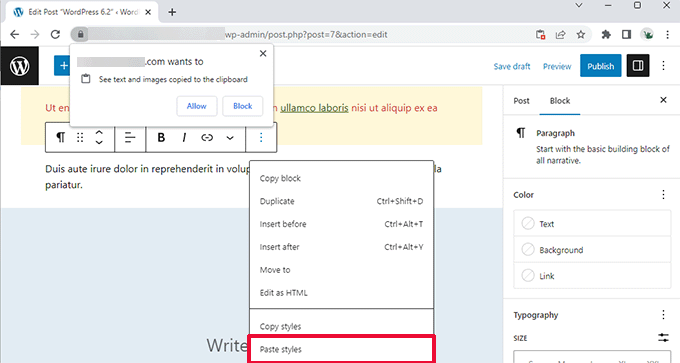
Ora che la modifica degli stili e dell'aspetto dei blocchi è diventata molto più semplice, è necessario copiare e incollare semplicemente questi stili.
WordPress 6.2 consente di copiare facilmente gli stili dei blocchi facendo clic sulle opzioni del blocco e selezionando "Copia stili".

Quindi, per modificare un altro blocco, si può fare clic sull'opzione "Inserisci stili" nelle impostazioni del blocco.
Il browser chiederà l'autorizzazione a visualizzare il file visualizza il sito web il contenuto degli appunti. Per continuare, fare clic sul pulsante "Abilita".

Importazione di widget classici come parti di modelli nei temi a blocchi
Gli utenti che utilizzano i temi classici per i widget hanno perso i loro vecchi widget quando sono passati ai temi a blocchi. WordPress 6.2 offre un'ottima soluzione di ripiego, convertendo i vecchi widget in parti speciali del template quando si cambia tema.
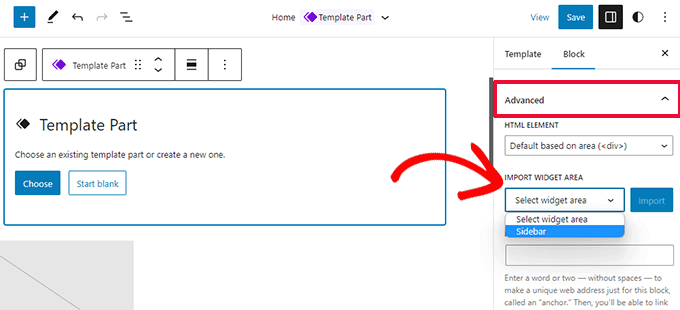
Dobbiamo inserire il editor di siti webe modificare il modello in cui si desidera importare i widget. Creare quindi una nuova sezione del modello facendo clic sul pulsante Aggiungi nuovo blocco (+).

Nel pannello delle impostazioni della sezione del modello, fare clic sulla scheda Avanzate per espanderla e trovare l'opzione per importare un'area widget dal tema precedente.
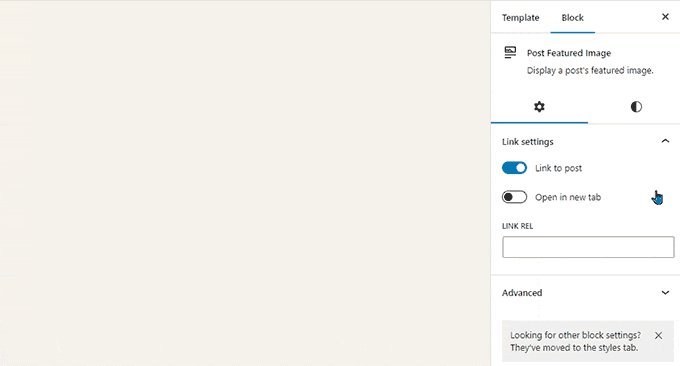
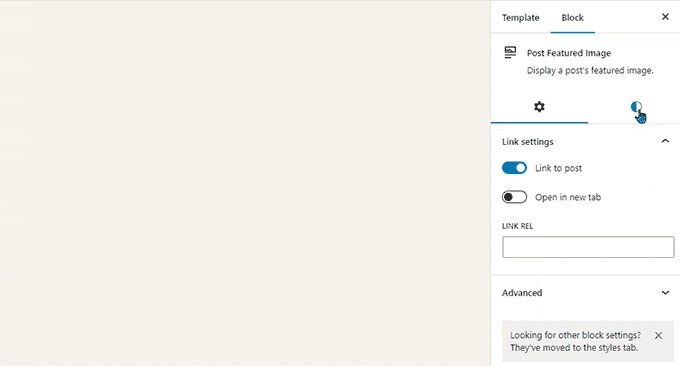
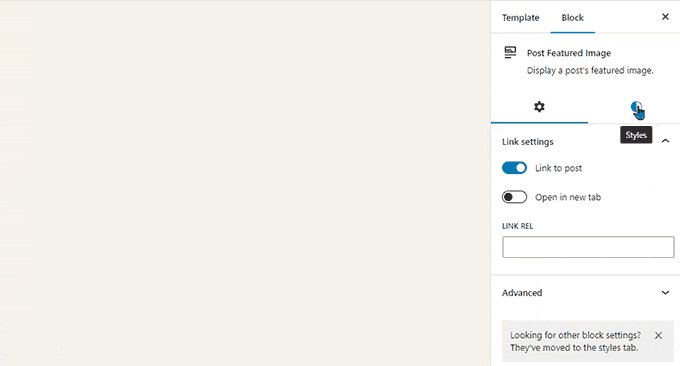
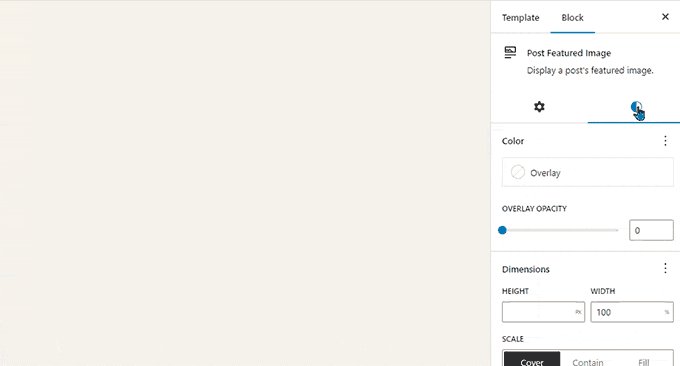
Sottopannelli separati per le impostazioni e gli stili dei blocchi
Con WordPress 6.2, l'editor visualizza due sottopannelli per un blocco. Uno per le impostazioni del blocco e l'altro per gli stili.
Questo aiuta gli utenti a capire dove guardare se vogliono modificare l'aspetto di un blocco.

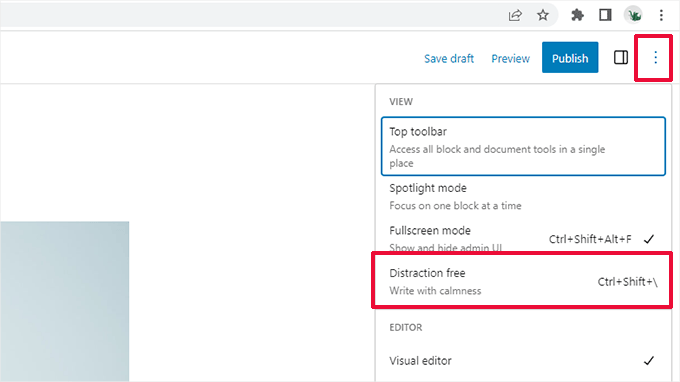
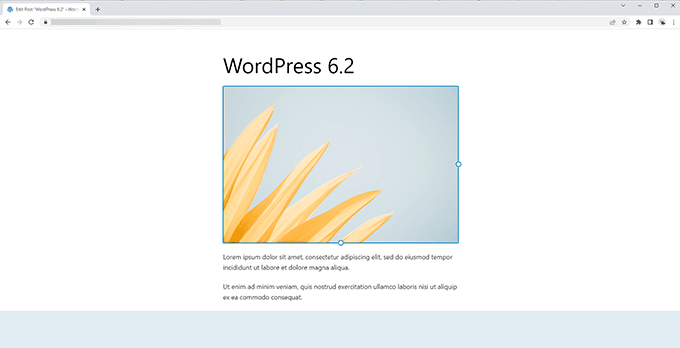
Introduzione di una nuova modalità senza distrazioni
Storicamente, WordPress ha sempre fornito l'opzione di nascondere i pulsanti di formattazione e le barre degli strumenti nella schermata dell'editor dei post.
Tuttavia, WordPress 5.4 ha reso l'editor a schermo intero per impostazione predefinita. Questo ha permesso agli utenti di avere un'interfaccia di scrittura molto più pulita, ma non era una modalità priva di disordine.
WordPress 6.2 porrà rimedio a questa situazione e sarà dotato di una modalità completamente pulita e silenziosa, priva di disordine. Gli utenti potranno scegliere tra le impostazioni dell'editor.

Quando è selezionata, la modalità non distratta nasconde tutti i controlli dell'editor.
Come mostrato di seguito, le barre degli strumenti, i pannelli laterali e la barra superiore non sono visibili.

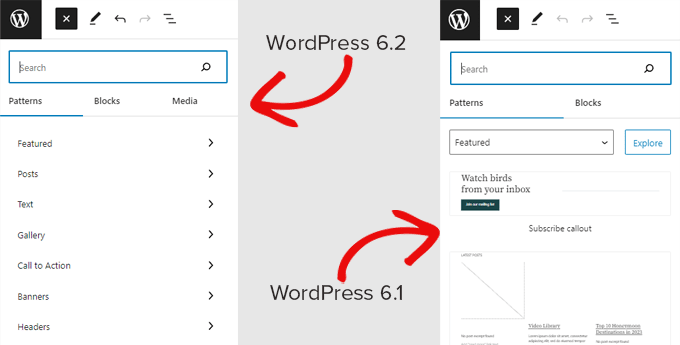
Miglioramento dell'inserimento dei campioni con nuove categorie
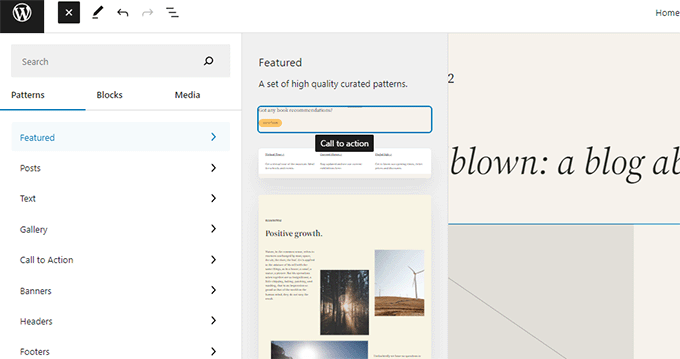
WordPress 6.2 semplifica il pannello di inserimento dei campioni. Invece delle anteprime e dei menu a discesa delle categorie, mostrerà prima le categorie.

Sono state aggiunte due nuove categorie di campioni alle sezioni Intestazione e Piè di pagina.
Facendo clic su una categoria, vengono visualizzati i campioni disponibili che possono essere utilizzati.

È quindi possibile fare semplicemente clic su di esso per inserire un modello nel modello e iniziare a modificarlo.
per utilizzare i modelli in WordPress.
Altre modifiche
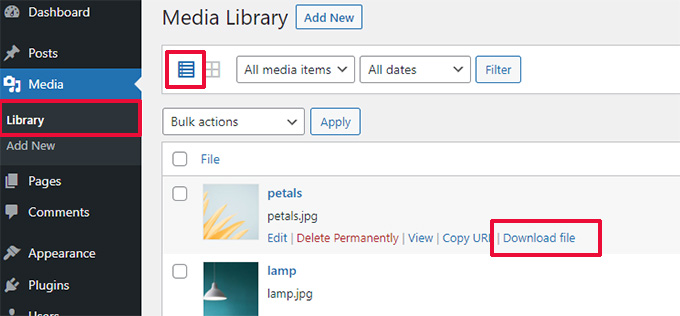
Collegamento per il download dei file multimediali - Nella schermata dei file multimediali viene ora visualizzato un collegamento per il download dei file nella visualizzazione dell'elenco.

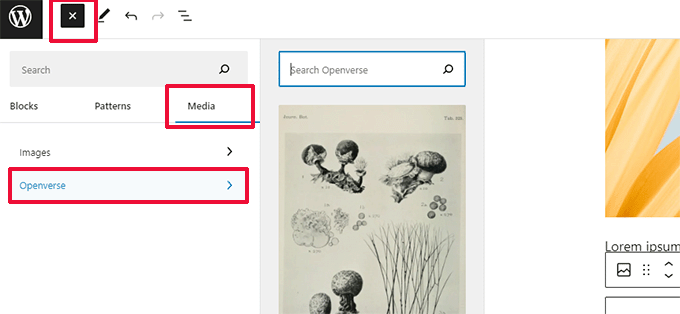
Integrazione con Openverse per aggiungere immagini gratuite - Openverse offre immagini royalty-free e open source.
Con WordPress 6.2, gli utenti possono trovare e aggiungere queste immagini nel pannello Aggiungi nuovo.

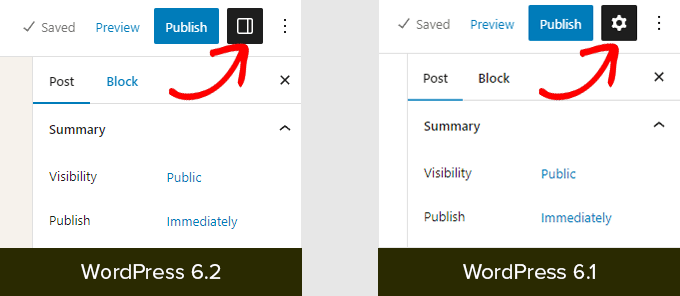
Nuova icona per il pannello delle impostazioni - L'icona del pannello delle impostazioni utilizzava in precedenza l'icona di un ingranaggio.
Ora è rappresentata da un'icona di pannello.

Cambiamenti meno visibili
WordPress 6.2 presenta molti cambiamenti per gli sviluppatori. Ecco alcuni dei cambiamenti dell'aggiornamento:
- Aggiornamenti più rapidi spostando le directory invece di copiarle (Dettagli)
- È stata introdotta una nuova funzione switch_to_user_locale().(Details)
- Creare revisioni di backup automatiche solo quando il contenuto viene modificato (Dettagli)
- Aggiungere un tag di variante di stile agli argomenti che utilizzano varianti di stile. (Dettagli)
In totale, WordPress 6.2 beta include 1.292 miglioramenti, 354 correzioni di bug per l'editor e oltre 195 ticket per il core di WordPress 6.2.
Fonte: WPBeginner

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!







