Ein wichtiges Vorwort zum Kapitel, Web Design, Web Designer Kurs Teil 5.
Vorherige, vorherige 4 Teilemit ein paar weiteren Beispielen, kostenlosen oder kostenpflichtigen Tools und weiteren Beispielen. Aber jetzt kommen wir zu einem notwendigen Übel, einem trockeneren Teil, der Theorie.
Das ist notwendig, denn es hat sich herausgestellt, dass wir in einigen Fällen Grundkenntnisse vorausgesetzt haben, was aber nicht immer richtig war. Wir korrigieren dies nun mit einem Abschnitt, der viele theoretische Informationen enthält, weshalb ihn nur wenige Menschen mögen oder weniger verstehen und deshalb meiden. Deshalb werden wir uns auf diese Themen konzentrieren.
Eigentlich hätte dies Teil 0 sein sollen, nicht Teil 5. So hat es sich ergeben, aber so wird die Erfahrung und das Wissen vollständig sein.
Aki nem szereti az elmélet részeket, nyugodtan lépje ezt a részt. De…
Liebe Leser! Schauen Sie sich unbedingt das Inhaltsverzeichnis an!
Sie werden sicher etwas Nützliches und Unverzichtbares finden!…
Übrigens glaube ich nicht, dass es einer der meistgelesenen Teile sein wird, aber er füllt eine Lücke, und zwar eine ernsthafte Lücke, weil er so ausführlich ist. Das Material wirkt an vielen Stellen sehr theoretisch und trocken. Andererseits werden die wichtigsten Aspekte und theoretischen Grundlagen für Webdesign oder auch Anwendungsdesign behandelt. Es gibt auch einige Unterkapitel, zumindest zu den meiner Meinung nach wichtigeren Elementen.
Tehát, kicsit pörögjünk az elmélet, az Ügyfél és az Ügyfél Élmény, Felhasználói Élmény (UX) körül…
Inhaltsübersicht
Einführung
Ez a cikk, az „Kostenloser Webdesign-Kurs - Teil 5: Grundlagen der Benutzererfahrung (UX)„, remélhetőleg segít megérteni a Felhasználói Élmény (UX) tervezésének fontosságát és alapelveit.
Üdvözöljük a Kedves Olvasót az „Ingyenes Web-Design webdesigner tanfolyam” ötödik részében, ahol a Felhasználói Élmény (UX) alapjait vesszük górcső alá. Ahogy az online világ folyamatosan fejlődik és a felhasználók elvárásai növekednek, a felhasználók elégedettsége és élménye a tervezési folyamat középpontjába kerül. De mi is az a Felhasználói Élmény, és miért olyan fontos a webdesign, a webtervezés és ehhez kapcsolódóan Website Machen oder App machen?
Möge diese Schrift eine Inspiration und ein Leitfaden für diejenigen sein, die sich für folgende Themen interessieren Web-Design und Benutzererfahrung und die sich bemühen, ihren Besuchern und Nutzern ein hervorragendes Nutzererlebnis zu bieten. Letztendlich steht die Zufriedenheit und das Vergnügen der Nutzer an erster Stelle, und UX-Design ist das Werkzeug, um dies zu erreichen.
Stellen Sie sich diese Fragen: Wie fühlt sich ein Besucher, wenn er auf Ihrer Website ankommt? Können sie die gewünschten Informationen leicht finden? Macht es ihm Spaß, mit der Website zu interagieren, oder ist er frustriert, wenn er nicht findet, wonach er gesucht hat? User Experience ist ein Designansatz, der sich auf diese Fragen konzentriert und darauf abzielt, den Nutzern eine qualitativ hochwertige und zufriedenstellende Erfahrung zu bieten.
In diesem Abschnitt werden die Grundlagen des User-Experience-Designs erforscht, wobei die Methoden von Forschung, Analyse und Interviews bis hin zu Tests reichen. Sie lernen, wie Sie die Bedürfnisse und Erwartungen der Nutzer ermitteln und wie Sie Websites und Apps so gestalten, dass sie ihr Interesse wecken und aufrechterhalten.
Machen Sie sich bereit, tiefer in die Welt der User Experience einzutauchen und die Prinzipien zu entdecken, die Ihrer Website oder App zu einem großartigen Nutzererlebnis verhelfen. Machen Sie sich bereit für eine faszinierende Welt des UX-Designs!
Was ist User Experience (UX)?
Die Benutzererfahrung (User Experience, UX) ist die Summe der Gefühle, Reaktionen und Eindrücke, die die Benutzer bei der Nutzung eines Produkts, einer Dienstleistung oder einer Website erleben. Das Ziel des UX-Designs ist es, den Nutzern ein positives und zufriedenstellendes Erlebnis zu bieten, das die Kundenzufriedenheit und -treue langfristig verbessert.
Die UX-Komponenten
UX-Design umfasst viele verschiedene Komponenten, die zusammenwirken, um das Gesamtbild zu gestalten. Einige Schlüsselkomponenten:
1. die Benutzerfreundlichkeit
Die Benutzerfreundlichkeit ist einer der wichtigsten Aspekte von UX. Dies bedeutet, dass ein Produkt oder eine Website für die Nutzer einfach zu bedienen und zu navigieren ist. Die Nutzer können schnell finden, was sie suchen, und die gewünschten Aktivitäten leicht ausführen. Dies ist beispielsweise der Fall, wenn ein Online-Shop den Nutzern einen einfachen Zugang zu Kategorien und Produktseiten, eine klare Navigation und Suchfunktionen (einfache, komplexe oder detaillierte Suche) bietet.

2. die Ästhetik und die visuelle Gestaltung
Az esztétika és a vizuális tervezés nagy hatással van az UX-re. Az vonzó és igényes megjelenés segít vonzani a felhasználókat, és kellemes élményt nyújt. Ilyen lehet, – ha nem csak a Web-Design Budapest und Webseiten, Landung Oldalak eine App mit modernem, klarem Design, ansprechenden Symbolen und gut strukturierten Informationen.
3. kraft und geschwindigkeit
Die Leistung und Geschwindigkeit eines Produkts oder einer Website hat einen erheblichen Einfluss auf die UX. Schnelle Ladezeiten und unmittelbare Reaktionszeiten tragen dazu bei, Frustration bei den Nutzern zu vermeiden und das Erlebnis zu verbessern. Um beim obigen Thema zu bleiben: Eine mobile App, die schnell auf Interaktionen reagiert und Inhalte schnell lädt, erfüllt diese Anforderungen.
Die Bedeutung von UX
UX-Design ist in der digitalen Welt von größter Bedeutung. Eine gute UX hilft:
– Magasabb konverziós arányok elérése
Wenn die Nutzer eine positive Erfahrung mit einem Produkt oder Nutzung der Website sind sie eher bereit, etwas zu unternehmen, z. B. einen Kauf zu tätigen oder sich zu registrieren.
(Eine häufig verwendete zusätzliche Methode für Letzteres, z. B. für Websites, ist natürlich auf Konversion ausgerichtete Verkaufs- oder Landing Pages alkalmazása. Ehhez is külön Web Design módszerek és persze szövegírási módszereket alkalmaznak – bár ez csak részlegesen de némileg kötődik a témához és tapasztalatunk szerint ezen a téren rendkívül fontos a felhasználói élményekre történő design fókusz, mert ennek kell a legnagyobb hatékonysággal meggyőznie a vásárlót és cselekvésre ösztönöznie.)
– Csökkentett oldal elhagyási arány (Bounce Rate)
Eine benutzerfreundliche und zufriedenstellende UX trägt dazu bei, die Abbruchraten zu senken, da die Benutzer tendenziell länger bleiben und entdecken Sie die Website oder App.
– Jobb ügyfél-elégedettség és hűség
Wenn die Nutzer eine positive Erfahrung gemacht haben, ist es wahrscheinlicher, dass sie dem Produkt oder der Dienstleistung treu bleiben und positive Bewertungen verbreiten.

Das Nutzererlebnis
Sie spielt eine entscheidende Rolle beim digitalen Design. Benutzerfreundlichkeit, Ästhetik, Leistung und Kundenzufriedenheit sind allesamt Schlüsselfaktoren, die zu einer positiven und erfolgreichen UX beitragen. Das Ergebnis einer gut gestalteten und gepflegten UX ist, dass die Nutzer zufrieden sind und dem Produkt oder der Dienstleistung treu bleiben.
UX-Forschung und Nutzeranalyse
Gründliche Recherchen und Nutzeranalysen sind ein wichtiger Bestandteil des UX-Designs. Dieser Prozess hilft uns, die Bedürfnisse, Verhaltensweisen und Erwartungen der Nutzer zu verstehen und ermöglicht es uns, uns während des Designprozesses auf diese Faktoren zu konzentrieren. Im Folgenden werden die Schritte und Methoden der UX-Forschung und Nutzeranalyse beschrieben.
1. die Zielsetzung und Definition der Forschungsfragen
Bevor Sie mit der UX-Forschung und Nutzeranalyse beginnen, ist es wichtig, die Ziele und Forschungsfragen zu definieren. Denken Sie darüber nach, was genau Sie über die Nutzererfahrung wissen wollen und welche Informationen Sie benötigen, um Designentscheidungen zu treffen. Forschungsfragen helfen dabei, die Forschung zu strukturieren und den Forschungsaktivitäten eine Richtung zu geben.
2. die Wahl der Methoden und Techniken der Datenerhebung
Die Wahl der Datenerhebungsmethoden hängt von den Forschungszielen und -fragen ab. Es stehen verschiedene Methoden zur Verfügung, wie z. B. Nutzerinterviews, Beobachtung, Nutzertests und Online-Umfragen. Bei der Auswahl der Methoden sollten die Forschungsfragen, die verfügbare Zeit und die Ressourcen sowie die Merkmale der Zielpopulation berücksichtigt werden.

3 Nutzerbefragungen
Nutzerinterviews sind eines der nützlichsten Werkzeuge in der UX-Forschung. Sie ermöglichen es uns, direkt mit den Nutzern zu sprechen, um mehr über ihre Erfahrungen, Meinungen und Bedürfnisse zu erfahren. Indem wir während der Interviews Fragen stellen, können wir einen tieferen Einblick in die UX-Erfahrung gewinnen und Bereiche für Verbesserungen identifizieren.
4. die Überwachung und Analyse des Nutzerverhaltens
Die Überwachung und Analyse des Nutzerverhaltens hilft uns zu verstehen, wie Nutzer mit einem Produkt oder einer Website interagieren. So können UX-Designer Benutzerprobleme, Hindernisse und potenzielle Fehler erkennen. Bei der Beobachtung werden die Aktionen, die Navigation und die Reaktionen der Nutzer beobachtet, um ein genaueres Bild der UX-Ergebnisse zu erhalten.
5. die Daten analysieren und Schlussfolgerungen ziehen
Durch die Analyse und Interpretation der Daten können wir Schlussfolgerungen ziehen und Entscheidungen treffen. Wir werten die Daten strukturiert aus und nutzen die Ergebnisse, um Nutzerbedürfnisse, Probleme und Vorschläge zu identifizieren. So können wir verstehen, wo Änderungen und Verfeinerungen notwendig sind, um die UX zu verbessern.
UX-Forschung und Nutzeranalyse sind wichtige Schritte für ein erfolgreiches UX-Design. Sie ermöglichen es uns, die Bedürfnisse und Erwartungen der Nutzer zu verstehen und diese Informationen für die Entwicklung eines Produkts oder einer Website zu nutzen. Eingehende Forschung und Analyse ermöglicht es uns, den Nutzern eine bessere und zufriedenstellendere Erfahrung zu bieten, was zu einem erfolgreichen für die Online-Präsenz und eine hohe Platzierung bei Google.
Benutzertests: der Schlüssel zur Optimierung der UX
Benutzertests sind eine Methode, die UX-Designern hilft zu verstehen, wie Benutzer ein Produkt oder eine Website erleben. Nutzertests sind ein Schlüsselelement der UX-Optimierung, da sie es den Designern ermöglichen, das Erlebnis vor echten Nutzern zu testen und potenzielle Probleme und Verbesserungsmöglichkeiten zu ermitteln. Schauen wir uns genauer an, wie Benutzertests funktionieren.
1. der Zweck und die Bedeutung von Benutzertests
Der Zweck von Benutzertests besteht darin, herauszufinden, wie die Benutzer ein Produkt oder eine Website erleben. So können wir die Benutzerfreundlichkeit verbessern, die Bedürfnisse der Benutzer ermitteln und die Erwartungen der Benutzer erfüllen. Nutzertests liefern Entwicklern und Designern wertvolles Feedback, das sie zur Verbesserung und Optimierung der Nutzererfahrung nutzen können.

2. die Definition der Testziele und -aufgaben
Vor der Durchführung von Benutzertests ist es wichtig, den Zweck des Tests und die zu testenden Aufgaben zu definieren. Überlegen Sie genau, was Sie über die Benutzererfahrung herausfinden wollen und welche Aufgaben Sie den Benutzern während des Tests stellen wollen. Die Definition von Zielen und Aufgaben hilft, den Test zu strukturieren und den Testaktivitäten eine Richtung zu geben.
2.1 Definition der Ziele
- Identifizierung von UX-Designfehlern und -Problemen.
- Verstehen der Bedürfnisse und Erwartungen der Nutzer.
- Erforschung von Benutzernavigation und -interaktion.
- Bewerten Sie die Benutzerfreundlichkeit des Produkts oder der Website.
- Erforschung von Nutzerzufriedenheit und -unzufriedenheit.
2.2 Definition der Aufgaben
- Registrierung und Anmeldung auf der Website.
- Finden und kaufen Sie ein Produkt.
- Navigieren Sie durch die verschiedenen Bereiche der Website.
- Füllen Sie Formulare aus und fordern Sie Daten an.
- Einen Vorgang auf der Website abschließen, z. B. eine Buchung oder eine Bestellung.

3) Prüfverfahren und -methoden
Nutzertests können mit verschiedenen Methoden und Techniken durchgeführt werden. Einige von ihnen sind:
3.1 Beobachtung
Bei Nutzertests beobachten Designer und Entwickler die Nutzer direkt bei der Verwendung eines Produkts oder einer Website. Dies hilft uns, das Nutzerverhalten, die Interaktionen und Probleme zu verstehen. Die Beobachtung kann das Anfertigen von Notizen, die Aufnahme von Videos oder die Verwendung spezieller Software zur Erfassung von Benutzeraktionen umfassen.
3.2 Nutzer-Feedback
Bei Benutzertests ist es wichtig, direkt mit den Benutzern zu kommunizieren und sie um ihr Feedback zu bitten. Die Interaktion bietet die Möglichkeit, etwas über die Erfahrungen, Reaktionen und Meinungen der Nutzer zu erfahren. Auf diese Weise können wir tiefere Einblicke in die UX gewinnen und Bereiche für Verbesserungen identifizieren.
3.3 Fragebögen und Umfragen
Wir verwenden Fragebögen und Umfragen, um während der Benutzertests auf strukturierte Weise Daten zu sammeln. Mit Hilfe von Fragen können wir die Zufriedenheit, die Erfahrungen und die Präferenzen der Nutzer ermitteln. Die Ergebnisse von Fragebögen und Umfragen helfen uns, die Daten zu analysieren und Schlussfolgerungen zu ziehen.
4. die Daten zu analysieren und Vorschläge zu entwickeln
Durch die Analyse und Interpretation der Ergebnisse der Benutzertests können wir Schlussfolgerungen ziehen und Empfehlungen zur Optimierung der UX geben. Wir können die Daten nutzen, um Benutzerprobleme, Fehler und Verbesserungsmöglichkeiten zu identifizieren. Die Empfehlungen können genutzt werden, um das Produkt oder die Website zu verbessern und ein besseres Erlebnis zu bieten.
Ein wichtiges Element der User Experience ist das Information Architecture Design und die Wireframe-Erstellung: die Erstellung der UX-Elemente
Der Entwurf der Informationsarchitektur und die Erstellung des Wireframe sind wesentliche Schritte im UX-Designprozess. Diese Elemente ermöglichen es Designern, Daten und Inhalte strukturiert zu organisieren und den Nutzern visuelle Orientierung zu bieten. Werfen wir einen genaueren Blick darauf, wie Informationsarchitektur und Wireframe erstellt werden.
1. die Gestaltung der Informationsarchitektur
Beim Entwurf der Informationsarchitektur geht es darum, festzulegen, wie der Inhalt der Website oder Anwendung strukturiert und organisiert werden soll. Ziel dieses Schrittes ist es, den Nutzern das Auffinden und den Zugriff auf Informationen zu erleichtern und sicherzustellen, dass die Gesamtarchitektur logisch und kohärent ist.

1.1 Benutzerpfade und Navigation
Bei der Gestaltung der Informationsarchitektur ist es wichtig, die Benutzerpfade und die Navigation zu berücksichtigen. Überlegen Sie, wie die Benutzer zu den verschiedenen Seiten und Funktionen gelangen und welche logischen Pfade vorgesehen werden sollten. So können Sie die Nutzer effektiv zu den gewünschten Inhalten leiten.
1.2 Inhaltliche Struktur und Hierarchie
Bei der Gestaltung der Informationsarchitektur müssen wir uns Gedanken über die Struktur und Hierarchie der Inhalte machen. Die Informationen sollten in logischen Gruppen organisiert und die Beziehungen zwischen den Haupt- und Unterseiten definiert werden. Dies hilft den Nutzern, Informationen leicht zu sehen und zu finden.
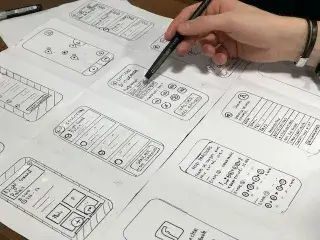
2. die Erstellung des Wireframe
Wireframes sind visuelle Darstellungen, die die Struktur und das Layout einer Website oder Anwendung zeigen. Wireframes ermöglichen die Gestaltung von Benutzeroberflächen und die genaue Positionierung von UX-Elementen.

2.1 Grundriss
Wireframes werden in der ersten Entwurfsphase erstellt. Dabei handelt es sich in der Regel um einfache, konturierte Skizzen, die die wichtigsten Elemente der Website oder Anwendung und ihre Position zeigen. Anhand der Wireframes lässt sich beurteilen, ob die entworfenen Elemente der Informationsarchitektur und den Bedürfnissen der Nutzer entsprechen.
2.2 Inhaltliche Gestaltung und Strukturierung
Anhand von Wireframes lässt sich bestimmen, wie Inhaltselemente wie Text, Bilder und Schaltflächen positioniert werden. Auf diese Weise können Designer die richtige Inhaltsstruktur und -hierarchie entwickeln und sicherstellen, dass die Benutzeroberflächen logisch und einfach zu navigieren sind.
2.3 Beschreibung der Funktionen und Interaktionen
Wireframes sind eine Möglichkeit, die Funktionen und Interaktionen einer Website oder Anwendung darzustellen. Dies hilft den Designern zu verstehen, wie die Benutzeroberfläche funktionieren wird und wie sich die verschiedenen Elemente zueinander verhalten werden. Auf diese Weise lässt sich die UX optimieren und die Interaktion komfortabler gestalten.
Grundsätze und Leitlinien für die Gestaltung der Benutzererfahrung
Bei der Gestaltung der UX können wir eine Reihe von Grundsätzen und Richtlinien anwenden, um sicherzustellen, dass die Nutzer eine angenehme und effektive Interaktion mit einer Website oder Anwendung haben. Im Folgenden finden Sie einige wichtige Grundsätze und Richtlinien, die Ihnen helfen, Ihre UX zu optimieren.
1. die Benutzerfreundlichkeit
Einer der wichtigsten Grundsätze bei der Gestaltung von Benutzerfreundlichkeit. Die Website oder Anwendung sollte für die Nutzer leicht zu bedienen und verständlich sein. Dazu gehören eine einfache Navigation, klarer und verständlicher Text, intuitive Symbole und leicht zu bedienende Funktionen.

Sie können: A menü navigáció egyik bevált gyakorlata a „hamburger” ikon használata, amely egyértelműen jelzi a menü elérhetőségét, és egyetlen kattintással megnyitható.
2. die Konsistenz
Konsistenz ist beim UX-Design von größter Bedeutung. Ein einheitliches Erscheinungsbild zwischen verschiedenen Teilen einer Website oder Anwendung hilft den Nutzern, Elemente schneller zu identifizieren und erlernte Verhaltensmuster zu erkennen.
Beispiel: Von olcsowebsite.hu Seite, so dass die Position und das Erscheinungsbild der Navigation zwischen den Seiten auf der gesamten Website einheitlich sind. Die obere Navigation erscheint immer an der gleichen Stelle.

3. die Voraussage
Die Vorhersage hilft den Nutzern zu verstehen, was nach der Ausführung einer Aktion passieren wird. Sie gibt den Nutzern die Möglichkeit, darüber nachzudenken und zu entscheiden, was sie tun wollen, bevor sie die Aktion ausführen.
Zum Beispiel: A regisztrációs űrlapnál az „Küldés” gomb esetében egy megerősítő üzenet megjelenítése, amely tájékoztatja a felhasználót, hogy az adatok sikeresen elküldésre kerültek.
4. die Rückmeldung
Rückmeldungen sind für Benutzer wichtig, weil sie ihnen helfen zu verstehen, was passiert, wenn sie eine Aktion durchführen. Wenn ein Benutzer beispielsweise ein Formular ausfüllt, ist es wichtig, eine Rückmeldung darüber zu erhalten, ob die Daten erfolgreich gesendet wurden oder ob Fehler aufgetreten sind.
Beispiel: Echtzeit-Feedback zu den Feldern des ausgefüllten Formulars bei korrektem Ausfüllen oder eventuellen Fehlern (z. B. grünes Häkchen oder rotes Ausrufezeichen oder sogar Unterstützung durch Textnachrichten).
5. die Personalisierung
Bei der Gestaltung des F-Erlebnisses lohnt es sich auch, die Personalisierung zu berücksichtigen. Eine Website oder App kann Funktionen und Einstellungen bieten, die es den Nutzern ermöglichen, ihr Erlebnis auf ihre individuellen Bedürfnisse zuzuschneiden.
Ein gutes Beispiel: In einem Online-Shop haben die Nutzer die Möglichkeit, personalisierte Empfehlungen zu erhalten, die auf ihren Interessen und früheren Einkäufen basieren.
6. geeignete Schriftarten, Schriftbilder und Farben verwenden
Die Wahl der richtigen Schriftarten und Farben hat einen großen Einfluss auf das Benutzererlebnis. Es ist wichtig, dass der Text lesbar ist und dass die Farben harmonisch aufeinander abgestimmt sind. Der richtige Kontrast ist wichtig, damit die Nutzer den Inhalt leicht erkennen und den Text lesen können.

Ein gutes Beispiel: Verwenden Sie für Überschriften eine gut lesbare und auffällige Schriftart und sorgen Sie für einen guten Kontrast zum Hintergrund.
Die oben genannten Grundsätze und Leitlinien werden Ihnen helfen, die F. Erfahrung zu optimieren und die Benutzerzufriedenheit zu erhöhen. Es ist jedoch wichtig, daran zu denken, dass jede Website oder Anwendung anders ist und die Designlösungen auf die Bedürfnisse der Nutzer zugeschnitten sein sollten.
Responsive Design und mobile UX
Angesichts der zunehmenden Nutzung von Mobilgeräten sind Responsive Design und Mobile User Experience (UX) Design von entscheidender Bedeutung. Responsive Design ermöglicht die korrekte und optimale Darstellung einer Website oder Anwendung auf verschiedenen Geräten und Bildschirmgrößen. Im Folgenden werde ich im Detail erklären, warum dieser Designansatz wichtig ist und wie man eine mobilfreundliche UX erreicht.
Warum ist responsives Design wichtig?
Responsive Design bedeutet, dass sich die Website oder Anwendung an das vom Nutzer verwendete Gerät und die Bildschirmgröße anpasst. Dies hat mehrere Vorteile:
1. bessere Nutzererfahrung
Responsive Design ermöglicht den Nutzern eine einfache Nutzung der Website oder App auf mobilen Geräten. Inhalte und Elemente werden auf kleineren Bildschirmen klar und übersichtlich dargestellt, sodass die Nutzer leicht navigieren und auf die benötigten Informationen oder Funktionen zugreifen können.
2. bessere Konversion und Reichweite
Eine mobilfreundliche UX trägt zur Steigerung der Konversionsraten und der Reichweite bei. Wenn Nutzer auf mobilen Geräten ein positives und einfaches Nutzererlebnis haben, bleiben sie der Website oder App eher treu und kaufen eher ein oder führen andere gewünschte Aktionen durch.
3. die Vorteile von SEO
A Google, Bing, Yahoo, Yandex… és más keresőmotorok is preferálják a mobilbarát weboldalakat az organikus keresési eredményekben. Ezért a reszponzív design és a mobil UX optimalizálása hozzájárulhat a jobb SEO Leistung und bessere Platzierungen in den Suchergebnissen. Natürlich kann dies nur zweitrangig sein gegenüber dem eigentlichen Nutzererlebnis, bei dem es wichtig ist, dass die Inhalte, die sie konsumieren, auf ihrem Gerät in einer einwandfreien, nutzbaren und sichtbaren Form präsentiert werden, die ihre Aufmerksamkeit aufrechterhält.

Wie erreicht man responsives Design und mobile UX?
Um responsives Design und mobile UX zu erreichen, sind einige wichtige Richtlinien und Techniken zu beachten. Im Folgenden finden Sie einige Schritte, die Ihnen helfen, diese erfolgreich umzusetzen.
1. flexibles Layout
Responsive Design basiert auf einem flexiblen Layout, bei dem sich Elemente und Inhalte automatisch an die Bildschirmgröße anpassen. Verwenden Sie flexible Größen und Layouts, um sicherzustellen, dass der Inhalt auf verschiedenen Geräten optimal angezeigt wird.
2. die Medienabfragen
Mithilfe von Medienabfragen können CSS-basierte Stile an die Bildschirmgröße und die Geräteeigenschaften angepasst werden. Verwenden Sie Media-Queries, um die von Ihnen verwendeten Stile entsprechend auf mobilen Geräten anzupassen.
3. ordnungsgemäße Navigation
Achten Sie bei der Gestaltung Ihrer mobilen UX darauf, dass die Navigation einfach und leicht zu bedienen ist. Verwenden Sie mobilfreundliche Navigationsmethoden wie das Hamburger-Menü oder die schwebende Navigation oben.
4. schnelle Ladegeschwindigkeit
Geschwindigkeit auf mobilen Geräten ist extrem wichtig. Reduzieren Sie die Ladezeiten von Seiten und optimieren Sie die Größe von Bildern und anderen Inhalten, damit Ihre Website oder App auf mobilen Geräten schnell und reibungslos funktioniert.
5 Erprobung und Iteration
Kontinuierliche Tests und Iterationen sind bei der Entwicklung von responsivem Design und mobiler UX wichtig. Prüfen Sie, ob die Website oder App auf verschiedenen Geräten funktioniert und gut aussieht, und ermitteln Sie verbesserungswürdige Bereiche.

Die Bedeutung von Responsive Design und mobiler UX
Schlussfolgerung
Responsive Design und mobile UX sind entscheidende Faktoren für die Optimierung der Benutzerfreundlichkeit. Die ordnungsgemäße Anpassung einer Website oder Anwendung an die Bildschirmgröße und die Eigenschaften mobiler Geräte hilft den Nutzern, problemlos auf Inhalte zuzugreifen und gewünschte Aktionen auszuführen. Die Befolgung dieser Richtlinien und Techniken hilft bei der erfolgreichen Umsetzung von Responsive Design und mobilfreundlicher UX, was zur Nutzerzufriedenheit und zur Effektivität der Website oder App beitragen kann.
Wenn Sie diese Überlegungen und Grundsätze berücksichtigen, haben Sie die Möglichkeit, die Nutzererfahrung auf mobilen Geräten zu optimieren, was Ihrer Website oder App zu Erfolg und Wettbewerbsfähigkeit verhelfen kann.

Responsive Design und mobile UX-Designprinzipien
Der Einfluss visueller Elemente auf das Nutzererlebnis
Die Rolle der visuellen Elemente für das Nutzererlebnis
Visuelle Elemente wie Farben, Schriftarten, Bilder, Icons und Layout sind für das Nutzererlebnis (UX) von großer Bedeutung. Daher ist es wichtig zu verstehen, wie sich diese Elemente auf das Nutzererlebnis auswirken und wie sie effektiv im Design eingesetzt werden können.
Farben und Stimmung
Farben haben einen sehr starken Einfluss auf die Stimmungen und Gefühle der Menschen. Der richtige Einsatz von Farben hilft, die Aufmerksamkeit des Nutzers zu gewinnen, wichtige Informationen hervorzuheben und emotionale Reaktionen auszulösen. So können beispielsweise warme Farben wie Rot oder Orange eine dynamische und lebhafte Stimmung erzeugen, während kühle Farben wie Blau oder Grün ein ruhiges und kühles Gefühl erzeugen können. Es ist jedoch wichtig, Farben in Maßen zu verwenden und sicherzustellen, dass die richtigen Farbkontraste eingesetzt werden, damit sie den Benutzer nicht ablenken oder belasten.

Schriftarten und Lesbarkeit
Die Wahl und das Layout der Schriftarten können einen großen Einfluss auf die Lesbarkeit und Klarheit des Inhalts haben. Es ist wichtig, Schriftarten zu wählen, die leicht zu lesen sind, einen guten Buchstabenabstand haben und das Auge nicht zu sehr ablenken. Achten Sie auch auf die richtige Schriftgröße, damit die Nutzer den Text auf verschiedenen Geräten und Bildschirmgrößen gut lesen können.
Bilder und visuelle Inhalte
Qualitativ hochwertige Bilder und visuelle Inhalte tragen wesentlich zum Nutzererlebnis bei. Inspirierende und relevante Bilder können dazu beitragen, die gewünschte Stimmung und emotionale Reaktion bei den Nutzern zu erzeugen. Darüber hinaus hilft die Verwendung von Bildern bei der Veranschaulichung von Inhalten und der Schaffung einer Hierarchie. Achten Sie auf eine optimale Größe und Komprimierung der Bilder, um sicherzustellen, dass die Website geladen wird und die Nutzer keine Verzögerungen oder Fehler feststellen.
Anordnung und Nutzung des Raums
Das Layout und die Nutzung des Platzes sind entscheidend für die Übersichtlichkeit und die Navigation der Inhalte. Es ist wichtig, dass die Struktur einer Website oder Anwendung logisch ist und dass der Inhalt einfach und intuitiv gestaltet ist. Verwenden Sie angemessene Abstände und Abstände zwischen verschiedenen Elementen, damit die Benutzer sie leicht unterscheiden und interpretieren können. Eine gute Nutzung des Platzes hilft den Nutzern, wichtige Informationen schnell zu finden und leicht zu navigieren.
Einige bewährte Verfahren oder Beispiele für bewährte Verfahren
- Verwenden Sie leuchtende Farben für Aufrufe zum Handeln, Schaltflächen oder wichtige Elemente, um sie hervorzuheben und die Aufmerksamkeit des Nutzers zu erhöhen.
- Wählen Sie gut lesbare Schriftarten für Inhalte wie Text und Überschriften.
- Verwenden Sie hochwertige und relevante Bilder, die den Nutzern helfen, den Inhalt zu verstehen und sie zu inspirieren.
- Ordnen Sie Inhalte und Elemente logisch und hierarchisch an, damit sich die Nutzer leicht auf der Website oder in der App bewegen können.

Visuelle Elemente haben einen erheblichen Einfluss auf das Nutzererlebnis, und ihr Einsatz kann sich positiv auswirken. Es ist jedoch wichtig, sie in einer Weise zu gestalten und zu verwenden, die dem Projekt und der Zielgruppe angemessen ist. Die oben genannten Beispiele und Best Practices können Ihnen dabei helfen, visuelle Elemente effektiv einzusetzen, um das Benutzererlebnis zu verbessern.
Interaktionen und Animationen in der Benutzererfahrung
Die Rolle von Interaktionen für das Nutzererlebnis
Interaktionen sind das Bindeglied zwischen Nutzern und digitalen Produkten. Interaktionen ermöglichen es Nutzern, sich aktiv an der Entwicklung von Seiten oder mit Anwendungenund entdecken Sie den Inhalt. Interaktionen helfen Ihnen bei der Navigation, bei der Durchführung von Aktionen und bei der Reaktion auf Benutzereingaben. Gut gestaltete und gut funktionierende Interaktionen führen zu einem besseren Nutzererlebnis.
Der Einfluss von Animationen auf das Nutzererlebnis
Animationen sind besonders effektiv, um das Nutzererlebnis zu verbessern. Animationen können verwendet werden, um die Aufmerksamkeit des Benutzers auf wichtige Informationen zu lenken, emotionale Reaktionen zu verstärken und Übergänge und die Präsentation von Inhalten zu erleichtern. Animationen können Benutzeroberflächen dynamischer und lebendiger machen und dem Benutzer helfen, Navigation und Bedienung zu verstehen. Es ist jedoch wichtig, dass Animationen nicht ablenkend oder übertrieben sind und das Benutzererlebnis nicht verlangsamen.

Bewährte Praktiken bei Interaktionen und Animationen
- Verwenden Sie Signalisierungsanimationen, um den Benutzer auf wichtige Ereignisse aufmerksam zu machen, z. B. das Drücken von Tasten oder Fehlermeldungen.
- Wenden Sie Übergangsanimationen auf Seitenübergänge oder das Laden von Inhalten an, um das Erlebnis fließender und flüssiger zu gestalten.
- Achten Sie auf das richtige Timing und die richtige Geschwindigkeit der Animationen, damit sie natürlich und intuitiv wirken.
- Verwenden Sie interaktive Elemente, die auf Benutzereingaben reagieren, wie Schaltflächen, Schieberegler oder Bildlaufeffekte.
- Wir testen Interaktionen und Animationen mit Nutzern, um sicherzustellen, dass sie effektiv und einfach zu bedienen sind.
Interaktionen und Animationen sind hervorragende Werkzeuge, um das Benutzererlebnis zu verbessern und die Benutzeraktivität zu erhöhen. Es ist jedoch wichtig, dass diese Designelemente zielgerichtet und in Maßen eingesetzt werden, um die Nutzer zu unterstützen und das Erlebnis nicht zu beeinträchtigen oder zu verlangsamen.
Die Bedeutung von Inhalten für das UX-Design
Optimale Inhalte sind entscheidend für das Nutzererlebnis
Die Rolle der Inhalte bei der Gestaltung des Nutzererlebnisses lässt sich nicht leugnen. Optimal entwickelte und relevante Inhalte sind unerlässlich, um ein zufriedenstellendes und nützliches Erlebnis für die Nutzer zu schaffen. Der Inhalt bestimmt, was die Nutzer auf der Website oder App finden, welche Informationen sie erhalten und wie sie mit dem digitalen Produkt interagieren. Daher ist es wichtig, während des UX-Designprozesses einen starken Schwerpunkt auf das Inhaltsdesign zu legen.
Erstellung relevanter und leicht verständlicher Inhalte
Die Nutzer können die von ihnen benötigten Informationen schnell und einfach finden. Daher ist es wichtig, dass der Inhalt strukturiert und in einem leicht lesbaren Format präsentiert wird. Verwenden Sie eine klare und verständliche Sprache und vermeiden Sie unnötigen Jargon und Fachbegriffe, damit die Nutzer die Inhalte leicht verstehen können. Darüber hinaus ist es wichtig, dass die Inhalte für die Bedürfnisse und Ziele der Nutzer relevant sind, um ihnen einen echten Wert und Nutzen zu bieten.

Inhalt und Benutzerhandbuch
Der Inhalt sollte die Benutzerführung und -anleitung unterstützen. Das heißt, er sollte den Nutzern helfen, sich auf der Website oder in der Anwendung zurechtzufinden und sie bei der Durchführung der gewünschten Aktionen anleiten. Verwenden Sie klare und lenkende Anweisungen, wie z. B. Schaltflächen, Links oder Aktionspunkte, um den Benutzern zu helfen, ihre gewünschten Ziele zu erreichen. Darüber hinaus ist es wichtig, dass die Inhalte leicht zugänglich und gut strukturiert sind, damit die Nutzer schnell finden können, wonach sie suchen.
Inhaltsstrategie und kontinuierliche Aktualisierung
Die Entwicklung und kontinuierliche Aktualisierung Ihrer Inhaltsstrategie ist von entscheidender Bedeutung, um die Wirksamkeit und Relevanz Ihrer Inhalte zu erhalten. In der Inhaltsstrategie werden die Zielgruppe, die Art und das Thema der Inhalte sowie der Prozess der Gestaltung und Erstellung der Inhalte festgelegt. Dies kann die Recherche und Analyse von Inhalten, die Auswahl von Schlüsselwörtern, den Rahmen für die Gestaltung der Inhalte und den Zeitplan für die Inhalte umfassen. Im Laufe der Zeit müssen die Inhalte ständig aktualisiert und optimiert werden, um für die Nutzer relevant und aktuell zu bleiben.
Der Einfluss von Inhalten auf das Nutzererlebnis
Gut gestaltete und relevante Inhalte haben einen erheblichen Einfluss auf das Nutzererlebnis. Optimale Inhalte ermöglichen es den Nutzern, die gesuchten Informationen leicht zu finden, schnell durch die Website oder Anwendung zu navigieren und die gewünschten Aktionen erfolgreich abzuschließen. Die Inhalte helfen den Nutzern, Probleme zu lösen, Entscheidungen zu treffen und das Engagement zu steigern. Darüber hinaus tragen hochwertige Inhalte zur Glaubwürdigkeit und Vertrauenswürdigkeit der Marke bei und erhöhen die Zufriedenheit und Loyalität der Nutzer.

Beispiele für die effektive Nutzung von Inhalten
- Verwenden Sie leicht verständliche und personalisierte Inhalte auf Websites oder in Anwendungen, die auf die Bedürfnisse und Interessen der Nutzer zugeschnitten sind.
- Veröffentlichen Sie nützliche Inhalte wie Leitfäden, Artikel oder Anleitungen, die den Nutzern helfen, Probleme zu lösen oder ihre Ziele zu erreichen.
- Verwenden Sie visuelle Inhalte wie Bilder oder Videos, um Informationen leichter verständlich und attraktiver zu machen.
- Der Inhalt von E-Mails und Newslettern sollte relevant und personalisiert sein, um die Leserschaft und die Interaktion zu erhöhen.
- Halten Sie die Inhalte frisch und aktuell, z. B. durch die Aktualisierung von Blogbeiträgen oder Nachrichten, damit die Nutzer immer aktuelle Informationen erhalten.
Die Bedeutung von Inhalten ist beim UX-Design von größter Wichtigkeit, da sie die Nutzererfahrung, das Engagement und die Zufriedenheit bestimmen. Es lohnt sich daher, Zeit und Mühe in die Gestaltung und Optimierung von Inhalten zu investieren, um ein hochwertiges und effektives Nutzererlebnis zu gewährleisten.
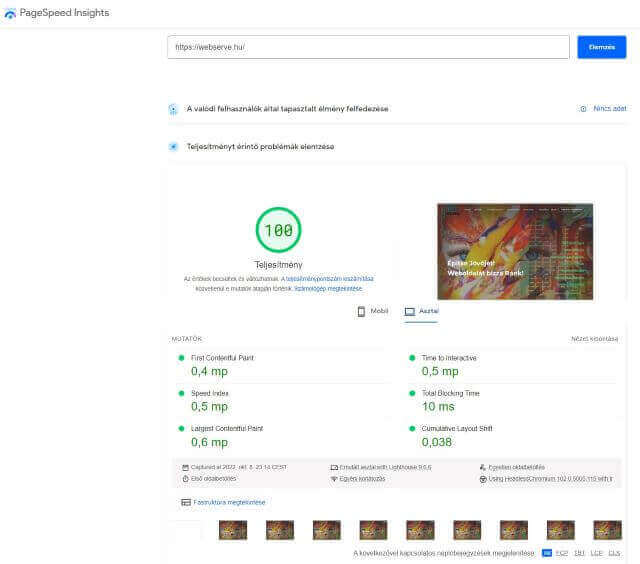
Die Bedeutung von Geschwindigkeit für UX
Auswirkungen der schnellen Lade- und Reaktionszeit
Internetnutzer erwarten, dass Websites und Anwendungen schnell laden und sofort auf ihre Aktionen reagieren. Langsame Ladezeiten und lange Wartezeiten können zu Frustration führen und sich negativ auf das Nutzererlebnis auswirken. Menschen sind im Allgemeinen ungeduldig und nicht bereit, lange auf das Laden einer Webseite oder Anwendung zu warten. Daher ist es wichtig, der Geschwindigkeit und der optimalen Reaktionszeit bei der Gestaltung der UX Priorität einzuräumen.

Steigerung der Nutzerbindung und -zufriedenheit
Ein schnelles und nahtloses Nutzererlebnis trägt zur Zufriedenheit und zum Engagement der Nutzer bei. Wenn eine Website oder App schnell und effizient funktioniert, haben die Nutzer ein positives Erlebnis, was ihre Nutzung der Website oder App und ihre Wiederbesuche erhöht. Geschwindigkeit spielt auch eine wichtige Rolle bei der Konversion. Bei langsamen Websites oder Apps neigen Nutzer dazu, die Seite zu verlassen oder den Prozess abzubrechen, was zu einem Rückgang der Zielerreichung führen kann.
Mobile UX und die Herausforderungen niedriger Bandbreiten
Auf mobilen Geräten, wo in der Regel eine geringere Bandbreite zur Verfügung steht, ist die Geschwindigkeit noch wichtiger. Die Menschen wollen schnell zwischen den Seiten navigieren und schnell auf Informationen, Dienstleistungen oder Produkte zugreifen. Daher sollten bei der Gestaltung der mobilen UX Geschwindigkeit und schnelle Antwortzeiten eine wichtige Rolle spielen. Der Einsatz von optimierten Bildern, Caching und anderen Techniken zur Verbesserung der Geschwindigkeit kann zur Verbesserung der mobilen UX beitragen.
Die Rolle der Optimierung und Prüfung
Um die Geschwindigkeit zu optimieren, ist es wichtig, die Leistung Ihrer Website oder Anwendung regelmäßig zu testen und zu analysieren. In der Entwurfsphase lohnt es sich, Methoden wie minimales Design, prägnante Kodierung und komprimierte Bilder zu verwenden. Auch die Optimierung von Inhaltsgröße, JavaScript und CSS kann zur Verbesserung der Geschwindigkeit beitragen. Bei den Tests sollten Sie auf Metriken wie Ladezeit, Reaktionszeit und Seitenleistung achten.
Beispiele für bewährte Verfahren zur Optimierung der Geschwindigkeit
- Komprimieren Sie Bilder und verwenden Sie Formate wie JPEG oder WebP, die zu kleinen Dateigrößen führen.
- Verwenden Sie Caching und Caching für statische Inhalte, um Serveranfragen zu reduzieren.
- Minimieren Sie HTTP-Anfragen, indem Sie z. B. CSS- und JavaScript-Dateien zusammenführen.
- Optimieren Sie Ihren Code, entfernen Sie unnötige Elemente und Kommentare.
- Entfernen Sie langsame oder ungenutzte Erweiterungen und Skripte.
- Verwenden Sie ein CDN (Content Delivery Network), um den Nutzern Inhalte vom nächstgelegenen Server zu liefern.
Diese Maßnahmen tragen dazu bei, die Geschwindigkeit des Website- oder Anwendungsdesigns zu optimieren, das Nutzererlebnis zu verbessern und die Zufriedenheit und das Engagement der Nutzer zu erhöhen. Die Bedeutung der Geschwindigkeit in der UX wird immer wichtiger, daher lohnt es sich, ihr bei Design und Entwicklung besondere Aufmerksamkeit zu schenken.

Die Bedeutung von Nutzerfeedback und Tests
Sammeln und Auswerten von Nutzerfeedback
Das Sammeln und Auswerten von Nutzerfeedback spielt beim UX-Design eine entscheidende Rolle. Die Meinungen und Erfahrungen der Nutzer helfen uns zu verstehen, wie sie eine Website oder Anwendung erleben und nutzen. Ehrliches und konstruktives Feedback hilft dabei, Probleme zu erkennen, Lücken zu entdecken und Verbesserungsmöglichkeiten für das Nutzererlebnis zu finden.
Benutzertests und Prototypen
Der Einsatz von Benutzertests und Prototypen ermöglicht es Designern und Entwicklern, das Produkt mit echten Benutzern zu testen und zu sehen, wie diese darauf reagieren. Diese Tests ermöglichen es, Fehler, Navigationsschwierigkeiten und andere Probleme zu entdecken, die das Nutzererlebnis negativ beeinflussen können. Prototypen und Tests helfen beim iterativen Designprozess, bei dem Designer und Entwickler das Produkt auf der Grundlage von Nutzerfeedback und Tests schrittweise verfeinern und verbessern.
Integration von Nutzerfeedback in den Entwurf
Die Einbeziehung von Nutzerfeedback in den Designprozess ermöglicht eine kontinuierliche Verbesserung und ein adaptives Design. Designer und Entwickler sollten offen dafür sein, Nutzerfeedback zu erhalten und auszuwerten. So können sie Designentscheidungen auf der Grundlage der Bedürfnisse und Erwartungen der Nutzer treffen und das Nutzererlebnis verbessern.
Verschiedene Formen des Nutzerfeedbacks
Beim UX-Design können verschiedene Formen des Nutzerfeedbacks eingesetzt werden. Dies gibt den Benutzern die Möglichkeit, ihre Meinungen und Erfahrungen mitzuteilen. Einige gängige Formen sind:
1 Benutzerumfragen und Fragebögen
Diese Online-Fragebögen und -Umfragen ermöglichen es den Benutzern, ihre Meinungen, ihre Zufriedenheit und ihre Vorschläge zu einer Website oder Anwendung mitzuteilen. Diese Methode hilft Designern und Entwicklern, allgemeine Nutzermeinungen und -präferenzen zu verstehen.

2 Benutzerbefragungen
Nutzerinterviews finden persönlich oder online statt, wobei die Designer den Nutzern Fragen zu ihrer Nutzung der App stellen. Dies ermöglicht ein detailliertes und tieferes Verständnis der Bedürfnisse, Motivationen und Probleme der Nutzer.
3. benutzerdefinierte Tests
Bei Nutzertests verwenden und testen echte Nutzer einen Prototyp oder ein Produkt, während Designer und Entwickler ihre Reaktionen und ihr Verhalten beobachten und bewerten. Diese Methode hilft Designern und Entwicklern dabei, Probleme, Schwierigkeiten und Möglichkeiten der Benutzererfahrung zu entdecken.
Beispiele für praktische Anwendungen von Nutzerfeedback und Tests
- Bei der Entwicklung eines Website-Designs führen die Designer Nutzerbefragungen durch, um die Ziele, Vorlieben und Navigationsgewohnheiten der Nutzer zu verstehen. Daraufhin wird das Navigationsschema so umgestaltet, dass es für die Nutzer einfacher und intuitiver ist.
- Zum Testen einer mobilen Anwendung gehört auch das Testen der Benutzeroberfläche und der Interaktionen mit den Benutzern. In einem Test hatten die Nutzer Schwierigkeiten bei der Registrierung. Die Entwickler überarbeiteten daraufhin den Registrierungsprozess und vereinfachten die Datenerfassung, wodurch sich die Benutzerfreundlichkeit verbesserte.
- Im Falle einer E-Commerce-Website oder eines Online-Shops werden Nutzerfeedback und Bewertungen für jedes Produkt gesammelt. Dies hilft den Kunden bei der Entscheidungsfindung und liefert Informationen über die Qualität und Leistung der Produkte, bevor sie einen Kauf tätigen. Auf der Grundlage der Kundenrezensionen verwaltet die Website den Inhalt und die Präsentation der Produktseiten, um die Benutzer durch den Kaufprozess zu führen.
Ein kontinuierlicher Prozess von Nutzerfeedback und Tests
Nutzerfeedback und Tests sind keine einmaligen Aktivitäten, sondern sollten kontinuierlich in den UX-Designprozess integriert werden. Ein iterativer Ansatz und eine kontinuierliche Verbesserung ermöglichen eine Produktverbesserung und eine Optimierung der Nutzererfahrung. Das Nutzerfeedback sollte regelmäßig ausgewertet werden, und auf der Grundlage der Ergebnisse sollten Änderungen und Verbesserungen am Produkt oder der Website vorgenommen werden.

Die Vorteile von Nutzerfeedback und Tests
Nutzerfeedback und Tests bieten viele Vorteile für das UX-Design:
- Bessere Nutzererfahrung: Die Berücksichtigung echter Nutzererfahrungen und Rückmeldungen trägt dazu bei, Ihr Produkt oder Ihre Website benutzerfreundlicher zu gestalten.
- Weniger Fehler und Probleme: Benutzertests und Feedback ermöglichen eine frühzeitige Erkennung von Fehlern und Problemen, so dass Sie die Möglichkeit haben, diese zu beheben, bevor das Produkt veröffentlicht wird.
- Verbesserte Konversionsrate: Die Feinabstimmung und Verbesserung auf der Grundlage von Nutzerfeedback ermöglicht es Ihnen, das Nutzererlebnis zu optimieren, was die Konversionsrate und die Kundenzufriedenheit erhöhen kann.
- Wettbewerbsvorteil: Benutzerfeedback und Tests können dazu beitragen, ein einzigartiges und benutzerfreundliches Erlebnis zu schaffen, das Ihnen hilft, der Konkurrenz voraus zu sein und das Vertrauen und die Loyalität der Benutzer zu gewinnen.
Nutzerfeedback und Tests sind daher ein wesentlicher Bestandteil eines erfolgreichen UX-Designs. Sie ermöglichen es Designern und Entwicklern, in Echtzeit Einblicke in die Bedürfnisse und Erwartungen der Nutzer zu erhalten und ihr Produkt oder ihre Website entsprechend anzupassen. Letztlich trägt dies zu einem besseren Nutzererlebnis und zur Entwicklung eines erfolgreichen Produkts oder einer erfolgreichen Dienstleistung bei.
Zusammengefasst
Die Grundlagen der User Experience (UX) umfassen eine Reihe von Schlüsselfaktoren, die bestimmen, wie Menschen ein Produkt oder eine Website erleben und nutzen. Das Ziel des UX-Designs ist es, ein komfortables, intuitives und benutzerfreundliches Erlebnis zu schaffen und sich dabei auf die Bedürfnisse und Erwartungen der Nutzer zu konzentrieren.
Durch Forschung und Analyse können wir tiefere Einblicke in das Verhalten und die Bedürfnisse der Nutzer gewinnen. Interviews und Tests ermöglichen es uns, direkt mit den Nutzern in Kontakt zu treten und ihre Probleme und ihr Feedback zu verstehen. Informationsarchitekturdesign und Wireframing helfen uns bei der Strukturierung von Inhalten und Benutzeroberflächen.
UX-Design-Prinzipien und -Richtlinien leiten den Designprozess und tragen dazu bei, Benutzerfreundlichkeit, einfache Navigation und klare Kommunikation zu gewährleisten. Responsive Design und mobile UX sorgen dafür, dass das Erlebnis auf allen Geräten und Bildschirmgrößen hervorragend ist. Visuelle Elemente und Animationen bieten die Möglichkeit, Emotionen auszudrücken und das Nutzererlebnis zu verbessern.
Inhalte sind beim UX-Design von größter Bedeutung, da sie das sind, womit die Nutzer wirklich interagieren. Umfassende und relevante Inhalte helfen den Nutzern, Informationen zu finden und zu verstehen. Auch die Geschwindigkeit spielt eine entscheidende Rolle für ein positives Nutzererlebnis, da niemand gerne mit langen Ladezeiten und langsamen Antworten konfrontiert wird.
Schließlich sind Nutzerfeedback und Tests ein wesentlicher Bestandteil der kontinuierlichen Verbesserung und Optimierung des Nutzererlebnisses. Feedback und Tests ermöglichen die Identifizierung von Fehlern und Problemen sowie die iterative Entwicklung und Feinabstimmung. Auf diese Weise entspricht das Produkt oder die Website den Bedürfnissen und Erwartungen der Nutzer und bietet ein hochwertiges Erlebnis.
Zusammenfassend lässt sich sagen, dass die Grundlagen des User Experience (UX)-Designs mehrere Bereiche umfassen, die zusammen dazu beitragen, ein positives und zufriedenstellendes Nutzererlebnis zu schaffen und zu optimieren. Forschung, Analyse, Interviews und Tests, Informationsarchitekturdesign, Designprinzipien und -richtlinien, responsives Design, visuelle Darstellungen und Animationen, Relevanz von Inhalten sowie Nutzerfeedback und Tests tragen alle zur Schaffung einer besseren UX bei. Bewährte Praktiken und Beispiele aus diesen Bereichen werden Designern und Entwicklern als Inspiration dienen, um qualitativ hochwertige und nutzerorientierte Produkte und Websites zu erstellen.

Ein großes Lob an alle, die das oben Geschriebene durchgelesen haben und zu diesem Punkt gelangt sind!
Mit freundlichen Grüßen,
WebServe.hu – Rob

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!







