Die Verwendung von Bootstrap in WordPress: Ein Leitfaden für Einsteiger
Die Quelle, die ursprünglich von Deanna McLean (Elegant Temes) auf Englisch verfasst wurde.
Die ungarische Übersetzung wurde erstellt von: WebServe

Verwendung von Bootstrap in WordPress - Anleitung für Einsteiger
WordPress und Bootstrap sind beide beliebt Web-Design Plattformen, die oft nicht als kompatibel gelten. Bootstrap hat sich zur bevorzugten CSS-Plattform für Entwickler entwickelt, da es die Erstellung responsiver Websites erleichtert. In der Tat werden mehr als 70% der Websites im Web mit Bootstrap gestaltet.
Codieren Sie alles in Ihr responsives Framework, um eine einzigartige, mobilfreundliche Eine Website erstellen. Da mehr als die Hälfte aller Nutzer über ein mobiles Gerät auf das Internet zugreifen, ist es wichtig, dass reaktionsfähige Website sein sollte.
Was wäre, wenn wir Ihnen sagen würden, dass Sie Bootstrap und WordPress zusammen verwenden können? Nun, gute Nachrichten, es ist möglich. Es gibt mehrere Möglichkeiten, Bootstrap in WordPress zu verwenden, einschließlich WordPress Bootstrap-Plugins, die Bootstrap-Blöcke zu Ihrer Website hinzufügen können. WordPress-Editor.
Wir zeigen Ihnen, wie Sie Bootstrap in Ihrer WordPress-Anwendung einsetzen können, und wir zeigen Ihnen auch, wie Sie es verwenden können.
Was ist Bootstrap?
Der Bootstrap wurde von zwei Twitter-Experten, Marc Otto und Jacob Thornton, entwickelt. Da so viele Menschen über ihre Telefone auf das Internet zugreifen, wollten sie ein Framework entwickeln, das sich auf mobile Benutzer konzentriert. Aus diesem Grund ist Bootstrap bei Webentwicklern sehr beliebt. A für mobiles, reaktionsfähiges Website-Design Bootstrap verwendet eine Gitter- oder Spaltenstruktur, die die Seiteneinstellungen an bestimmten Haltepunkten oder Bildschirmauflösungen anpasst.
Bootstrap besteht aus HTML, CSS und Javascript. Es ist ein kostenloses und quelloffenes Framework, das es den Nutzern ermöglicht, beliebige HTML- oder Javascript-Komponenten hinzuzufügen, die sie möchten. In der Tat gibt es viele Bootstrap-Entwickler, die verschiedene Komponenten auf verschiedenen Marktplätzen erstellen und verkaufen, um Anfängern bei der Entwicklung ihrer eigenen Websites zu helfen. Wie WordPress ist auch Bootstrap sehr beliebt und ermöglicht es Ihnen, schöne Designs zu erstellen.
Vorteile der Verwendung von Bootstrap
Bootstrap ist nicht nur auf mobile Geräte ausgerichtet, sondern auch schnell. Es handelt sich um ein CSS-Framework, das sich von einem CMS unterscheidet. Es gibt also nicht so viel Code wie andere CMS und die Ihre Website erheblich verlangsamen können, zum Beispiel bei einer Joomla- oder WIX-Website.
Für letzteres gibt es zwar perfekte und schnelle Lösungen - wie die WordPress-, die immer noch extrem schnell sind und oft zu viel schnelleren Websites und Seitenladezeiten führen als individuell erstellte Websites mit nur dem minimal notwendigen Code.
Ein weiterer Vorteil ist die Browsing-Fähigkeit. Es funktioniert sofort mit Chrome, Safari, Firefox und anderen Browsern. Bootstrap benötigt keine Webkit-CSS-Regeln, um zu funktionieren - das macht es zu einer hervorragenden Wahl für die Cross-Browser-Kompatibilität. Darüber hinaus ist das Framework einfach zu bedienen. Jeder, der CSS und HTML kennt, kann mit Bootstrap arbeiten.
Und nicht zuletzt gibt es eine große Community rund um Bootstrap. Die Benutzer sind schnell bereit, ihr Wissen über Funktionen, Codierung oder andere Probleme, bei denen ein neuer Entwickler Hilfe benötigt, mit anderen zu teilen.
Möglichkeiten der Verwendung von Bootstrap in WordPress
Es gibt einige Optionen, wenn Sie Bootstrap verwenden möchten für WordPress-Website. Sie können das Skript manuell installieren, müssen aber den größten Teil der Codierung selbst vornehmen, um es zum Leben zu erwecken. Zweitens können Sie ein vorgefertigtes Bootstrap-Theme unter WordPress verwenden. Sie können aus einer Reihe von Themes wählen, aber wenn Sie sich für diese Option entscheiden, kann es schwierig werden, Ihre Website so zu gestalten, dass sie genau wie das Theme aussieht. Es gibt nicht viele Optionen, um sie weniger überladen und zusammengeschustert aussehen zu lassen, es sei denn, Sie programmieren Ihre eigenen Seitenvorlagen, um das alles zu ändern. Und schließlich können Sie ein WordPress-Plugin verwenden, um Ihre Website mit Boostrap zu erstellen.
WordPress und Gutenberg
In den letzten Jahren haben WordPress-Entwickler begonnen, verschiedene Bootstrap-Plugins zu veröffentlichen, die in WordPress verwendet werden können. Diese Erweiterungen werden immer häufiger eingesetzt, insbesondere seit der Veröffentlichung von Gutenberg Blocks. Durch die Verwendung eines WordPress-Bootstrap-Plugins können Sie das Beste aus beiden Plattformen zusammenbringen. Bevor wir tiefer in die Möglichkeiten dieser Plugins eintauchen, wollen wir ein wenig auf die anderen Optionen eingehen, die Ihnen zur Verfügung stehen, um Ihr Bootstrap-Projekt in WordPress zum Leben zu erwecken.
Manuelle Installation von Bootstrap
Wenn Sie kein Plugin verwenden möchten, können Sie jederzeit eine Ihre Website oder WordPress-Website manuell mit Boostrap. Dazu müssen Sie einen Verweis auf Bootstrap in der Datei WordPress für Ihre Website in der Kopfzeile des Codes oder in der Kopfzeile. Möglicherweise müssen Sie eine Code-Snippet-Erweiterung hinzufügen, wie z. B. Code-Schnipsel oder eine ähnliche Erweiterung, je nachdem, welches Thema Sie verwenden.
Der CDN-Link zum externen Stylesheet von Bootstrap in der Kopfzeile der Website wird etwa so aussehen:
01 | <Link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> |
Prüfen Sie unbedingt die Bootstrap-Website um sicherzustellen, dass Sie das neueste Skript verwenden, um die Vorteile der neuesten verfügbaren Version zu nutzen. Beachten Sie, dass Sie Ihr eigenes WordPress-Theme erstellen können, das Bootstrap enthält, aber das erfordert einiges an Arbeit von Ihrer Seite. Dies würde bedeuten, dass Sie die grundlegenden Seiten - index.php, wp-admin.php und andere - ändern müssten. Für diesen Artikel werden wir das Bootstrap-Plugin verwenden, da es die Implementierung für die meisten viel einfacher und reibungsloser macht.
Bootstrap WordPress-Theme verwenden
Es gibt eine ganze Reihe kostenloser Bootstrap-WordPress-Themes unter den WordPress-Vorlagen. Alle von ihnen sind vollständig reaktionsfähig und vollständig mit Bootstrap erstellt.
Werfen wir einen Blick auf einige der beliebtesten Angebote.
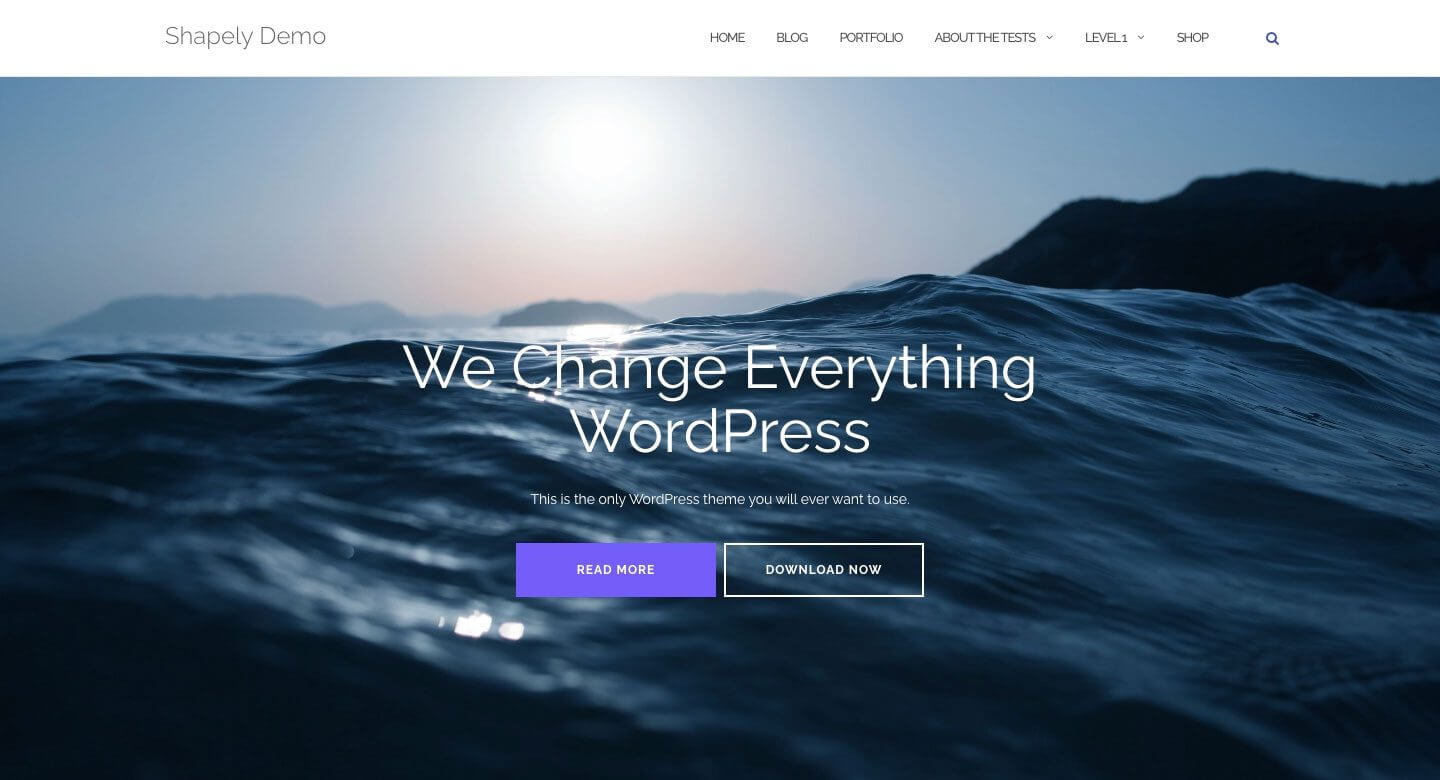
Formschön

Die Formschöne ist das beliebteste Boostrap WordPress-Theme. Es ist ein einseitiges Design, das vollständig mit Bootsrap integriert ist. Es gibt mehrere Homepage-Widgets und es unterstützt wichtige WordPress-Plugins wie WooCommerce, Jetpack, Gravity Forms, Yoast SEO und vieles mehr. Dank der Boostrap-Integration in den Shapely 100% mobiles responsives Design.
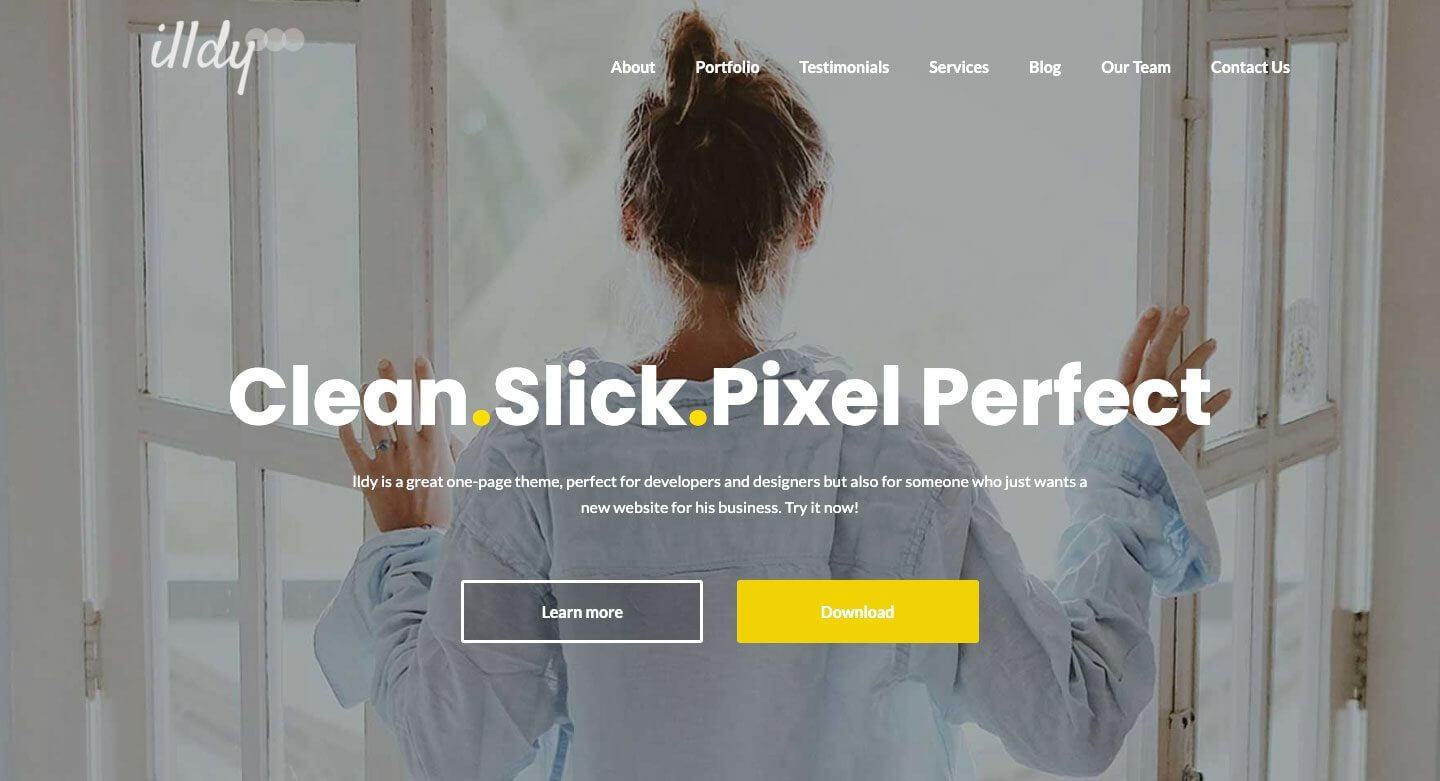
Illdy

Der Kranke ist ein Mehrzweck-Bootstrap-WordPress-Theme, das einen visuellen Front-End-Editor verwendet. Wie alle Bootstrap-basierten Themes ist auch Illdy vollständig responsive. Die integrierte Portfolio-Funktion macht es für kreative Unternehmen geeignet.
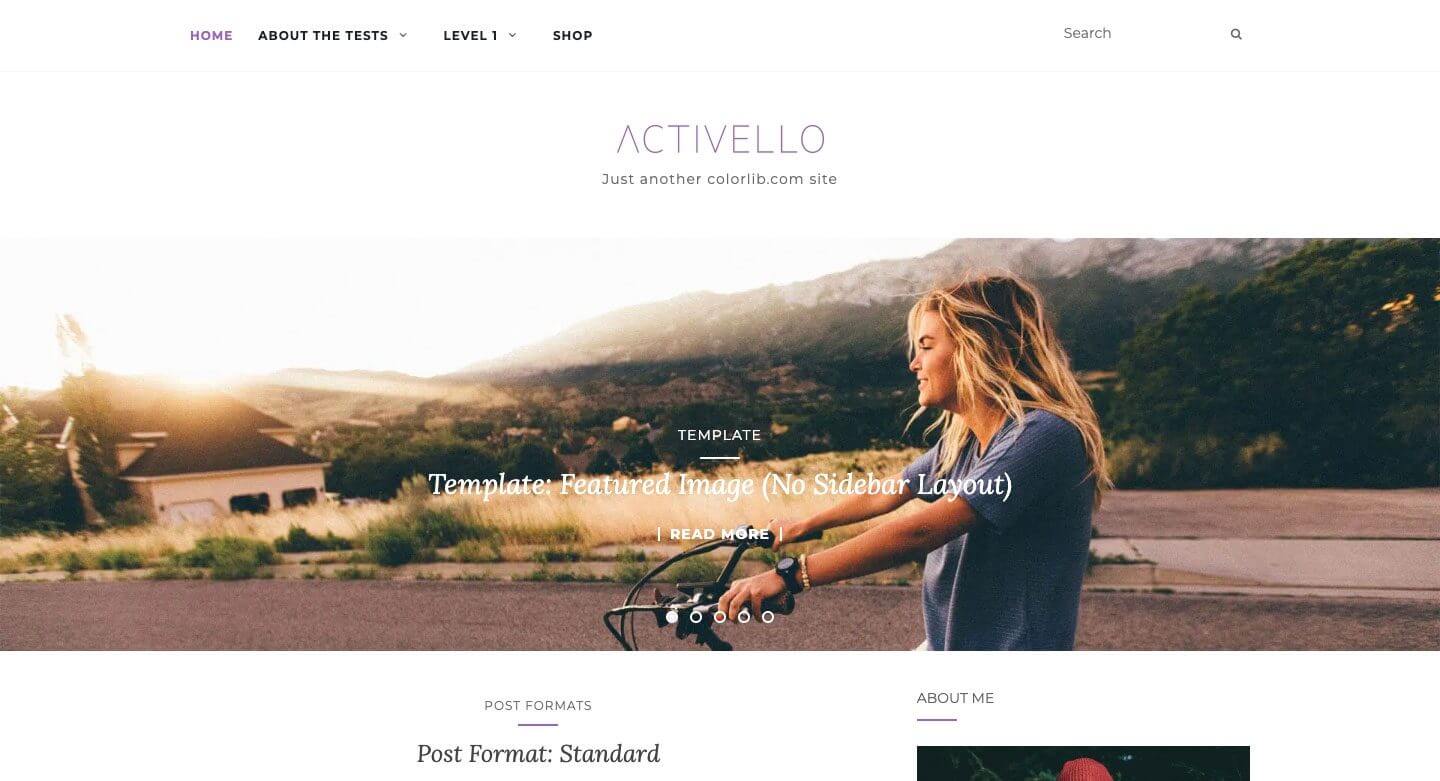
Activello

Das Activello hat einen bildschirmfüllenden Schieberegler auf der Startseite, der beim ersten Besuch der Website einen atemberaubenden Eindruck macht. Es ist ideal für Blogger und unterstützt die beliebtesten WordPress-Plugins. Darüber hinaus ist Activello mit Schema kompatibel, was dieses Theme sehr attraktiv macht. SEO-freundlich, suchmaschinenfreundlich.
WordPress Bootstrap-Plugin verwenden
Um dies zu demonstrieren, werden wir ein Plugin verwenden, um unsere Bootstrap-Site in WordPress zu erstellen. Beide Plugins, über die wir sprechen werden, ermöglichen die Verwendung von Bootstrap Gutenberg mit Blöcken, aber die eine bietet einen einfacheren Weg als die andere.
Bootstrap Blocks-Plugin

A Bootstrap-Blöcke ist ein WordPress-Plugin, das Boostrap Gutenberg-Blöcke zum WordPress-Editor hinzufügt. Das Plugin erfordert ein gewisses Maß an Anpassung, um sich vollständig in WordPress zu integrieren. Es enthält nicht die Bootstrap-Bibliothek im Plugin. Wenn Sie diese Funktion nutzen möchten, müssen Sie manuell Code zu Ihrer functions.php-Datei hinzufügen. Dieses Plugin ist besser für WordPress-Entwickler geeignet, die über ausreichende Programmierkenntnisse verfügen.
Wenn Sie bereits wissen, wie die grundlegenden WordPress-Dateien funktionieren und eine gute Vorstellung von Bootstrap haben, könnte dies der richtige Weg für Sie sein. Es gibt jedoch eine Sache, die Sie bei diesem Plugin im Auge behalten sollten. Sie haben nur Zugriff auf einige wenige Komponenten - Container, Zeilen, Spalten und Schaltflächen. Wenn Sie eine robustere Option ohne viel Aufwand wünschen, sollten Sie wahrscheinlich einen anderen Ansatz in Betracht ziehen.
Alle Bootstrap-Blöcke-Plugin

Von Alle Bootstrap-Blöcke Erweiterung hat einige wirklich nette Funktionen. Sie bindet nicht nur das Bootstrap-Framework für Sie in WordPress ein, sondern bietet auch 37 ziemlich coole Blöcke für Gutenberg-Blöcke zusätzlich. Sie erhalten Funktionen wie Spalten und Zeilen - die Grundbausteine von Bootstrap. Darüber hinaus gibt es Modals, Akkordeons, Content Maps, Icons und vieles mehr. Es ist fast so, als hätte man ein voll funktionsfähiges Thema, nur mit der Installation eines Plugins. Es ist ein gewisser Lernaufwand erforderlich, um die Dinge richtig aussehen zu lassen, vor allem, wenn man z. B. an einen visuellen Drag-and-Drop-Builder gewöhnt ist. Wenn Sie jedoch von Hand mit Divs und Spalten programmieren, wird es ein Hauch von frischer Luft sein.
Verwendung von Bootstrap in WordPress Website-Design (Schritt für Schritt)
Für dieses Lernprogramm wir erstellen eine Website in WordPress mit einem der in WordPress integrierten Basis-Themes, dem Twenty Seventeen-Theme und dem Plugin All Boostrap blocks. Als Beispiel und zur Veranschaulichung sind die folgenden Beispielseiten mit einem Abonnement für Elegant Themes, Divi, verfügbar - können Sie bei uns auch mit einem Rabatt bestellen - wird auf der Grundlage der Produktseite der Kamera modelliert.
1. das CSS des Twenty Seventeen-Themas für Bootstrap zu ändern
Wenn Sie sich mit dem WordPress-Theme Twenty Seventeen auskennen, werden Sie feststellen, dass es standardmäßig ein großes Kopfzeilenbild hat, gefolgt von einem zweispaltigen Layout. Für unser Seitenlayout wird das einfach nicht funktionieren. Wir müssen ein paar Änderungen vornehmen, damit unsere Seite wie die Produktseite für die Kamera aussieht.

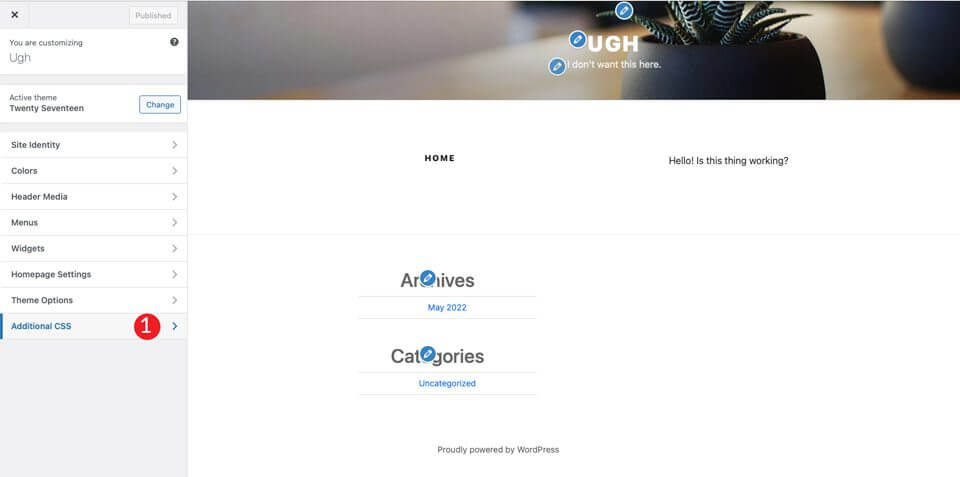
Als Erstes müssen wir das Bild in der Kopfzeile entfernen, das standardmäßig mit dem Thema geliefert wird. Suchen Sie dazu die Option "Anpassen" mit der Nummer 1 in der schwarzen Verwaltungsleiste.

Wenn der Bildschirm aktualisiert wird, klicken Sie auf den Abschnitt Zusätzliches CSS.

Fügen Sie schließlich den folgenden CSS-Code hinzu:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /*Seite in voller Breite anzeigen*/@media Bildschirm und (Min-Breite: 1200px) { .wickeln { max-Breite:100%!important; Polsterung:0; }}@media Bildschirm und (Min-Breite: 1200px) {#primär .entry-content { Breite: 100% !important; }}.site-content { Marge:0!important; Polsterung:0!important;}/* Menüleiste ausblenden */.site-branding { Anzeige:keine;}/* Seitentitel ausblenden*/.page .panel-content .entry-title, .page-title, body.page .entry-title { Anzeige:keine;}/*Site-Fußzeile ausblenden - Website Fußzeile ausblenden*/ .site-footer { Anzeige: keine; }} |
Dadurch ändern sich einige Dinge. Erstens wird die Breite des Inhalts die gesamte Breite der Seite ausfüllen. Zweitens werden der Rand und das Padding von der Seite entfernt. Keine Sorge, Bootstrap kümmert sich um diese Dinge. Darüber hinaus entfernt der Code die Kopf- und Fußzeile der Webseite. Schließlich wird der Name der Seite aus unserem bald erscheinenden Meisterwerk ausgeblendet.
Hinweis: Wenn Sie eine Fußzeile für Ihre Website erstellen möchten, können Sie die obige site-footer css-Regel überspringen.
Nachdem Sie auf "Veröffentlichen" geklickt haben, sollte die Seite wie folgt aussehen:

2. installieren und konfigurieren Sie die Erweiterung
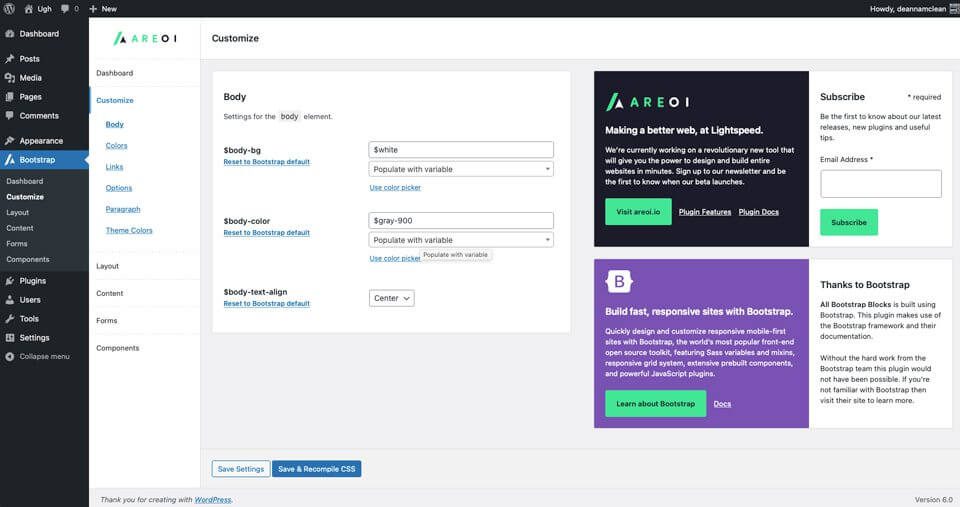
Jetzt, wo unsere Themenseite fertig ist, müssen Sie die Alle Bootstrap-Blöcke Erweiterung. Nach der Installation und Aktivierung haben Sie eine ganze Reihe von Anpassungsoptionen zur Auswahl. Sie können die Farben, Typografie, Links und vieles mehr anpassen. Um loszulegen, gehen Sie zu Boostrap > Anpassen. Dort finden Sie Registerkarten zum Anpassen des Layouts, des Inhalts, zum Erstellen von Formularen und Komponenten.

3. ein Seitenlayout mit allen Bootstrap-Blöcken erstellen
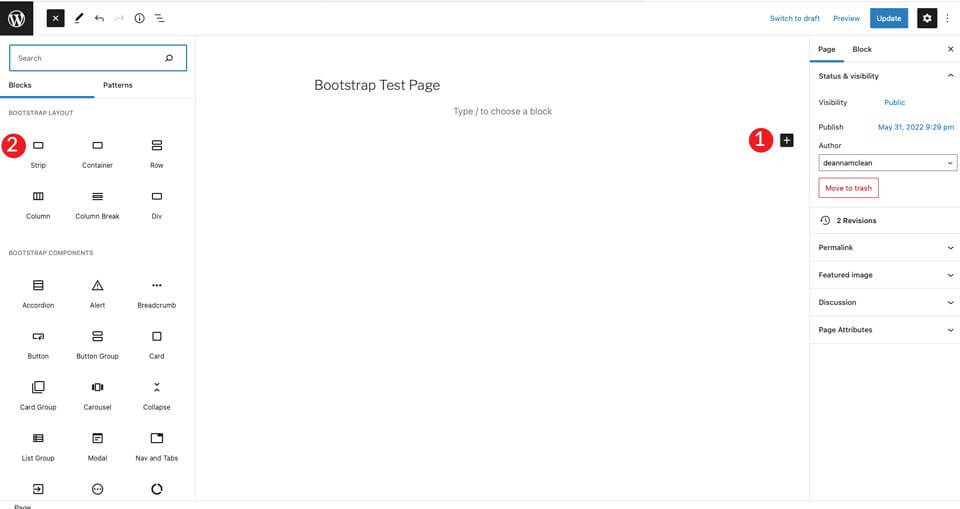
Der erste Schritt besteht darin, eine neue Seite zu erstellen. Nachdem Sie die Seite erstellt haben, beginnen Sie mit einer Ribbon-Seite (Strip) fügen Sie dies dem ersten Block der Seite hinzu. Dadurch wird ein Abschnitt erstellt, der einen Container, eine Zeile und eine Spalte hinzufügt.
Klicken Sie auf die Schaltfläche+ und dann auf Alle durchsuchen (alle anzeigenDadurch wird eine Seitenleiste mit den verfügbaren Modulen erstellt.
Wählen Sie unter dem Bootstrap-Layout Strip Funktion.

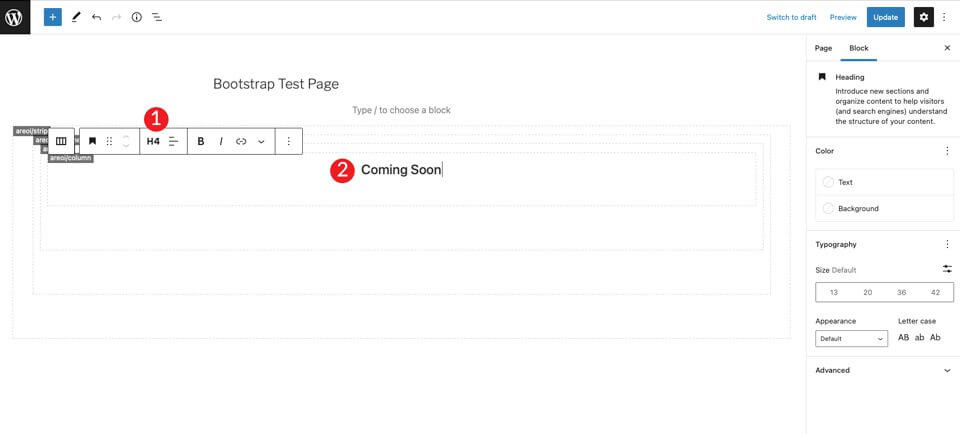
Beim Hinzufügen von Inhalten sehen Sie, dass ein Container, eine Zeile und eine Spalte innerhalb des Streifens/Streifens sichtbar sind. Wählen Sie dann die Titelleiste aus und setzen Sie sie auf H4.

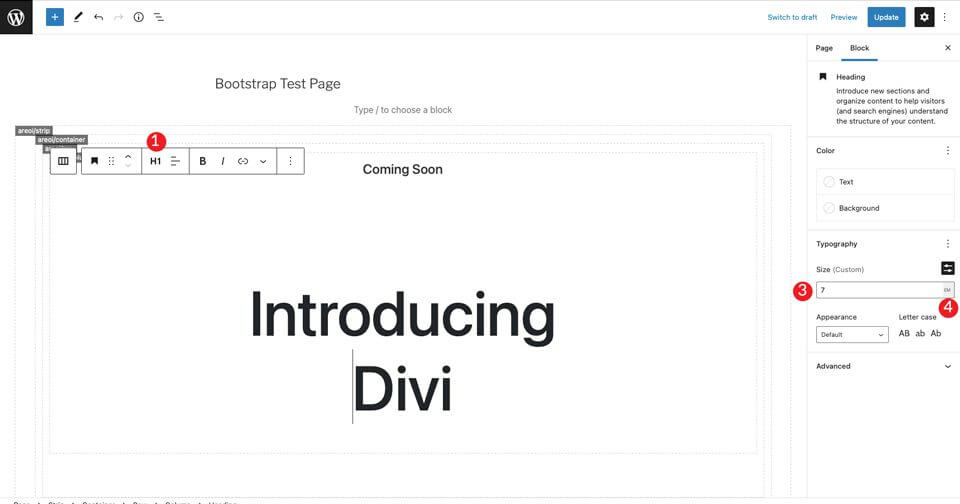
Klicken Sie auf +, um eine weitere Adressleiste unter dem H4-Label hinzuzufügen. Legen Sie sie auf H1 fest und setzen Sie die Größe auf 7em.

Fügen Sie dann eine Bootstrap-Schaltfläche/Button hinzu, indem Sie auf die Schaltfläche + klicken. Geben Sie die Schaltfläche in die Suchleiste ein. Legen Sie den Text der Schaltfläche fest. Setzen Sie dann den Stil auf dunkel, die Größe auf mittel und lassen Sie den Textumbruch als Standard.

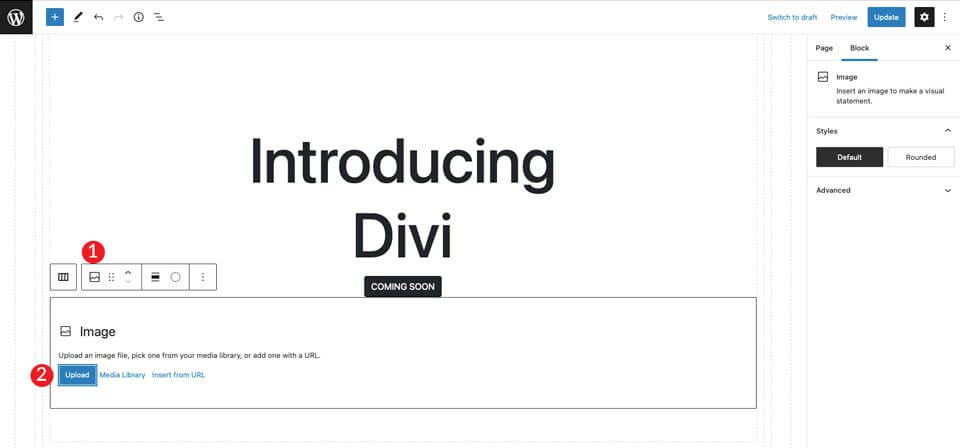
Wählen Sie für das letzte Element in diesem Abschnitt ein Bild aus, indem Sie auf die Schaltfläche + klicken. Fügen Sie ein beliebiges Bild hinzu, aber klicken Sie mit der rechten Maustaste auf die Schaltfläche Divi-Layout Beispiel, und speichern Sie das große Kamerabild für das Layout. Klicken Sie auf die Schaltfläche Hochladen, um das Bild einzufügen. Wenn Sie noch keine Divi-Lizenz haben, können Sie diese bei uns zu einem günstigen Preis erwerben, aber Sie können auch andere Bilder ausprobieren, testen und experimentieren.

Sie werden sehen, dass sich das Bild direkt unter der Schaltfläche befindet, aber der Abstand zwischen den beiden ist nicht ausreichend. Um dieses Problem zu lösen, fügen Sie einen Abstandshalter, Space Filler/Spacer, hinzu. Klicken Sie auf die Spalte unterhalb des Bildes, um + anzuzeigen. Fügen Sie den Abstandshalter hinzu und geben Sie ihm eine Höhe von 30px. Klicken Sie dann auf den Pfeil nach oben, um ihn über das Bild zu schieben.

4. den Container aufstellen
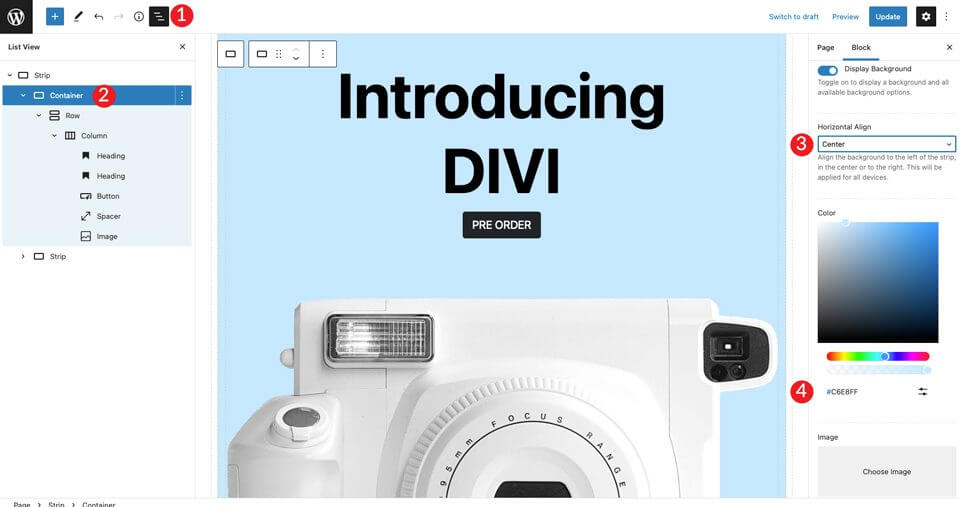
Nachdem Sie die Seite gespeichert haben, öffnen Sie sie in einer neuen Registerkarte. Sie werden feststellen, dass wir noch die Hintergrundfarbe des Abschnitts anpassen und ein wenig Polsterung hinzufügen müssen, um ihn vom oberen Rand der Seite zu entfernen.
Gehen Sie zurück zum Backend und klicken Sie auf den Container. Sie können dies tun, indem Sie das Menü oben auf der Seite auswählen oder indem Sie auf den Container im Seitenersteller klicken. Schalten Sie dann die Option Hintergrund anzeigen ein. Stellen Sie die horizontale Ausrichtung auf Mitte ein, und legen Sie dann die Farbe fest #c6e8ff Wert.

Dann setzen Sie den Container auf den Status container-fluid. Auf diese Weise deckt der Container die gesamte Breite der Seite ab.

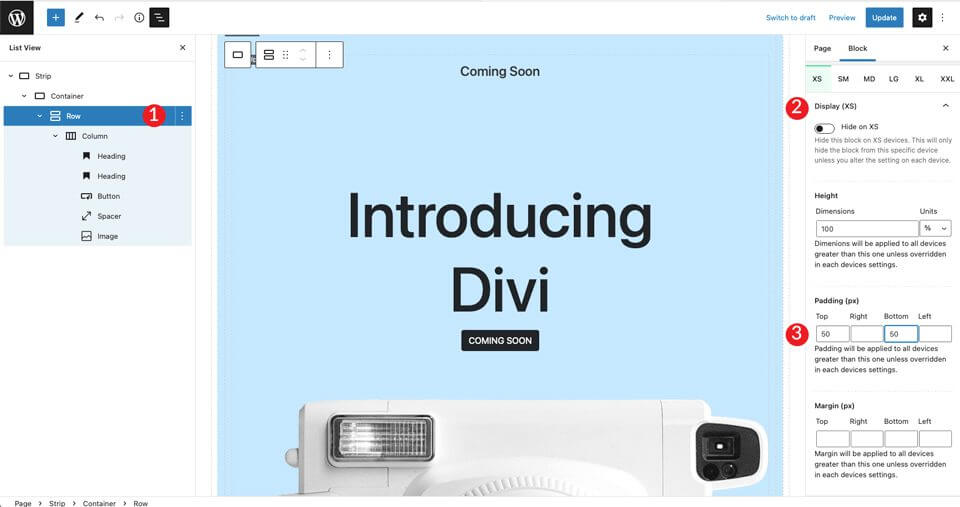
Zum Schluss müssen wir der Zeile noch eine Füllung hinzufügen. Klicken Sie dazu auf das Feld Anzeige Setzen Sie das Padding am oberen (Top) und unteren Rand (Bottom) auf 50px.

5. den folgenden Abschnitt erstellen
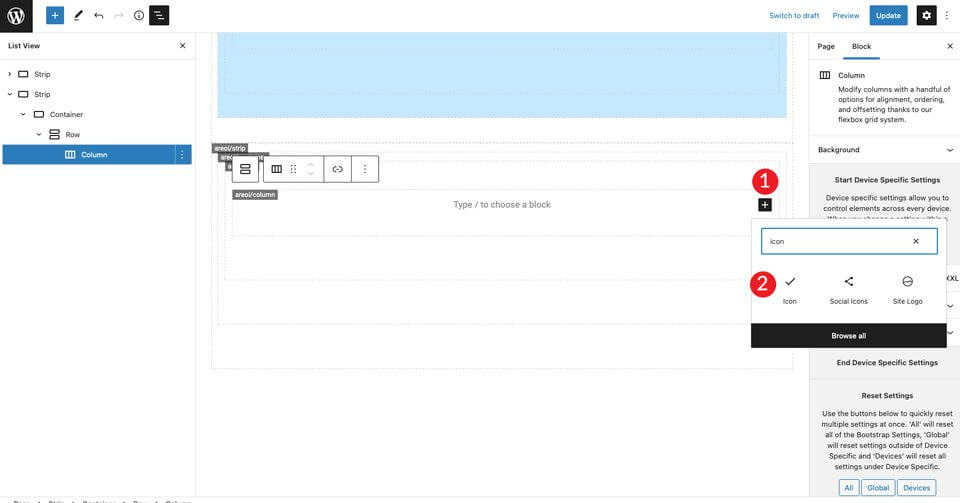
Dann erstellen wir einen Abschnitt mit Symbolen und Text. Um zu beginnen, fügen Sie eine weitere Strip-der erste unter den + indem Sie auf die Schaltfläche klicken. Der nächste Schritt besteht darin, ein Symbol in das Layout einzufügen. Klicken Sie auf die Schaltfläche + und geben Sie dann Symbol in die Suchleiste ein.

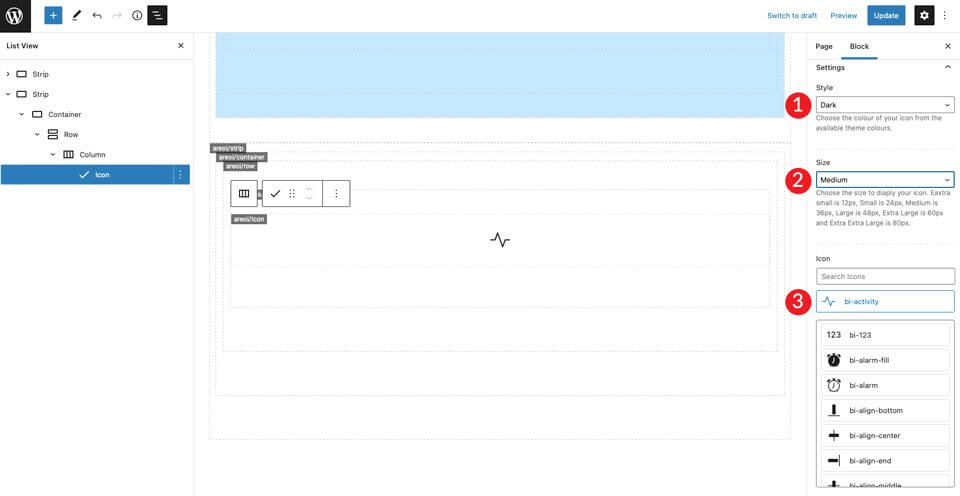
Wählen Sie das Symbolmodul. Klicken Sie auf das Dropdown-Menü Einstellungen, um die Symboloptionen anzuzeigen. Wählen Sie den dunklen Stil (Dark) und setzen Sie die Größe auf Medium. Belassen Sie das Standardsymbol Bi-Aktivität Zustand.

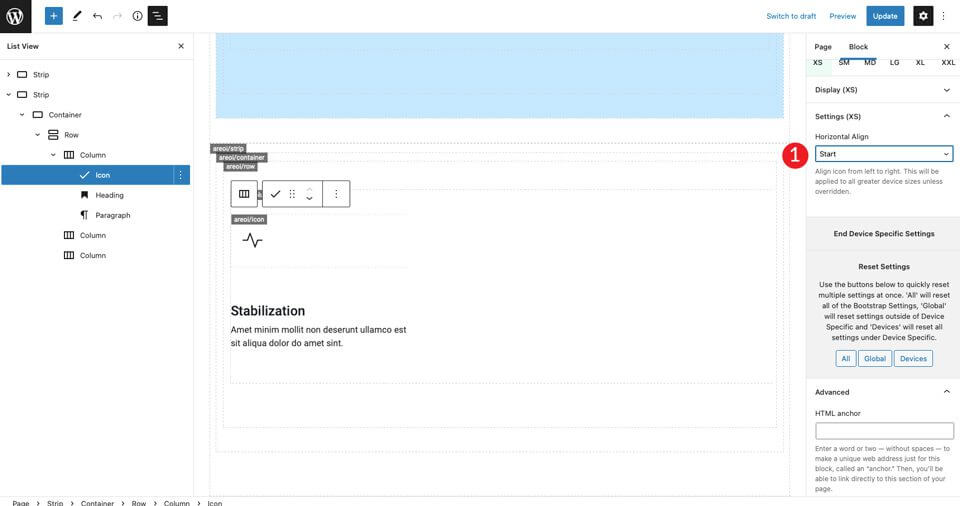
Stellen Sie unter Symbol-Einstellungen die horizontale Ausrichtung auf Start-ra. Dadurch wird das Symbol nach links ausgerichtet, damit es zum Rest der Spalte passt.

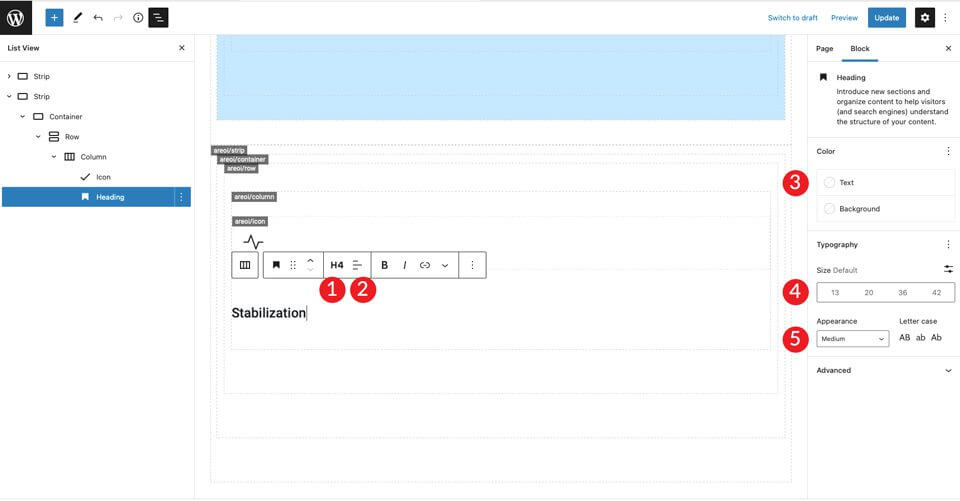
Fügen Sie einen H4-Adressbereich hinzu. Stellen Sie dann die Textausrichtung auf links, die Farbe auf dunkel und die Größe auf Standard. Wählen Sie schließlich das Medium für die Anzeige/Erscheinungsbild.

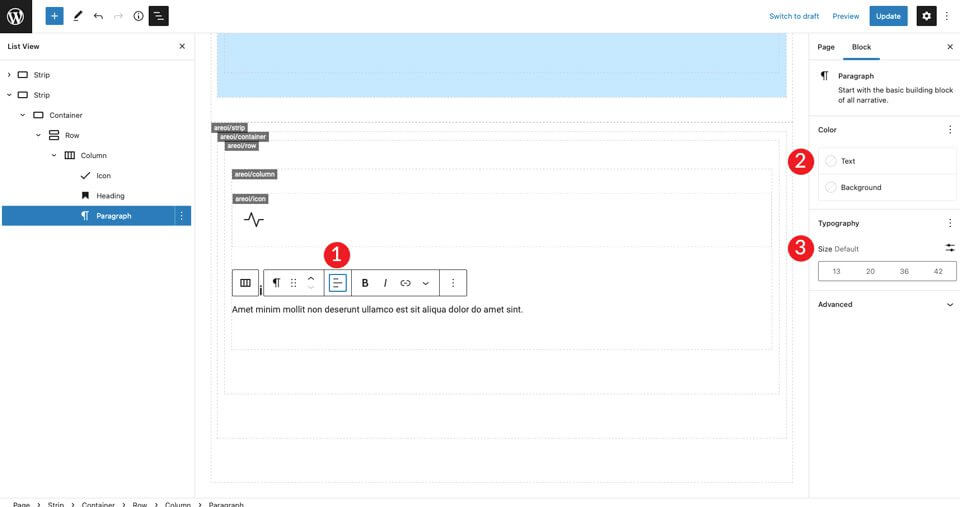
Klicken Sie auf +, um den Absatztext hinzuzufügen. Setzen Sie die Ausrichtung auf links, die Farbe auf dunkel und belassen Sie die Größe als Standard. Geben Sie den Text ein, den Sie möchten.

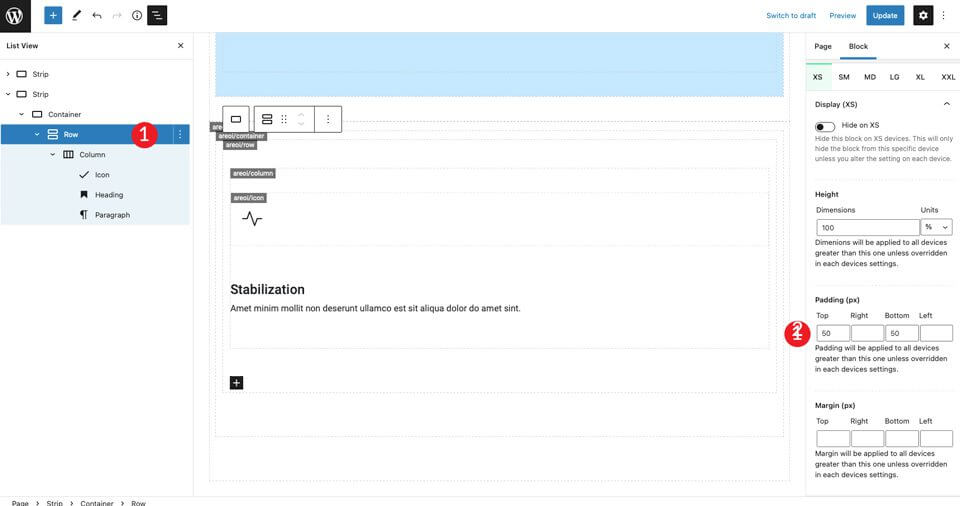
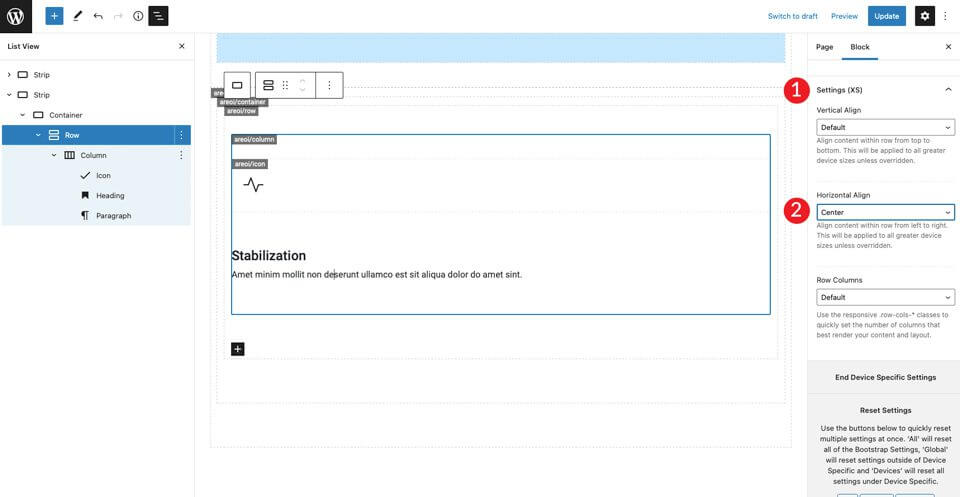
Speichern Sie die Seite und öffnen Sie sie in einer neuen Registerkarte. Sie werden feststellen, dass über dem Symbol kein Platz mehr ist. Um dies zu beheben, klicken Sie auf die Zeileneinstellungen, um sowohl oben als auch unten 50 px Polsterung hinzuzufügen.

Schließlich stellen Sie in den XXL-Einstellungen die horizontale Ausrichtung auf die Mitte ein. Dadurch wird der Inhalt bei allen Bildschirmgrößen in der Mitte der Seite zentriert.

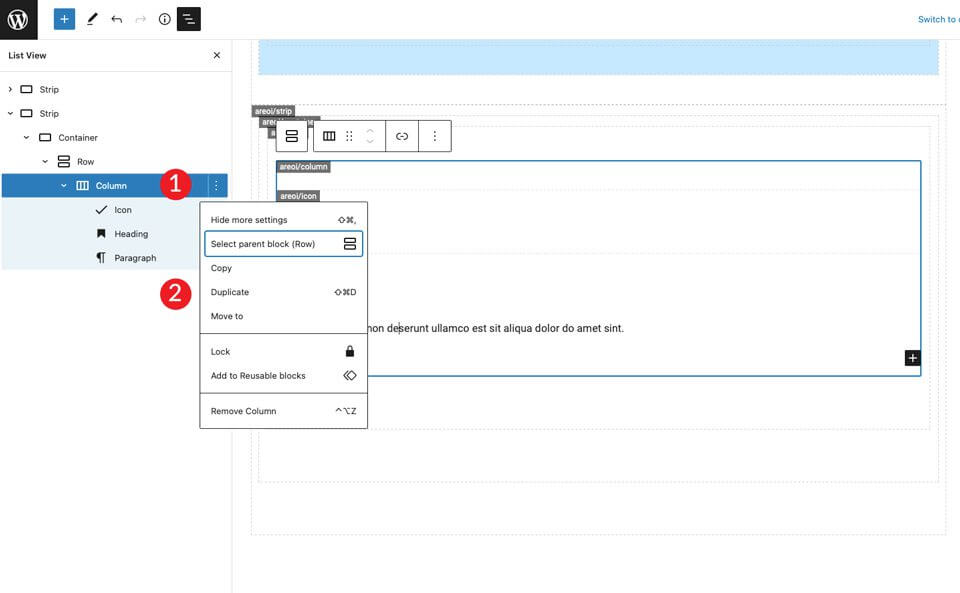
Der nächste Schritt besteht darin, die Spalten zu duplizieren. Dies ist eine große Zeitersparnis. Sie müssen nur das Symbol und den Text ersetzen. Klicken Sie dazu auf die Spaltenoptionen und dann auf Vervielfältigung Wiederholen Sie diesen Schritt ein weiteres Mal, um insgesamt drei Spalten zu erhalten.

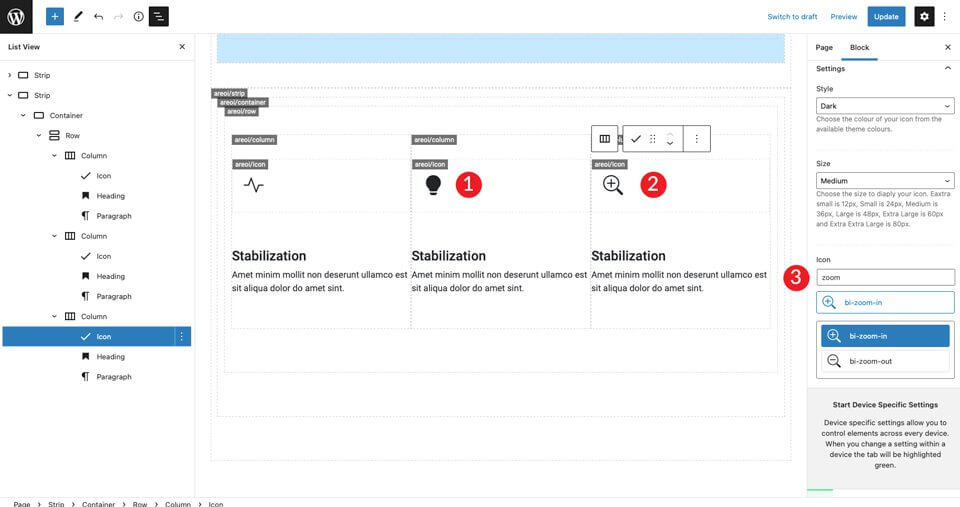
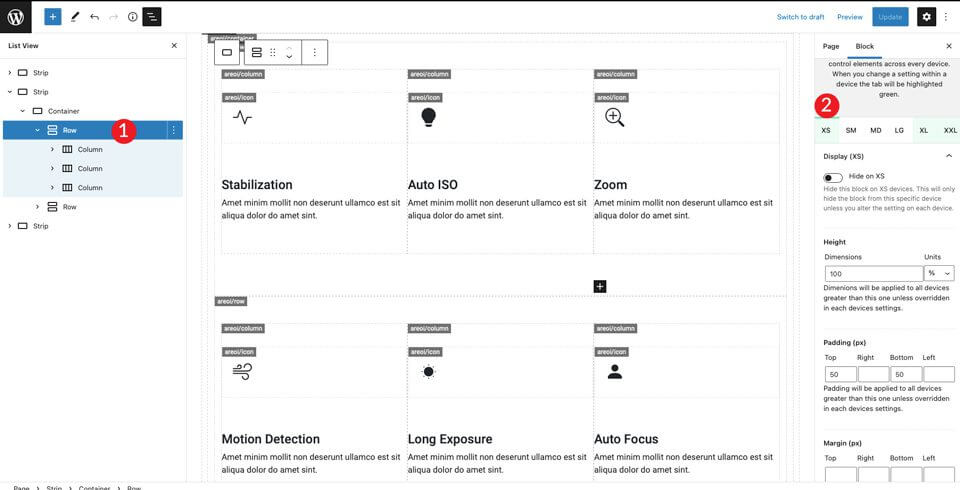
Jetzt gibt es drei Spalten, die sich in der Mitte der Seite befinden, mit linker Ausrichtung für das Symbol und den Text. Bearbeiten Sie dann das Symbol in der mittleren Spalte. Klicken Sie auf das Symbol und wählen Sie bi-lightbulb-fill - füllen Sie das Formular aus. Wählen Sie für das Symbol in der dritten Zeile Bi-Zoom-in Die Gelegenheit .

Ändern Sie dann die Überschriften in der zweiten und dritten Spalte.

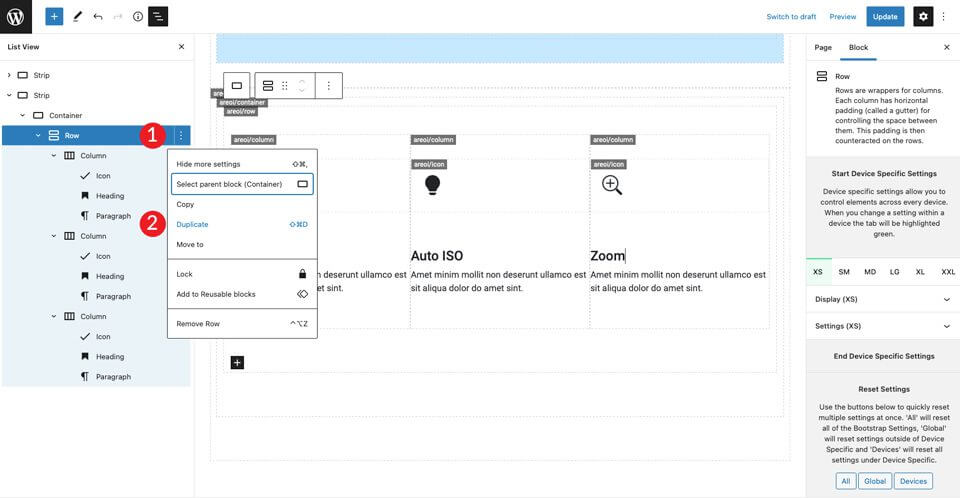
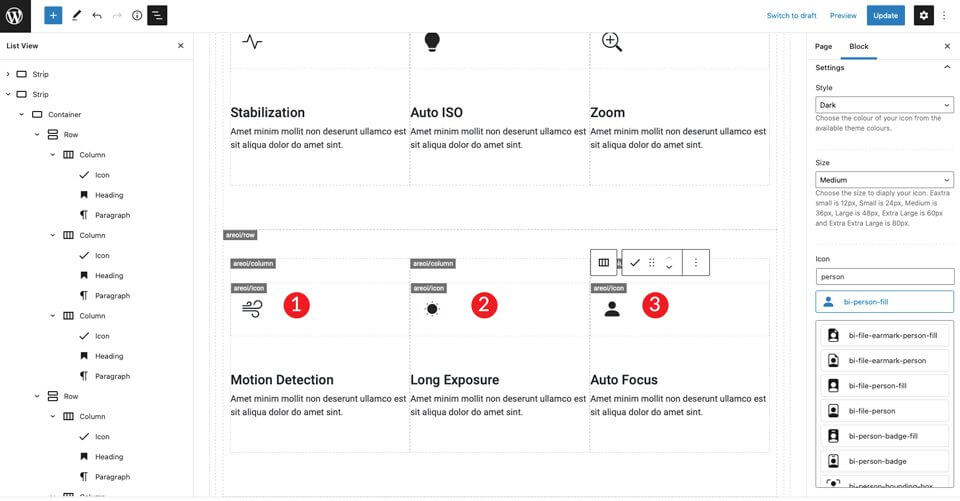
Verdoppelung der ersten Zeile
Jetzt ist der erste Satz von Symbolen fertig. Kopieren Sie die Zeile, um die zweite Reihe von Symbolfeldern zu erstellen.

Wiederholen Sie die obigen Schritte für alle drei Spalten der Überschriften und ändern Sie auch die Symbole. Für das Symbol in der ersten Spalte verwenden Sie bi-wind. Das Symbol in der zweiten Spalte ist für Bi-Helligkeit-Lo-Füllung und das dritte Symbol ist für Bi-Personen-Füllung. Der letzte Schritt besteht darin, die Überschriften zu ändern.

6. den letzten Abschnitt erstellen
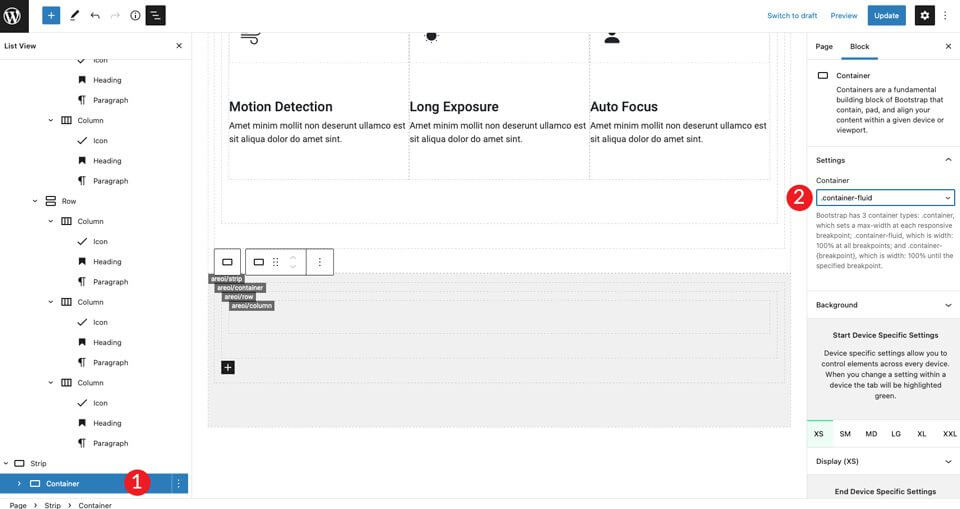
Starten Sie eine neue Strip durch Hinzufügen. Ändern Sie unter Einstellungen die Hintergrundfarbe #f0f0f0.

Passen Sie die Breite in den Container-Einstellungen an Behälter-Flüssigkeit-Fügen Sie außerdem oben und unten 50 px Polsterung zu der Zeile hinzu.

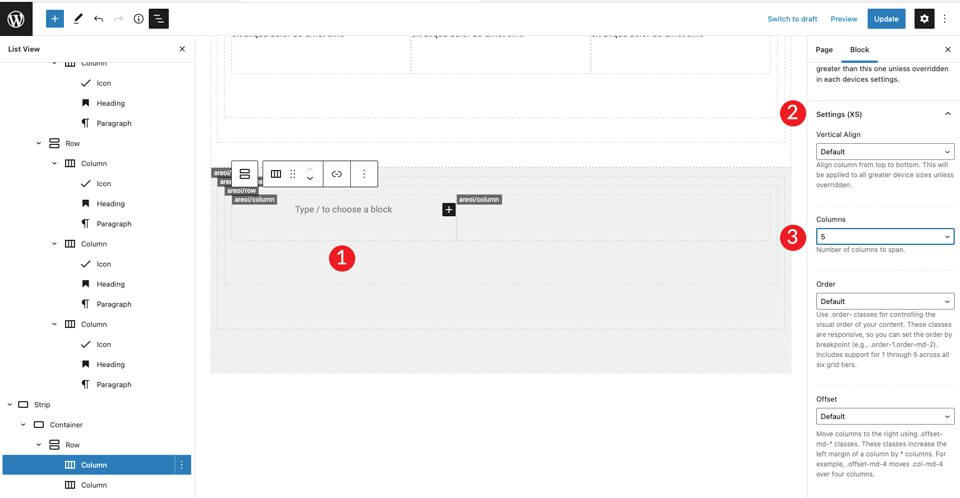
Kopieren Sie die einzelne Spalte, um eine weitere Spalte zu erstellen. Passen Sie dann die Spaltenbreite jeder Spalte an die Größenanforderungen des Layouts an. Für die erste Spalte sollten Sie 5 Spaltenbreiten festlegen.

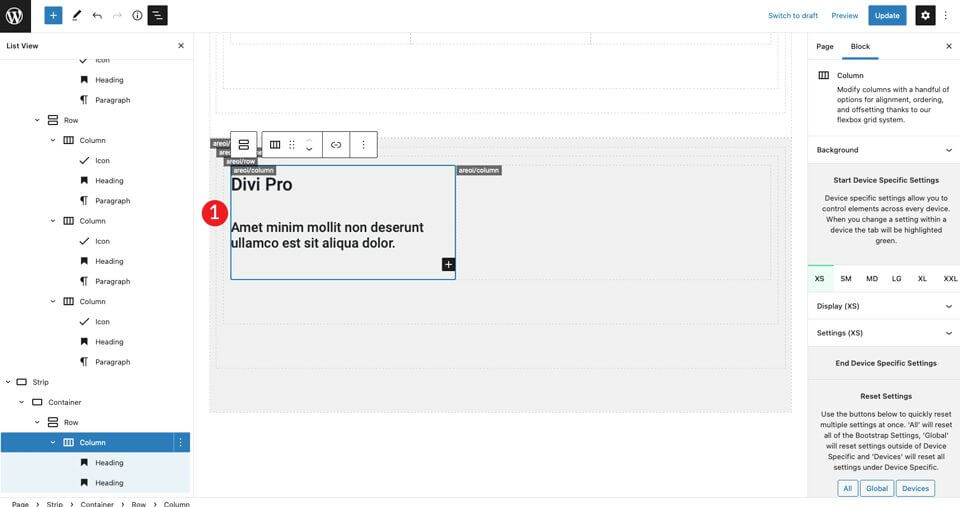
Für die zweite Spalte belassen Sie die Spaltenbreite so, wie sie ist. Fügen Sie dann eine H2-Überschrift und eine H4-Überschrift hinzu. Stellen Sie beide auf linke Ausrichtung ein.

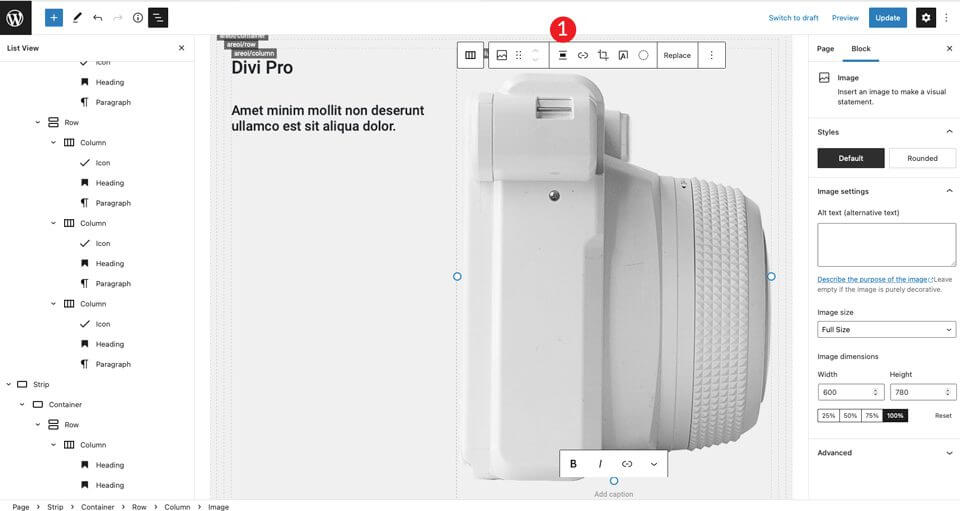
Fügen Sie ein Bild in die rechte Spalte ein. Passen Sie das Bild so an, dass es zentriert ist.

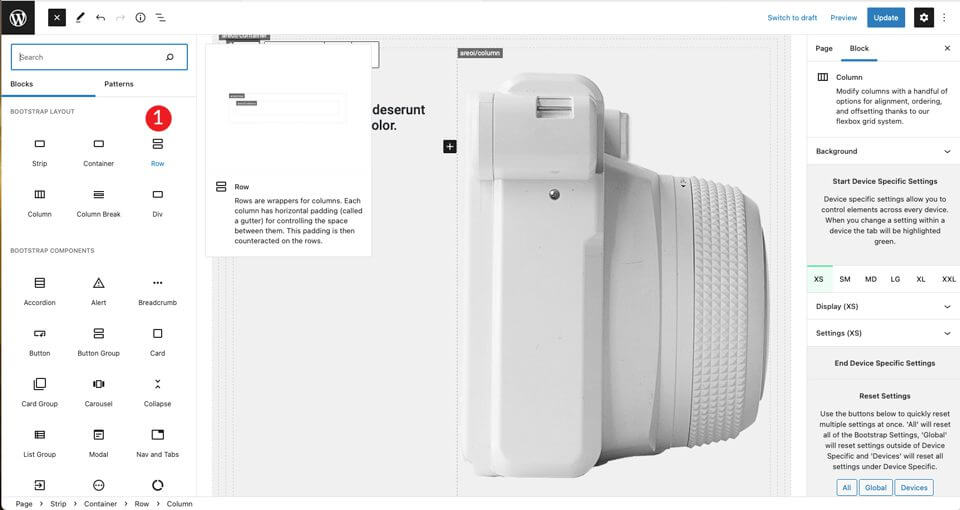
Im nächsten Schritt fügen Sie zwei Spalten unter den Überschriften der linken Spalte ein. Fügen Sie das Zeilenmodul (Row) hinzu.

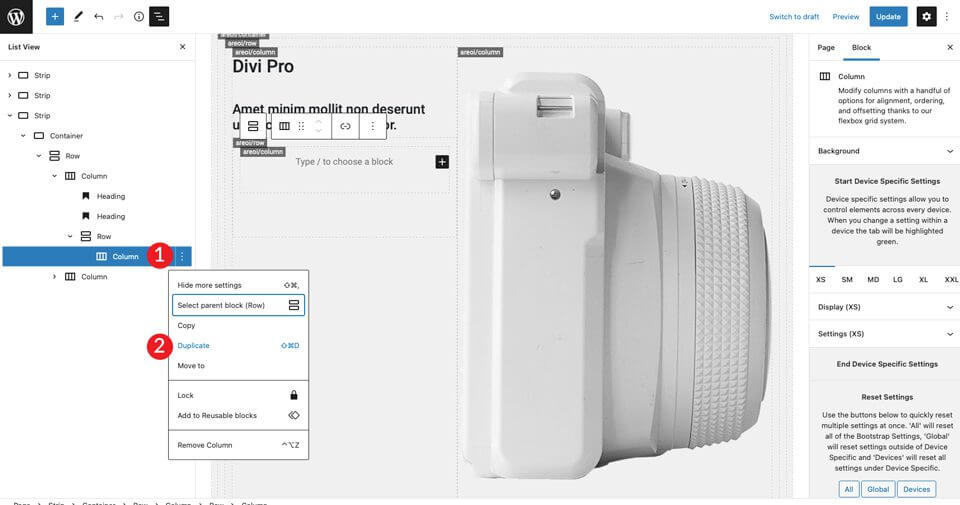
Duplizieren Sie die Spalte in der neu erstellten Zeile.

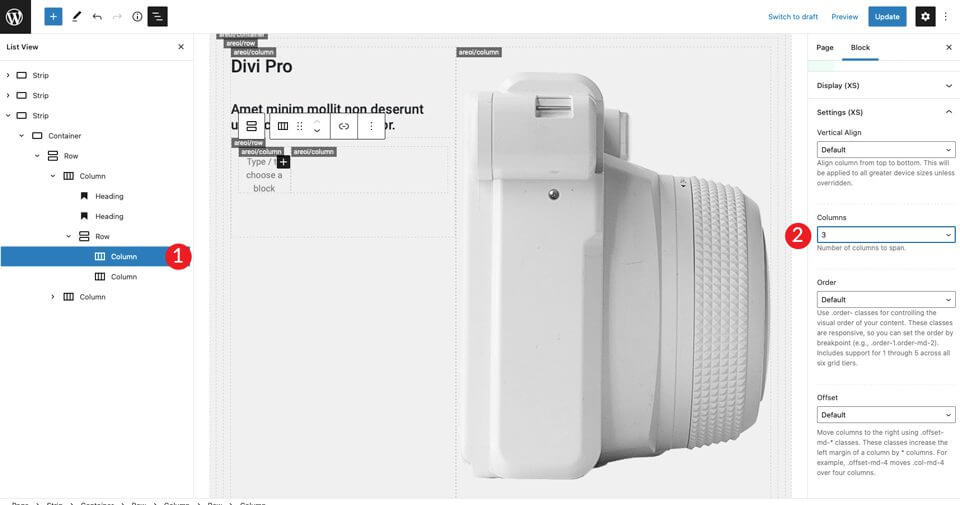
Klicken Sie in die erste Spalte auf der linken Seite und setzen Sie die Größe auf 3.

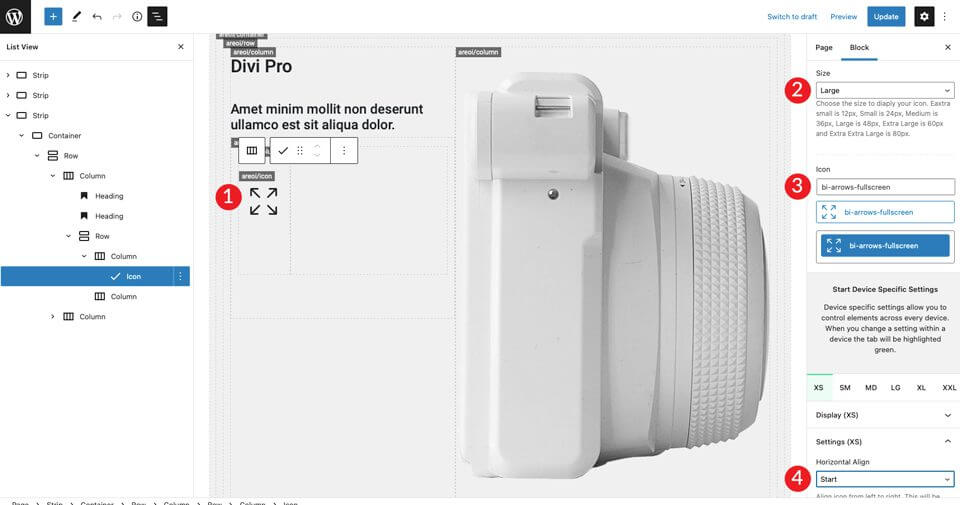
Nun, da unsere Spaltenstruktur vorhanden ist, können wir ein Symbol hinzufügen. Wählen Sie das Zwei-Pfeile-Vollbildschirm Symbol und stellen Sie die Größe auf groß. Setzen Sie den Stil auf dunkel. Achten Sie darauf, das Symbol links auszurichten, so dass die horizontale Ausrichtung auf "Start" eingestellt ist.

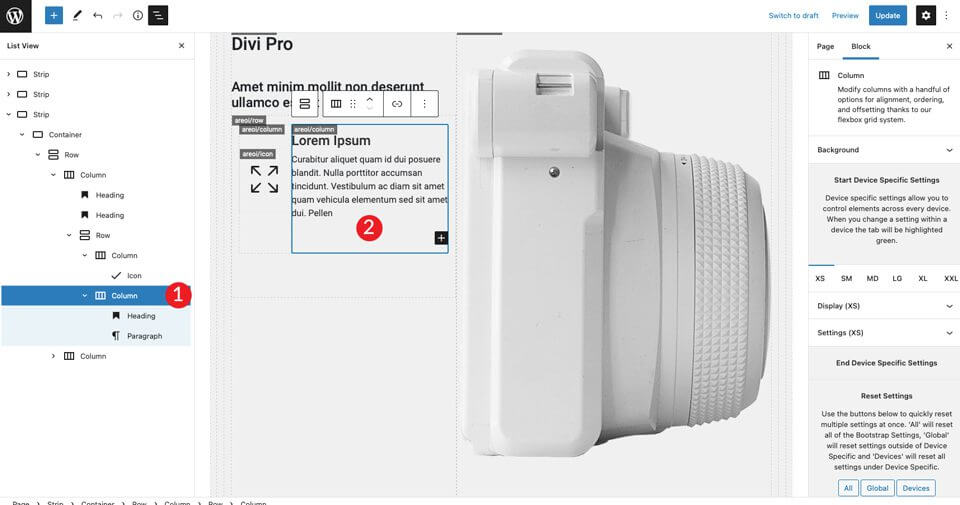
Fügen Sie in der rechten Spalte eine H4-Überschrift und dann einen Absatz ein. Stellen Sie sicher, dass die Farbe auf dunkel eingestellt ist, und richten Sie jeden Absatz links aus. Fügen Sie unter der H4-Überschrift einen Leerzeichenfüller ein und setzen Sie ihn auf 30 Pixel Höhe.

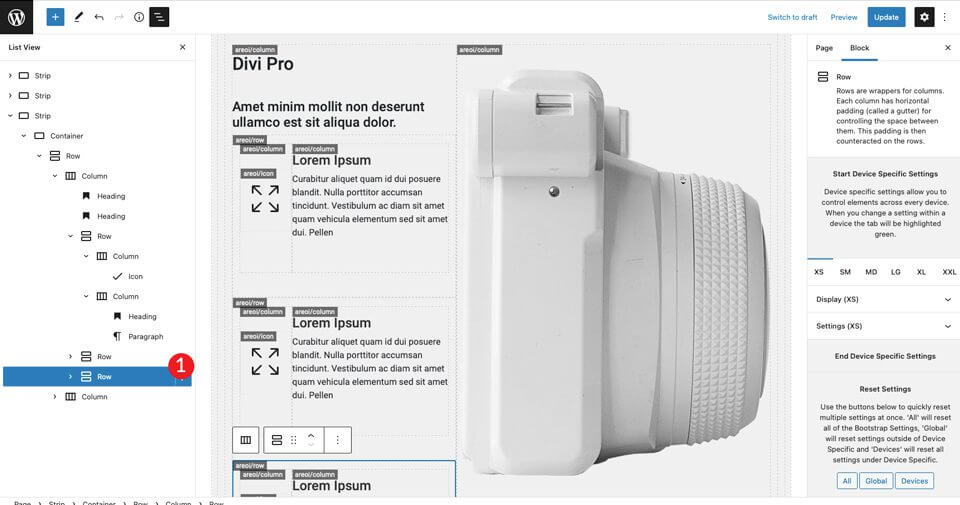
Dann verdoppeln Sie die innere Reihe, die zweimal erstellt wurde.

Der letzte Schritt besteht darin, die Symbole in der zweiten und dritten Reihe zu ändern. Um die erste Reihe zu ändern, wählen Sie Bi-Card-Image Symbol. Das zweite Symbol ist das Bi-Kamera-Füllung sein wird.
7. die Website für mobile Geräte zu optimieren
Eines der besten Dinge an Bootstrap ist, dass Sie Ihr Design ganz einfach responsive gestalten können.
Die Website ist fertig, nur noch ein paar Schritte, um sie für mobile Geräte vorzubereiten. Zunächst müssen wir Bootstrap mitteilen, wie viele Spalten unsere Abschnitte auf kleineren Bildschirmen einnehmen sollen.
Der erste Balken ist bereits auf eine Spalte eingestellt, so dass wir uns darum nicht zu kümmern brauchen. Für den zweiten Balken müssen wir eine kleine Anpassung vornehmen.

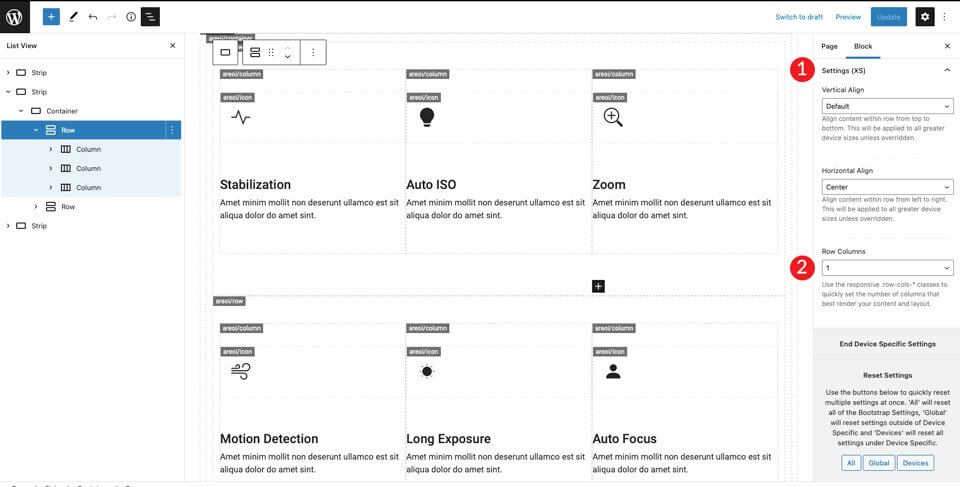
Blättern Sie nach unten zum Abschnitt Anzeige (XS) und setzen Sie die Spalten auf 1.

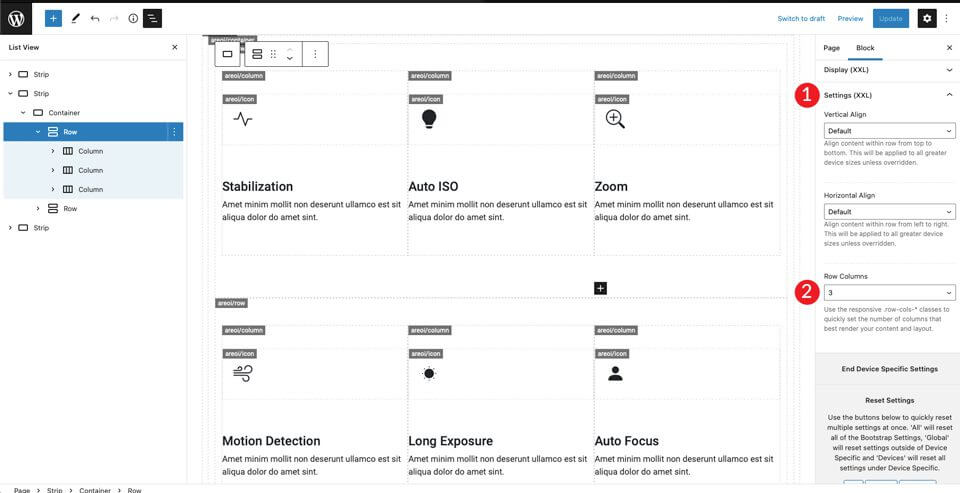
Wechseln Sie dann zu XXL und setzen Sie die Spalten auf 3. Dadurch wird Bootstrap angewiesen, alle Inhalte in der Zeile so zu platzieren, dass sie auf mobilen Geräten in einer Spalte und auf größeren Bildschirmen in drei Spalten erscheinen.

Sie können die anderen Bildschirmgrößen nach Ihren Wünschen anpassen, aber mit diesen Einstellungen wird das Layout sowohl auf kleineren als auch auf größeren Bildschirmen gut aussehen.
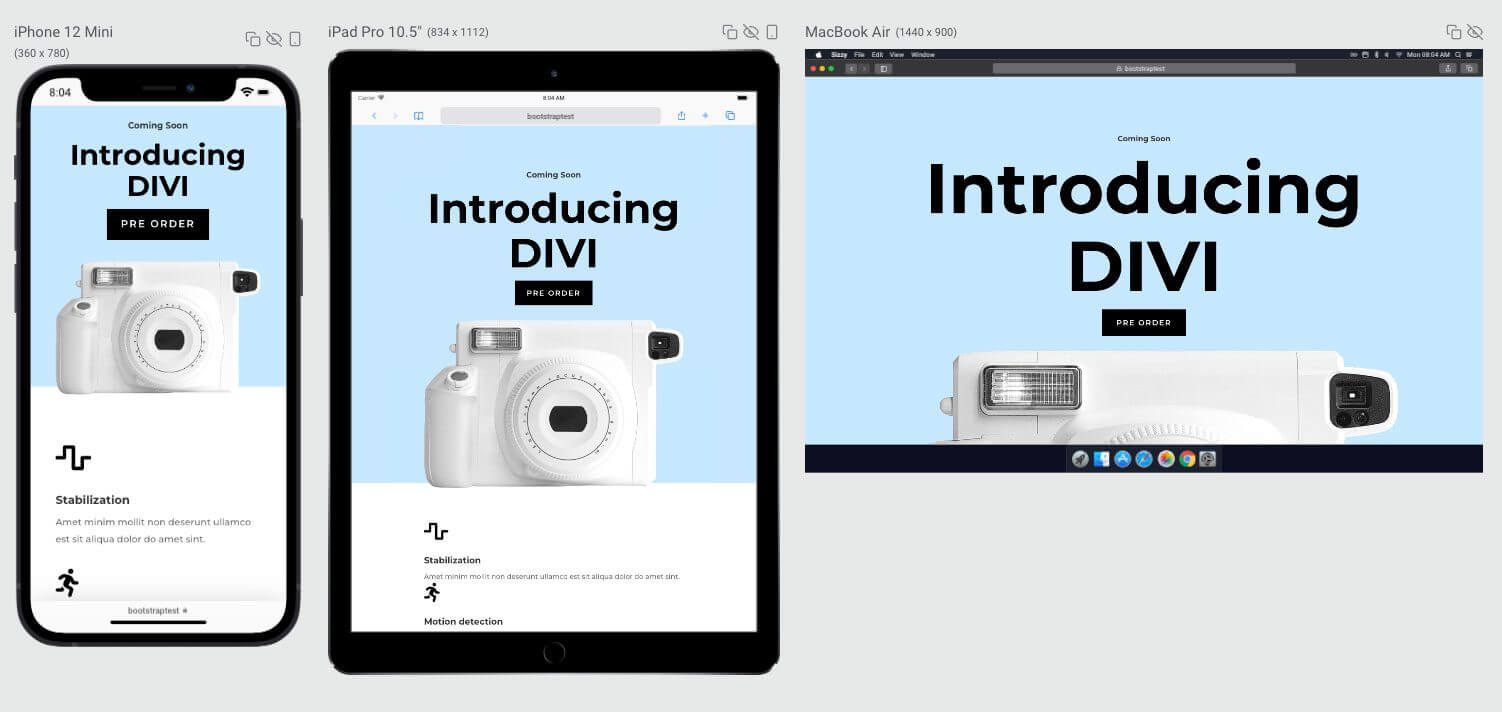
Das Endergebnis

Die Quelle, die ursprünglich von Deanna McLean (Elegant Temes) auf Englisch verfasst wurde.
Die ungarische Übersetzung wurde erstellt von: WebServe

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!