Utiliser Bootstrap dans WordPress : un guide pour les débutants
La source, écrite à l'origine en anglais par Deanna McLean (Elegant Temes).
La traduction hongroise a été réalisée par : WebServe

Utiliser Bootstrap dans WordPress - Guide du débutant
WordPress et Bootstrap sont tous deux populaires conception de sites web qui ne sont souvent pas considérées comme compatibles. Bootstrap est devenu la plateforme CSS de prédilection des développeurs, car elle facilite la création de sites web réactifs. En fait, plus de 70% des sites web sur le web sont conçus à l'aide de Bootstrap.
Codez n'importe quoi dans votre cadre réactif pour créer un produit unique et adapté à la mobilité. Créer un site web. Plus de la moitié des utilisateurs accèdent à l'internet via un appareil mobile. site web réactif devrait être.
Et si nous vous disions que vous pouvez utiliser Bootstrap et WordPress ensemble ? Eh bien, bonne nouvelle, c'est possible. Il y a plusieurs façons d'utiliser Bootstrap dans WordPress, y compris les plugins WordPress Bootstrap qui peuvent ajouter des blocs Bootstrap à votre site web. Editeur WordPress.
Nous vous montrerons comment utiliser Bootstrap dans votre application WordPress, et nous vous montrerons également comment l'utiliser.
Qu'est-ce que Bootstrap ?
Le Bootstrap a été créé par deux experts de Twitter, Marc Otto et Jacob Thornton. Étant donné que de nombreuses personnes accèdent à l'internet par le biais de leur téléphone, ils ont voulu développer un cadre de travail axé sur les utilisateurs mobiles. C'est pourquoi Bootstrap est très populaire parmi les développeurs web. A pour une conception de site web centrée sur le mobile et réactive Bootstrap utilise une grille ou une structure en colonnes qui adapte les paramètres de la page à certains points de rupture ou résolutions d'écran.
Bootstrap se compose de HTML, CSS et Javascript. Il s'agit d'un cadre libre et gratuit qui permet aux utilisateurs d'ajouter tous les composants HTML ou Javascript qu'ils souhaitent. En fait, il existe de nombreux développeurs Bootstrap qui créent et vendent divers composants sur plusieurs places de marché afin d'aider les débutants à développer leurs propres sites web. Comme WordPress, Bootstrap est également très populaire et permet de créer de magnifiques designs.
Avantages de l'utilisation de Bootstrap
En plus d'être destiné aux appareils mobiles, Bootstrap est rapide. Il s'agit d'un cadre CSS, ce qui est différent d'un CMS. Il n'y a donc pas autant de code que dans certains CMS et qui peuvent ralentir considérablement votre site web, par exemple pour un site Joomla ou WIX.
Bien qu'il existe des solutions parfaites et rapides à ce dernier problème - telles que la WordPress-qui sont encore extrêmement rapides, ce qui se traduit souvent par des sites web et des chargements de pages beaucoup plus rapides que les sites web construits sur mesure avec seulement le minimum de code nécessaire.
Un autre avantage est la capacité de navigation. Il fonctionne instantanément avec Chrome, Safari, Firefox et d'autres navigateurs. Bootstrap ne nécessite pas de règles CSS webkit pour fonctionner, ce qui en fait un excellent choix pour la compatibilité entre les navigateurs. En outre, le cadre est facile à utiliser. Toute personne connaissant CSS et HTML peut travailler avec Bootstrap.
Enfin, il existe une grande communauté autour de Bootstrap. Les utilisateurs sont prompts à partager leurs connaissances sur les fonctionnalités, le codage ou toute autre question connexe pour laquelle un nouveau développeur pourrait avoir besoin d'aide.
Comment utiliser Bootstrap dans WordPress
Il existe plusieurs options si vous souhaitez utiliser Bootstrap pour Site web WordPress. Vous pouvez installer le script manuellement, mais vous devrez effectuer la majeure partie du codage vous-même pour lui donner vie. Deuxièmement, vous pouvez utiliser un thème Bootstrap préconstruit sous WordPress. Vous pouvez choisir parmi un certain nombre de thèmes, mais en choisissant cette option, vous risquez d'avoir du mal à faire en sorte que votre site web ressemble exactement au thème. Il n'y aura pas beaucoup d'options pour le faire paraître moins excessivement modélisé et bricolé, à moins que vous ne codiez vos propres modèles de page pour changer tout cela. Enfin, vous pouvez utiliser un plugin WordPress pour construire votre site web à l'aide de Boostrap.
WordPress et Gutenberg
Ces dernières années, les développeurs de WordPress ont commencé à publier divers plugins Bootstrap qui peuvent être utilisés dans WordPress. Ces plugins commencent à devenir plus courants, en particulier depuis la publication des blocs Gutenberg. En utilisant un plugin WordPress Bootstrap, vous pouvez réunir le meilleur des deux plateformes. Avant de plonger plus profondément dans ce que vous pouvez faire avec ces plugins, développons un peu les autres options disponibles pour donner vie à votre projet Bootstrap dans WordPress.
Installation manuelle de Bootstrap
Si vous ne souhaitez pas utiliser de plugin, vous pouvez toujours créer un fichier votre site web ou votre site WordPress manuellement en utilisant Boostrap. Pour ce faire, vous devez ajouter un lien vers Bootstrap dans le fichier WordPress pour votre site web dans l'en-tête du code ou dans l'en-tête. Il se peut que vous deviez ajouter une extension d'extrait de code, telle que Extraits de code ou toute autre extension similaire, en fonction du thème que vous utilisez.
Le lien CDN vers la feuille de style externe de Bootstrap dans l'en-tête du site ressemblera à ceci :
01 | <lien href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> |
Veillez à vérifier la Site web Bootstrap pour vous assurer que vous utilisez le dernier script afin de profiter de la dernière version disponible. Notez que vous pouvez créer votre propre thème WordPress qui inclut Bootstrap, mais cela nécessitera un certain travail de votre part. Cela impliquerait de modifier les pages de base - index.php, wp-admin.php et autres. Pour cet article, nous utiliserons le plugin Bootstrap car il rendra l'implémentation beaucoup plus facile et fluide pour la plupart.
Utilisation du thème WordPress Bootstrap
Il y a pas mal de thèmes WordPress Bootstrap gratuits disponibles parmi les modèles WordPress. Tous sont entièrement réactifs et construits entièrement avec Bootstrap.
Examinons quelques-uns des choix les plus populaires.
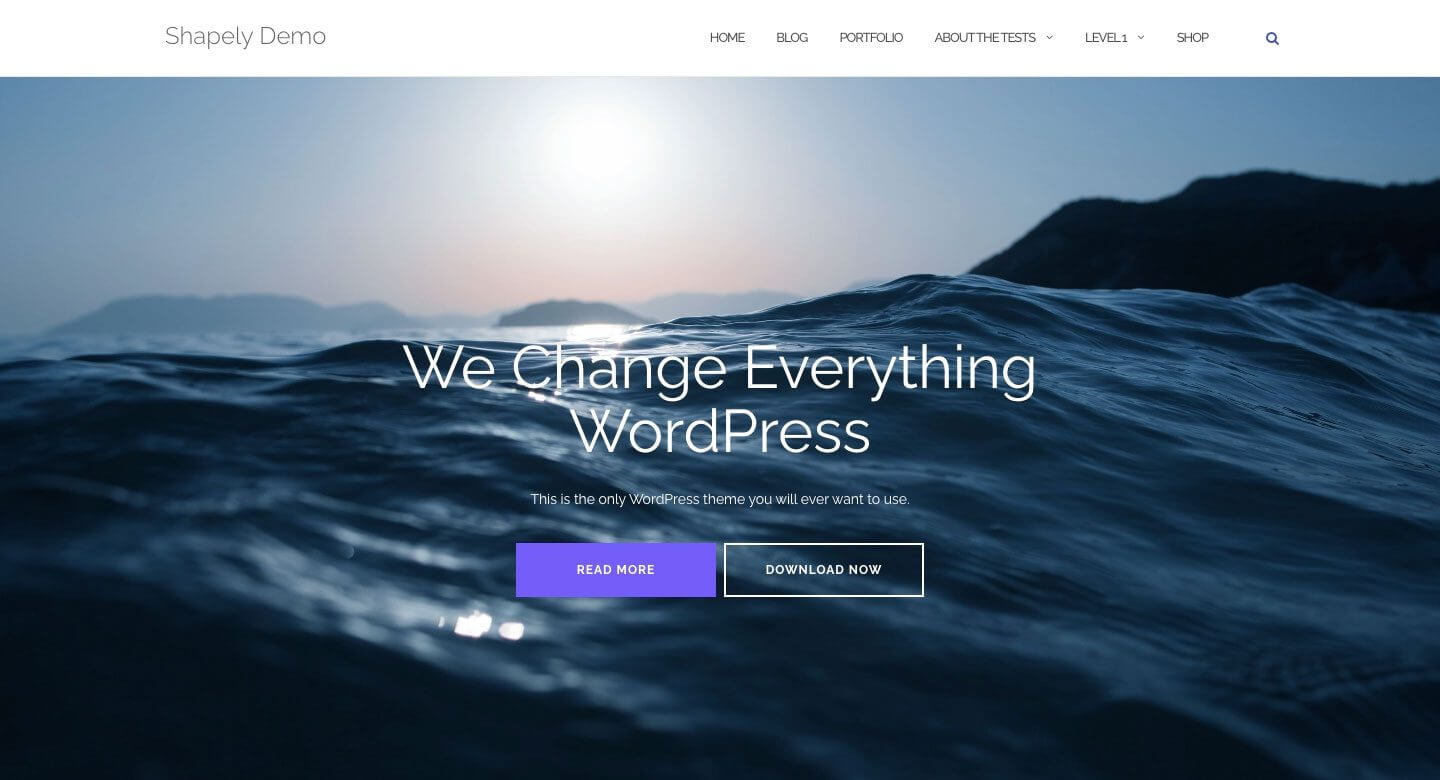
En forme

La forme est le thème WordPress Boostrap le plus populaire. Il s'agit d'un design d'une page qui est entièrement intégré à Bootsrap. Il y a plusieurs widgets sur la page d'accueil et il supporte les principaux plugins WordPress tels que WooCommerce, Jetpack, Gravity Forms, Yoast SEO et bien plus encore. Grâce à l'intégration de Boostrap dans le Shapely 100% conception adaptée aux besoins des mobiles.
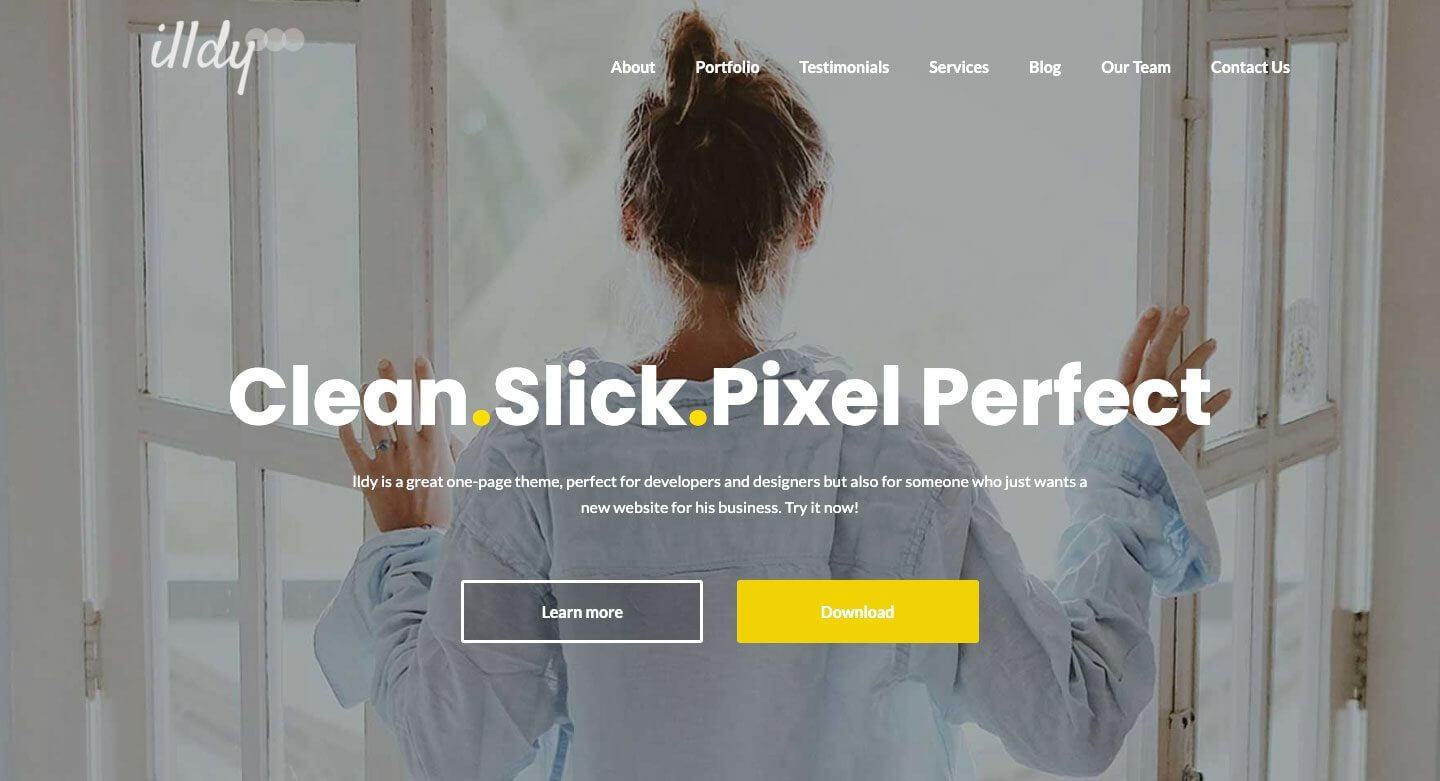
Illdy

L'illdy est un thème WordPress Bootstrap polyvalent qui utilise un éditeur visuel frontal. Comme tous les thèmes basés sur Bootstrap, Illdy est entièrement responsive. La fonction de portfolio intégrée le rend adapté aux entreprises créatives.
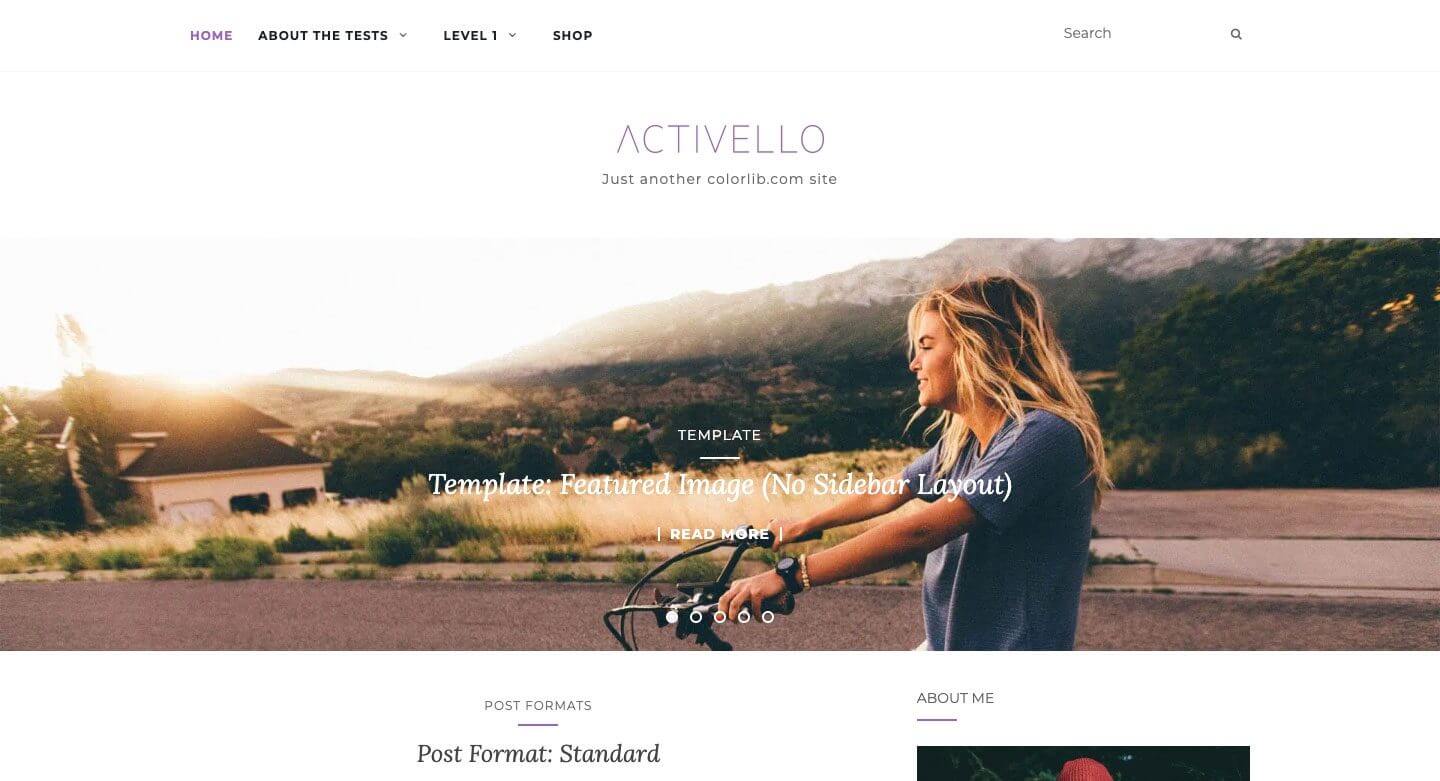
Activello

L'Activello dispose d'un slider plein écran sur la page d'accueil, ce qui donne un aspect étonnant lorsque vous visitez le site pour la première fois. Il est idéal pour les blogueurs et prend en charge les plugins WordPress les plus populaires. En outre, Activello est compatible avec Schema, ce qui rend ce thème très SEO-friendly, respectueux des moteurs de recherche.
Utilisation du plugin WordPress Bootstrap
Pour le démontrer, nous utiliserons un plugin pour construire notre site Bootstrap dans WordPress. Les deux plugins dont nous allons parler vous permettent d'utiliser Bootstrap Gutenberg avec blocs, mais l'une d'entre elles offre un itinéraire plus facile que l'autre.
Plugin Bootstrap Blocks

A Blocs Bootstrap est un plugin WordPress qui ajoute des blocs Boostrap Gutenberg à l'éditeur de WordPress. Le plugin nécessite pas mal de personnalisation pour s'intégrer pleinement à WordPress. Il n'inclut pas la bibliothèque Bootstrap dans le plugin. Si vous souhaitez utiliser cette fonctionnalité, vous devrez ajouter manuellement du code à votre fichier functions.php. Ce plugin est plus adapté aux développeurs WordPress qui ont une connaissance suffisante de la programmation.
Si vous savez déjà comment fonctionnent les fichiers de base de WordPress et que vous avez une bonne idée de Bootstrap, c'est peut-être la bonne solution. Cependant, il y a une chose à garder à l'esprit à propos de ce plugin. Vous n'avez accès qu'à quelques composants - conteneurs, lignes, colonnes et boutons. Si vous souhaitez une option plus robuste sans trop de difficultés, vous devriez probablement envisager une autre approche.
Tous les plugins Bootstrap Blocks

De Tous les blocs Bootstrap possède des fonctionnalités très intéressantes. Non seulement elle incorpore le cadre Bootstrap dans WordPress pour vous, mais elle offre également 37 blocs assez cool pour Blocs Gutenberg en plus. Vous bénéficiez de fonctionnalités telles que les colonnes et les lignes, qui sont les blocs de base de Bootstrap. En outre, il y a des modales, des accordéons, des cartes de contenu, des icônes et bien plus encore. C'est presque comme avoir un thème entièrement fonctionnel, juste avec l'installation d'un plugin. Il y a un peu d'apprentissage nécessaire pour que les choses aient l'air correctes, surtout si l'on est habitué, par exemple, à un constructeur visuel de type "glisser-déposer". Cependant, si vous codez à la main avec des divs et des colonnes, ce sera une bouffée d'air frais.
Utiliser Bootstrap dans WordPress Conception d'un site web (étape par étape)
Pour ce tutoriel nous construirons un site en WordPress en utilisant l'un des thèmes de base intégrés à WordPress, le thème Twenty Seventeen et le plugin All Boostrap blocks. À titre d'exemple et d'illustration, les pages suivantes sont disponibles avec un abonnement à Elegant Themes, Divi - vous pouvez également commander chez nous à prix réduit - sera modélisée sur la base de la page produit de l'appareil photo.
1) Modifier le CSS du thème Twenty Seventeen pour Bootstrap
Si vous connaissez un peu le thème WordPress Twenty Seventeen, vous verrez que, par défaut, il comporte une grande image d'en-tête suivie d'une mise en page en deux colonnes. Pour notre mise en page, cela ne fonctionnera tout simplement pas. Nous devons apporter quelques modifications pour que notre site ressemble à la page produit de l'appareil photo.

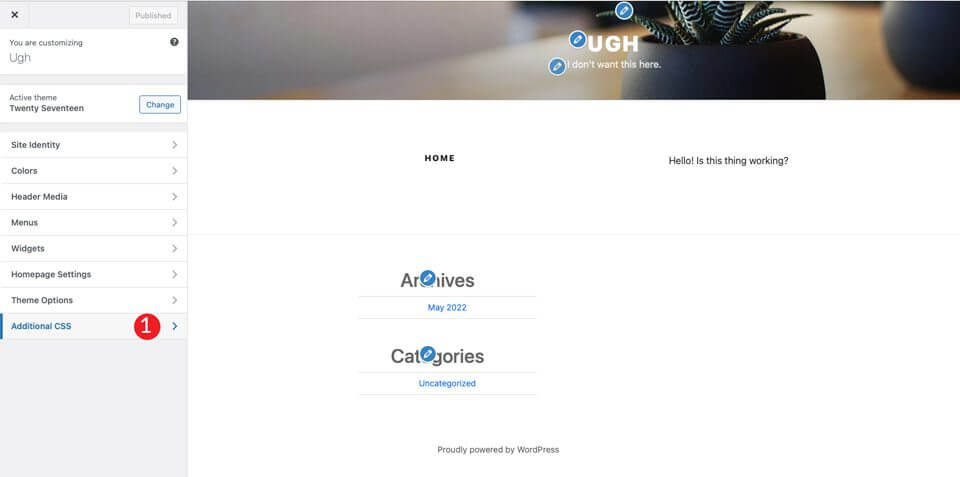
La première chose à faire est de supprimer l'image d'en-tête fournie en standard avec le thème. Pour ce faire, trouvez l'option "Personnaliser" marquée du chiffre 1 dans la barre d'administration noire.

Lorsque l'écran est rafraîchi, cliquez sur la section Additional CSS.

Enfin, ajoutez le code css suivant :
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /*Mettre la page en pleine largeur*/@media écran et (largeur minimale: 1200px) { .envelopper { largeur maximale:100%!important; rembourrage:0; }}@media écran et (largeur minimale: 1200px) {#primary .entry-content { largeur: 100% !important; }}.site-content { marge:0!important; rembourrage:0!important;}/* Masquer la barre de menu */.site-branding { affichage:aucun;}/* Cacher le titre de la page*/.page .panel-content .entry-title, .page-title, body.page .entry-title { affichage:aucun;}/*Cacher le pied de page du site - Site web cacher le pied de page*/ .site-footer { affichage: aucun; }} |
Cela va changer certaines choses. Tout d'abord, la largeur du contenu occupera toute la largeur de la page. Deuxièmement, cela supprime la marge et l'espacement de la page. Ne vous inquiétez pas, Bootstrap s'en chargera. En outre, le code supprime l'en-tête et le pied de page de la page web. Enfin, il cache le nom de la page à notre chef-d'œuvre qui sera bientôt publié.
Remarque : si vous souhaitez créer un pied de page pour votre site, vous pouvez ignorer la règle css site-footer ci-dessus.
Après avoir cliqué sur publier, la page devrait ressembler à ceci :

2. installer et configurer l'extension
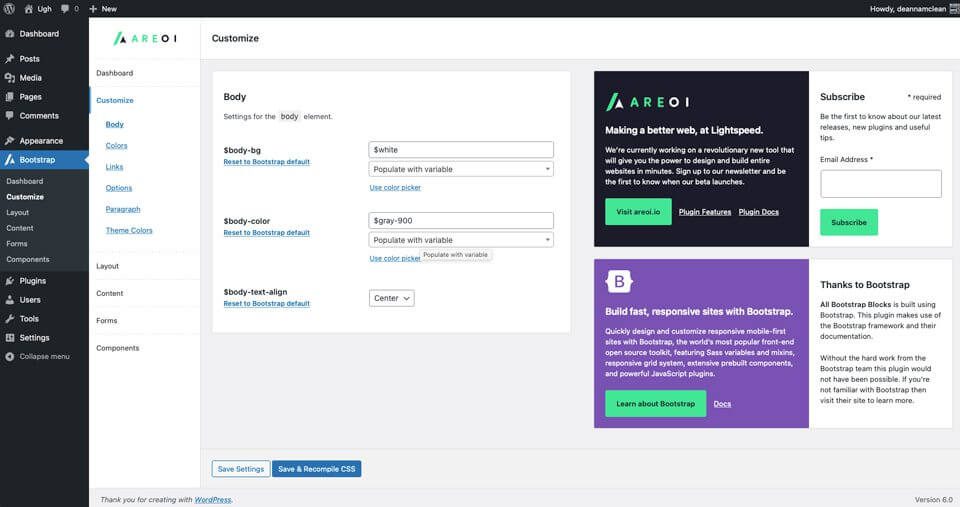
Maintenant que notre page thématique est prête à être utilisée, vous devez installer le fichier Tous les blocs Bootstrap l'extension. Après l'installation et l'activation, vous disposez d'un grand nombre d'options de personnalisation. Vous pouvez ajuster les couleurs, la typographie, les liens et bien plus encore. Pour commencer, rendez-vous dans Boostrap > Customize. Vous y trouverez des onglets pour personnaliser la mise en page, le contenu, créer des formulaires et des composants.

3. créer une page avec tous les blocs Bootstrap
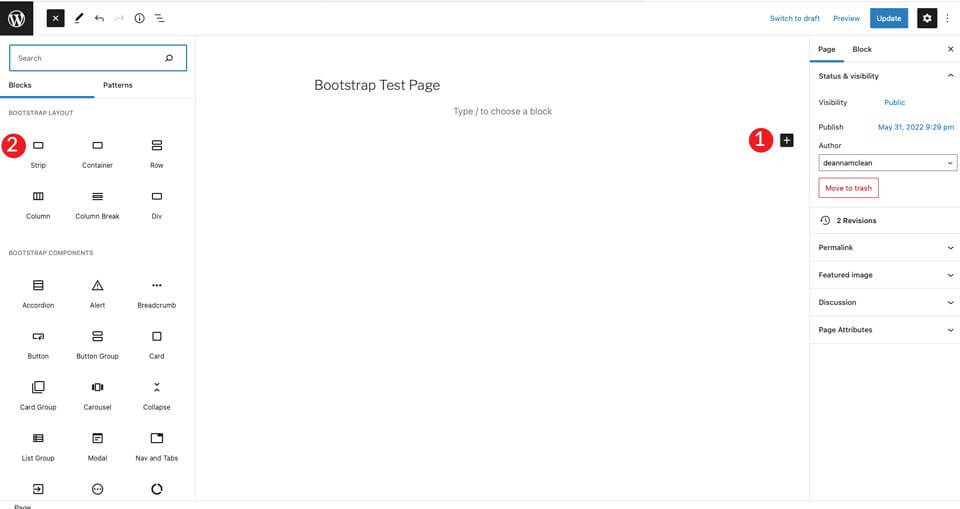
La première étape consiste à créer une nouvelle page. Après avoir créé la page, commencez par une page de ruban (Bande) l'ajoute au premier bloc de la page. Cela crée une section qui ajoute un conteneur, une ligne et une colonne.
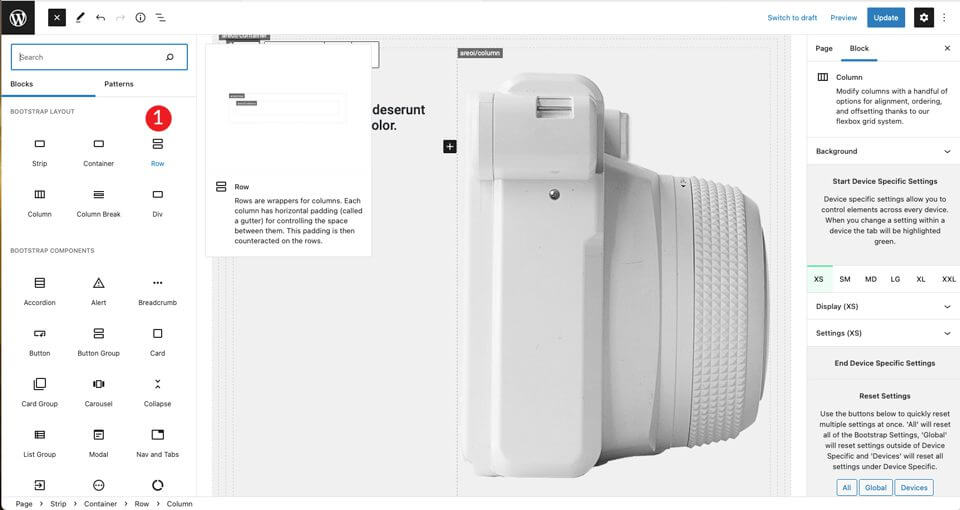
Cliquez sur le bouton+, puis sur Parcourir tout (parcourir tousCela crée une barre latérale avec les modules disponibles.
Sous la mise en page de base, sélectionnez Bande fonction.

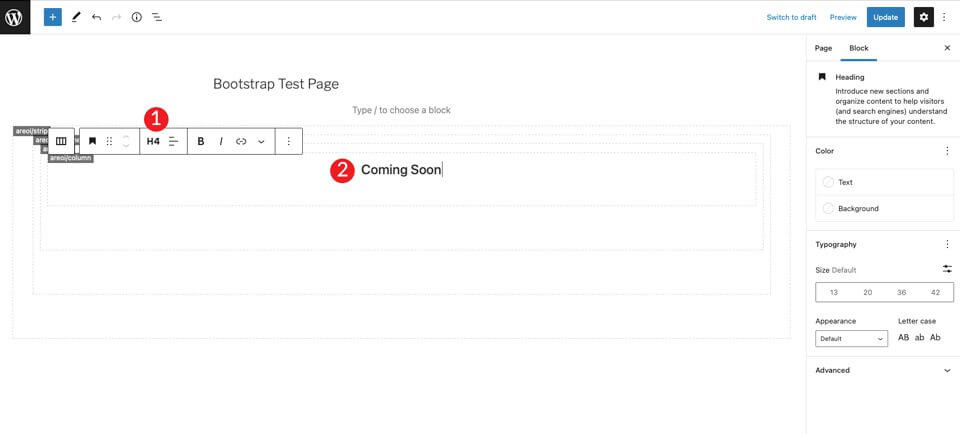
Lors de l'ajout de contenu, vous verrez qu'un conteneur, une ligne et une colonne sont visibles à l'intérieur de la bande. Sélectionnez ensuite la barre de titre et réglez-la sur H4.

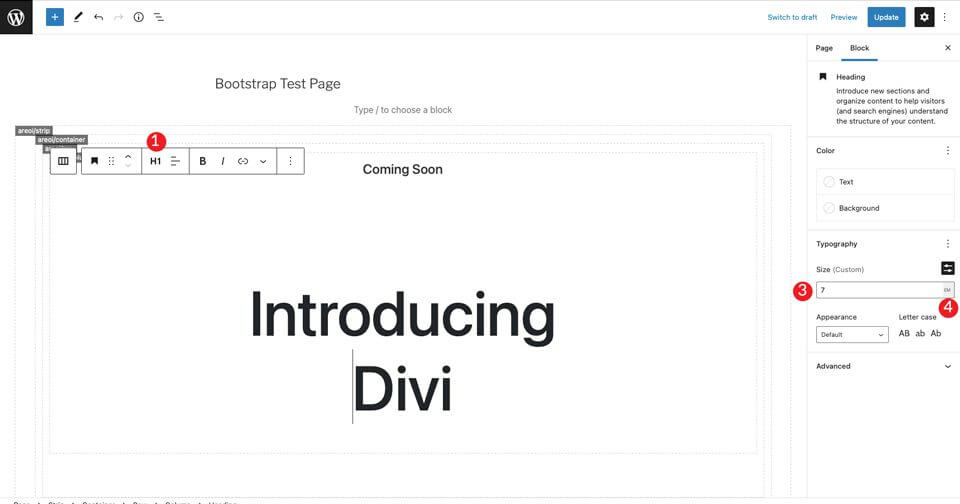
Cliquez sur + pour ajouter une autre barre d'adresse sous l'étiquette H4. Définissez-la comme H1, puis fixez la taille à 7em.

Ajoutez ensuite un bouton Bootstrap en cliquant sur le bouton +. Tapez le bouton dans la barre de recherche. Définissez le texte du bouton. Réglez ensuite le style sur sombre, la taille sur moyenne et laissez la coupure de texte par défaut.

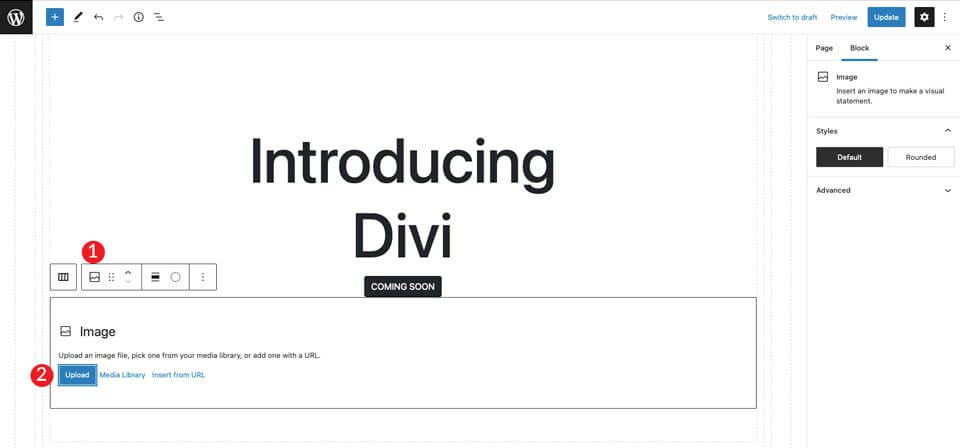
Pour le dernier élément de la section, sélectionnez une image en cliquant sur le bouton +. Ajoutez l'image de votre choix, mais cliquez avec le bouton droit de la souris sur le bouton Mise en page Divi et enregistrez l'image de la grande caméra pour l'utiliser dans la mise en page. Cliquez sur le bouton de téléchargement pour insérer l'image. Si vous n'avez pas de licence Divi, vous pouvez l'obtenir chez nous à prix réduit, mais vous pouvez aussi essayer, tester et expérimenter avec d'autres images.

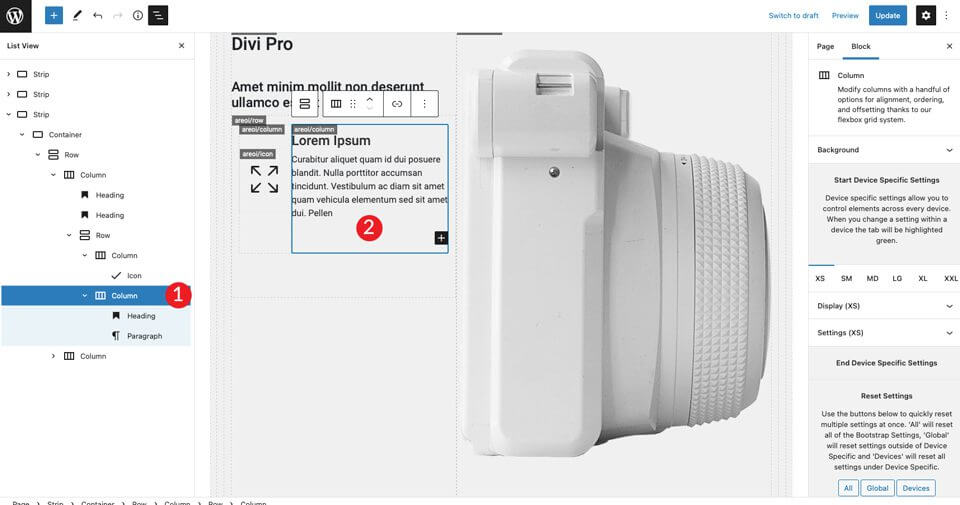
Vous verrez que l'image se trouve directement sous le bouton, mais qu'il n'y a pas assez d'espace entre les deux. Pour résoudre ce problème, ajoutez un espaceur, space filler/spacer. Cliquez sur la colonne située sous l'image pour afficher + . Ajoutez l'espaceur et donnez-lui une hauteur de 30px. Cliquez ensuite sur la flèche vers le haut pour le déplacer sur l'image.

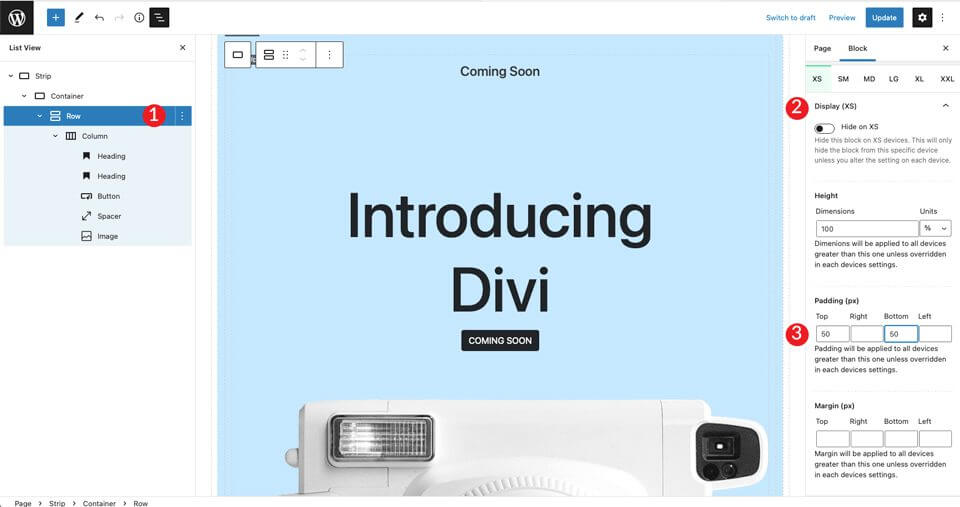
4. mise en place du conteneur
Après avoir enregistré la page, ouvrez-la dans un nouvel onglet. Vous remarquerez que nous devons encore ajuster la couleur d'arrière-plan de la section et ajouter un peu de rembourrage pour la retirer du haut de la page.
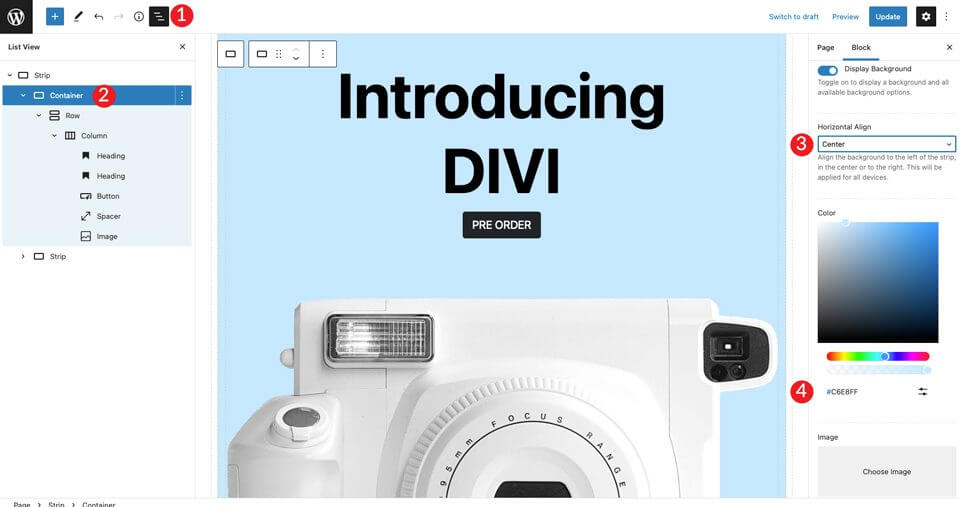
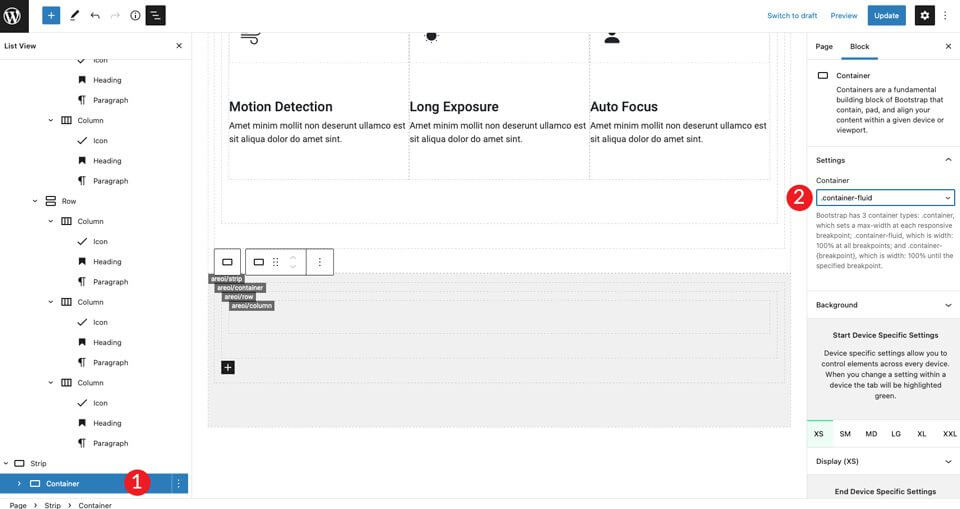
Retournez dans le backend et cliquez sur le conteneur. Vous pouvez le faire en sélectionnant le menu en haut de la page, ou en cliquant sur le conteneur dans le constructeur de pages. Activez ensuite l'option Afficher l'arrière-plan. Réglez l'alignement horizontal sur le centre, puis définissez la couleur #c6e8ff valeur.

Définissez ensuite le conteneur en tant que conteneur-fluide. De cette manière, le conteneur couvre toute la largeur de la page.

Enfin, nous devons ajouter une marge à la ligne. Pour ce faire, cliquez sur le bouton Affichage Réglez l'espacement à 50px en haut (Top) et en bas (Bottom).

5. créer la section suivante
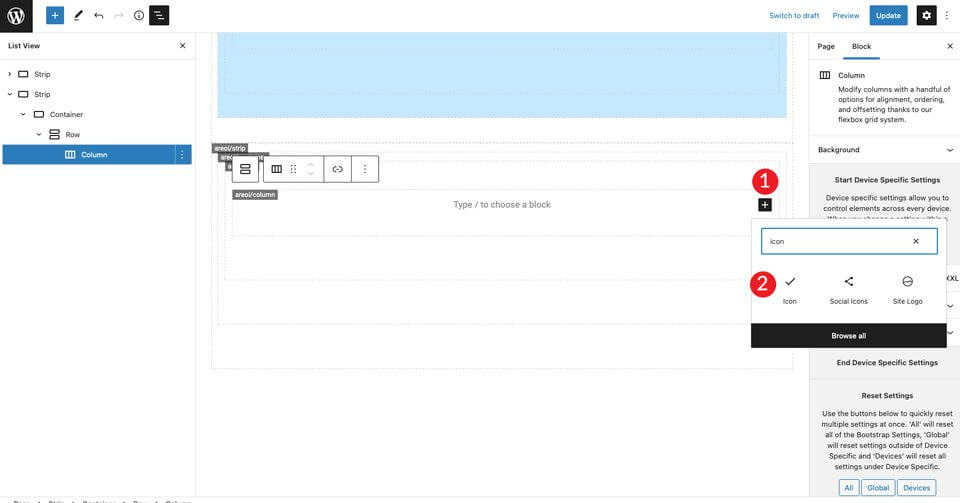
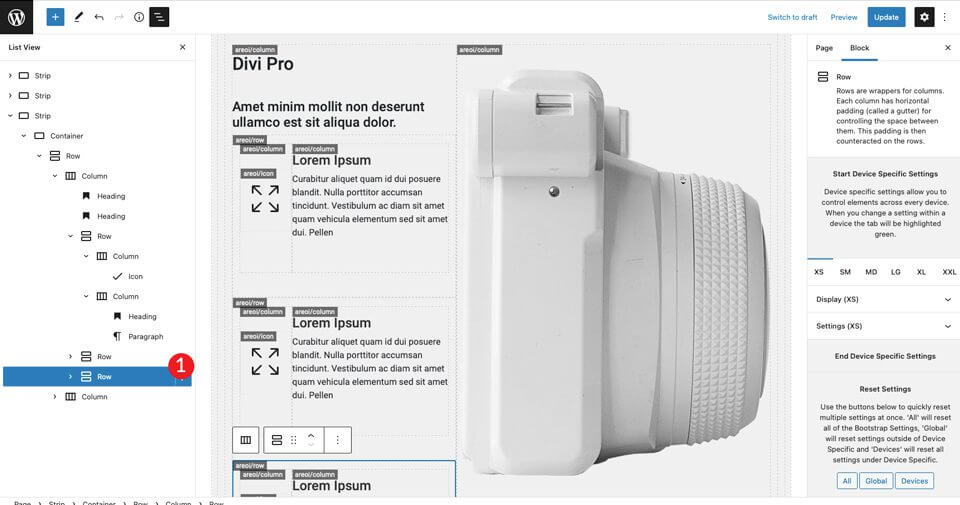
Nous créons ensuite une section avec des icônes et du texte. Pour commencer, ajoutez un autre Bande-le premier sous l'égide de la + en cliquant sur le bouton. L'étape suivante consiste à insérer une icône dans la mise en page. Cliquez sur l'icône + puis tapez icône dans la barre de recherche.

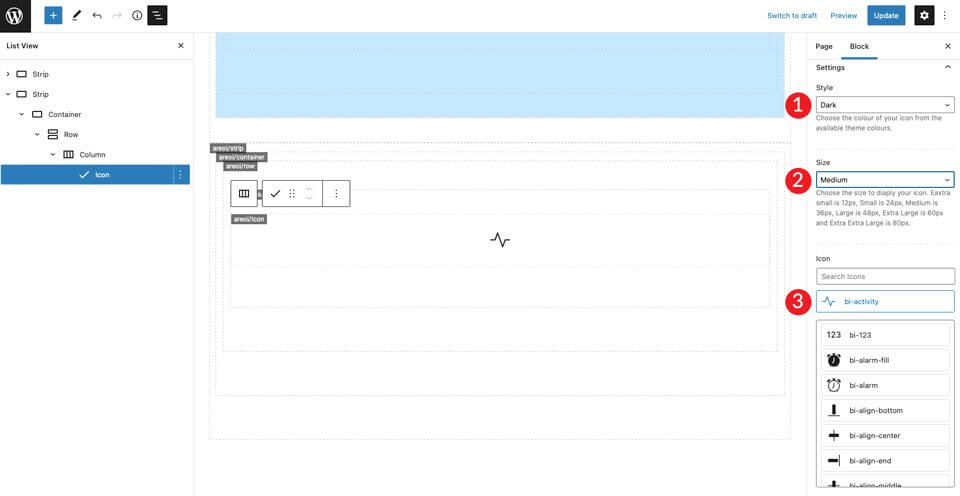
Sélectionnez le module d'icônes. Cliquez sur le menu déroulant des paramètres pour afficher les options de l'icône. Sélectionnez le style sombre (Dark), puis réglez la taille sur Medium. Laisser l'icône par défaut bi-activité état.

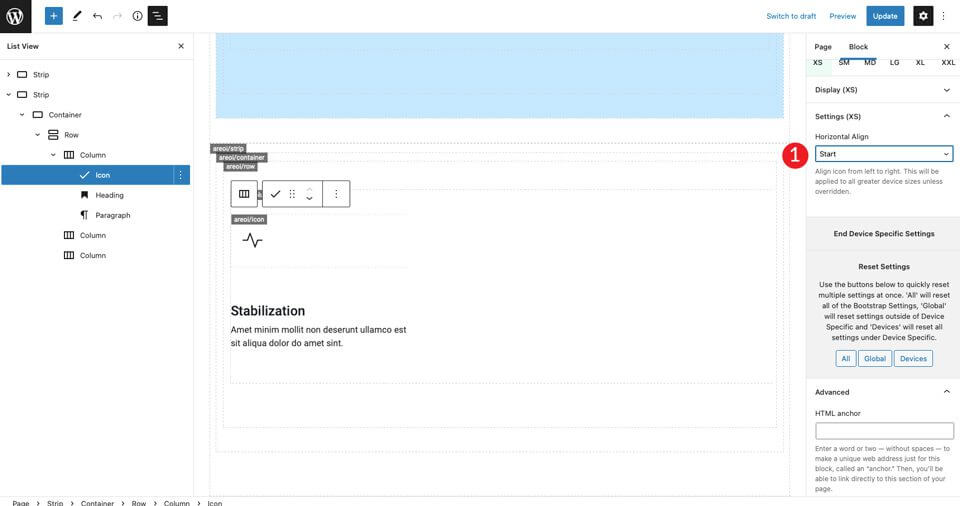
Dans les paramètres de l'icône, réglez l'alignement horizontal sur Démarrage-ra. Cela permet d'aligner l'icône sur la gauche pour qu'elle corresponde au reste de la colonne.

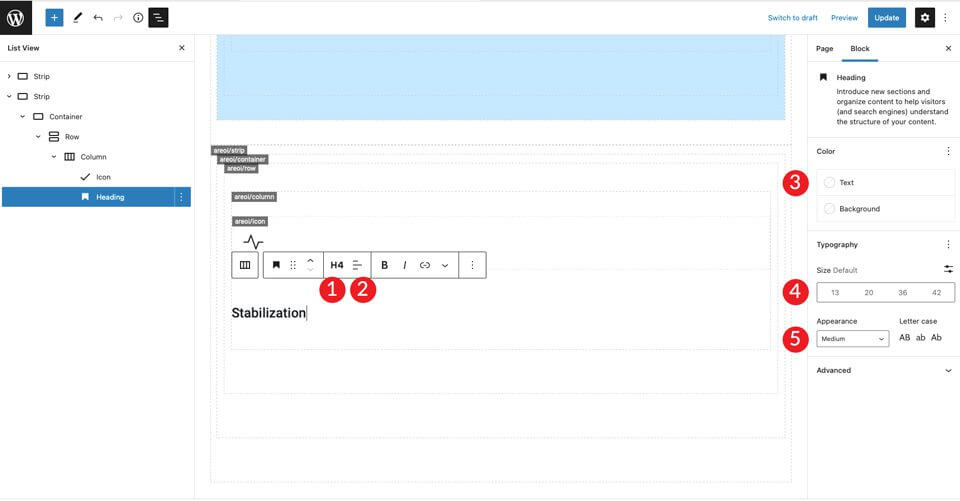
Ajoutez une plage d'adresses H4. Ensuite, réglez l'alignement du texte sur la gauche, la couleur sur foncé et laissez la taille par défaut. Enfin, sélectionnez le support d'affichage/Apparence.

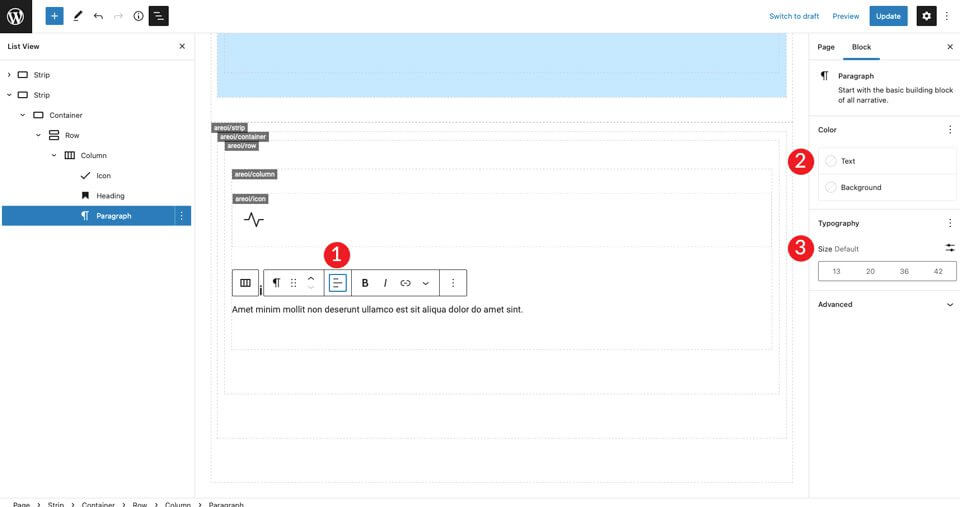
Cliquez sur + pour ajouter le texte du paragraphe. Réglez l'alignement sur la gauche, la couleur sur foncé et laissez la taille par défaut. Saisissez le texte que vous souhaitez.

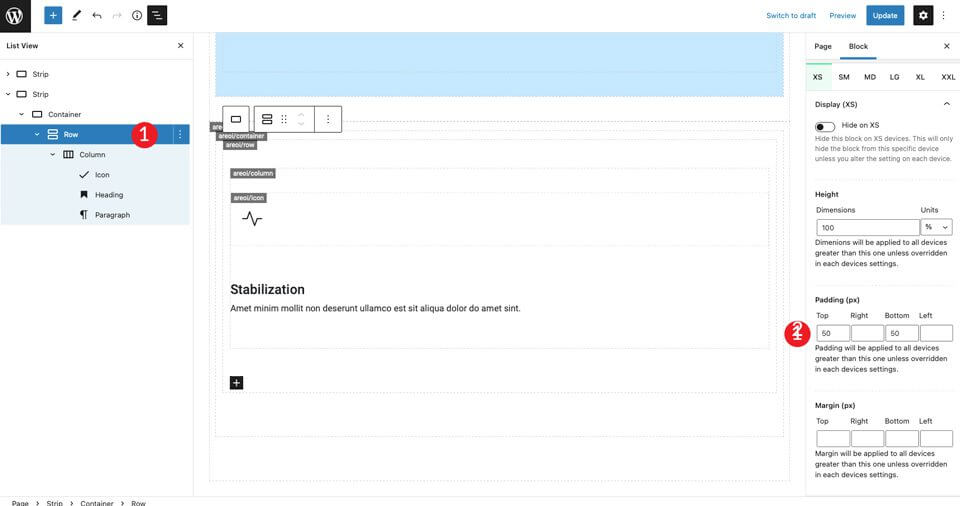
Enregistrez la page et affichez-la dans un nouvel onglet. Vous remarquerez qu'il n'y a pas d'espace au-dessus de l'icône. Pour y remédier, cliquez sur les paramètres de la rangée afin d'ajouter 50px de rembourrage en haut et en bas.

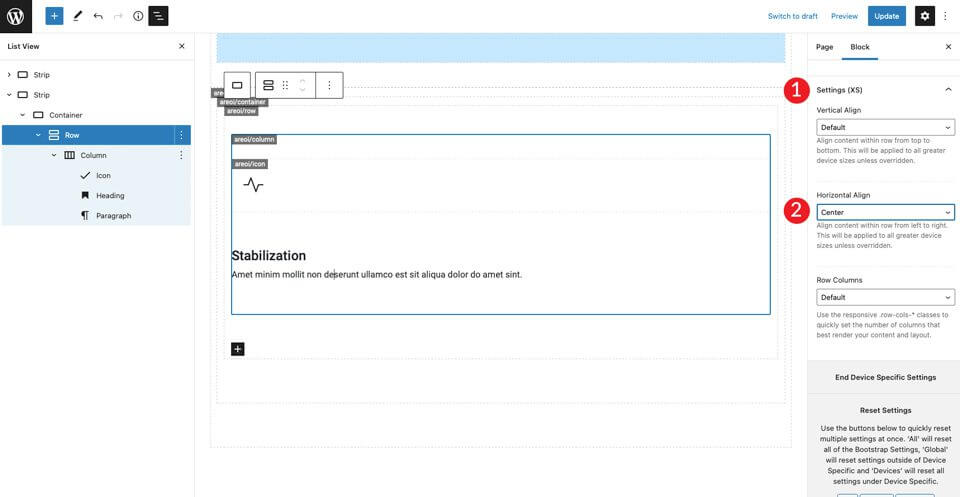
Enfin, dans les paramètres XXL, réglez l'alignement horizontal sur le milieu. Cela permettra de centrer le contenu au milieu de la page pour toutes les tailles d'écran.

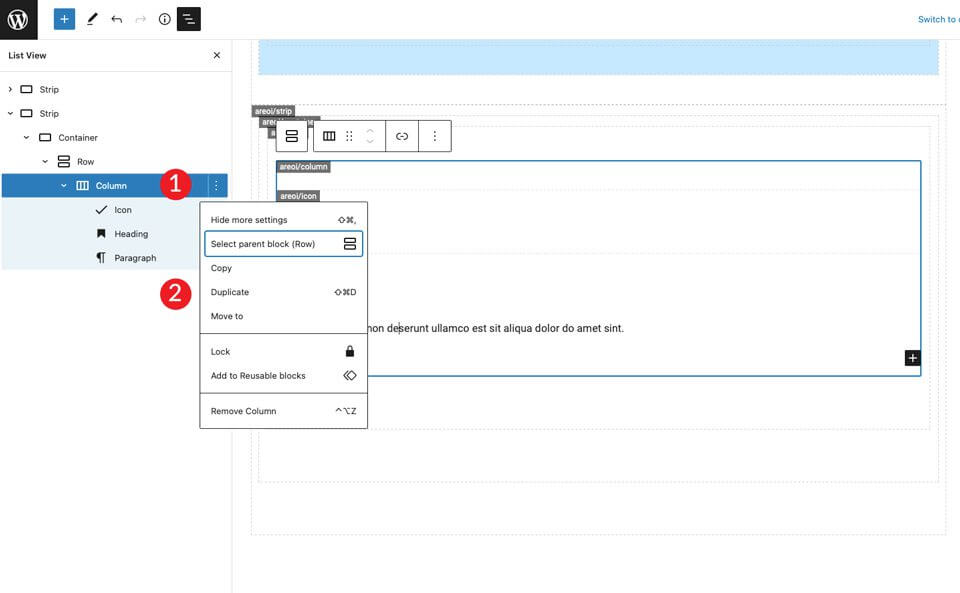
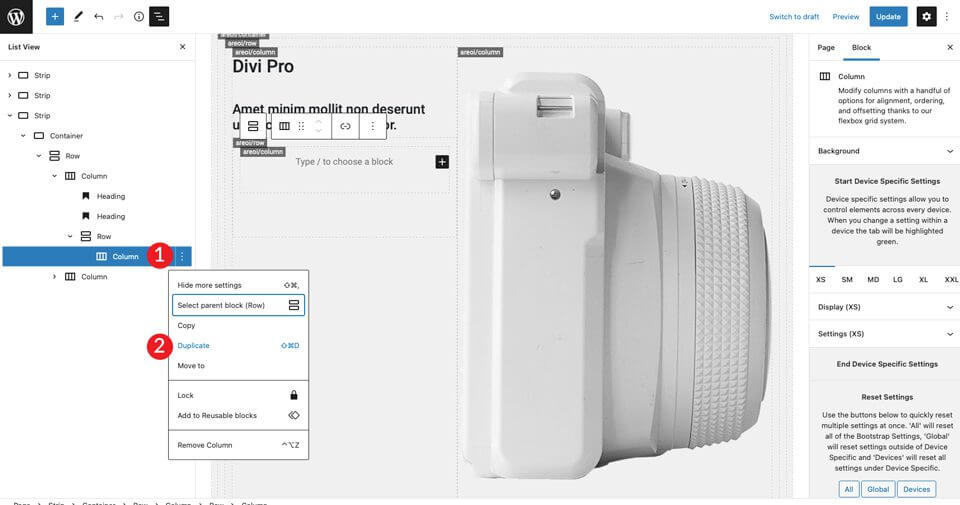
L'étape suivante consiste à dupliquer les colonnes. Cela permet de gagner beaucoup de temps. Il suffit de remplacer l'icône et le texte. Pour ce faire, cliquez sur les options de la colonne, puis sur duplication Répétez cette étape une fois de plus pour obtenir un total de trois colonnes.

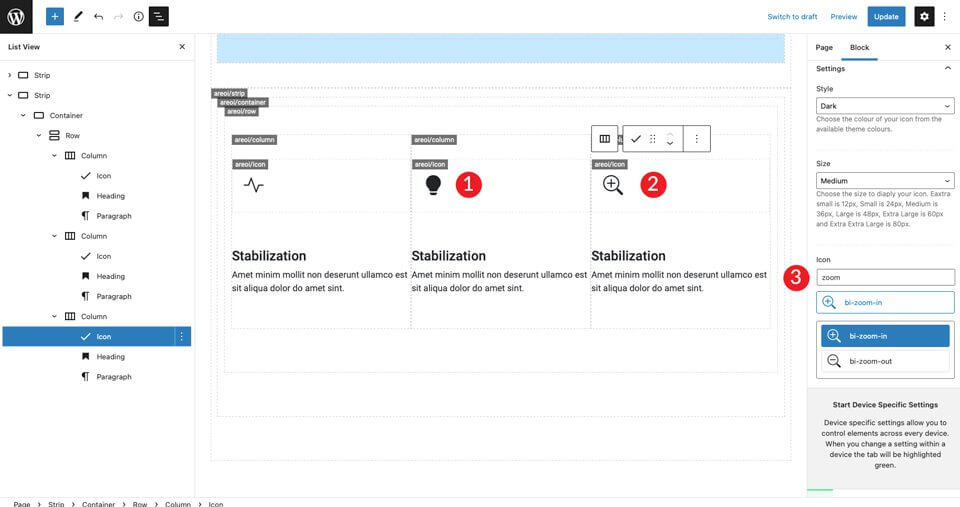
Il y a maintenant trois colonnes, qui se trouvent au milieu de la page, avec un alignement à gauche de l'icône et du texte. Modifiez ensuite l'icône dans la colonne du milieu. Cliquez sur l'icône et sélectionnez remplissage d'ampoules à incandescence - remplir le formulaire. Pour l'icône de la troisième ligne, sélectionnez bi-zoom-in Opportunité .

Modifiez ensuite les titres des deuxième et troisième colonnes.

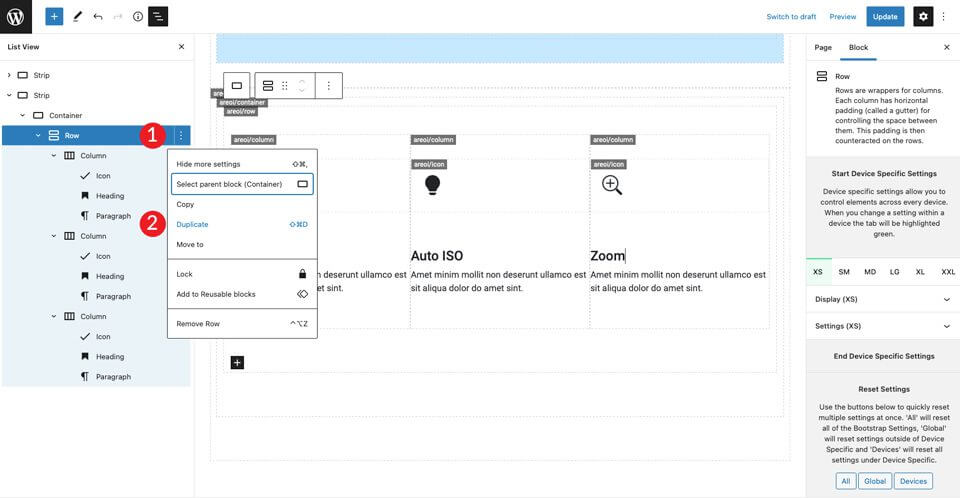
Duplication de la première ligne
La première série d'icônes est maintenant prête. Copiez la rangée pour créer la deuxième rangée d'icônes.

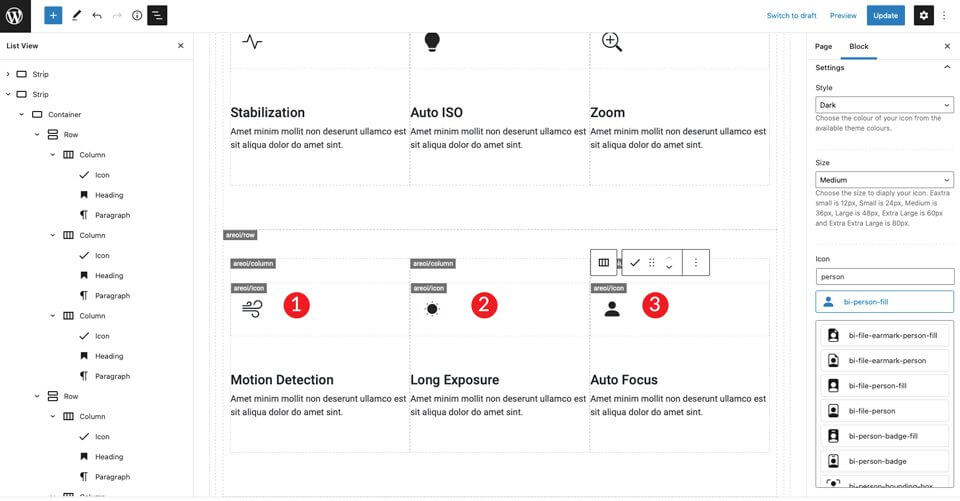
Répétez les étapes ci-dessus pour les trois colonnes des titres, ainsi que pour la modification des icônes. Pour l'icône de la première colonne, utilisez bi-wind. L'icône de la deuxième colonne est pour bi-brightness-lo-fill et la troisième icône est pour bi-person-fill. La dernière étape consiste à modifier les titres.

6. créer la dernière section
Commencer un nouveau Bande en ajoutant. Dans les paramètres, modifiez la couleur d'arrière-plan #f0f0f0.

Ajuster la largeur dans les paramètres du conteneur conteneur-fluide-Ajoutez également 50px d'espacement en haut et en bas de la ligne.

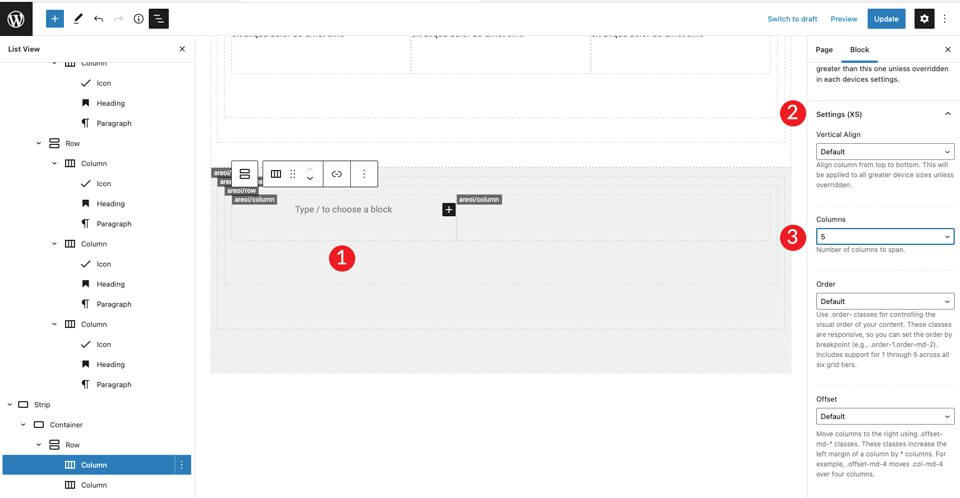
Copiez la colonne unique pour créer une autre colonne. Ajustez ensuite la largeur de chaque colonne pour qu'elle corresponde aux exigences de taille de la mise en page. Pour la première colonne, la largeur est de 5 colonnes.

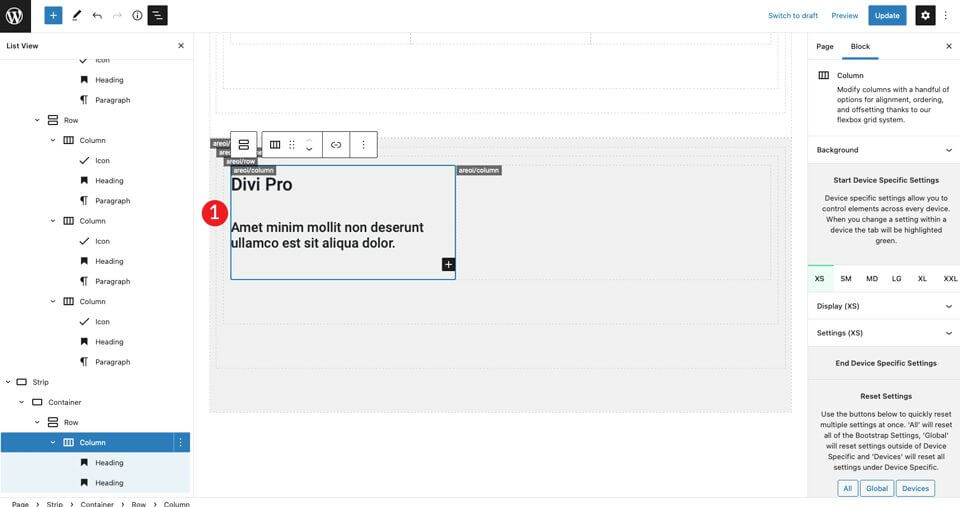
Pour la deuxième colonne, laissez la largeur de la colonne telle quelle. Ajoutez ensuite un en-tête H2, puis un en-tête H4. Les deux sont alignés à gauche.

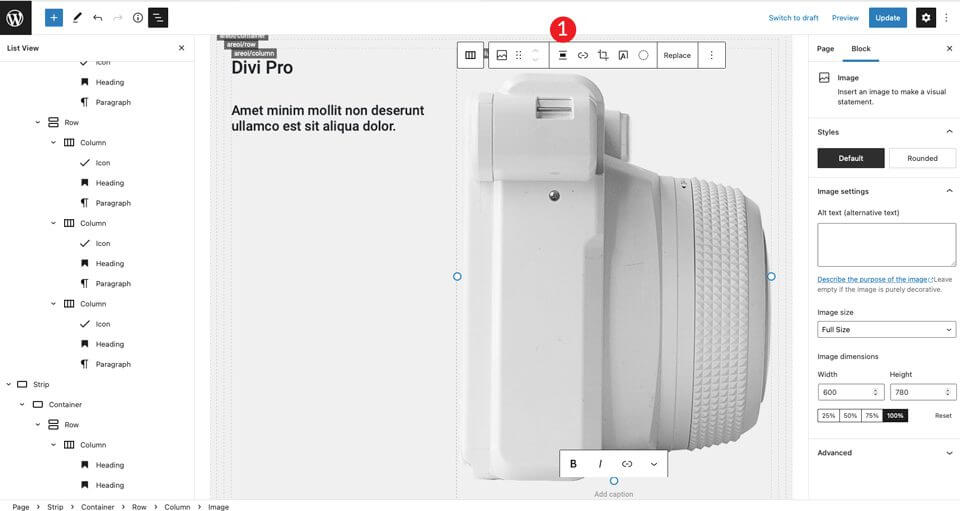
Ajoutez une image dans la colonne de droite. Ajustez l'image pour qu'elle soit centrée.

Pour l'étape suivante, insérez deux colonnes sous les titres de la colonne de gauche. Ajoutez le module de ligne (Row).

Dupliquer la colonne dans la ligne nouvellement créée.

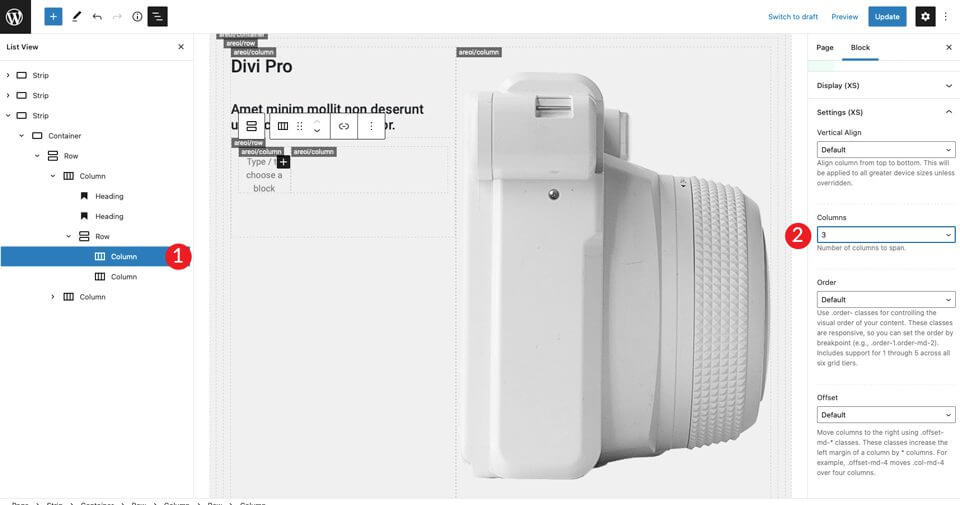
Cliquez sur la première colonne à gauche et réglez la taille sur 3.

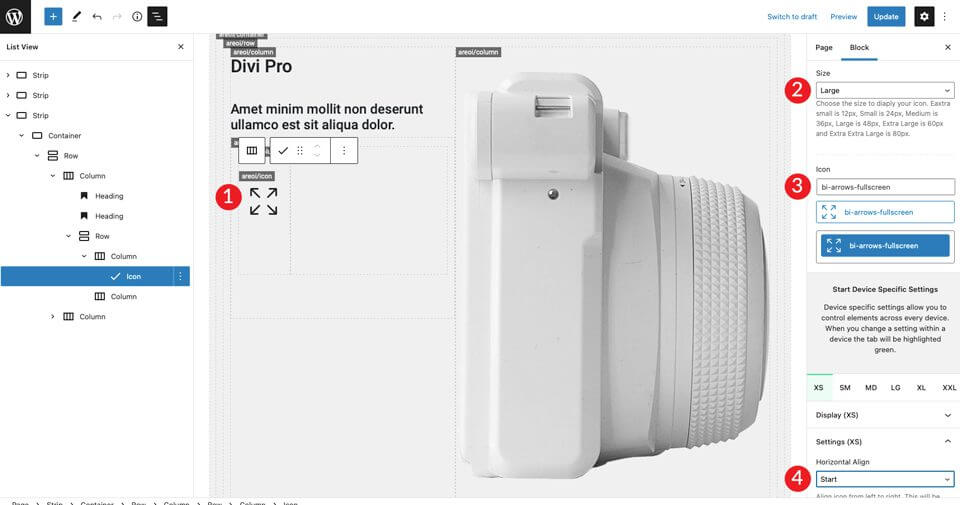
Maintenant que la structure de nos colonnes est en place, nous pouvons ajouter une icône. Sélectionnez l'icône bi-flèches-écran complet et réglez la taille sur grand. Réglez le style sur sombre. Veillez à aligner l'icône sur la gauche de manière à ce que l'alignement horizontal commence par .

Dans la colonne de droite, ajoutez un titre H4, puis un paragraphe. Veillez à ce que la couleur soit foncée, puis alignez chaque paragraphe sur la gauche. Ajoutez un espace sous l'en-tête H4 et fixez-le à 30 pixels de hauteur.

Doublez ensuite la rangée intérieure créée deux fois.

La dernière étape consiste à modifier les icônes de la deuxième et de la troisième ligne. Pour modifier la première, sélectionnez bi-carte-image L'icône de l'icône de l'icône de l'icône de l'icône de l'icône. La deuxième icône est l'icône remplissage bi-caméra sera .
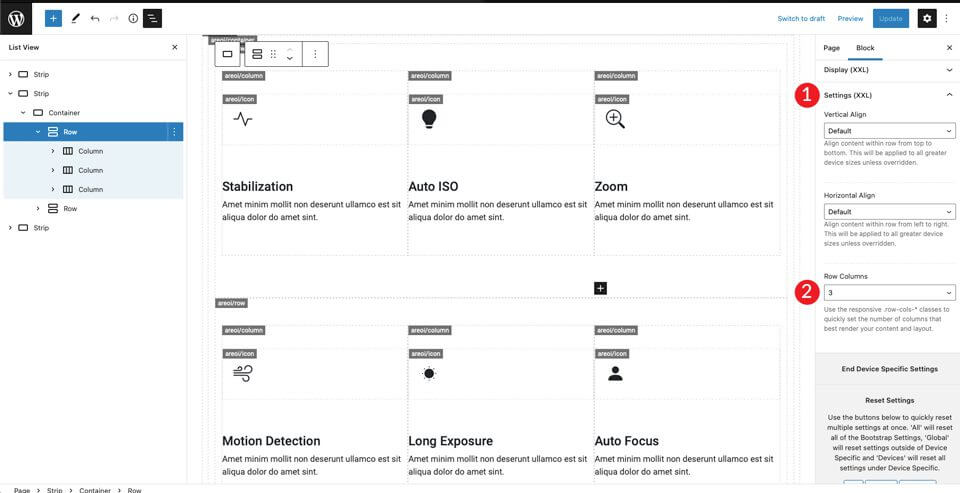
7. optimiser le site pour les appareils mobiles
L'un des avantages de Bootstrap est que vous pouvez facilement rendre votre design réactif.
Le site est prêt, il ne reste plus que quelques étapes pour le préparer aux appareils mobiles. Tout d'abord, nous devons indiquer à Bootstrap le nombre de colonnes que nos sections doivent occuper sur les petits écrans.
La première barre est déjà définie comme une colonne, nous n'avons donc pas à nous en préoccuper. Pour la seconde, nous devons procéder à un petit ajustement.

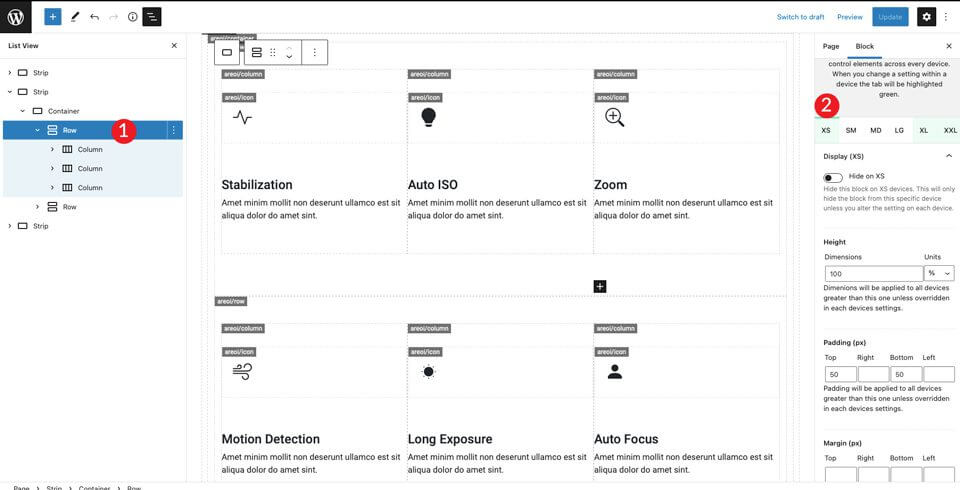
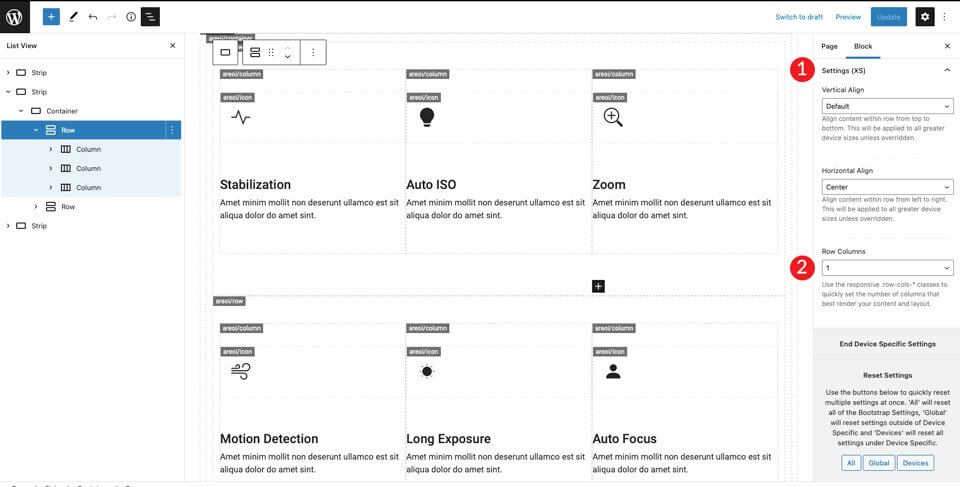
Descendez jusqu'à la section Affichage (XS) et réglez les colonnes sur 1.

Ensuite, passez à XXL et réglez les colonnes sur 3. Cela demandera à Bootstrap de placer tout le contenu dans la rangée de manière à ce qu'il apparaisse sur une colonne sur les mobiles et sur trois colonnes sur les écrans plus grands.

Vous pouvez ajuster les autres tailles d'écran à votre convenance, mais avec ces paramètres, la mise en page s'affichera correctement sur les petits et les grands écrans.
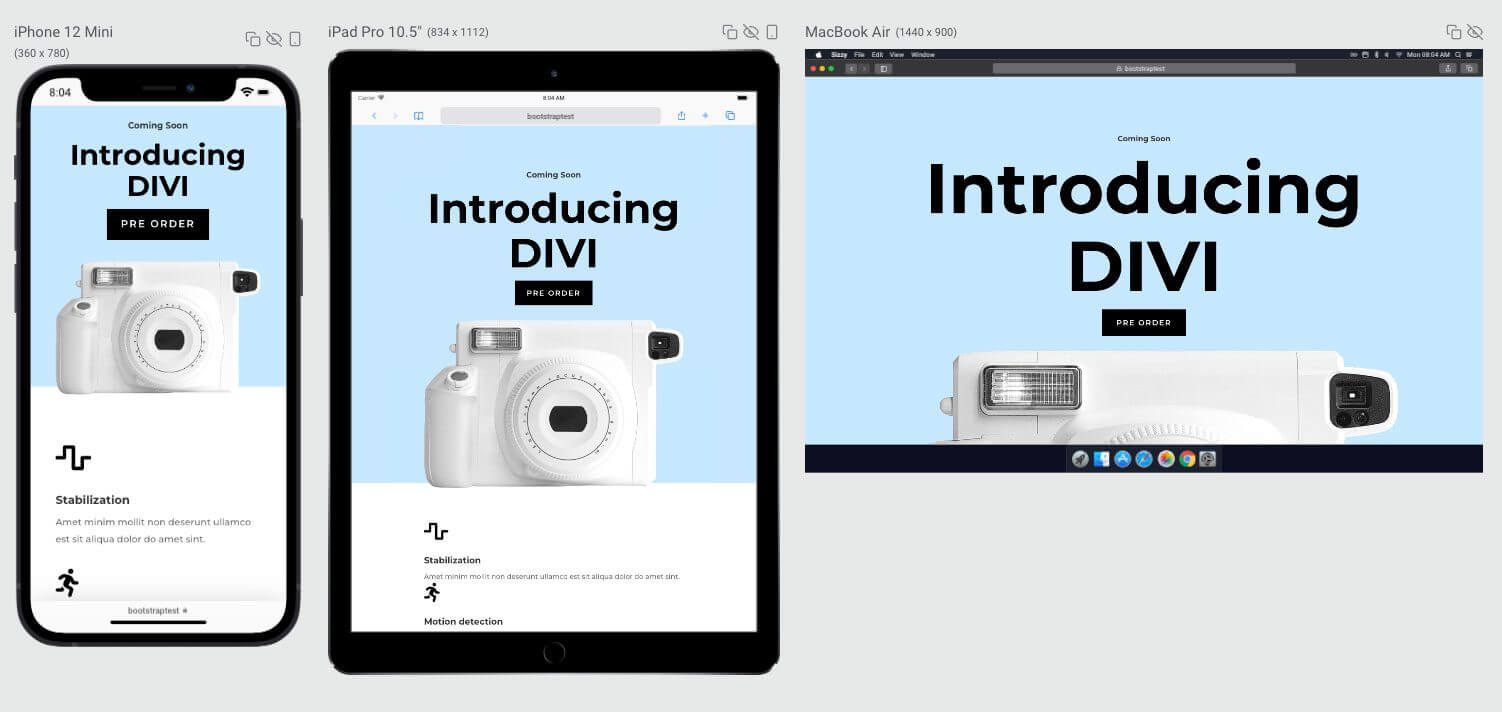
Le résultat final

La source, écrite à l'origine en anglais par Deanna McLean (Elegant Temes).
La traduction hongroise a été réalisée par : WebServe

Notification de publication d'un nouvel article
Abonnement réussi !







