Bootstrap gebruiken in WordPress: een beginnershandleiding
De bron, oorspronkelijk in het Engels geschreven door Deanna McLean (Elegant Temes).
De Hongaarse vertaling is gemaakt door: WebServe

Bootstrap gebruiken in WordPress - Een beginnershandleiding
WordPress en Bootstrap zijn beide populair webdesign platforms, die vaak niet als compatibel worden beschouwd. Bootstrap is het CSS-platform bij uitstek geworden voor ontwikkelaars omdat het gemakkelijk is om responsieve websites te maken. Meer dan 70% van de websites op het web is ontworpen met Bootstrap.
Codeer alles in je responsieve framework om een uniek, mobielvriendelijk Een website maken. Nu meer dan de helft van alle gebruikers het internet opgaat via een mobiel apparaat, is het essentieel dat responsieve website zou moeten zijn.
Wat als we je zouden vertellen dat je Bootstrap en WordPress samen kunt gebruiken? Nou, goed nieuws, het kan. Er zijn verschillende manieren om Bootstrap te gebruiken in WordPress, waaronder WordPress Bootstrap plugins die Bootstrap blokken kunnen toevoegen aan je WordPress editor.
We laten je zien hoe je Bootstrap kunt gebruiken in je WordPress toepassing.
Wat is Bootstrap?
De Bootstrap is gemaakt door twee Twitter-experts, Marc Otto en Jacob Thornton. Omdat zoveel mensen het internet op gaan via hun telefoon, wilden ze een framework ontwikkelen dat zich zou richten op mobiele gebruikers. Daarom is Bootstrap erg populair onder webontwikkelaars. A voor een mobiel, responsief websiteontwerp Bootstrap gebruikt een raster- of kolomstructuur die de pagina-instellingen aanpast op bepaalde breekpunten of schermresoluties.
Bootstrap bestaat uit HTML, CSS en Javascript. Het is een gratis en open source framework waarmee gebruikers elke gewenste HTML- of Javascript-component kunnen toevoegen. Er zijn zelfs veel Bootstrap ontwikkelaars die verschillende componenten maken en verkopen op verschillende marktplaatsen om beginners te helpen hun eigen websites te ontwikkelen. Net als WordPress is Bootstrap ook erg populair en kun je er prachtige ontwerpen mee maken.
Voordelen van het gebruik van Bootstrap
Bootstrap is niet alleen gericht op mobiele apparaten, het is ook snel. Het is een CSS framework, wat anders is dan een CMS. Er is dus niet zoveel code als sommige CMS en die je website aanzienlijk kunnen vertragen, bijvoorbeeld voor een Joomla of WIX website.
Hoewel er perfecte en snelle oplossingen zijn voor het laatste - zoals de WordPress-die nog steeds extreem snel zijn, wat vaak resulteert in veel snellere websites en pagina's dan op maat gemaakte websites met alleen de minimaal benodigde code.
Een ander voordeel is de browsemogelijkheid. Het werkt direct met Chrome, Safari, Firefox en andere browsers. Bootstrap heeft geen webkit CSS regels nodig om te werken - waardoor het een uitstekende keuze is voor cross-browser compatibiliteit. Bovendien is het framework eenvoudig te gebruiken. Iedereen die CSS en HTML kent, kan met Bootstrap werken.
En last but not least is er een grote community rond Bootstrap. Gebruikers delen snel hun kennis over functies, codering of andere gerelateerde zaken waar een nieuwe ontwikkelaar hulp bij nodig heeft.
Manieren om Bootstrap in WordPress te gebruiken
Er zijn een paar opties als je Bootstrap wilt gebruiken voor WordPress website. Je kunt het script handmatig installeren, maar je zult het grootste deel van de codering zelf moeten doen om het tot leven te brengen. Ten tweede kun je een kant-en-klaar Bootstrap-thema onder WordPress gebruiken. Je kunt kiezen uit een aantal thema's, maar als je voor deze optie kiest, kan het moeilijk zijn om je website er precies zo uit te laten zien als het thema. Er zullen niet veel opties zijn om het er minder overdreven en in elkaar geflanst uit te laten zien, tenzij je je eigen paginasjablonen codeert om dat allemaal te veranderen. Tot slot kun je een WordPress plugin gebruiken om je website te bouwen met Boostrap.
WordPress en Gutenberg
In de afgelopen jaren zijn WordPress ontwikkelaars begonnen met het uitbrengen van verschillende Bootstrap plugins die gebruikt kunnen worden binnen WordPress. Deze uitbreidingen beginnen steeds gebruikelijker te worden, vooral sinds de release van Gutenberg Blocks. Door een WordPress Bootstrap plugin te gebruiken, kun je het beste van beide platformen samenbrengen. Laten we, voordat we dieper ingaan op wat je met deze plugins kunt doen, eerst wat dieper ingaan op de andere opties die je hebt om je Bootstrap project tot leven te brengen in WordPress.
Handmatige installatie van Bootstrap
Als je geen plugin wilt gebruiken, kun je altijd een je website of WordPress website handmatig met Bootstrap. Om dit te doen, moet je een linkverwijzing naar Bootstrap toevoegen in de WordPress voor je website in de koptekst of header van de code. Het kan nodig zijn om een code snippet extensie toe te voegen, zoals Codefragmenten of een soortgelijke extensie, afhankelijk van het thema dat je gebruikt.
De CDN-link in de header van de site naar het externe stijlblad van Bootstrap ziet er ongeveer zo uit:
01 | <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> |
Controleer zeker de Bootstrap website om er zeker van te zijn dat je het nieuwste script gebruikt om te profiteren van de nieuwste release die beschikbaar is. Merk op dat je je eigen WordPress thema kunt bouwen dat Bootstrap bevat, maar dat vergt nogal wat werk van jouw kant. Dit houdt in dat je de basispagina's - index.php, wp-admin.php en andere - moet aanpassen. In dit artikel gebruiken we de Bootstrap plugin, omdat dit de implementatie voor de meesten veel gemakkelijker en soepeler maakt.
Bootstrap WordPress thema gebruiken
Er zijn heel wat gratis Bootstrap WordPress thema's beschikbaar onder de WordPress sjablonen. Ze zijn allemaal volledig responsive en volledig gebouwd met bootstrap.
Laten we eens kijken naar enkele van de populairdere keuzes.
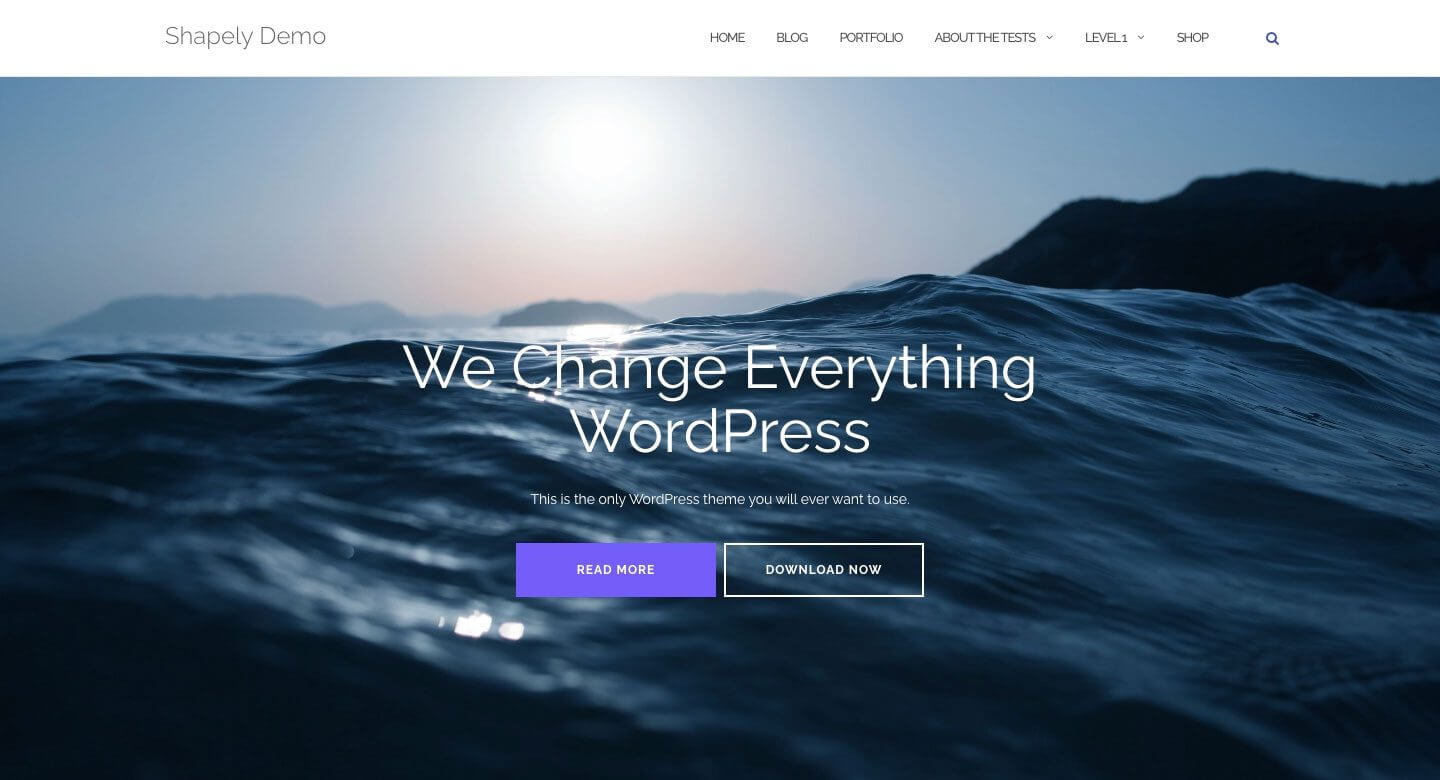
Welgevormd

De welgevormde is het populairste Boostrap WordPress thema. Het is een one-page design dat volledig geïntegreerd is met Bootsrap. Er zijn verschillende widgets voor de homepage en het ondersteunt de belangrijkste WordPress plugins zoals WooCommerce, Jetpack, Gravity Forms, Yoast SEO en nog veel meer. Dankzij de integratie van Boostrap in de Shapely 100% mobiel responsief ontwerp.
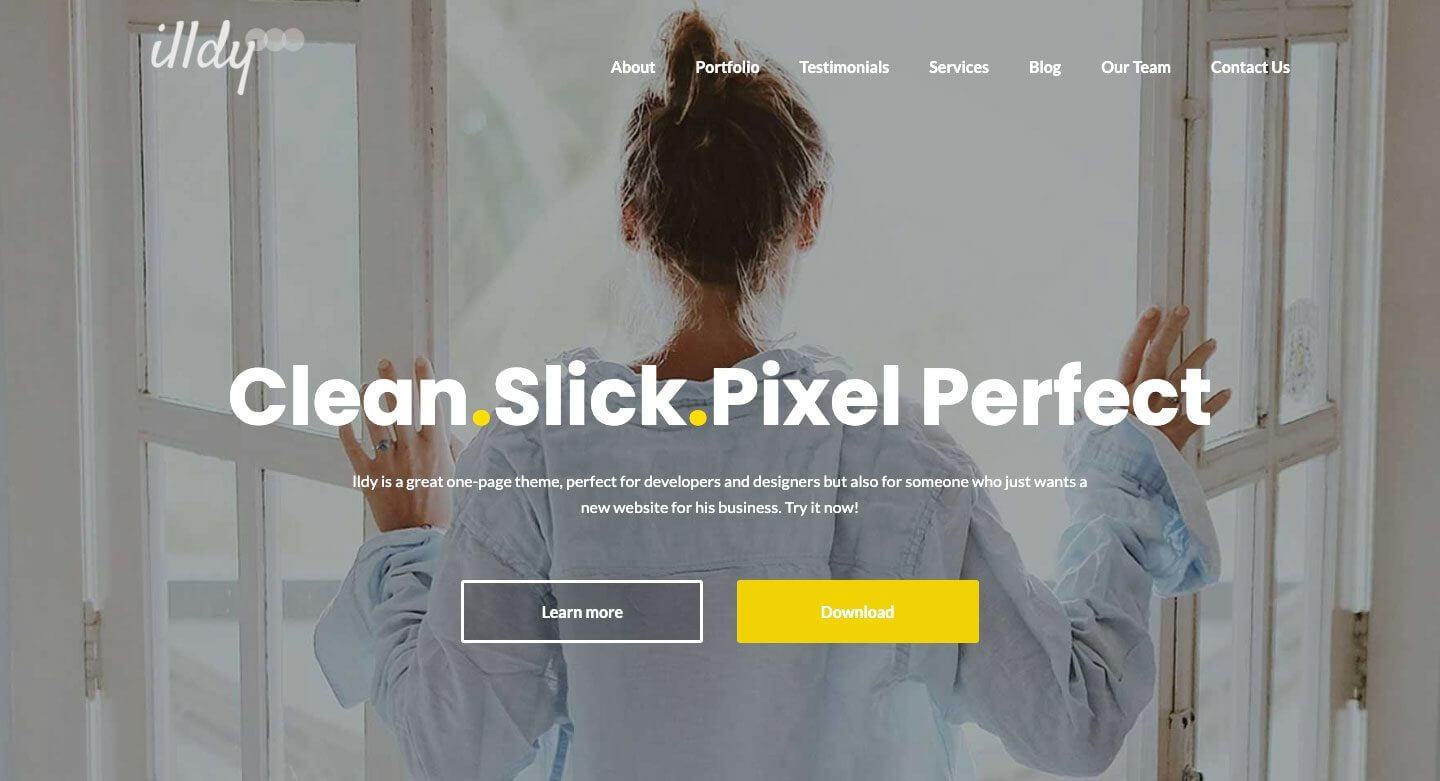
Illdy

De Illdy is een multifunctioneel Bootstrap WordPress thema dat gebruik maakt van een front-end visuele editor. Zoals alle Bootstrap-gebaseerde thema's is Illdy volledig responsief. De ingebouwde portfoliofunctie maakt het geschikt voor creatieve bedrijven.
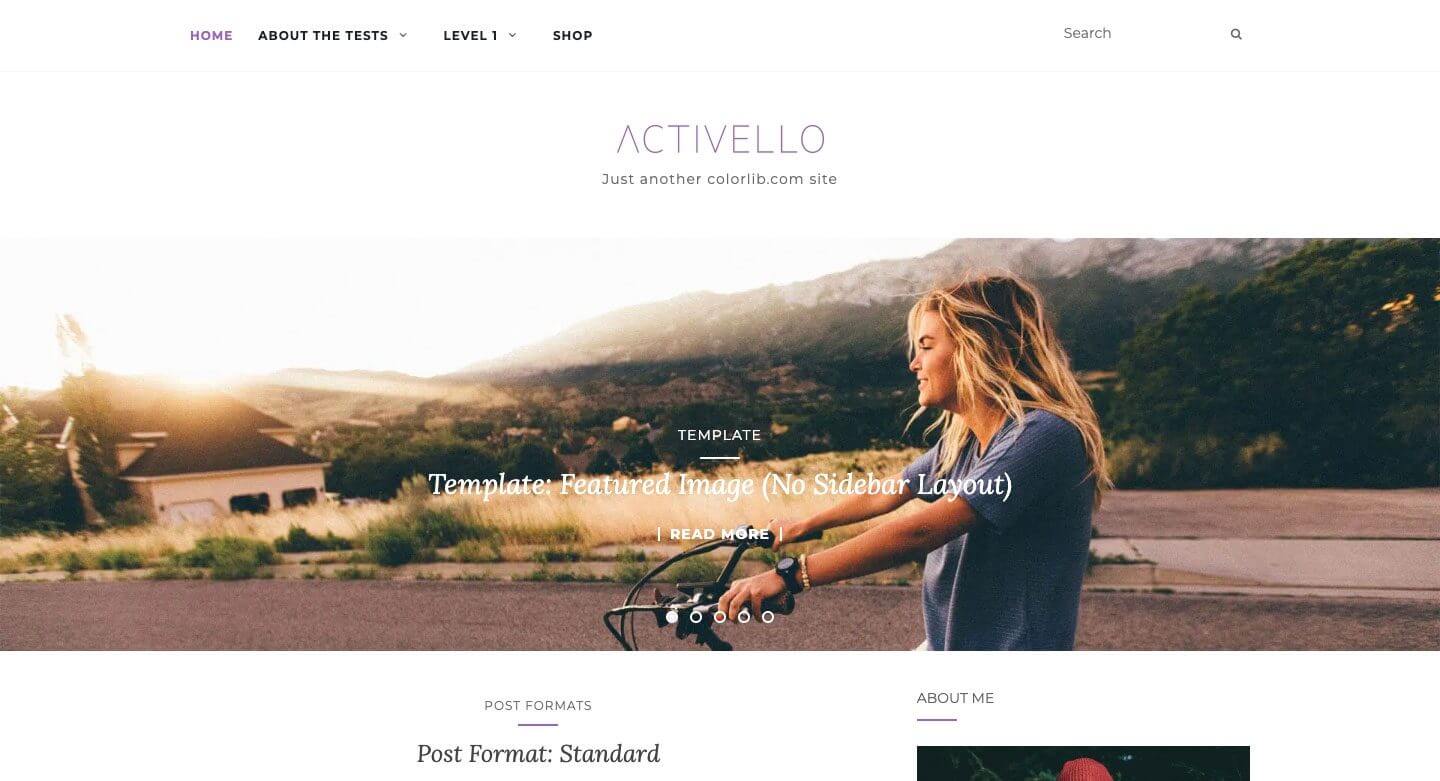
Activello

De Activello heeft een schermvullende slider op de startpagina, die een verbluffend uiterlijk geeft wanneer je de site voor het eerst bezoekt. Het is geweldig voor bloggers en ondersteunt de populairste WordPress-plugins. Bovendien is Activello compatibel met Schema, waardoor dit thema zeer SEO-vriendelijk, zoekmachinevriendelijk.
WordPress Bootstrap-plugin gebruiken
Om dit te demonstreren, zullen we een plugin gebruiken om onze Bootstrap site in WordPress te bouwen. Met beide plugins die we zullen bespreken kun je Bootstrap gebruiken Gutenberg met blokken, maar de ene biedt een gemakkelijkere route dan de andere.
Bootstrap blokken plugin

A Bootstrap blokken is een WordPress plugin die Boostrap Gutenberg blokken toevoegt aan de WordPress editor. De plugin vereist nogal wat aanpassingen om volledig te integreren met WordPress. De Bootstrap bibliotheek is niet opgenomen in de plugin. Als je deze functie wilt gebruiken, moet je handmatig code toevoegen aan je functions.php bestand. Deze plugin is beter geschikt voor WordPress ontwikkelaars met voldoende programmeerkennis.
Als je al weet hoe de basis WordPress bestanden werken en een goed idee hebt van Bootstrap, dan is dit misschien de manier om te gaan. Er is echter één ding waar je rekening mee moet houden bij deze plugin. Je hebt slechts toegang tot een paar componenten - containers, rijen, kolommen en knoppen. Als je een robuustere optie wilt zonder veel gedoe, moet je waarschijnlijk een andere aanpak overwegen.
Alle Bootstrap blokken plugin

Van Alle Bootstrap blokken extensie heeft een aantal echt leuke functies. Het integreert niet alleen het Bootstrap framework voor je in WordPress, maar het biedt ook 37 behoorlijk coole blokken voor Gutenberg blokken daarnaast. Je krijgt functies zoals kolommen en rijen - de basisblokken van Bootstrap. Daarnaast zijn er modals, accordeons, content maps, pictogrammen en nog veel meer. Het is bijna alsof je een volledig functioneel thema hebt, alleen met de installatie van een plugin. Je moet wel wat leren om alles er goed uit te laten zien, vooral als je gewend bent aan bijvoorbeeld een drag-and-drop visual builder. Maar als je met de hand codeert met divs en kolommen, zal het een verademing zijn.
Bootstrap gebruiken in WordPress Website ontwerp (stap voor stap)
Voor deze tutorial we bouwen een site in WordPress met behulp van een van de ingebouwde basisthema's van WordPress, het thema Twenty Seventeen en de plugin Alle Boostrap-blokken. Voor het voorbeeld en de afbeeldingen zijn de volgende voorbeeldpagina's beschikbaar met een abonnement op Elegant Themes, Divi - je kunt ook bij ons bestellen met korting - wordt gemodelleerd op basis van de productpagina van de camera.
1. De CSS van het Twenty Seventeen-thema aanpassen voor Bootstrap
Als je iets weet over het Twenty Seventeen WordPress thema, dan zul je zien dat het standaard een grote header afbeelding heeft gevolgd door een twee-koloms layout. Voor onze paginalay-out werkt dit gewoon niet. We moeten een paar wijzigingen aanbrengen om onze site eruit te laten zien als de productpagina voor de camera.

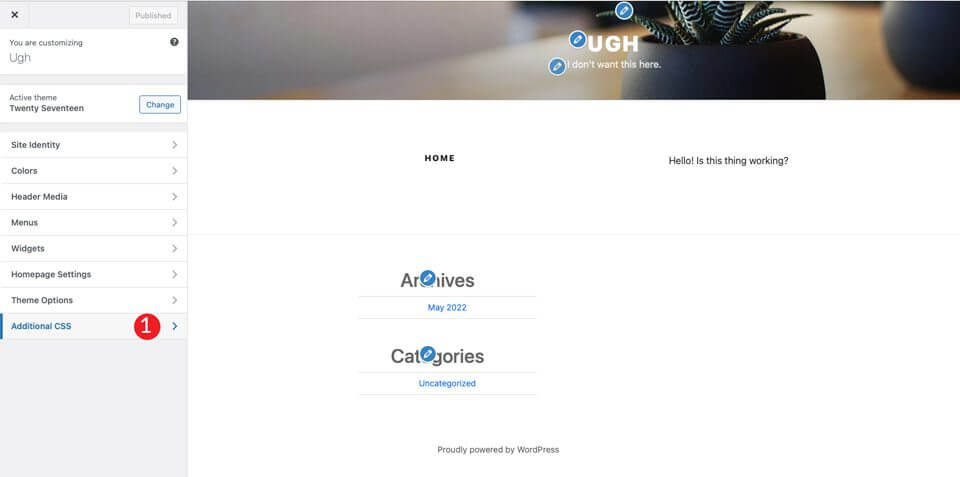
Het eerste wat we moeten doen is de headerafbeelding verwijderen die standaard bij het thema wordt geleverd. Zoek hiervoor de optie "Aanpassen" met het cijfer 1 in de zwarte beheerbalk.

Wanneer het scherm wordt vernieuwd, klikt u op de sectie Extra CSS.

Voeg ten slotte de volgende css-code toe:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /*Volledige breedte pagina maken*/@media scherm en (min. breedte: 1200px) { .wikkel { maximale breedte:100%belangrijk; opvulling:0; }}@media scherm en (min. breedte: 1200px) {#primary .entry-content { breedte: 100% belangrijk; }}.site-content { marge:0belangrijk; opvulling:0belangrijk;}/* Verberg menubalk */.site-branding { weergave:geen;}/* Verberg paginatitel*/.page .panel-content .entry-title, .page-title, body.page .entry-title { weergave:geen;}/*Verberg Footer - Website verberg voettekst*/ .site-footer { weergave: geen; }} |
Dit verandert een aantal dingen. Ten eerste zal de breedte van de inhoud de hele breedte van de pagina vullen. Ten tweede worden de marge en opvulling van de pagina verwijderd. Maak je geen zorgen, Bootstrap regelt dit. Daarnaast verwijdert de code de header en footer van de webpagina. Tot slot wordt de naam van de pagina verborgen voor ons binnenkort te verschijnen meesterwerk.
Opmerking: Als je een voettekst voor je site wilt maken, kun je de bovenstaande site-footer css regel overslaan.
Nadat je op publiceren hebt geklikt, zou de pagina er zo uit moeten zien:

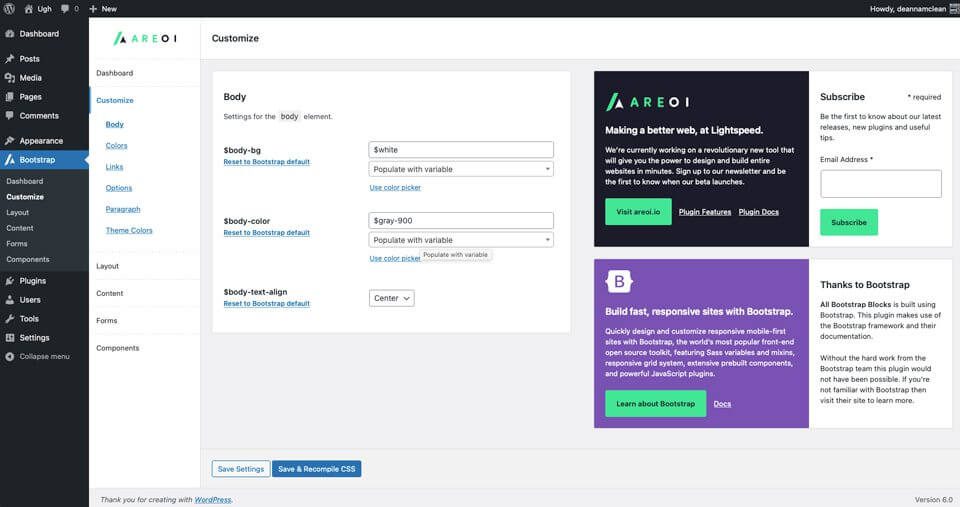
2. Installeer en configureer de extensie
Nu onze themapagina klaar is, moet je het volgende installeren Alle Bootstrap blokken extensie. Na installatie en activering heb je heel wat aanpassingsopties om uit te kiezen. Je kunt de kleuren, typografie, links en nog veel meer aanpassen. Om te beginnen ga je naar Boostrap > Aanpassen. Je vindt er tabbladen om de lay-out, inhoud, formulieren en componenten aan te passen.

3. Maak een paginalay-out met alle Bootstrap-blokken
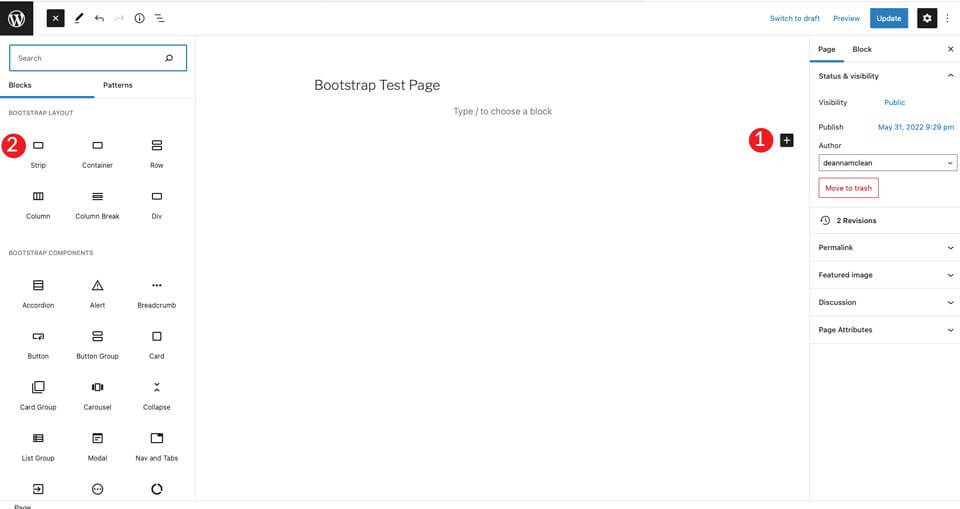
De eerste stap is het maken van een nieuwe pagina. Nadat u de pagina hebt gemaakt, begint u met een lintpagina (Strip) voeg dit toe aan het eerste blok van de pagina. Dit maakt een sectie die een container, rij en kolom toevoegt.
Klik op de knop + en klik vervolgens op Alles doorbladeren (alles bekijkenDit maakt een zijbalk met de beschikbare modules.
Selecteer onder de bootstrap lay-out Strip functie.

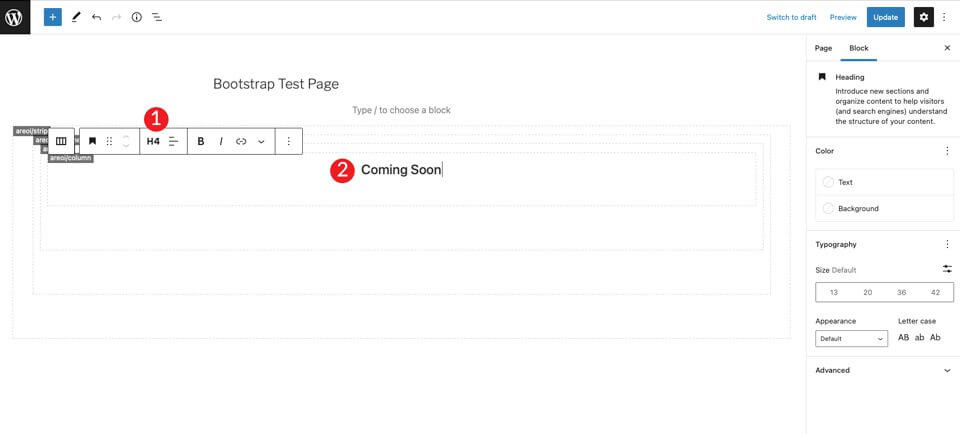
Als je inhoud toevoegt, zie je dat er een container, rij en kolom zichtbaar zijn in de strook/strip. Selecteer vervolgens de titelbalk en stel deze in op H4.

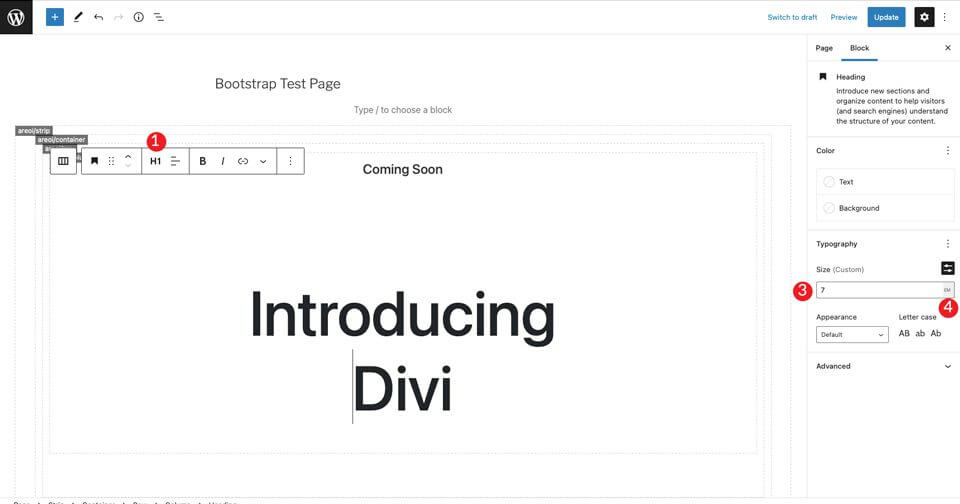
Klik op + om nog een adresbalk toe te voegen onder het label H4. Stel deze in op H1 en stel de grootte in op 7em.

Voeg vervolgens een Bootstrap-knop/knop toe door op de + knop te klikken. Typ de knop in de zoekbalk. Stel de tekst van de knop in. Stel vervolgens de stijl in op donker, de grootte op medium en laat de tekstonderbreking als standaard.

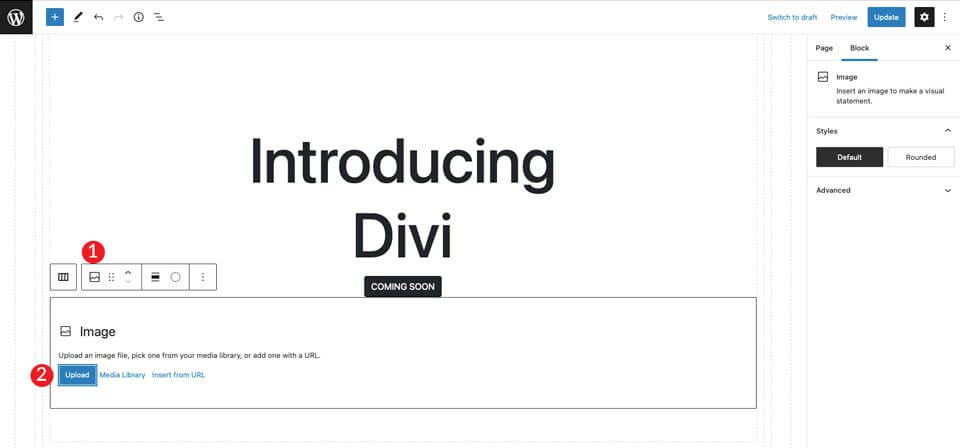
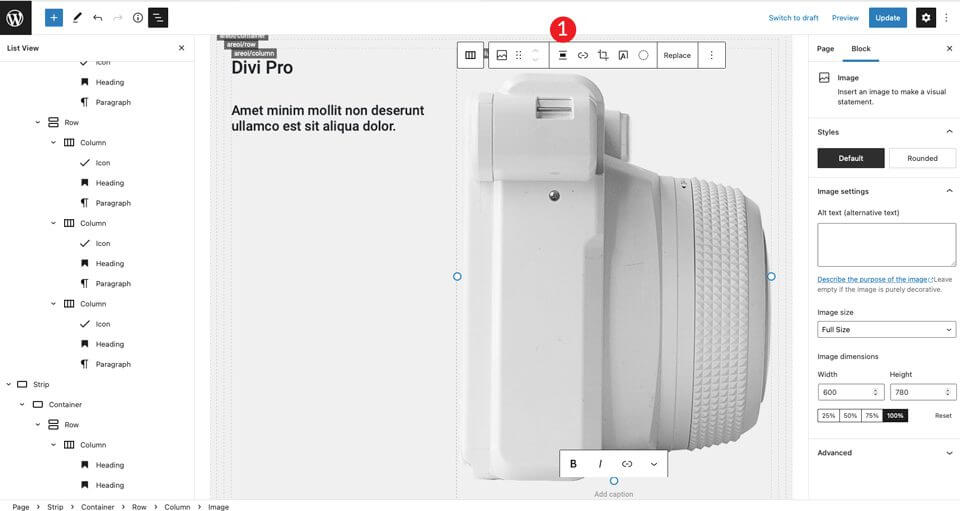
Selecteer voor het laatste item in de sectie een afbeelding door op de + knop te klikken. Voeg elke gewenste afbeelding toe, maar klik met de rechtermuisknop op de Divi-lay-out voorbeeld en sla de grote camerafoto op voor gebruik in de lay-out. Klik op de uploadknop om de afbeelding in te voegen. Als je nog geen Divi-licentie hebt, kun je die met korting bij ons krijgen, maar je kunt ook proberen, testen en experimenteren met andere afbeeldingen.

Je zult zien dat de afbeelding direct onder de knop staat, maar er is niet genoeg ruimte tussen de twee. Om dit probleem op te lossen, voeg je een spacer, ruimtevuller/spacer toe. Klik op de kolom onder de afbeelding om + weer te geven. Voeg de spacer toe en geef deze een hoogte van 30px. Klik vervolgens op de pijl omhoog om hem over de afbeelding te verplaatsen.

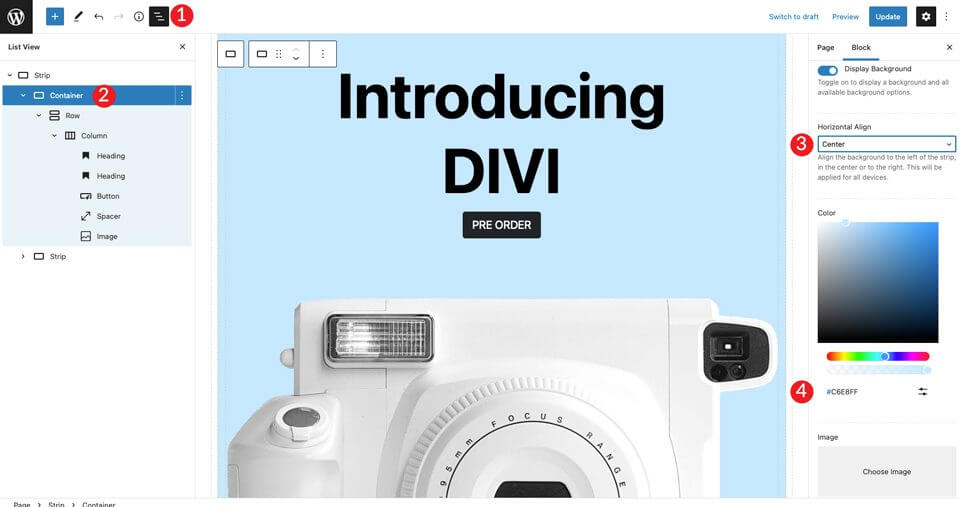
4. De container opzetten
Nadat je de pagina hebt opgeslagen, open je deze in een nieuw tabblad. Je zult zien dat we de achtergrondkleur van de sectie nog moeten aanpassen en een beetje opvulling moeten toevoegen om de sectie van de bovenkant van de pagina te verwijderen.
Ga terug naar de backend en klik op de container. Je kunt dit doen door het menu bovenaan de pagina te selecteren of door op de container te klikken in de paginabouwer. Zet dan de Achtergrond weergeven aan. Zet de horizontale uitlijning op centreren en stel dan de kleur in #c6e8ff waarde.

Stel de container vervolgens in op de status container-fluid. Zo bedekt de container de hele breedte van de pagina.

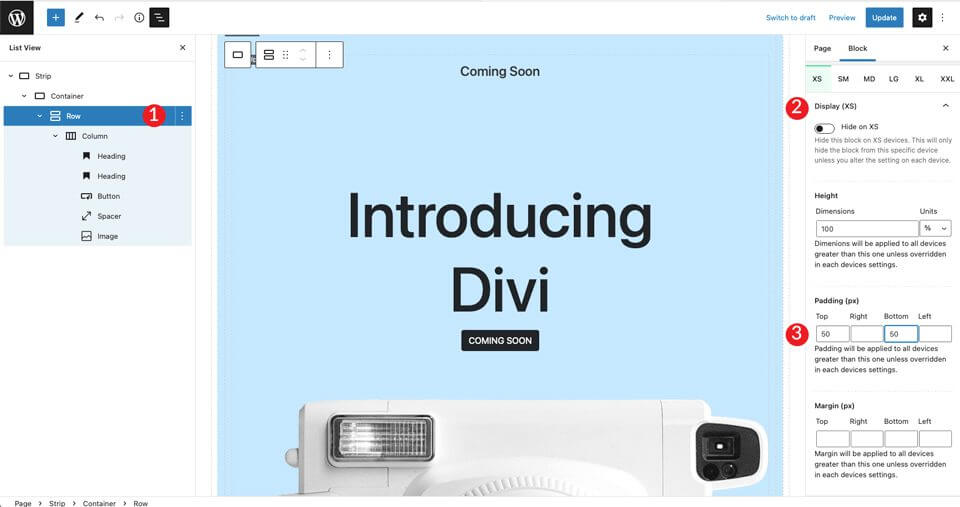
Tot slot moeten we wat opvulling toevoegen aan de lijn. Klik hiervoor op de Weergave Stel de padding in op 50px bovenaan (Top) en onderaan (Bottom).

5. Maak de volgende sectie
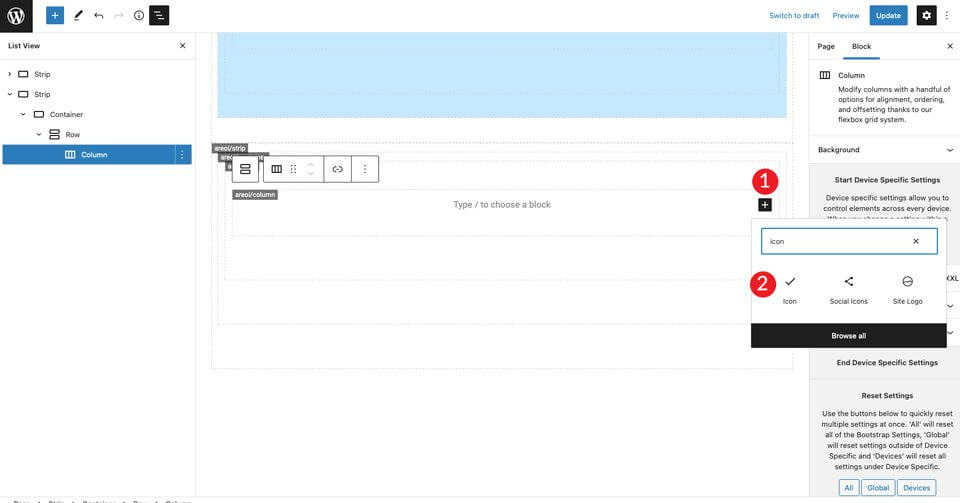
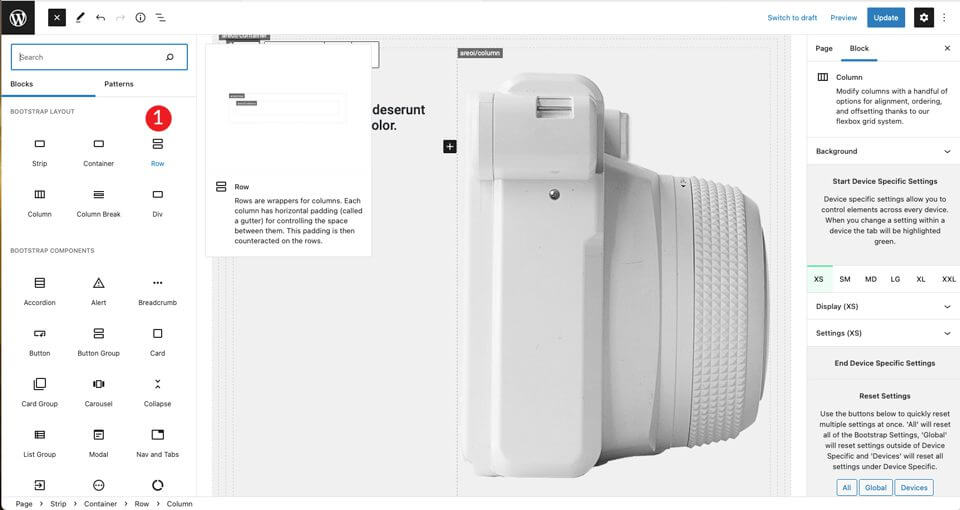
Vervolgens maken we een sectie met pictogrammen en tekst. Voeg om te beginnen nog een Strip-de eerste onder de + door op de knop te klikken. De volgende stap is het invoegen van een pictogram in de lay-out. Klik op de + en typ vervolgens pictogram in de zoekbalk.

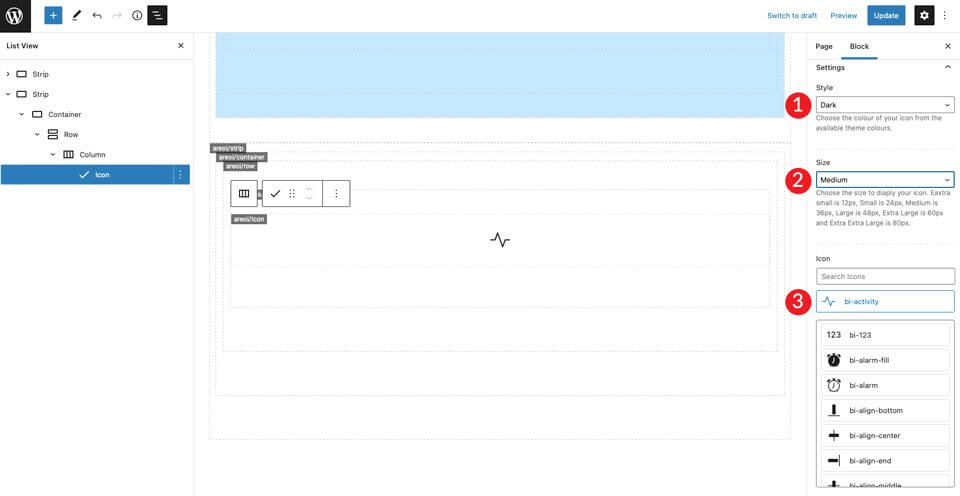
Selecteer de pictogrammodule. Klik op het vervolgkeuzemenu Instellingen om de pictogramopties weer te geven. Selecteer de donkere stijl (Dark) en stel de grootte in op Medium. Laat het standaardpictogram bi-activiteit staat.

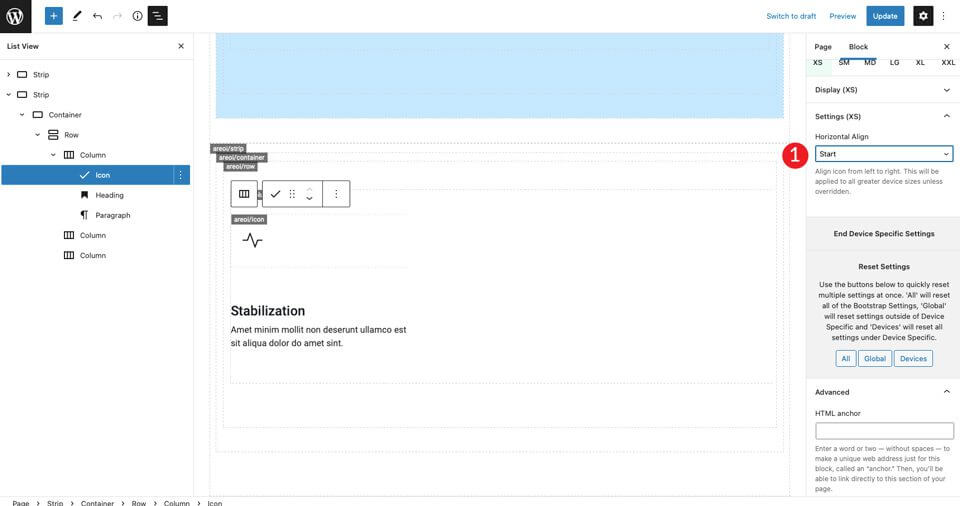
Stel onder pictograminstellingen de horizontale uitlijning in op Start-ra. Hierdoor wordt het pictogram links uitgelijnd zodat het overeenkomt met de rest van de kolom.

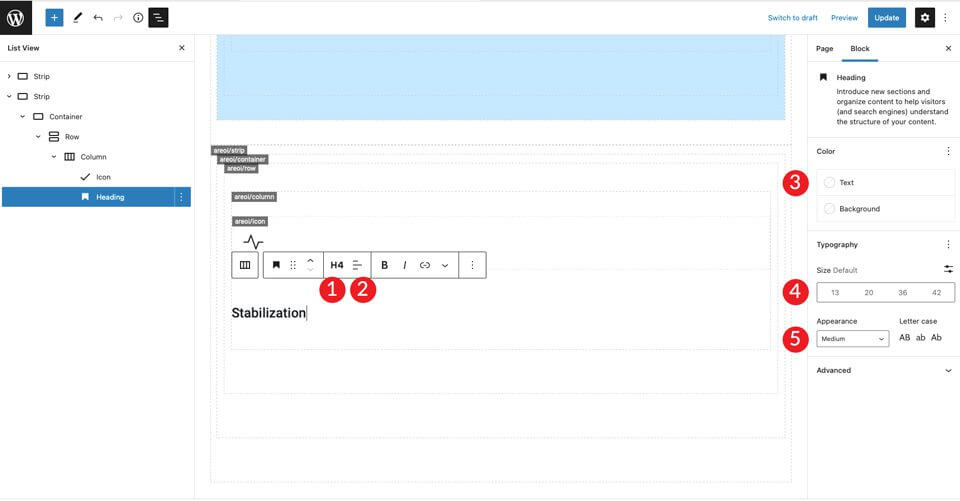
Voeg een H4 adresbereik toe. Stel vervolgens de tekstuitlijning in op links, de kleur op donker en laat de grootte als standaard. Selecteer ten slotte het medium voor weergave/Uiterlijk.

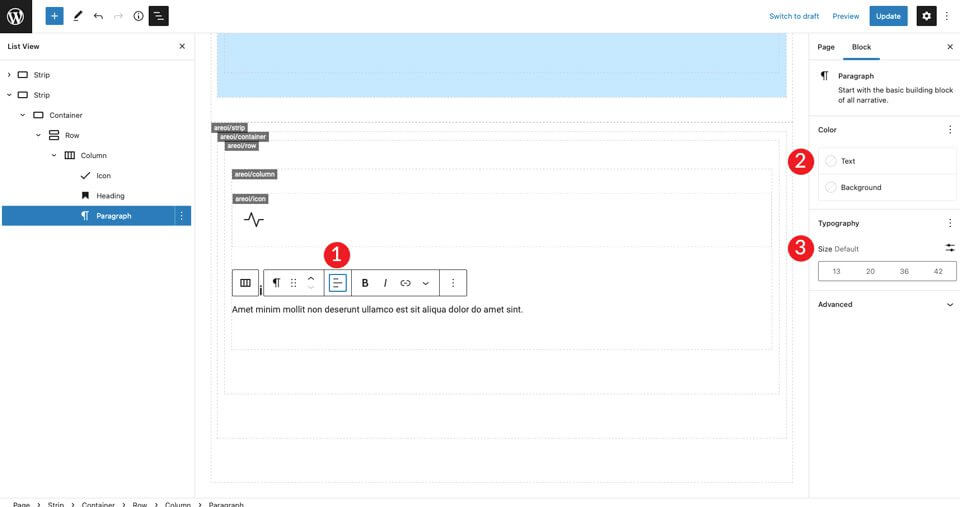
Klik op + om de paragraaftekst toe te voegen. Stel de uitlijning in op links, de kleur op donker en laat de grootte als standaard. Voer tekst in, wat je maar wilt.

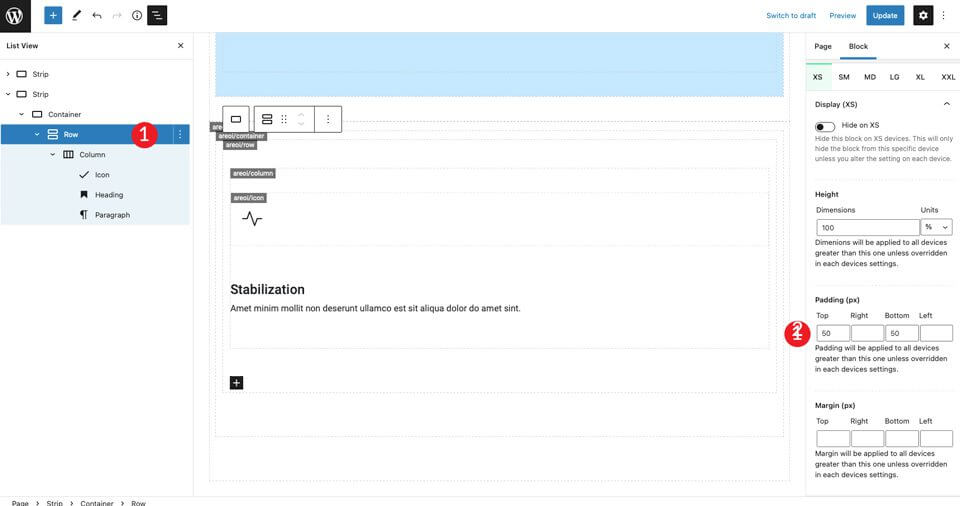
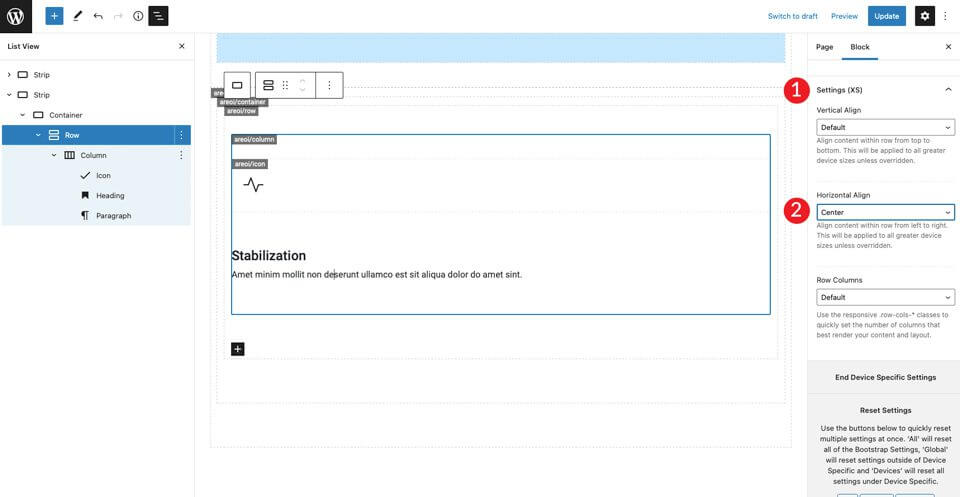
Sla de pagina op en bekijk deze in een nieuw tabblad. Je zult zien dat er geen ruimte is boven het pictogram. Om dit op te lossen, klik je op de rij-instellingen om 50px padding toe te voegen aan zowel de bovenkant als de onderkant.

Stel ten slotte bij XXL-instellingen de horizontale uitlijning in op het midden. Dit centreert de inhoud in het midden van de pagina voor alle schermformaten.

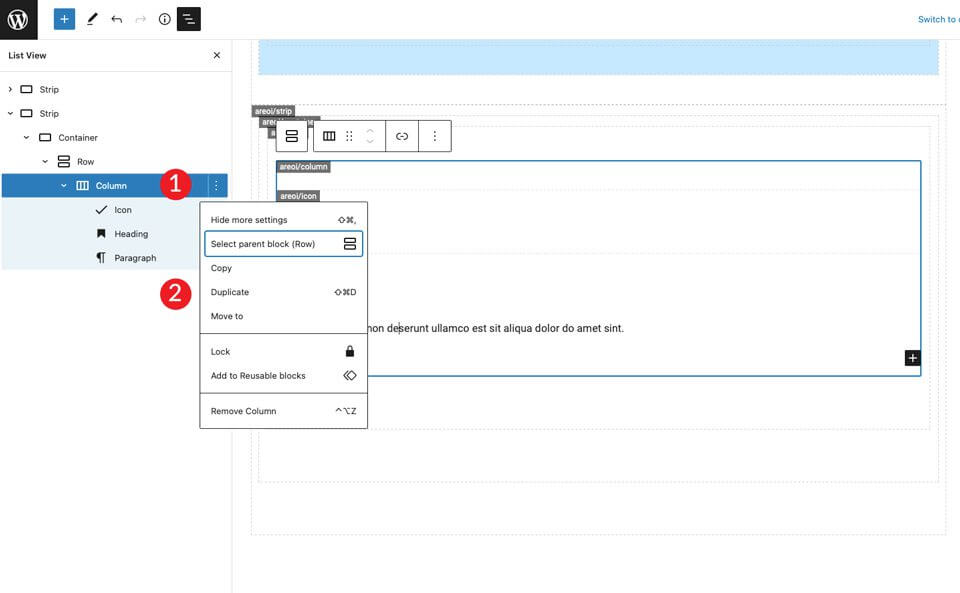
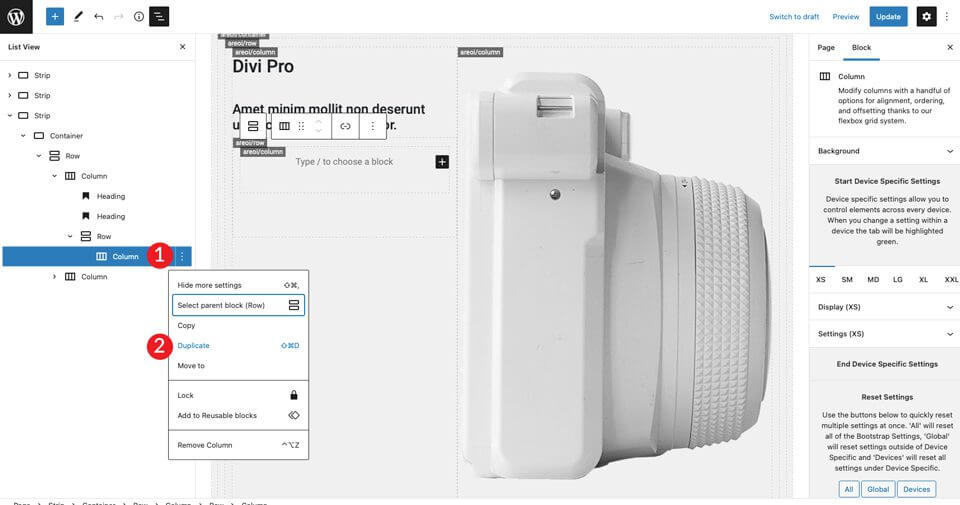
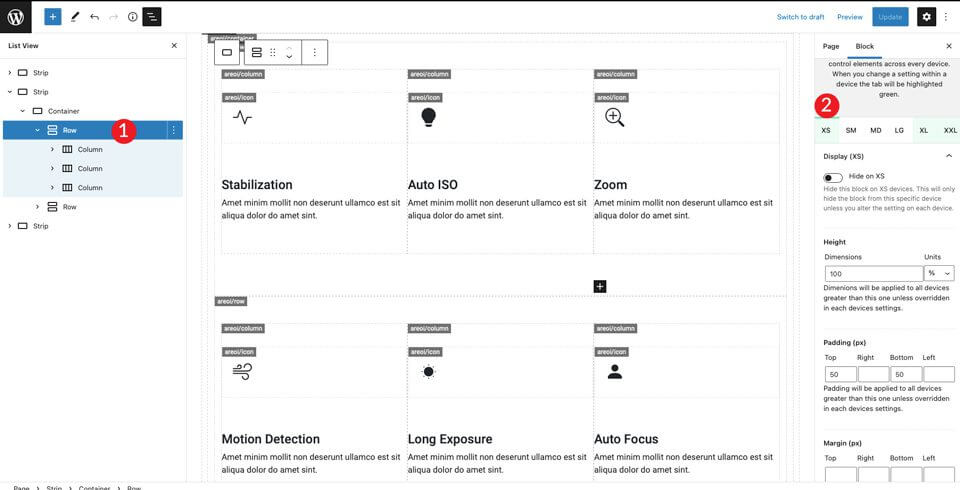
De volgende stap is het dupliceren van de kolommen. Dit bespaart veel tijd. Je hoeft alleen het pictogram en de tekst te vervangen. Klik hiervoor op de kolomopties en vervolgens op duplicatie Herhaal deze stap nog een keer om in totaal drie kolommen te krijgen.

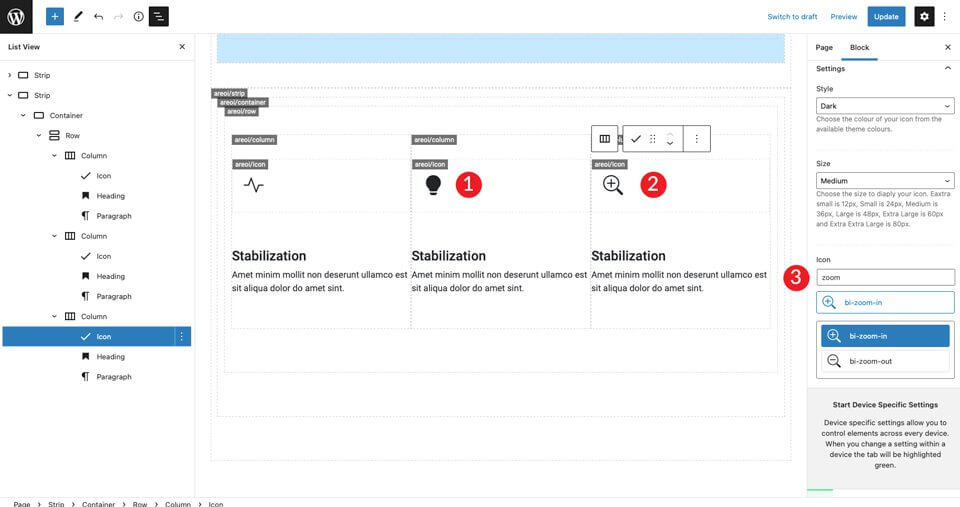
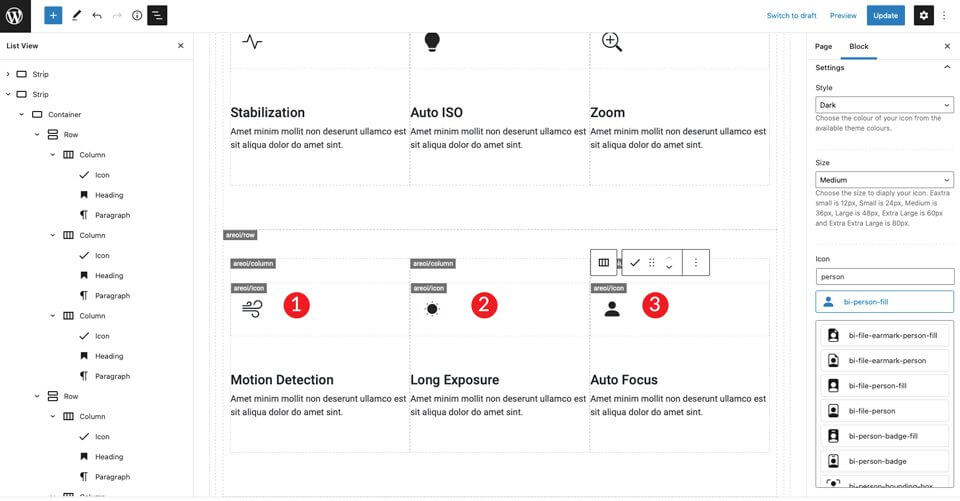
Nu zijn er drie kolommen in het midden van de pagina, met links uitgelijnd het pictogram en de tekst. Bewerk vervolgens het pictogram in de middelste kolom. Klik op het pictogram en selecteer bi-lampvulling - vul het formulier in. Selecteer voor het pictogram in de derde rij bi-zoom-in Gelegenheid .

Pas vervolgens de koppen in de tweede en derde kolom aan.

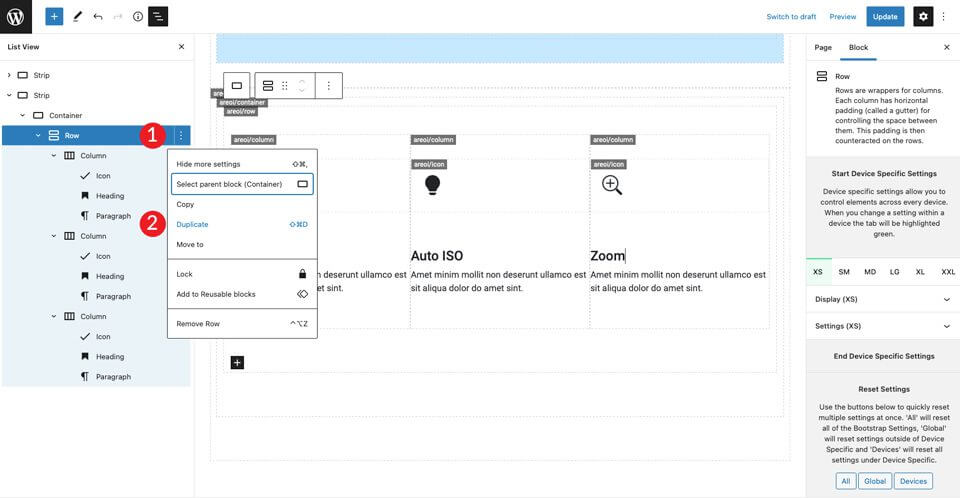
Duplicatie van de eerste rij
Nu is de eerste reeks pictogrammen klaar. Kopieer de rij om de tweede rij met icoonvakjes te maken.

Herhaal de bovenstaande stappen voor alle drie de kolommen van de koppen en pas ook de pictogrammen aan. Gebruik voor het pictogram in de eerste kolom bi-wind. Het pictogram in de tweede kolom is voor bi-helderheid-lo-vulling en het derde pictogram is voor bi-persoon-vulling. De laatste stap in deze is het aanpassen van de koppen.

6. Maak de laatste sectie
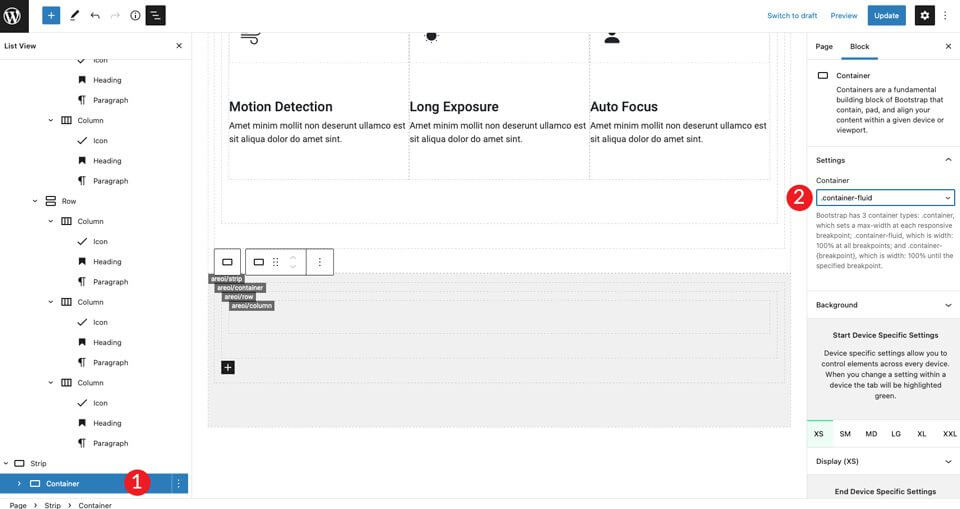
Een nieuwe Strip door toe te voegen. Wijzig onder instellingen de achtergrondkleur #f0f0f0.

Pas de breedte aan in de containerinstellingen container-vloeistof-Voeg ook 50px vulling boven en onder toe aan de rij.

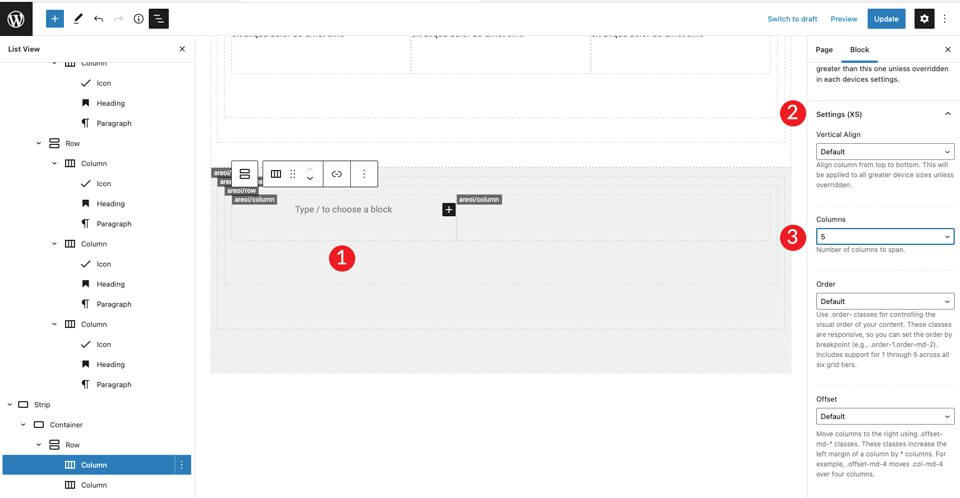
Kopieer de enkele kolom om nog een kolom te maken. Pas vervolgens de kolombreedte van elke kolom aan de groottevereisten van de lay-out aan. Maak voor de eerste kolom 5 kolombreedtes.

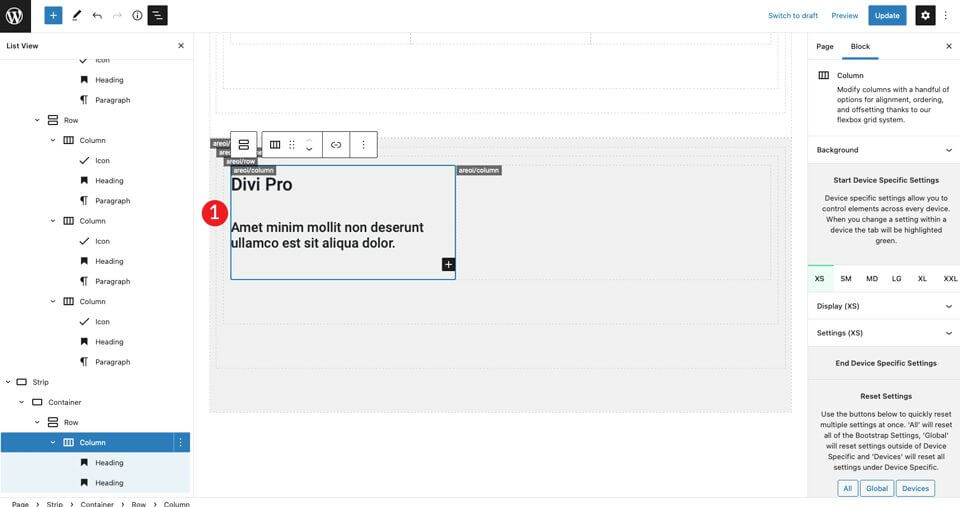
Voor de tweede kolom laat je de kolombreedte zoals die is. Voeg dan een H2-kop toe en vervolgens een H4-kop. Stel beide in op links uitlijnen.

Voeg een afbeelding toe aan de rechterkolom. Pas de afbeelding aan zodat deze gecentreerd is.

Voeg voor de volgende stap twee kolommen in onder de koppen van de linkerkolom. Voeg de rijmodule (Rij) toe.

Dupliceer de kolom in de nieuw aangemaakte rij.

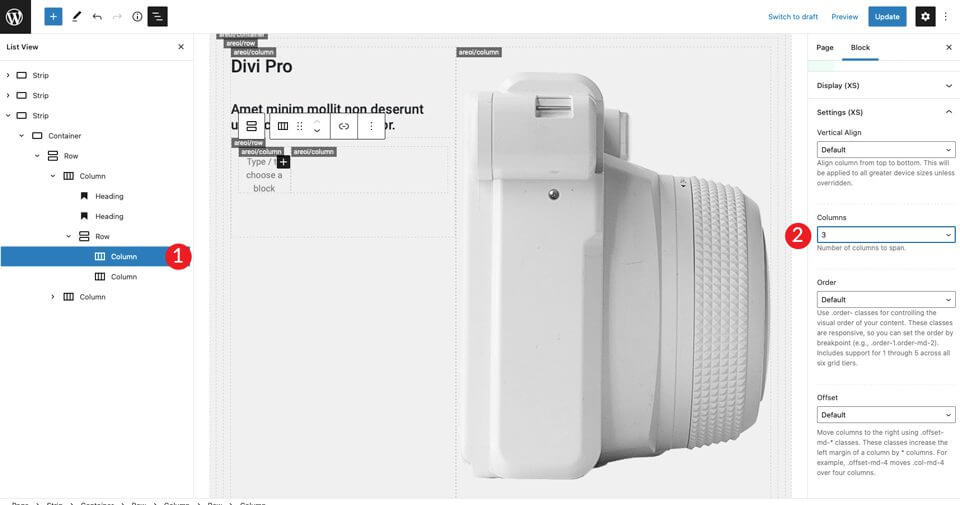
Klik in de eerste kolom aan de linkerkant en stel de grootte in op 3.

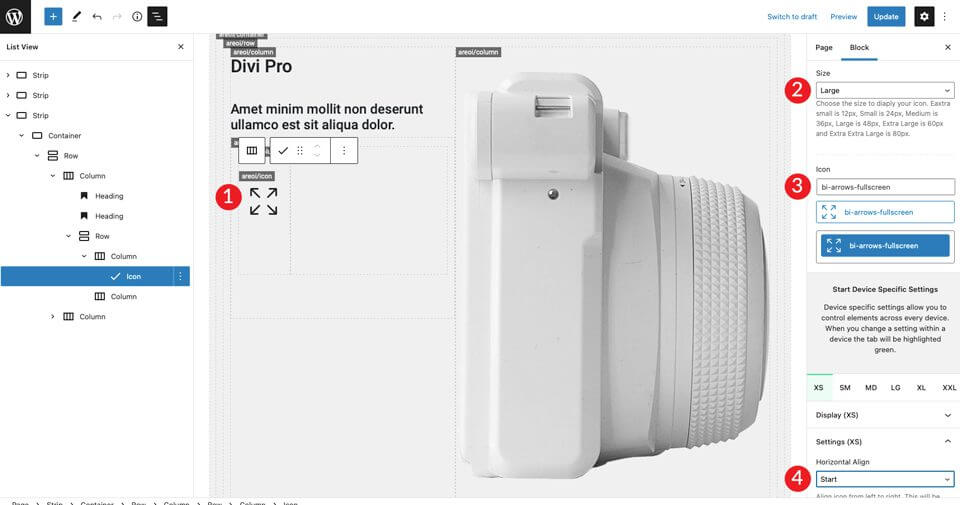
Nu onze kolomstructuur klaar is, kunnen we een pictogram toevoegen. Selecteer de bi-pijlen-groot scherm pictogram en stel de grootte in op groot. Stel de stijl in op donker. Zorg ervoor dat je het pictogram links uitlijnt, zodat de horizontale uitlijning begint.

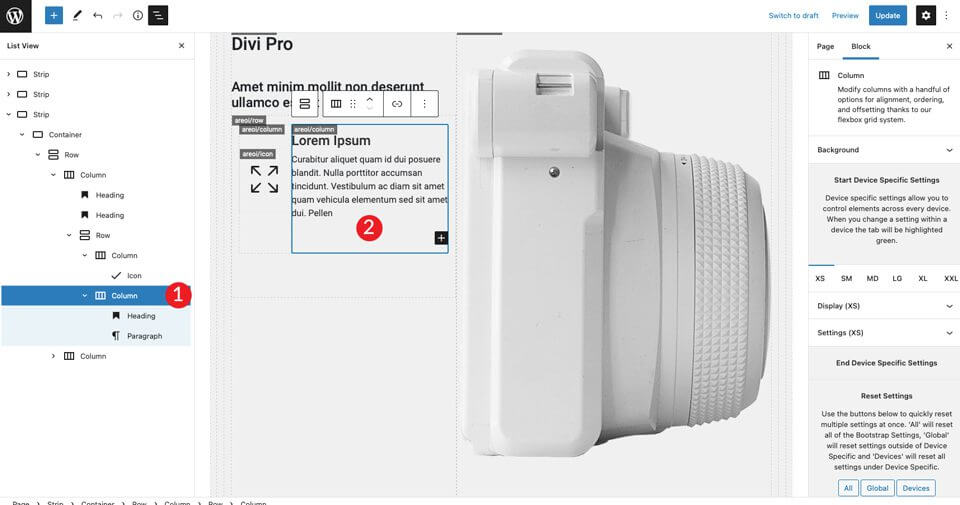
Voeg in de rechterkolom een H4-kop toe en vervolgens een alinea. Zorg ervoor dat je de kleur op donker zet en lijn ze allemaal links uit. Voeg een spatievuller toe onder de H4 koptekst en stel deze in op 30 pixels hoog.

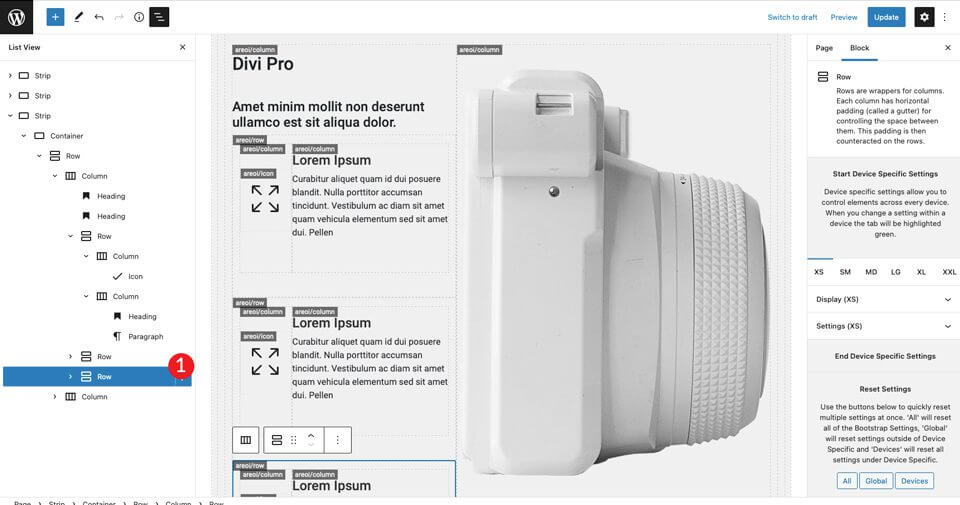
Verdubbel de binnenste rij dan twee keer.

De laatste stap is het wijzigen van de pictogrammen in de tweede en derde rij. Om de eerste te wijzigen, selecteert u bi-kaartbeeld pictogram. Het tweede pictogram is het bi-cameravulling zal zijn .
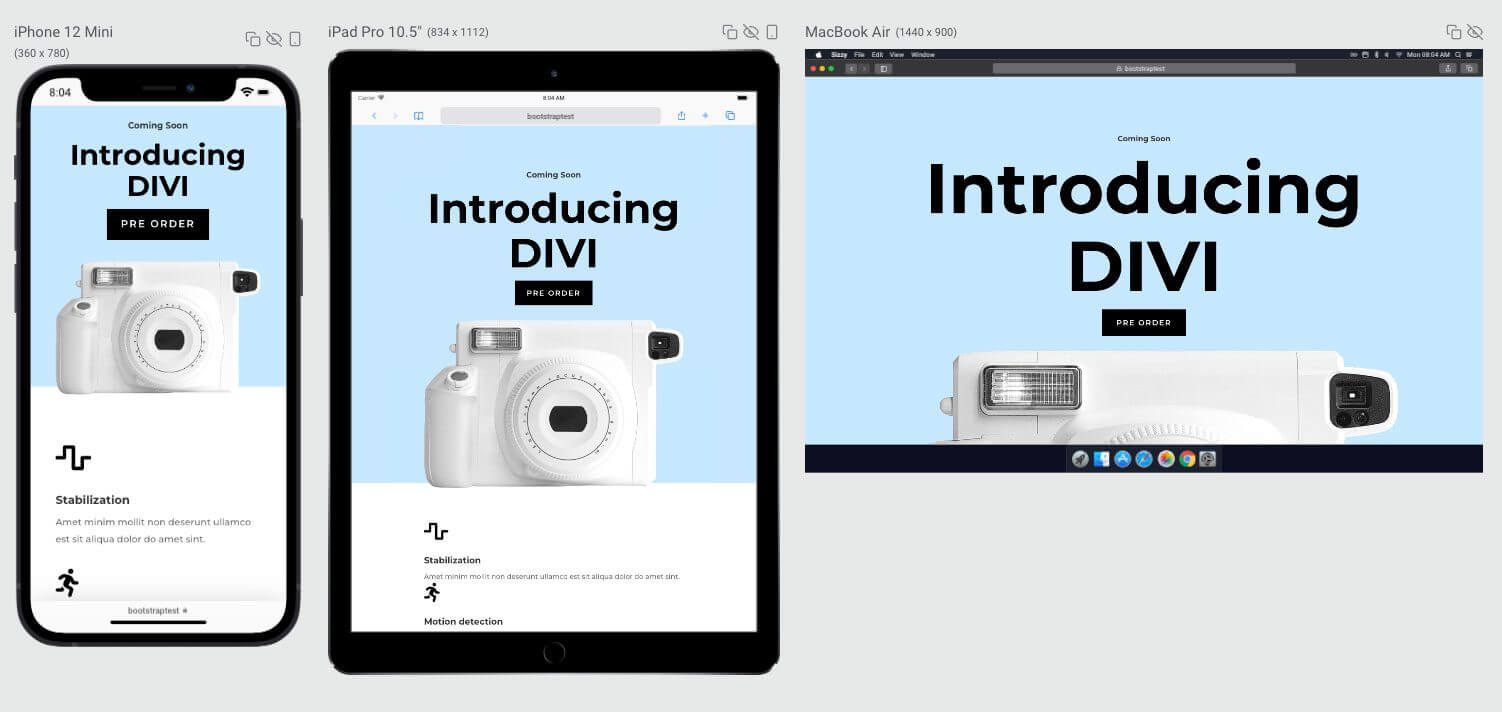
7. Optimaliseer de site voor mobiele apparaten
Een van de beste dingen aan Bootstrap is dat je je ontwerp eenvoudig responsive kunt maken.
De site is klaar, nog een paar stappen om hem klaar te maken voor mobiele apparaten. Eerst moeten we Bootstrap vertellen hoeveel kolommen onze secties moeten bevatten op kleinere schermen.
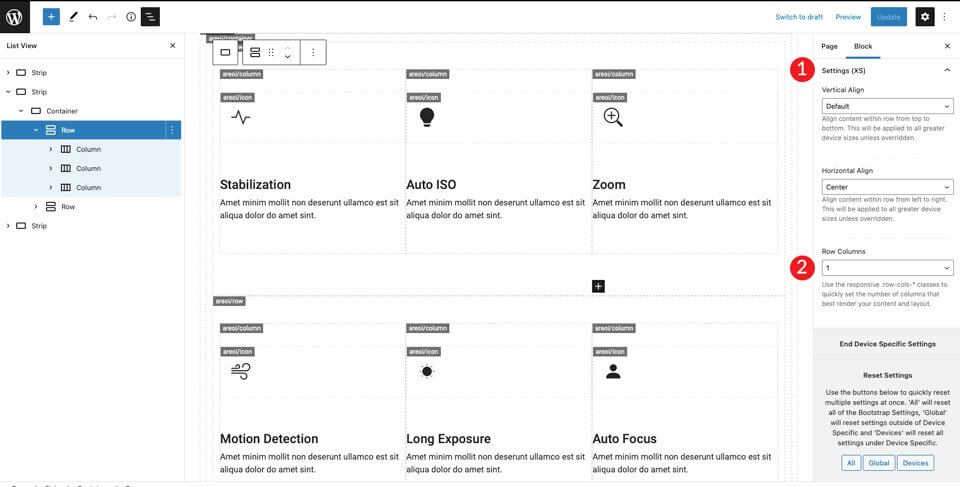
De eerste balk is al ingesteld op een kolom, dus daar hoeven we ons geen zorgen over te maken. Voor de tweede moeten we een kleine aanpassing maken.

Scroll naar beneden naar het gedeelte Weergave (XS) en stel de kolommen in op 1.

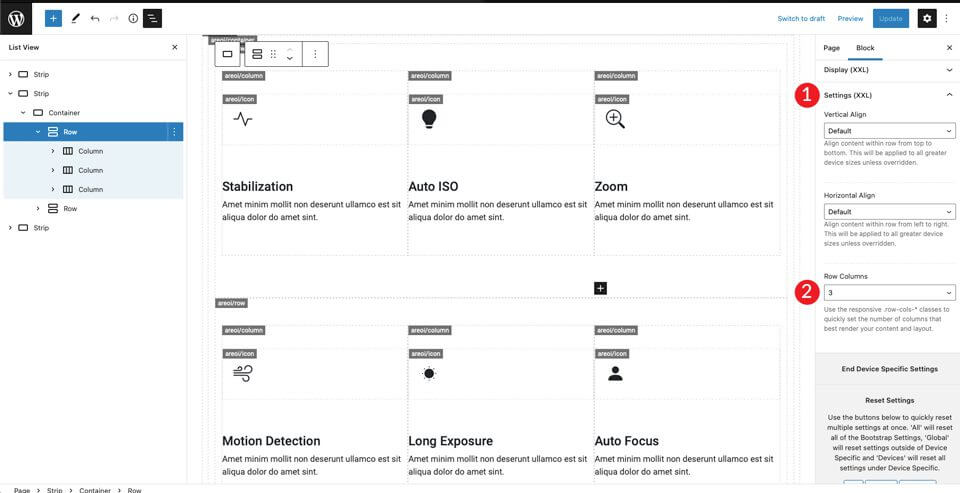
Schakel vervolgens over naar XXL en stel de kolommen in op 3. Dit zal Bootstrap instrueren om alle inhoud in de rij te plaatsen zodat het in één kolom verschijnt op mobiel en drie kolommen op grotere schermen.

Je kunt de andere schermformaten naar wens aanpassen, maar met deze instellingen ziet de lay-out er goed uit op zowel kleinere als grotere schermen.
Het uiteindelijke resultaat

De bron, oorspronkelijk in het Engels geschreven door Deanna McLean (Elegant Temes).
De Hongaarse vertaling is gemaakt door: WebServe

Nieuwe artikel release kennisgeving
Succesvolle inschrijving!