Utilizzare Bootstrap in WordPress: una guida per principianti
La fonte, originariamente scritta in inglese da Deanna McLean (Elegant Temes).
La traduzione in ungherese è stata realizzata da: WebServe

Utilizzo di Bootstrap in WordPress - Guida per principianti
WordPress e Bootstrap sono entrambi popolari web design piattaforme che spesso non sono considerate compatibili. Bootstrap è diventata la piattaforma CSS preferita dagli sviluppatori perché consente di creare facilmente siti web reattivi. In effetti, oltre il 70% dei siti web sul web è stato progettato utilizzando Bootstrap.
Inserite qualsiasi cosa nel vostro framework responsive per creare una struttura unica e mobile-friendly. Creare un sito web. Con oltre la metà degli utenti che accedono a Internet tramite un dispositivo mobile, è fondamentale che sito web responsive dovrebbe essere.
E se vi dicessimo che potete usare Bootstrap e WordPress insieme? Beh, buone notizie, si può fare. Esistono diversi modi per utilizzare Bootstrap in WordPress, tra cui i plugin Bootstrap per WordPress che possono aggiungere blocchi Bootstrap al vostro sito. Editor di WordPress.
Vi mostreremo come utilizzare Bootstrap nella vostra applicazione WordPress e vi mostreremo anche come usarlo.
Che cos'è Bootstrap?
Il Bootstrap è stato creato da due esperti di Twitter, Marc Otto e Jacob Thornton. Dato che molte persone accedono a Internet tramite i loro telefoni, i due hanno voluto sviluppare un framework che si concentrasse sugli utenti mobili. Per questo motivo, Bootstrap è molto popolare tra gli sviluppatori web. A per la progettazione di siti web reattivi e incentrati sul mobile Bootstrap utilizza una struttura a griglia o a colonne che regola le impostazioni della pagina a determinati punti di interruzione o risoluzioni dello schermo.
Bootstrap è composto da HTML, CSS e Javascript. È un framework gratuito e open source che consente agli utenti di aggiungere tutti i componenti HTML o Javascript che desiderano. In effetti, ci sono molti sviluppatori di Bootstrap che creano e vendono vari componenti su diversi marketplace per aiutare i principianti a sviluppare i propri siti web. Come WordPress, anche Bootstrap è molto popolare e permette di creare bellissimi design.
Vantaggi dell'utilizzo di Bootstrap
Oltre a essere destinato ai dispositivi mobili, Bootstrap è veloce. È un framework CSS, diverso da un CMS. Quindi non c'è una quantità di codice pari a quella di alcuni CMS e che possono rallentare notevolmente il vostro sito web, ad esempio per un sito Joomla o WIX.
Sebbene esistano soluzioni perfette e rapide per quest'ultimo problema, come il WordPress-che sono comunque estremamente veloci e che spesso si traducono in siti web e caricamenti di pagine molto più rapidi rispetto a quelli costruiti su misura con solo il codice minimo necessario.
Un altro vantaggio è la capacità di navigazione. Funziona immediatamente con Chrome, Safari, Firefox e altri browser. Bootstrap non richiede regole CSS webkit per funzionare, il che lo rende una scelta eccellente per la compatibilità cross-browser. Inoltre, il framework è facile da usare. Chiunque conosca CSS e HTML può lavorare con Bootstrap.
Infine, ma non meno importante, esiste una grande comunità intorno a Bootstrap. Gli utenti sono pronti a condividere le loro conoscenze sulle funzionalità, sulla codifica o su qualsiasi altro problema che un nuovo sviluppatore potrebbe avere bisogno di aiuto.
Modi per utilizzare Bootstrap in WordPress
Ci sono alcune opzioni se si desidera utilizzare Bootstrap per Sito web WordPress. È possibile installare lo script manualmente, ma si dovrà eseguire la maggior parte della codifica per realizzarlo. In secondo luogo, è possibile utilizzare un tema Bootstrap precostituito per WordPress. È possibile scegliere tra diversi temi, ma la scelta di questa opzione può rendere difficile l'aspetto del sito web esattamente come il tema. Non ci saranno molte opzioni per rendere l'aspetto meno eccessivo e collage di modelli, a meno che non si codifichino i propri modelli di pagina per cambiare tutto questo. Infine, è possibile utilizzare un plugin di WordPress per costruire il proprio sito web utilizzando Boostrap.
WordPress e Gutenberg
Negli ultimi anni, gli sviluppatori di WordPress hanno iniziato a rilasciare vari plugin Bootstrap che possono essere utilizzati all'interno di WordPress. Queste estensioni stanno iniziando a diventare più comuni, soprattutto dopo il rilascio dei blocchi Gutenberg. Utilizzando un plugin Bootstrap per WordPress, è possibile unire il meglio di entrambe le piattaforme. Prima di approfondire ciò che è possibile fare con questi plugin, approfondiamo un po' le altre opzioni disponibili per dare vita al vostro progetto Bootstrap in WordPress.
Installazione manuale di Bootstrap
Se non si vuole utilizzare un plugin, si può sempre costruire un file il vostro sito web o il sito WordPress manualmente, utilizzando Boostrap. Per farlo, è necessario aggiungere un riferimento a Bootstrap nel file WordPress per il vostro sito web nell'intestazione del codice o nell'header. Potrebbe essere necessario aggiungere un'estensione per gli snippet di codice, come ad esempio Snippet di codice o un'estensione simile, a seconda del tema in uso.
Il link CDN nell'intestazione del sito al foglio di stile esterno di Bootstrap avrà un aspetto simile a questo:
01 | <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="foglio di stile">. |
Assicurarsi di controllare il Sito web Bootstrap per assicurarsi di utilizzare lo script più recente e sfruttare l'ultima versione disponibile. È possibile creare un proprio tema WordPress che includa Bootstrap, ma ciò richiederà un po' di lavoro da parte vostra. Si tratta di modificare le pagine di base - index.php, wp-admin.php e altre. Per questo scritto, utilizzeremo il plugin Bootstrap, in quanto renderà l'implementazione molto più semplice e agevole per molti.
Utilizzo del tema WordPress Bootstrap
Tra i modelli WordPress disponibili ci sono diversi temi Bootstrap gratuiti. Tutti sono completamente reattivi e costruiti interamente con bootstrap.
Diamo un'occhiata ad alcune delle scelte più popolari.
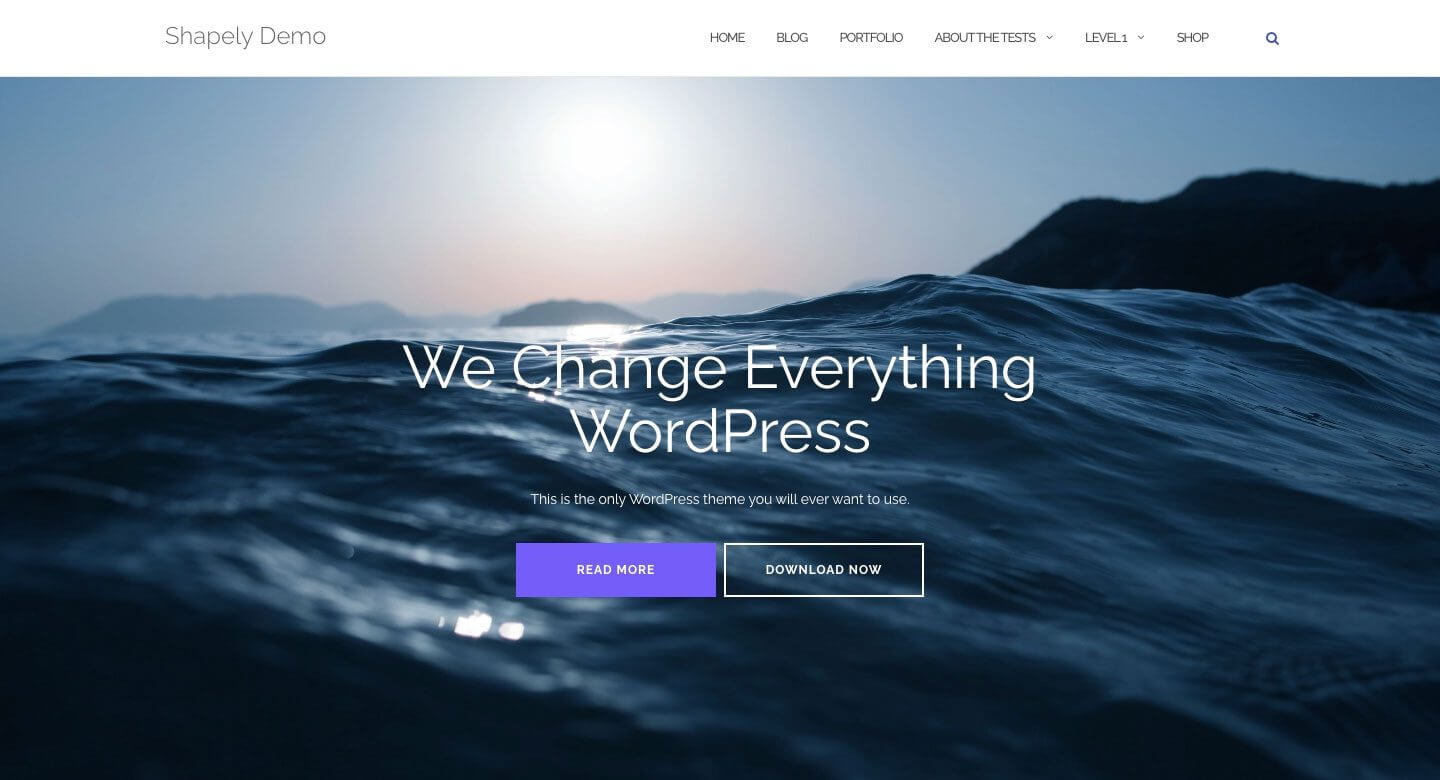
Formoso

Le forme è il tema WordPress Boostrap più popolare. È un design a una pagina completamente integrato con Bootsrap. Sono presenti diversi widget per la homepage e supporta i principali plugin di WordPress, come WooCommerce, Jetpack, Gravity Forms e Yoast. SEO e molto altro ancora. Grazie all'integrazione di Boostrap nel modello Shapely 100% design reattivo per i dispositivi mobili.
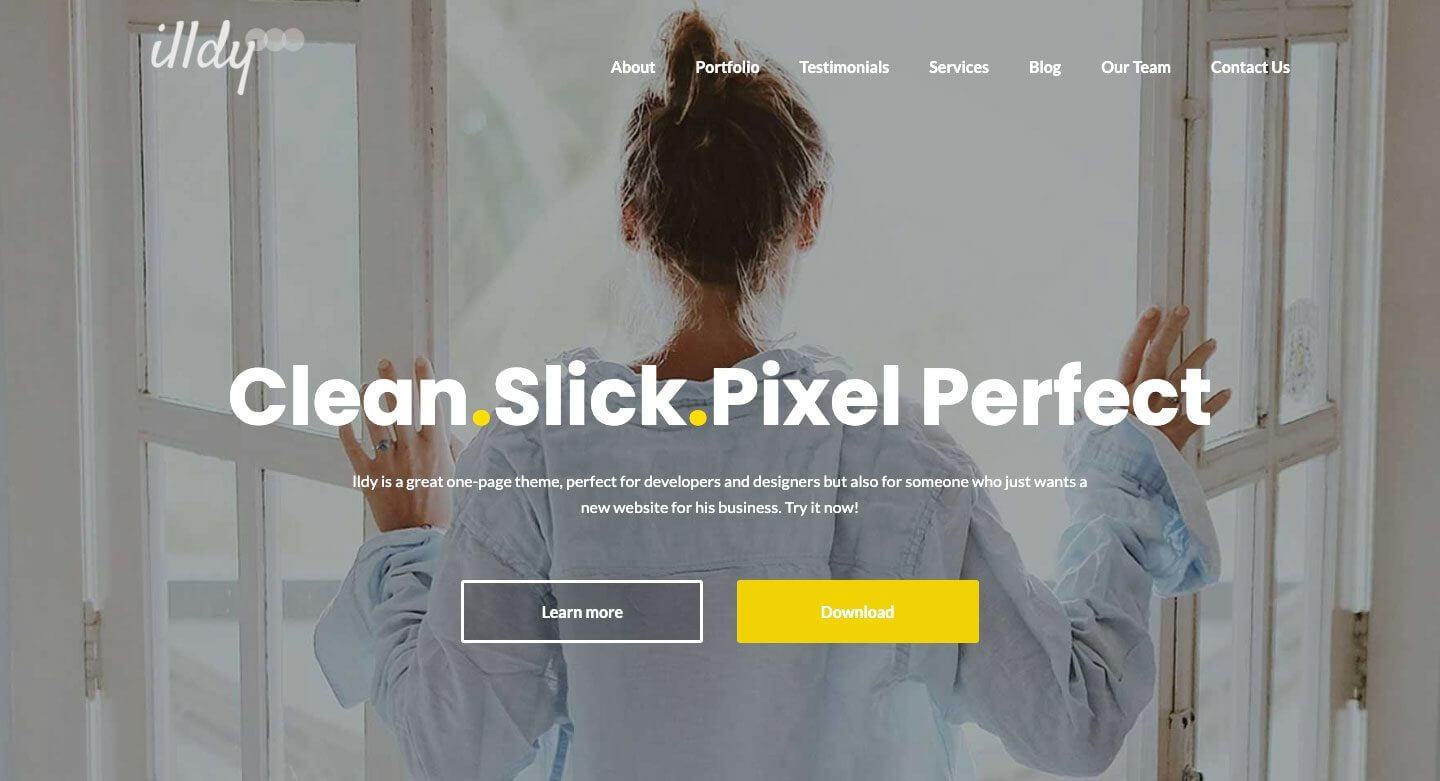
Illdy

Illdy è un tema WordPress Bootstrap multiuso che utilizza un editor visivo front-end. Come tutti i temi basati su Bootstrap, Illdy è completamente reattivo. La funzione di portfolio integrata lo rende adatto alle aziende creative.
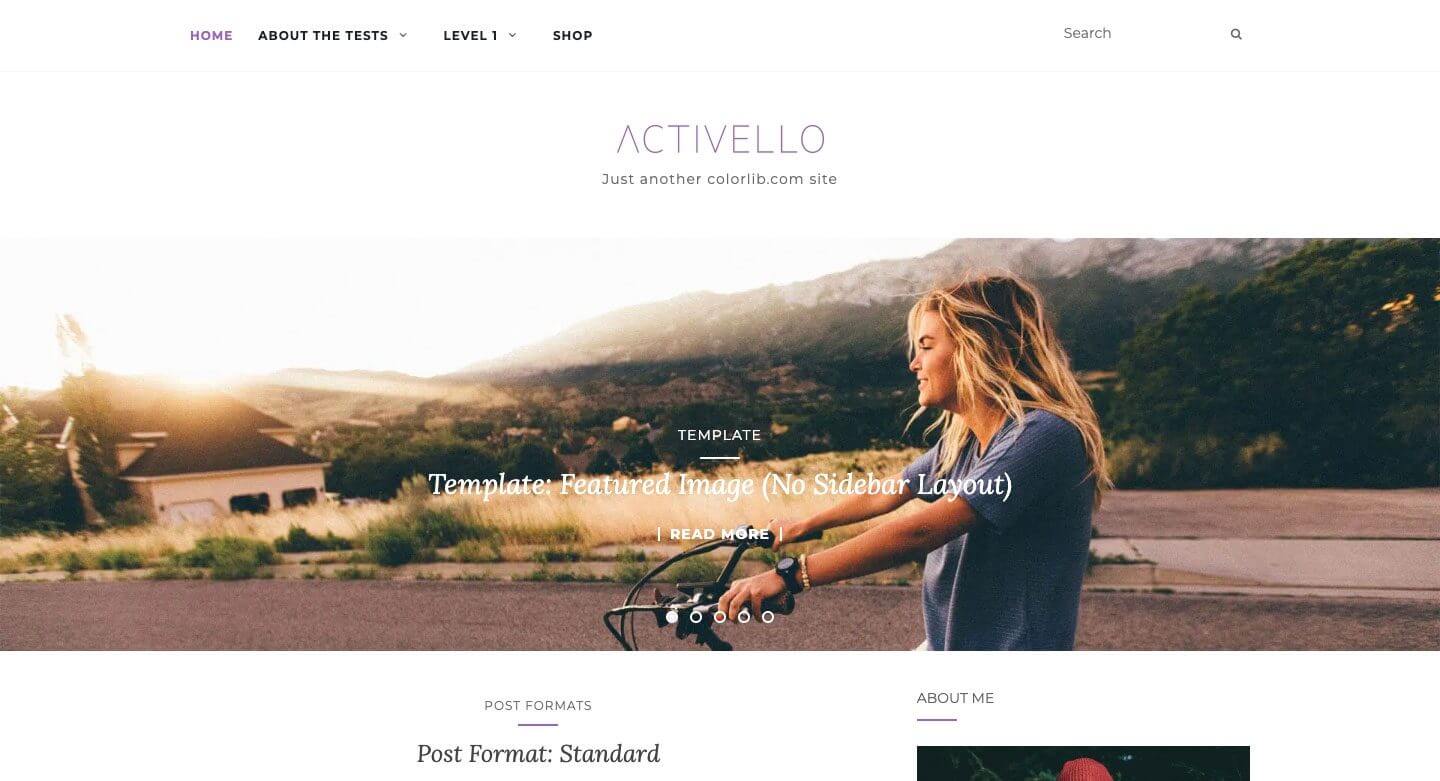
Attivatore

L'Attivatore ha uno slider a tutto schermo sulla home page, che conferisce un aspetto straordinario alla prima visita del sito. È ottimo per i blogger e supporta i plugin WordPress più diffusi. Inoltre, Activello è compatibile con Schema, il che rende questo tema molto SEO-friendly, adatto ai motori di ricerca.
Utilizzo del plugin WordPress Bootstrap
Per dimostrarlo, utilizzeremo un plugin per costruire il nostro sito Bootstrap in WordPress. Entrambi i plugin di cui parleremo consentono di usare Bootstrap Gutenberg con i blocchi, ma una offre un percorso più facile dell'altra.
Plugin Bootstrap Blocks

Blocchi di Bootstrap è un plugin per WordPress che aggiunge blocchi Boostrap Gutenberg all'editor di WordPress. Il plugin richiede un po' di personalizzazione per integrarsi completamente con WordPress. Non include la libreria Bootstrap nel plugin. Se si desidera utilizzare questa funzione, è necessario aggiungere manualmente del codice al file functions.php. Questo plugin è più adatto agli sviluppatori di WordPress che hanno una sufficiente conoscenza della programmazione.
Se conoscete già il funzionamento dei file di base di WordPress e avete una buona idea di Bootstrap, questa potrebbe essere la strada da percorrere. Tuttavia, c'è una cosa da tenere presente riguardo a questo plugin. Avete accesso solo ad alcuni componenti: contenitori, righe, colonne e pulsanti. Se si desidera un'opzione più robusta, senza troppi problemi, probabilmente si dovrebbe prendere in considerazione un approccio diverso.
Tutti i plugin dei blocchi Bootstrap

Da Tutti i blocchi Bootstrap ha alcune caratteristiche davvero interessanti. Non solo incorpora il framework Bootstrap in WordPress, ma offre anche 37 blocchi molto interessanti per la creazione di un sito web. Blocchi Gutenberg in aggiunta. Sono disponibili funzioni come colonne e righe, che sono i blocchi di base di Bootstrap. Inoltre, sono presenti modali, fisarmoniche, mappe di contenuto, icone e molto altro ancora. È quasi come avere un tema completamente funzionale, solo con l'installazione di un plugin. È necessario un po' di apprendimento per ottenere un aspetto corretto, soprattutto se si è abituati, ad esempio, a un costruttore visuale drag and drop. Tuttavia, se si codifica a mano con div e colonne, sarà una boccata d'aria fresca.
Utilizzo di Bootstrap in WordPress Progettazione del sito web (passo dopo passo)
Per questa esercitazione costruiremo un sito in WordPress utilizzando uno dei temi di base di WordPress, il tema Twenty Seventeen e il plugin All Boostrap blocks. A titolo di esempio e di visualizzazione, le seguenti pagine di esempio sono disponibili con un abbonamento a Elegant Themes, Divi - è anche possibile ordinare da noi con uno sconto -. sarà modellato sulla base della pagina del prodotto della fotocamera.
1. Modificare il CSS del tema Twenty Seventeen per Bootstrap
Se conoscete il tema Twenty Seventeen di WordPress, vedrete che per impostazione predefinita presenta un'immagine di intestazione di grandi dimensioni seguita da un layout a due colonne. Per il nostro layout di pagina, questo semplicemente non funziona. Dobbiamo apportare alcune modifiche per far sì che il nostro sito assomigli alla pagina del prodotto della fotocamera.

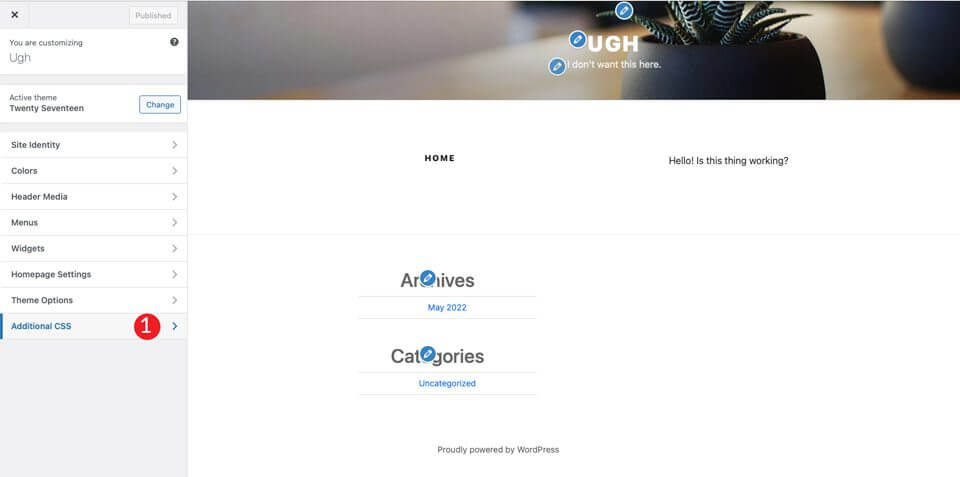
La prima cosa da fare è rimuovere l'immagine di intestazione fornita di serie con il tema. Per farlo, trovare l'opzione "Personalizza" contrassegnata dal numero 1 nella barra nera dell'amministrazione.

Quando la schermata si aggiorna, fare clic sulla sezione CSS aggiuntivi.

Infine, aggiungere il seguente codice css:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /*Mettere la pagina a larghezza piena*/@media schermo e (larghezza minima: 1200px) { .involucro { larghezza massima:100%Importante; imbottitura:0; }}@media schermo e (larghezza minima: 1200px) {#primario .entry-content { larghezza: 100% Importante; }}.site-content { margine:0Importante; imbottitura:0Importante;}/* Nascondere la barra dei menu */.site-branding { display:nessuno;}/* Nascondi il titolo della pagina*/.page .panel-content .entry-title, .page-title, body.page .entry-title { display:nessuno;}/*Nascondere il piè di pagina del sito. Sito web nascondere il piè di pagina*/ .site-footer { display: nessuno; }} |
Questo cambierà alcune cose. Innanzitutto, la larghezza del contenuto riempirà l'intera larghezza della pagina. In secondo luogo, rimuove il margine e il padding dalla pagina. Non preoccupatevi, se ne occuperà Bootstrap. Inoltre, il codice rimuove l'intestazione e il piè di pagina della pagina web. Infine, nasconde il nome della pagina dal nostro capolavoro di prossima pubblicazione.
Nota: se si vuole creare un piè di pagina per il sito, si può saltare la regola css site-footer di cui sopra.
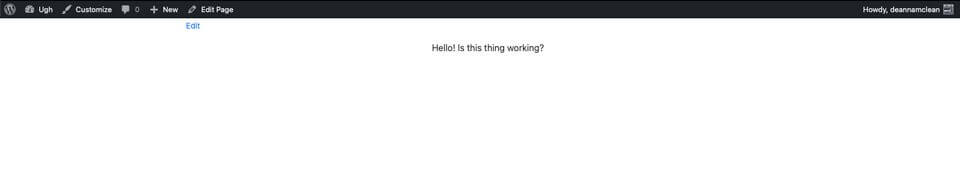
Dopo aver fatto clic su pubblica, la pagina dovrebbe apparire come questa:

2. Installare e configurare l'estensione
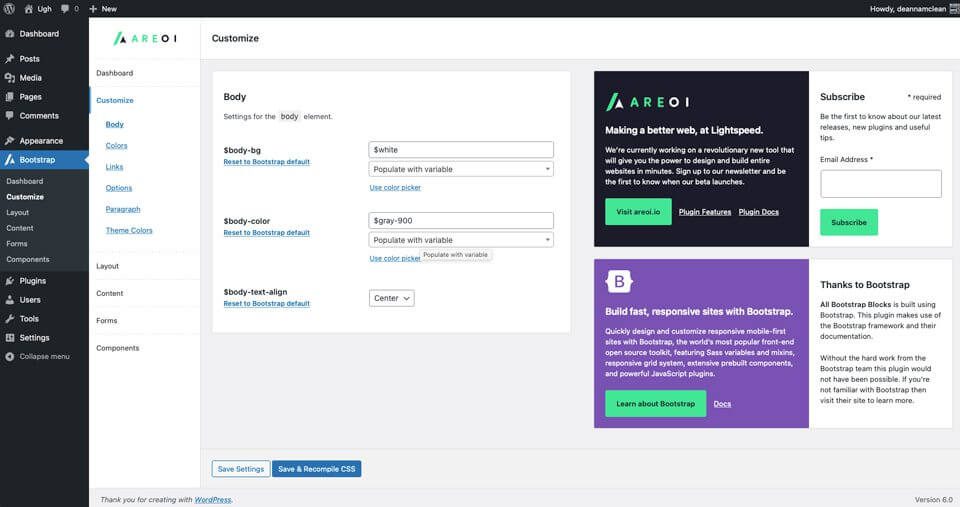
Ora che la pagina del tema è pronta, è necessario installare il file Tutti i blocchi Bootstrap estensione. Dopo l'installazione e l'attivazione, è possibile scegliere tra diverse opzioni di personalizzazione. È possibile regolare i colori, la tipografia, i link e molto altro ancora. Per iniziare, andare su Boostrap > Personalizza. Troverete le schede per personalizzare il layout, il contenuto, creare moduli e componenti.

3. Creare un layout di pagina con tutti i blocchi Bootstrap
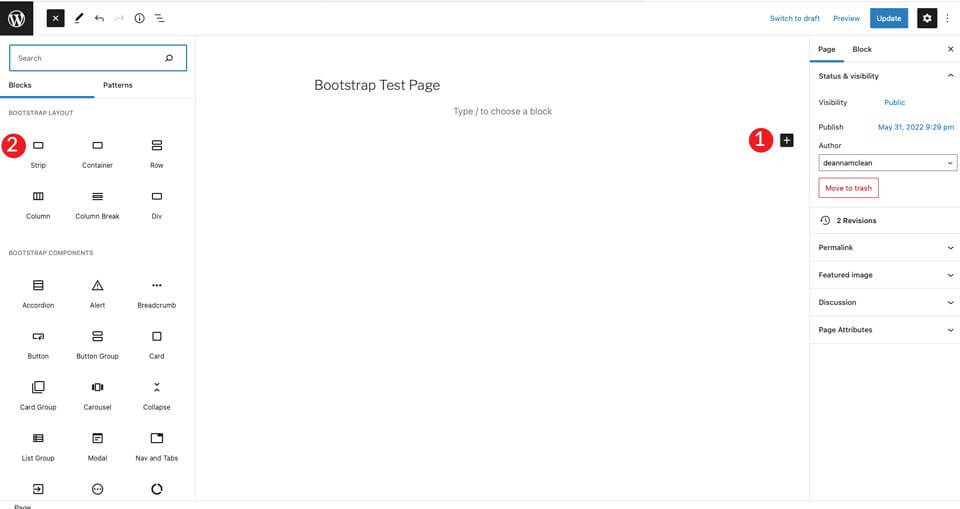
Il primo passo consiste nel creare una nuova pagina. Dopo aver creato la pagina, iniziare con una pagina nastro (Striscia) aggiungerlo al primo blocco della pagina. Questo crea una sezione che aggiunge un contenitore, una riga e una colonna.
Fare clic sul pulsante+, quindi su sfoglia tutti (sfogliare tuttiQuesto crea una barra laterale con i moduli disponibili.
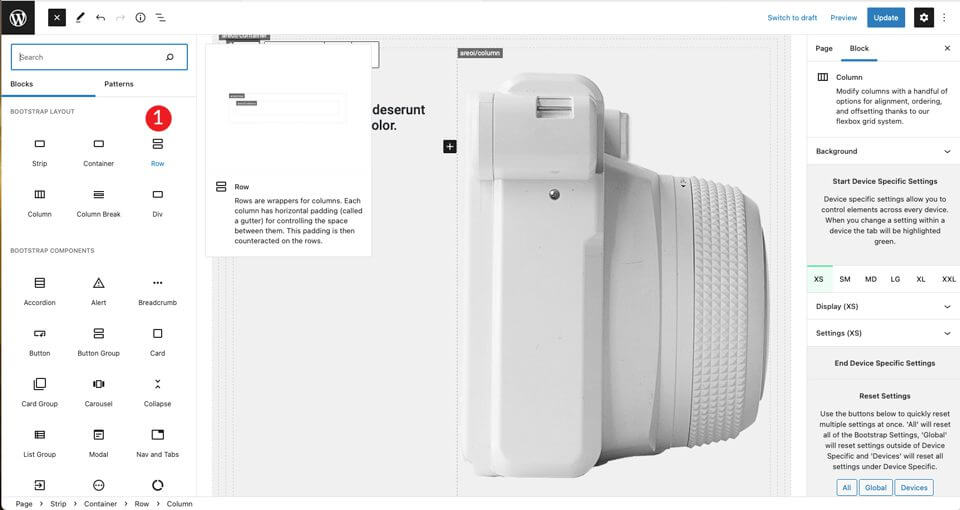
Sotto il layout di bootstrap, selezionare Striscia funzione.

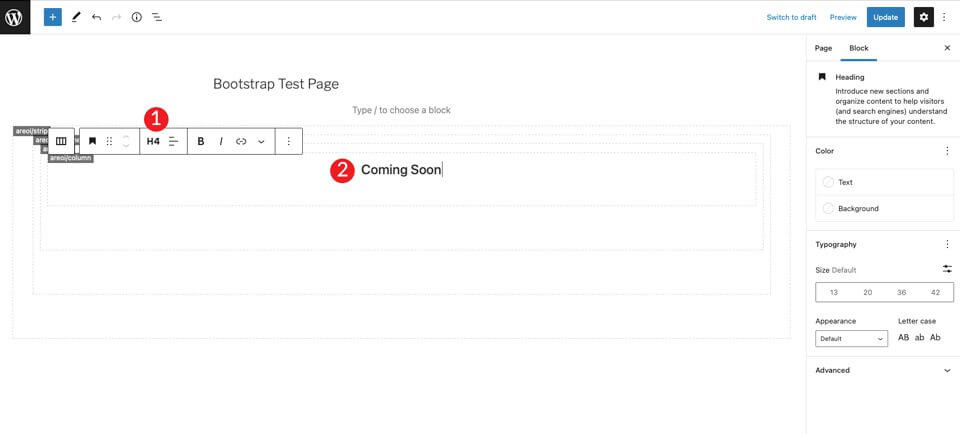
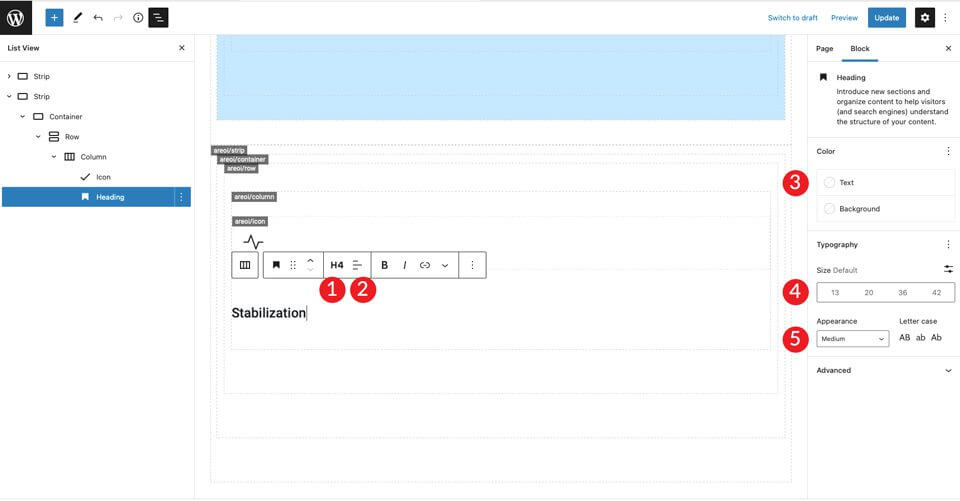
Quando si aggiunge il contenuto, si vedrà che all'interno della striscia/strip sono visibili un contenitore, una riga e una colonna. Selezionare quindi la barra del titolo e impostarla su H4.

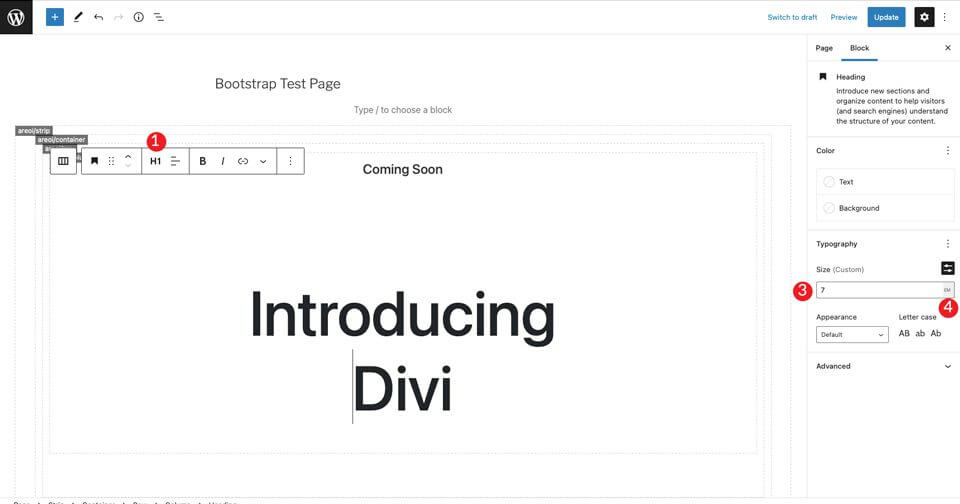
Fare clic su + per aggiungere un'altra barra degli indirizzi sotto l'etichetta H4. Impostarla su H1, quindi impostare la dimensione a 7em.

Aggiungere quindi un pulsante Bootstrap facendo clic sul pulsante +. Digitare il pulsante nella barra di ricerca. Impostare il testo del pulsante. Impostare quindi lo stile su scuro, la dimensione su media e lasciare l'interruzione del testo come predefinita.

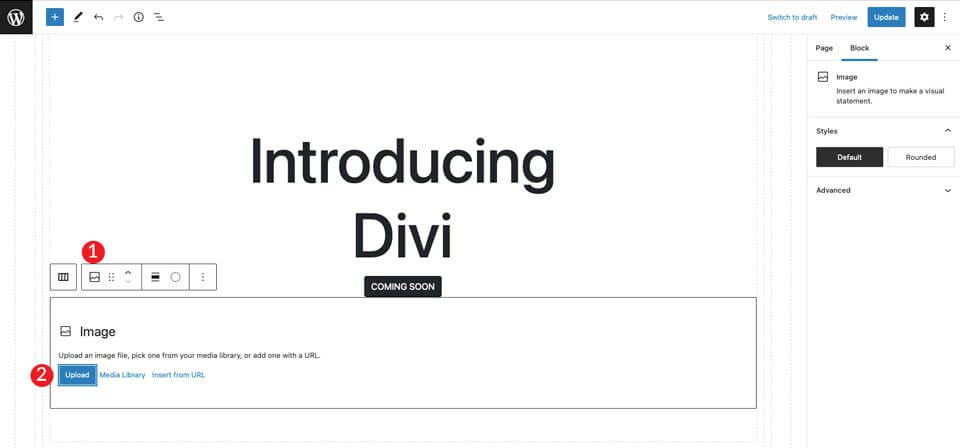
Per l'ultimo elemento della sezione, selezionare un'immagine facendo clic sul pulsante +. Aggiungete un'immagine a piacere, ma fate clic con il tasto destro del mouse sul pulsante Layout di Divi e salvare l'immagine grande della fotocamera da utilizzare nel layout. Fare clic sul pulsante di caricamento per inserire l'immagine. Se non avete una licenza Divi, potete ottenerla da noi con uno sconto, ma potete anche provare, testare e sperimentare con altre immagini.

Si noterà che l'immagine è direttamente sotto il pulsante, ma non c'è abbastanza spazio tra i due. Per risolvere questo problema, aggiungere un distanziatore, un riempitore di spazio. Fare clic sulla colonna sotto l'immagine per visualizzare + . Aggiungere il distanziatore e assegnargli un'altezza di 30px. Fare quindi clic sulla freccia verso l'alto per spostarlo sopra l'immagine.

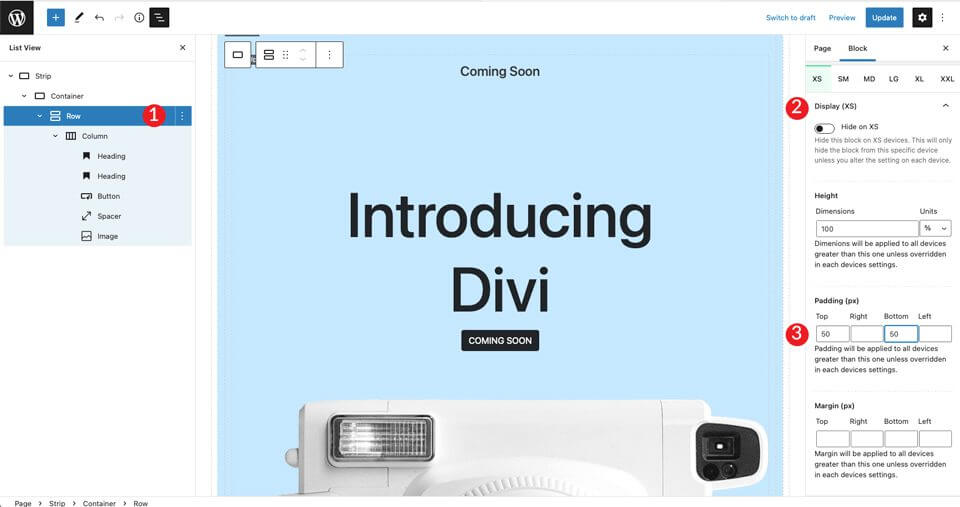
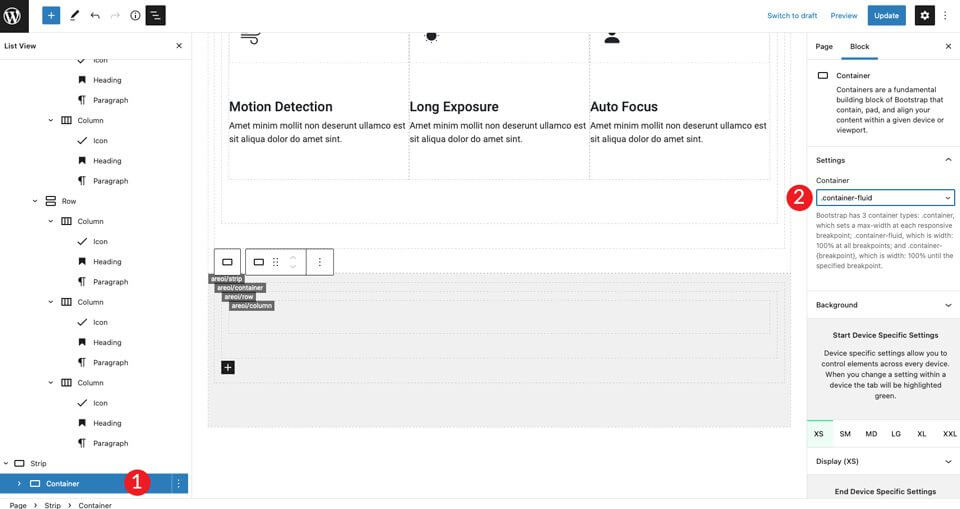
4. Impostazione del contenitore
Dopo aver salvato la pagina, aprirla in una nuova scheda. Noterete che dobbiamo ancora regolare il colore di sfondo della sezione e aggiungere un po' di padding per rimuoverla dalla parte superiore della pagina.
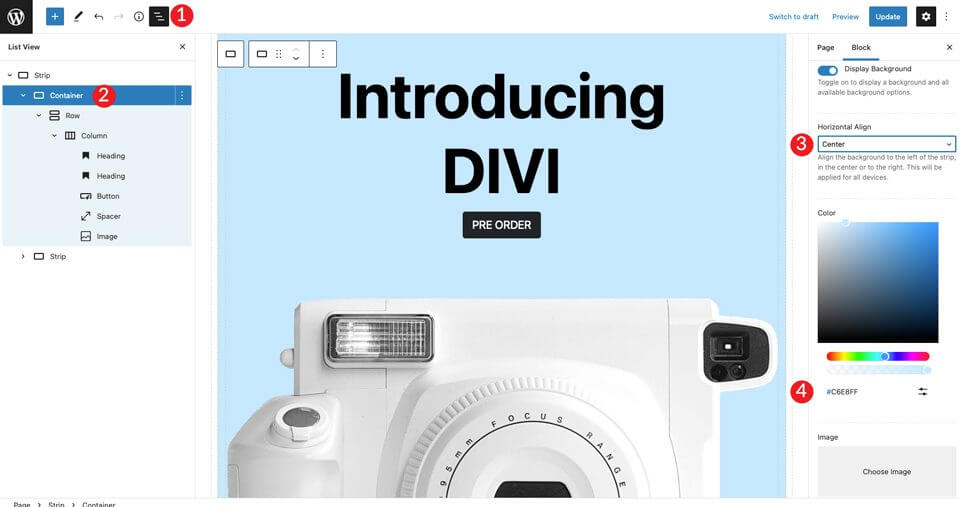
Tornare al backend e fare clic sul contenitore. È possibile farlo selezionando il menu nella parte superiore della pagina o facendo clic sul contenitore nel costruttore di pagine. Attivare quindi la visualizzazione dello sfondo. Impostare l'allineamento orizzontale al centro, quindi impostare il colore #c6e8ff valore.

Quindi impostare il contenitore sullo stato contenitore-fluido. In questo modo il contenitore copre l'intera larghezza della pagina.

Infine, è necessario aggiungere un padding alla linea. Per farlo, fare clic sul pulsante Display Impostare il padding a 50px in alto (Top) e in basso (Bottom).

5. Creare la seguente sezione
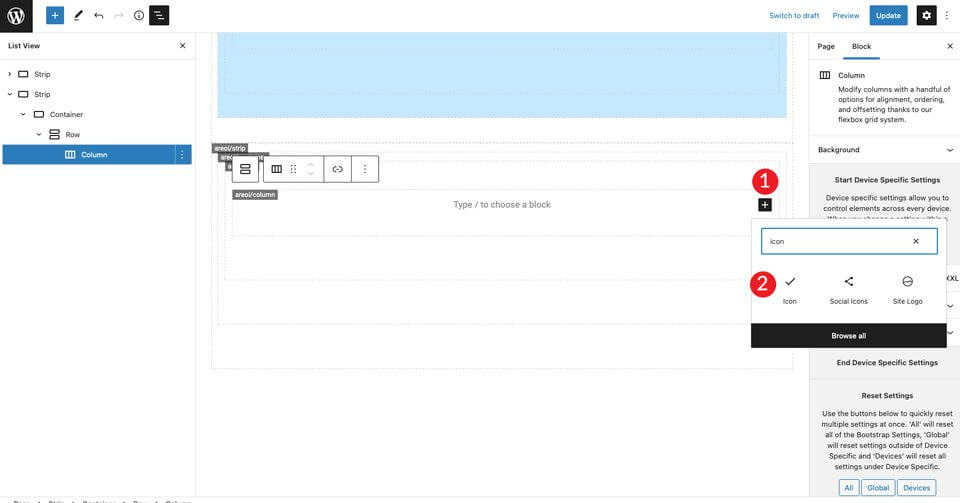
Quindi creiamo una sezione con icone e testo. Per iniziare, aggiungere un altro elemento Striscia-il primo sotto il + facendo clic sul pulsante. Il passo successivo consiste nell'inserire un'icona nel layout. Fare clic sull'icona + quindi digitare icona nella barra di ricerca.

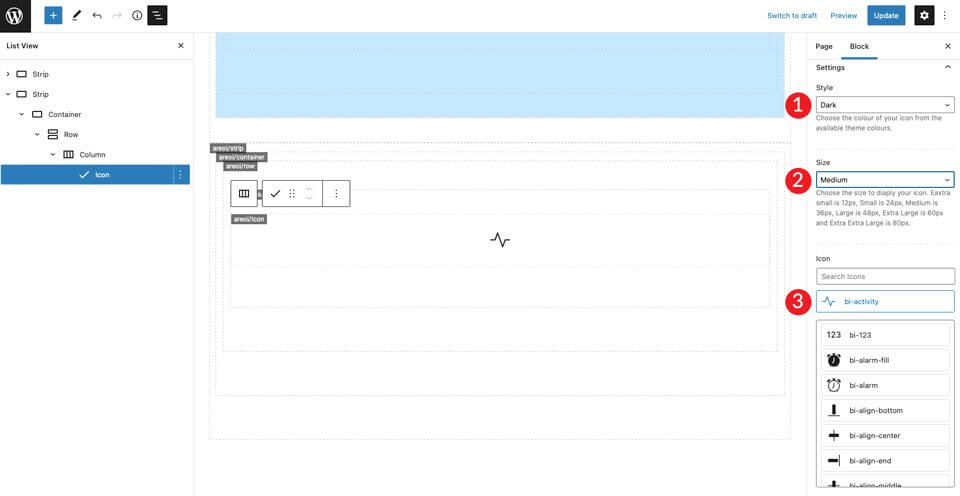
Selezionare il modulo dell'icona. Fare clic sul menu a discesa delle impostazioni per visualizzare le opzioni delle icone. Selezionare lo stile scuro (Dark), quindi impostare la dimensione su Medium. Lasciare l'icona predefinita bi-attività stato.

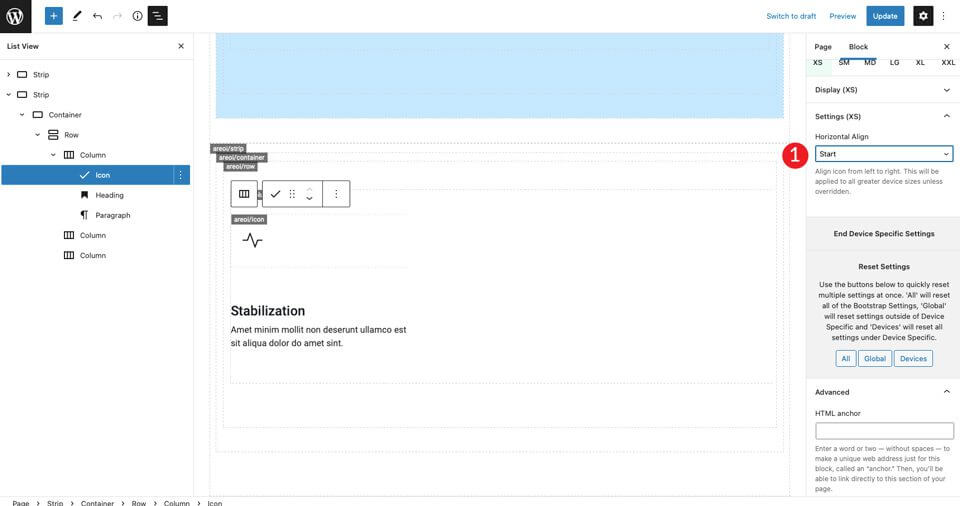
In Impostazioni icona, impostare l'allineamento orizzontale su Inizio-ra. In questo modo l'icona verrà allineata a sinistra, in modo da corrispondere al resto della colonna.

Aggiungere un intervallo di indirizzi H4. Quindi impostare l'allineamento del testo a sinistra, il colore scuro e lasciare le dimensioni predefinite. Infine, selezionare il supporto da visualizzare/Aspetto.

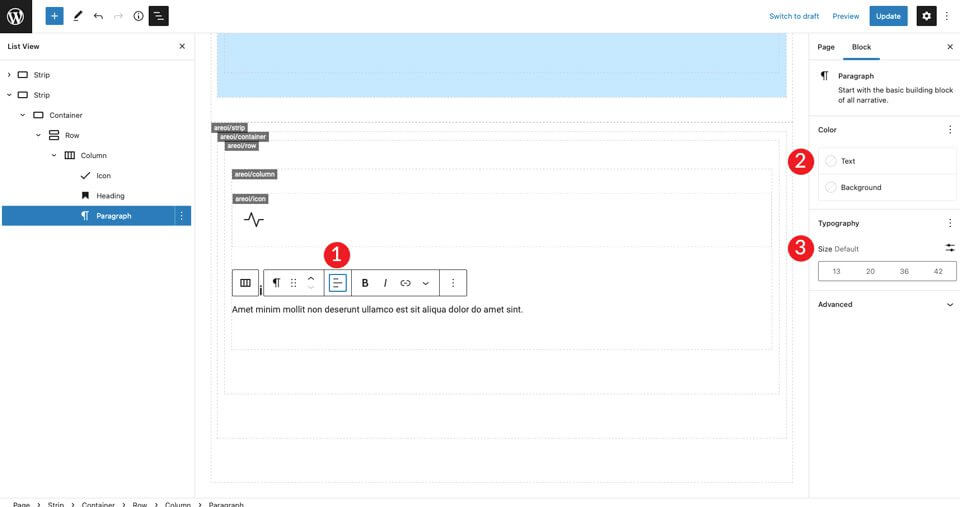
Fare clic su + per aggiungere il testo del paragrafo. Impostare l'allineamento a sinistra, il colore scuro e lasciare le dimensioni predefinite. Inserire il testo desiderato.

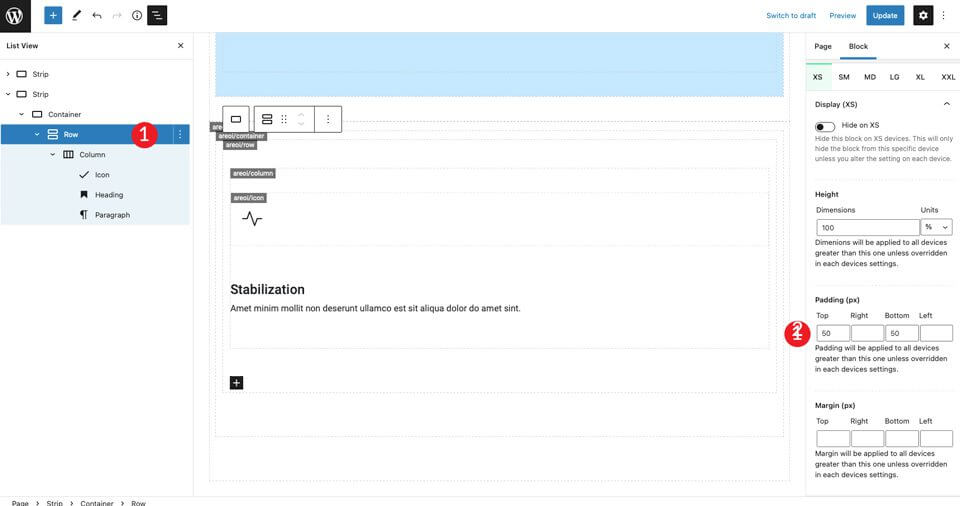
Salvare la pagina e visualizzarla in una nuova scheda. Si noterà che non c'è spazio sopra l'icona. Per risolvere questo problema, fare clic sulle impostazioni delle righe per aggiungere un padding di 50px sia in alto che in basso.

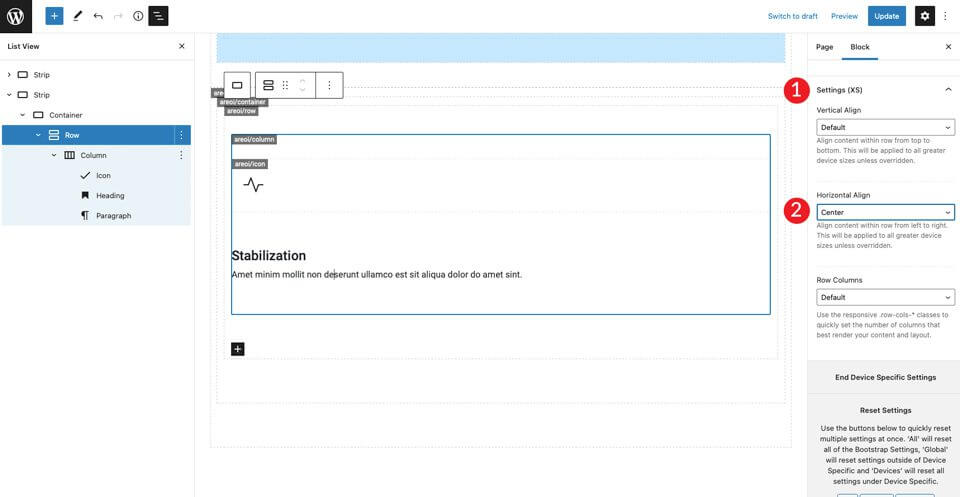
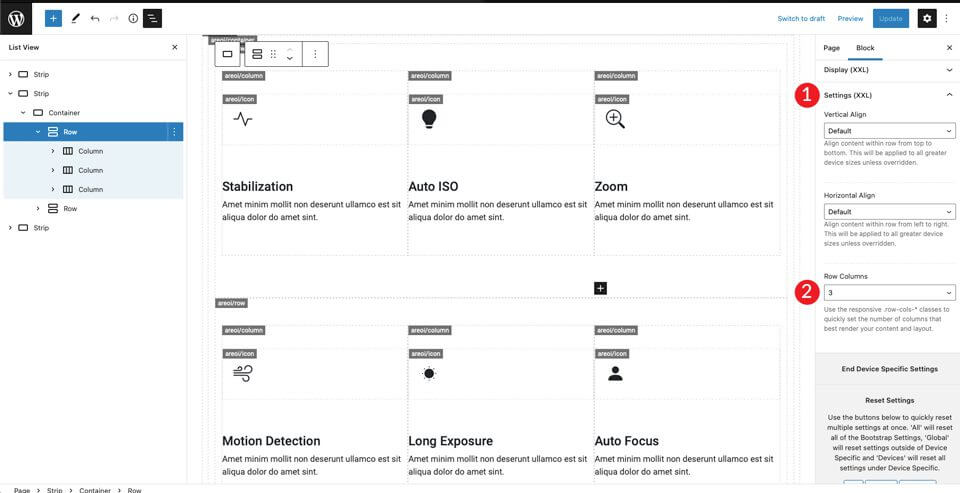
Infine, in Impostazioni XXL, impostare l'allineamento orizzontale al centro. In questo modo il contenuto verrà centrato al centro della pagina per tutte le dimensioni dello schermo.

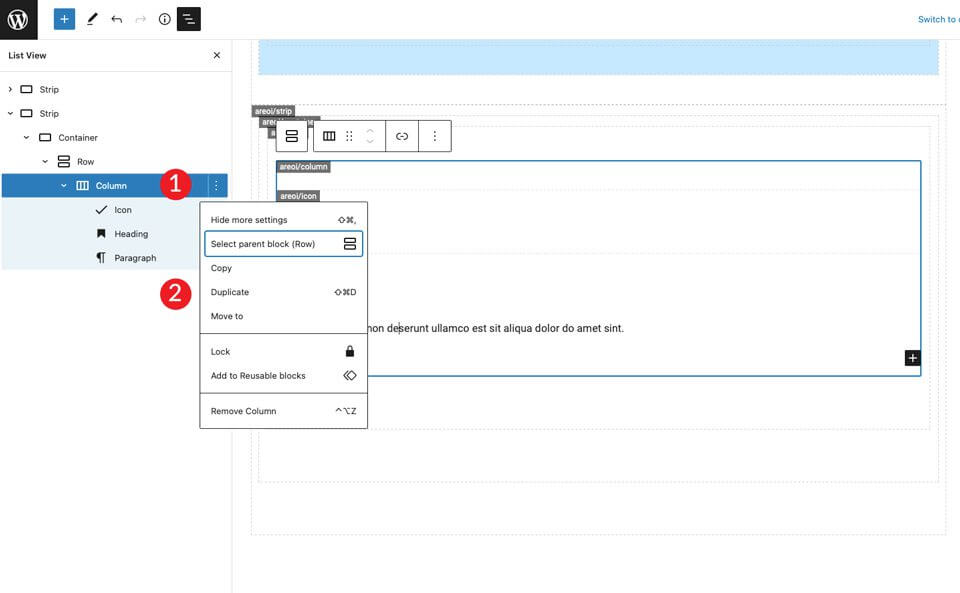
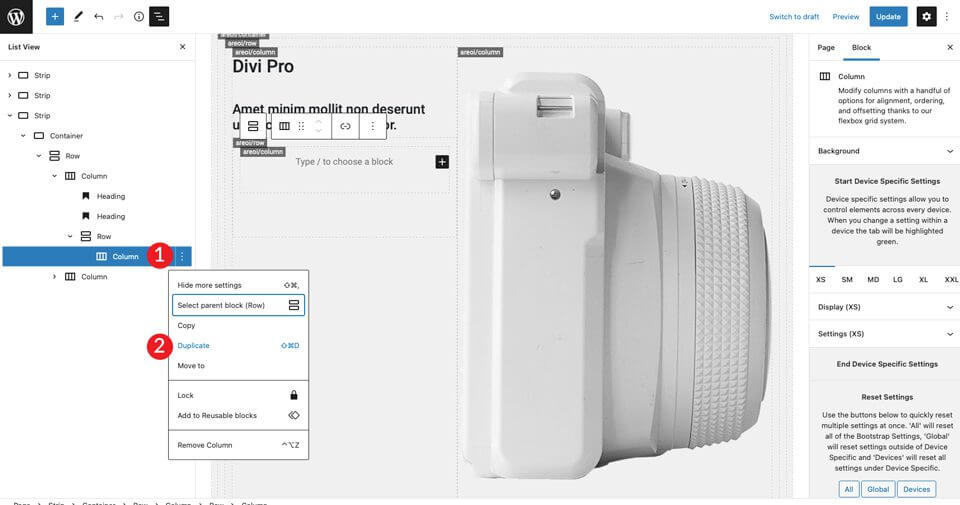
Il passo successivo consiste nel duplicare le colonne. Si tratta di un grande risparmio di tempo. È sufficiente sostituire l'icona e il testo. Per farlo, fare clic sulle opzioni di colonna e poi su duplicazione Ripetere questo passaggio un'altra volta per ottenere un totale di tre colonne.

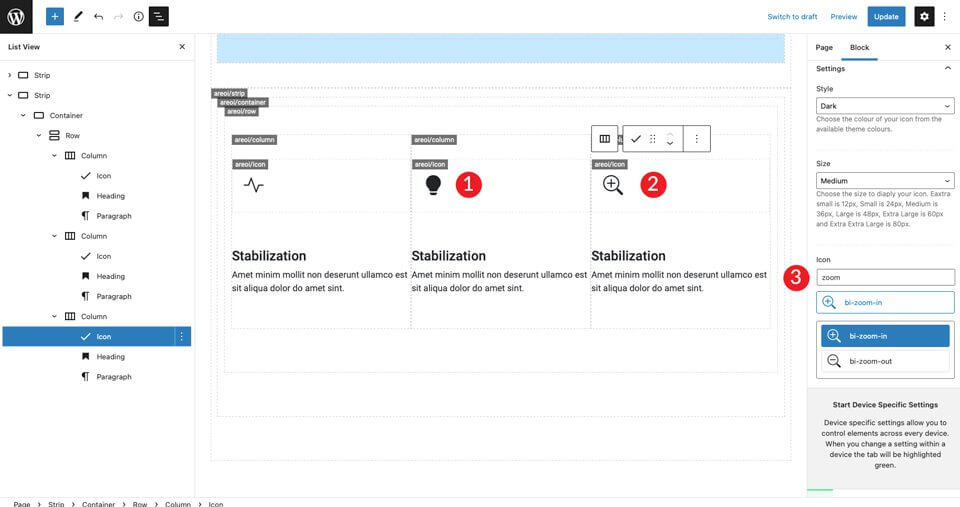
Ora ci sono tre colonne, che si trovano al centro della pagina, con allineamento a sinistra dell'icona e del testo. Modificare l'icona nella colonna centrale. Fare clic sull'icona e selezionare bi-lampada-riempimento - compilare il modulo. Per l'icona della terza riga, selezionare bi-zoom-in Opportunità .

Quindi modificate le intestazioni della seconda e della terza colonna.

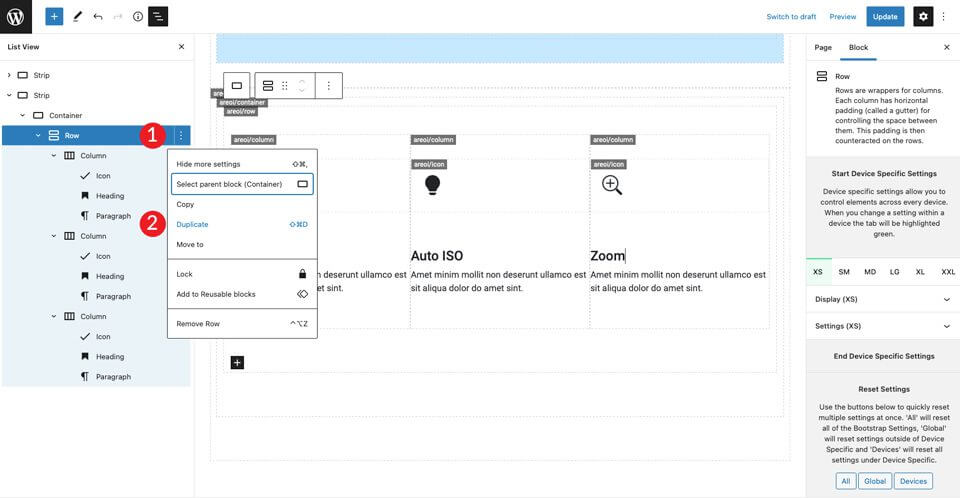
Duplicazione della prima riga
Ora il primo gruppo di icone è pronto. Copiare la riga per creare la seconda riga di caselle di icone.

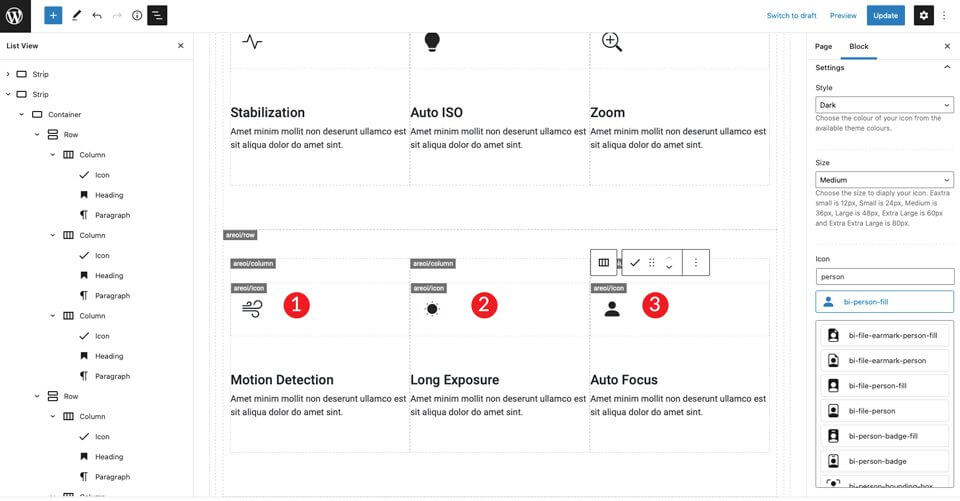
Ripetete i passaggi sopra descritti per tutte e tre le colonne delle intestazioni e modificate le icone. Per l'icona della prima colonna, utilizzare bi-wind. L'icona della seconda colonna è per bi-luminosità-lo-fill e la terza icona è per bi-personalità-fill. L'ultimo passo consiste nel modificare le intestazioni.

6. Creare l'ultima sezione
Iniziare una nuova Striscia aggiungendo. In Impostazioni, modificare il colore dello sfondo #f0f0f0.

Regolare la larghezza nelle impostazioni del contenitore contenitore-fluido-Aggiungere anche un padding superiore e inferiore di 50px alla riga.

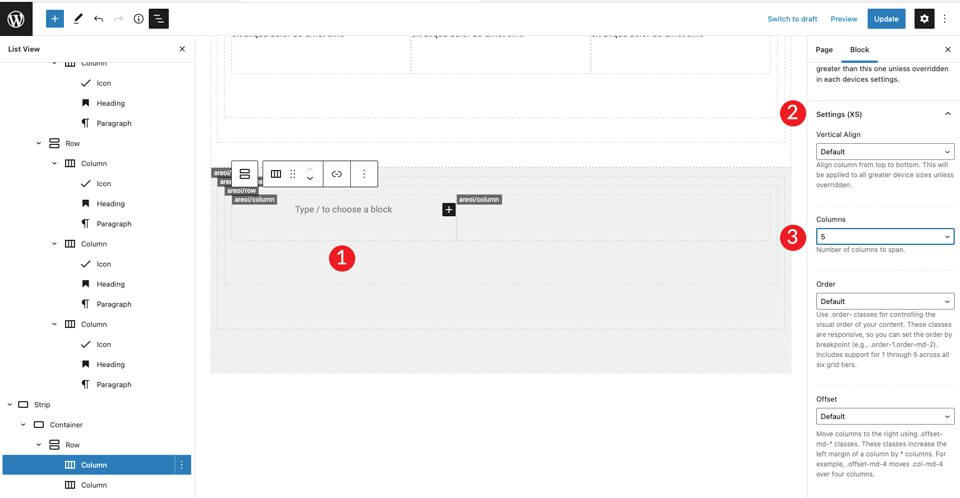
Copiare la singola colonna per creare un'altra colonna. Regolare quindi la larghezza di ciascuna colonna per adattarla alle dimensioni del layout. Per la prima colonna, la larghezza della colonna deve essere di 5 colonne.

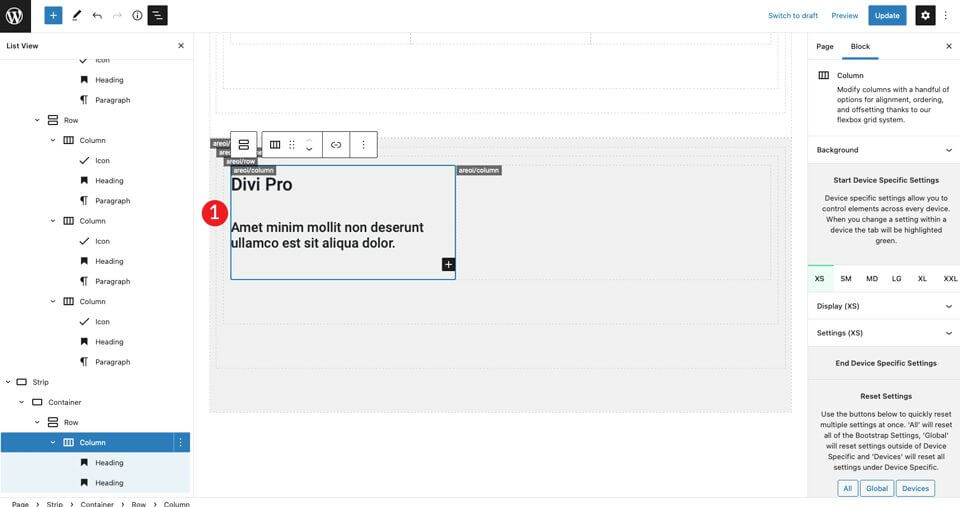
Per la seconda colonna, lasciare la larghezza della colonna. Aggiungere quindi un'intestazione H2 e un'intestazione H4. Impostate entrambe sull'allineamento a sinistra.

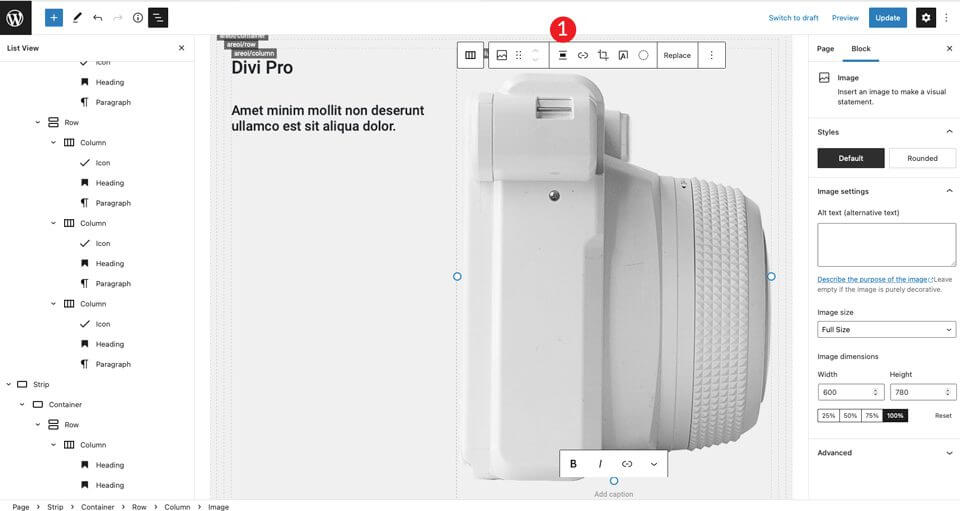
Aggiungere un'immagine alla colonna di destra. Regolare l'immagine in modo che sia centrata.

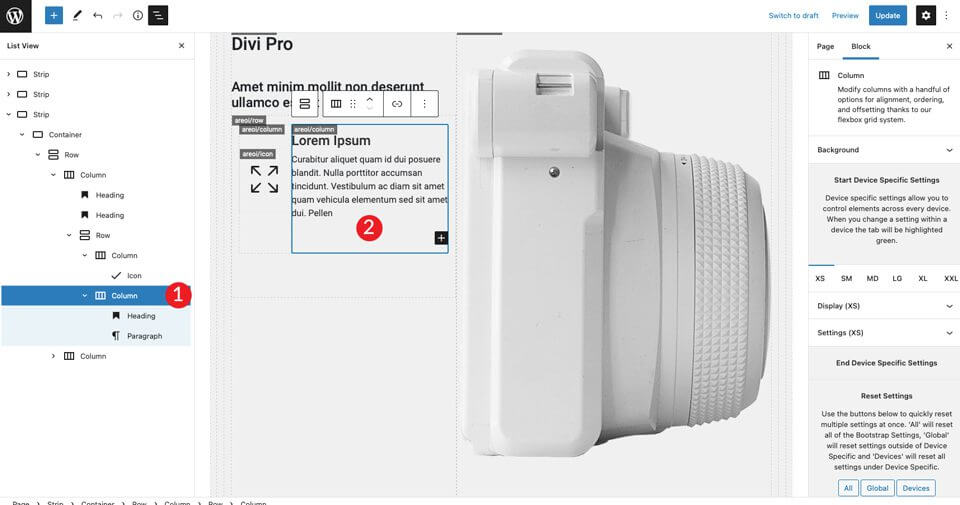
Per il passo successivo, inserire due colonne sotto le intestazioni della colonna di sinistra. Aggiungere il modulo riga (Row).

Duplicare la colonna nella riga appena creata.

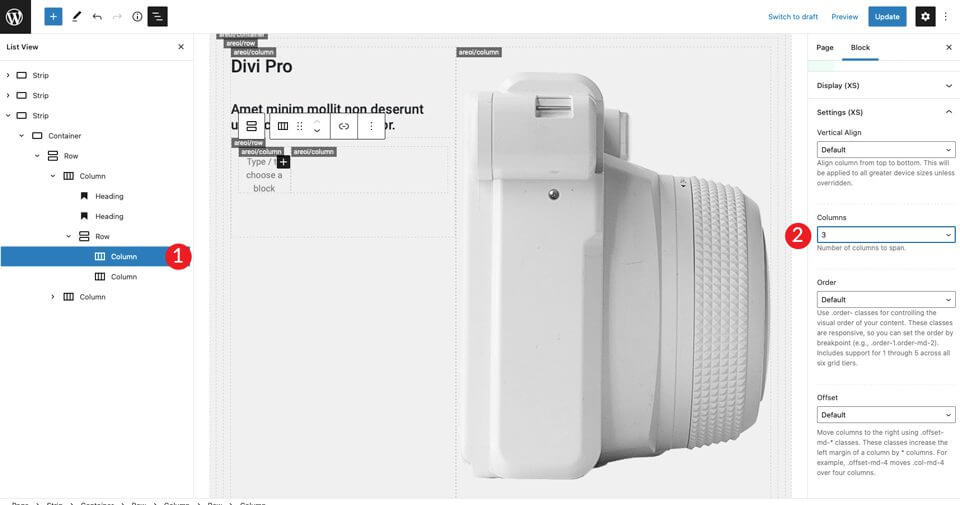
Fate clic sulla prima colonna a sinistra e impostate la dimensione a 3.

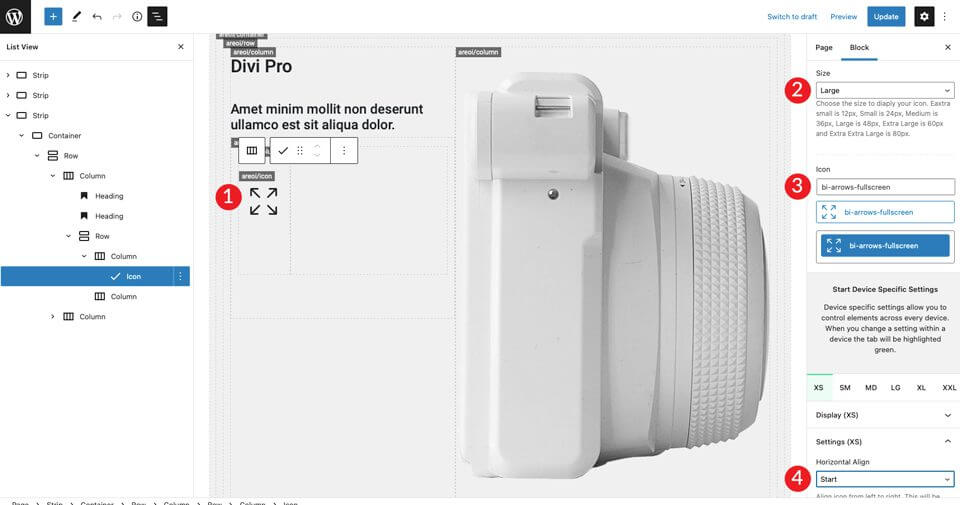
Ora che la struttura delle colonne è pronta, possiamo aggiungere un'icona. Selezionate l'icona bi-frecce-schermo intero e impostare la dimensione su grande. Impostare lo stile su scuro. Assicurarsi di allineare l'icona a sinistra in modo che l'allineamento orizzontale sia impostato su inizio .

Nella colonna di destra, aggiungete un titolo H4 e poi un paragrafo. Assicurarsi di impostare il colore su scuro e allineare ogni paragrafo a sinistra. Aggiungere uno spazio di riempimento sotto l'intestazione H4 e impostarlo a 30 pixel di altezza.

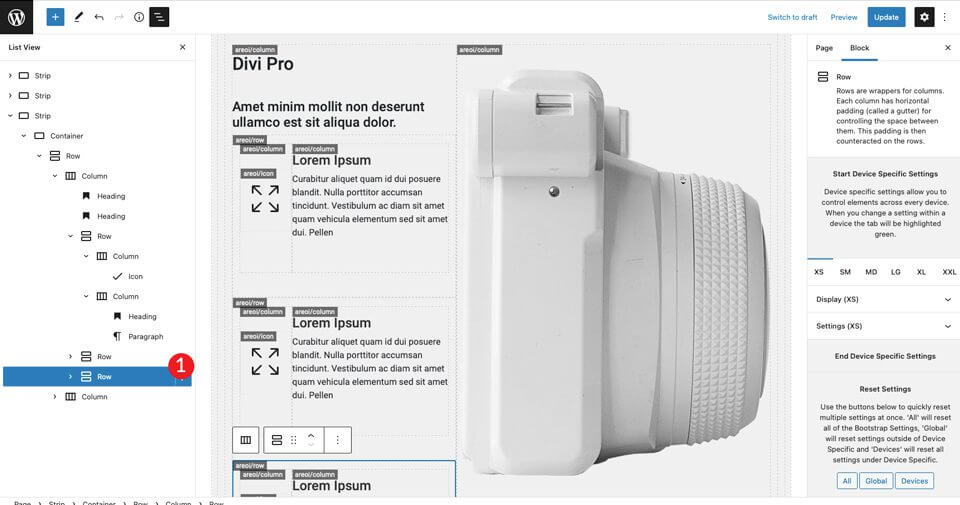
Quindi raddoppiare la fila interna creata due volte.

L'ultimo passo consiste nel modificare le icone della seconda e della terza riga. Per modificare la prima, selezionare immagine bi-card icona. La seconda icona è il simbolo bi-camera-fill sarà .
7. Ottimizzare il sito per i dispositivi mobili
Una delle cose migliori di Bootstrap è che si può facilmente rendere il design reattivo.
Il sito è pronto, mancano solo alcuni passaggi per renderlo pronto per i dispositivi mobili. Innanzitutto, dobbiamo dire a Bootstrap quante colonne devono occupare le nostre sezioni sugli schermi più piccoli.
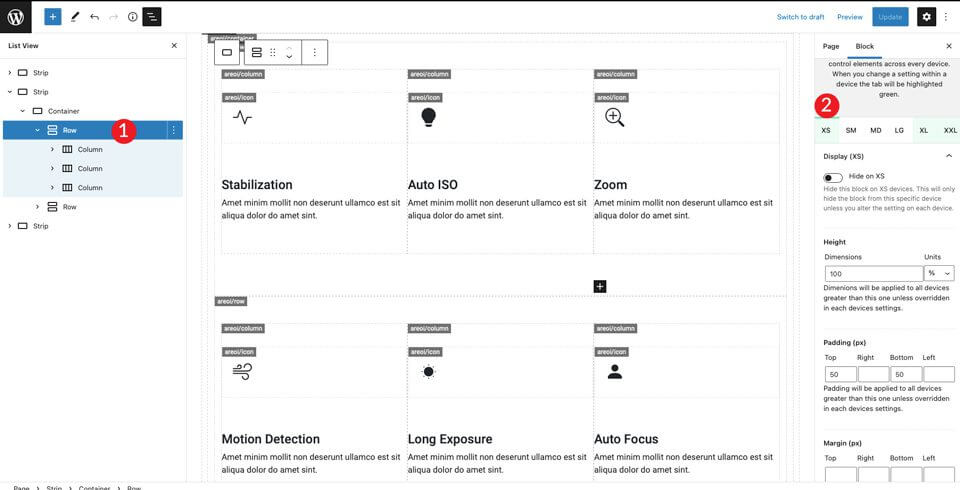
La prima barra è già impostata su una colonna, quindi non c'è bisogno di preoccuparsi. Per la seconda, dobbiamo fare una piccola modifica.

Scorrere fino alla sezione Display (XS) e impostare le colonne a 1.

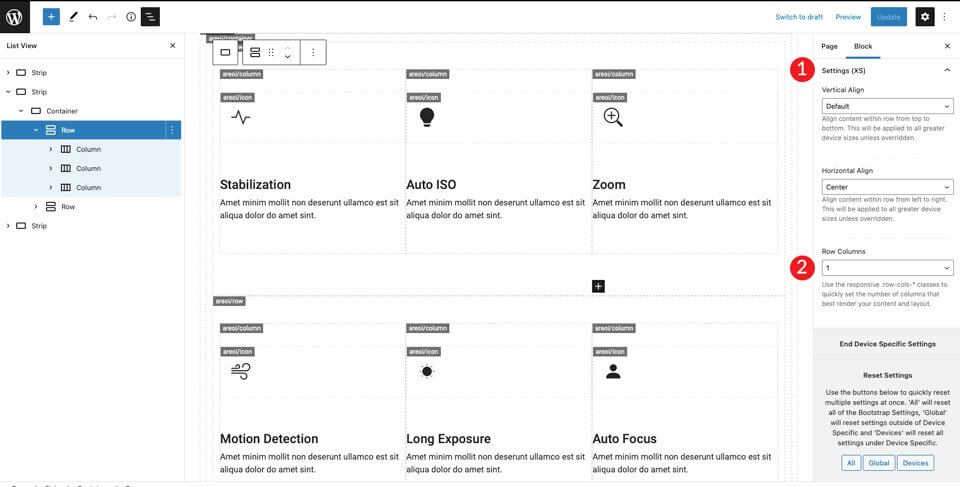
Passare quindi a XXL e impostare le colonne a 3. In questo modo, Bootstrap indicherà di posizionare tutto il contenuto nella riga, in modo che appaia in una sola colonna sui dispositivi mobili e in tre colonne sugli schermi più grandi.

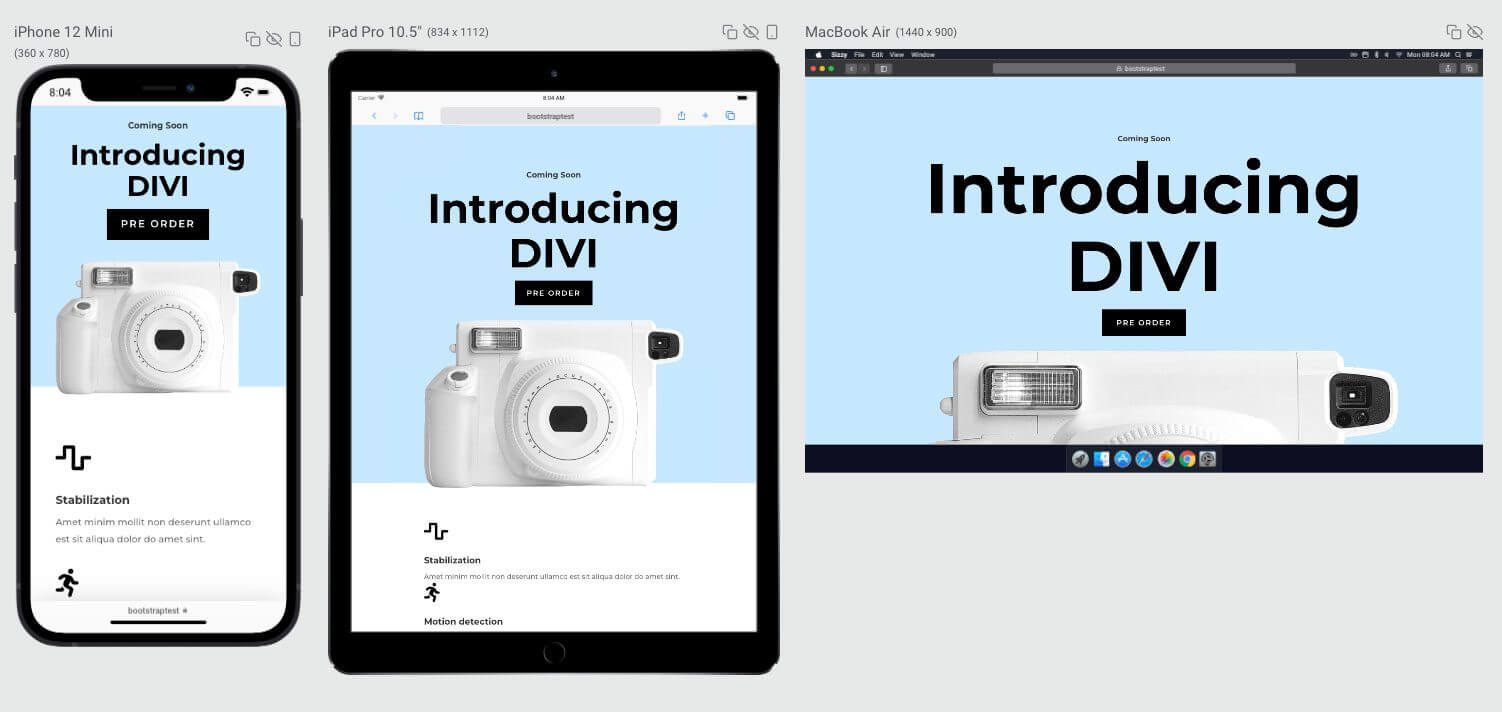
È possibile regolare le altre dimensioni dello schermo a proprio piacimento, ma con queste impostazioni il layout si presenterà bene sia sugli schermi più piccoli che su quelli più grandi.
Il risultato finale

La fonte, originariamente scritta in inglese da Deanna McLean (Elegant Temes).
La traduzione in ungherese è stata realizzata da: WebServe

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!







