Uso de Bootstrap en WordPress: Guía para principiantes
La fuente, escrita originalmente en inglés por Deanna McLean (Elegant Temes).
La traducción al húngaro ha sido realizada por: WebServe

Uso de Bootstrap en WordPress - Guía para principiantes
WordPress y Bootstrap son muy populares diseño web que a menudo no se consideran compatibles. Bootstrap se ha convertido en la plataforma CSS preferida por los desarrolladores porque facilita la creación de sitios web con capacidad de respuesta. De hecho, más del 70% de los sitios web de la red están diseñados con Bootstrap.
Codifica cualquier cosa en tu marco responsivo para crear una Crear un sitio web. Con más de la mitad de los usuarios accediendo a Internet a través de un dispositivo móvil, es esencial que sitio web interactivo debería ser.
¿Y si te dijéramos que puedes usar Bootstrap y WordPress juntos? Bueno, buenas noticias, se puede hacer. Hay varias maneras de utilizar Bootstrap en WordPress, incluyendo WordPress Bootstrap plugins que pueden añadir bloques de Bootstrap a su Editor de WordPress.
Le mostraremos cómo utilizar Bootstrap en su aplicación de WordPress, y también le mostraremos cómo utilizarlo.
¿Qué es Bootstrap?
El Bootstrap fue creado por dos expertos en Twitter, Marc Otto y Jacob Thornton. Con tanta gente accediendo a Internet a través de sus teléfonos, querían desarrollar un framework que se centrara en los usuarios móviles. Por eso, Bootstrap es muy popular entre los desarrolladores web. A para un diseño web adaptable y centrado en el móvil Bootstrap utiliza una estructura de cuadrícula o columna que ajusta la configuración de la página en determinados puntos de interrupción o resoluciones de pantalla.
Bootstrap se compone de HTML, CSS y Javascript. Es un framework gratuito y de código abierto que permite a los usuarios añadir los componentes HTML o Javascript que deseen. De hecho, hay muchos desarrolladores de Bootstrap que crean y venden diversos componentes en varios mercados para ayudar a los principiantes a desarrollar sus propios sitios web. Al igual que WordPress, Bootstrap también es muy popular y permite crear hermosos diseños.
Ventajas de utilizar Bootstrap
Además de estar orientado a dispositivos móviles, Bootstrap es rápido. Es un framework CSS, que es diferente de un CMS. Así que no tiene la cantidad de código que algunos CMS y que pueden ralentizar considerablemente su sitio web, por ejemplo para un sitio web Joomla o WIX.
Aunque hay soluciones perfectas y rápidas para esto último -como la WordPress-que siguen siendo extremadamente rápidos, lo que a menudo se traduce en sitios web y cargas de páginas mucho más rápidos que los sitios web creados a medida con sólo el código mínimo necesario.
Otra ventaja es la posibilidad de navegar. Funciona al instante con Chrome, Safari, Firefox y otros navegadores. Bootstrap no requiere reglas CSS webkit para funcionar, lo que lo convierte en una excelente opción para la compatibilidad entre navegadores. Además, el framework es fácil de usar. Cualquiera que sepa CSS y HTML puede trabajar con Bootstrap.
Por último, pero no por ello menos importante, existe una gran comunidad en torno a Bootstrap. Los usuarios se apresuran a compartir sus conocimientos sobre características, codificación o cualquier otro tema relacionado con el que un nuevo desarrollador pueda necesitar ayuda.
Formas de utilizar Bootstrap en WordPress
Existen varias opciones si desea utilizar Bootstrap para Sitio web WordPress. Puedes instalar el script manualmente, pero tendrás que hacer tú mismo la mayor parte de la codificación para darle vida. En segundo lugar, puedes utilizar un tema de Bootstrap prediseñado para WordPress. Puedes elegir entre varios temas, pero elegir esta opción puede dificultar que tu sitio web se vea exactamente como el tema. No habrá muchas opciones para hacer que se vea menos parecido a una plantilla y a un collage, a menos que codifiques tus propias plantillas de página para cambiar todo eso. Y finalmente, puedes usar un plugin de WordPress para construir tu sitio web usando Boostrap.
WordPress y Gutenberg
En los últimos años, los desarrolladores de WordPress han comenzado a lanzar varios plugins de Bootstrap que se pueden utilizar dentro de WordPress. Estos plugins están empezando a ser más comunes, especialmente desde el lanzamiento de Gutenberg Blocks. Al usar un plugin de WordPress Bootstrap, puedes unir lo mejor de ambas plataformas. Antes de profundizar en lo que puedes hacer con estos plugins, vamos a ampliar un poco las otras opciones disponibles para dar vida a tu proyecto Bootstrap en WordPress.
Instalación manual de Bootstrap
Si no desea utilizar un plugin, siempre puede crear un archivo tu sitio web o WordPress manualmente utilizando Boostrap. Para ello, es necesario añadir una referencia de enlace a Bootstrap en el archivo WordPress para su sitio web en la cabecera o encabezado del código. Es posible que tenga que añadir una extensión de fragmento de código, como Fragmentos de código o cualquier extensión similar, dependiendo del tema que esté utilizando.
El enlace CDN a la hoja de estilo externa de Bootstrap en la cabecera del sitio tendrá este aspecto:
01 | <enlace href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> |
Asegúrese de comprobar el Sitio web Bootstrap para asegurarte de que estás usando el último script para aprovechar la última versión disponible. Recuerda que puedes crear tu propio tema de WordPress que incluya Bootstrap, pero requerirá bastante trabajo por tu parte. Esto implicaría modificar las páginas básicas - index.php, wp-admin.php y otras. Para este escrito, vamos a utilizar bootstrap plugin ya que esto hará que la aplicación mucho más fácil y más suave para la mayoría.
Utilizar el tema Bootstrap de WordPress
Entre las plantillas de WordPress, hay bastantes temas Bootstrap WordPress gratuitos disponibles. Todos ellos son totalmente sensibles y construido enteramente usando Bootstrap.
Veamos algunas de las opciones más populares.
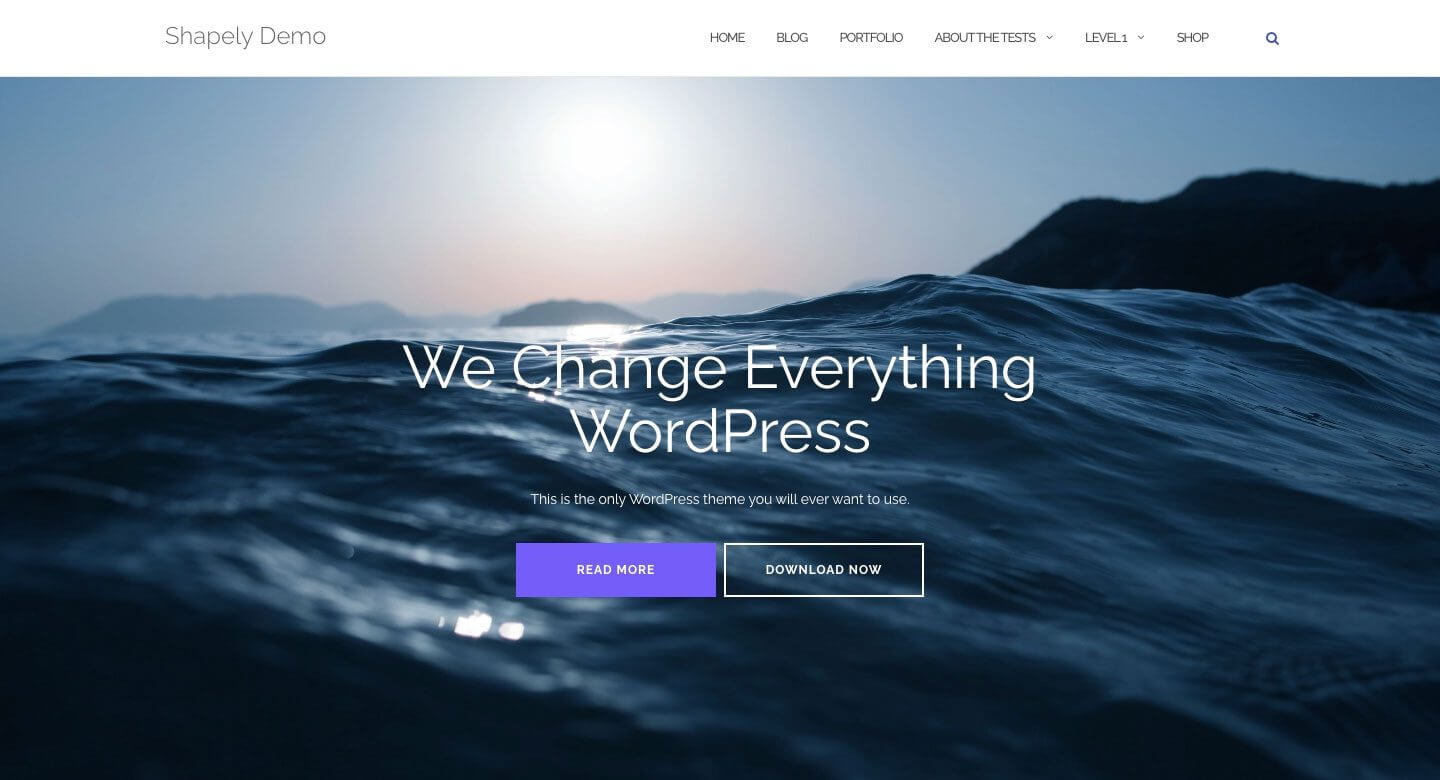
Shapely

Una forma es el tema más popular de Boostrap WordPress. Es un diseño de una página que viene totalmente integrado con Bootsrap. Hay varios widgets de página de inicio y es compatible con los principales plugins de WordPress como WooCommerce, Jetpack, Gravity Forms, Yoast SEO y mucho más. Gracias a la integración de Boostrap en el Shapely 100% diseño adaptable a móviles.
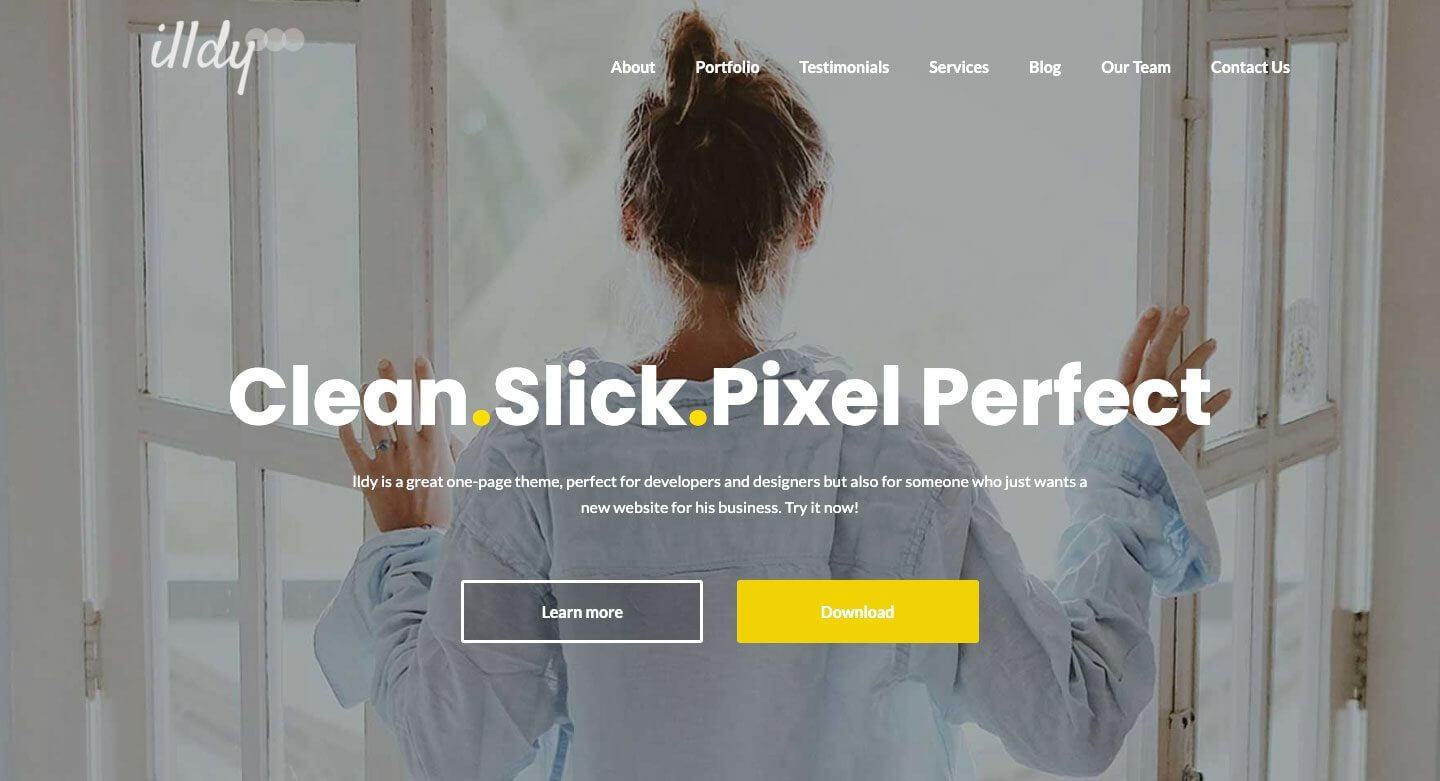
Illdy

El mundo es un tema Bootstrap WordPress multipropósito que utiliza un editor visual front-end. Como todos los temas basados en Bootstrap, Illdy es totalmente responsive. La función de portafolio incorporada lo hace adecuado para empresas creativas.
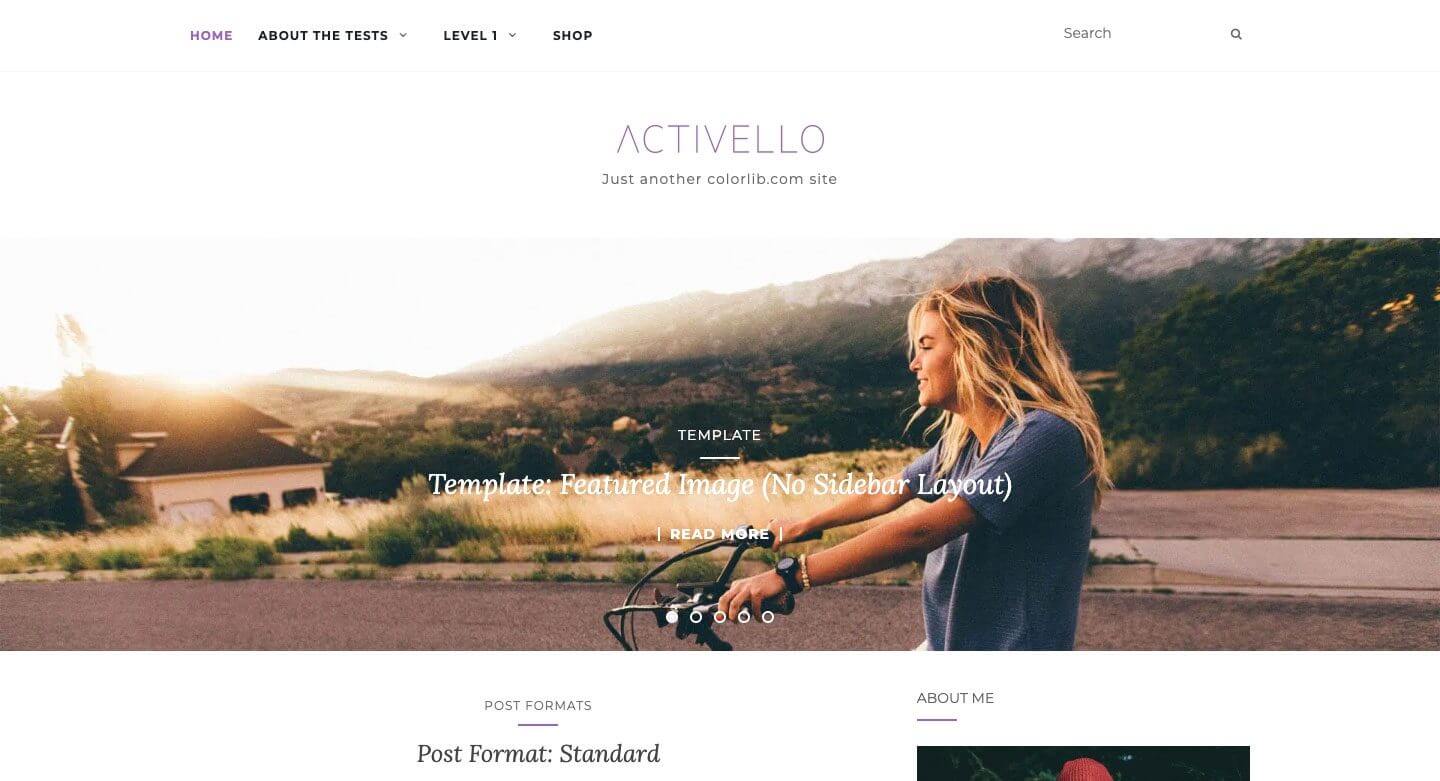
Activello

El Activello tiene un deslizador a pantalla completa en la página de inicio, que da un aspecto impresionante cuando se visita el sitio por primera vez. Es ideal para blogueros y es compatible con los plugins más populares de WordPress. Además, Activello es compatible con Schema, lo que hace que este tema muy SEO-friendly, compatible con los motores de búsqueda.
Uso del plugin Bootstrap de WordPress
Para demostrarlo, utilizaremos un plugin para construir nuestro sitio Bootstrap en WordPress. Ambos plugins que vamos a hablar le permiten utilizar Bootstrap Gutenberg con bloques, pero uno ofrece una ruta más fácil que el otro.
Plugin de bloques Bootstrap

A Bloques Bootstrap es un plugin de WordPress que añade bloques Boostrap Gutenberg al editor de WordPress. El plugin requiere bastante personalización para integrarse completamente con WordPress. No incluye la librería Bootstrap en el plugin. Si desea utilizar esta función, tendrá que añadir manualmente código a su archivo functions.php. Este plugin es más adecuado para los desarrolladores de WordPress que tienen una cantidad suficiente de conocimientos de programación.
Si ya sabes cómo funcionan los archivos básicos de WordPress y tienes una buena idea de Bootstrap, este podría ser el camino a seguir. Sin embargo, hay una cosa a tener en cuenta acerca de este plugin. Sólo tienes acceso a unos pocos componentes - contenedores, filas, columnas y botones. Si quieres una opción más robusta sin mucha molestia, probablemente deberías considerar un enfoque diferente.
Todos los bloques de Bootstrap plugin

En Todos los bloques de Bootstrap tiene algunas características realmente buenas. No sólo incorpora el framework Bootstrap en WordPress para usted, sino que también ofrece 37 bloques bastante interesantes para Bloques Gutenberg además. Usted obtiene características como columnas y filas - que son los bloques básicos de Bootstrap. Además, hay modales, acordeones, mapas de contenido, iconos y mucho más. Es casi como tener un tema totalmente funcional, sólo con la instalación de un plugin. Hay un poco de aprendizaje necesario para conseguir que las cosas se vean bien, especialmente si uno está acostumbrado a, por ejemplo, un constructor visual de arrastrar y soltar. Sin embargo, si codificas a mano con divs y columnas, será un soplo de aire fresco.
Uso de Bootstrap en WordPress Diseño de páginas web (paso a paso)
Para este tutorial crearemos un sitio en WordPress utilizando uno de los temas básicos incorporados de WordPress, el tema Twenty Seventeen y el plugin All Boostrap blocks. A modo de ejemplo y visual, las siguientes páginas de muestra están disponibles con una suscripción a Elegant Themes, Divi - también puede hacernos un pedido con descuento - se modelará a partir de la página de producto de la cámara.
1. Modificación del CSS del tema Twenty Seventeen para Bootstrap
Ahora, si sabes algo sobre el tema Twenty Seventeen WordPress, verás que por defecto tiene una gran imagen de cabecera seguida de un diseño de dos columnas. Para nuestro diseño de página, esto simplemente no funcionará. Tenemos que hacer algunos cambios para que nuestro sitio se vea como la página del producto de la cámara.

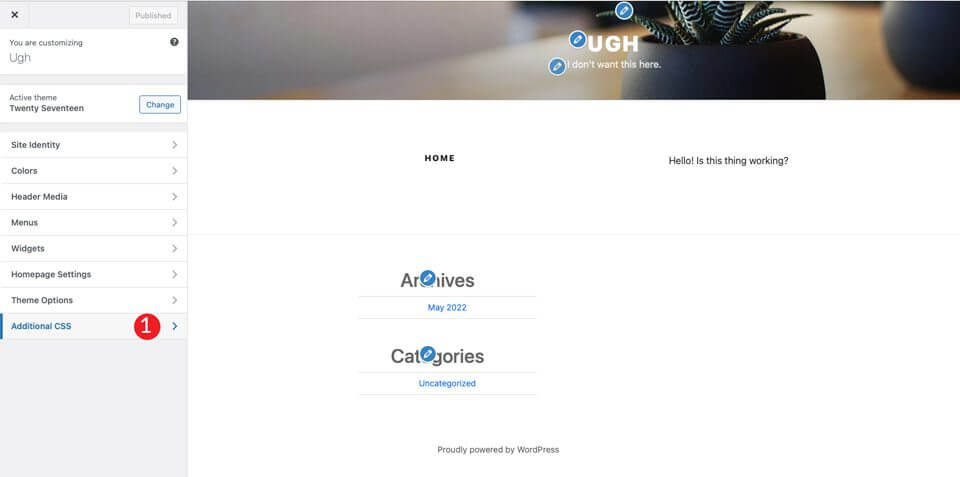
Lo primero que tenemos que hacer es eliminar la imagen de cabecera que viene de serie con el tema. Para ello, busca la opción "Personalizar" marcada con el número 1 en la barra negra de administración.

Cuando se actualice la pantalla, haga clic en la sección CSS adicional.

Por último, añade el siguiente código css:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /*Hacer la página más ancha*/@media pantalla y (ancho mínimo: 1200px) { .envolver { max-width:100%Importante; acolchado:0; }}@media pantalla y (ancho mínimo: 1200px) {#primary .entry-content { anchura: 100% Importante; }}.site-content { margen:0Importante; acolchado:0Importante;}/* Ocultar la barra de menú */.site-branding { mostrar:ninguno;}/* Ocultar título de página*/.page .panel-content .entry-title, .page-title, body.page .entry-title { mostrar:ninguno;}/*Ocultar pie de página - Página web ocultar pie de página*/ .site-footer { mostrar: ninguno; }} |
Esto cambiará algunas cosas. Primero, el ancho del contenido llenará todo el ancho de la página. En segundo lugar, elimina el margen y el relleno de la página. No te preocupes, Bootstrap se encargará de esto. Además, el código eliminará el encabezado y el pie de página de la página web. Por último, oculta el nombre de la página de nuestra obra maestra que pronto será lanzada.
Nota: Si desea crear un pie de página para su sitio, puede omitir la regla css site-footer anterior.
Después de hacer clic en publicar , la página debería tener este aspecto:

2. Instalar y configurar la extensión
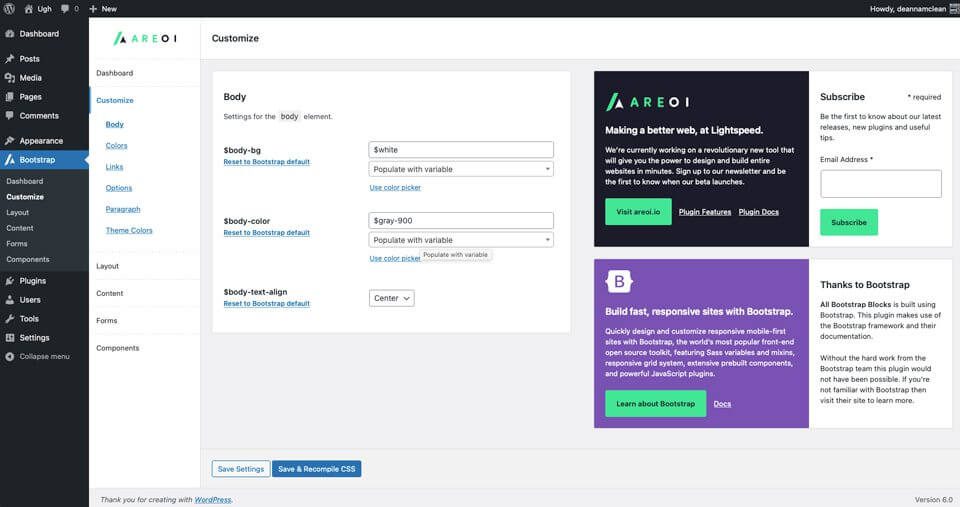
Ahora que nuestra página tema está listo para ir, es necesario instalar el Todos los bloques de Bootstrap extensión. Una vez instalada y activada, tiene bastantes opciones de personalización entre las que elegir. Puedes ajustar los colores, la tipografía, los enlaces y mucho más. Para empezar, ve a Boostrap > Personalizar. Encontrarás pestañas para personalizar el diseño, el contenido, crear formularios y componentes.

3. Crear un diseño de página con todos los bloques de Bootstrap
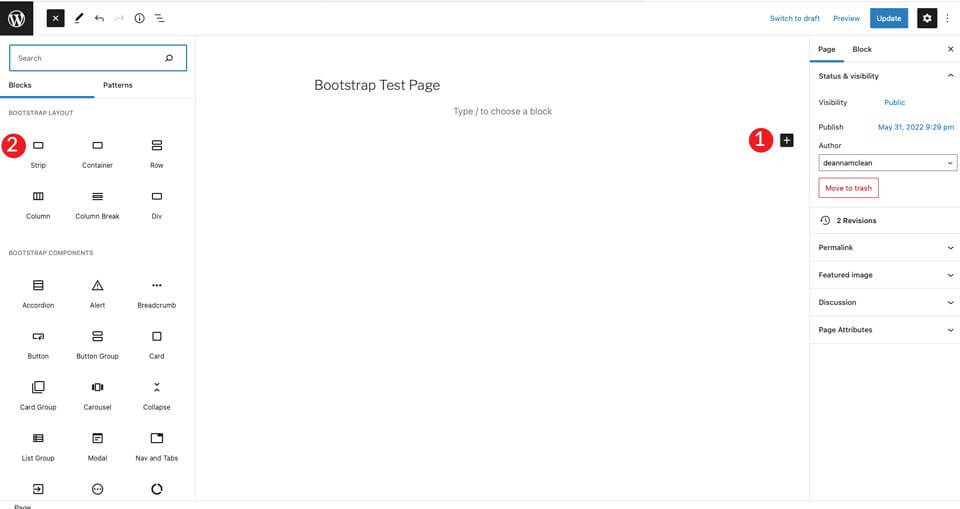
El primer paso es crear una nueva página. Después de crear la página, comience con una página de cinta (Tira) añada esto al primer bloque de la página. Esto crea una sección que añade un contenedor, una fila y una columna.
Haga clic en el botón+ y, a continuación, en Examinar todo (Ver todoEsto crea una barra lateral con los módulos disponibles.
En el diseño bootstrap, seleccione Tira función.

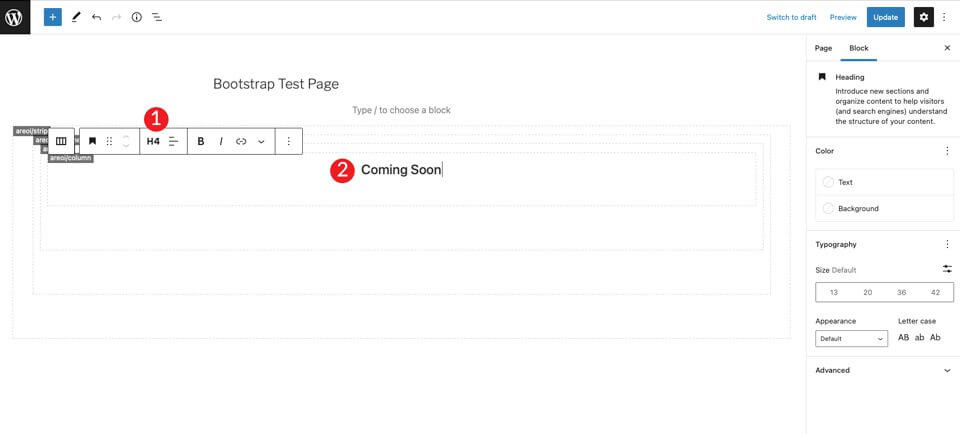
Al añadir el contenido, verá que dentro de la tira/tira aparecen un contenedor, una fila y una columna. A continuación, seleccione la barra de título y configúrela como H4.

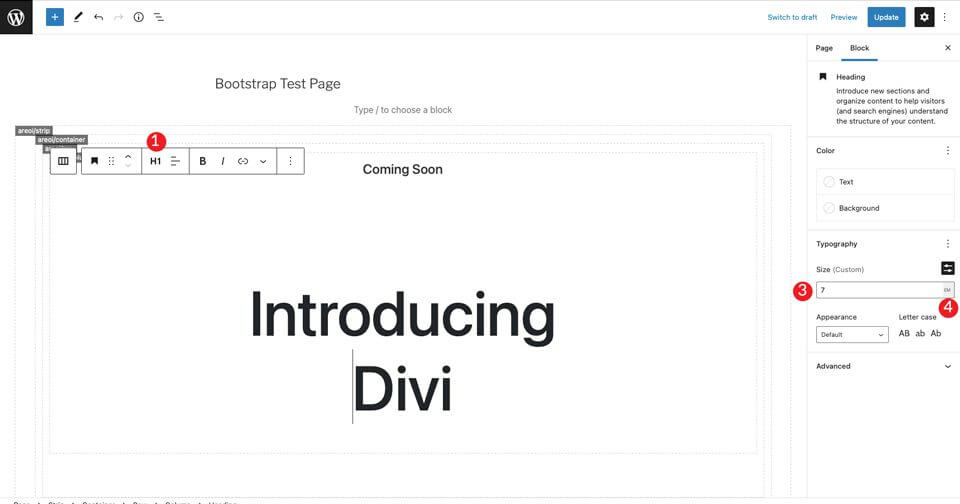
Haga clic en + para añadir otra barra de direcciones debajo de la etiqueta H4. Ajústala a H1 y, a continuación, establece el tamaño en 7em.

A continuación, añada un botón/botón Bootstrap haciendo clic en el botón +. Escribe el botón en la barra de búsqueda. Establece el texto del botón. A continuación, establezca el estilo a oscuro, el tamaño a medio, y dejar el salto de texto por defecto.

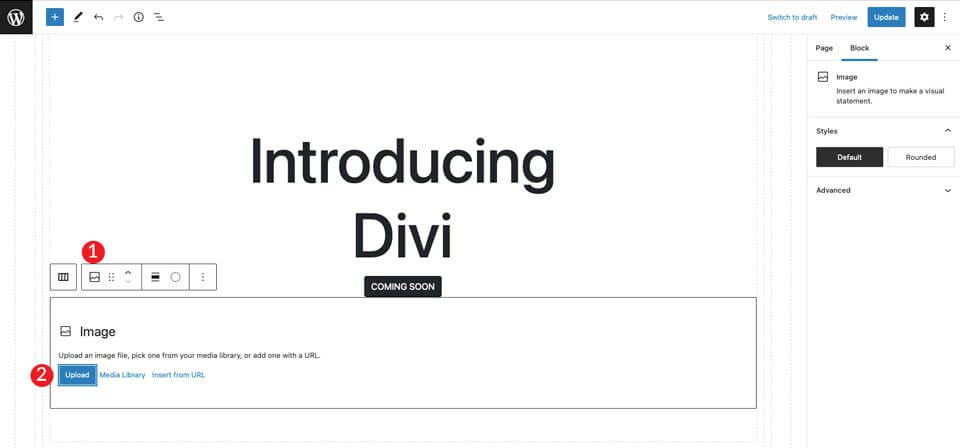
Para el último elemento de la sección, seleccione una imagen haciendo clic en el botón +. Añade la imagen que quieras, pero haz clic con el botón derecho del ratón en el botón Diseño Divi ejemplo, y guarde la imagen grande de la cámara para utilizarla en el diseño. Haga clic en el botón de carga para insertar la imagen. Si no tienes una licencia Divi, puedes conseguirla con nosotros con un descuento, pero también puedes probar, ensayar y experimentar con otras imágenes.

Verás que la imagen está justo debajo del botón, pero no hay suficiente espacio entre los dos. Para solucionar este problema, añada un espaciador, space filler/spacer. Haga clic en la columna debajo de la imagen para mostrar + . Añade el espaciador y dale una altura de 30px. A continuación, haga clic en la flecha hacia arriba para moverlo sobre la imagen.

4. Instalación del contenedor
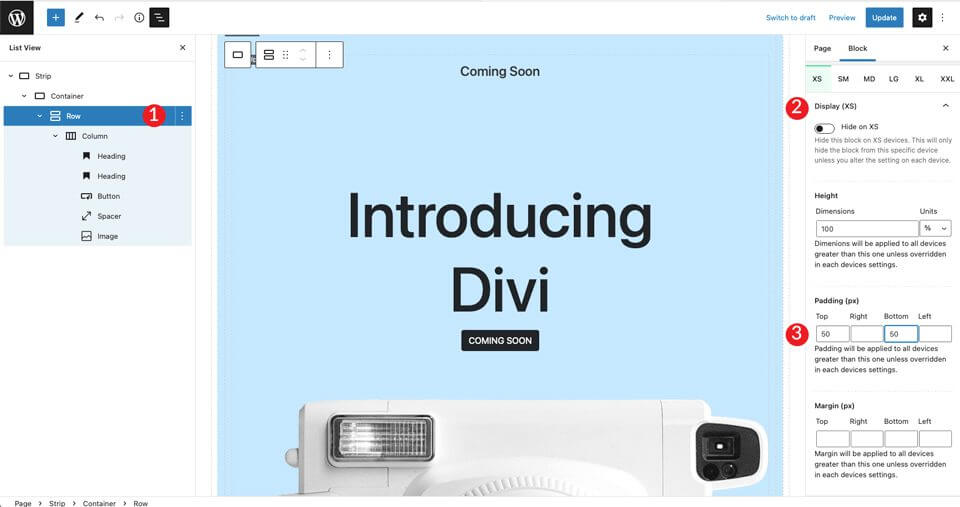
Después de guardar la página, ábrela en una pestaña nueva. Verás que aún tenemos que ajustar el color de fondo de la sección y añadir un poco de relleno para quitarla de la parte superior de la página.
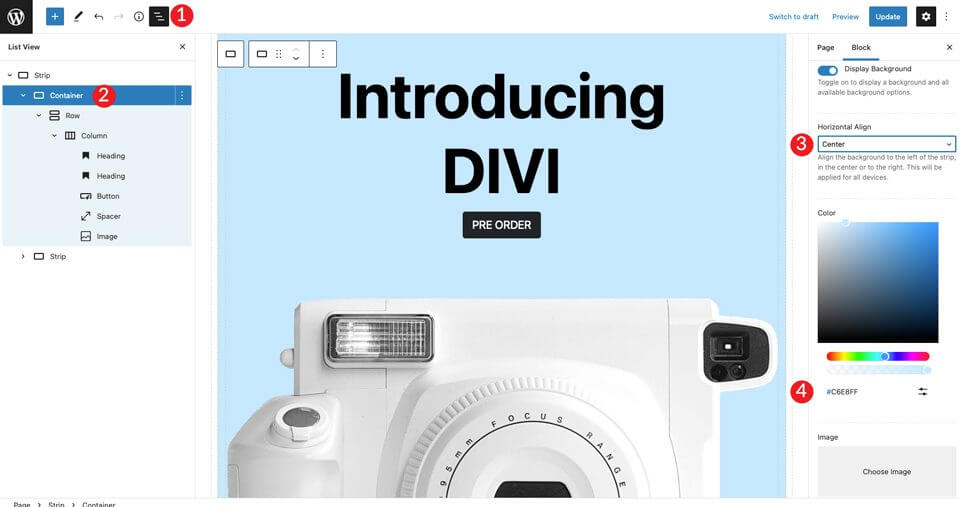
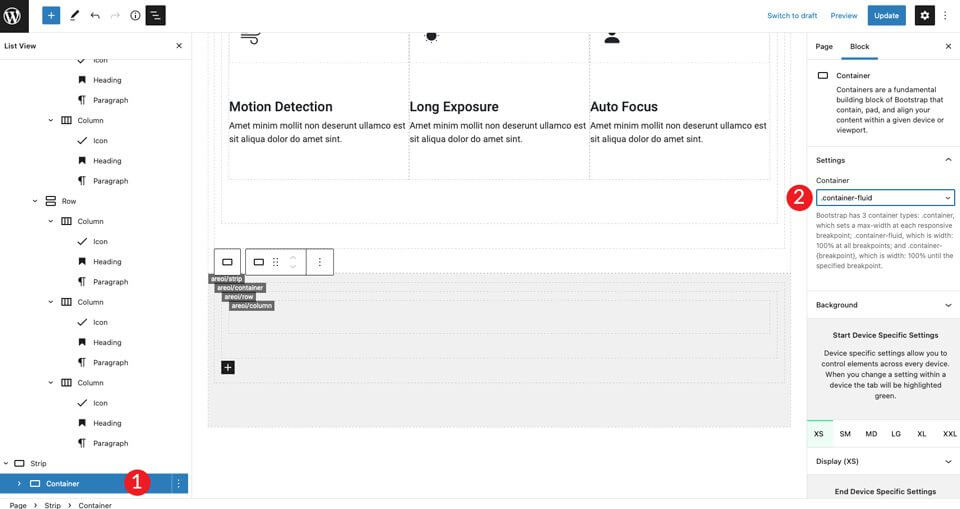
Vuelve al backend y haz clic en el contenedor. Puede hacerlo seleccionando el menú en la parte superior de la página , o haciendo clic en el contenedor en el constructor de páginas. A continuación, active el fondo de pantalla. Ajuste la alineación horizontal al centro , a continuación, establezca el color #c6e8ff valor.

A continuación, establezca el contenedor en el estado contenedor-fluido. De esta manera el contenedor cubre todo el ancho de la página.

Por último, tenemos que añadir un poco de relleno a la línea. Para ello, haga clic en el botón Mostrar Ajuste el relleno a 50px en la parte superior (Top) e inferior (Bottom).

5. Cree la siguiente sección
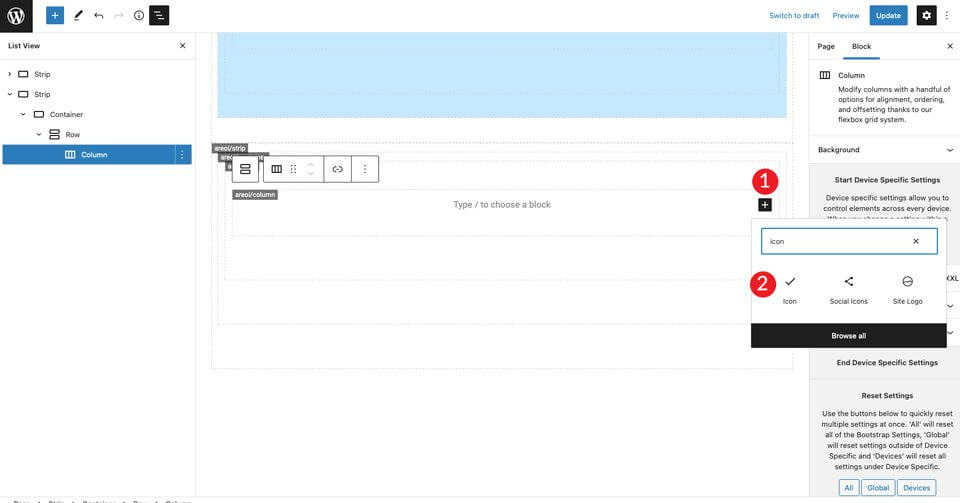
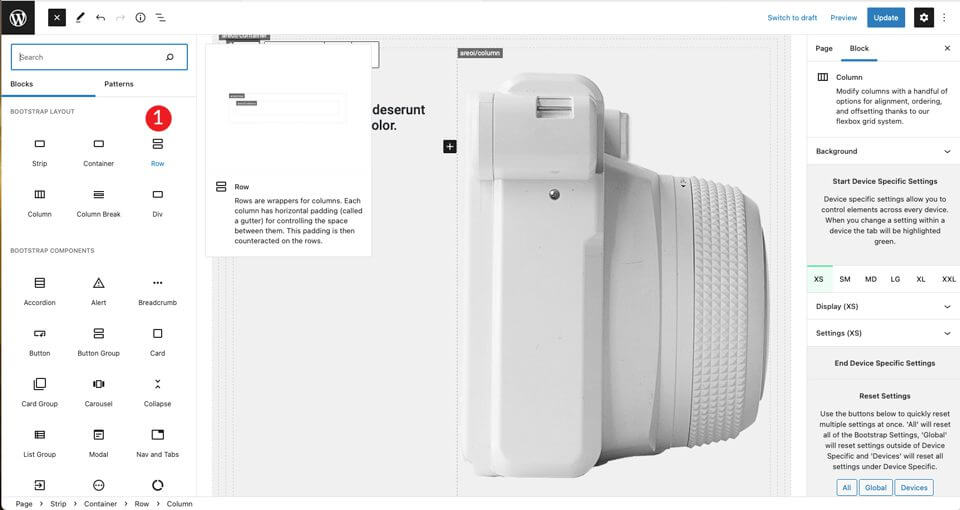
A continuación, creamos una sección con iconos y texto. Para empezar, añade otro Tira-el primero bajo la + haciendo clic en el botón. El siguiente paso es insertar un icono en el diseño. Haga clic en el icono + y, a continuación, escriba icono en la barra de búsqueda.

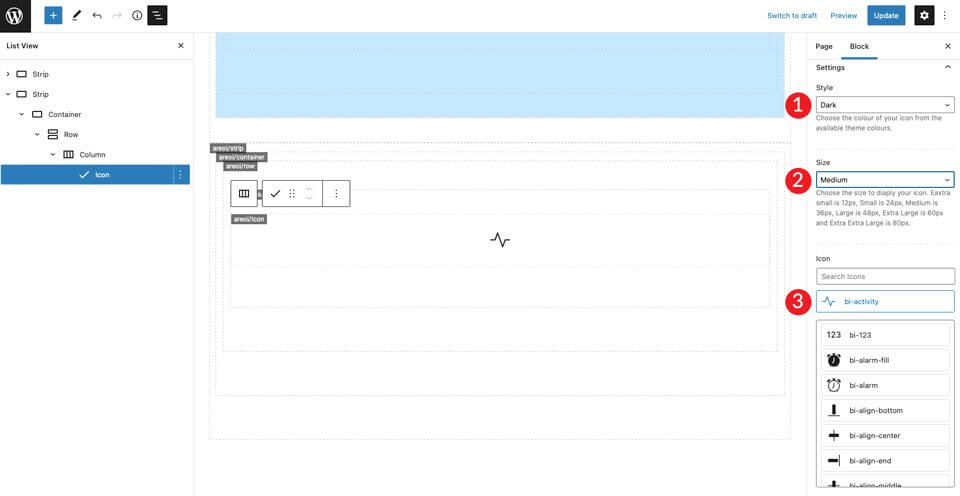
Seleccione el módulo de iconos. Haga clic en el menú desplegable de configuración para mostrar las opciones de icono. Seleccione el estilo oscuro (Dark) y, a continuación, ajuste el tamaño a Medium. Deje el icono por defecto bi-actividad estado.

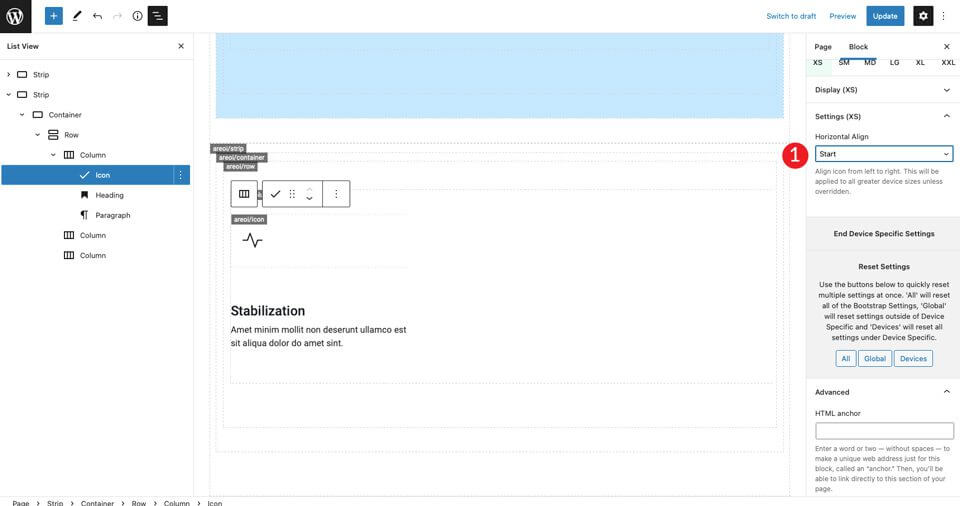
En la configuración de iconos, ajuste la alineación horizontal a Inicio-ra. Esto alineará el icono a la izquierda para que coincida con el resto de la columna.

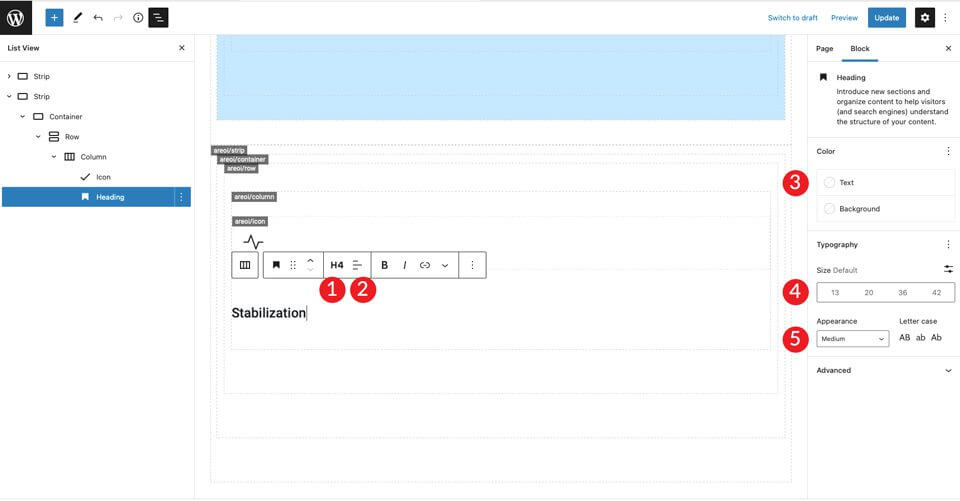
Añade un rango de dirección H4. A continuación, ajuste la alineación del texto a la izquierda, el color a oscuro y deje el tamaño como predeterminado. Por último, seleccione el medio para mostrar/Apariencia.

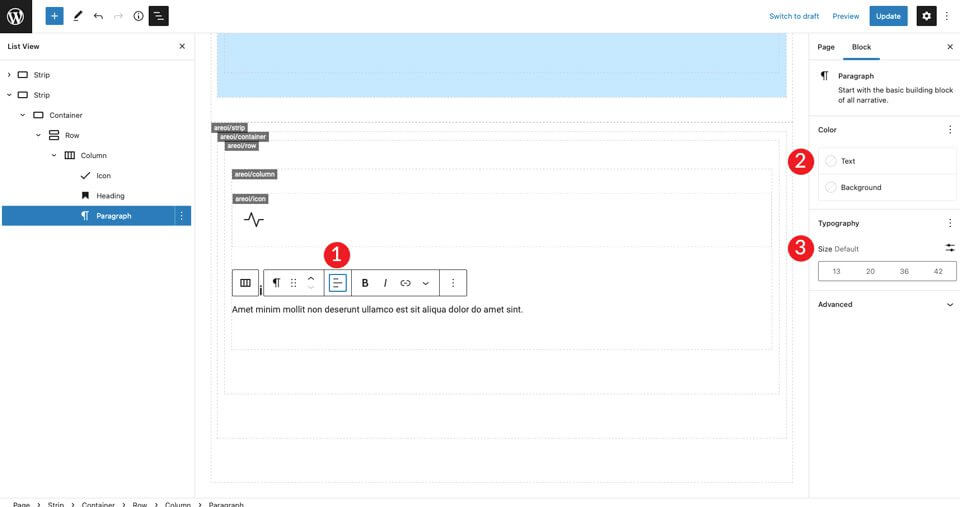
Haga clic en + para añadir el texto del párrafo. Ajusta la alineación a la izquierda, el color a oscuro y deja el tamaño por defecto. Escribe el texto que quieras.

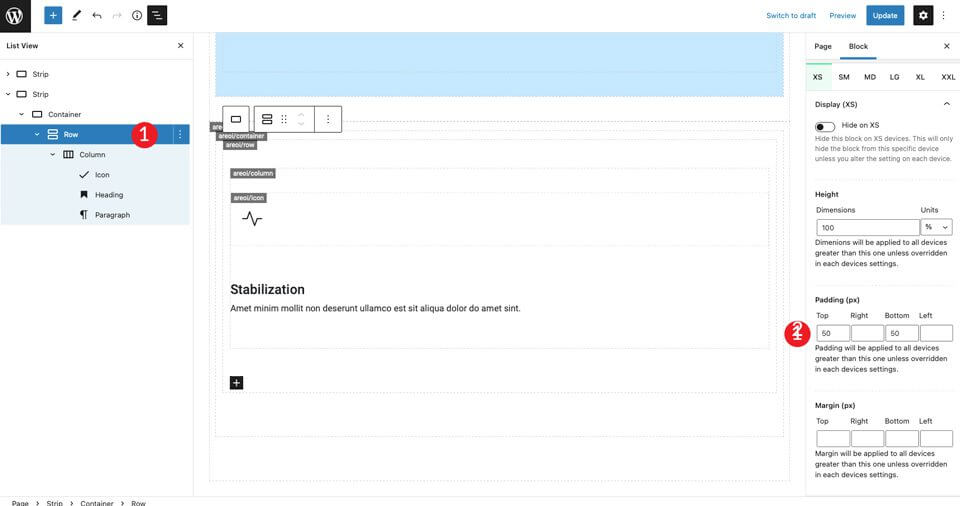
Guarde la página y visualícela en una nueva pestaña. Observará que no hay espacio por encima del icono. Para solucionar esto, haga clic en la configuración de la fila para añadir 50px relleno tanto a la parte superior e inferior.

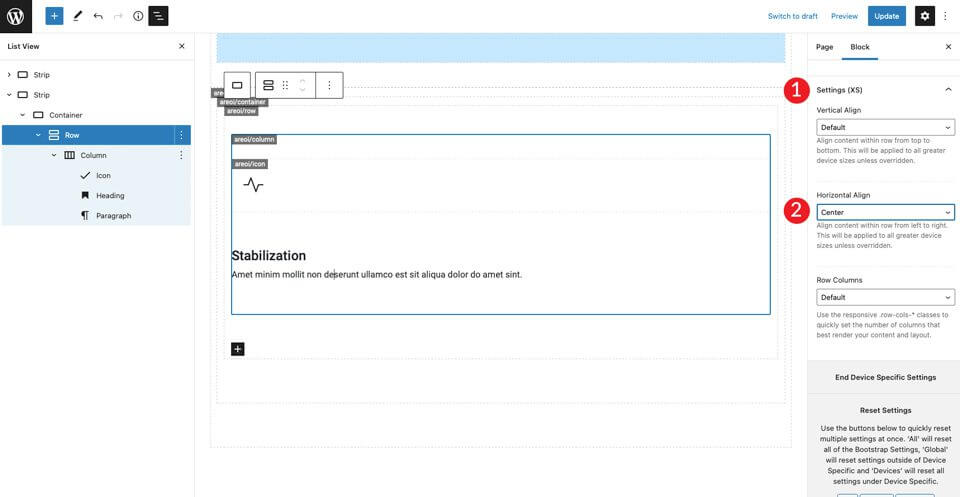
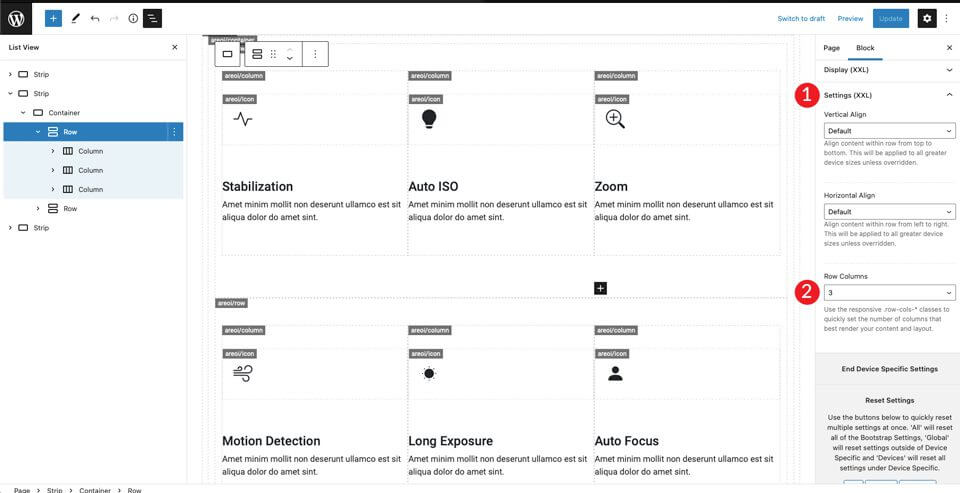
Por último, en Configuración XXL, establezca la alineación horizontal en el centro. Esto centrará el contenido en el centro de la página para todos los tamaños de pantalla.

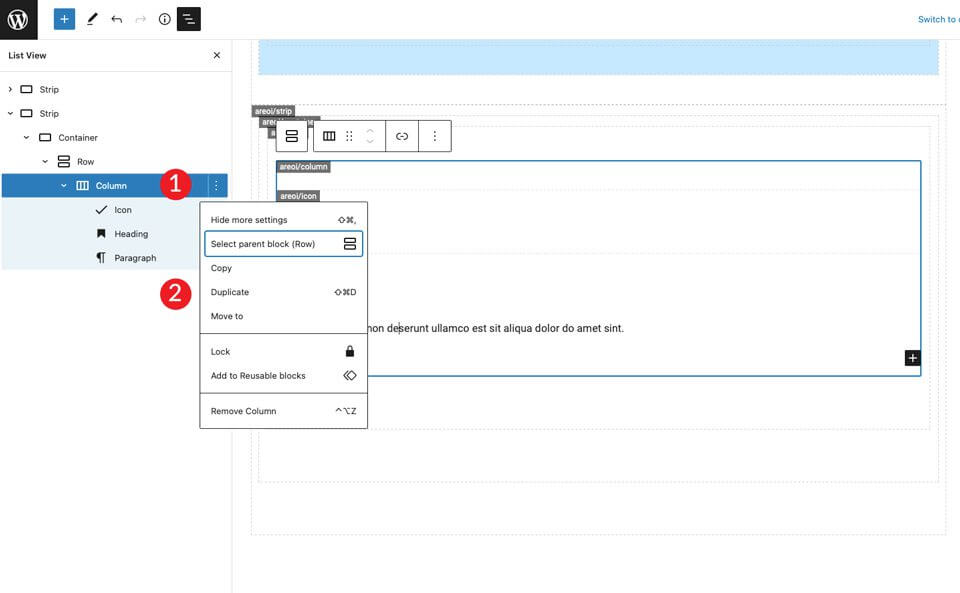
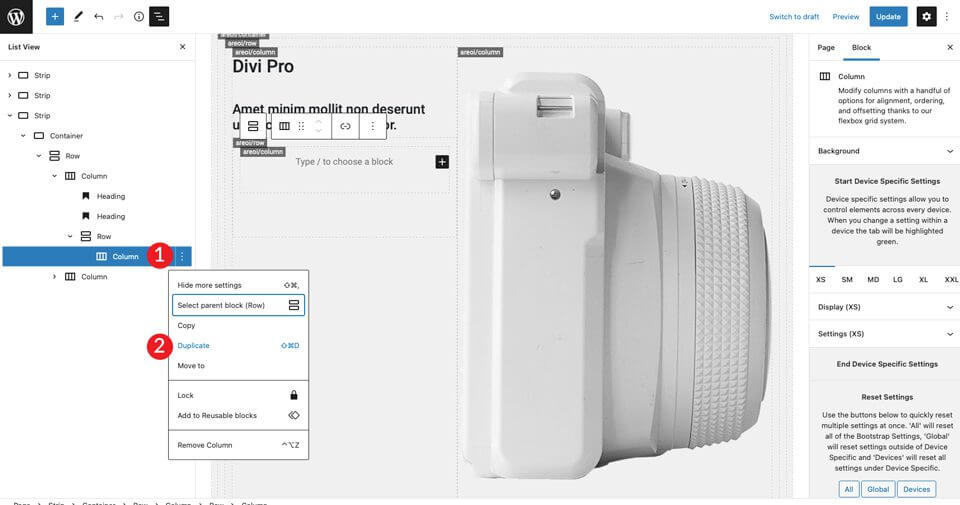
El siguiente paso es duplicar las columnas. Esto le ahorrará mucho tiempo. Sólo tienes que sustituir el icono y el texto. Para ello, haga clic en las opciones de columna y luego en duplicación Repite este paso una vez más para obtener un total de tres columnas.

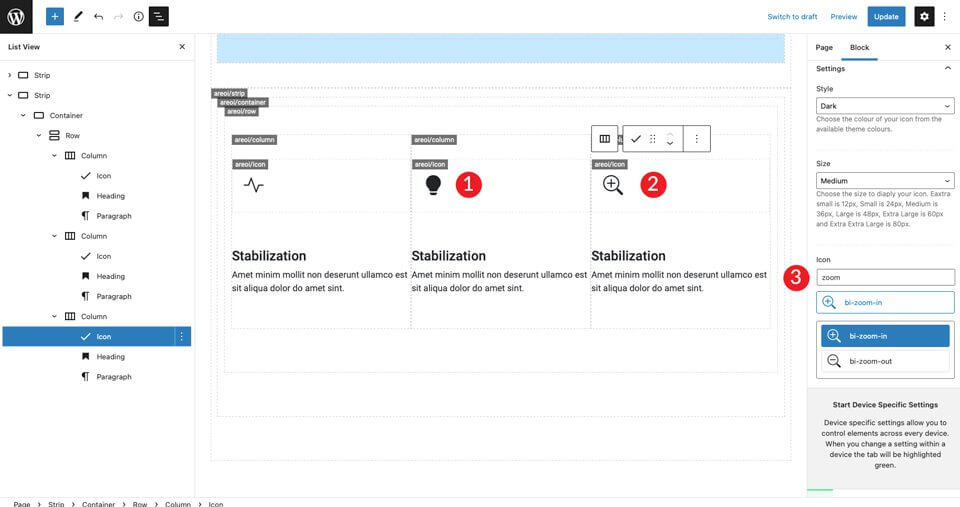
Ahora hay tres columnas, centradas en el centro de la página, con alineación a la izquierda en el icono y el texto. A continuación, edita el icono de la columna central. Haga clic en el icono y seleccione bi-lightbulb-fill - rellene el formulario. Para el icono de la tercera fila, seleccione bi-zoom-in Oportunidad .

A continuación, modifique los títulos de la segunda y tercera columnas.

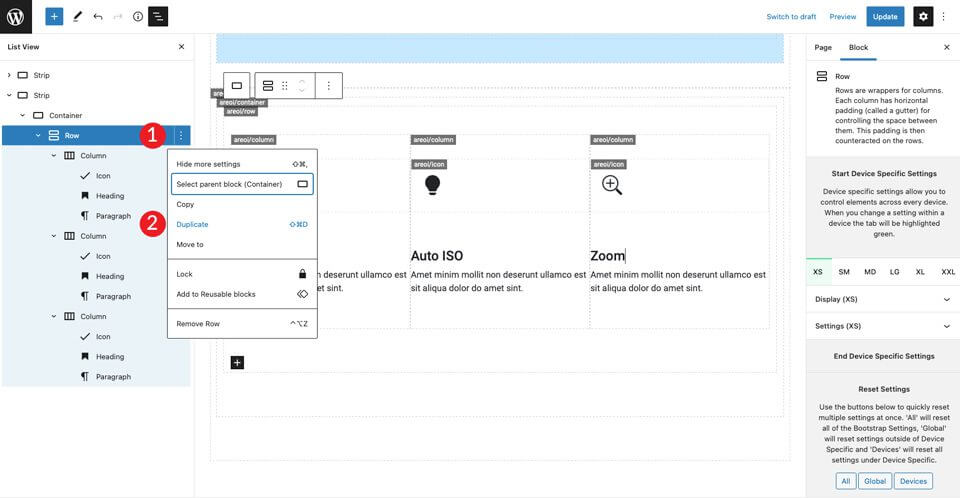
Duplicación de la primera fila
Ahora el primer conjunto de iconos está listo. Copie la fila para crear la segunda fila de cajas de iconos.

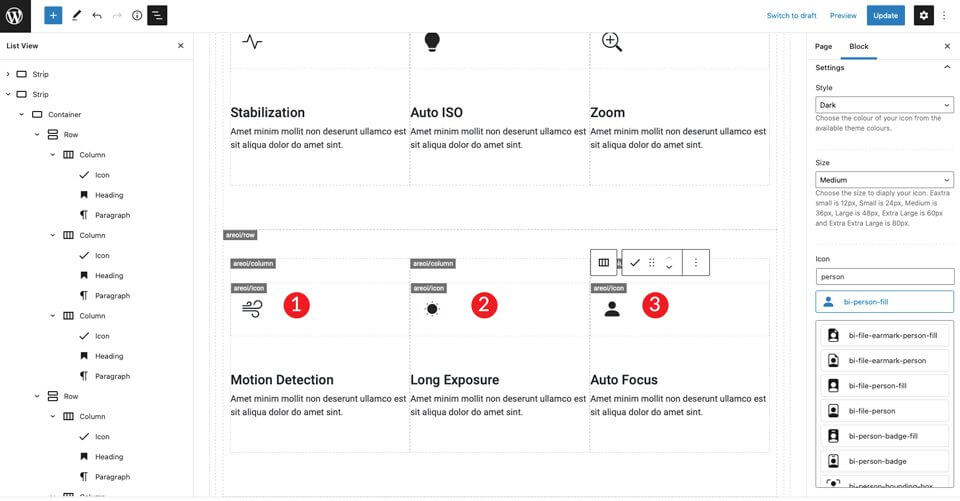
Repita los pasos anteriores para las tres columnas de los títulos, así como para modificar los iconos. Para el icono de la primera columna, utilice bi-viento. El icono de la segunda columna es para bi-brillo-lo-relleno y el tercer icono es para bi-persona-relleno . El último paso en estos es modificar los encabezados.

6. Crear la última sección
Iniciar un nuevo Tira añadiendo. En ajustes, cambia el color de fondo #f0f0f0.

Ajuste la anchura en los ajustes del contenedor contenedor-fluido-Añade también 50px de relleno superior e inferior a la fila.

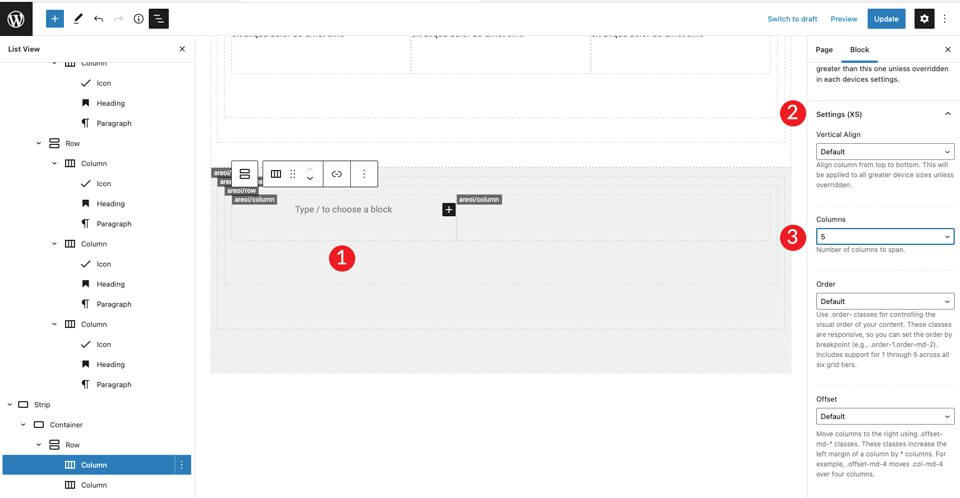
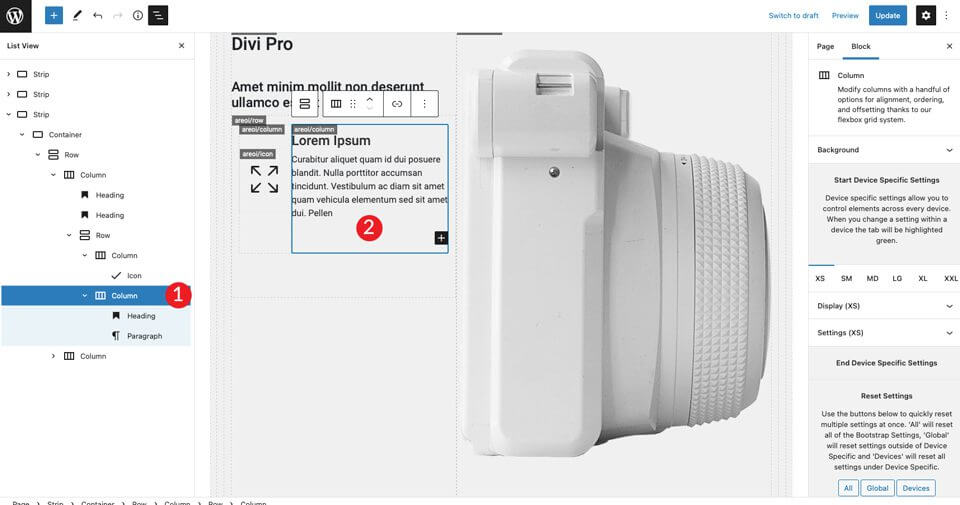
Copie la columna única para crear otra columna. A continuación, ajuste el ancho de columna de cada columna para que coincida con los requisitos de tamaño del diseño. Para la primera columna, que sea de 5 anchos de columna.

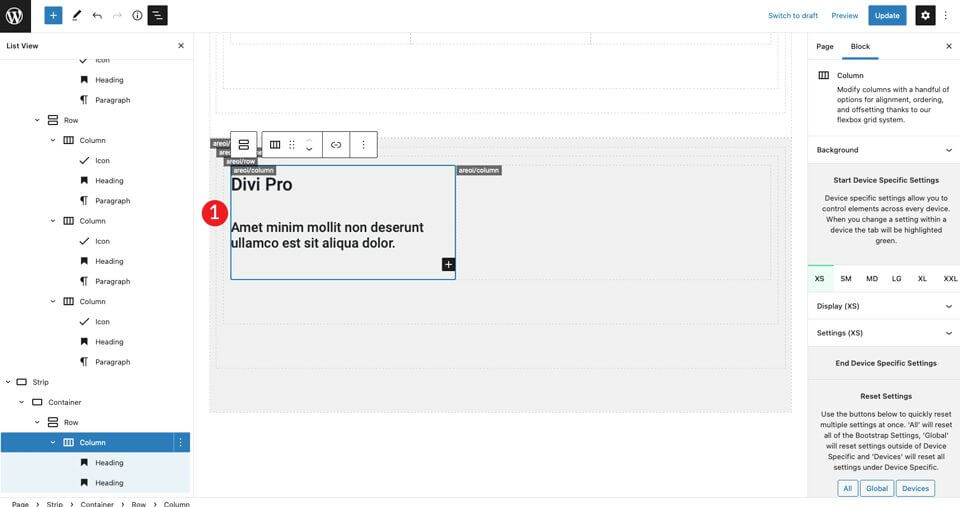
Para la segunda columna, deje el ancho de columna como está. A continuación, añada un encabezado H2 y luego un encabezado H4. Alinee ambos a la izquierda.

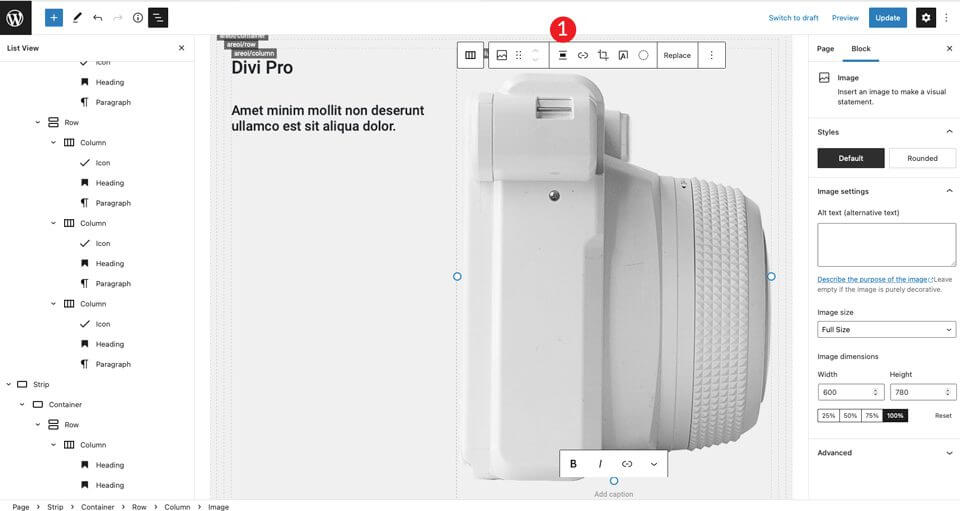
Añade una imagen a la columna de la derecha. Ajusta la imagen para que quede centrada.

Para el siguiente paso, inserte dos columnas bajo los encabezados de la columna izquierda. Añade el módulo de filas (Row).

Duplica la columna en la nueva fila creada.

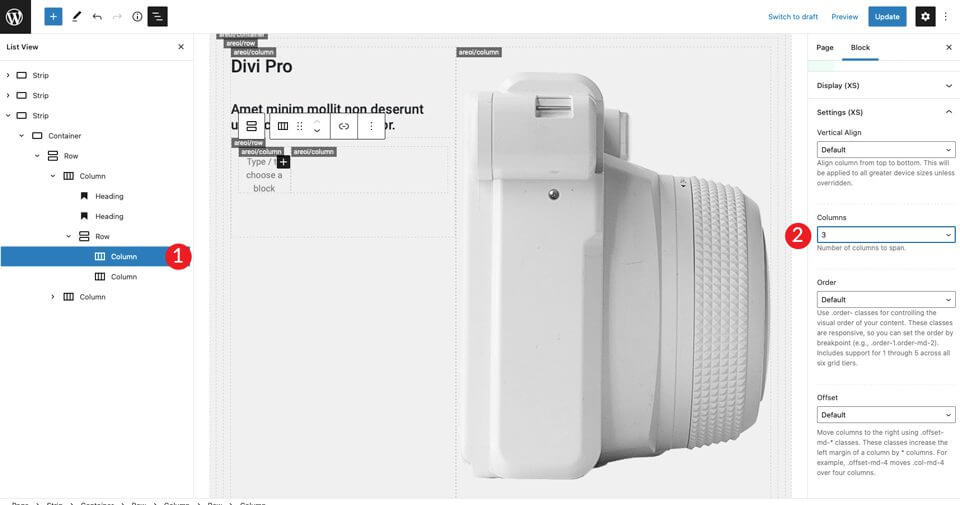
Haz clic en la primera columna de la izquierda y ajusta el tamaño a 3.

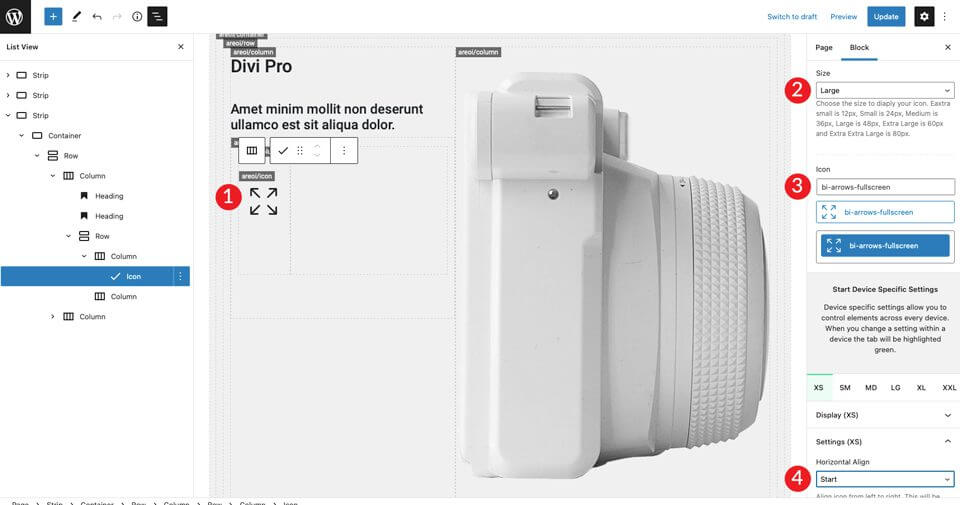
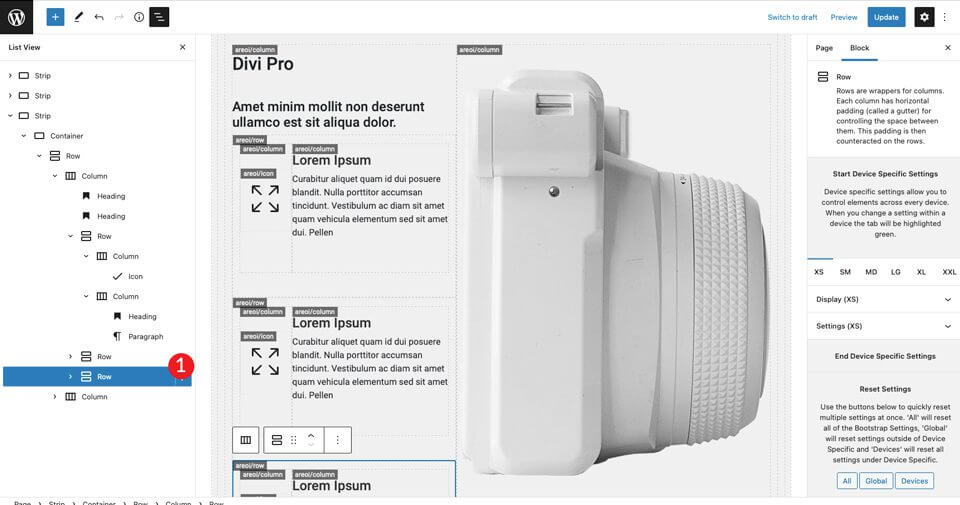
Ahora que nuestra estructura de columnas está en su lugar, podemos añadir un icono. Seleccione el icono bi-arrows-fullscreen y ajuste el tamaño a grande. Establezca el estilo en oscuro. Asegúrese de alinear el icono a la izquierda de modo que la alineación horizontal se establece para iniciar .

En la columna de la derecha, añade un título H4 y luego un párrafo. Asegúrate de que el color sea oscuro y alinea cada uno de ellos a la izquierda. Añade un espacio de relleno bajo el encabezado H4 y ajústalo a 30 píxeles de altura.

A continuación, duplica la fila interior creada dos veces.

El último paso consiste en cambiar los iconos de la segunda y tercera fila. Para cambiar el primero, seleccione imagen bi-tarjeta icono. El segundo icono es el bi-camera-fill será .
7. Optimizar el sitio para dispositivos móviles
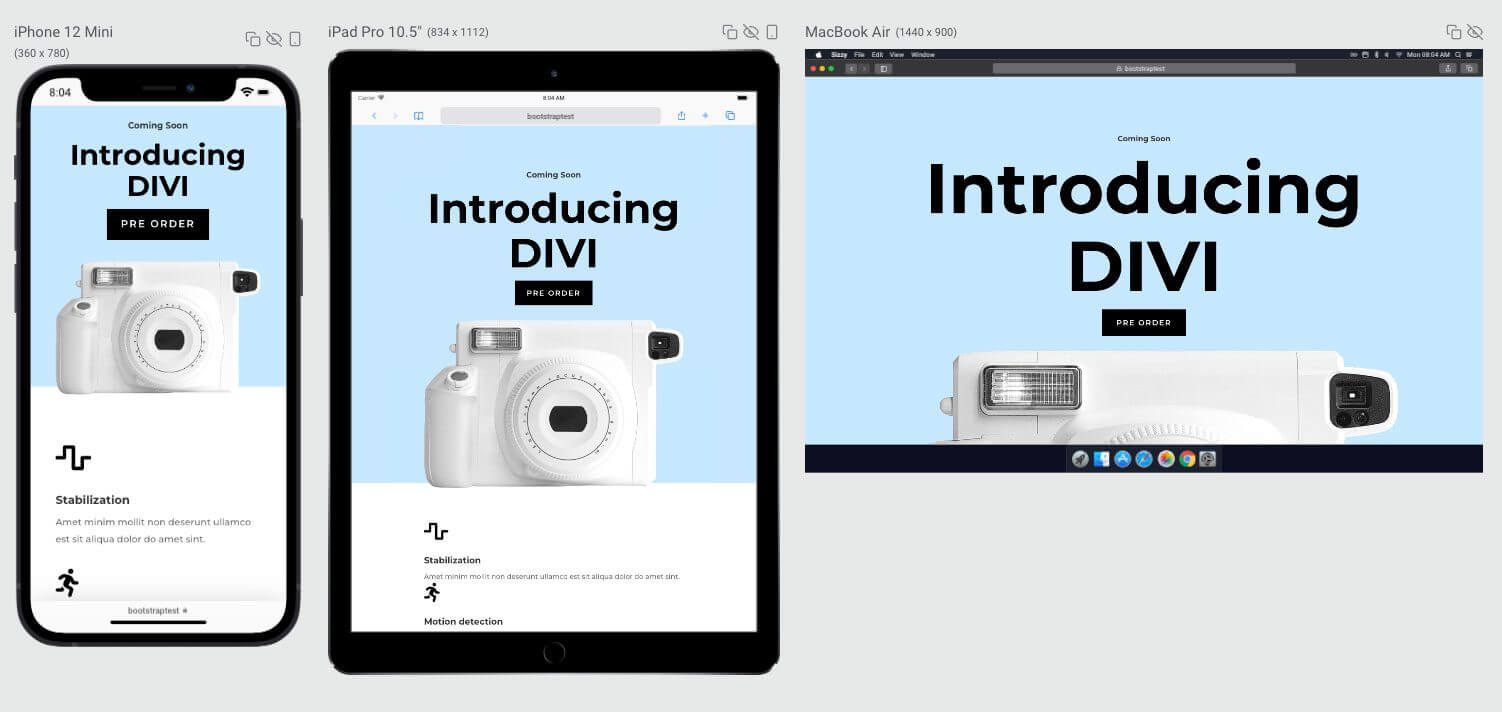
Una de las mejores cosas de Bootstrap es que puedes hacer que tu diseño sea fácilmente responsive.
El sitio está listo, sólo unos pocos pasos más para prepararlo para dispositivos móviles. En primer lugar, tenemos que decirle a Bootstrap cuántas columnas deben ocupar nuestras secciones en pantallas más pequeñas.
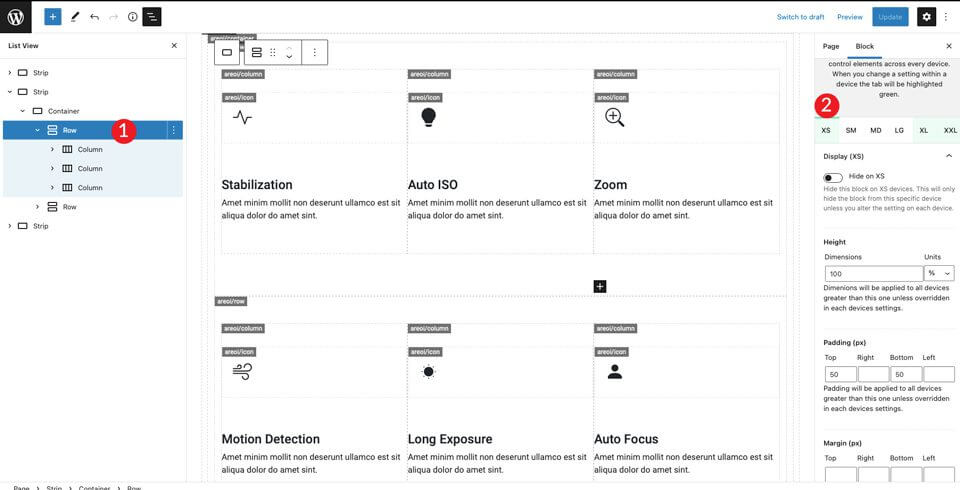
La primera barra ya está ajustada a una columna, así que no tenemos que preocuparnos por eso. Para la segunda, tenemos que hacer un pequeño ajuste.

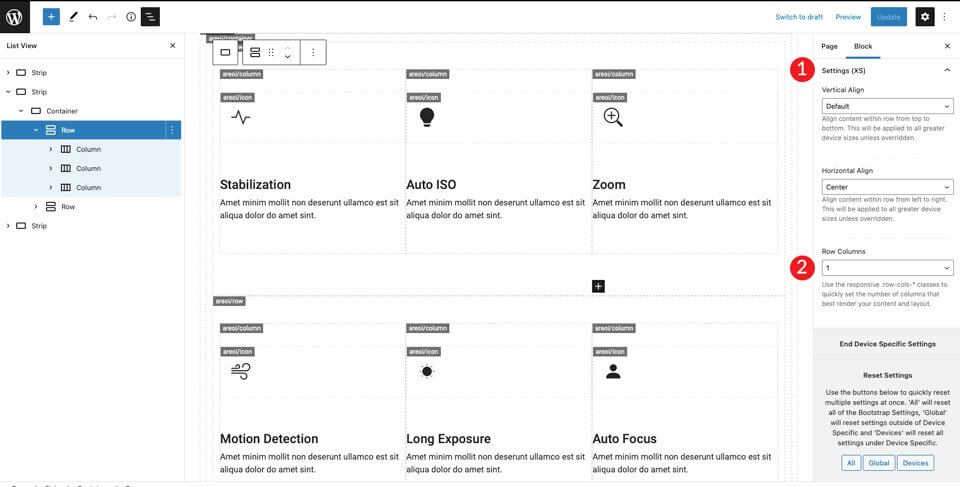
Desplácese hasta la sección Pantalla (XS) y ajuste las columnas a 1.

A continuación, cambia a XXL y establece las columnas en 3. Esto indicará a Bootstrap que coloque todo el contenido en la fila para que aparezca en una columna en móviles y en tres columnas en pantallas más grandes.

Puedes ajustar los otros tamaños de pantalla a tu gusto, pero con estos ajustes el diseño se verá bien tanto en pantallas pequeñas como grandes.
El resultado final

La fuente, escrita originalmente en inglés por Deanna McLean (Elegant Temes).
La traducción al húngaro ha sido realizada por: WebServe

Notificación de publicación de nuevos artículos
Suscripción satisfactoria







