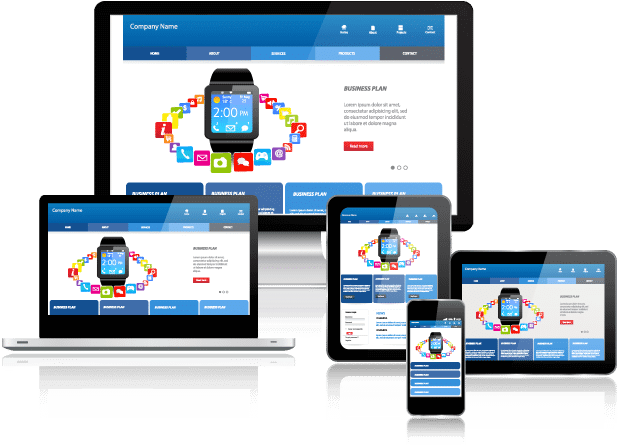
Reszponzív Mobilbarát Weboldal /
Reszponzív Mobilbarát Web Design Vorbereitung
Mi a különbség a (Pixel) PX, EM, REM, %, VW és VH között? – Viewport…
Mi a célja ennek az írásnak? És miért fontos a reszponzív weboldal?
Korábban magam is küzdöttem a reszponzivitással, mobil megjelenéssel (még ma is gyakran okoz némi gondot ;), hogy mihez mely mértékegységet használjak és mit is jelentenek ezek…
Az alábbi írásban megtalálhatók a lényegesebb információk egy helyen összeszedve. Ami segítséget adhat a megértésben vagy a tisztánlátásban a weboldalakhoz kötődő reszponzivitási tiporáfiai és vizuális elrendezést segítő egységekhez, azok megnevezésének, jelentésének, működésének megértéséhez.

Stílus beállítások CSS-ben vagy WordPress Website-Erstellung esetében. Például.: Elementor vagy bármely oldalszerkesztő esetén
Példánk a WordPress Weboldalkészítés mentén mutatja be a különbségeket, de ezek tökéletesen igazak mindenféle weboldalhoz kötődő Webfejlesztés, Webdesign megoldások esetén. A HTML és a CSS esetében is ugyanezt a logikát és elnevezéseket használjuk. Ilyen vonatkozásban univerzális megjelenésre, stílusra is helytálló tudásról beszélünk.
A fenti téma WordPress und Elementor, az egyik kedvelt weboldalépítő példája mentén kerül bemutatásra. Nagyon hasonlóan néz ki a szintén közkedvelt Divi weboldalépítő esetén is.
PX, EM, REM, %, VW, VH
Erstellung einer Website során észreveheti, hogy egyes elemek méretezési lehetőségekkel rendelkeznek, amelyek lehetővé teszik a PX, EM, REM, %, VW vagy VH használatát / kiválasztását. A fentiek megfelelő használata egyik alapvetései a reszponzív weboldalaknak. De mit jelentenek valójában ezek az opciók, és mikor érdemes az egyiket a másik helyett használni?

Ehhez kezdjük az alapokkal – CSS, Stílusok, Stílus beállítások, Margók típográfia és egyebek
A CSS-ben az elemek méretét vagy hosszát különböző mértékegységek segítségével adhatja meg. Az Elementor egyes opcióiban megtalálható mértékegységek közé tartozik a PX, EM, REM, %, VW és VH, bár a CSS-ben még számos más is rendelkezésre áll. Nem minden Elementor-elem kínálja az összes ilyen mértékegységet. Például a Divi vagy az Elementor csak azokat az opciókat mutatja be, amely alkalmazásának a legtöbb értelme van az adott elemhez.
A legfontosabb szempont a különböző egységek megismeréséhez, hogy egyes egységek, például a PX, abszolút egységek, míg mások relatív egységek.
Abszolút egységek
Kostenloser WebDesign / WebDesigner Kurs (Teil 3)
PX = Pixel, DPI, Fix egység
A pixelek (px) abszolút egységnek számítanak, bár a megjelenítő eszköz DPI-jéhez és felbontásához képest relatívak. Magán az eszközön azonban a PX egység fix, és nem változik semmilyen más elem alapján. A PX használata problémás lehet a reszponzív webhelyek esetében, de egyes elemek következetes méretezésének fenntartásához hasznos. Ha vannak olyan elemei, amelyek méretét nem szabad átméretezni, akkor a PX használata jó választás.

Relatív egységek (EM, REM, %, VW VH)
EM:
A szülőelemhez viszonyítva
REM:
A gyökérelemhez (HTML-tag) viszonyítva.
%:
A szülőelemhez viszonyítva
VW:
A nézetablak szélességéhez viszonyítva.
VH:
A nézetablak magasságához viszonyítva.
A pixeltől, PX-től eltérően az olyan relatív egységek, mint a %, EM és REM jobban megfelelnek a reszponzív tervezéshez, és segítenek a hozzáférhetőségi szabványoknak is megfelelni. A relatív egységek jobban skálázódnak a különböző eszközökön, mivel egy másik elem méretének megfelelően felfelé és lefelé is skálázódhatnak.
SEO Leitfaden, SEO Beratung Teil 1
Nézzünk egy egyszerű példát.
A legtöbb böngészőben az alapértelmezett betűméret 16px. A relatív egységek ebből az alapból számítják ki a méretet. Ha ezt az alapot megváltoztatja a HTML-címke alapméretének CSS segítségével történő beállításával, akkor ez lesz az alapja a relatív egységek kiszámításának az oldal többi részén. Hasonlóképpen, ha a felhasználó beállítja a betűméretet, akkor ez lesz a relatív egységek számításának alapja.
Mit jelentenek tehát ezek az egységek, ha az alapértelmezett 16px-ről van szó?
A megadott szám megszorozza ezt a számot az alapértelmezett méret szorzatával.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
0.5em = 8px (0.5 * 16)
1rem = 16px
2rem = 32px
0.5rem = 8px
100% = 16px
200% = 32px
50% = 8px
Rendben, de mi van, ha Ön vagy a felhasználó megváltoztatja az alapértelmezett méretet? Mivel ezek relatív egységek, a végleges méretértékek az új alapméret alapján lesznek meghatározva. Bár az alapértelmezett 16px, ha Ön vagy a felhasználó 12px-re módosítaná, akkor a számított méretek a következők lennének:
1em = 12px (1 * 12)
2em = 24px (2 * 12)
0.5em = 6px (0.5 * 12)
1rem = 12px
2rem = 24px
0.5rem = 6px
100% = 12px
200% = 24px
50% = 6px
Ez megadja a felhasználónak a szabadságot, hogy beállítsa a böngésző alapértelmezett betűméretét, miközben megtartja az egyes elemek általad megadott relatív méretarányát.

Mi a különbség az EM és a REM között?
A fenti ábrát nézve az EM és a REM pontosan ugyanúgy néz ki. Miben különböznek tehát?
Egyszerűen fogalmazva, az öröklődés alapján különböznek. Mint említettük, az REM a gyökérelemen (HTML) alapul. Minden olyan gyermekelem, amely REM-et használ, a HTML gyökérméretet használja számítási pontként, függetlenül attól, hogy a szülőelemben van-e más méret megadva vagy sem.
h1 {
font-size: 60px;
}
p {
font-size: 25px;
line-height: 50px;
}
*Forrás: https://www.w3schools.com/css/css_units.aspAz EM viszont a szülőelem betűméretén alapul. Ha egy szülőelemnek más mérete van, mint a gyökérelemnek, akkor az EM számítása a szülőelem alapján történik, nem pedig a gyökérelem alapján. Ez azt jelenti, hogy az EM-et méretezéshez használó beágyazott elemek néha olyan méretűek lehetnek, amire nem számított. Másrészt viszont finomabb vezérlést biztosít, ha az oldal egy adott területének méretét kell megadni.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 4rem;
}
p {
font-size: 2em;
line-height: 2rem;
}
</style>
</head>
<body>
<h1>Ez a heading 1</h1>
<h2>Ez a heading 2</h2>
<p>Ez egy bekezdés</p>
<p>Egy másik bekezdés</p>
</body>
</html>Mi a helyzet a %, VW és VH értékekkel? Miről szólnak ezek?
Míg a PX, EM és REM elsősorban a betűtípus méretezésére szolgál, addig a %, VW és VH leginkább a margók, kitöltések, távolságok és szélességek/magasságok esetében használatosak.
(Akit érdekel, itt található egy Pixel / EM konvertáló prpgram)
Ismétlem, a VH a „viewport height”, azaz a megjeleníthető képernyő magassága. A 100VH a nézetablak magasságának 100%-át, vagyis a képernyő teljes magasságát jelenti. És természetesen a VW a „viewport width”, azaz a képernyő látható szélessége. A 100VW a nézetablak szélességének 100%-át, vagyis a képernyő teljes szélességét jelentené. A % a szülőelem méretének százalékát tükrözi, függetlenül a nézetablak méretétől.
Nézzünk néhány példát arra, hogy az Elementor hol ad %, VW és VH lehetőségeket.
Oszlopszélességek: Például ha egy Elementor oszlop elrendezését szerkeszti, észreveheti, hogy csak egy szélesség méretezési egység áll rendelkezésre – %. Az oszlopszélesség csak akkor működik jól és reszponzívan, ha százalékos értékeket használ, ezért más lehetőség nincs megadva.
Behúzás vagy Padding: A szakasz kitöltése PX, EM vagy %-ban adható meg. A margókhoz hasonlóan gyakran előnyösebb az EM vagy a % használata, így a kitöltés relatív marad, ahogy az oldal mérete növekszik.
Betűméret: Ha egy elem, például egy címsor tipográfiáját szerkeszti, négy választási lehetőséget lát: PX, EM, REM és VH.
Előfordult már, hogy létrehozott egy nagyméretű fejlécet, és megcsodálta, milyen jól néz ki asztali számítógépen, majd rájött, hogy mobilon túl nagy? (én igen, nem is egyszer :).

Ennek elegáns megoldásának kulcsa az, hogy a PX helyett az EM, REM vagy a VW-t használja. Hogy melyiket választja, az az Ön konkrét helyzetétől függ. Én általában az EM-et választom, mert azt akarom, hogy a méret a címsor szülőjéhez viszonyítva legyen. Ha azonban azt szeretné, hogy a méret a gyökér (HTML) méretéhez viszonyítva legyen, akkor válassza inkább az REM-et. Vagy beállíthatja, hogy a nézetablak szélességéhez (VW) viszonyítva legyen, ha ez jobban megfelel az Ön esetében.
Ne feledje, hogy a betűméret PX-értékeit eszközönként is beállíthatja, ha az Eszköz ikonok segítségével megadhatja az asztali, a táblagép és a mobil méretét. Ez azonban még mindig korlátozza a reszponzivitást és a hozzáférhetőséget, ezért ezt tartsa szem előtt, ha a PX-et választja.
További információk a VW-ről és a VH-ról
A nézetablak-egységek a böngésző aktuális nézetablakának (a böngésző aktuális méretének) százalékát jelentik. Bár hasonlóak a % egységekhez, mégis van különbség. A nézetablak-egységek a böngésző aktuális nézetablak méretének százalékában kerülnek kiszámításra. A százalékos egységek viszont a szülőelem százalékában kerülnek kiszámításra, ami eltérhet a nézetablak méretétől.
Vegyünk egy példát egy 480px x 800px méretű mobil képernyő nézetablakra.
1 VW = a nézetablak szélességének 1%-a (vagy 4,8px).
50 VW = a nézetablak szélességének 50%-a (vagy 240px)
1 VH = a nézetablak magasságának 1%-a (vagy 8px)
50 VH = a nézetablak magasságának 50%-a (vagy 400px)
Ha a nézetablak mérete változik, akkor az elem mérete is változik.
Mikor érdemes az egyik egységet a másikkal szemben használni?
Végső soron erre a kérdésre nincs tökéletes válasz. Általánosságban elmondható, hogy gyakran a legjobb, ha a relatív egységek egyikét választja a PX helyett, így a weblapjának a legjobb esélye van a gyönyörűen reszponzív dizájn megjelenítésére. Válassza azonban a PX-et, ha biztosítani szeretné, hogy egy elem mérete soha ne változzon semmilyen törésponton, és ugyanaz maradjon, függetlenül attól, hogy a felhasználó más alapértelmezett méretet választott-e. A PX-egységek még akkor is konzisztens eredményt biztosítanak, ha ez nem ideális.

Az EM relatív a szülőelem betűméretéhez képest, tehát ha az elem méretét a szülőelem mérete alapján szeretné méretezni, használja az EM-et.
Az REM a gyökér (HTML) betűmérethez viszonyítva, tehát ha az elem méretét a gyökérméret alapján kívánja méretezni, függetlenül attól, hogy a szülő mérete milyen, használja az REM-et. Ha az EM-et használta, és a sok egymásba ágyazott elem miatt méretezési problémákat tapasztal, valószínűleg az REM lesz a jobb választás.
A VW olyan teljes szélességű (100%-os) elemek létrehozásához hasznos, amelyek kitöltik a teljes nézetablak szélességét. Természetesen a nézetablak szélességének bármely százalékát használhatja más célok eléréséhez, például 50%-ot a szélesség feléhez stb.
A VH hasznos a teljes magasságú elemek létrehozásához (100%), amelyek kitöltik a teljes nézetablak magasságát. Természetesen a nézetablak magasságának tetszőleges százalékát használhatja más célok eléréséhez, például 50% a magasság feléhez stb.
A % hasonló a VW és a VH értékekhez, de nem a nézetablak szélességéhez vagy magasságához viszonyított hossz. Ehelyett a szülőelem szélességének vagy magasságának százalékos értéke. A százalékos egységek gyakran hasznosak például a margók szélességének beállításához.
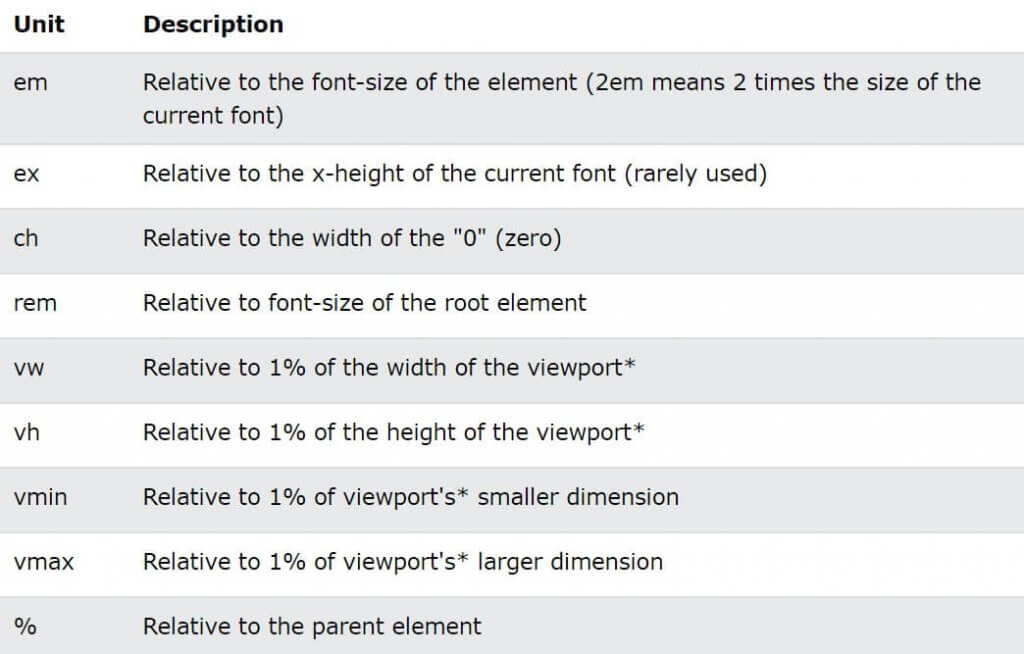
Mértékegységek, rövidítések, jelentések, magyarázatok

*Forrás:w3schools.com ; elementor.com
em rem vs px ; elementor px em rem ; px em rem vw ; elementor használata ; elementor px em rem vw ; rem vs vh ; px vh ; css vw ; px vh vw elementor ; em rem px vw vh ; em rem css ; pixel kép készítése ; em rem px vw vh ; vh vs vw ; px vh vw elementor ; rem vs pixels ; 24px to rem ; em rem vh vw in css ; em webdesign ; px rem em vh vw ; vw em ; px to vw ; rem css ; rem vs em vs vh ; vh px em ; vh vs vw ; vh vs px ; vw elementor ; vw em ; vw rem ; vw to px ; rem vs pixels ; vw to px ; webdesign elementor ; webdesigner elementor; web design elementor ; vw vs rem ; px em vw rem vs px ; px vs em vs rem vs vh ; responsive design; reszponzív design ; reszponzív dizájn; reszponzív web design ;css vw ; css px em rem vh vw ; rem elementor ; rem webdesign ; css rem vw ; em rem vw vh ; reszponzív weboldal készítés ; reszponzív weboldal készítése ; elementor px vh vw ; reszponzív webfejlesztés ; reszponzív honlap; reszponziv webfejlesztés ; reszponziv honlap ; elementor tanfolyam ; reszponzív webfejlesztés ; reszponzív web design ; reszponzív webdesign ; reszponsive web design ; reszponsive web design ; reszponzív honlap ; mobilbarát weboldal készítése ; mobilbarát weboldal készítés ; weboldal tervezés ; reszponzív weboldal készítés ; reszponzív weboldal ; rem vs pixels em rem px vw vh ; elementor px em rem vw ; em rem px vw vh ; rem vs pixels; em rem vs px; vh vs vw ; em rem css ; css vw; css vh ;
Tipp: Az em és rem egységek praktikusak a tökéletesen skálázható, reszponzív elrendezés létrehozásában!
*Viewport = a böngészőablak mérete. Ha a nézetablak 50 cm széles, akkor 1vw = 0,5 cm.

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!