Un'importante prefazione al capitolo Web Design, Corso per Web Designer Parte 5.
Precedente, 4 parti precedenticon qualche altro esempio, strumenti gratuiti o a pagamento e altri esempi. Ma ora veniamo a un male necessario, una parte più secca, la teoria.
Questo è necessario perché è emerso che in alcuni casi abbiamo dato per scontate le conoscenze di base, ma non sempre si trattava di un presupposto corretto. Ora correggiamo il tiro con una sezione che contiene molte informazioni teoriche, motivo per cui a pochi piacciono o le capiscono meno e quindi le evitano. Ecco perché ci concentreremo su questi argomenti.
In realtà, questa avrebbe dovuto essere la parte 0, non la parte 5. È così che è venuta fuori, ma è così che l'esperienza e la conoscenza saranno complete.
Se non vi piace la parte teorica, saltate pure questa parte. Ma...
Caro lettore! Assicurati di controllare l'indice dei contenuti!
Troverete sicuramente qualcosa di utile e imperdibile!…
Tra l'altro, non credo che sarà una delle parti più lette, ma colma una lacuna e una grave lacuna a causa dei suoi dettagli. Il materiale sembra molto teorico e arido in molti punti. D'altra parte, vengono trattati gli aspetti più importanti e le basi teoriche del web design o anche del design delle applicazioni. Ci sono anche alcune sottosezioni, almeno sugli elementi più importanti a mio avviso.
Quindi, giriamo un po' intorno alla teoria del Cliente e della Customer Experience, User Experience (UX)...
Indice dei contenuti
Introduzione
L'articolo, intitolato "Corso gratuito di web design - Parte 5: Nozioni di base sull'esperienza utente (UX)", vi aiuterà a capire l'importanza e i principi della progettazione dell'esperienza utente (UX).
Benvenuti nella sezione "Gratis" del sito web web design corso per webdesigner", in cui esaminiamo le basi della User Experience (UX). Con la continua evoluzione del mondo online e la crescita delle aspettative degli utenti, la soddisfazione e l'esperienza dell'utente diventano centrali nel processo di progettazione. Ma che cos'è la User Experience e perché è così importante per il web design, per il web design e per le attività correlate? sito web creazione o creazione di app?
Che questo scritto sia di ispirazione e guida per coloro che sono interessati a web design ed esperienza utente e che si sforzano di fornire un'esperienza d'uso eccellente ai loro visitatori e utenti. In definitiva, la soddisfazione e il piacere dell'utente sono fondamentali e l'UX design è lo strumento che aiuta a raggiungere questo obiettivo.
Ponetevi queste domande: come si sente un visitatore quando arriva sul vostro sito? Riesce a trovare facilmente le informazioni di cui ha bisogno? Si diverte a interagire con il sito o si sente frustrato quando non riesce a trovare ciò che cerca? L'esperienza utente è un approccio progettuale che si concentra su queste domande e si sforza di fornire un'esperienza di alta qualità e soddisfacente per gli utenti.
In questa sezione esploriamo le basi della progettazione dell'esperienza utente, esaminando metodi che vanno dalla ricerca, all'analisi, alle interviste e ai test. Imparerete come identificare le esigenze e le aspettative degli utenti e come progettare siti web e applicazioni che attirino e mantengano il loro interesse.
Preparatevi ad approfondire il mondo della User Experience e a scoprire i principi che aiuteranno il vostro sito web o la vostra applicazione a offrire una grande esperienza all'utente. Preparatevi all'affascinante mondo del design UX!
Che cos'è l'esperienza utente (UX)?
La User Experience (UX) è l'insieme delle sensazioni, reazioni e impressioni che gli utenti provano quando utilizzano un prodotto, un servizio o un sito web. L'obiettivo della progettazione UX è fornire agli utenti un'esperienza positiva e soddisfacente, in grado di migliorare la soddisfazione e la fedeltà dei clienti nel lungo periodo.
I componenti UX
La progettazione UX coinvolge molti componenti diversi che lavorano insieme per dare forma all'immagine complessiva. Alcuni componenti chiave:
1. Usabilità
L'usabilità è uno degli aspetti più importanti della UX. Si tratta di rendere un prodotto o un sito web facile da usare e da navigare per gli utenti. Gli utenti possono trovare rapidamente ciò che cercano e svolgere facilmente le attività che desiderano. Questo avviene, ad esempio, quando un negozio online offre agli utenti un facile accesso alle categorie e alle pagine dei prodotti, una navigazione chiara e una funzionalità di ricerca (che si tratti di ricerche semplici, complesse o dettagliate).

2. Estetica e design visivo
L'estetica e il design visivo hanno un grande impatto sulla UX. Un look and feel attraente e sofisticato aiuta ad attrarre gli utenti e a creare un'esperienza piacevole. Questo può essere - se non solo Web Design Budapest e Siti web, Atterraggio Oldalak un'applicazione dal design moderno e pulito, con icone attraenti e informazioni ben strutturate.
3. Potenza e velocità
Le prestazioni e la velocità di un prodotto o di un sito web hanno un impatto significativo sulla UX. Tempi di caricamento rapidi e risposte immediate aiutano a evitare la frustrazione dell'utente e a migliorare l'esperienza. Ad esempio, rimanendo in tema, un'applicazione mobile che risponde rapidamente alle interazioni e carica rapidamente i contenuti soddisferà questi requisiti.
L'importanza della UX
La progettazione UX è di fondamentale importanza nel mondo digitale. Una buona UX aiuta:
- Ottenere tassi di conversione più elevati
Se gli utenti hanno un'esperienza positiva con un prodotto o un utilizzo del sito web è più probabile che siano disposti a intraprendere un'azione, come un acquisto o una registrazione.
(Naturalmente, un metodo aggiuntivo frequentemente usato per quest'ultimo, ad esempio per i siti web, è pagine di vendita o di destinazione incentrate sulla conversione applicazione. Questo viene fatto anche utilizzando metodi specifici di Web Design e, naturalmente, di copywriting - anche se questo è solo parzialmente ma in qualche modo collegato all'argomento e, secondo la nostra esperienza, il focus del design sull'esperienza dell'utente è molto importante in questo settore, perché dovrebbe essere il più efficace nel convincere il cliente e incoraggiare l'azione).
- Riduzione della frequenza di rimbalzo
Una UX facile da usare e soddisfacente aiuta a ridurre i tassi di abbandono, poiché gli utenti tendono a rimanere più a lungo. e scoprire il sito web o l'app.
- Maggiore soddisfazione e fedeltà dei clienti
Se gli utenti hanno un'esperienza positiva, è più probabile che rimangano fedeli al prodotto o al servizio e diffondano recensioni positive.

L'esperienza dell'utente
Svolge un ruolo cruciale nella progettazione digitale. Usabilità, estetica, prestazioni e soddisfazione del cliente sono tutti fattori chiave che contribuiscono a una UX positiva e di successo. Come risultato di una UX ben progettata e curata, gli utenti saranno soddisfatti e fedeli al prodotto o al servizio.
Ricerca UX e analisi degli utenti
Condurre ricerche approfondite e analisi degli utenti è una parte importante della progettazione UX. Questo processo ci aiuta a comprendere le esigenze, i comportamenti e le aspettative degli utenti e ci permette di concentrarci su questi fattori durante il processo di progettazione. Di seguito vengono descritte le fasi e i metodi della ricerca UX e dell'analisi degli utenti.
1. Obiettivo e definizione delle domande di ricerca
Prima di iniziare la ricerca UX e l'analisi degli utenti, è importante definire gli obiettivi e le domande di ricerca. Pensate a cosa volete sapere esattamente sull'esperienza dell'utente e a quali informazioni vi servono per prendere decisioni di progettazione. Le domande di ricerca aiutano a strutturare la ricerca e a dare una direzione alle attività di ricerca.
2. Scelta dei metodi e delle tecniche di raccolta dei dati
La scelta dei metodi di raccolta dei dati si basa sugli obiettivi e sulle domande della ricerca. Sono disponibili diversi metodi, come interviste agli utenti, osservazione, test sugli utenti e sondaggi online. Nella scelta dei metodi, occorre tenere conto delle domande di ricerca, del tempo e delle risorse disponibili e delle caratteristiche della popolazione target.

3. Interviste agli utenti
Le interviste agli utenti sono uno degli strumenti più utili nella ricerca UX. Ci permettono di parlare direttamente con gli utenti, per conoscere le loro esperienze, opinioni ed esigenze. Ponendo domande durante le interviste, possiamo ottenere una visione più approfondita dell'esperienza UX e identificare le aree di miglioramento.
4. Monitoraggio e analisi del comportamento degli utenti
Il monitoraggio e l'analisi del comportamento degli utenti ci aiutano a capire come questi interagiscono con un prodotto o un sito web. Ciò consente ai progettisti UX di identificare i problemi, le barriere e i potenziali errori degli utenti. L'osservazione consiste nel guardare le azioni, la navigazione e le reazioni degli utenti per ottenere un quadro più preciso dei risultati UX.
5. Analizzare i dati e trarre conclusioni
Analizzando e interpretando i dati, possiamo trarre conclusioni e prendere decisioni. Valutiamo i dati in modo strutturato e utilizziamo i risultati per identificare le esigenze, i problemi e i suggerimenti degli utenti. Questo ci permette di capire dove sono necessari cambiamenti e perfezionamenti per migliorare la UX.
La ricerca UX e l'analisi degli utenti sono fasi importanti per un design UX di successo. Ci permettono di capire le esigenze e le aspettative degli utenti e di utilizzare queste informazioni per sviluppare un prodotto o un sito web. La ricerca e l'analisi approfondite ci permettono di fornire agli utenti un'esperienza migliore e più soddisfacente, contribuendo al successo del progetto. per la presenza online e di posizionarsi in alto su Google.
Test degli utenti: la chiave per ottimizzare la UX
Il test degli utenti è un metodo che aiuta i progettisti UX a capire come gli utenti vivono un prodotto o un sito web. Il test degli utenti è un elemento chiave dell'ottimizzazione delle UX, in quanto consente ai progettisti di testare l'esperienza di fronte a utenti reali e di identificare potenziali problemi e opportunità di miglioramento. Vediamo più da vicino come funzionano i test degli utenti.
1. Lo scopo e l'importanza del test utente
Lo scopo del test utente è scoprire come gli utenti vivono un prodotto o un sito web. Questo ci permette di migliorare la UX, identificare le esigenze degli utenti e soddisfare le loro aspettative. Il test degli utenti fornisce agli sviluppatori e ai progettisti un feedback prezioso che possono utilizzare per migliorare e ottimizzare l'esperienza dell'utente.

2. Definizione degli obiettivi e dei compiti del test
Prima di condurre i test utente, è importante definire lo scopo del test e i compiti da testare. Pensate esattamente a cosa volete scoprire sull'esperienza dell'utente e a quali compiti volete affidare agli utenti durante il test. La definizione degli obiettivi e dei compiti aiuterà a strutturare il test e a dare una direzione alle attività di test.
2.1. Definizione degli obiettivi
- Identificare i difetti e i problemi di progettazione UX.
- Comprendere le esigenze e le aspettative degli utenti.
- Esplorare la navigazione e le interazioni degli utenti.
- Valutare la facilità d'uso del prodotto o del sito web.
- Esplorare la soddisfazione e l'insoddisfazione degli utenti.
2.2. Definizione dei compiti
- Registrazione e login sul sito web.
- Trovare e acquistare un prodotto.
- Navigare nelle diverse parti del sito.
- Compilare moduli e richiedere dati.
- Completare un processo sul sito web, come una prenotazione o un ordine.

3. Processo e metodi di test
Il test degli utenti può essere effettuato con diversi metodi e tecniche. Alcuni di questi sono:
3.1. Osservazione
Il test degli utenti prevede che i progettisti e gli sviluppatori osservino direttamente gli utenti mentre utilizzano un prodotto o un sito web. Questo ci aiuta a capire il comportamento, le interazioni e i problemi degli utenti. L'osservazione può comprendere la presa di appunti, la registrazione di video o l'utilizzo di software speciali per catturare le azioni degli utenti.
3.2. Feedback degli utenti
Durante i test utente, è importante comunicare direttamente con gli utenti e chiedere il loro feedback. L'interazione offre l'opportunità di conoscere le esperienze, le reazioni e le opinioni degli utenti. Questo ci permette di ottenere una visione più approfondita della UX e di identificare le aree di miglioramento.
3.3. Questionari e sondaggi
Utilizziamo questionari e sondaggi per raccogliere dati in modo strutturato durante i test utente. Le domande possono essere utilizzate per valutare la soddisfazione, l'esperienza e le preferenze degli utenti. I risultati dei questionari e dei sondaggi ci aiutano ad analizzare i dati e a trarre conclusioni.
4. Analizzare i dati e sviluppare proposte
Analizzando e interpretando i risultati dei test utente, possiamo trarre conclusioni e formulare raccomandazioni per ottimizzare la UX. Possiamo utilizzare i dati per identificare i problemi degli utenti, gli errori e le opportunità di miglioramento. Le raccomandazioni possono essere utilizzate per migliorare il prodotto o il sito web e offrire un'esperienza migliore.
Un elemento importante della User Experience è la progettazione dell'architettura dell'informazione e la creazione del wireframe: la creazione degli elementi UX.
La progettazione dell'architettura dell'informazione e la creazione del wireframe sono fasi essenziali del processo di UX design. Questi elementi consentono ai designer di organizzare dati e contenuti in modo strutturato e di fornire una guida visiva agli utenti. Vediamo più da vicino come avviene la progettazione dell'architettura dell'informazione e la creazione del wireframe.
1. Progettare l'architettura dell'informazione
Quando si progetta l'architettura dell'informazione, l'obiettivo è determinare come il contenuto del sito web o dell'applicazione sarà strutturato e organizzato. L'obiettivo di questa fase è quello di facilitare agli utenti la ricerca e l'accesso alle informazioni e di garantire che l'architettura complessiva sia logica e coesa.

1.1. Percorsi e navigazione dell'utente
Quando si progetta l'architettura dell'informazione, è importante considerare i percorsi e la navigazione degli utenti. Pensate a come gli utenti raggiungeranno le diverse pagine e funzioni e a quali percorsi logici devono essere previsti. Questo vi permetterà di indirizzare efficacemente gli utenti verso i contenuti desiderati.
1.2. Struttura e gerarchia dei contenuti
Quando si progetta l'architettura dell'informazione, occorre pensare alla struttura e alla gerarchia dei contenuti. Le informazioni devono essere organizzate in gruppi logici e devono essere definite le relazioni tra il sito principale e i siti secondari. Questo aiuta gli utenti a visualizzare e trovare facilmente le informazioni.
2. Creazione del wireframe
I wireframe sono rappresentazioni visive che mostrano la struttura e il layout di un sito web o di un'applicazione. I wireframe consentono di progettare le interfacce utente e di individuare la posizione precisa degli elementi UX.

2.1. Progetto di massima
I wireframe vengono creati nella fase iniziale di progettazione. Di solito sono semplici schizzi sagomati che mostrano gli elementi principali del sito web o dell'applicazione e la loro posizione. I wireframe possono essere utilizzati per valutare se gli elementi progettati soddisfano l'architettura dell'informazione e le esigenze degli utenti.
2.2. Organizzazione e strutturazione dei contenuti
I wireframe possono essere utilizzati per determinare il posizionamento di elementi di contenuto come testo, immagini e pulsanti. Ciò consente ai progettisti di creare la giusta struttura e gerarchia dei contenuti e di rendere le interfacce utente logiche e facili da navigare.
2.3. Descrizione delle funzioni e delle interazioni
I wireframe sono un modo per mostrare le funzioni e le interazioni di un sito web o di un'applicazione. Questo aiuta i progettisti a capire come funzionerà l'interfaccia utente e come i diversi elementi si relazioneranno tra loro. Ciò consente di ottimizzare la UX e di rendere le interazioni più confortevoli.
Principi e linee guida di progettazione dell'esperienza utente
Nella progettazione della UX, possiamo applicare una serie di principi e linee guida per garantire agli utenti un'interazione piacevole ed efficace con un sito web o un'applicazione. Di seguito sono riportati alcuni principi e linee guida importanti per aiutarvi a ottimizzare la vostra UX.
1. Usabilità
Uno dei principi chiave nella progettazione di usabilità. Il sito web o l'applicazione devono essere facili da usare e da capire per gli utenti. Ciò include una navigazione semplice, testi chiari e comprensibili, icone intuitive e funzioni facili da usare.

È possibile: Una buona pratica nella navigazione dei menu è quella di utilizzare l'icona "hamburger", che indica chiaramente la disponibilità del menu e può essere aperta con un solo clic.
2. Coerenza
La coerenza è di fondamentale importanza nella progettazione UX. Un look and feel coerente tra le diverse parti di un sito web o di un'applicazione aiuta gli utenti a identificare più rapidamente gli elementi e a riconoscere i modelli di comportamento appresi.
Esempio: Da olcsowebsite.hu mantenendo la posizione e l'aspetto della navigazione tra le pagine coerenti in tutto il sito. La navigazione superiore appare sempre nella stessa posizione.

3. Previsioni
La previsione aiuta gli utenti a capire cosa succederà dopo che è stata eseguita un'azione. Gli utenti hanno la possibilità di pensare e decidere cosa vogliono fare prima di eseguire l'azione.
Ad esempio: Nel modulo di registrazione, il pulsante "Invia" visualizza un messaggio di conferma che informa l'utente che i dati sono stati inviati con successo.
4. Feedback
Il feedback è importante per gli utenti perché li aiuta a capire cosa succede quando eseguono un'azione. Ad esempio, quando un utente compila un modulo, è importante ottenere un feedback per sapere se i dati sono stati inviati correttamente o se ci sono errori.
Esempio: Fornire un feedback in tempo reale sui campi del modulo compilato per verificare la correttezza del completamento o eventuali errori (ad esempio, l'icona del segno di spunta verde o del punto esclamativo rosso o anche un messaggio di testo di assistenza).
5. Personalizzazione
Quando si progetta l'esperienza F, è bene considerare anche la personalizzazione. Un sito web o un'applicazione possono offrire funzioni e impostazioni che consentono agli utenti di adattare l'esperienza alle loro esigenze individuali.
Un buon esempio: In un negozio online, gli utenti hanno la possibilità di ricevere raccomandazioni personalizzate in base ai loro interessi e agli acquisti precedenti.
6. Utilizzare font, caratteri e colori appropriati.
La scelta dei font e dei colori giusti ha un grande impatto sulla User Experience. È importante che il testo sia leggibile e che i colori siano armoniosamente abbinati. Garantire il giusto contrasto è importante per facilitare agli utenti la visione dei contenuti e la lettura del testo.

Un buon esempio: Per i titoli, utilizzate un carattere facile da leggere e accattivante e create un buon contrasto con lo sfondo.
I principi e le linee guida di cui sopra vi aiuteranno a ottimizzare la vostra esperienza F. e ad aumentare la soddisfazione degli utenti. È importante ricordare, tuttavia, che ogni sito o applicazione è diverso dall'altro e che le soluzioni di design devono essere adattate alle esigenze degli utenti.
Design reattivo e UX mobile
Con l'aumento dell'utilizzo dei dispositivi mobili, il design responsivo e la progettazione dell'esperienza utente mobile (UX) sono fondamentali. Il design reattivo consente a un sito web o a un'applicazione di essere visualizzati correttamente e in modo ottimale su dispositivi e schermi di dimensioni diverse. Di seguito spiegherò in dettaglio perché questo approccio progettuale è importante e come ottenere una UX mobile-friendly.
Perché il design reattivo è importante?
Il design reattivo significa che il sito web o l'applicazione si adatta al dispositivo e alle dimensioni dello schermo utilizzato dall'utente. Questo comporta diversi vantaggi:
1. Migliore esperienza dell'utente
Il design reattivo consente agli utenti di utilizzare facilmente il sito web o l'app sui dispositivi mobili. I contenuti e gli elementi vengono visualizzati in modo chiaro e pratico sugli schermi più piccoli, in modo che gli utenti possano navigare e accedere facilmente alle informazioni o alle funzioni di cui hanno bisogno.
2. Migliorare la conversione e la portata
Una UX mobile-friendly contribuisce ad aumentare i tassi di conversione e la portata. Quando gli utenti sperimentano un'esperienza positiva e semplice sui dispositivi mobili, è più probabile che rimangano fedeli al sito web o all'app e che effettuino acquisti o compiano altre azioni desiderate.
3. Vantaggi SEO
Google, Bing, Yahoo, Yandex... e altri motori di ricerca preferiscono i siti web mobile-friendly nei risultati di ricerca organici. Pertanto, il design responsivo e l'ottimizzazione della UX mobile possono contribuire a migliorare la qualità dei risultati. SEO prestazioni e migliori posizionamenti nei risultati di ricerca. Naturalmente, tutto ciò può essere secondario rispetto alla reale esperienza dell'utente, per il quale è importante che i contenuti che consuma siano presentati sul suo dispositivo in una forma impeccabile, usabile e visibile, in grado di attirare la sua attenzione.

Come ottenere un design reattivo e una UX mobile?
Per ottenere un design reattivo e una UX mobile, ci sono alcune importanti linee guida e tecniche da seguire. Di seguito sono riportati alcuni passaggi che vi aiuteranno a implementarli con successo.
1. Layout flessibile
Il design reattivo si basa su un layout flessibile che consente agli elementi e ai contenuti di adattarsi automaticamente alle dimensioni dello schermo. Utilizzate un dimensionamento e un layout flessibile per garantire una visualizzazione ottimale dei contenuti sui diversi dispositivi.
2. Query multimediali
Le media queries consentono agli stili basati sui CSS di adattarsi alle dimensioni dello schermo e alle caratteristiche del dispositivo. Utilizzate le media queries per adattare gli stili che utilizzate in modo appropriato ai dispositivi mobili.
3. Navigazione corretta
Quando progettate la vostra UX mobile, assicuratevi che la navigazione sia semplice e facile da usare. Utilizzate metodi di navigazione mobile-friendly come il menu hamburger o la navigazione flottante in alto.
4. Velocità di caricamento
La velocità sui dispositivi mobili è estremamente importante. Riducete i tempi di caricamento delle pagine e ottimizzate le dimensioni delle immagini e degli altri contenuti per rendere il vostro sito o la vostra app veloci e fluidi sui dispositivi mobili.
5. Test e iterazione
I test e le iterazioni continue sono importanti quando si progetta un design reattivo e una UX mobile. Verificate che il sito web o l'app funzionino e abbiano un bell'aspetto su diversi dispositivi e identificate le aree da migliorare.

L'importanza del design responsivo e della UX mobile
Conclusione
Il design reattivo e la UX mobile sono fattori critici per ottimizzare l'esperienza dell'utente. Il corretto adattamento di un sito web o di un'applicazione alle dimensioni dello schermo e alle caratteristiche dei dispositivi mobili aiuta gli utenti ad accedere facilmente ai contenuti e a eseguire le azioni desiderate. Seguendo queste linee guida e tecniche, è possibile implementare con successo il responsive design e la UX mobile-friendly, che possono contribuire alla soddisfazione degli utenti e all'efficacia del sito web o dell'applicazione.
Se tenete conto di queste considerazioni e di questi principi, avrete l'opportunità di ottimizzare l'esperienza dell'utente sui dispositivi mobili, il che può aiutare il vostro sito web o la vostra applicazione ad avere successo e ad essere competitivi.

Design responsivo e principi di progettazione UX per dispositivi mobili
L'impatto degli elementi visivi sull'esperienza dell'utente
Il ruolo degli elementi visivi nell'esperienza dell'utente
Gli elementi visivi, come i colori, i caratteri, le immagini, le icone e il layout, sono estremamente importanti per creare l'esperienza utente (UX). È quindi importante capire come questi elementi influenzino l'esperienza dell'utente e come possano essere utilizzati efficacemente nel design.
Colori e atmosfera
I colori hanno un impatto molto forte sull'umore e sulle emozioni delle persone. L'uso corretto dei colori aiuta a catturare l'attenzione dell'utente, a evidenziare le informazioni importanti e a scatenare reazioni emotive. Ad esempio, i colori caldi come il rosso o l'arancione possono creare uno stato d'animo dinamico e vivace, mentre i colori freddi come il blu o il verde possono creare una sensazione di calma e freddezza. Tuttavia, è importante usare i colori con moderazione e assicurarsi che vengano utilizzati i giusti contrasti cromatici, in modo da non distrarre o appesantire l'utente.

Caratteri e leggibilità
La scelta e la disposizione dei caratteri possono avere un grande impatto sulla leggibilità e sulla chiarezza dei contenuti. È importante scegliere caratteri facili da leggere, con una buona spaziatura tra le lettere e che non distraggano eccessivamente l'occhio. Assicuratevi inoltre che le dimensioni dei caratteri siano corrette, in modo che gli utenti possano leggere facilmente il testo su dispositivi e schermi di dimensioni diverse.
Immagini e contenuti visivi
Immagini e contenuti visivi di qualità contribuiscono in modo significativo all'esperienza dell'utente. Immagini stimolanti e pertinenti possono contribuire a creare lo stato d'animo e la reazione emotiva desiderati dagli utenti. Inoltre, l'uso delle immagini aiuta a illustrare i contenuti e a stabilire una gerarchia. Assicuratevi di utilizzare un dimensionamento e una compressione ottimali delle immagini per garantire che il sito web venga caricato e che gli utenti non subiscano rallentamenti o errori.
Layout e utilizzo dello spazio
Il layout e l'uso dello spazio sono fondamentali per facilitare la visione e la navigazione dei contenuti. È importante che la struttura di un sito web o di un'applicazione sia logica e che i contenuti siano disposti in modo semplice e intuitivo. Utilizzate una spaziatura e una spaziatura adeguata tra i diversi elementi, in modo che gli utenti possano distinguerli e interpretarli facilmente. Un buon uso dello spazio aiuta gli utenti a trovare rapidamente le informazioni importanti e a navigare con facilità.
Alcune buone pratiche o esempi di buone pratiche
- Utilizzate colori vivaci per le call to action, i pulsanti o gli elementi importanti per metterli in evidenza e aumentare l'attenzione dell'utente.
- Scegliete caratteri di facile lettura per i contenuti, come il testo e le intestazioni.
- Utilizzate immagini di qualità e pertinenti che aiutino gli utenti a comprendere i contenuti e li ispirino.
- Disporre i contenuti e gli elementi in modo logico e gerarchico, in modo che gli utenti possano navigare facilmente nel sito web o nell'app.

L'impatto degli elementi visivi sull'esperienza dell'utente è significativo e il loro utilizzo può avere un effetto positivo. Tuttavia, è importante progettarli e utilizzarli in modo appropriato al progetto e al pubblico di destinazione. Gli esempi e le best practice di cui sopra possono aiutarvi a utilizzare efficacemente gli elementi visivi per migliorare l'esperienza dell'utente.
Interazioni e animazioni nell'esperienza utente
Il ruolo delle interazioni nell'esperienza dell'utente
Le interazioni sono il legame tra gli utenti e i prodotti digitali. Le interazioni consentono agli utenti di partecipare attivamente allo sviluppo delle pagine o dei prodotti digitali. utilizzando le applicazionie scoprire i contenuti. Le interazioni aiutano a navigare, eseguire azioni e reagire agli input dell'utente. Interazioni ben progettate e ben funzionanti portano a una migliore esperienza dell'utente.
L'impatto delle animazioni sull'esperienza dell'utente
Le animazioni sono particolarmente efficaci per migliorare l'esperienza dell'utente. Le animazioni possono essere utilizzate per attirare l'attenzione dell'utente su informazioni importanti, per aumentare le reazioni emotive e per rendere più fluide le transizioni e la presentazione dei contenuti. Le animazioni possono aggiungere dinamismo e vivacità alle interfacce utente e aiutare gli utenti a comprendere la navigazione e le operazioni. È importante, tuttavia, che le animazioni non distraggano o siano eccessive e non rallentino l'esperienza dell'utente.

Migliori pratiche nelle interazioni e nelle animazioni
- Utilizzate le animazioni di segnalazione per avvisare l'utente di eventi importanti, come la pressione di un pulsante o un messaggio di errore.
- Applicate animazioni di transizione alle transizioni di pagina o al caricamento dei contenuti per rendere l'esperienza più fluida e scorrevole.
- Assicuratevi che i tempi e la velocità delle animazioni siano corretti, in modo che appaiano naturali e intuitivi.
- Utilizzate elementi interattivi che rispondono agli input dell'utente, come pulsanti, cursori o effetti di scorrimento.
- Testiamo le interazioni e le animazioni con gli utenti per assicurarci che siano efficaci e facili da usare.
Le interazioni e le animazioni sono strumenti eccellenti per migliorare l'esperienza dell'utente e aumentarne il coinvolgimento. Tuttavia, è importante che questi elementi di design siano usati in modo mirato e con moderazione per supportare gli utenti e non interferire o rallentare l'esperienza.
L'importanza dei contenuti nella progettazione UX
Un contenuto ottimale è fondamentale per l'esperienza dell'utente
Il ruolo dei contenuti nella progettazione dell'esperienza utente non può essere negato. Un contenuto sviluppato in modo ottimale e pertinente è essenziale per fornire un'esperienza soddisfacente e utile agli utenti. I contenuti determinano ciò che gli utenti trovano sul sito o sull'app, le informazioni che ricevono e il modo in cui interagiscono con il prodotto digitale. È quindi importante porre una forte enfasi sul design dei contenuti durante il processo di progettazione UX.
Creare contenuti pertinenti e di facile comprensione
Gli utenti possono trovare le informazioni di cui hanno bisogno in modo rapido e semplice. È quindi importante che i contenuti siano strutturati e presentati in un formato di facile lettura. Utilizzate un linguaggio chiaro e comprensibile, evitate il gergo e i termini tecnici inutili, in modo che gli utenti possano comprendere facilmente i contenuti. Inoltre, è importante che i contenuti siano pertinenti alle esigenze e agli obiettivi degli utenti, in modo da fornire loro un valore e dei vantaggi reali.

Contenuto e guida all'uso
Il contenuto deve supportare la guida e l'orientamento dell'utente. Cioè, aiutare gli utenti a navigare nel sito o nell'applicazione e guidarli nell'esecuzione delle azioni desiderate. Utilizzate istruzioni chiare e orientative, come pulsanti, link o punti di azione, per aiutare gli utenti a raggiungere gli obiettivi desiderati. Inoltre, è importante che i contenuti siano facilmente accessibili e ben strutturati, in modo che gli utenti possano trovare rapidamente ciò che cercano.
Strategia dei contenuti e aggiornamento continuo
Lo sviluppo e il continuo aggiornamento della strategia dei contenuti è essenziale per mantenere l'efficacia e la rilevanza dei contenuti. La strategia dei contenuti definisce il pubblico di riferimento, il tipo e l'argomento dei contenuti e il processo di progettazione e creazione dei contenuti. Può includere la ricerca e l'analisi dei contenuti, la selezione delle parole chiave, la struttura del design dei contenuti e il calendario dei contenuti. Nel tempo, i contenuti devono essere costantemente aggiornati e ottimizzati per rimanere rilevanti e aggiornati per gli utenti.
L'impatto dei contenuti sull'esperienza dell'utente
Contenuti ben progettati e pertinenti hanno un impatto significativo sull'esperienza dell'utente. I contenuti ottimali consentono agli utenti di trovare facilmente le informazioni che cercano, di navigare rapidamente nel sito o nell'applicazione e di completare con successo le azioni desiderate. I contenuti aiutano gli utenti a risolvere i problemi, a prendere decisioni e a creare coinvolgimento. Inoltre, i contenuti di qualità contribuiscono alla credibilità e all'affidabilità del marchio e aumentano la soddisfazione e la fedeltà degli utenti.

Esempi di utilizzo efficace dei contenuti
- Utilizzare contenuti facili da capire e personalizzati sui siti web o nelle applicazioni, adattati alle esigenze e agli interessi degli utenti.
- Pubblicare contenuti utili come guide, articoli o tutorial per aiutare gli utenti a risolvere i problemi o a raggiungere i loro obiettivi.
- Utilizzate contenuti visivi, come immagini o video, per rendere le informazioni più facili da capire e più attraenti.
- Il contenuto delle e-mail e delle newsletter deve essere pertinente e personalizzato per aumentare i lettori e l'interazione.
- Mantenete i contenuti freschi e aggiornati, ad esempio aggiornando i post del blog o le notizie, in modo che gli utenti ricevano sempre informazioni aggiornate.
L'importanza dei contenuti è fondamentale nella progettazione UX, in quanto determina l'esperienza, il coinvolgimento e la soddisfazione degli utenti. Vale quindi la pena di investire tempo e sforzi nella progettazione e nell'ottimizzazione dei contenuti per garantire un'esperienza utente efficace e di alta qualità.
L'importanza della velocità nella UX
Impatto della velocità di caricamento e dei tempi di reazione
Gli utenti di Internet si aspettano che i siti e le applicazioni si carichino rapidamente e rispondano istantaneamente alle loro azioni. Tempi di caricamento lenti e lunghe attese possono causare frustrazione e influire negativamente sull'esperienza dell'utente. Le persone sono generalmente impazienti e non sono disposte ad aspettare a lungo il caricamento di una pagina web o di un'applicazione. Pertanto, è importante dare priorità alla velocità e ai tempi di risposta ottimali in termini di UX.

Aumentare il coinvolgimento e la soddisfazione degli utenti
Un'esperienza utente veloce e senza interruzioni contribuisce alla soddisfazione e al coinvolgimento degli utenti. Quando un sito web o un'app funzionano in modo rapido ed efficiente, gli utenti hanno un'esperienza positiva, che aumenta l'utilizzo del sito o dell'app e le visite di ritorno. Anche la velocità gioca un ruolo importante nella conversione. Con siti o app lenti, gli utenti tendono ad abbandonare la pagina o il processo, il che può portare a una diminuzione del raggiungimento degli obiettivi.
UX mobile e le sfide della bassa larghezza di banda
Sui dispositivi mobili, dove la larghezza di banda è generalmente inferiore, la velocità è ancora più importante. Le persone vogliono navigare velocemente tra le pagine e accedere rapidamente a informazioni, servizi o prodotti. Pertanto, quando si progetta una UX per dispositivi mobili, la velocità e i tempi di risposta rapidi devono essere un aspetto fondamentale. L'uso di immagini ottimizzate, il caching e altre tecniche di miglioramento della velocità possono contribuire a migliorare la UX mobile.
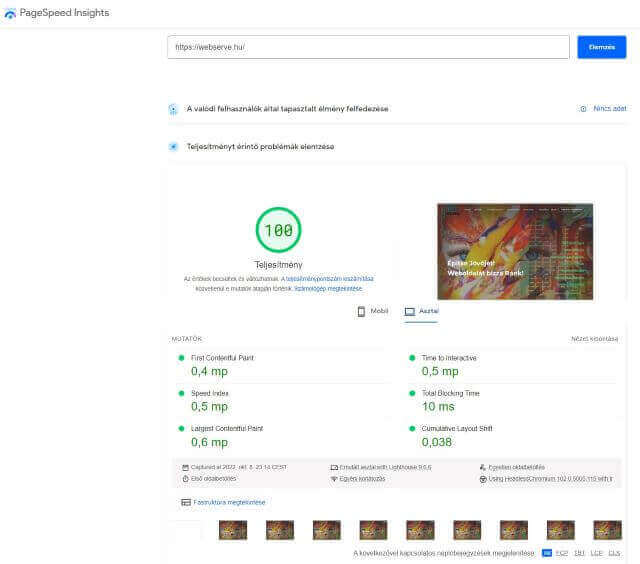
Il ruolo dell'ottimizzazione e dei test
Per ottimizzare la velocità, è importante testare e analizzare regolarmente le prestazioni del sito web o dell'applicazione. Durante la fase di progettazione, è opportuno utilizzare metodi come il design minimale, la codifica concisa e le immagini compresse. Inoltre, anche l'ottimizzazione delle dimensioni dei contenuti, di JavaScript e dei CSS può contribuire a migliorare la velocità. Durante i test, è opportuno prestare attenzione a metriche quali il tempo di caricamento, il tempo di risposta e le prestazioni della pagina.
Esempi di buone pratiche per l'ottimizzazione della velocità
- Comprimere le immagini e utilizzare formati come JPEG o WebP, che consentono di ridurre le dimensioni dei file.
- Utilizzare la cache e il caching per i contenuti statici per ridurre le richieste del server.
- Ridurre al minimo le richieste HTTP, ad esempio unendo i file CSS e JavaScript.
- Ottimizzate il codice, rimuovendo gli elementi e i commenti non necessari.
- Rimuovere le estensioni e gli script lenti o inutilizzati.
- Utilizzate una CDN (Content Delivery Network) per distribuire i contenuti agli utenti dal server più vicino possibile.
Queste misure contribuiranno a ottimizzare la velocità del design del sito web o dell'applicazione, a migliorare l'esperienza dell'utente e ad aumentare la sua soddisfazione e il suo coinvolgimento. L'importanza della velocità nella UX sta diventando sempre più rilevante, quindi vale la pena di prestarvi particolare attenzione durante la progettazione e lo sviluppo.

L'importanza del feedback e dei test degli utenti
Raccolta e valutazione del feedback degli utenti
La raccolta e la valutazione dei feedback degli utenti svolgono un ruolo cruciale nella progettazione UX. Le opinioni e le esperienze degli utenti ci aiutano a capire come vivono e utilizzano un sito web o un'applicazione. Un feedback onesto e costruttivo aiuta a identificare i problemi, a scoprire le lacune e le opportunità di miglioramento dell'esperienza utente.
Test utente e prototipi
L'uso di test utente e prototipi consente a designer e sviluppatori di testare il prodotto con utenti reali e di vedere come gli utenti reagiscono. Questi test consentono di scoprire bug, difficoltà di navigazione e altri problemi che possono influire negativamente sull'esperienza dell'utente. I prototipi e i test aiutano nel processo di progettazione iterativa, in cui i designer e gli sviluppatori perfezionano e migliorano gradualmente il prodotto sulla base del feedback degli utenti e dei test.
Integrare il feedback dell'utente nella progettazione
L'integrazione del feedback degli utenti nel processo di progettazione consente un miglioramento continuo e un design adattivo. I progettisti e gli sviluppatori devono essere aperti a ricevere e valutare il feedback degli utenti. In questo modo possono prendere decisioni di progettazione basate sulle esigenze e le aspettative degli utenti e migliorare l'esperienza dell'utente.
Diverse forme di feedback degli utenti
Nella progettazione UX si possono utilizzare diverse forme di feedback degli utenti. In questo modo gli utenti hanno la possibilità di condividere le loro opinioni ed esperienze. Alcune forme comuni sono:
1. Sondaggi e questionari per gli utenti
Questi questionari e sondaggi online consentono agli utenti di condividere le loro opinioni, la loro soddisfazione e i loro suggerimenti sul sito web o sull'applicazione. Questo metodo aiuta i progettisti e gli sviluppatori a comprendere le opinioni e le preferenze generali degli utenti.

2. Interviste agli utenti
Le interviste agli utenti si svolgono di persona o online, e i progettisti pongono agli utenti domande sull'uso dell'applicazione. Ciò consente di comprendere in modo dettagliato e più approfondito le esigenze, le motivazioni e i punti dolenti degli utenti.
3. Test utente
Il test degli utenti prevede che utenti reali utilizzino e testino un prototipo o un prodotto, mentre i progettisti e gli sviluppatori osservano e valutano le loro reazioni e il loro comportamento. Questo metodo aiuta i progettisti e gli sviluppatori a scoprire i problemi, le difficoltà e le opportunità dell'esperienza utente.
Esempi di applicazioni pratiche del feedback e del test degli utenti
- Quando sviluppano il design di un sito web, i progettisti conducono interviste agli utenti per capire i loro obiettivi, le loro preferenze e le loro abitudini di navigazione. Di conseguenza, lo schema di navigazione viene riprogettato per essere più semplice e intuitivo per gli utenti.
- Il test di un'applicazione mobile comporta la verifica dell'interfaccia utente e delle interazioni con gli utenti. In un test, gli utenti hanno incontrato difficoltà durante il processo di registrazione. Gli sviluppatori hanno quindi rielaborato il processo di registrazione e semplificato la raccolta dei dati, migliorando l'esperienza dell'utente.
- Nel caso di un sito di e-commerce o di un negozio online, per ogni prodotto vengono raccolti i feedback e le valutazioni degli utenti. Questo aiuta i clienti a prendere decisioni e fornisce informazioni sulla qualità e sulle prestazioni dei prodotti prima di effettuare un acquisto. Sulla base delle recensioni dei clienti, il sito web gestisce il contenuto e la presentazione delle pagine dei prodotti per aiutare gli utenti nel processo di acquisto.
Un processo continuo di feedback e test da parte degli utenti
I feedback e i test degli utenti non sono un'attività sporadica, ma devono essere continuamente integrati nel processo di progettazione UX. Un approccio iterativo e un miglioramento continuo consentono di migliorare il prodotto e ottimizzare l'esperienza dell'utente. Il feedback degli utenti deve essere valutato regolarmente e sulla base dei risultati si devono apportare modifiche e miglioramenti al prodotto o al sito web.

I vantaggi del feedback e dei test degli utenti
Il feedback e i test degli utenti offrono molti vantaggi alla progettazione UX:
- Migliore esperienza dell'utente: tenere conto delle esperienze e dei feedback reali degli utenti aiuta a rendere il prodotto o il sito web più facile da usare.
- Riduzione di bug e problemi: i test e i feedback degli utenti consentono di individuare tempestivamente bug e problemi, dandovi la possibilità di risolverli prima che il prodotto venga rilasciato.
- Miglioramento del tasso di conversione: la messa a punto e il miglioramento in base al feedback degli utenti consentono di ottimizzare l'esperienza dell'utente, aumentando i tassi di conversione e la soddisfazione dei clienti.
- Vantaggio competitivo: il feedback degli utenti e i test possono aiutare a creare un'esperienza unica e facile da usare, che vi aiuta a stare davanti alla concorrenza e a guadagnare la fiducia e la fedeltà degli utenti.
Il feedback e i test degli utenti sono quindi una parte essenziale di una progettazione UX di successo. Permettono ai designer e agli sviluppatori di conoscere in tempo reale le esigenze e le aspettative degli utenti e di adattare di conseguenza il loro prodotto o sito web. In definitiva, ciò contribuisce a creare una migliore esperienza utente e a sviluppare un prodotto o un servizio di successo.
In sintesi
I fondamenti della User Experience (UX) comprendono una serie di fattori chiave che determinano l'esperienza e l'uso di un prodotto o di un sito web. L'obiettivo della progettazione UX è creare un'esperienza confortevole, intuitiva e usabile, concentrandosi al contempo sulle esigenze e sulle aspettative degli utenti.
Attraverso la ricerca e l'analisi, possiamo ottenere una conoscenza più approfondita del comportamento e delle esigenze degli utenti. Interviste e test ci permettono di confrontarci direttamente con gli utenti, comprendendo i loro problemi e i loro feedback. La progettazione dell'architettura dell'informazione e il wireframing ci aiutano a strutturare i contenuti e le interfacce utente.
I principi e le linee guida del design UX guidano il processo di progettazione, contribuendo a garantire l'usabilità, la facilità di navigazione e la chiarezza della comunicazione. Il design reattivo e l'UX mobile garantiscono un'esperienza eccellente su tutti i dispositivi e le dimensioni dello schermo. Gli elementi visivi e le animazioni offrono l'opportunità di esprimere emozioni e migliorare l'esperienza dell'utente.
Il contenuto è di fondamentale importanza nella progettazione UX, poiché è ciò con cui gli utenti interagiscono realmente. Contenuti completi e pertinenti aiutano gli utenti a trovare e comprendere le informazioni. Il ruolo della velocità è essenziale per un'esperienza utente positiva, poiché a nessuno piace trovarsi di fronte a tempi di caricamento lunghi e risposte lente.
Infine, il feedback e i test degli utenti sono una parte essenziale del miglioramento continuo e dell'ottimizzazione dell'esperienza utente. Il feedback e i test consentono di individuare bug e problemi, nonché di sviluppare e perfezionare in modo iterativo. In questo modo, il prodotto o il sito web risponde alle esigenze e alle aspettative degli utenti e offre un'esperienza di alta qualità.
In sintesi, i fondamenti del design della User Experience (UX) abbracciano diverse aree che insieme contribuiscono a creare e ottimizzare un'esperienza utente positiva e soddisfacente. La ricerca, l'analisi, le interviste e i test, la progettazione dell'architettura dell'informazione, i principi e le linee guida del design, il design reattivo, le immagini e le animazioni, la rilevanza dei contenuti, il feedback e i test degli utenti contribuiscono a creare una migliore UX. Le migliori pratiche e gli esempi in queste aree forniranno ispirazione a designer e sviluppatori per creare prodotti e siti web di alta qualità e incentrati sull'utente.

Tutto il merito va a chi ha letto quanto scritto sopra ed è arrivato a questo punto!
Cordiali saluti,
WebServe.hu - Rob

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!







