An important preface to the chapter, Web Design, Web Designer Course Part 5.
Previous, previous 4 parts, with a few more examples, free or paid tools and more examples. But now we come to a necessary evil, a drier part, the theory.
This is necessary because it turns out that in some cases we assumed basic knowledge, but this was not always the correct assumption. We are now correcting this with a section that contains a lot of theoretical information, which is why few people like it or understand it less and therefore avoid it. That is why we are going to focus on these topics.
Actually, this should have been part 0, not part 5. That's the way it came out, but that's how the experience and knowledge will be complete.
If you don't like the theory part, feel free to skip this part. But...
Dear Reader! Be sure to check the table of contents!
You're sure to find something useful and unmissable!…
By the way, I don't think it will be one of the most read parts, but it fills a gap and a serious gap because of its detail. The material seems very theoretical and dry in many places. On the other hand, the most important aspects and theoretical foundations of web design or even application design are covered. There are also some subsections, at least on the more important elements in my opinion.
So, let's spin a little bit around the theory of Customer and Customer Experience, User Experience (UX)...
Table of contents
Introduction
This article, entitled "Free web design web design course - Part 5: User Experience (UX) Basics", will hopefully help you understand the importance and principles of User Experience (UX) design.
Welcome to the "Free" section of the website web design webdesigner course", where we look at the basics of User Experience (UX). As the online world continues to evolve and users' expectations grow, user satisfaction and experience become central to the design process. But what is User Experience, and why is it so important to web design, web design and related website making or app making?
Let this writing be an inspiration and guide for those who are interested in web design and user experience and who strive to provide an excellent user experience for their visitors and users. Ultimately, user satisfaction and delight is paramount, and UX design is the tool to help achieve this.
Ask yourself these questions: how does a visitor feel when they arrive at your site? Can they easily find the information they need? Do they enjoy interacting with the site, or do they get frustrated when they can't find what they're looking for? User Experience is a design approach that focuses on these questions and strives to provide a high quality and satisfying experience for users.
In this section, we explore the basics of User Experience design, looking at methods ranging from research, analysis and interviews to testing. You'll learn how to identify users' needs and expectations, and how to design websites and apps that attract and retain their interest.
Get ready to delve deeper into the world of User Experience and discover the principles that will help your website or app deliver a great user experience. Get ready for a fascinating world of UX design!
What is User Experience (UX)?
The User Experience (UX) is the sum of feelings, reactions and impressions that users experience when using a product, service or website. The goal of UX design is to provide users with a positive and satisfying experience that will improve customer satisfaction and loyalty in the long run.
The UX components
UX design involves many different components that work together to shape the overall picture. Some key components:
1. Usability
Usability is one of the most important aspects of UX. This means making a product or website easy for users to use and navigate. Users can quickly find what they are looking for and easily perform the activities they want to do. This is the case, for example, when an online store provides users with easy access to categories and product pages, clear navigation and search functionality (whether simple, complex or detailed searches).

2. Aesthetics and visual design
Aesthetics and visual design have a big impact on UX. An attractive and sophisticated look and feel helps to attract users and create a pleasant experience. This can be - if not only Web Design Budapest and Websites, Landing Oldalak an app with a modern, clean design, attractive icons and well-structured information.
3. Power and speed
The performance and speed of a product or website has a significant impact on UX. Fast load times and immediate response times help avoid user frustration and improve the experience. For example, staying on the topic above, a mobile app that responds quickly to interactions and loads content quickly will meet these requirements.
The importance of UX
UX design is of paramount importance in the digital world. A good UX helps:
- Achieve higher conversion rates
If users have a positive experience with a product or use of the website they are more likely to be willing to take action, such as making a purchase or registering.
(Of course, a frequently used additional method for the latter, for example for websites, is conversion-focused sales or landing pages application. This is also done using specific Web Design methods and of course copywriting methods - although this is only partially but somewhat related to the topic and in our experience the design focus on user experience is very important in this area, because it should be the most effective in convincing the customer and encouraging action.)
- Reduced bounce rate
A user-friendly and satisfying UX helps reduce abandonment rates as users tend to stay longer and discover the website or app.
- Better customer satisfaction and loyalty
If users have a positive experience, they are more likely to remain loyal to the product or service and spread positive reviews.

The user experience
It plays a crucial role in digital design. Usability, aesthetics, performance and customer satisfaction are all key factors that contribute to a positive and successful UX. As a result of a well-designed and cared for UX, users will be satisfied and loyal to the product or service.
UX research and user analysis
Conducting thorough research and user analysis is an important part of UX design. This process helps us to understand the needs, behaviours and expectations of users and allows us to focus on these factors during the design process. The following details the steps and methods of UX research and user analysis.
1. Objective and definition of research questions
Before starting UX research and user analysis, it is important to define the objectives and research questions. Think about what exactly you want to know about the user experience and what information you need to make design decisions. Research questions help to structure the research and give direction to the research activities.
2. Choice of data collection methods and techniques
The choice of data collection methods is based on the research objectives and questions. Different methods are available, such as user interviews, observation, user tests and online surveys. When selecting methods, the research questions, the time and resources available and the characteristics of the target population should be taken into account.

3. User interviews
User interviews are one of the most useful tools in UX research. It allows us to talk directly to users, to learn about their experiences, opinions and needs. By asking questions during interviews, we can gain a deeper insight into the UX experience and identify areas for improvement.
4. Monitoring and analysis of user behaviour
Monitoring and analysing user behaviour helps us understand how users interact with a product or website. This allows UX designers to identify user problems, barriers and potential errors. Observation involves watching users' actions, navigation and reactions to get a more accurate picture of UX outcomes.
5. Analysing data and drawing conclusions
By analysing and interpreting the data, we can draw conclusions and make decisions. We evaluate the data in a structured way and use the results to identify user needs, problems and suggestions. This allows us to understand where changes and refinements are needed to improve the UX.
UX research and user analysis are important steps for successful UX design. It enables us to understand the needs and expectations of users and use this information to develop a product or website. In-depth research and analysis allows us to provide users with a better and more satisfying experience, which contributes to a successful for online presence and to rank high on Google.
User testing: the key to optimising UX
User testing is a method that helps UX designers understand how users experience a product or website. User testing is a key component of UX optimisation, as it allows designers to test the experience in front of real users and identify potential problems and opportunities for improvement. Let's take a closer look at how user tests work.
1. The purpose and importance of user testing
The purpose of user testing is to find out how users experience a product or website. This allows us to improve the UX, identify user needs and meet user expectations. User testing provides developers and designers with valuable feedback that they can use to improve and optimise the user experience.

2. Definition of testing objectives and tasks
Before conducting user tests, it is important to define the purpose of the testing and the tasks to be tested. Think about exactly what you want to find out about the user experience and what tasks you want to give users to perform during the test. Defining objectives and tasks will help structure the test and give direction to the testing activities.
2.1. Definition of objectives
- Identify UX design flaws and problems.
- Understanding user needs and expectations.
- Exploring user navigation and interactions.
- Assess the user-friendliness of the product or website.
- Exploring user satisfaction and dissatisfaction.
2.2. Definition of tasks
- Registration and login on the website.
- Find and buy a product.
- Navigate around the different parts of the website.
- Fill in forms and request data.
- Complete a process on the website, such as a booking or order.

3. Testing process and methods
User testing can be done using several methods and techniques. Some of them are:
3.1. Observation
User testing involves designers and developers directly observing users as they use a product or website. This helps us understand user behaviour, interactions and problems. Observation can include taking notes, recording video or using special software to capture user actions.
3.2. User feedback
During user testing, it is important to communicate directly with users and ask for their feedback. Interaction provides an opportunity to learn about user experiences, reactions and opinions. This allows us to gain deeper insights into the UX and identify areas for improvement.
3.3. Questionnaires and surveys
We use questionnaires and surveys to collect data in a structured way during user tests. Questions can be used to gauge user satisfaction, experience and preferences. The results of questionnaires and surveys help us to analyse the data and draw conclusions.
4. Analyse data and develop proposals
By analysing and interpreting the results of the user tests, we can draw conclusions and make recommendations for optimising the UX. We can use the data to identify user problems, errors and opportunities for improvement. The recommendations can be used to improve the product or website to provide a better experience.
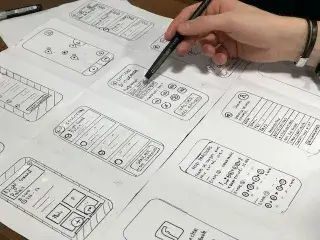
An important element of the User Experience is the Information Architecture Design and Wireframe creation: creating the UX elements
Designing the information architecture and creating the wireframe are essential steps in the UX design process. These elements allow designers to organise data and content in a structured way and provide visual guidance to users. Let's take a closer look at how information architecture design and wireframe creation is done.
1. Designing the information architecture
When designing the information architecture, the goal is to determine how the content of the website or application will be structured and organised. The goal of this step is to make it easy for users to find and access information, and to ensure that the overall architecture is logical and cohesive.

1.1. User paths and navigation
When designing the information architecture, it is important to consider user paths and navigation. Think about how users will get to different pages and functions and what logical paths should be provided. This will allow you to direct users effectively to the content they want.
1.2. Content structure and hierarchy
When designing the information architecture, we need to think about the content structure and hierarchy. Information should be organised into logical groups and the relationships between the main and sub-sites should be defined. This helps users to easily view and find information.
2. Wireframe creation
Wireframes are visual representations that show the structure and layout of a website or application. Wireframes allow the design of user interfaces and the precise location of UX elements.

2.1. Outline design
Wireframes are created at the initial design stage. They are usually simple, contoured sketches that show the main elements of the website or application and their location. The wireframes can be used to assess whether the designed elements meet the information architecture and user needs.
2.2. Content organisation and structuring
Wireframes can be used to determine how content elements such as text, images and buttons are positioned. This allows designers to create the right content structure and hierarchy, and to make user interfaces logical and easy to navigate.
2.3. Description of functions and interactions
Wireframes are a way to show the functions and interactions of a website or application. This helps designers understand how the user interface will work and how the different elements will relate to each other. This allows for optimizing the UX and making interactions more comfortable.
User experience design principles and guidelines
When designing UX, we can apply a number of principles and guidelines to ensure that users have a pleasant and effective interaction with a website or application. Below are some important principles and guidelines to help you optimise your UX.
1. Usability
One of the key principles in the design of usability. The website or application should be easy to use and understand for users. This includes simple navigation, clear and understandable text, intuitive icons and easy-to-use functions.

You can: A good practice in menu navigation is to use the "hamburger" icon, which clearly indicates the menu's availability and can be opened with a single click.
2. Consistency
Consistency is of paramount importance in UX design. Consistent look and feel between different parts of a website or application helps users to identify elements more quickly and recognise learned patterns of behaviour.
Example: From olcsowebsite.hu page, keeping the location and appearance of navigation between pages consistent across the website. Top navigation always appears in the same position.

3. Forecasting
Prediction helps users understand what will happen after an action is performed. It gives users the opportunity to think about and decide what they want to do before they perform the action.
For example: In the registration form, the "Submit" button will display a confirmation message informing the user that the data has been successfully submitted.
4. Feedback
Feedback is important for users because it helps them understand what is happening when they perform an action. For example, when a user fills in a form, it is important to get feedback on whether the data has been sent successfully or if there are any errors.
Example: Provide real-time feedback on the fields of the completed form for correct completion or possible errors (e.g. green tick or red exclamation mark icon or even text message assistance).
5. Personalisation
When designing the F experience, it is also worth considering personalisation. A website or app can offer features and settings that allow users to tailor their experience to their individual needs.
A good example: In an online shop, users are given the opportunity to receive personalised recommendations based on their interests and previous purchases.
6. Use appropriate fonts, typefaces and colours
Choosing the right fonts and colours has a big impact on the User Experience. It is important that text is legible and that colours are harmoniously matched. Ensuring the right contrast is important to make it easy for users to see the content and read the text.

A good example: For headlines, use an easy-to-read and eye-catching font and provide a good contrast with the background.
The above principles and guidelines will help you optimise your F. experience and increase user satisfaction. It is important to remember, however, that every website or application is different and design solutions should be tailored to user needs.
Responsive design and mobile UX
With mobile usage on the rise, responsive design and mobile user experience (UX) design is crucial. Responsive design allows a website or application to display correctly and optimally on different devices and screen sizes. Below, I will explain in detail why this design approach is important and how to achieve a mobile-friendly UX.
Why is responsive design important?
Responsive design means that the website or application adapts to the device and screen size used by the user. This has several advantages:
1. Better user experience
Responsive design allows users to easily use the website or app on mobile devices. Content and elements are clearly and conveniently displayed on smaller screens, so users can easily navigate and access the information or functions they need.
2. Better conversion and reach
A mobile-friendly UX helps increase conversion rates and reach. When users experience a positive and easy user experience on mobile devices, they are more likely to remain loyal to the website or app and more likely to make purchases or perform other desired actions.
3. SEO benefits
Google, Bing, Yahoo, Yandex... and other search engines prefer mobile-friendly websites in organic search results. Therefore, responsive design and mobile UX optimization can contribute to better SEO performance and better rankings in search results. Of course, this can only be secondary to the actual user experience, where it is important that the content they consume is presented on their device in a flawless, usable and visible form that holds their attention.

How to achieve responsive design and mobile UX?
To achieve responsive design and mobile UX, there are some important guidelines and techniques to follow. Below are some steps to help you successfully implement them.
1. Flexible layout
Responsive design is based on a flexible layout that allows elements and content to automatically adapt to the screen size. Use flexible sizing and layout to ensure that content is optimally displayed on different devices.
2. Media queries
Media queries allow CSS-based styles to adapt to screen size and device characteristics. Use media queries to adapt the styles you use appropriately on mobile devices.
3. Proper navigation
When designing your mobile UX, make sure that navigation is simple and easy to use. Use mobile-friendly navigation methods such as the hamburger menu or top floating navigation.
4. Fast loading speed
Speed on mobile devices is extremely important. Reduce page load times and optimise the size of images and other content to make your website or app fast and smooth on mobile devices.
5. Testing and iteration
Continuous testing and iteration is important when designing responsive design and mobile UX. Check that the website or app works and looks good on different devices and identify areas for improvement.

The importance of responsive design and mobile UX
Conclusion
Responsive design and mobile UX are critical factors in optimising the user experience. Proper adaptation of a website or application to the screen size and characteristics of mobile devices helps users to easily access content and perform desired actions. Following these guidelines and techniques will help to successfully implement responsive design and mobile-friendly UX, which can contribute to user satisfaction and the effectiveness of the website or app.
If you take these considerations and principles into account, you will have the opportunity to optimise the user experience on mobile devices, which can help your website or app to be successful and competitive.

Responsive design and mobile UX design principles
The impact of visual elements on the user experience
The role of visual elements in the user experience
Visual elements, such as colours, fonts, images, icons and layout, are extremely important in creating the user experience (UX). It is therefore important to understand how these elements affect the user experience and how they can be used effectively in design.
Colours and mood
Colours have a very strong impact on people's moods and emotions. The right use of colour helps to capture the user's attention, highlight important information and trigger emotional responses. For example, warm colours such as red or orange can create a dynamic and lively mood, while cool colours such as blue or green can create a calm and cool feeling. However, it is important to use colours in moderation and to ensure that the right colour contrasts are used so that they are not distracting or burdensome for the user.

Fonts and readability
The choice and layout of fonts can have a big impact on the readability and clarity of content. It's important to choose fonts that are easy to read, have good letter spacing and are not overly distracting to the eye. Also, make sure that the font size is right so that users can easily read the text on different devices and screen sizes.
Images and visual content
Quality images and visual content contribute significantly to the user experience. Inspiring and relevant images can help to create the desired mood and emotional response in users. In addition, the use of images helps to illustrate content and establish hierarchy. Be sure to use optimal sizing and compression of images to ensure that the website loads and users do not experience slowdowns or errors.
Layout and use of space
The layout and use of space are critical for easy overview and navigation of content. It is important that the structure of a website or application is logical and that content is laid out simply and intuitively. Use appropriate spacing and spacing between different elements so that users can easily distinguish and interpret them. Good use of space helps users to find important information quickly and navigate easily.
Some Best Practice or examples of best practice
- Use bright colours for calls to action, buttons or important elements to highlight them and increase the user's attention.
- Choose easy-to-read fonts for content, such as text and headings.
- Use quality and relevant images that help users understand the content and inspire them.
- Arrange content and elements in a logical and hierarchical way so that users can easily navigate the website or app.

The impact of visual elements on the user experience is significant, and their use can have a positive effect. However, it is important to design and use them in a way that is appropriate to the project and the target audience. The examples and best practices above can help you to use visual elements effectively to improve the user experience.
Interactions and animations in the user experience
The role of interactions in the user experience
Interactions are the link between users and digital products. Interactions allow users to actively participate in the development of pages or using applications, and discover the content. Interactions help you navigate, perform actions and react to user input. Well designed and well functioning interactions lead to a better user experience.
The impact of animations on the user experience
Animations are particularly effective in improving the user experience. Animations can be used to draw the user's attention to important information, enhance emotional responses, and smooth transitions and content presentation. Animations can add dynamism and liveliness to user interfaces and help users understand navigation and operations. It is important, however, that animations are not distracting or excessive and do not slow down the user experience.

Best practices in interactions and animations
- Use signalling animations to alert the user to important events, such as button presses or error messages.
- Apply transition animations to page transitions or content loading to make the experience smoother and more fluid.
- Make sure you get the timing and speed of animations right, so they look natural and intuitive.
- Use interactive elements that respond to user input, such as buttons, sliders or scrolling effects.
- We test interactions and animations with users to make sure they are effective and easy to use.
Interactions and animations are excellent tools to improve the user experience and increase user engagement. However, it is important that these design elements are used purposefully and in moderation to support users and not interfere with or slow down the experience.
The importance of content in UX design
Optimal content is critical to the user experience
The role of content in designing the user experience cannot be denied. Optimally developed and relevant content is essential to provide a satisfying and useful experience for users. Content determines what users find on the site or app, what information they receive and how they interact with the digital product. It is therefore important to place a strong emphasis on content design during the UX design process.
Creating relevant and easy to understand content
Users can find the information they need quickly and easily. It is therefore important that content is structured and presented in an easy-to-read format. Use clear and understandable language, avoid unnecessary jargon and technical terms so that users can easily understand the content. In addition, it is important that the content is relevant to the needs and goals of the users to provide them with real value and benefits.

Contents and user guide
The content should support user guidance and direction. That is, help users navigate the site or application and guide them in performing the desired actions. Use clear and guiding instructions, such as buttons, links or action points, to help users achieve their desired goals. In addition, it is important that content is easily accessible and well structured so that users can quickly find what they are looking for.
Content strategy and continuous updating
Developing and continuously updating your content strategy is essential to maintain the effectiveness and relevance of your content. The content strategy defines the target audience, the type and topic of the content, and the content design and creation process. This may include content research and analysis, keyword selection, content design framework and content schedule. Over time, content needs to be constantly updated and optimised to remain relevant and up-to-date for users.
The impact of content on the user experience
Well-designed and relevant content has a significant impact on the user experience. Optimal content allows users to easily find the information they are looking for, navigate quickly through the site or application and successfully complete the desired actions. Content helps users solve problems, make decisions and build engagement. In addition, quality content contributes to brand credibility and trustworthiness and increases user satisfaction and loyalty.

Examples of effective use of content
- Use easy-to-understand and personalised content on websites or in applications, tailored to the needs and interests of users.
- Publish useful content such as guides, articles or tutorials to help users solve problems or achieve their goals.
- Use visual content, such as pictures or videos, to make information easier to understand and more attractive.
- The content of emails and newsletters should be relevant and personalised to increase readership and interaction.
- Keep content fresh and up-to-date, for example by updating blog posts or news, so that users always receive up-to-date information.
The importance of content is paramount in UX design, as it determines user experience, engagement and satisfaction. It is therefore worth investing time and effort in content design and optimisation to ensure a high quality and effective user experience.
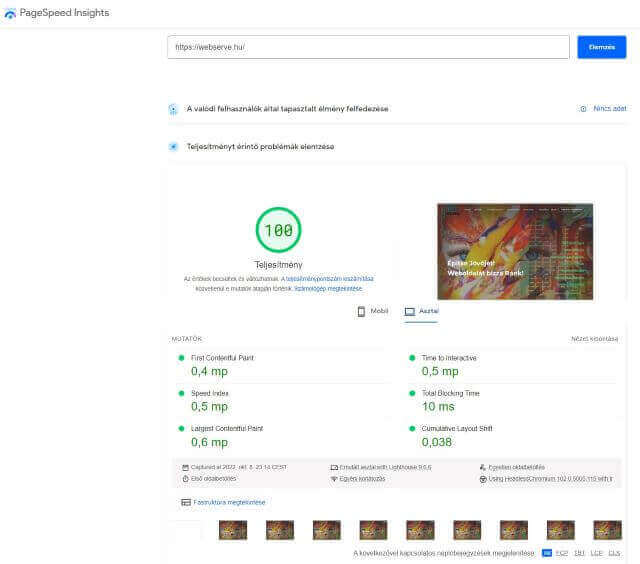
The importance of speed in UX
Impact of fast loading and reaction time
Internet users expect sites and applications to load quickly and respond instantly to their actions. Slow load times and long waits can cause frustration and negatively impact the user experience. People are generally impatient and unwilling to wait long for a web page or application to load. Therefore, it is important to prioritise speed and optimal response time in terms of the designed UX.

Increasing user engagement and satisfaction
A fast and seamless user experience contributes to user satisfaction and engagement. When a website or app works quickly and efficiently, users have a positive experience, which increases their use of the site or app and their return visits. Speed also plays an important role in conversion. With slow sites or apps, users tend to abandon the page or abandon the process, which can lead to a decrease in the achievement of goals.
Mobile UX and the challenges of low bandwidth
On mobile devices, where lower bandwidth is generally available, speed is even more important. People want to navigate quickly between pages and access information, services or products quickly. Therefore, when designing mobile UX, speed and fast response times should be a key consideration. Using optimised images, caching and other speed improvement techniques can help improve mobile UX.
The role of optimisation and testing
To optimise speed, it is important to regularly test and analyse the performance of your website or application. During the design phase, it is worth using methods such as minimal design, concise coding and compressed images. In addition, optimizing content size, JavaScript and CSS can also help improve speed. When testing, it is worth paying attention to metrics such as load time, response time and page performance.
Best practice examples for speed optimisation
- Compress images and use formats such as JPEG or WebP, which result in small file sizes.
- Use caching and caching for static content to reduce server requests.
- Minimize HTTP requests, for example by merging CSS and JavaScript files.
- Optimise your code, remove unnecessary elements and comments.
- Remove slow or unused extensions and scripts.
- Use a CDN (Content Delivery Network) to deliver content to users from the closest possible server.
These measures will help optimise the speed of the website or application design, improve the user experience and increase user satisfaction and engagement. The importance of speed in UX is becoming increasingly important, so it's worth paying special attention to it during design and development.

The importance of user feedback and testing
Collecting and evaluating user feedback
Gathering and evaluating user feedback plays a crucial role in UX design. Users' opinions and experiences help us understand how they experience and use a website or application. Honest and constructive feedback helps identify problems, discover gaps and opportunities for improvement in the user experience.
User tests and prototypes
The use of user tests and prototypes allows designers and developers to test the product with real users and see how users react to it. These tests allow you to discover bugs, navigation difficulties and other problems that can negatively affect the user experience. Prototypes and tests help in the iterative design process, where designers and developers gradually refine and improve the product based on user feedback and tests.
Integrating user feedback into the design
Integrating user feedback into the design process allows for continuous improvement and adaptive design. Designers and developers should be open to receiving and evaluating user feedback. This allows them to make design decisions based on user needs and expectations and to improve the user experience.
Different forms of user feedback
Different forms of user feedback can be used in UX design. This gives users the opportunity to share their opinions and experiences. Some common forms are:
1. User surveys and questionnaires
These online questionnaires and surveys allow users to share their opinions, satisfaction and suggestions about the website or application. This method helps designers and developers to understand general user opinions and preferences.

2. User interviews
User interviews take place in person or online, where designers ask users questions about their use of the app. This allows for a detailed and deeper understanding of users' needs, motivations and pain points.
3. User tests
User testing involves real users using and testing a prototype or product, while designers and developers observe and evaluate their reactions and behaviour. This method helps designers and developers discover user problems, difficulties and opportunities in the user experience.
Examples of practical applications of user feedback and testing
- When developing a website design, designers conduct user interviews to understand users' goals, preferences and navigation habits. As a result, the navigation scheme is redesigned to be simpler and more intuitive for users.
- Testing a mobile application involves testing the user interface and interactions on users. In one test, users experienced difficulties during the registration process. The developers then reworked the registration process and simplified the data collection, improving the user experience.
- In the case of an e-commerce website or online store, user feedback and ratings are collected for each product. This helps customers to make decisions and provides information on the quality and performance of products before making a purchase. Based on the customer reviews, the website manages the content and presentation of product pages to help users through the buying process.
A continuous process of user feedback and testing
User feedback and testing is not a one-off activity, but should be continuously integrated into the UX design process. An iterative approach and continuous improvement allows you to improve the product and optimise the user experience. User feedback should be evaluated regularly and changes and improvements to the product or website should be made based on the results.

The benefits of user feedback and testing
User feedback and testing offers many benefits for UX design:
- Better user experience: taking into account real user experiences and feedback helps to make your product or website more user-friendly.
- Reduced bugs and problems: user tests and feedback allow early detection of bugs and problems, giving you the opportunity to fix them before the product is released.
- Improved conversion rate: fine-tuning and improving based on user feedback allows you to optimise the user experience, which can increase conversion rates and customer satisfaction.
- Competitive edge: user feedback and testing can help create a unique and user-friendly experience that helps you stay ahead of the competition and earn user trust and loyalty.
User feedback and testing is therefore an essential part of successful UX design. It allows designers and developers to get real-time insights into user needs and expectations and tailor their product or website accordingly. Ultimately, this helps to create a better user experience and develop a successful product or service.
In summary
The fundamentals of User Experience (UX) encompass a number of key factors that determine how people experience and use a product or website. The goal of UX design is to create an experience that is comfortable, intuitive and usable, while also focusing on the needs and expectations of users.
Through research and analysis, we can gain deeper insights into users' behaviour and needs. Interviews and tests allow us to engage directly with users, understanding their problems and feedback. Information architecture design and wireframing help us to structure content and user interfaces.
UX design principles and guidelines guide the design process, helping to ensure usability, ease of navigation and clear communication. Responsive design and mobile UX ensure that the experience is excellent across devices and screen sizes. Visual elements and animations provide opportunities to express emotion and enhance the user experience.
Content is of paramount importance in UX design, as it is what users really interact with. Comprehensive and relevant content helps users find and understand information. And the role of speed is crucial to a positive user experience, as no one likes to be faced with long load times and slow responses.
Finally, user feedback and testing is an essential part of continuous improvement and optimisation of the user experience. Feedback and testing allows for the identification of bugs and issues, as well as iterative development and fine-tuning. In this way, the product or website responds to users' needs and expectations and delivers a high quality experience.
To summarise, the fundamentals of User Experience (UX) design span several areas that together help to create and optimise a positive and satisfying user experience. Research, analysis, interviews and testing, information architecture design, design principles and guidelines, responsive design, visuals and animations, content relevance, and user feedback and testing all contribute to creating a better UX. Best practices and examples in these areas will provide inspiration for designers and developers to create high quality and user-centric products and websites.

All credit to whoever read through the above writing and got to this point!
Best regards,
WebServe.hu - Rob

New article release notification
Successful subscription!