WordPress 6.2 Beta kam vor ein paar Tagen und ist für die Veröffentlichung am 28. März 2023 geplant. Es wird die zweite große Veröffentlichung im Jahr 2023 sein und bringt wichtige neue Funktionen und Verbesserungen mit sich.
Wir haben die Entwicklung verfolgt.
In diesem Artikel geben wir Ihnen einen Vorgeschmack auf die neue WordPress 6.2-Über die neuen Funktionen.

Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.2:
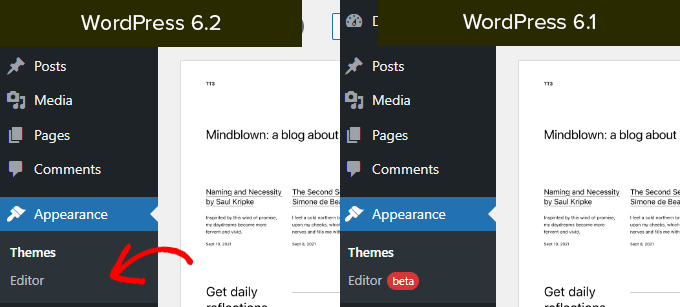
Der Full Page Builder ist aus der Beta-Phase heraus
Die neue Funktion für den vollständigen Seitenaufbau in WordPress ist WordPress 6.2 endgültige Version und das Beta-Label verschwindet.

Damit ist ein wesentlicher Teil der WordPress-Entwicklungs-Roadmap abgeschlossen.
Die Site-Builder-Funktion ist jetzt stabil und vollständig, um blockbasierte Themes zu erstellen und mit Ihren eigenen WordPress-Sites, Plugins oder Themes zu experimentieren.
Hinweis: Der vollständige Page Builder ist mit Block-Themes verfügbar, die diese Funktion unterstützen. Sie können ihn auch ausprobieren, wenn Sie den älteren klassischen Editor mit einem Theme verwenden, das Blöcke unterstützt.
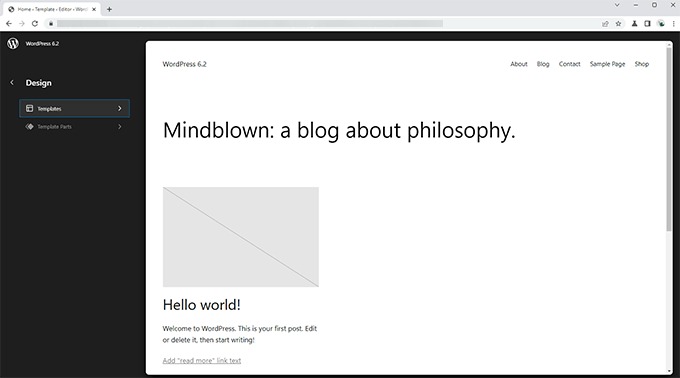
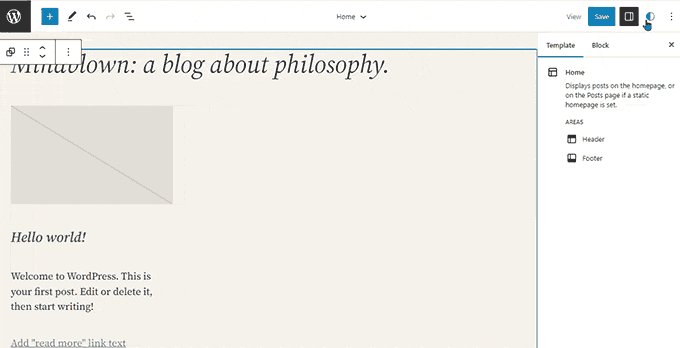
Vorlagen durchsuchen und für die Bearbeitung auswählen
Zuvor lud der Seiteneditor standardmäßig die Home-Vorlage des Themas. Dadurch wussten viele Anfänger nicht, welche Vorlage oder welchen Vorlagenteil sie bearbeiten sollten.
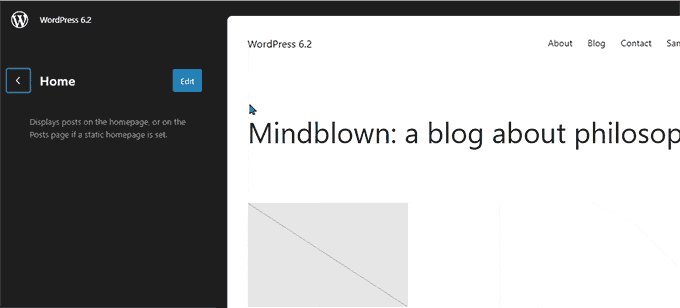
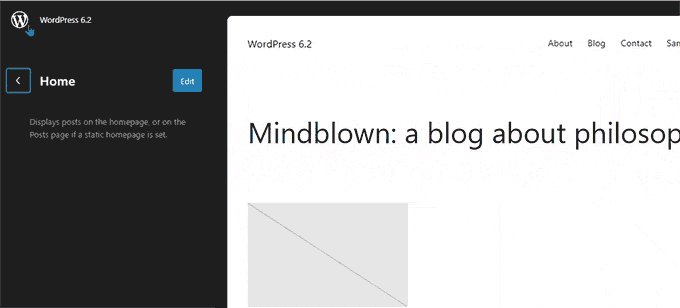
Mit WordPress 6.2 lädt der Site-Builder zunächst das Vorschaufenster für Vorlagen. Von hier aus können Sie durch die verschiedenen Vorlagen blättern und eine Vorschau ihres Aussehens betrachten.

Klicken Sie dann einfach auf die Schaltfläche Bearbeiten, um mit der Bearbeitung der ausgewählten Vorlage zu beginnen.
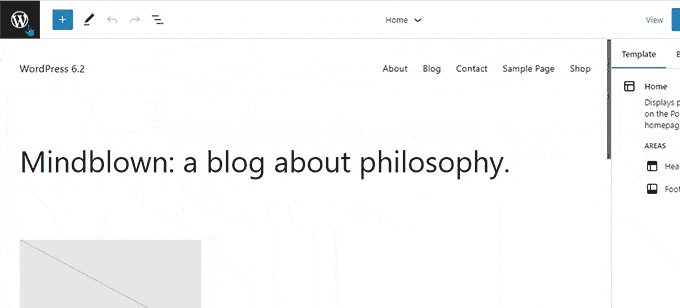
Wenn Sie mit der Bearbeitung der Vorlage fertig sind, vergessen Sie nicht, auf Speichern zu klicken, um Ihre Änderungen zu übernehmen.
Klicken Sie dann auf das WordPress-Logo in der oberen linken Ecke des Bildschirms, um zur Seitenleiste des Vorlagenbrowsers zurückzukehren.

Wenn Sie eine andere Vorlage bearbeiten möchten, können Sie sie hier auswählen. Ansonsten klicken Sie einfach wieder auf das WordPress-Logo und verlassen den Site-Editor.
Hinzufügen von benutzerdefiniertem CSS zu einem Thema oder bestimmten Blöcken
In den letzten WordPress-Versionen hat der Site-Builder die Funktion "Theme Customizer" ausgeblendet, was es den Nutzern erschwerte, benutzerdefinierte CSS zu ihren Themes hinzuzufügen.
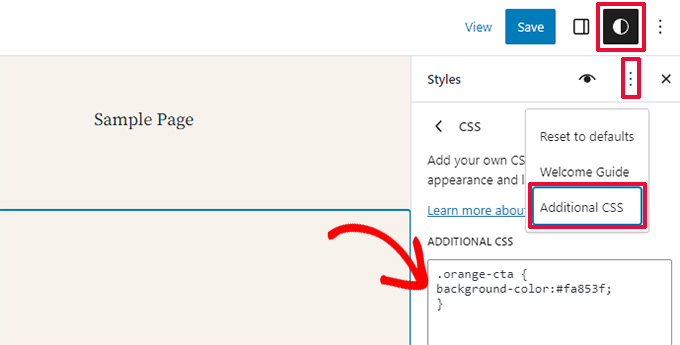
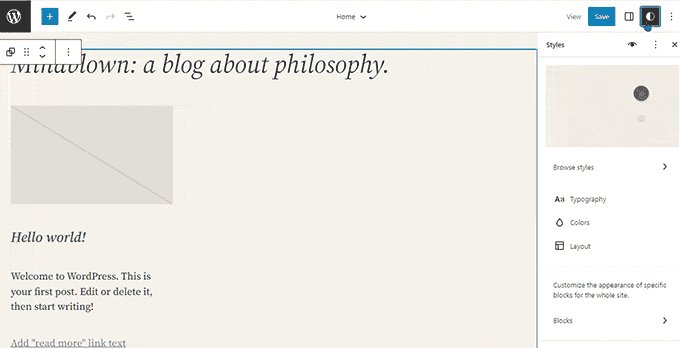
In WordPress 6.2 können Benutzer zum Bedienfeld "Stile" wechseln und dort "Benutzerdefiniertes CSS" aus dem Menü auswählen.

Von hier aus können Benutzer benutzerdefinierte CSS für ihr gesamtes Thema speichern.
Was, wenn wir ein benutzerdefiniertes CSS speichern wollen, das nur für einen bestimmten Block gilt?
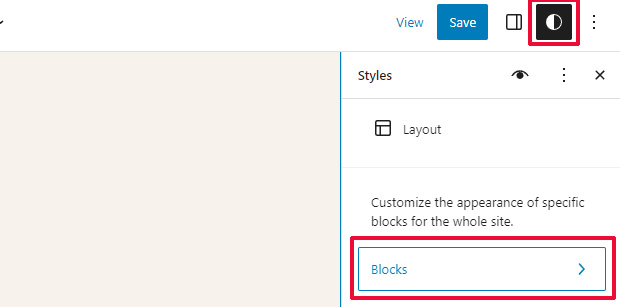
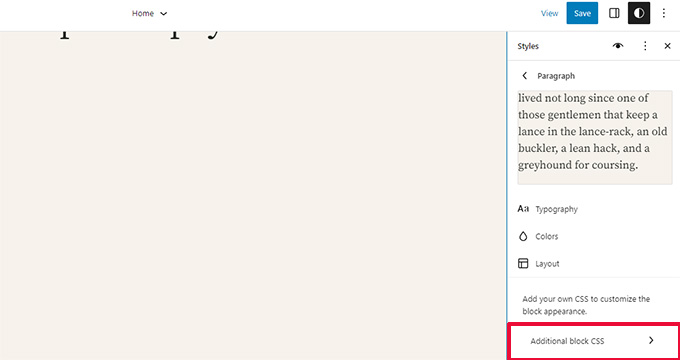
Mit WordPress 6.2 können Sie auch benutzerdefinierte CSS zu bestimmten Blöcken hinzufügen. Klicken Sie im Bedienfeld "Stil" auf das Menü "Blöcke".

Auf dem nächsten Bildschirm wird eine Liste von Blöcken angezeigt. Klicken Sie einfach auf den Block, auf den Sie das benutzerdefinierte CSS anwenden möchten.
Klicken Sie unter den Blockstilen auf Mehr CSS auf einer Karte.

Neue und verbesserte Navigationsmenüs
Das Hinzufügen von Navigationsmenüs im vollständigen Site-Editor war für die Benutzer etwas umständlich. WordPress 6.2 versucht, dieses Problem zu beheben, indem es die Art und Weise verbessert, wie Benutzer Menüs im Editor erstellen und verwalten können. Website-Redakteur während der Benutzung.
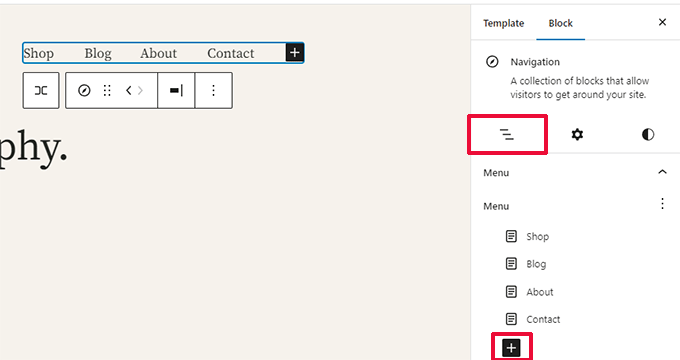
Erstens können Sie jetzt Menüpunkte nicht mehr inline bearbeiten, sondern im Unterbereich unterhalb des Navigationsblocks hinzufügen, entfernen und bearbeiten.

Klicken Sie hier auf die Schaltfläche Block hinzufügen (+), um einen neuen Menüpunkt hinzuzufügen. Sie können Menüpunkte auch neu anordnen, indem Sie sie einfach verschieben.
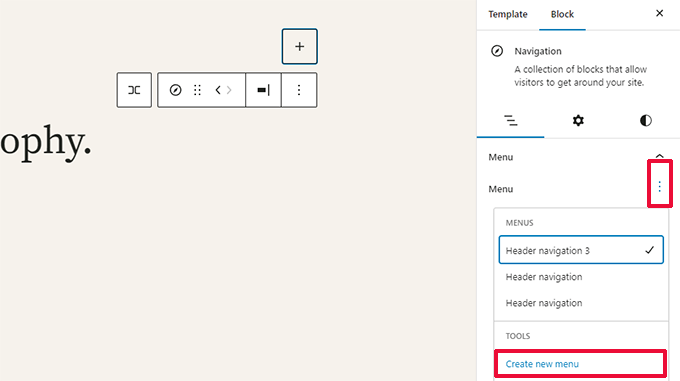
Möchten Sie ein neues leeres Menü erstellen oder ein altes Menü neu laden? Klicken Sie einfach auf das Drei-Punkte-Menü und wählen Sie dann ein zuvor erstelltes Menü aus oder erstellen Sie ein neues Menü.

Farben zur Kennzeichnung bearbeiteter Vorlagenteile
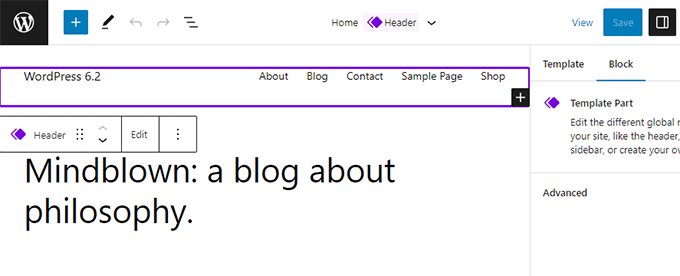
WordPress 6.2 hebt auch den Teil der Vorlage hervor, den Sie gerade bearbeiten, sowie die Änderungen pro Seite, finden weltweit statt.
Wir umrahmen das Element mit einer Farbe und fügen ein Symbol eines Schablonenteils hinzu.

So können die Nutzer erkennen, dass sie nicht mehr eine Seite oder einen Beitrag bearbeiten, sondern einen Vorlagenabschnitt, und dass sich diese Änderung auf andere Seiten ihrer Website auswirkt.
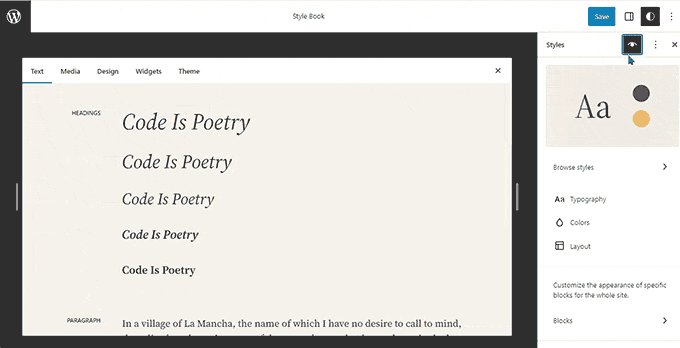
Alle Blockstile im Stylebook.
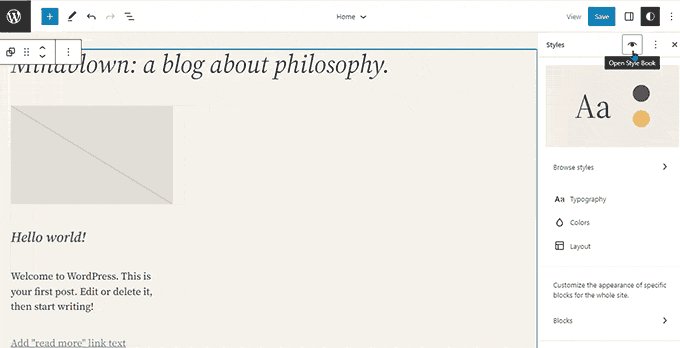
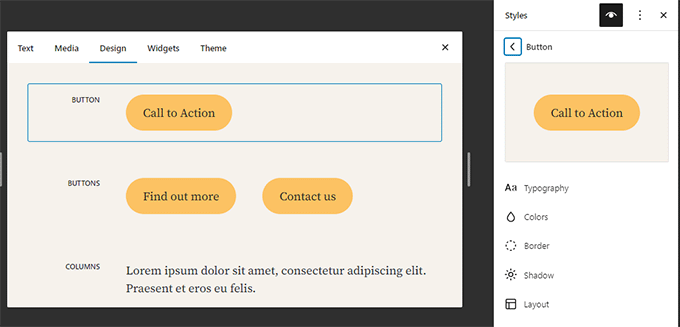
Der WordPress 6.2 Page Builder wird mit einem "Stylebook" geliefert. Wechseln Sie einfach zum Bedienfeld "Stile" und klicken Sie auf das Symbol "Stylebook".
Hier sehen Sie alle Blöcke und wie sie in unserem Thema angeordnet sind.

Dadurch ist es viel schneller möglich, einen Block zu finden und ihn dann direkt zu bearbeiten, indem man auf die Schaltfläche "Bearbeiten" klickt.
Wir können dann das Aussehen und den Stil nach unseren eigenen Bedürfnissen verändern.

Kopieren und Einfügen von Blockstilen
Da die Bearbeitung der Blockstile und des Erscheinungsbildes jetzt viel einfacher geworden ist, müssen diese Stile einfach kopiert und eingefügt werden.
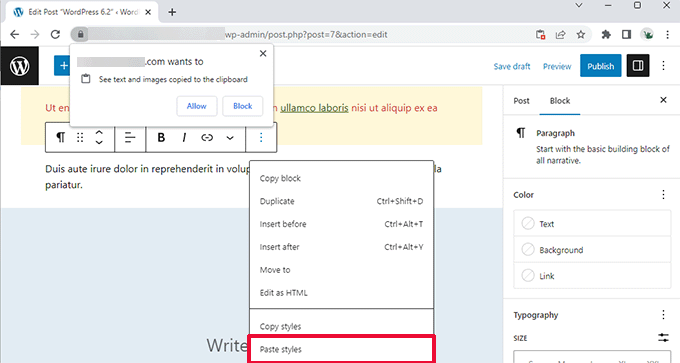
In WordPress 6.2 können Sie Blockstile einfach kopieren, indem Sie auf die Blockoptionen klicken und "Stile kopieren" auswählen.

Um einen anderen Block zu bearbeiten, können Sie in den Blockeinstellungen auf die Option "Stile einfügen" klicken.
Der Browser fragt nach der Erlaubnis, die die Website ansehen den Inhalt der Zwischenablage. Um fortzufahren, klicken Sie auf die Schaltfläche "Aktivieren".

Importieren Sie klassische Widgets als Vorlagenteile in Blockthemen
Benutzer, die klassische Widget-Themes verwendeten, verloren ihre alten Widgets, als sie zu Block-Themes wechselten. WordPress 6.2 bietet einen netten Fallback für diesen Fall, indem alte Widgets in spezielle Template-Teile umgewandelt werden, wenn das Theme gewechselt wird.
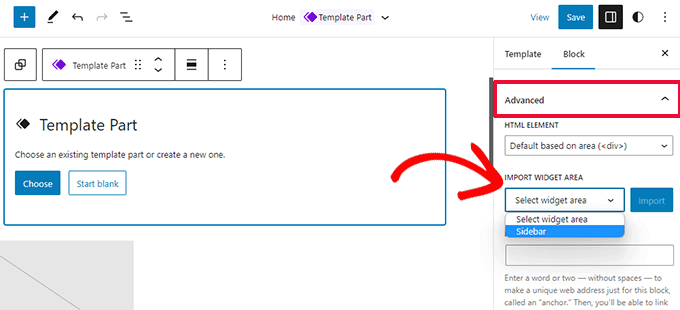
Wir müssen die Website-Redakteurund bearbeiten Sie die Vorlage, in die Sie die Widgets importieren möchten. Erstellen Sie dann einen neuen Vorlagenabschnitt, indem Sie auf die Schaltfläche Neuen Block hinzufügen (+) klicken.

Klicken Sie im Einstellungsbereich des Vorlagenabschnitts auf die Registerkarte Erweitert, um die Option zum Importieren eines Widget-Bereichs aus Ihrem vorherigen Design zu finden.
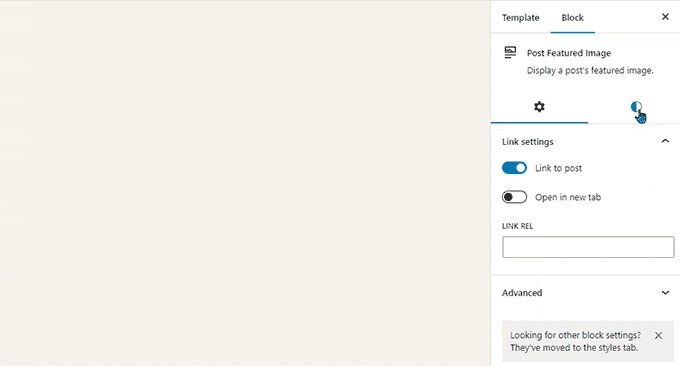
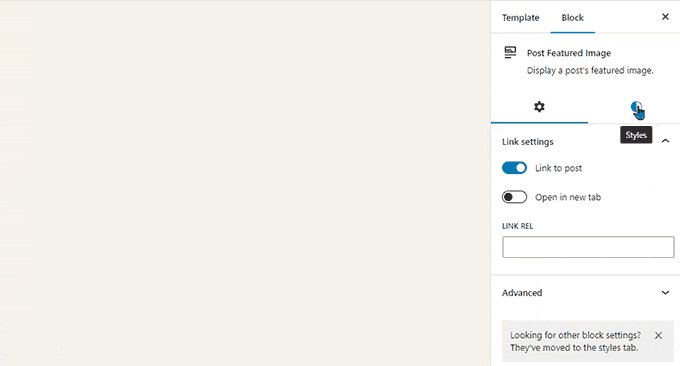
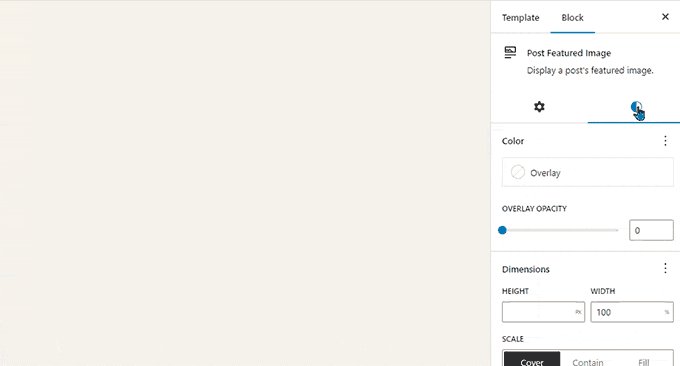
Separate Unterfenster für Blockeinstellungen und Stile
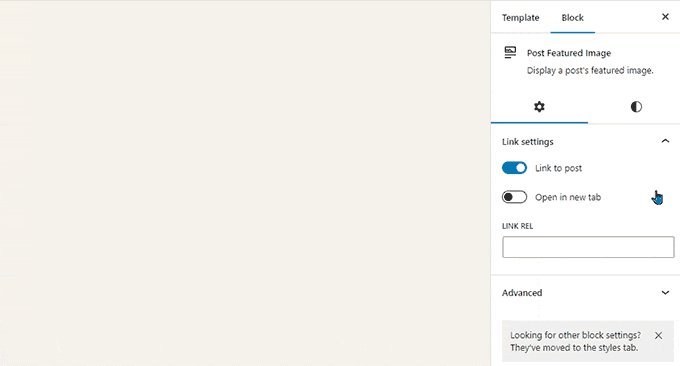
Mit WordPress 6.2 zeigt der Editor zwei Unterfenster für einen Block an. Eines für Blockeinstellungen und das andere für Stile.
So wissen die Benutzer, wo sie suchen müssen, wenn sie das Aussehen eines Blocks ändern wollen.

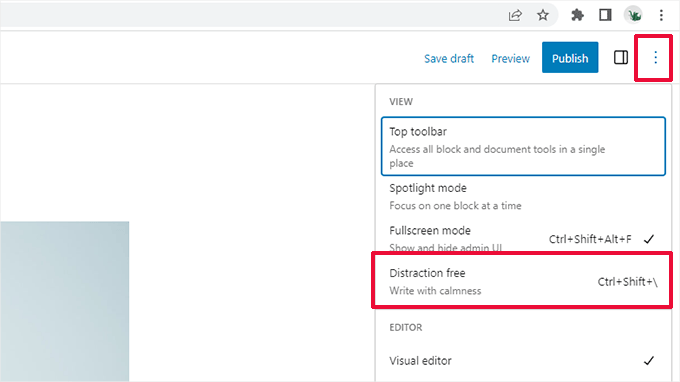
Neuer ablenkungsfreier Modus eingeführt
In der Vergangenheit hat WordPress immer die Möglichkeit geboten, Formatierungsschaltflächen und Symbolleisten auf dem Bildschirm des Beitragseditors auszublenden.
Mit WordPress 5.4 wurde der Editor jedoch standardmäßig zu einem Vollbild-Editor. Dies ermöglichte es den Benutzern, eine viel sauberere Schreiboberfläche zu haben, aber es war kein übersichtlicher Modus.
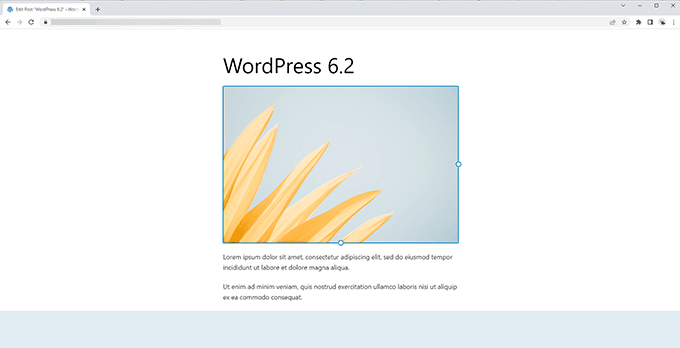
WordPress 6.2 wird hier Abhilfe schaffen und kommt mit einem völlig sauberen und ruhigen, übersichtlichen Modus. Die Benutzer werden in der Lage sein, aus den Editor-Einstellungen zu wählen.

Wenn Sie diesen Modus auswählen, werden alle Steuerelemente des Editors ausgeblendet.
Wie unten gezeigt, sind die Symbolleisten, die Seitenleisten und die obere Leiste nirgends sichtbar.

Verbesserte Probeneinfügung mit neuen Kategorien
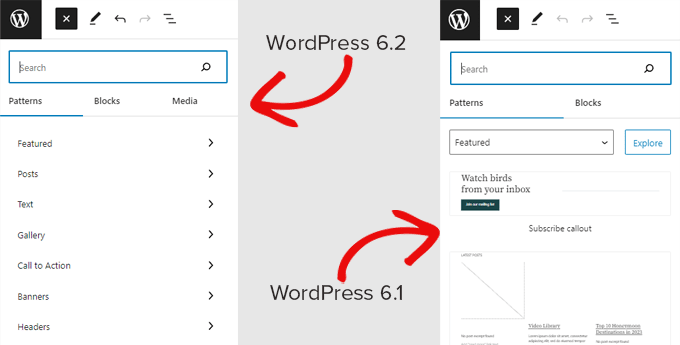
WordPress 6.2 vereinfacht das Panel zum Einfügen von Beispielen. Anstelle von Vorschaubildern und Kategorie-Dropdown-Menüs werden nun zuerst Kategorien angezeigt.

In der Kopf- und Fußzeile wurden zwei neue Beispielkategorien hinzugefügt.
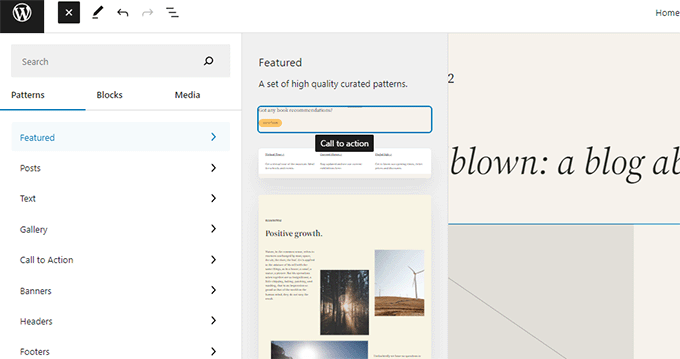
Wenn Sie auf eine Kategorie klicken, werden die verfügbaren Proben angezeigt, die Sie verwenden können.

Sie können dann einfach darauf klicken, um ein Muster in die Vorlage einzufügen und es zu bearbeiten.
zur Verwendung von Mustern in WordPress.
Andere Änderungen
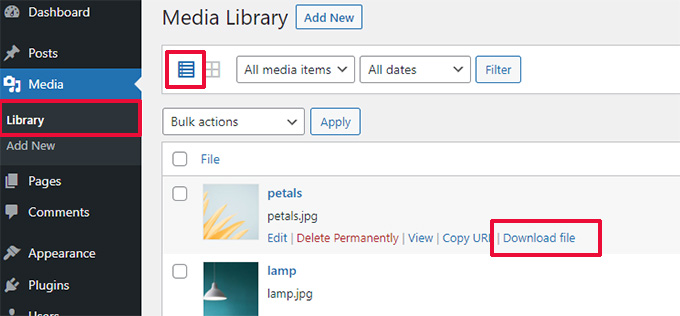
Link zum Herunterladen von Mediendateien - Auf dem Medienbildschirm wird jetzt in der Listenansicht ein Link zum Herunterladen von Dateien angezeigt.

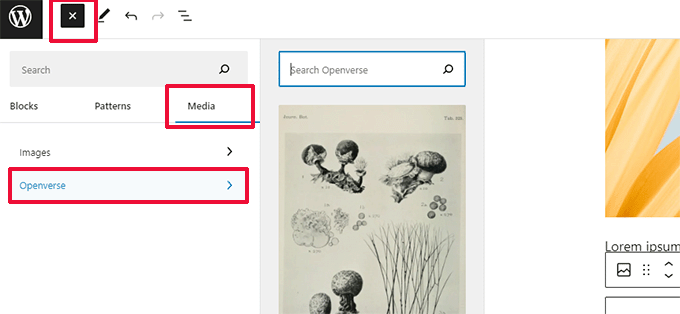
Openverse-Integration zum Hinzufügen kostenloser Bilder - Openverse bietet lizenzfreie, quelloffene Bilder.
Mit WordPress 6.2 können Benutzer diese Bilder im Panel "Neu hinzufügen" finden und hinzufügen.

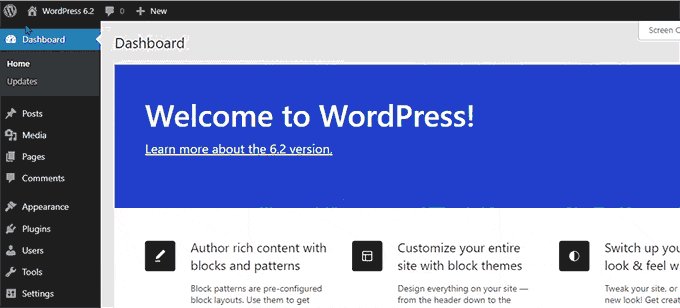
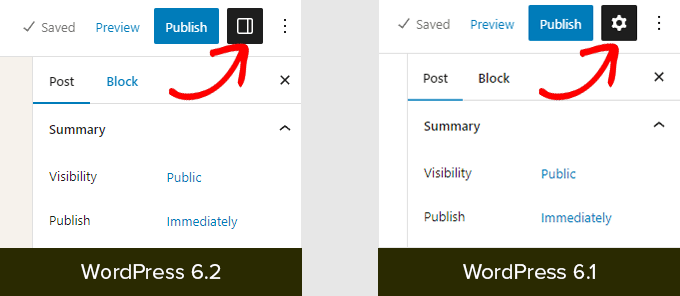
Neues Symbol für das Einstellungsfeld - Das Symbol für das Einstellungsfeld war bisher ein Zahnradsymbol.
Dies wird nun durch ein Bedienfeldsymbol dargestellt.

Weniger sichtbare Änderungen
WordPress 6.2 hat eine Menge Änderungen für Entwickler. Hier sind einige der Änderungen in dem Update:
- Schnellere Aktualisierungen durch Verschieben von Verzeichnissen anstatt sie zu kopieren (Einzelheiten)
- Es wurde eine neue Funktion switch_to_user_locale() eingeführt.(Details)
- Erstellen Sie automatische Sicherungskopien nur dann, wenn sich der Inhalt ändert (Einzelheiten)
- Fügen Sie Themen, die Stilvarianten verwenden, ein Stilvarianten-Tag hinzu (Einzelheiten)
Insgesamt enthält WordPress 6.2 beta 1.292 Verbesserungen, 354 Bugfixes für den Editor und über 195 Tickets für den WordPress 6.2 Core.
Quelle: WPBeginner

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!







