What's new in Gutenberg 14.9? (January 4)
The original English source of the article - gutenberg-new - Make WordPress Core - translation into Hungarian
"What's new at Gutenberg..." in posts (#gutenberg-new tagged) are published every two weeks after each Gutenberg edition, showing the new features in each edition. Reminder:, here it is an overview of how to keep up with Gutenberg and the Site Editor project (formerly known as Full Site Editing).

Gutenberg 14.9 was released, which downloaded from!
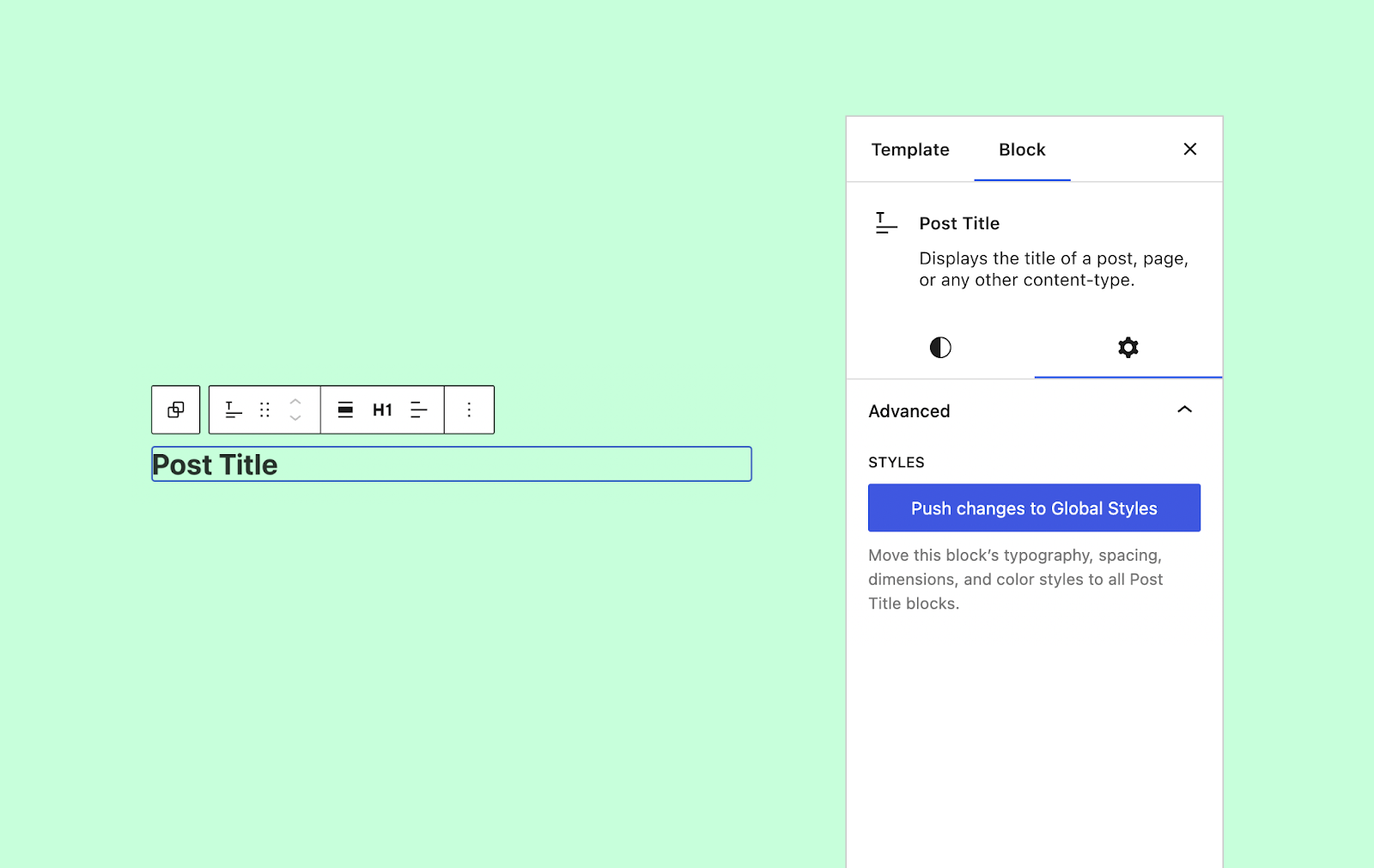
Push block modifications in global styles
Gutenberg 14.9 introduces a new button called Push changes to Global Styles in the special panel for each block. This allows users to make changes while editing a template in the In Site Editor, but these changes are applied globally. The new feature makes it much easier to maintain a consistent design without having to edit separate templates.46446)

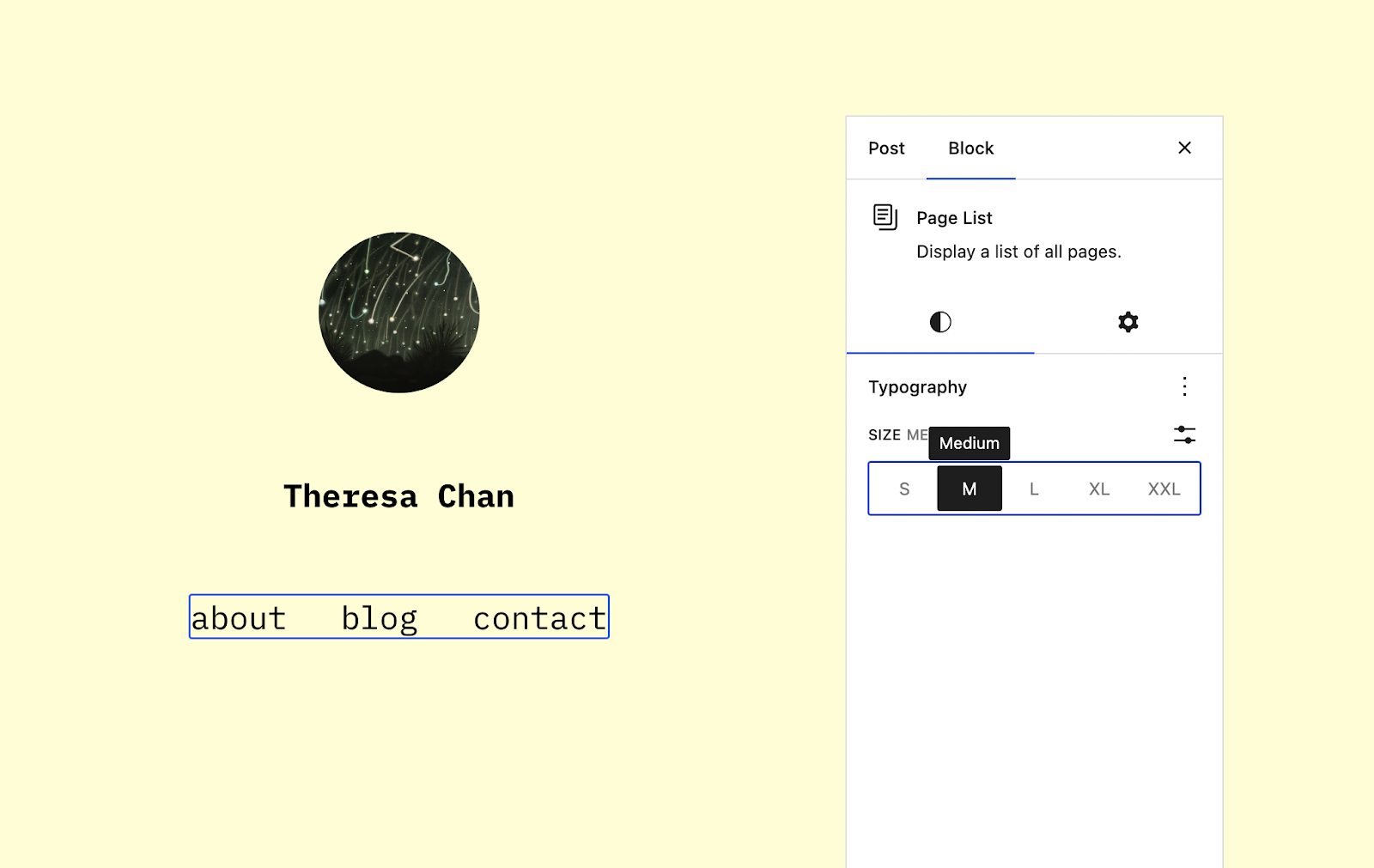
Typographical support for the sidebar block
The Oldallista block now supports all typographic settings, including font size, family and more. This change is part of a larger effort to create consistent design tools across all core blocks.43316)

Import sidebar widgets into template parts
When inserting a new template part into a template in the Site Editor, users can now import widgets from a previously registered dynamic sidebar. This is a transitional tool to help users move from classic theme settings to blocks without losing the visit their website invested in their work. (45509)
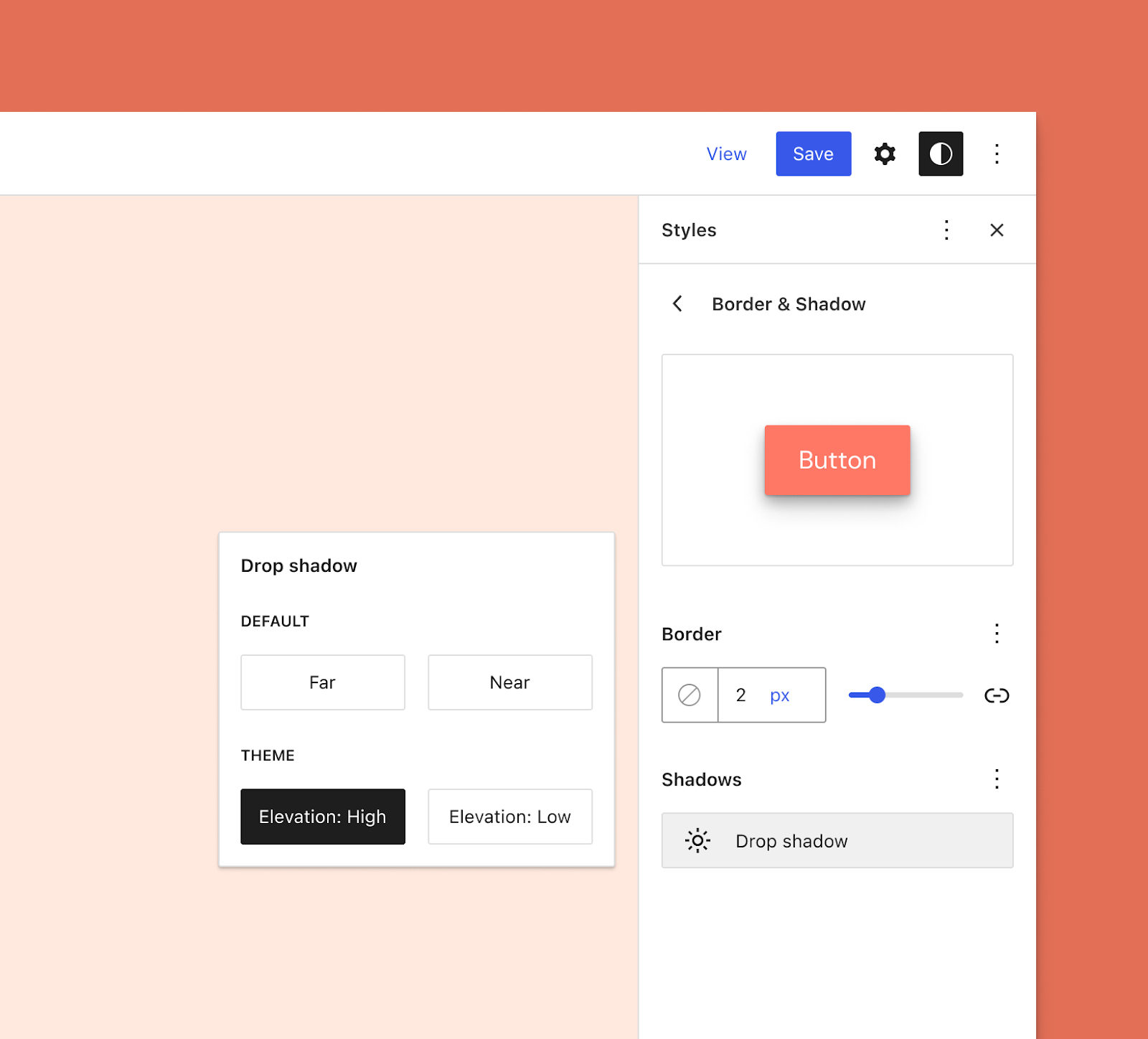
Topic. JSON support: shadow sets and minimum liquid font size
A WordPress theme authors can now choose the new box-shadow feature, creating a set of custom presets to use in their designs. This system works in a similar way to colours, colour transitions and other optional design tools.46813)
Currently, the user interface that would allow user overrides for this feature is still under development. However, the screenshot below gives a preview of what it could look like:
Original English source: gutenberg-new - Make WordPress Core

Theme designers who use the built-in fluid typography in theme.json can now set the minimum font size using settings.typography.fluid.minFontSize. By default, the minimum is set to 14px, but this is not ideal for all designs. With this new setting, developers can better control the handling of fluid typography.42489)
Other notable changes
The previous Gutenberg release (version 14.8) introduced the new Site Editor sidebar, which is the hub for navigating through the sections of the site. Version 14.9 continues the iteration of this feature. The sidebar now displays the template title and type with a context-sensitive edit button next to them. The sidebar width has also been increased, giving its contents a bit more breathing room (46736), (46769), (46700)
Developers can now register patterns for certain template types, limiting where patterns appear. For example, an Error 404 pattern would only make sense if used with a 404 template.45814)

New article release notification
Successful subscription!







