WordPress 6.2 Beta arrived a few days ago and is scheduled for release on 28 March 2023. It will be the second major release in 2023 and comes with significant new features and improvements.
We have been monitoring the development.
In this article, we give you a taste of the new WordPress 6.2-about the features coming in.

Here's a quick overview of the changes coming in WordPress 6.2:
The full page builder is out of beta
The new full page builder feature in WordPress is WordPress 6.2 final release and the beta label will disappear.

This completes a significant part of the WordPress development roadmap.
The site builder feature is now stable and complete to create block-based themes and experiment with your own WordPress sites, plugins or themes.
Note: The full page builder is available with block themes that support this feature. You can also try it out if you are using the older classic editor with a theme that supports blocks.
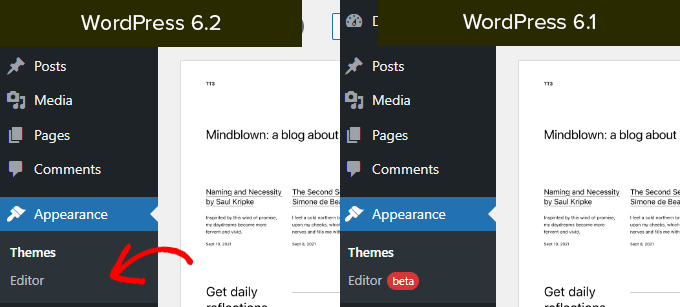
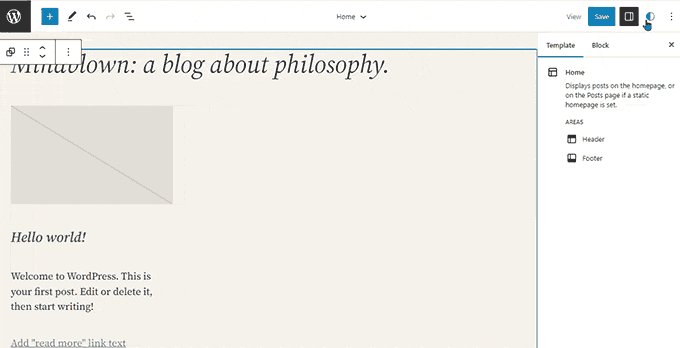
Browse and select templates for editing
Previously, the Page Editor loaded the Home template of the theme by default. This left many beginners clueless as to which template or template part they should edit.
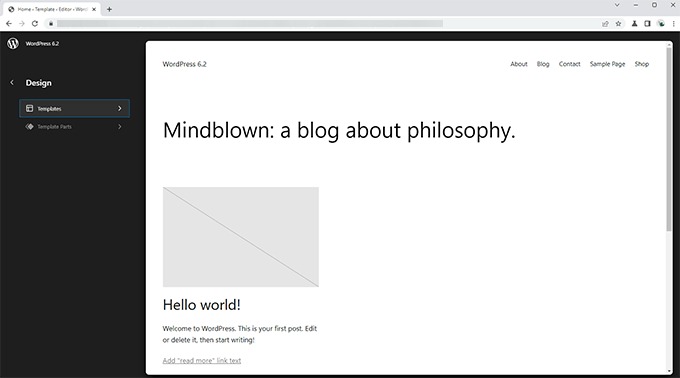
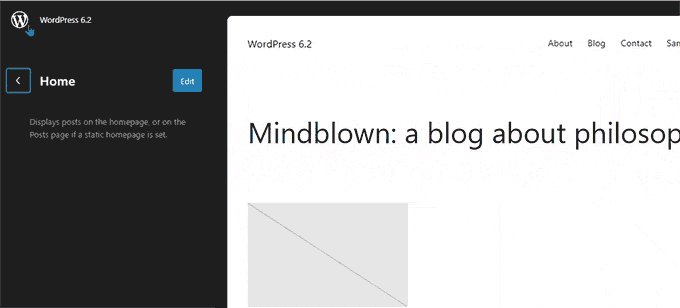
With WordPress 6.2, the site builder loads the template preview window first. From here you can browse through the different templates and preview how they look.

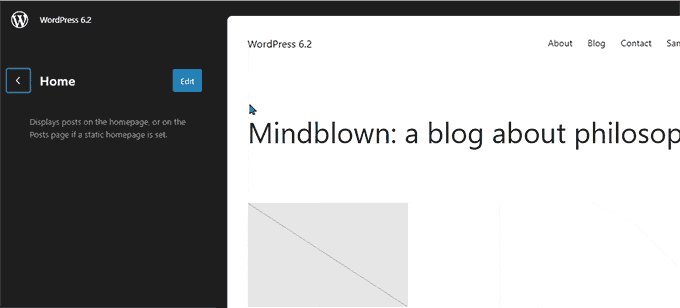
Then simply click on the Edit button to start working on the selected template.
When you're done editing the template, don't forget to click Save to apply your changes.
Then click on the WordPress logo in the top left corner of the screen to return to the template browser sidebar.

If you need to edit another template, you can select it here. Otherwise, simply click on the WordPress logo again and exit the Site Editor.
Add custom CSS to a theme or specific blocks
In the last few WordPress releases, the site builder has hidden the "Theme Customizer" feature, which made it difficult for users to add custom CSS to their themes.
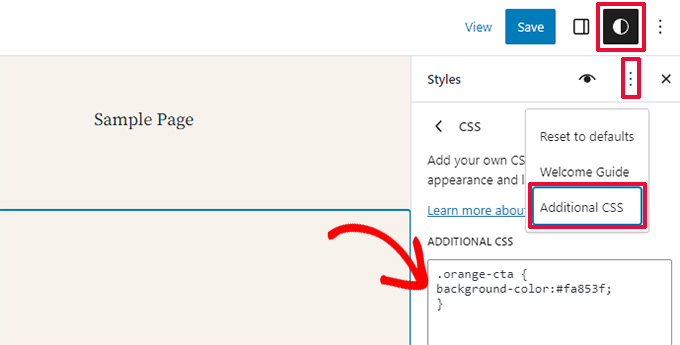
WordPress 6.2 allows users to switch to the Styles panel and select Custom CSS from the menu.

From here, users can save custom CSS for their entire theme.
What if we want to save a custom CSS that applies to a specific block only?
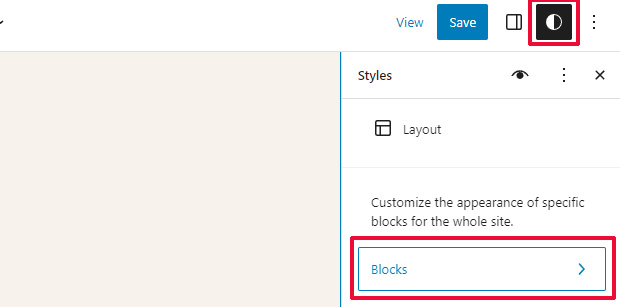
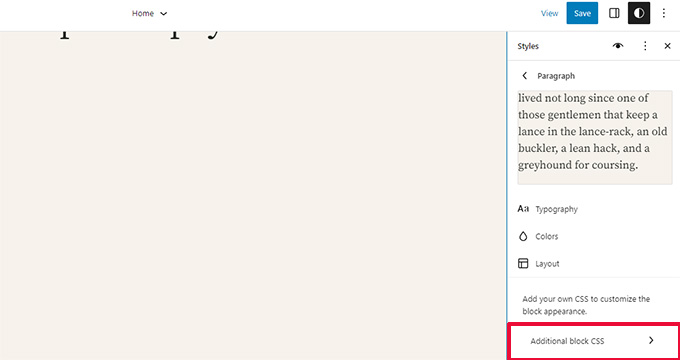
WordPress 6.2 also allows you to add custom CSS to certain blocks. In the Style panel, click on the Blocks menu.

On the next screen you will see a list of blocks. Simply click on the block where you want to apply the custom CSS.
Under the block styles, click on More CSS on a card.

New and improved navigation menus
Adding navigation menus in the full site editor was a bit cumbersome for users. WordPress 6.2 attempts to address this by improving the way users can create and manage menus in the website editor while using.
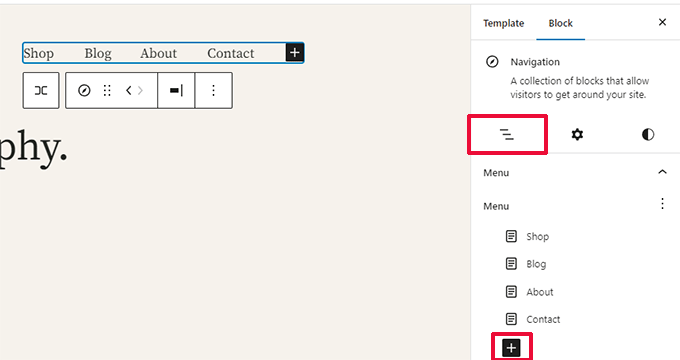
First, instead of editing menu items inline, you can now add, remove and edit menu items in the sub-panel below the navigation block.

From here, click on the Add Block (+) button to add a new menu item. You can also reorder menu items by simply dragging them over.
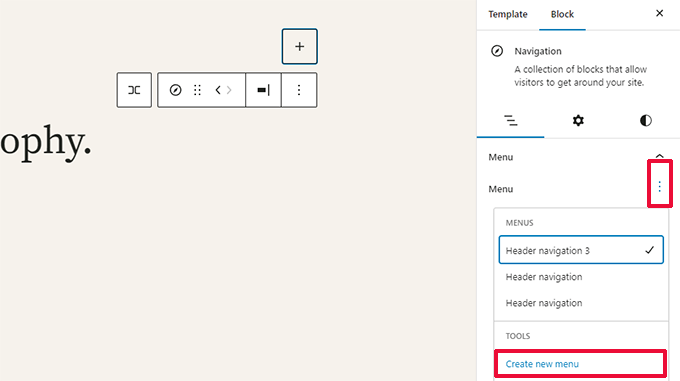
Do you want to create a new empty menu or reload an old one? Simply click on the three-dot menu, then select a previously created menu or create a new one.

Colours to indicate edited template parts
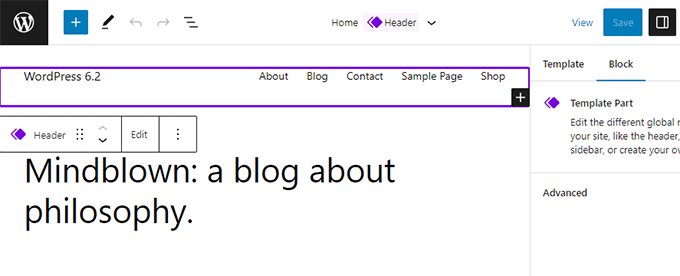
WordPress 6.2 also highlights the part of the template that you are editing and the changes per page, are happening globally.
We border the element with a colour and attach an icon of a template part.

This will help users to recognise that instead of editing a page or post, they are now editing a template section, and that this change will affect other pages on their site.
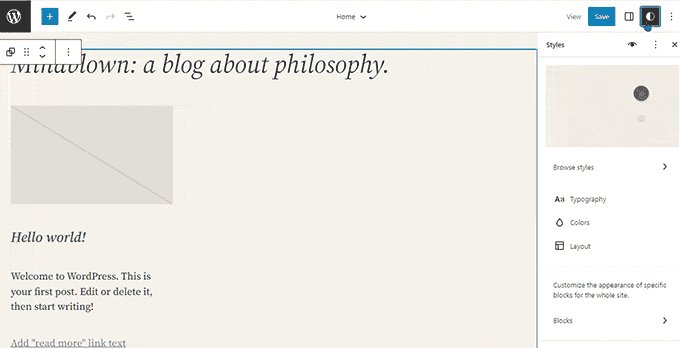
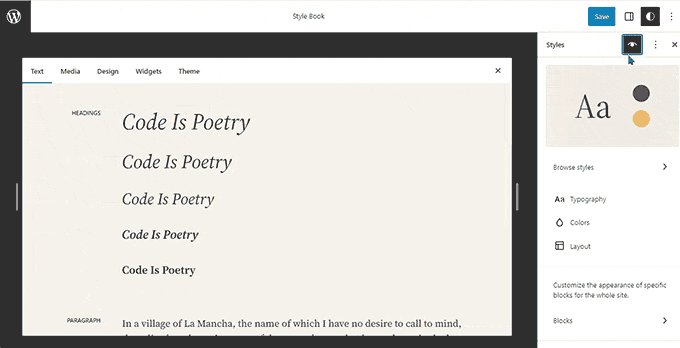
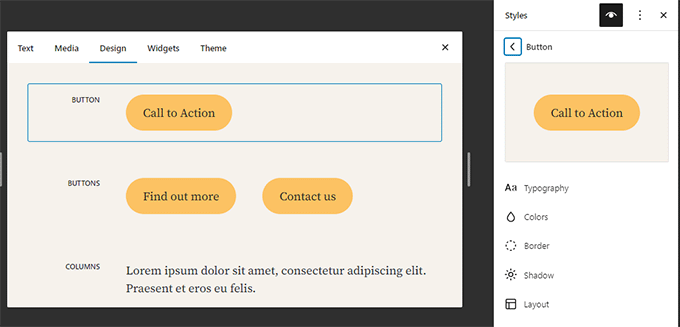
All block styles in the Stylebook.
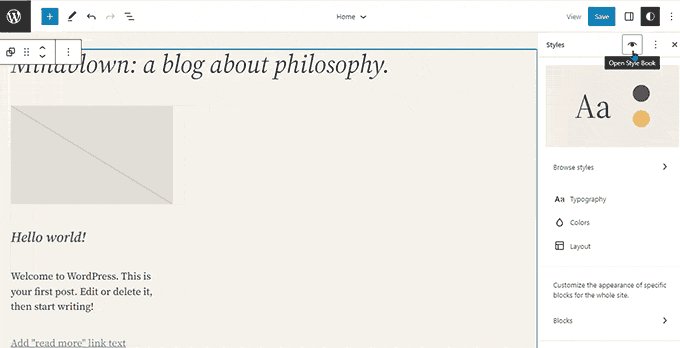
The WordPress 6.2 page builder will come with a "Stylebook". Simply switch to the Styles panel and click on the Stylebook icon.
This will show all the blocks and how they are laid out in our theme.

This makes it much quicker to find a block and then edit it directly by clicking on the edit button.
We can then change the look and style to suit our own needs.

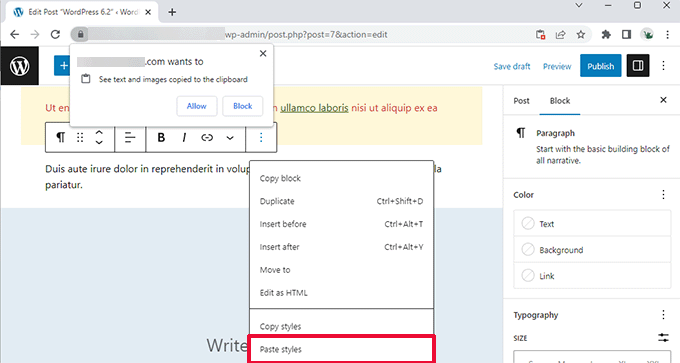
Copy and paste block styles
Now that editing block styles and appearance has become much easier, it is necessary to simply copy and paste these styles.
WordPress 6.2 allows you to easily copy block styles by clicking on the block options and selecting "Copy styles".

Then, to edit another block, you can click on the 'Insert styles' option in the block settings.
The browser will ask for permission to view the view the website the content of the clipboard. To continue, click on the "Enable" button.

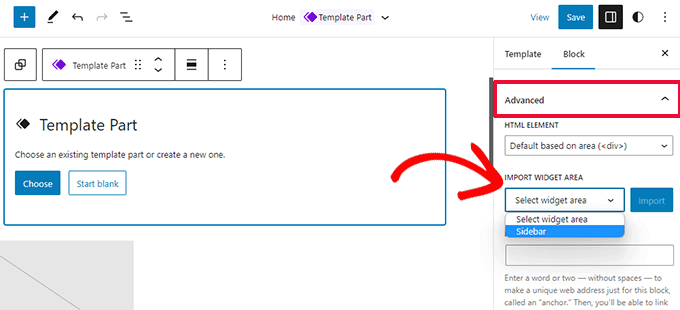
Import classic Widgets as template parts in block themes
Users using classic widget themes lost their old widgets when they switched to block themes. WordPress 6.2 provides a nice fallback for this by converting old widgets into special template parts when switching themes.
We need to enter the website editor, and edit the template where you want to import the widgets. Then create a new template section by clicking on the Add new block button (+).

In the template section settings panel, click on the Advanced tab to expand it and find the option to import a widget area from your previous theme.
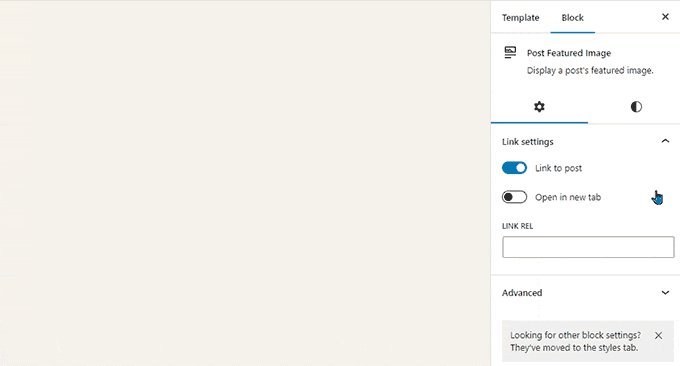
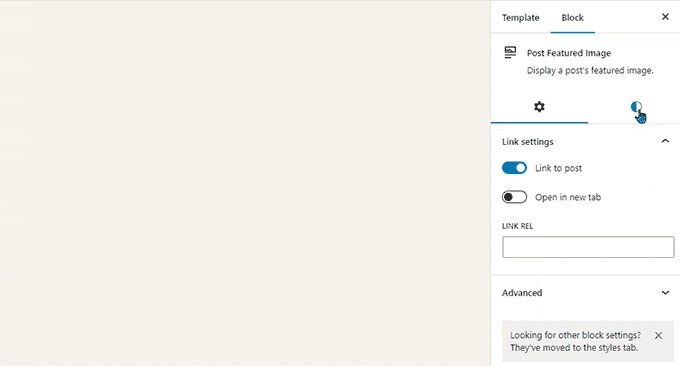
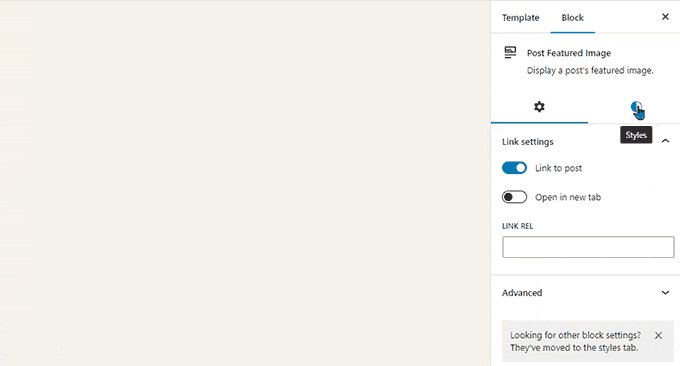
Separate sub-panels for block settings and styles
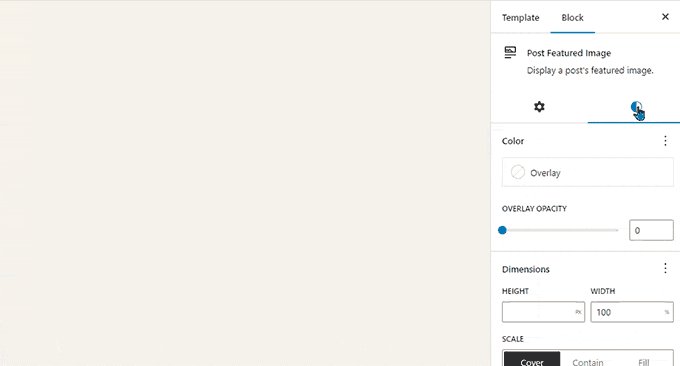
With WordPress 6.2, the editor displays two subpanels for a block. One for block settings and the other for styles.
This helps users understand where to look if they want to change the appearance of a block.

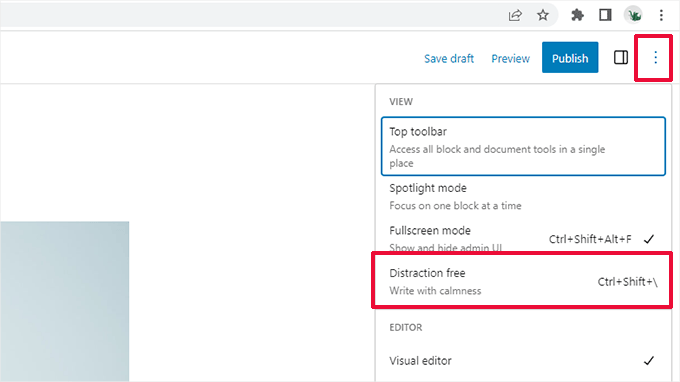
New distraction-free mode introduced
Historically, WordPress has always provided the ability to hide formatting buttons and toolbars on the post editor screen.
However, WordPress 5.4 made the editor a full-screen editor by default. This allowed users to have a much cleaner writing interface, but it was not a clutter-free mode.
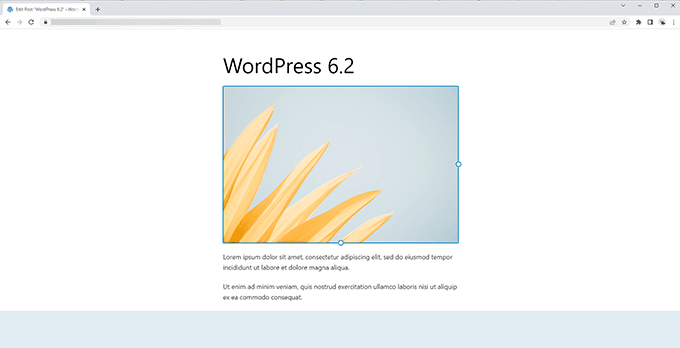
WordPress 6.2 will remedy this, and comes with a completely clean and quiet, clutter-free mode. Users will be able to choose from the editor settings.

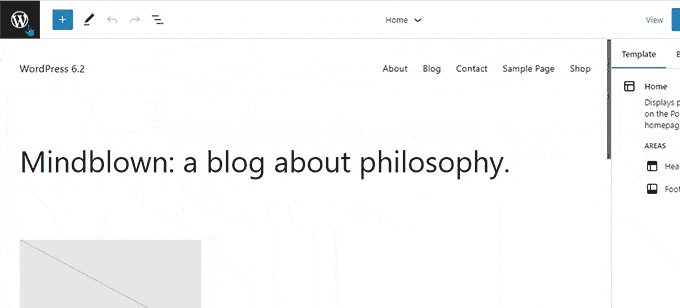
When selected, the undistracted mode hides all the controls in the editor.
As shown below, the toolbars, side panels and top bar are nowhere visible.

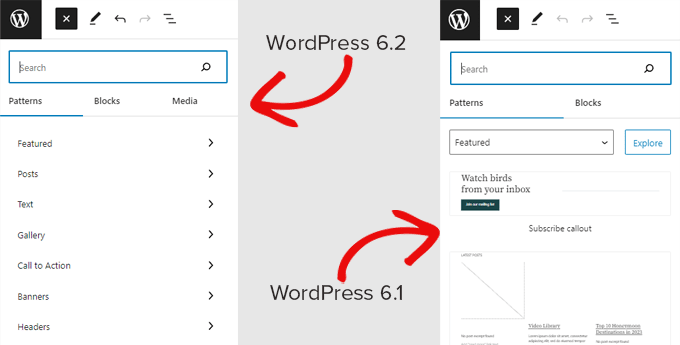
Improved sample insertion with new categories
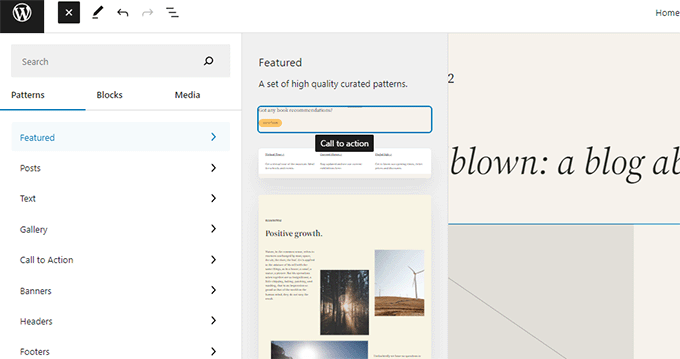
WordPress 6.2 simplifies the sample insertion panel. Instead of previews and category drop-down menus, it will show categories first.

Two new sample categories have been added to the Header and Footer sections.
If you click on a category, you will see the available samples that you can use.

You can then simply click on it to insert a pattern into the template and start editing it.
Other changes
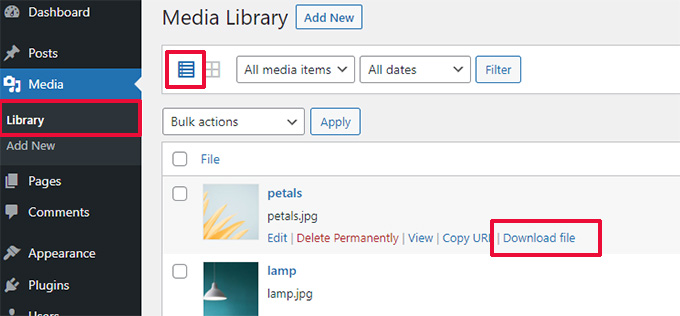
Download link to media files - The media screen now displays a Download file link in the list view.

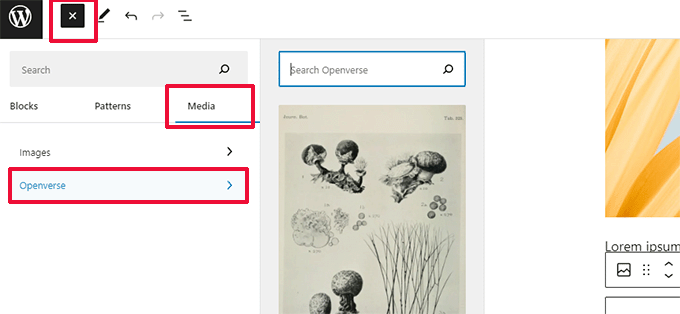
Openverse integration to add free images - Openverse offers royalty-free, open source images.
With WordPress 6.2, users can find and add these images in the Add New panel.

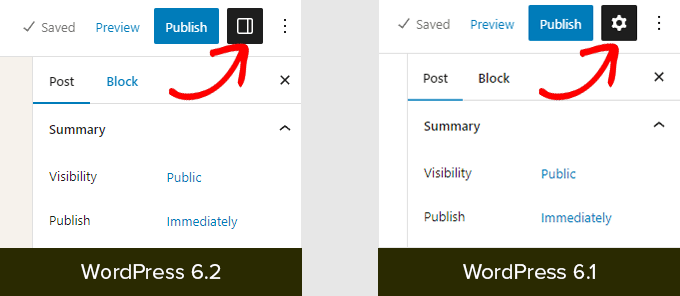
New icon for the settings panel - The icon for the settings panel previously used a gear icon.
This is now represented by a panel icon.

Less visible Changes
WordPress 6.2 has a lot of changes for developers. Here are some of the changes in the update:
- Faster updates by moving directories instead of copying them (Details)
- A new switch_to_user_locale() function has been introduced.(Details)
- Create automatic backup revisions only when content changes (Details)
- Add a style variant tag to topics that use style variants. (Details)
In total, WordPress 6.2 beta includes 1,292 improvements, 354 bug fixes for the editor, and over 195 tickets for WordPress 6.2 core.
Source: WPBeginner

New article release notification
Successful subscription!







