Curso gratuito de Diseño Web / Diseñador Web - ¿De qué tratará la Parte 4 del curso?
Si aún no lo ha leído... - El formación/curso partes anteriores de:
Curso gratuito de Diseño Web / WebDesigner (Parte 1)
Curso gratuito de WebDesign / WebDesigner (Parte 2)
Curso gratuito de WebDesign / WebDesigner (Parte 3)
¿Dónde lo dejamos en el episodio 3? - que esté interesado en aquí puede comprobar el Artículo deet también curso gratuito de diseño web en
Hablamos de colores, de la rueda cromática, y luego pasamos a la tipografía.
Vamos a retroceder un poco, porque el uso de los colores, los contrastes, la psicología del color, los efectos emocionales de los colores, la asociación de los colores, las paletas de colores son tan importantes que no deberían faltar en el material del curso/formación.
Así que, retrocediendo un poco, y volviendo, repasaremos un poco estas partes, con ejemplos, porque son temas muy importantes. Vamos a entrar en el Parte 4…
Uso del contraste
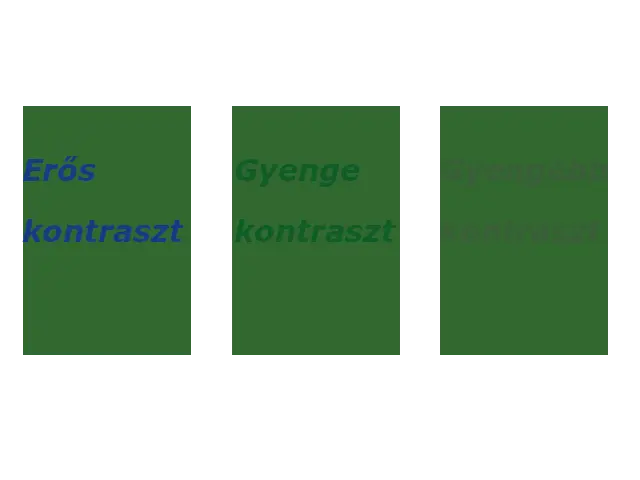
Un principio importante de la teoría del color es el uso del contraste. Cuanto mayor es el contraste, más destacan dos colores entre sí.
Al evaluar el contraste, es importante tener en cuenta no sólo los colores (por ejemplo, azul y verde), sino también su tono. Dos colores diferentes con tonos uniformes no crean un contraste elevado.
Los ejemplos de abajo contienen, por supuesto, alguna exageración, por ejemplo en la última muestra, la opacidad se ha reducido para el contraste más débil, pero hay una intención deliberada aquí. He visto antes 1-2 páginas en las que se jugaba con esto y se conseguían resultados casi similares al ejemplo de abajo - supongo que no intencionadamente.
Sin embargo, también conviene tener en cuenta que lo que es visible en la configuración de nuestro monitor puede no serlo en la de otra persona, así que, si es posible, evita o rara vez apliques transparencias sólo al texto. Si lo haces, hazlo para textos y fondos muy diferentes y contrastados.
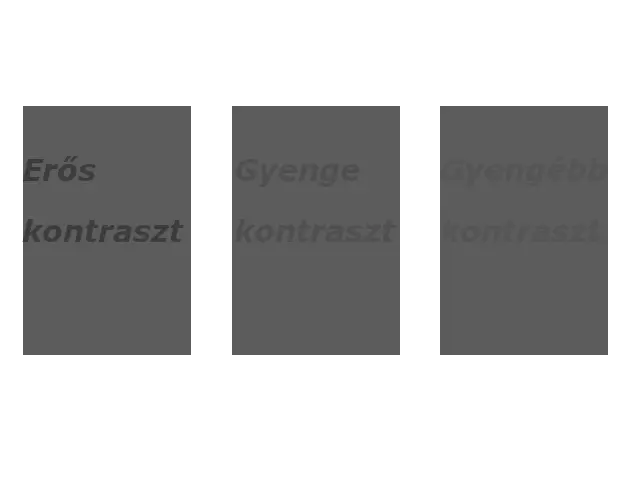
Un truco sencillo para determinar el nivel de contraste de dos colores, convertirlos a escala de grises hace que la diferencia de contraste sea mucho más evidente (véase más abajo).

Si es posible, ¡utiliza un corrector de contraste! (Tanto si utilizas el anterior Parte 3 de nuestro curso A veces esta parte se hace por rutina, pero también se puede mejorar mucho el contraste prestando atención a esto. En esta página de herramientas, coolors y similares soluciones en línea pueden ser de gran ayuda. Por eso existen, ¡utilicémoslas!

El contraste es un elemento clave de nuestra apariencia.
En general, al diseñar páginas web conviene utilizar colores de alto contraste para mejorar la legibilidad. Por ejemplo, texto blanco sobre fondo oscuro, o viceversa. El contraste llama la atención y puede resaltar visualmente ciertos elementos importantes.
Pero demasiado contraste de colores en un sitio web puede resultar molesto para la vista.

Echa un vistazo esta entradapara saber más sobre la teoría del color y cómo aplicarla al diseño de sitios web.
Utilice la psicología del color para transmitir mensajes y valores de marca.
La psicología del color se refiere a la influencia de los colores en nuestros sentimientos, emociones y comportamiento. Aunque un tanto subjetiva, la psicología del color puede ayudarnos a influir subconscientemente de manera significativa en las personas que visitan nuestro sitio web, sus reacciones ante el mismo, sus sentimientos sobre su contenido. Esto la convierte en una herramienta eficaz para el diseño y el marketing.
Los colores evocan emociones
Las personas se sienten atraídas por determinados colores en parte porque tienen la sensación de sentirlos y eso afecta a sus emociones, actitudes e incluso a su estado de ánimo.
Por otro lado, los colores también pueden desencadenar una reacción visceral que haga que alguien evite el contacto con ellos.
Si todo esto suena un poco incomprensible, es porque falta una pieza importante del rompecabezas: el contexto.
En un contexto determinado, el color rojo puede hacernos sentir miedo y ansiedad. En otro, puede evocar pasión y excitación.
Si el color es sitio web Para que un diseño transmita una emoción determinada, debe encajar a la perfección con los demás elementos de la página, como la tipografía, las imágenes y el texto. Con esto en mente, repasemos las asociaciones más comunes entre color y emoción.
Comparaciones conjuntas de colores
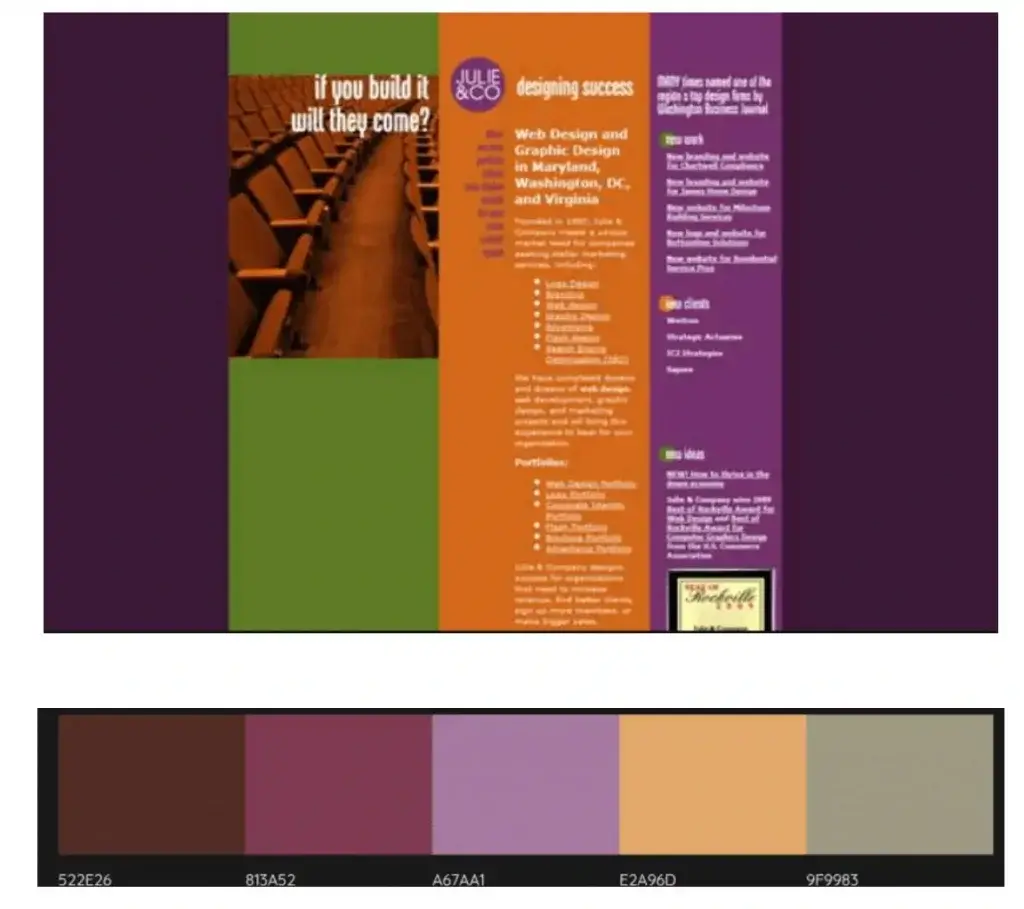
Las combinaciones de colores que figuran a continuación pueden utilizarse como referencia a la hora de considerar qué colores representan mejor una marca determinada.
¿Qué debe sentir su público objetivo cuando se encuentra con el sitio web de su marca?
¿Qué medidas debe tomar?
En el contexto adecuado, el color puede marcar la diferencia entre un cliente potencial comprometido y un transeúnte desinteresado.
- Rojopasión, poder, amor, peligro, excitación.
- Azulcalma, confianza, competencia, paz, lógica, fiabilidad.
- Verdesalud, naturaleza, abundancia, prosperidad.
- Amarillo: felicidad, optimismo, creatividad, simpatía.
- Naranjadiversión, libertad, calidez, comodidad, alegría.
- Lilalujo, misterio, sofisticación, lealtad, creatividad.
- RosaCuidado, gentileza, honestidad, calidez.
- Marrónnaturaleza, seguridad, protección, apoyo.
- Negro: elegancia, poder, control, sofisticación, depresión.
- Blancopureza, paz, claridad, pureza.
Crear una paleta de colores
Ahora que conocemos mejor la teoría del color y la psicología del color, estamos bien preparados para crear una paleta de colores para nuestro sitio web o el de nuestro cliente.
Merece la pena pensar y planificar de antemano la paleta de colores. Estos colores deben establecerse en hexadecimal, RGB o lo que le resulte más cómodo. Más adelante serán necesarios para la creación de la marca, el diseño del logotipo, los elementos de marketing, el marketing de la empresa y los sitios web de la empresa.
Paleta de colores
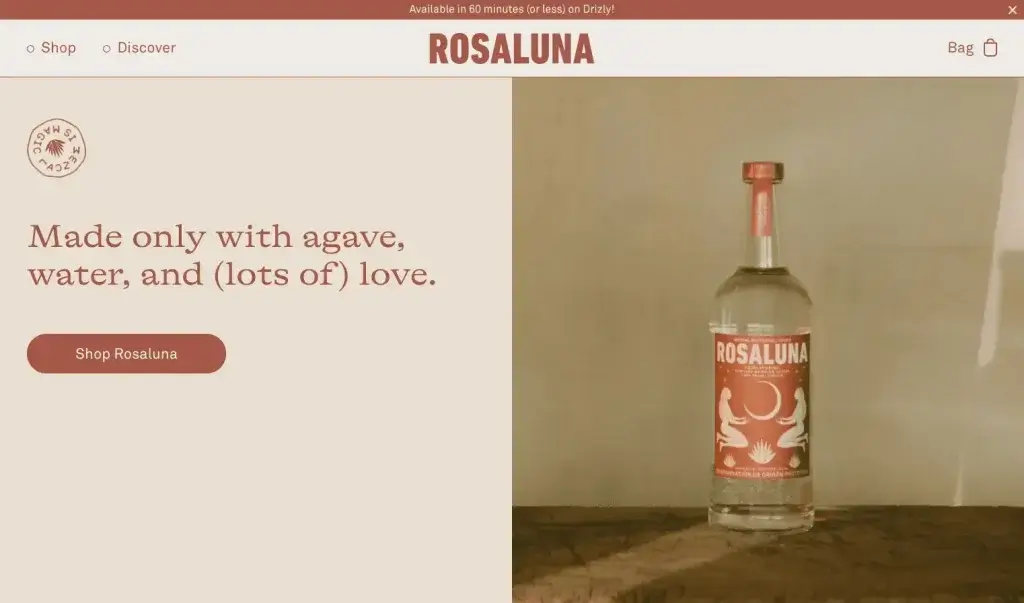
La paleta de colores. El primer color que elija debe ser el color primario de su marca. No hay que confundirlo con los colores primarios de la rueda cromática, en este caso "color primario" se refiere al color principal de la paleta.
Aquí es donde la psicología del color resulta realmente útil.
A continuación se presentan ejemplos de marcas que han utilizado eficazmente la psicología del color para seleccionar el color principal de su marca.


Coca-Cola exhibe con orgullo su brillante color rojo. Fuente: Marcas y productos The Coca-Cola Company ; Coca-Cola Global Home | Localizador de centros Coca-Cola Global https://www.coca-cola.com
Por repetir un ejemplo anterior, La empresa Coca-Cola es una marca que ha tomado su color primario, el rojo vivo, y lo ha utilizado como color principal. Este color se utiliza en todo su sitio web y en su publicidad. Los únicos otros colores de su paleta son el blanco y el negro, que utilizan para el texto.
El rojo se asocia con sentimientos de excitación, amor y calidez.
Tipos de paleta de colores
Existen cinco tipos principales de paletas de colores: analógico, monocromo, trío, complementario y split complementario. Cualquiera de ellos puede utilizarse para crear una paleta de colores eficaz para un sitio web. A continuación se muestran algunos ejemplos de cómo se utiliza cada tipo de paleta de colores en el diseño de páginas web.
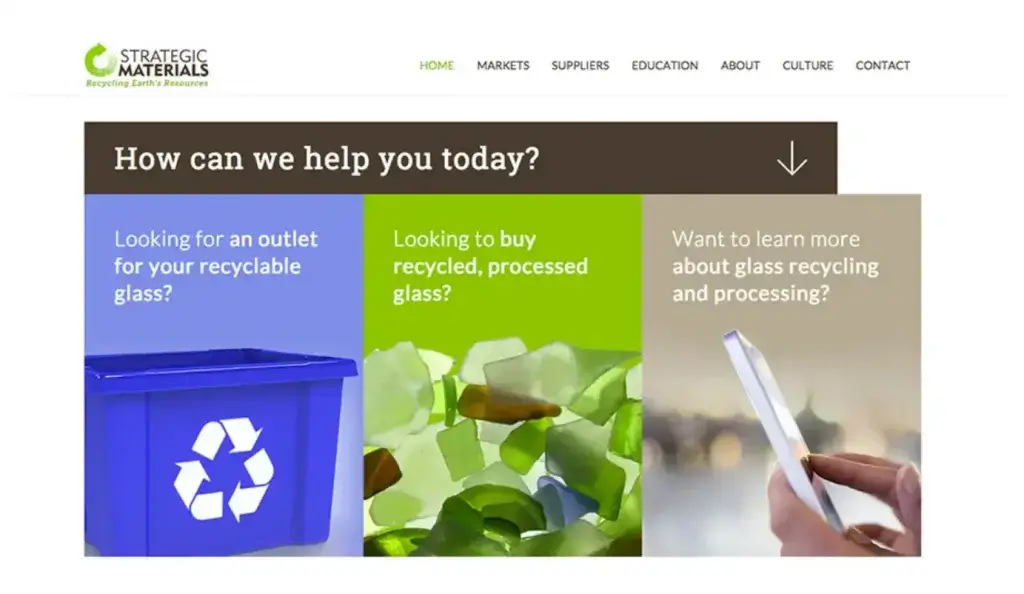
Analógico
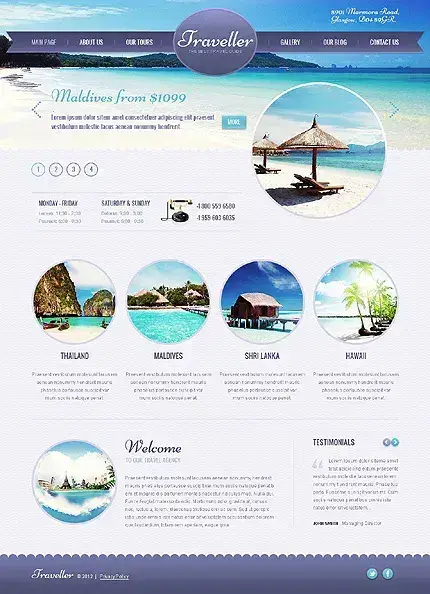
Los colores analógicos son colores que se colocan uno al lado del otro en la rueda cromática. Este tipo de paleta puede resultar muy atractiva porque los colores combinan muy bien entre sí. Sin embargo, el efecto demasiado puede ser sutil e impedir que un elemento sobresalga lo suficiente.

Los colores analógicos están muy próximos entre sí en la rueda cromática.

Diseño minimalista con colores análogos - Fuente plantillas WP - Paletas de colores análogos en el diseño web | EntheosWeb Blog
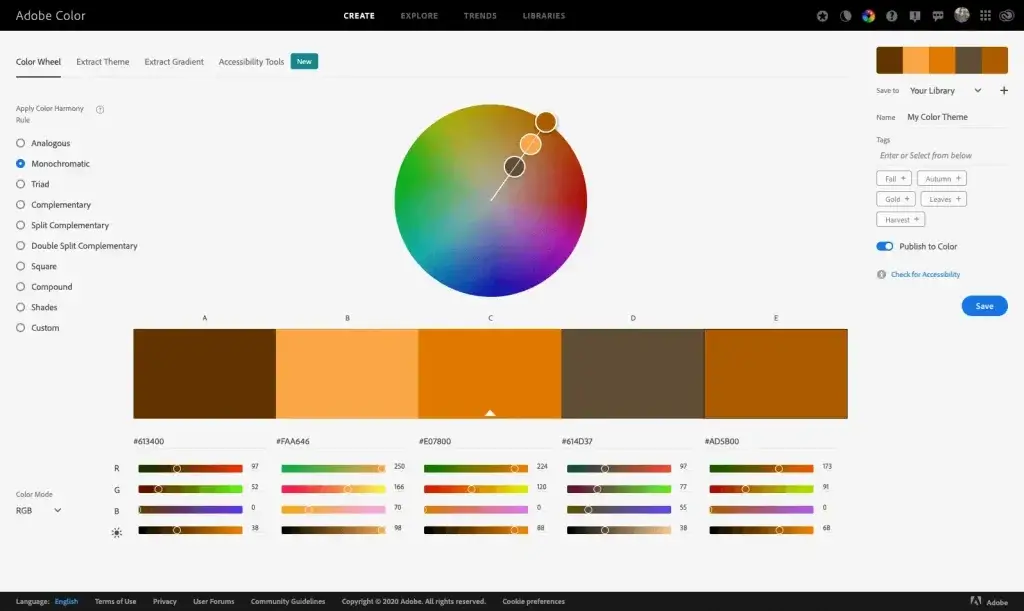
Monocromático
Las paletas de colores monocromáticas se basan en un único color, al que se asocian diferentes tonalidades. Al igual que las paletas analógicas, las monocromáticas pueden resultar muy agradables a la vista.
En el diseño web, sin embargo, merece la pena añadir un color complementario a la paleta monocromática para llamar la atención sobre los elementos importantes.

Los colores monocromáticos se asocian sobre todo a cambios de luminosidad.

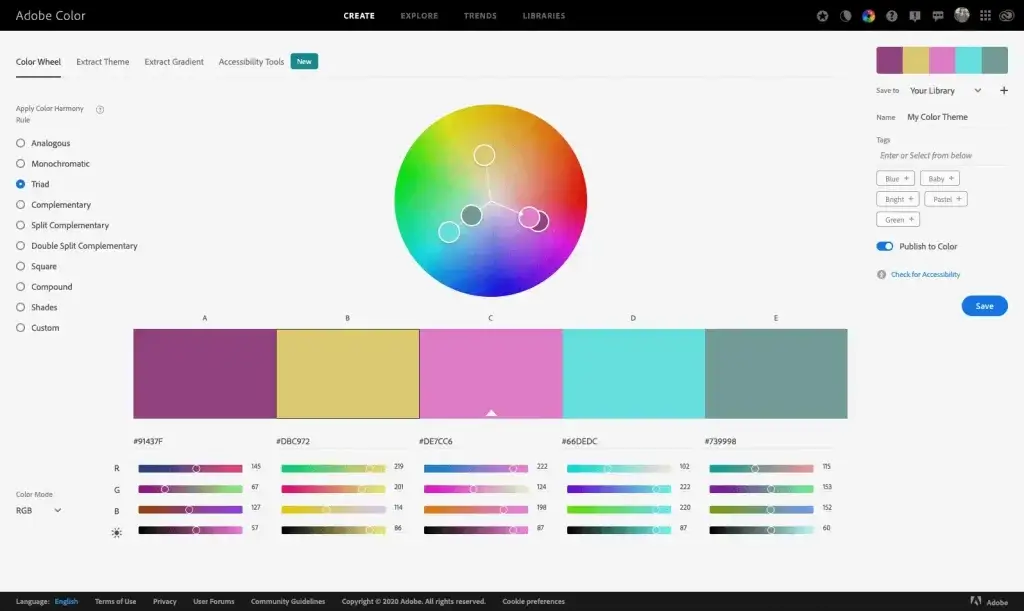
Paleta de colores tríada o tríada
Las paletas de colores triples constan de tres colores, espaciados por igual en la rueda cromática, formando un triángulo. Este tipo de paleta de colores es un poco arriesgado a la hora de diseñar sitios web porque puede parecer ruidosa. Sin embargo, dependiendo del contexto, una paleta de tres colores puede ser muy eficaz para marcas juveniles, lúdicas y/o artísticas.

Los colores de la tríada están distribuidos uniformemente en la rueda cromática.

Fuente: smi.com
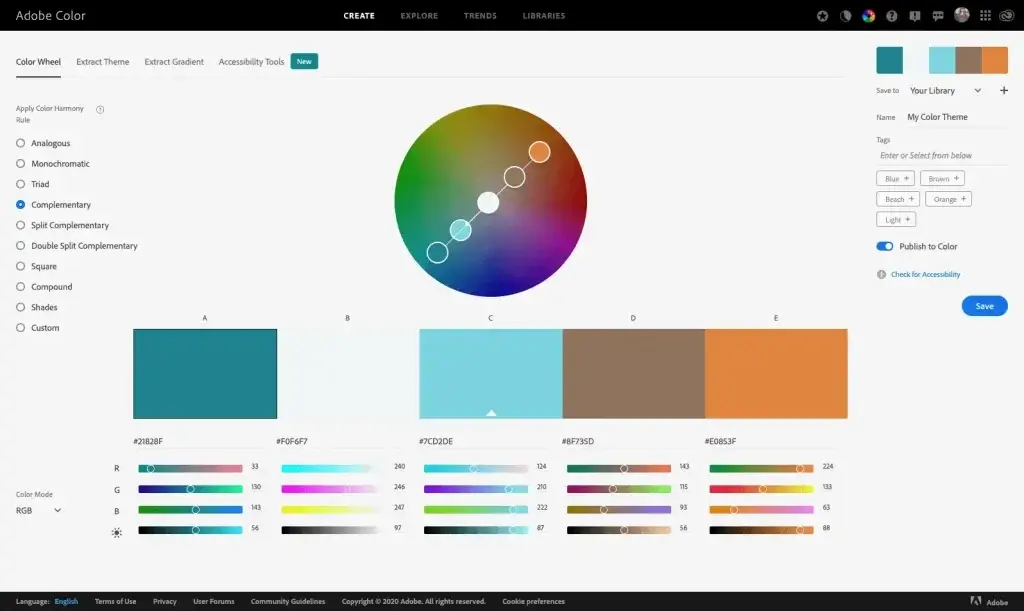
Complementador, Más información en
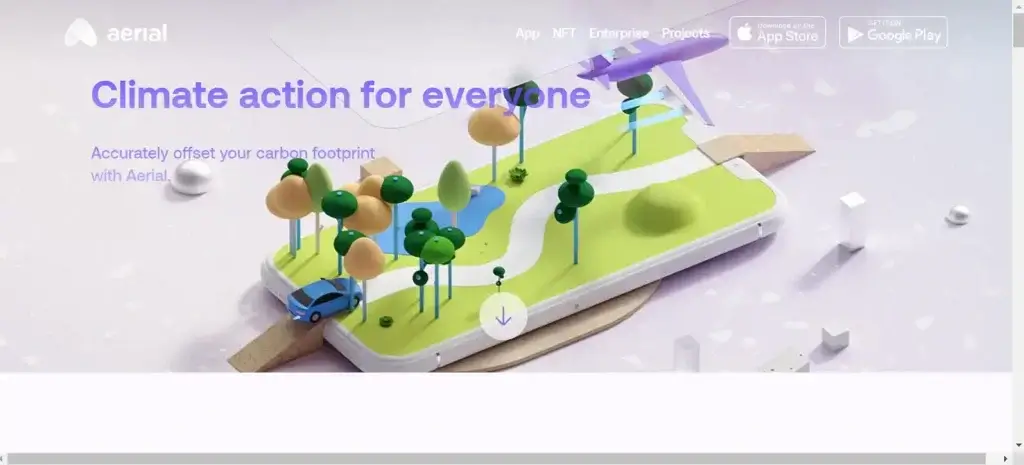
Las paletas de colores complementarios contienen colores situados en los extremos opuestos de la rueda cromática. Estas paletas son muy eficaces en el diseño web porque crean equilibrio y tensión visual.
Pero si los colores se utilizan de la misma manera, la tensión puede ser demasiado grande. En su lugar, elija uno de los colores complementarios como color principal de la marca y utilice el otro como color de acento o complementario.

Los colores complementarios en la rueda de color son opuestos entre sí.

Fuente: Aéreo - Acción por el clima para todos
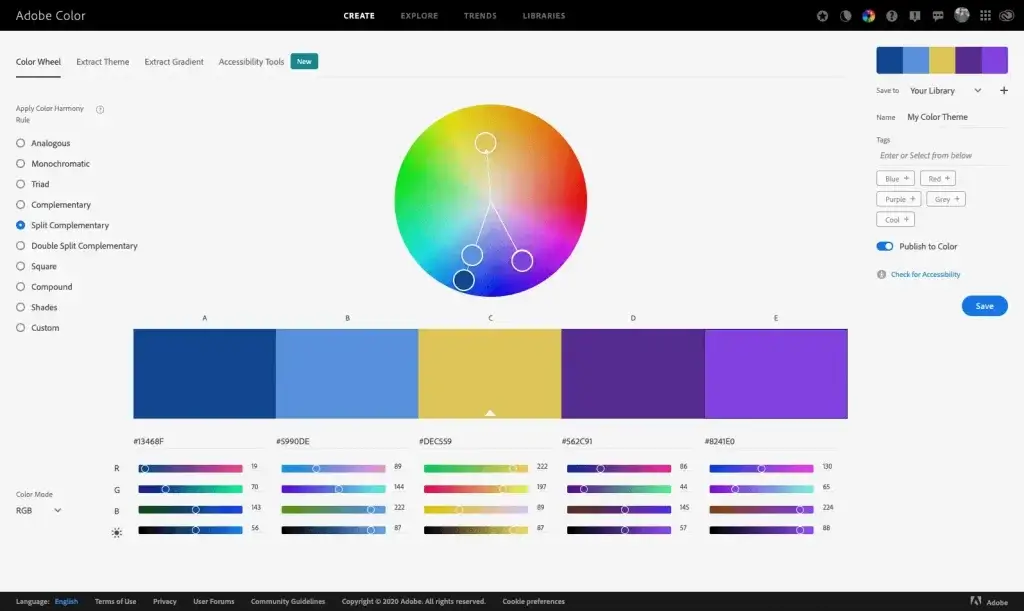
Dividida complementaria, Suplemento dividido
Las paletas de colores complementarios divididos son similares a las paletas complementarias, pero incluyen un tercer color que se coloca junto a uno de los colores complementarios en la rueda cromática.
Este tipo de paleta de colores también es muy eficaz para el diseño de sitios web y puede añadir más emoción visual sin crear demasiado ruido.
Muchas marcas premium utilizan esta combinación de colores.


Fuente: Shelby Kay

Modelo tetrádico/doblemente complementario (bastante interesante) - no forma parte de los cinco tipos principales

Cómo utilizar las paletas de colores en el diseño web
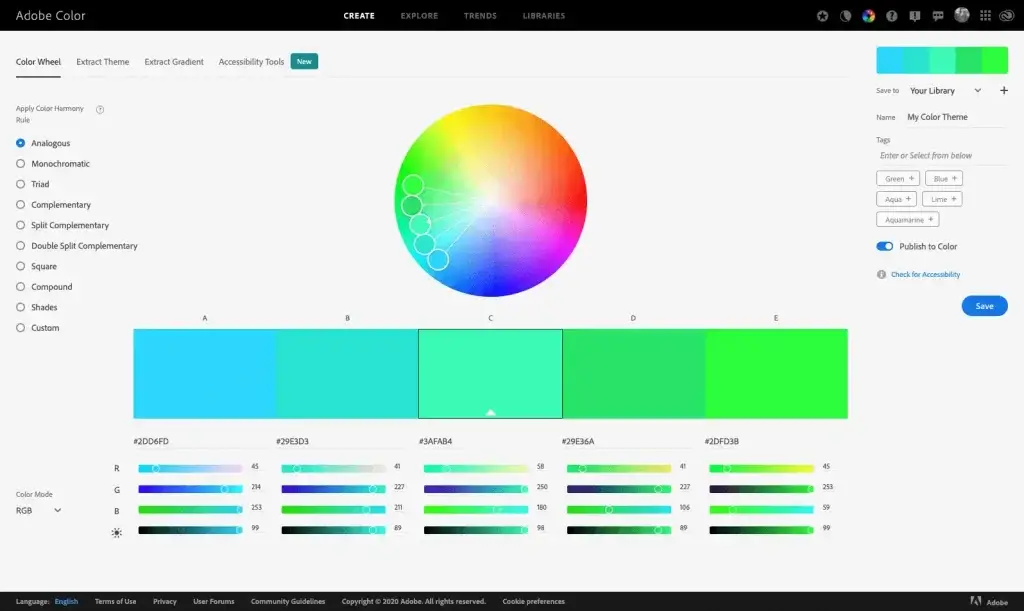
Puedes utilizar varias herramientas en línea para crear paletas de colores. Una de ellas, que puedes ver en las capturas de pantalla anteriores, es la herramienta Adobe Color. Con esta herramienta puedes jugar con la rueda de colores para crear una paleta personalizada utilizando cualquiera de los cinco tipos de paleta de colores enumerados anteriormente.
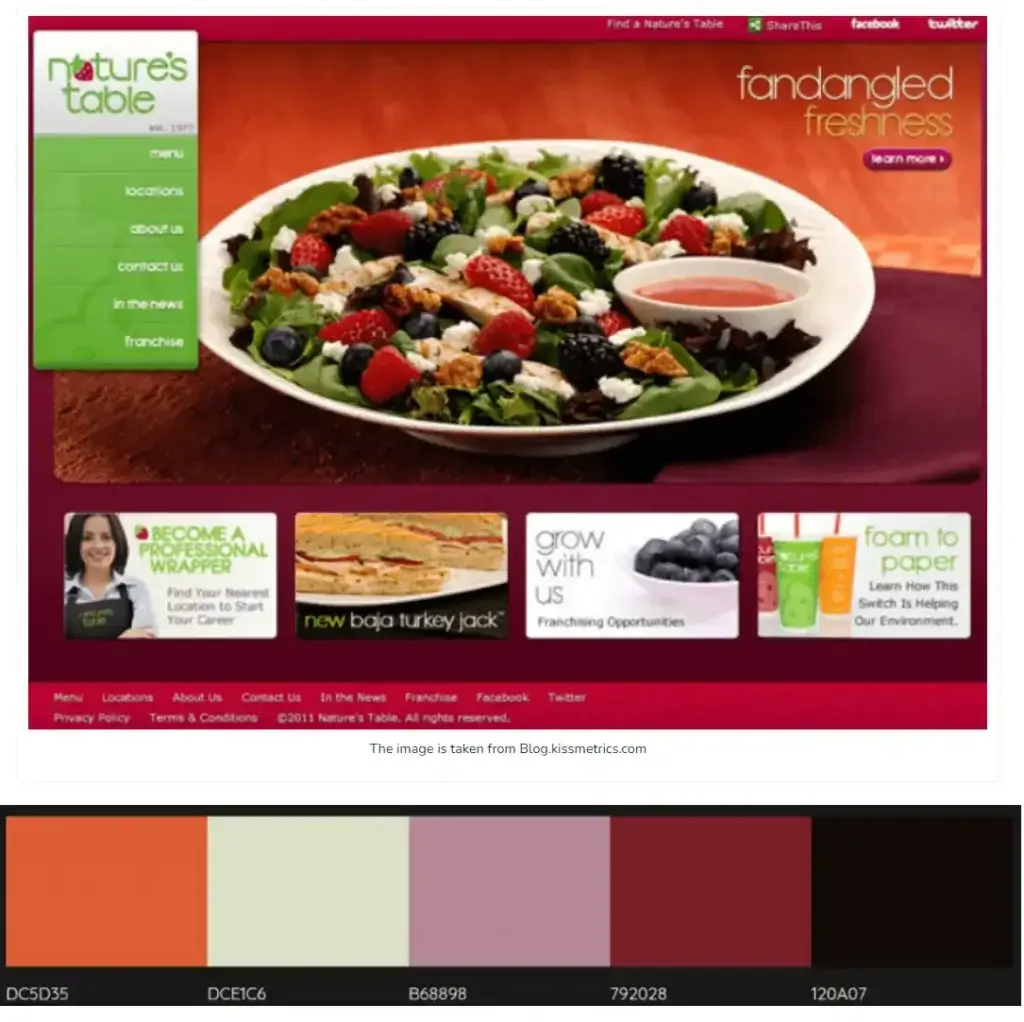
Puedes subir una imagen de la que extraer los colores o hacer clic en la pestaña Explorar para navegar por páginas y páginas de paletas de colores.
Color primario, secundario, de acento, regla 60/30/10
Para empezar, sugerimos elegir tres colores para la paleta: a color principal (o primario), a color secundario y un color de acento/Énfasis añadido. A continuación, aplique el Regla 60/30/10utilizar estos colores en el diseño del sitio web. Según esta norma, el color utilizado debe ser 60%-a para el color primario, 30%-a para el secundario y 10%-a para el de acento. Recuerde que el blanco y el negro también se consideran colores.
En cuanto a la regla 60/30/10, es importante tener en cuenta que se trata más de una directriz que de una norma. Por ejemplo, puedes incluir más de tres colores en tu paleta.
La lección principal es centrarse en el color primario y utilizar los demás colores para separar elementos, crear contraste y resaltar rasgos importantes.
Con nuestros cursos podrá aprender el uso básico del color en el diseño de páginas web
En este artículo hemos tratado los conceptos básicos de la teoría y la psicología del color y cómo utilizarlos para crear paletas de colores eficaces en el diseño de sitios web.
Pero, como sabemos, el color por sí solo no es lo único funcional. diseño web es la clave para crear sitios web de gran calidad y valor para los clientes, tenemos que combinar los principios del color con la estrategia, la tipografía, el diseño, la experiencia del usuario y mucho más.
Fuente de información e imágenes: Flux Academy
Mínimo, pero relacionado con el tema curso SEO gratuitoCurso de auditoría SEO, curso SEO gratuito, nuestros escritos aquí puedes leer.
Puede encontrar más artículos del blog en este enlace.
¡Disfrute de la lectura!

Notificación de publicación de nuevos artículos
Suscripción satisfactoria







