WordPress 6.1 Hoja de ruta, Calendario para WordPress 6.1 (WordPress y Gutenberg)
- Hoja de ruta de WordPress 6.1, Hoja de ruta hacia WordPress 6.1 (WordPress y Gutenberg)
- Veamos cómo se está manifestando esto en la actualidad junto con avances reales y concretos:
- Editor de plantillas →
- Construcción con patrones prefabricados →
- Estilos globales →
- Bloques y herramientas de planificación →
- Temas y adopción gradual
Ha llegado el momento de mirar al futuro WordPress 6.1 y Gutenberg los principales ámbitos de trabajo y desarrollo y las orientaciones.
Un aspecto clave de esta versión será perfeccionar la forma en que el experiencias introducidas en la 6.0.
En nuestro artículo anterior describimos con gran detalle la WordPress 6.0 Arturo principales mejoras de la versión en comparación con la versión 5.9.
Además, aquí está nuestro artículo sobre WordPress 6.0 Incluye actualizaciones y correcciones de errores de la versión 6.0.1.

A WordPress 6.1 se centrará en perfeccionar la edición completa del sitio, la próxima fase de colaboración y las funciones multilingües, que se espera que estén disponibles en 2023-2025.
El diseñador jefe de Gutenberg, Matías Ventura, ha identificado las mejoras de la experiencia introducidas en 5.9 y 6.0 como el principal objetivo de la próxima versión 6.1.
Dio a conocer la hoja de ruta de la versión 6.1 antes de la sesión de clausura de WordCamp Europe en Oporto, donde tenía previsto realizar una demostración junto a Matt Mullenweg y Josepha Haden Chomphosy.
Ventura no pudo hacerlo, pero tuiteó un hilo con demostraciones en vídeo de algunas interesantes actualizaciones de la interfaz en las que están trabajando los colaboradores de Gutenberg.
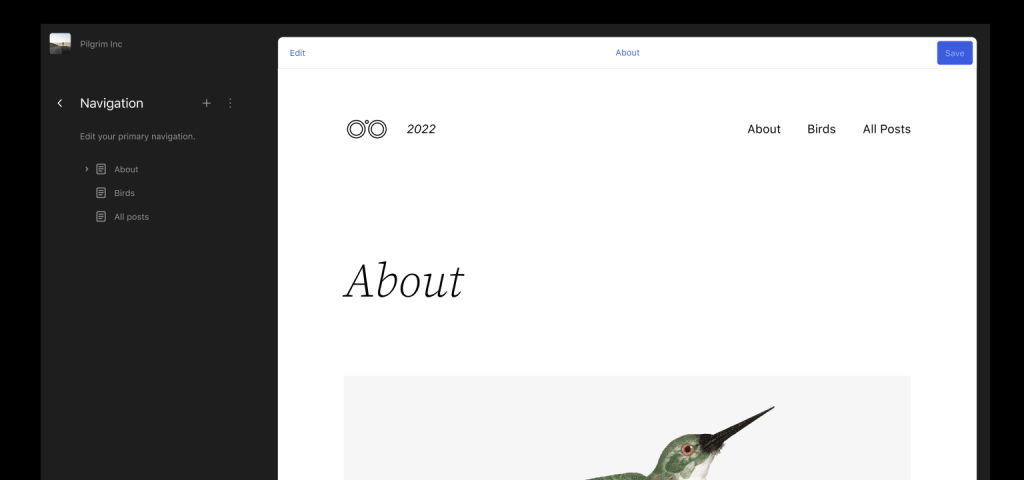
Uno de los principales objetivos es hacer más fluida la navegación por el sitio gracias a un nuevo "modo de navegación" que permite a los editores acercarse y alejarse mientras trabajan.
Los patrones son otro punto clave, identificados por Ventura como "un elemento central de la experiencia creativa". Los colaboradores trabajan en , facilitar la preparación de muestrasy planificar la mejora del proceso de detección e integración.
A WordPress 6.1 proporciona un mejor apoyo para el uso de muestras para tipos de entrada, tipos de bloque, y una experiencia más intuitiva para bloquear y gestionar las muestras guardadas.
Veamos cómo se está manifestando esto en la actualidad junto con avances reales y concretos:
Uno de los objetivos de la versión 6.1 y sus mejoras, entre otros muchos, es entrelazar los distintos procesos en una experiencia más coherente y satisfactoria para usuarios, mantenedores y mejoradores.
También tiene como objetivo abordar algunas de las brechas de funcionalidad a medida que comenzamos a avanzar hacia la Fase 3 de la hoja de ruta de Gutenberg, que implementará parcialmente algunas de las funcionalidades que los creadores de sitios web ya han implementado, si no reemplazado, sí incorporado.

El siguiente enlace muestra las principales direcciones de este una visión general del proyecto principal de la Fase 2. Aquí podrá mantenerse al día tanto de la versión Gutenberg como de la versión WordPress 6.1 direcciones previstas en su versión de desarrollo.
Sin embargo, está claro -y nos alegramos de ello- que la experiencia del usuario es una de las direcciones principales.
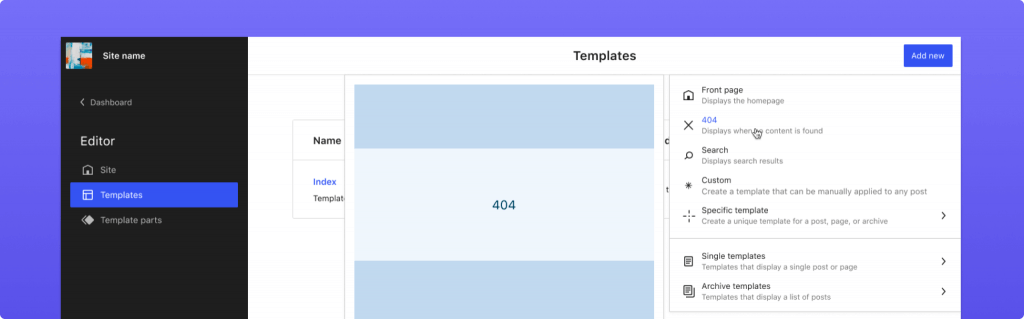
Editor de plantillas →

Demostrar cómo navegar, ver y editar la estructura del sitio. Proporcionar una mayor claridad entre los elementos globales (plantillas, partes de plantillas, estilos) para unificar la experiencia del editor de plantillas y del editor de entradas.
Un subconjunto del trabajo reparación en torno al bloque de navegación → que tiene lugar
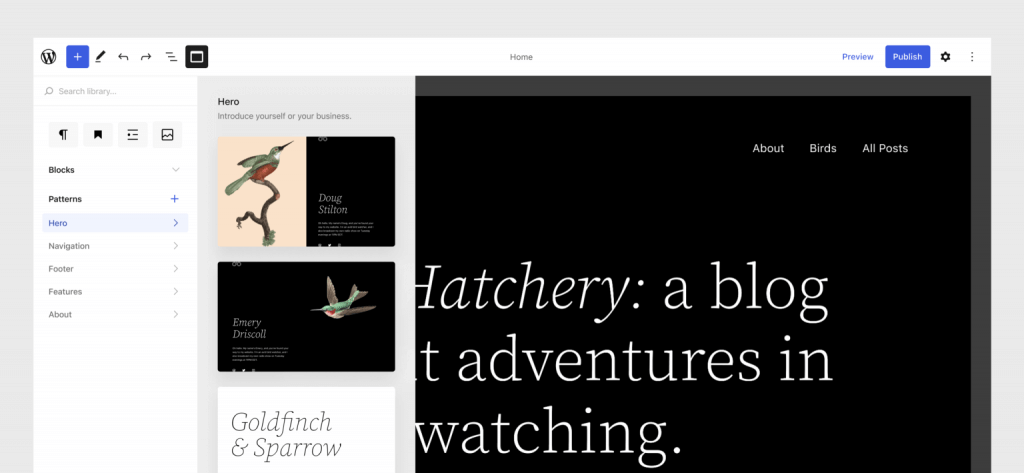
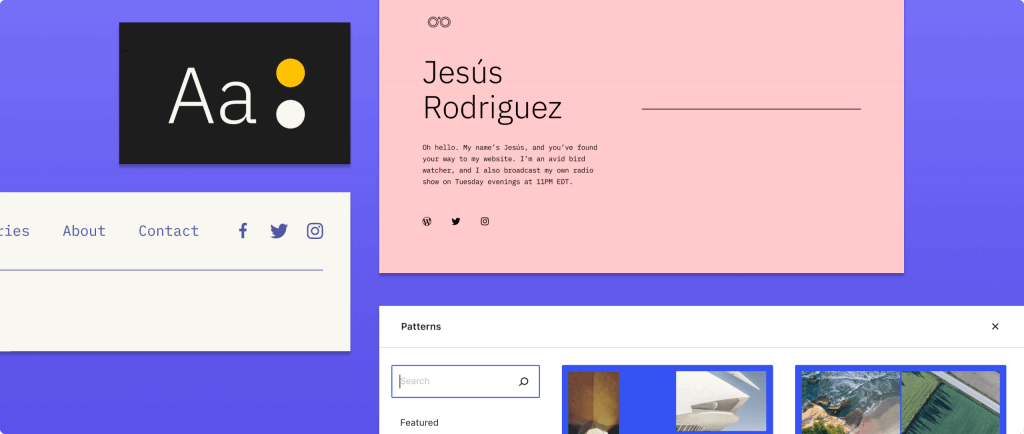
Construcción con patrones prefabricados →

Tenemos que estar mejor preparados para liberar todo el potencial de los patrones, como muestra la "Construcción con patrones", que el ciclo 6.0 tardó un poco en reunir.

Puede permitir que los patrones sean el núcleo de la experiencia creativa, incluida su correspondencia con tipos de entrada individuales, tipos de bloque, mejora de la experiencia de bloqueo, gestión de patrones guardados, etc.
Estilos globales →

Bloques y herramientas de planificación →
Progrese a través de la interfaz de estilos globales al tiempo que mejora la compatibilidad con restricciones, permisos y conjuntos variados. Habilite la gestión de fuentes web, implemente tipografía con capacidad de respuesta y amplíe el conjunto de herramientas disponibles para bloques pensando en la coherencia, la fiabilidad y la alegría.
Temas y adopción gradual
También hay una serie de problemas con la capacidad de adoptar características tales como secciones de plantillas, el aumento de los temas existentes, y la capacidad de proporcionar un acceso más amplio al tema. json edición.
También es importante seguir examinando los procesos de cambio, y cómo aprovechar al máximo las nuevas posibilidades de estilos y plantillas.
Se espera recibir más información a medida que avance la evolución →
¿Quiere estar al tanto de los cambios? Suscríbase a nuestro boletín y le avisaremos (ocasionalmente)
¿Puede compartir este artículo con sus amigos? Puede hacerlo a continuación:
Más artículos sobre temas similares:

Notificación de publicación de nuevos artículos
Suscripción satisfactoria







