Mi az újdonság a Gutenberg 14.9-ben? (január 4.)
A cikk az eredeti angol nyelvű forrás – gutenberg-new – Make WordPress Core – magyar nyelvű fordítása
„Mi az újdonság a Gutenbergben…” a bejegyzések (#gutenberg-new címkével ellátva) minden Gutenberg-kiadás után kéthetente kerülnek közzétételre, bemutatva az egyes kiadásokban található új funkciókat. Emlékeztetőül, itt van egy áttekintés arról, hogyan lehet lépést tartani a Gutenberggel és a Site Editor projekttel (korábbi nevén Full Site Editing).

Megjelent a Gutenberg 14.9, amely letölthető!
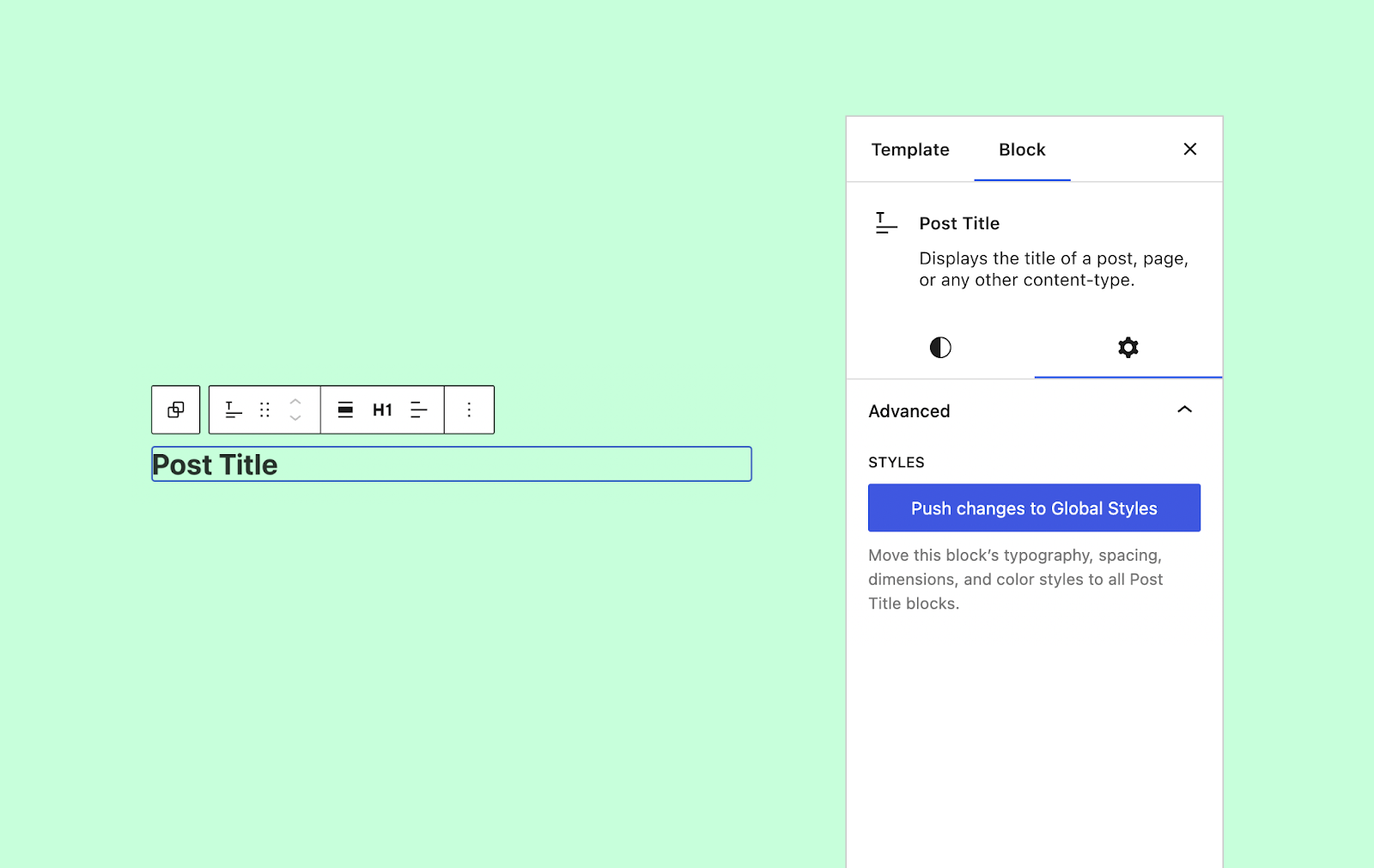
Push blokkmódosítások a globális stílusokban
A Gutenberg 14.9 egy új gombot vezet be Push changes to Global Styles névvel az egyes blokkok speciális paneljén. Ez lehetővé teszi a felhasználók számára, hogy módosításokat hajtsanak végre, miközben szerkesztenek egy sablont a Webhelyszerkesztőben, de ezeket a módosításokat globális szinten alkalmazzák. Az új funkció sokkal könnyebbé teszi a konzisztens kialakítás fenntartását anélkül, hogy külön sablonokat kellene szerkesztenie. (46446)

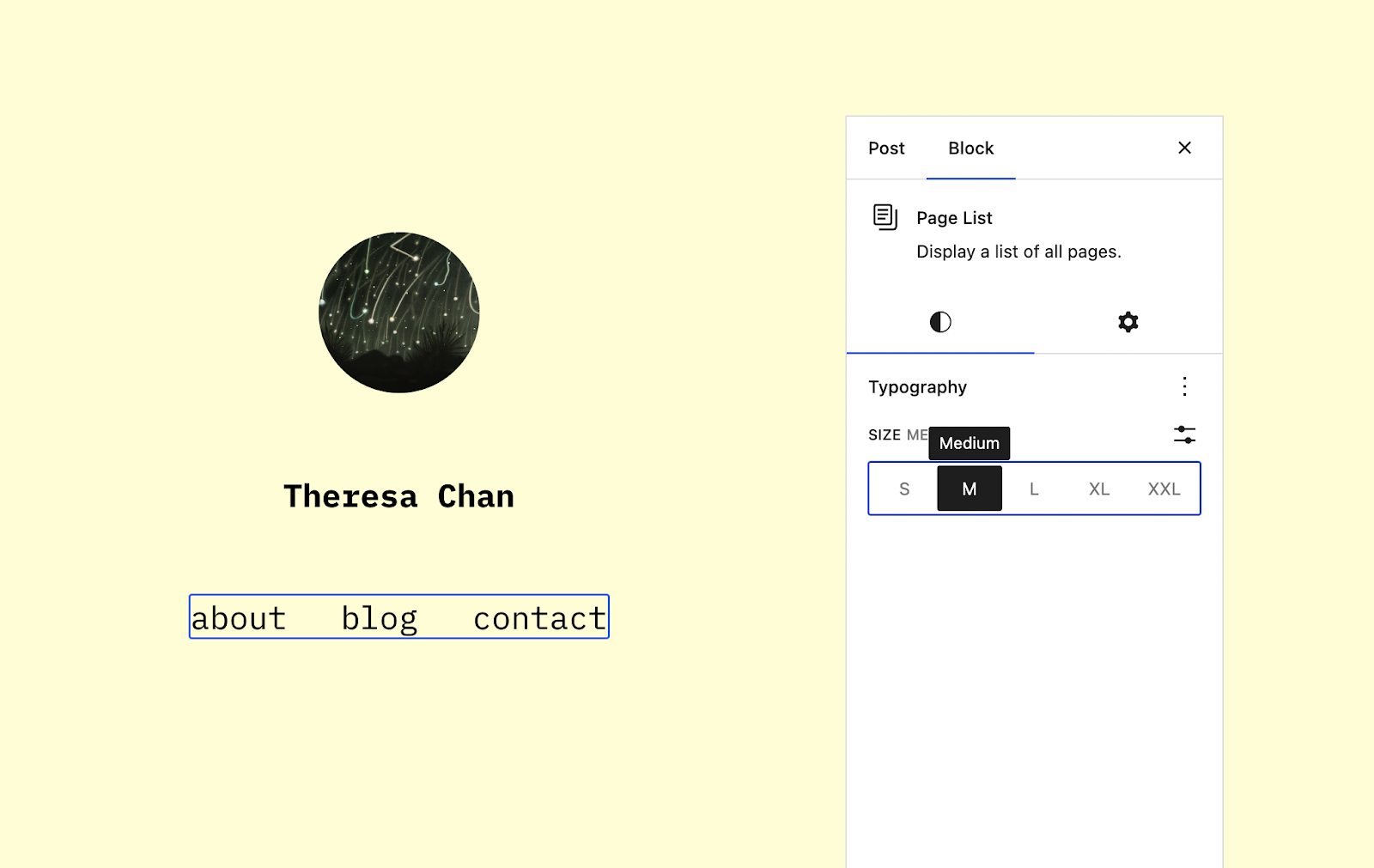
Tipográfiai támogatás az oldallista blokkhoz
Az Oldallista blokk mostantól támogatja az összes tipográfiai beállítást, beleértve a betűméret, a család és egyebek beállítását. Ez a változás egy nagyobb erőfeszítés része, amelynek célja, hogy egységes tervezési eszközöket hozzon létre az összes alapvető blokkban. (43316)

Oldalsáv widgetek importálása sablonrészekbe
Amikor új sablonrészt szúr be egy sablonba a Webhelyszerkesztőben, a felhasználók mostantól importálhatnak widgeteket egy korábban regisztrált dinamikus oldalsávról. Ez egy átmeneti eszköz, amely segít a felhasználóknak a klasszikus témabeállításokról a blokkokra való áttérésben anélkül, hogy elveszítenék a webhelyükre fektetett munkájukat. (45509)
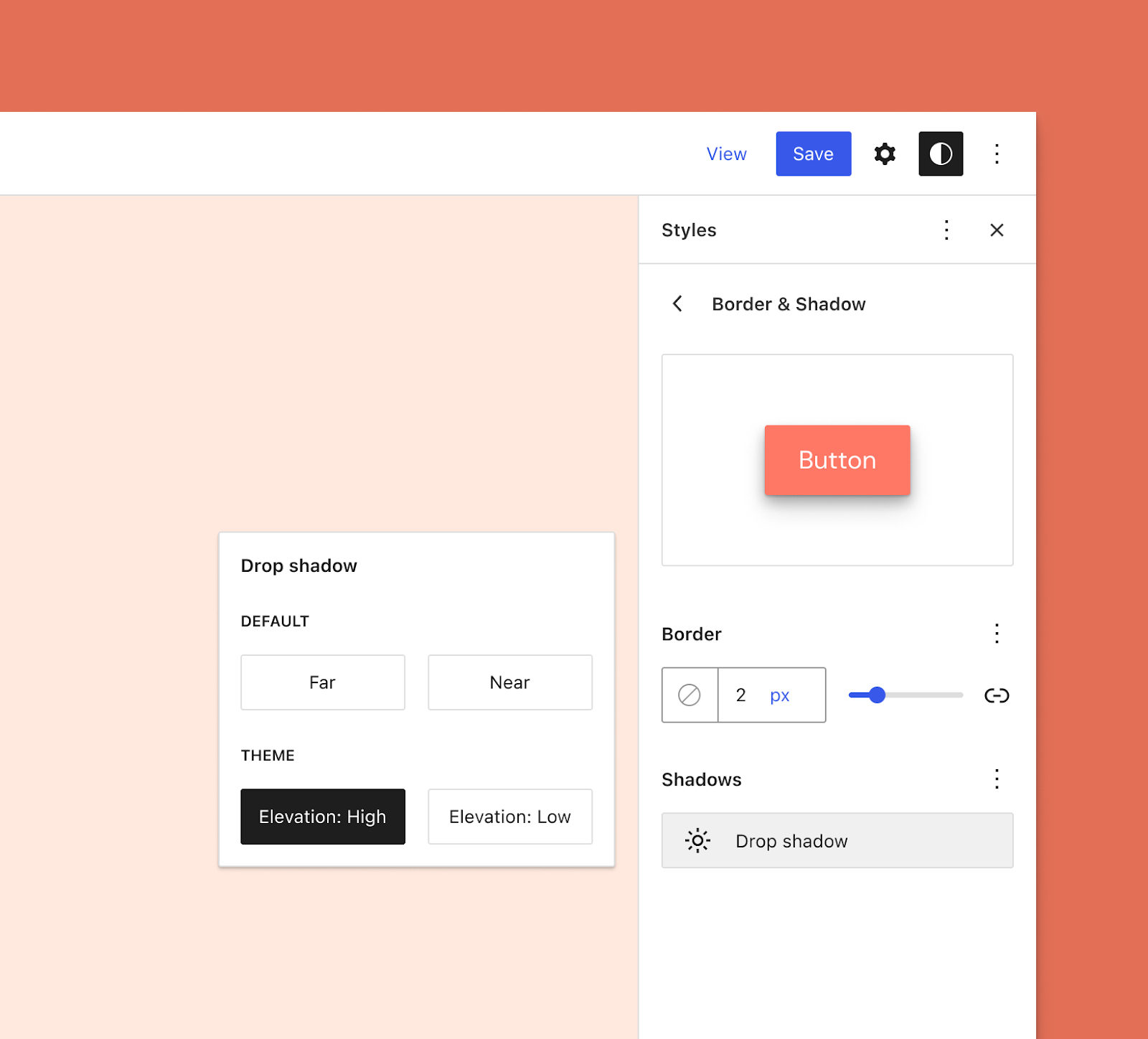
téma. JSON-támogatás: Árnyékkészletek és minimális folyékony betűméret
A WordPress téma szerzői mostantól választhatják az új doboz-árnyék funkciót, létrehozva egy sor egyéni előre beállított beállítást, amelyeket a terveikben használhatnak. Ez a rendszer hasonlóan működik, mint a színek, színátmenetek és más választható tervezőeszközök. (46813)
Jelenleg a felhasználói felület, amely lehetővé tenné a felhasználói felülbírálásokat ehhez a funkcióhoz, még fejlesztés alatt áll. Az alábbi képernyőkép azonban előnézetet nyújt arról, hogyan nézhet ki:
Eredeti angol nyelvű forrás: gutenberg-new – Make WordPress Core

Azok a témaszerzők, akik a theme.json beépített folyadéktipográfiai (fluid tipography) rendszerét használják, mostantól beállíthatják a minimális betűméretet a settings.typography.fluid.minFontSize segítségével. Alapértelmezés szerint a minimum 14px-re van állítva, de ez nem minden tervhez ideális. Ezzel az új beállítással a fejlesztők jobban szabályozhatják a gördülékeny tipográfia kezelését. (42489)
Egyéb figyelemre méltó változások
Az előző Gutenberg-kiadás (14.8-as verzió) bevezette az új Site Editor oldalsávot, amely a webhely szakaszaiban való navigálás központja. A 14.9-es verzió folytatja a funkció iterációját. Az oldalsávon most megjelenik a sablon címe és típusa egy környezetfüggő szerkesztés gombbal, amely mellettük található. Az oldalsáv szélessége is megnőtt, így tartalma egy kicsit több lélegzetvételnyi helyet biztosít. (46736), (46769), (46700)
A fejlesztők mostantól bizonyos sablontípusokhoz is regisztrálhatnak mintákat, korlátozva a minták megjelenésének helyét. Például egy Error 404 mintának csak akkor lenne értelme, ha a 404-es sablonnal együtt használná. (45814)

Új cikk megjelenés értesítő
Sikeres feliratkozás!