A Bootstrap használata WordPress alkalmazásban: Útmutató kezdőknek
A forrást, eredeti angol nyelvű írást Deanna McLean (Elegant Temes) készítette.
A magyar nyelvű fordítást készítette: WebServe

A Bootstrap használata WordPress alkalmazásban – Kezdőknek szóló útmutató
A WordPress és a Bootstrap egyaránt népszerű webdesign platformok, amelyeket gyakran nem tekintenek kompatibilisnek. A Bootstrap a fejlesztők kedvenc CSS platformjává nőtte ki magát, mert megkönnyíti a reszponzív webhelyek készítését. Valójában az interneten található webhelyek több mint 70% -át Bootstrap használatával tervezték.
Bármit kódolhat a reszponzív keretrendszerébe, hogy egy egyedi, mobilbarát Weboldalt készítsen. Mivel az összes felhasználó több mint fele mobileszközön keresztül fér hozzá az internethez, elengedhetetlen, hogy reszponzív weboldal legyen.
Mi lenne, ha azt mondanánk, hogy együtt használhatja a Bootstrap-et és a WordPress-t? Nos, jó hírünk van, ez megoldható. Több módja van a Bootstrap használatának a WordPress-ben, beleértve a WordPress Bootstrap bővítményeket, amelyek Bootstrap blokkokat adhatnak hozzá a WordPress szerkesztőhöz.
Bemutatjuk a Bootstrap használatának lehetőségeit a WordPress alkalmazásban, és azt is megmutatjuk, hogyan használhatja.
Mi a Bootstrap?
A Bootstrap-et két Twitter-szakértő, Marc Otto és Jacob Thornton hozta létre. Mivel nagyon sokan férnek hozzá az internethez telefonon keresztül, olyan keretrendszert akartak kialakítani, amely a mobil felhasználókat helyezi előtérbe. Emiatt a Bootstrap igen népszerű a webfejlesztők körében. A mobilközpontú, reszponzív weboldal tervezéshez a Bootstrap rácsrendszert vagy oszlopstruktúrát használ, amely bizonyos töréspontokon vagy képernyő felbontáshoz igazítva módosítja az oldalbeállításokat.
A Bootstrap HTML, CSS és Javascriptből áll. Ez egy ingyenes és nyílt forráskódú keretrendszer, amely lehetővé teszi a felhasználók számára, hogy bármilyen HTML vagy Javascript összetevőt hozzáadjanak, amit csak akarnak. Valójában sok Bootstrap fejlesztő van, akik különböző alkotóelemeket hoznak létre és értékesítenek több piactéren, hogy segítsék a kezdőket saját webhelyeik fejlesztésében. A WordPress-hez hasonlóan a Bootstrap is nagyon népszerű, és lehetővé teszi gyönyörű dizájn megvalósítását.
A Bootstrap használatának előnyei
Amellett, hogy a mobileszközökre irányul, a Bootstrap gyors. Ez egy CSS keretrendszer, amely különbözik a CMS-től. Tehát nincs olyan mennyiségű kód, mint amit néhány CMS esetében talál, és ami jelentősen lelassítsa weboldalát például egy Joomla vagy WIX weboldal esetében.
Bár ezen utóbbiakra is vannak tökéletes és gyors megoldások, – például a WordPress-ben is vannak ilyenek – melyek mégis rendkívül gyors, sokszor az egyedi fejlesztésű, csak a minimálisan szükséges kódot tartalmazó weboldalaknál is lényegesen gyorsabb weboldalakat és oldalbetöltéseket eredményeznek.
Egy másik előnye a böngészési képesség. A Chrome, Safari, Firefox és más böngészőkkel azonnal működik. A Bootstrap működéséhez nincs szükség webkit CSS-szabályok használatára – így kiváló választás a böngészők közötti kompatibilitás szempontjából. Ezenkívül a keretrendszer könnyen használható. Bárki, aki ismeri a CSS-t és a HTML-t, dolgozhat a Bootstrap-pal.
Nem utolsó sorban nagy közösség van a Bootstrap körül. A felhasználók gyorsan megosztják a funkciókkal, a kódolással vagy bármely más kapcsolódó problémával kapcsolatos ismereteiket, amelyekkel kapcsolatban egy új fejlesztőnek segítségre lehet szüksége.
A Bootstrap használatának módjai a WordPress alkalmazásban
Van néhány lehetőség, ha a Bootstrap-ot szeretné használni a WordPress weboldalán. A szkriptet manuálisan is telepítheti, de a kódolás nagy részét egyedül kell elvégeznie, hogy életre keltse. Másodszor, használhat előre elkészített Bootstrap témát a WordPress alatt. Számos téma közül választhat, de ennek a lehetőségnek a kiválasztásával nehézségei akadhatnak annak a tekintetében, hogy weboldala pontosan úgy nézzen ki, mint a téma. Nem lesz sok lehetőség arra, hogy kevésbé túl sablonosnak, összeollózottnak, hacsak nem kódol saját oldalsablonokat, hogy megváltoztassa mindezt. És végül, használhat WordPress bővítményt, hogy felépítse honlapját a Boostrap segítségével.
WordPress és Gutenberg
Az elmúlt években a WordPress fejlesztői elkezdték kiadni a különböző Bootstrap bővítményeket, amelyek a WordPress-en belül használhatók. Ezek a bővítmények kezdenek elterjedni, különösen a Gutenberg Blocks kiadása óta. A WordPress Bootstrap plugin használatával mindkét platform legjavát hozhatja össze. Mielőtt mélyebben belemerülnénk abba, hogy mit tehet ezekkel a bővítményekkel, bővítsünk egy kicsit az Ön rendelkezésére álló másik lehetőséget, hogy életre keltsük Bootstrap projektjét a WordPress-ben.
A Bootstrap manuális telepítése
Ha nem akar plugint használni, bármikor felépítheti a honlapját vagy a WordPress weboldalát a Boostrap segítségével manuálisan. Ehhez hozzá kell adnia egy link hivatkozást a Bootstrap-re a WordPress weboldalának kód-fejlécében vagy headerében. Előfordulhat, hogy ehhez hozzá kell adnia egy kódrészletek bővítményt, mint például a Code Snippets vagy bármely hasonló bővítményt, attól függően, hogy milyen témát használ.
A webhely fejlécében a Bootstrap külső stíluslapjára mutató CDN-hivatkozás valahogy így fog kinézni:
01 | <link href=”https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css” rel=”stylesheet”> |
Feltétlenül ellenőrizze a Bootstrap weboldalát , hogy megbizonyosodjon arról, hogy a legújabb szkriptet használja, hogy kihasználhassa az Ön számára elérhető legújabb kiadás előnyeit. Ne feledje, hogy felépítheti saját WordPress témáját, amely magában foglalja a Bootstrap-et, de ez elég sok munkát igényel az Ön részéről. Ez magában foglalná az alapvető oldalak – index.php, wp-admin.php és mások – módosítását. Ehhez az íráshoz bootstrap bővítményt fogunk használni, mivel ez a legtöbbek számára sokkal egyszerűbb és gördülékenyebb megvalósítást tesz lehetővé.
Bootstrap WordPress téma használata
A WordPress sablonjai között jó néhány ingyenes Bootstrap WordPress téma érhető el. Mindegyik teljesen reszponzív, és teljes egészében bootstrap segítségével készült.
Vessünk egy pillantást néhány népszerűbb választásra.
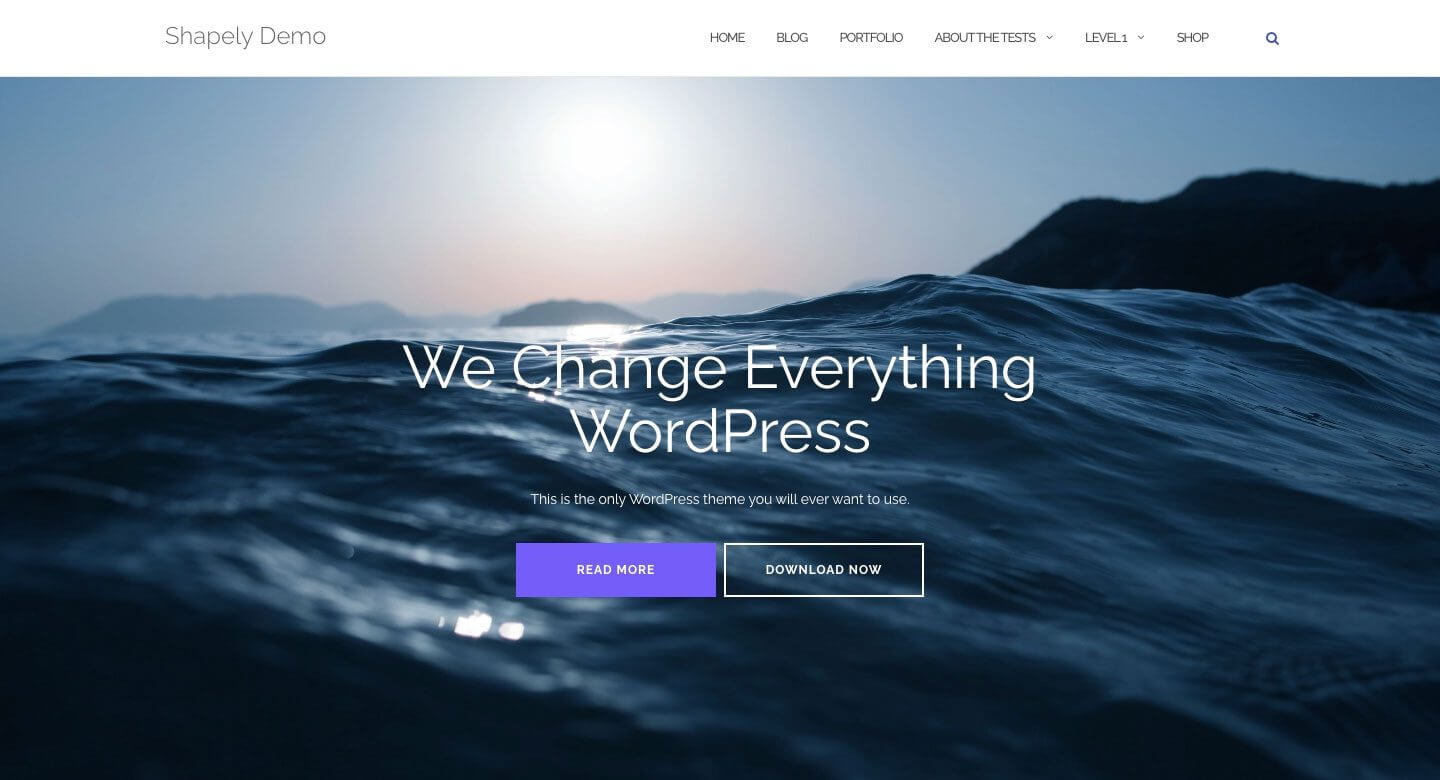
Shapely

A Shapely a legnépszerűbb Boostrap WordPress téma. Ez egy egyoldalas kialakítás, amely teljesen integrált Bootsrap-pal érkezik. Számos kezdőlap widget létezik, és támogatja a főbb WordPress bővítményeket, mint például a WooCommerce, a Jetpack, a Gravity Forms, a Yoast SEO és még sok mást. A Boostrap integrációnak köszönhetően a Shapely 100%-ban mobil reszponzív kialakítású.
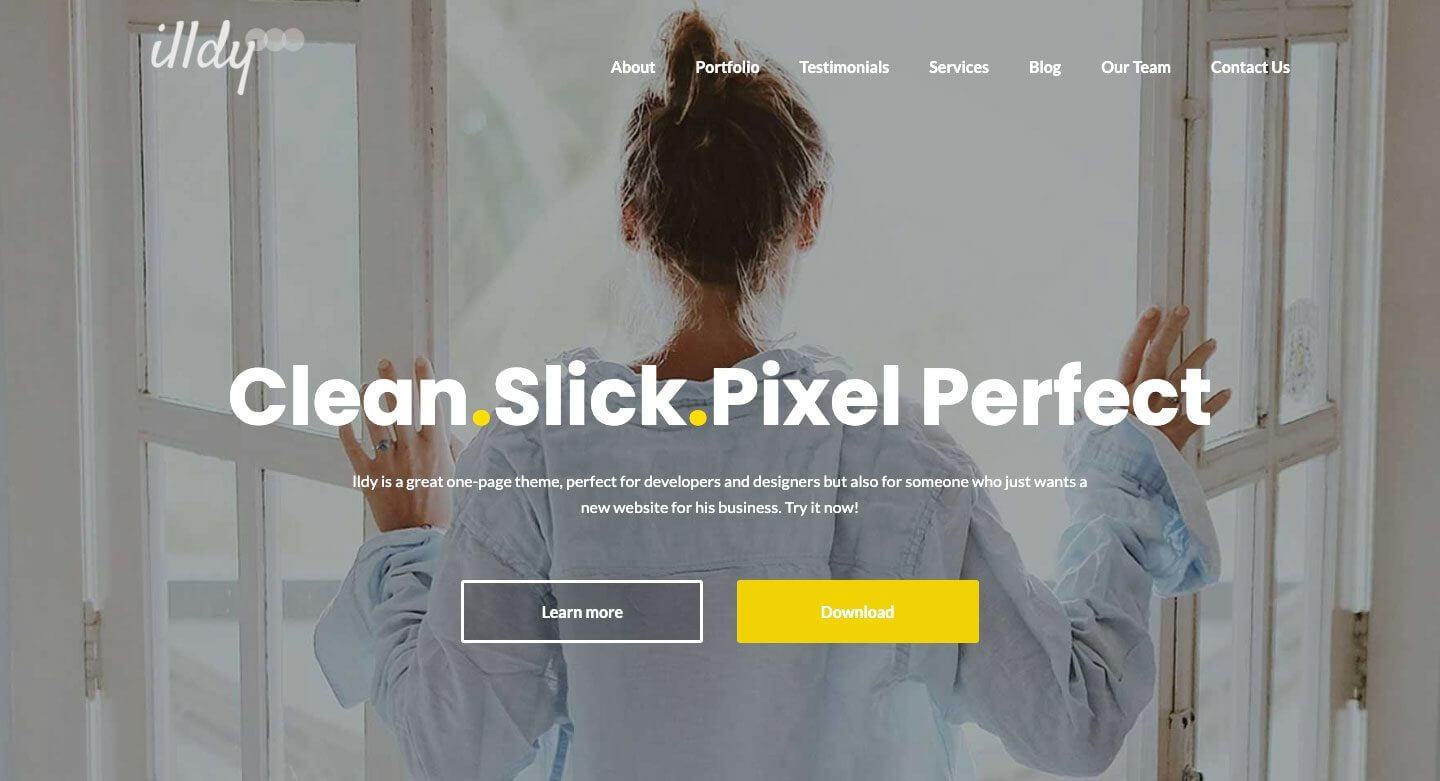
Illdy

Az Illdy egy többcélú Bootstrap WordPress téma, amely front-end vizuális szerkesztőt használ. Mint minden Bootstrap alapú téma, az Illdy is teljesen reszponzív. A beépített portfóliófunkció miatt alkalmas kreatív vállalkozások számára.
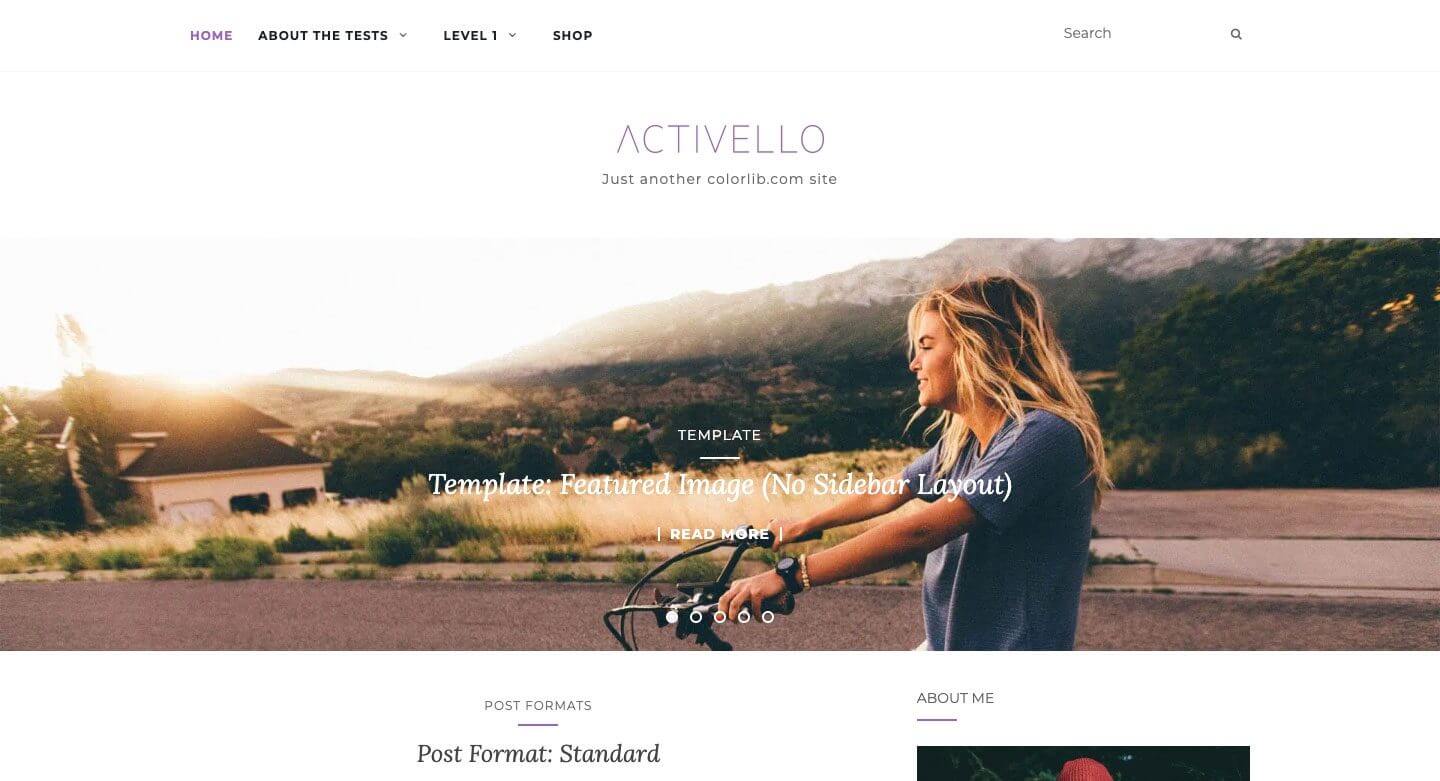
Activello

Az Activello teljes képernyős sliderrel rendelkezik a kezdőlapon, amely lenyűgöző megjelenést kölcsönöz, amikor először látogat az oldalra. Jól használható bloggerek számára, és támogatja a legnépszerűbb WordPress bővítményeket. Ezenkívül az Activello kompatibilis a Schema-val, ami ezt a témát nagyon SEO-baráttá, keresőbaráttá teszi.
WordPress Bootstrap plugin használata
Ennek bemutatására egy plugint fogunk használni a Bootstrap oldalunk felépítéséhez a WordPress alkalmazásban. Mindkét plugin, amiről beszélni fogunk, lehetővé teszi a Bootstrap használatát Gutenberg blokkokkal, de az egyik könnyebb utat kínál, mint a másik.
Bootstrap Blocks bővítmény

A Bootstrap Blocks egy WordPress bővítmény, amely Boostrap Gutenberg blokkokat ad hozzá a WordPress szerkesztőhöz. A bővítmény elég sok testreszabást igényel a WordPress-szel való teljes integrációhoz. Nem tartalmazza a Bootstrap könyvtárat a bővítményben. Ha ezt a funkciót szeretné használni, manuálisan kell kódot hozzáadnia a functions.php fájlhoz. Ez a bővítmény jobban megfelel WordPress fejlesztőknek, akik kellő mennyiségű programozási ismeretekkel rendelkeznek.
Ha már ismeri az alapvető WordPress fájlok működését, és jó fogalma van a Bootstrap-ről, akkor ez lehet az út. Van azonban egy dolog, amit szem előtt kell tartania ezzel a bővítménnyel kapcsolatban. Csak néhány összetevőhöz férhet hozzá – konténerekhez, sorokhoz, oszlopokhoz és gombokhoz. Ha robusztusabb lehetőséget szeretne sok gond nélkül, akkor valószínűleg más megközelítést lenne célszerű fontolóra venni.
All Bootstrap Blocks bővítmény

Az All Bootstrap Blocks bővítmény néhány igazán szép funkcióval rendelkezik. Nem csak a Bootstrap keretrendszert építi be a WordPress-be az Ön számára, hanem 37 egész jó blokkot is kínál a Gutenberg blokkok mellett. Olyan funkciókat kap, mint az oszlopok és a sorok — amelyek a Bootstrap alapblokkjai. Ezen kívül vannak modálok, accordionok, tartalomkártyák, ikonok és még sok más. Ez majdnem olyan, mintha egy teljesen működőképes téma lenne, csak egy plugin telepítésével. Van némi tanulási igénye ahhoz , hogy a dolgok jól nézzenek ki, különösen, ha valaki megszokta például a drag and drop vizuális építőt. Ha azonban kézzel kódolt divekkel és oszlopokkal, akkor ez egy leheletnyi fellélegzés lesz.
A Bootstrap használata a WordPress-ben Weboldal tervezéshez (lépésről lépésre)
Ehhez az oktatóanyaghoz egy oldalt fogunk építeni WordPress-ben a WordPress egyik alap, beépített témája, a Twenty Seventeen téma és az All Boostrap blocks bővítmény segítségével. A példa és a vizualitás kedvéért az alábbi mintaoldalakat az Elegant Themes, Divi előfizetéssel elérhető – tőlünk kedvezményesen is megrendelhető – kameratermék-oldal alapján fogjuk modellezni.
1. A Twenty Seventeen téma CSS-ének módosítása a Bootstrap-hez
Most, ha tud valamit a Twenty Seventeen WordPress témáról, látni fogja, hogy alapértelmezés szerint van egy nagy fejléckép, amelyet egy kétoszlopos elrendezés követ. Az oldalelrendezésünknél ez egyszerűen nem fog menni. Néhány változtatást kell végrehajtanunk annak érdekében, hogy oldalunk úgy nézzen ki, mint a kamera termékoldala.

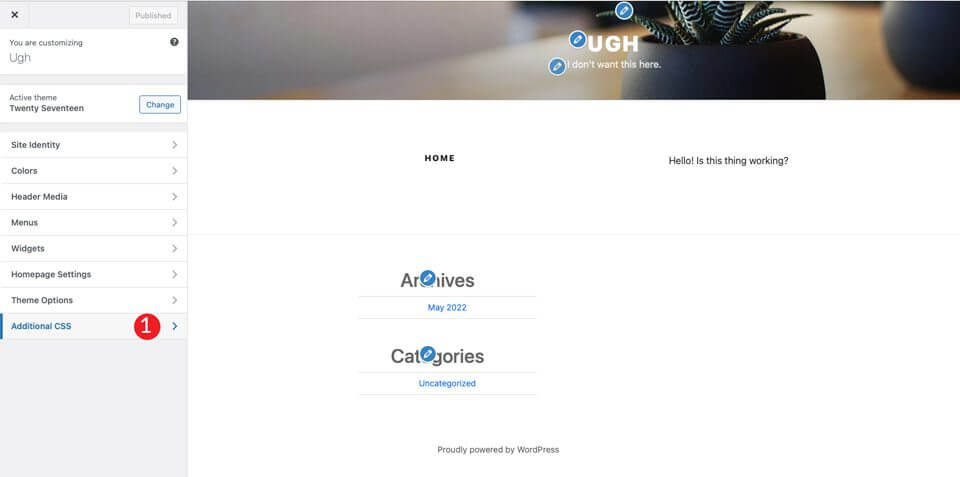
Az első dolog, amit meg kell tennünk, hogy eltávolítjuk a fejlécképet, amely a téma alapfelszereltségéhez tartozik. Ehhez keresse meg az 1-es számmal jelölt „Customize” opciót a fekete adminisztrációs sávban.

Amikor a képernyő frissül, kattintson a további css (Additional CSS) szakaszra.

Végül adja hozzá a következő css kódot:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /*Make page full width - Az oldal teljes szélességűvé alakítása*/@media screen and (min-width: 1200px) { .wrap { max-width:100%!important; padding:0; }}@media screen and (min-width: 1200px) {#primary .entry-content { width: 100% !important; }}.site-content { margin:0!important; padding:0!important;}/* Hide Menu Bar - Menüsor elrejtése */.site-branding { display:none;}/* Hide Page Title - Az oldalcím elrejtése*/.page .panel-content .entry-title, .page-title, body.page .entry-title { display:none;}/*Hide Site Footer - Weboldal lábléc elrejtése*/ .site-footer { display: none; }} |
Ez néhány dolgot meg fog változtatni. Először is, a tartalom szélessége kitölti az oldal teljes szélességét. Másodszor, eltávolítja az oldal margóját és padding-jét. Ne aggódjon, a Bootstrap kezelni fogja ezeket. Ezenkívül a kód eltávolítja a weboldal fejlécét és láblécét. Végül elrejti az oldal nevét a hamarosan megjelenő remekművünkből.
Megjegyzés: Ha láblécet szeretne létrehozni az oldalához, kihagyhatja a fenti site-footer css szabályt.
Miután rákattintott a közzétételre , az oldalnak így kell kinéznie:

2. Telepítse és állítsa be a bővítményt
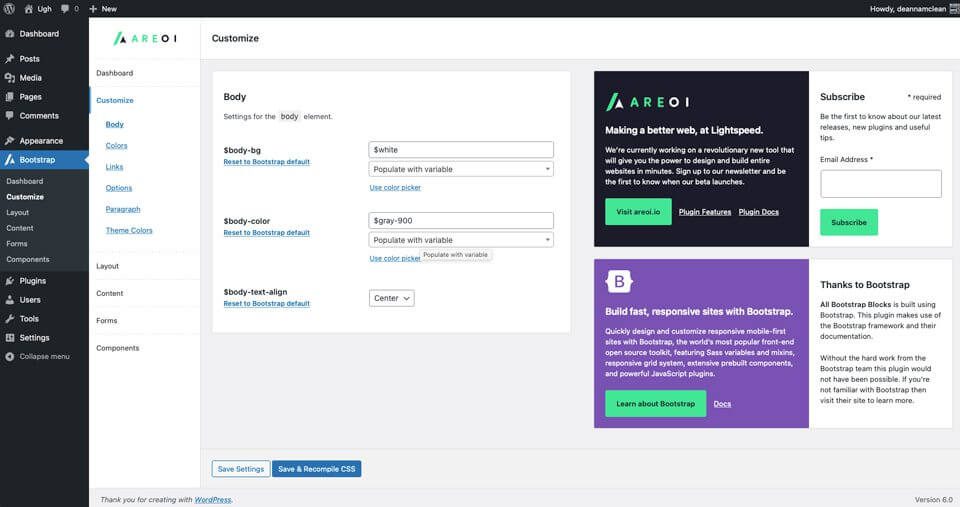
Most, hogy a témánk oldala készen áll az indulásra, telepítenie kell az All Bootstrap Blocks bővítményt. A telepítés és az aktiválás után elég sok testreszabási lehetőség közül választhat. Beállíthatja a színeket, a tipográfiát, a linkeket és még sok minden mást. A kezdéshez lépjen a Boostrap > Customize oldalra. Lapokat talál az elrendezés, a tartalom testreszabásához, űrlapok és összetevők létrehozásához.

3. Hozzon létre egy oldalelrendezést az összes Bootstrap blokkal
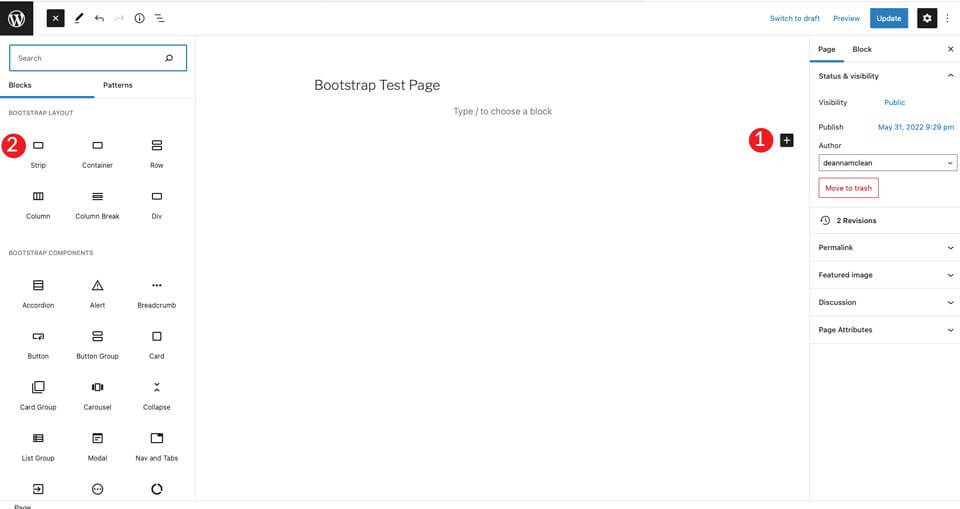
Első lépésként hozzon létre egy új oldalt. Az oldal létrehozása után kezdje egy szalagblokkal (Strip) ezt adja hozzá az oldal első blokkjához. Ez létrehoz egy szakaszt, amely hozzáad egy tárolót, sort és oszlopot.
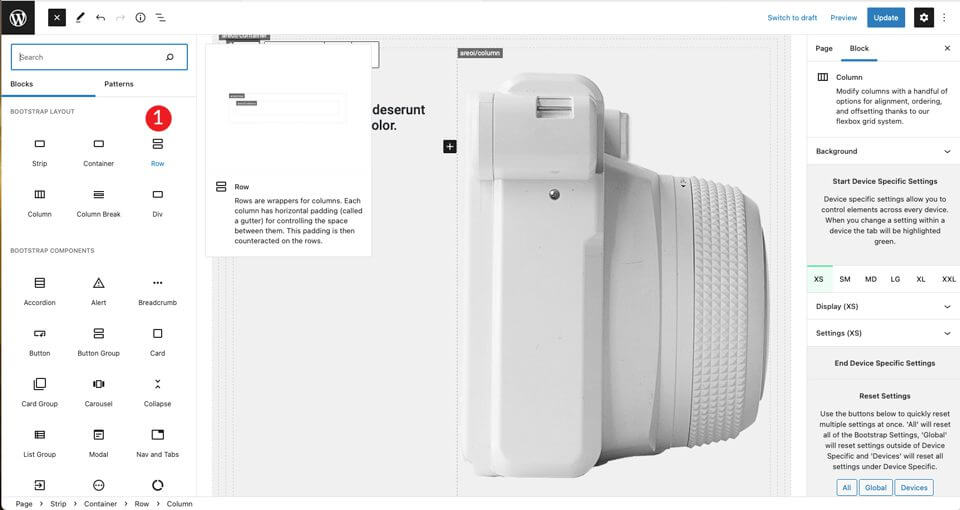
Kattintson a+ gombra, majd kattintson az összes böngészése (browse all) gombra . Ez létrehoz egy oldalsávot a rendelkezésre álló modulokkal.
A bootstrap elrendezés alatt válassza a Strip funkciót.

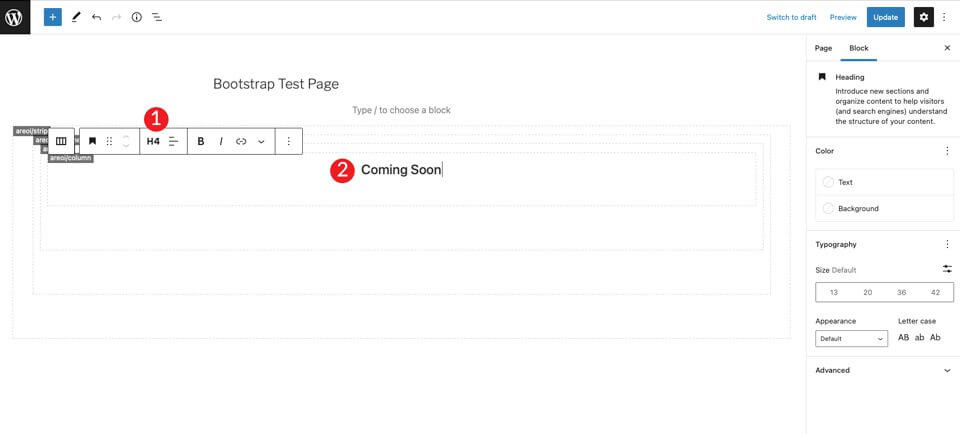
A tartalom hozzáadásakor látni fogja, hogy egy tároló/container, sor és oszlop látható a szalag/strip belsejében. Ezután válassza ki a címsort, és állítsa H4-re.

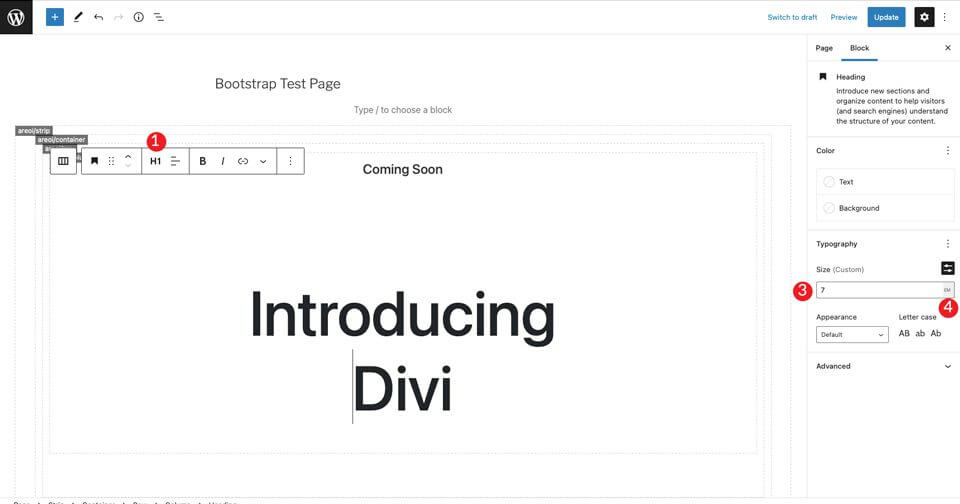
Kattintson a + gombra egy másik címsor hozzáadásához a H4 címke alá. Állítsa H1-re, majd állítsa a méretet 7em-re.

Ezután adjon hozzá egy Bootstrap gombot/button a + gombra kattintva. Beírva a button-t a keresősávba. Állítsa be a gomb szövegét. Ezután állítsa a stílust sötétre, a méretet közepesre, és hagyja a szöveg tördelését alapértelmezettként.

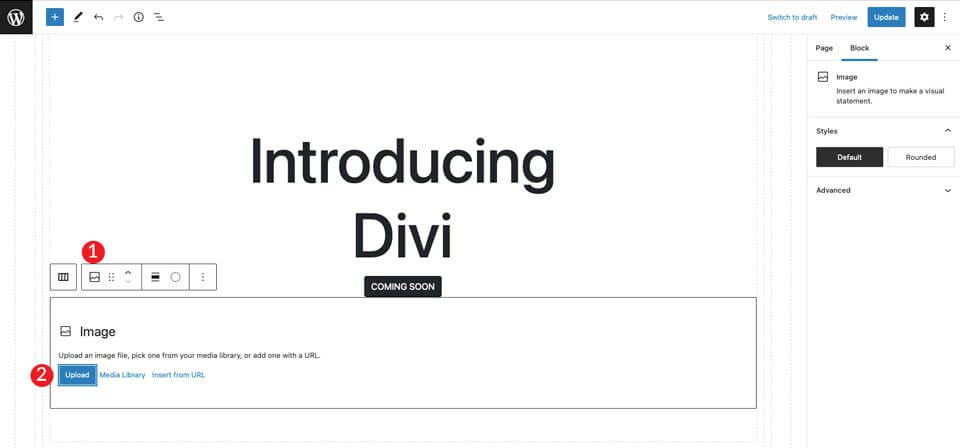
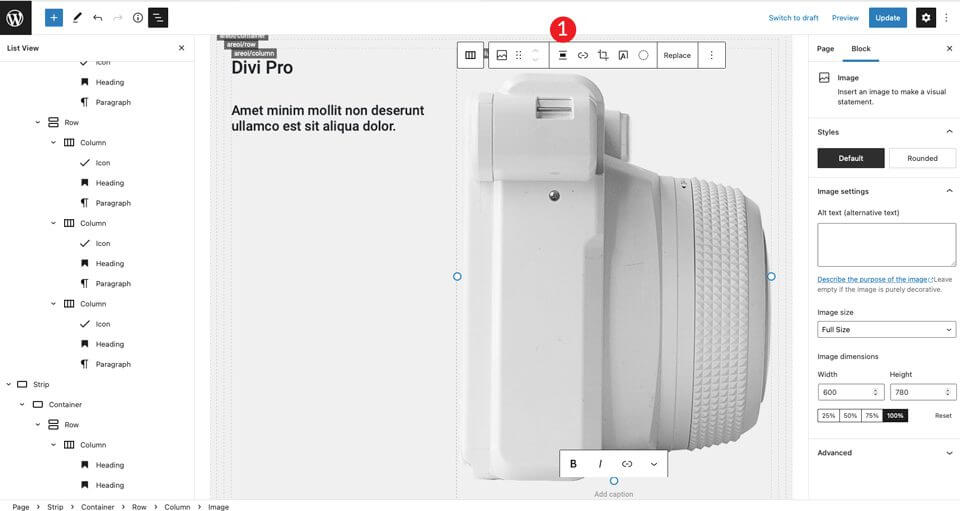
A szakasz utolsó eleméhez válasszon ki egy képet/image a + gombra kattintva. Adjon hozzá bármilyen képet, amelyet szeretne, de kattintson a jobb gombbal a Divi elrendezési példára is, és mentse el a nagy kameraképet, hogy felhasználhassa az elrendezésben. Kattintson a feltöltés gombra a kép beszúrásához. Ha nem rendelkezik Divi licensszel, nálunk kedvezményesen beszerezheti, de más képekkel is kipróbálhatja, tesztelheti, kipróbálhatja az alábbiakat.

Látni fogja, hogy a kép közvetlenül a gomb alatt van, de nincs elég hely a kettő között. A probléma megoldásához adjon hozzá egy távtartót, helykitöltőt/spacer. Kattintson a kép alatti oszlopra a + megjelenítéséhez . Keressen rá a spacer-re. Adja hozzá a spacer-t, és adjon neki 30px magasságot. Ezután kattintson a felfelé mutató nyílra , hogy a kép fölé mozgassa.

4. A Container beállítása
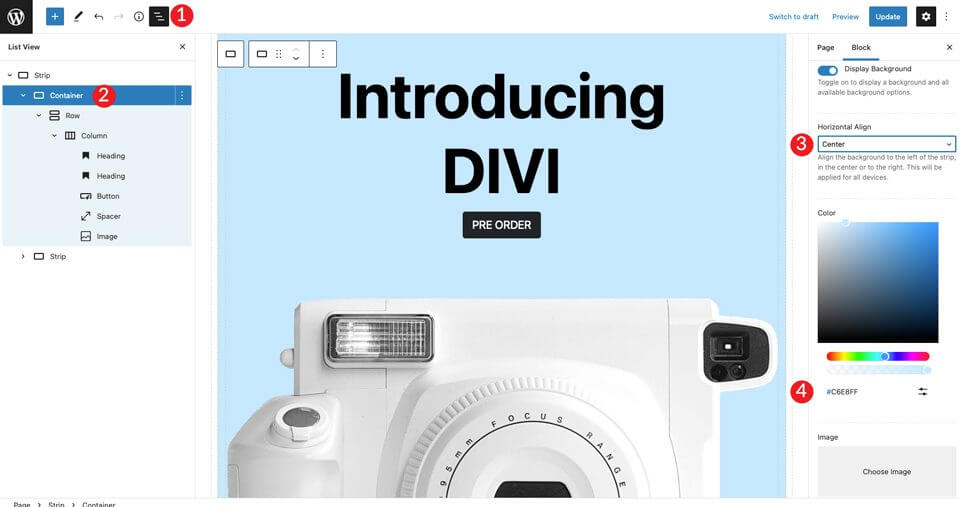
Az oldalt, mentés után nyissa meg egy új lapon. Észre fogja venni, hogy még be kell állítanunk a szakasz háttérszínét, és egy kis padding-et kell adnunk neki, hogy kicsit távolítsuk az oldal tetejéről.
Menjen vissza a backend-be, és kattintson a container-be. Ezt megteheti úgy, hogy kiválasztja az oldal tetején lévő menüt , vagy rákattint a konténerre az oldalkészítőben, a page builder-ben. Ezután kapcsolja be a hátteret (Display Background). Állítsa a vízszintes igazítást középre , majd állítsa a színt #c6e8ff értékre.

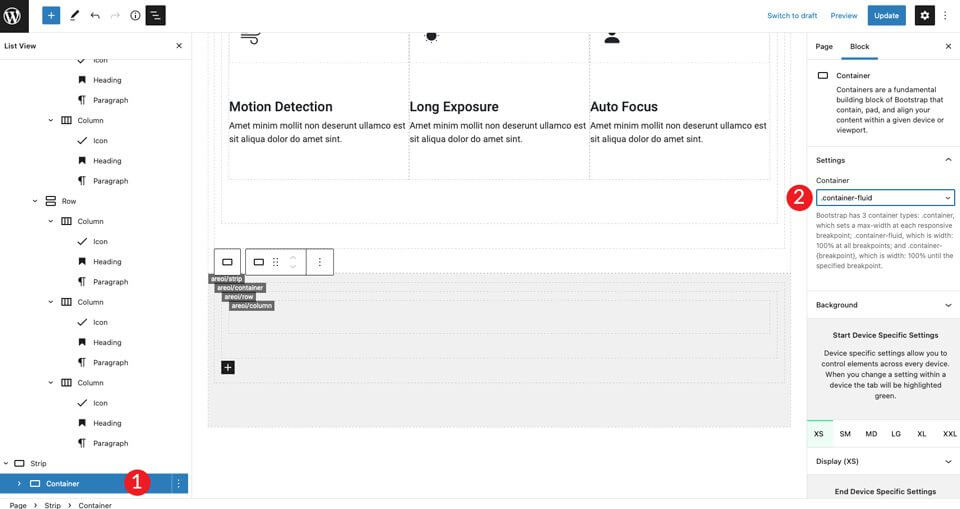
Ezután állítsa a konténert container-fluid állapotúra. Így a tároló az oldal teljes szélességére kiterjed.

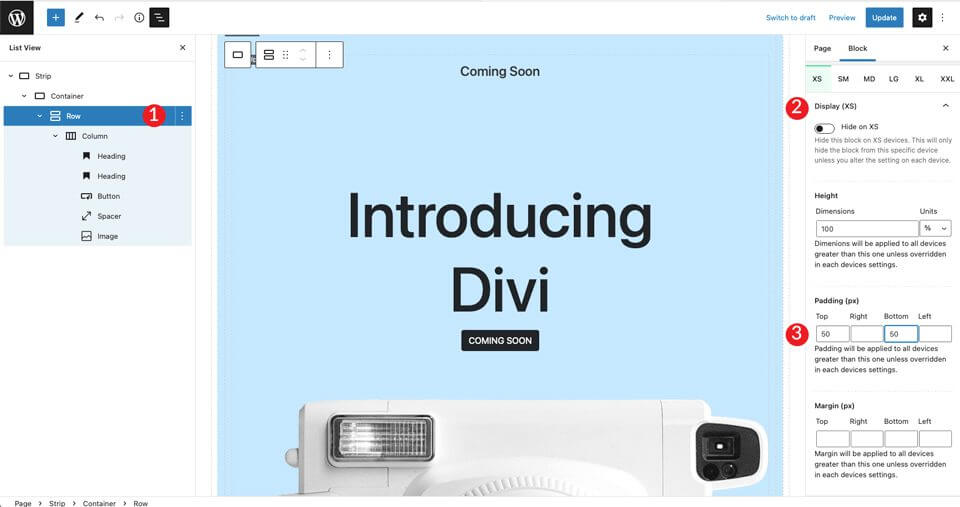
Végül hozzá kell adnunk némi padding-et a sorhoz. Ehhez kattintson a Display legördülő menüre . Állítsa a kitöltést 50px-re felül (Top) és alul (Bottom).

5. Hozza létre a következő szakaszt
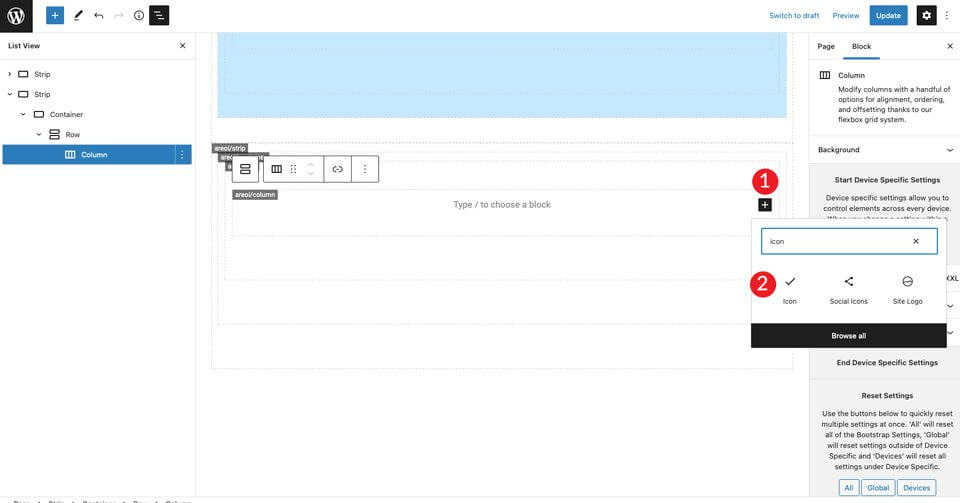
Ezután létrehozunk egy szakaszt ikonokkal és szöveggel. A kezdéshez adjon hozzá egy másik Strip-et az első alá a + gombra kattintva. A következő lépés egy ikon beszúrása az elrendezésbe. Kattintson a + gombra, majd írja be az icon szót a keresősávba.

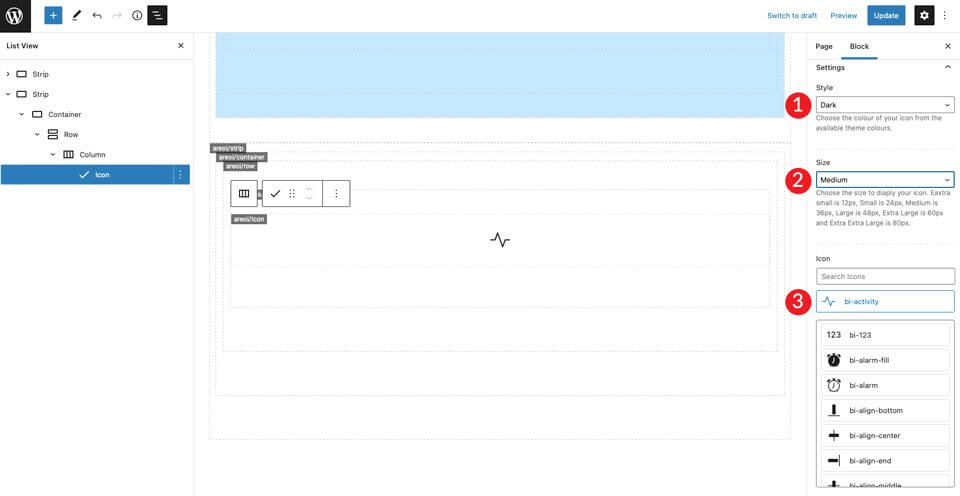
Válassza ki az ikon modult. Kattintson a beállítások legördülő menüre az ikonválasztások megjelenítéséhez. Válassza a sötét stílust(Dark), majd állítsa a méretet közepesre (Medium). Hagyja az alapértelmezett ikont bi-activity állapotban.

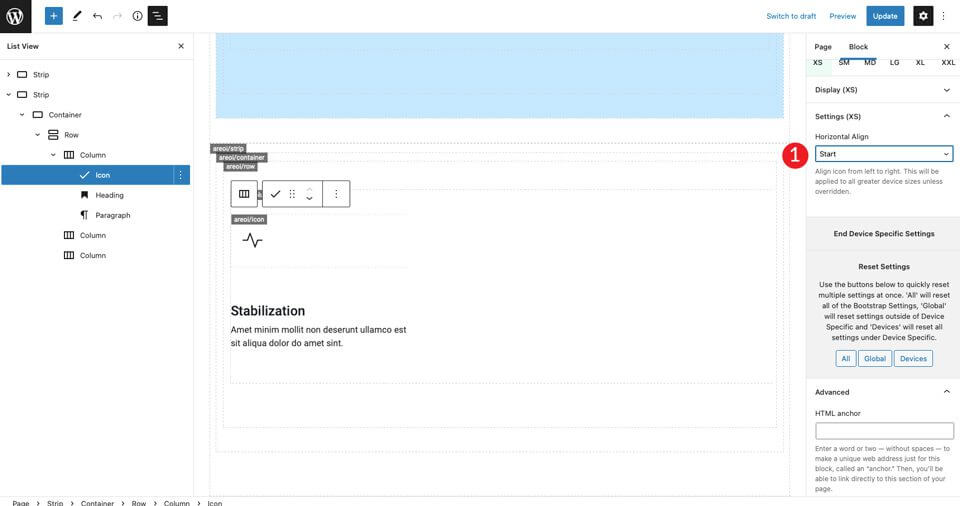
Az ikonbeállítások alatt állítsa be a vízszintes igazítást a Start-ra. Ezzel balra igazítja az ikont, hogy megfeleljen az oszlop többi részének.

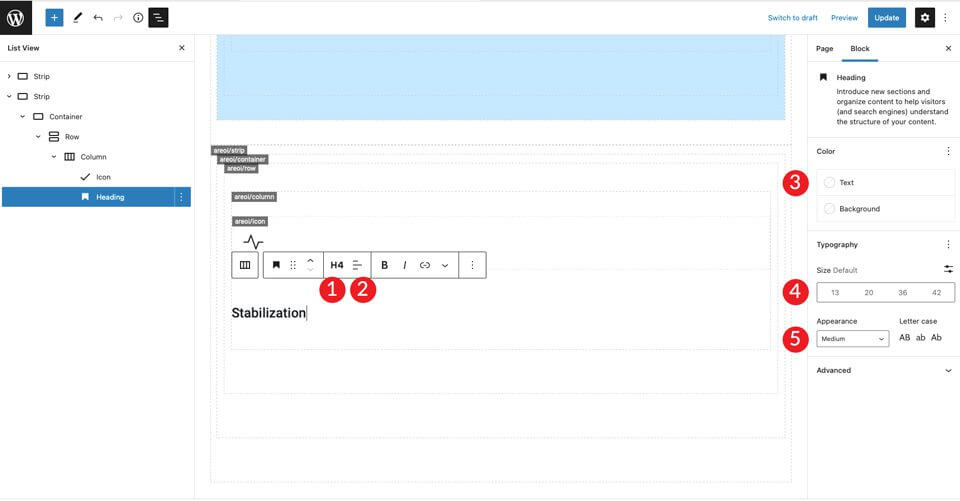
Adjon hozzá H4-es címsort. Ezután állítsa a szöveg igazítását balra,a színt sötétre, és hagyja a méretet alapértelmezés szerint. Végül válassza ki a médiumot a megjelenéshez/Appearance.

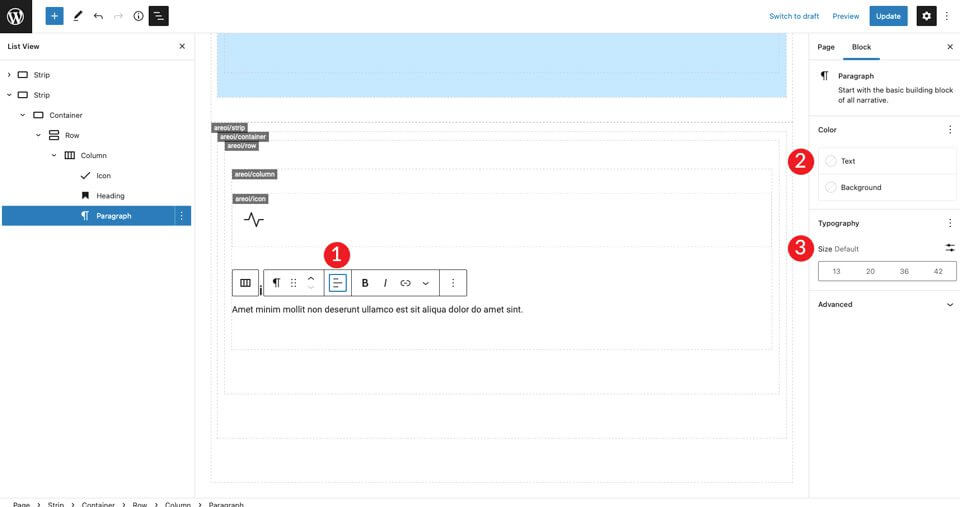
Kattintson a + gombra a bekezdés szövegének hozzáadásához. Állítsa az igazítást balra, a színt sötétre, és hagyja meg a méretet alapértelmezés szerint. Írjon be szöveget, bármit amit szeretne.

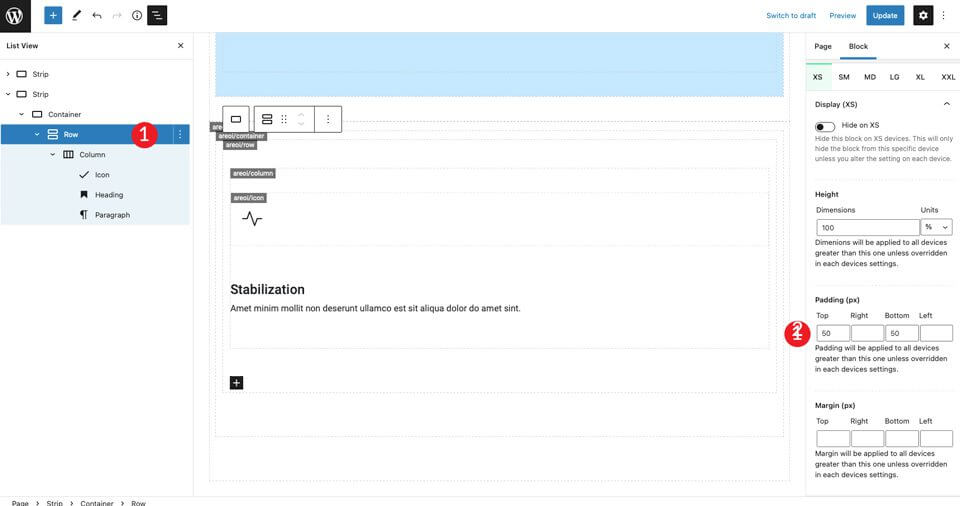
Mentse az oldalt, és tekintse meg egy új lapon. Észre fogja venni, hogy az ikon felett nincs térköz. Ennek kijavításához kattintson a sorbeállításokra , hogy 50px-es padding-et adjon hozzá, a tetejéhez (Top) és az aljához (Bottom) egyaránt.

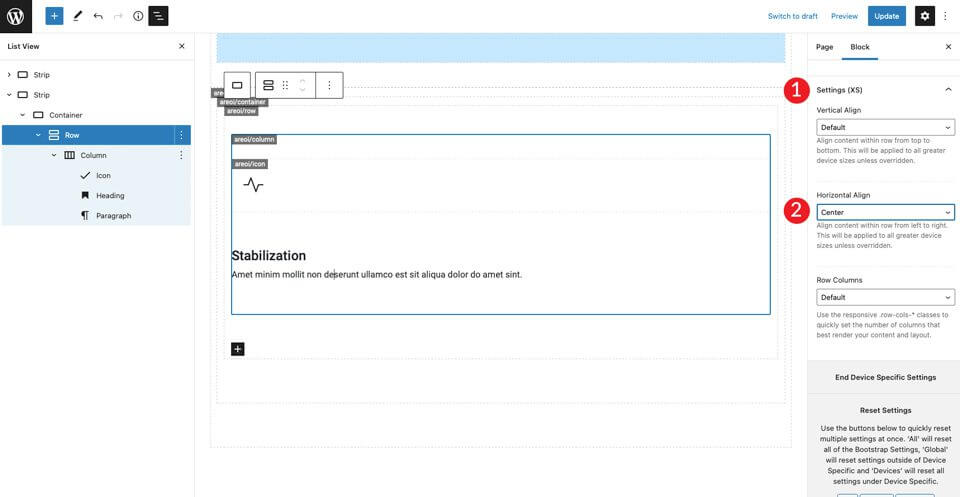
Végül az XXL beállítások (Settings) alatt állítsa a vízszintes igazítást középre. Ezzel a tartalom középpontba kerül az oldal közepére minden képernyőméretben.

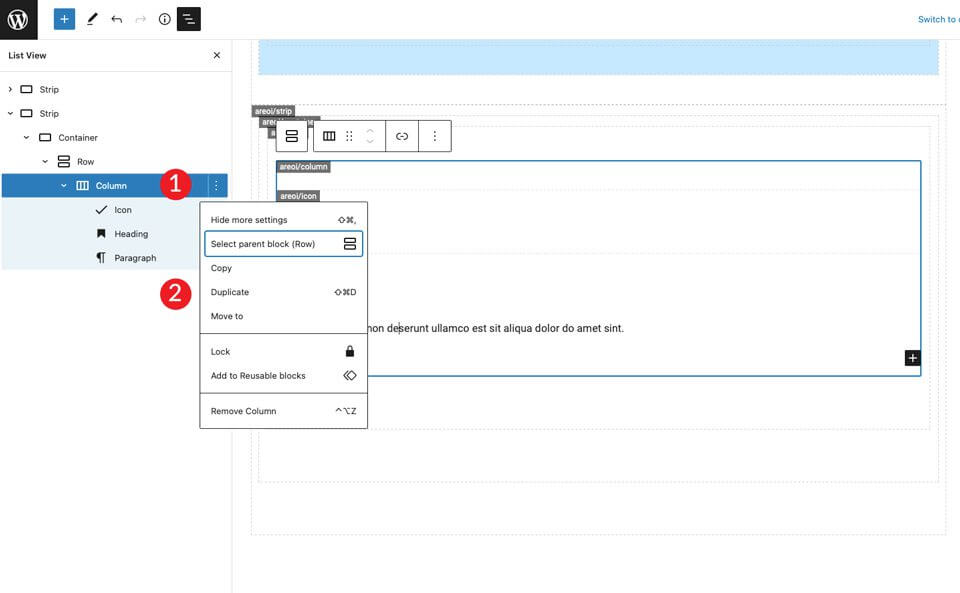
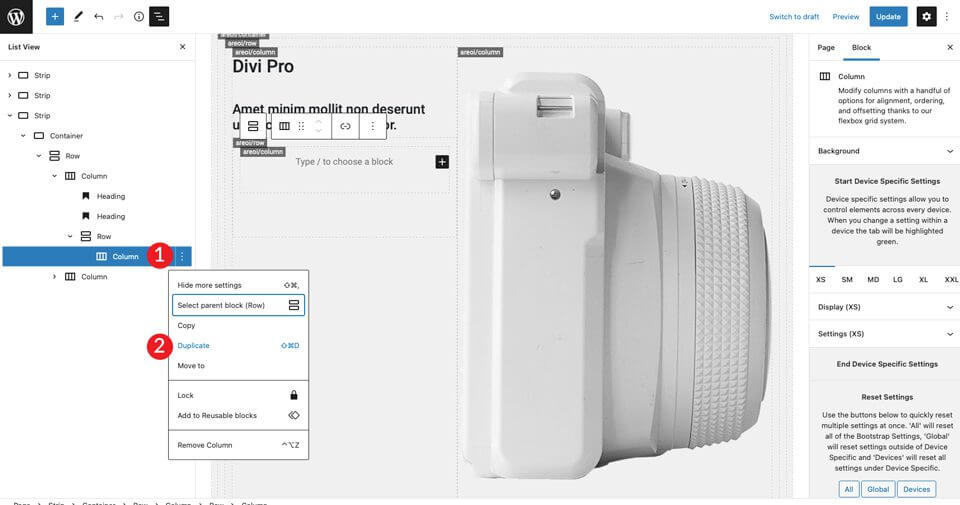
A következő lépés az oszlopok megkettőzése. Ez nagy időmegtakarítást jelent. Csak az ikont és a szöveget kell kicserélnie. Ehhez kattintson az oszlopok beállításaira, majd a duplikálás gombra . Ismételje meg még egyszer ezt a lépést, hogy összesen három oszlop legyen.

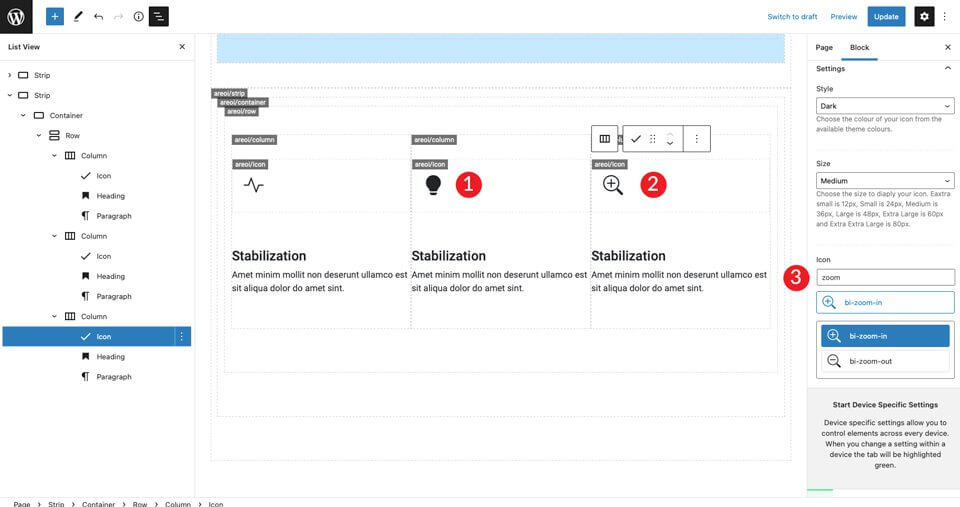
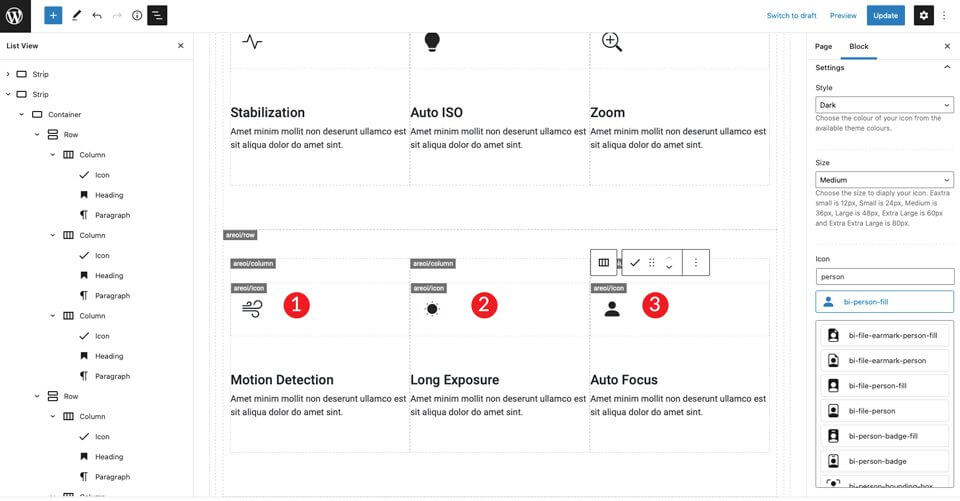
Most három oszlop van, amelyek az oldal közepén vannak, bal oldali igazítással az ikonon és a szövegen. Ezután módosítsa az ikont a középső oszlopban. Kattintson az ikonra, és válassza a bi-lightbulb-fill – kitöltés lehetőséget. A harmadik sorban lévő ikonhoz válassza a bi-zoom-in lehetőséget .

Ezután módosítsa a címsorokat a második és a harmadik oszlopban.

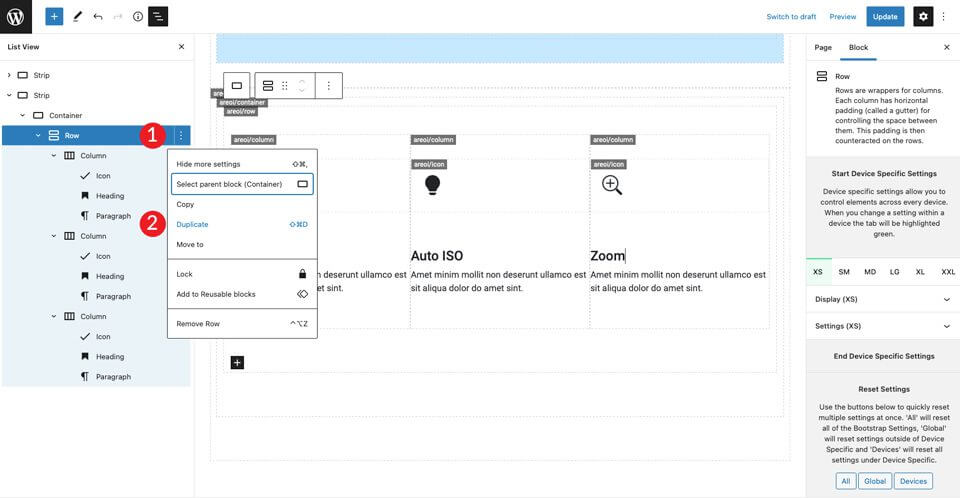
Az első sor megkettőzése
Most az ikonok első sora elkészült. Másolja a sort az ikondobozok második sorának létrehozásához.

Ismételje meg a fenti lépéseket a címsorok mindhárom oszlopában, valamint az ikonok módosítását. Az első oszlopban lévő ikonhoz használja a bi-wind elemet. A második oszlop ikonja a bi-brightness-lo-fill, a harmadik ikon pedig a bi-person-fill kitöltéshez . Ezek utolsó lépése a címsorok módosítása.

6. Hozza létre az utolsó szakaszt
Kezdje egy új Strip hozzáadásával. A beállítások alatt módosítsa a háttérszínt #f0f0f0.

A konténer beállításaiban állítsa a szélességet container-fluid-ra . Ezenkívül adjon hozzá 50px felső és alsó padding-et a sorhoz.

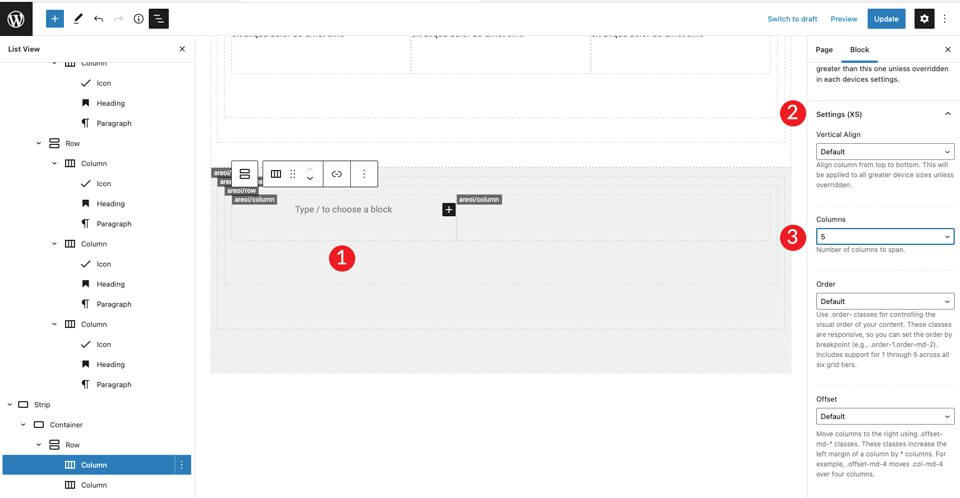
Másolja az egyetlen oszlopot, hogy még egy oszlopot készítsen. Ezután állítsa be az egyes oszlopok oszlopszélességét, hogy igazodjon az elrendezés méretkövetelményeihez. Az első oszlophoz legyen 5 szélességű.

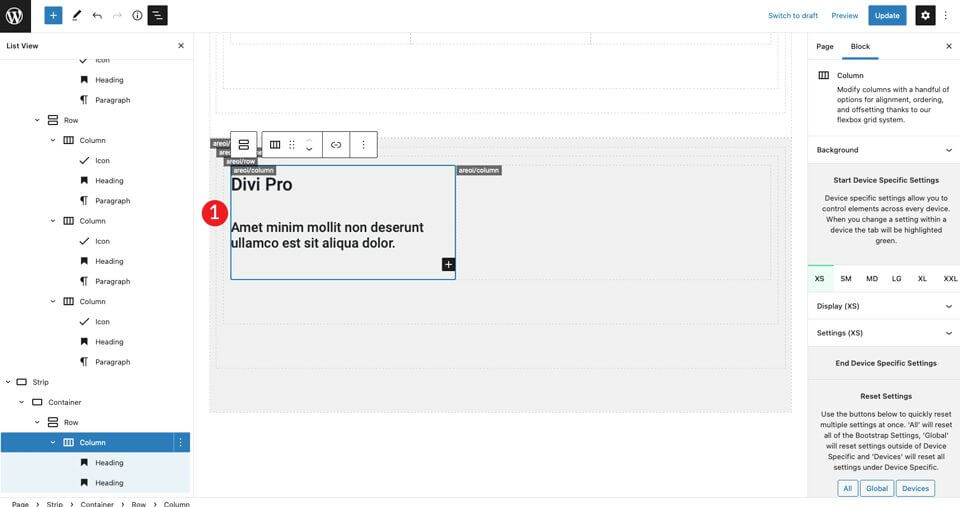
A második oszlopnál hagyja az oszlopszélességet úgy, ahogy van. Ezután adjon hozzá egy H2 fejlécet, majd egy H4 fejlécet. Állítsa mindkettőt balra igazításra.

Adjon hozzá egy képet a jobb oldali oszlophoz. Állítsa be a képet úgy, hogy középre igazodjon.

A következő lépéshez szúrjon be két oszlopot a bal oldali oszlop címsorai alá. Adja hozzá a sormodult (Row).

Duplikálja az oszlopot az újonnan létrehozott sorban.

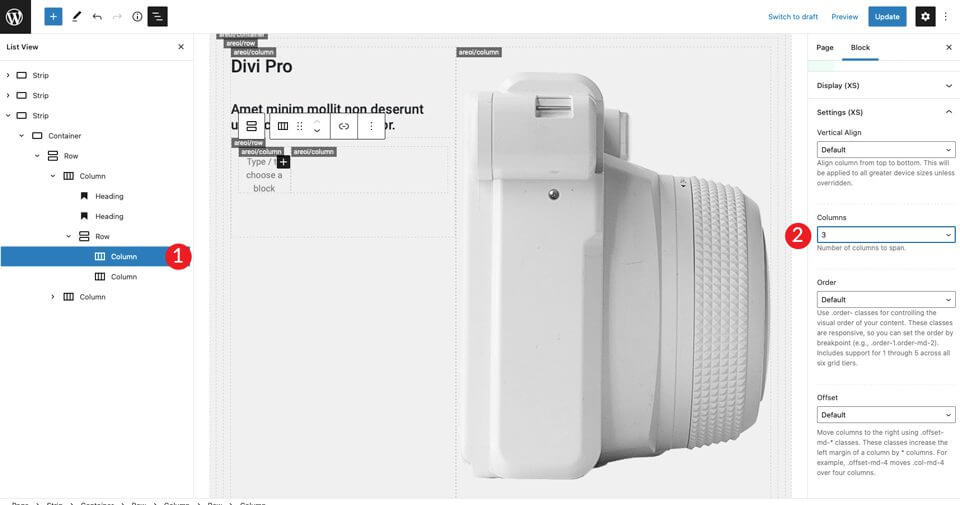
Kattintson a bal oldali első oszlopba, és állítsa a méretet 3-ra.

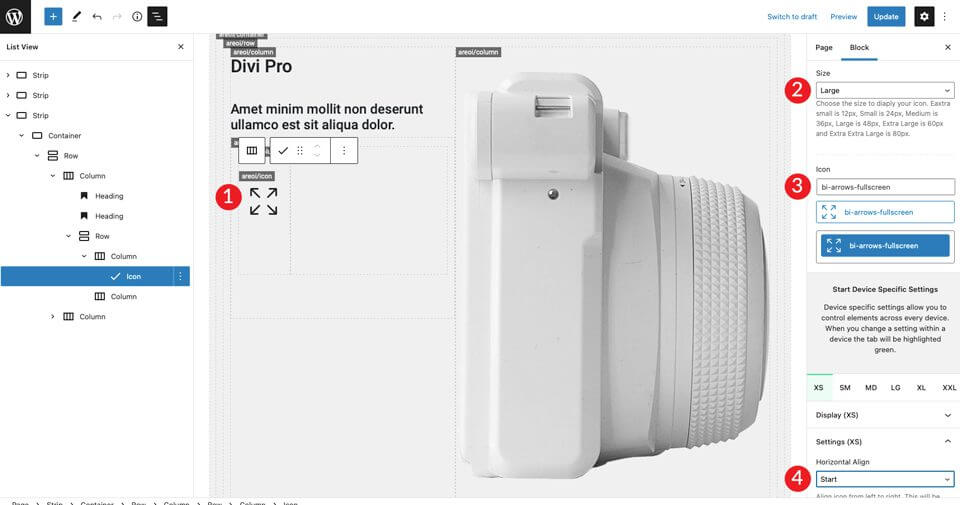
Most, hogy az oszlopszerkezetünk a helyén van, hozzáadhatunk egy ikont. Válassza a bi-arrows-fullscreen ikont, és állítsa a méretet nagyra. Állítsa a stílust sötétre. Ügyeljen arra, hogy az ikont balra igazítsa úgy, hogy a vízszintes igazítást beállítsa a kezdéshez .

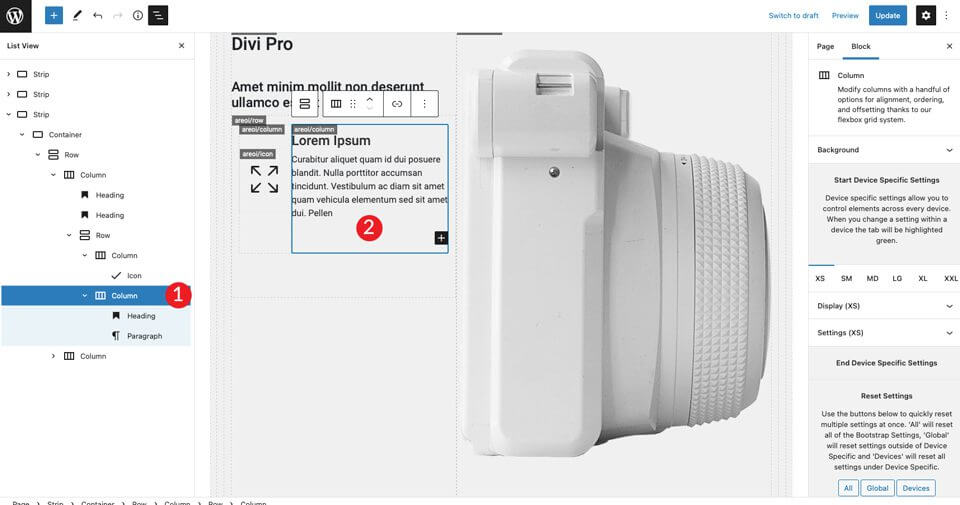
A jobb oldali oszlophoz hozzáadunk egy H4-es címsort, majd egy bekezdést. Ügyeljen arra, hogy a színt sötétre állítsa, majd balra igazítsa mindegyiket. Adjon hozzá egy helykitöltőt a H4 fejléc alá, és állítsa be 30 képpontos magasságra.

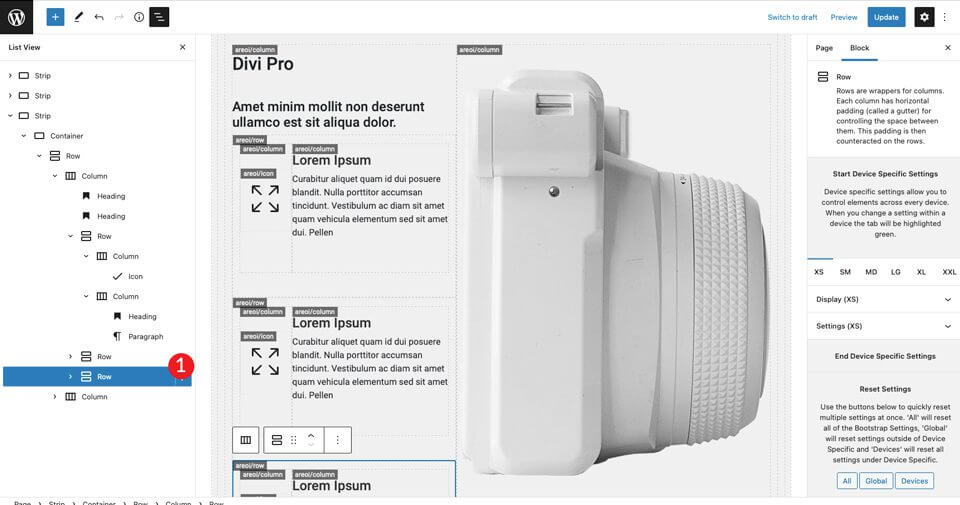
Ezután megkettőzzük a kétszer létrehozott belső sort.

Az utolsó lépés a második és a harmadik sorban lévő ikonok megváltoztatása. Az elsőhöz válassza a bi-card-image ikont. A második ikon a bi-camera-fill lesz .
7. Optimalizálja az oldalt mobileszközökre
A Bootstrap egyik legjobb tulajdonsága, hogy a designt könnyedén reszponzívvá teheti.
Az oldal elkészült, már csak néhány lépés van hátra ahhoz, hogy mobileszközökre is rendben legyen. Először is meg kell mondanunk a Bootstrap-nek, hogy a kisebb képernyőkön hány oszlopot foglaljanak el a szakaszaink.
Az első sáv már egy oszlopra van beállítva, így ezzel nem kell foglalkoznunk. A második esetében egy kis kiigazítást kell elvégeznünk..

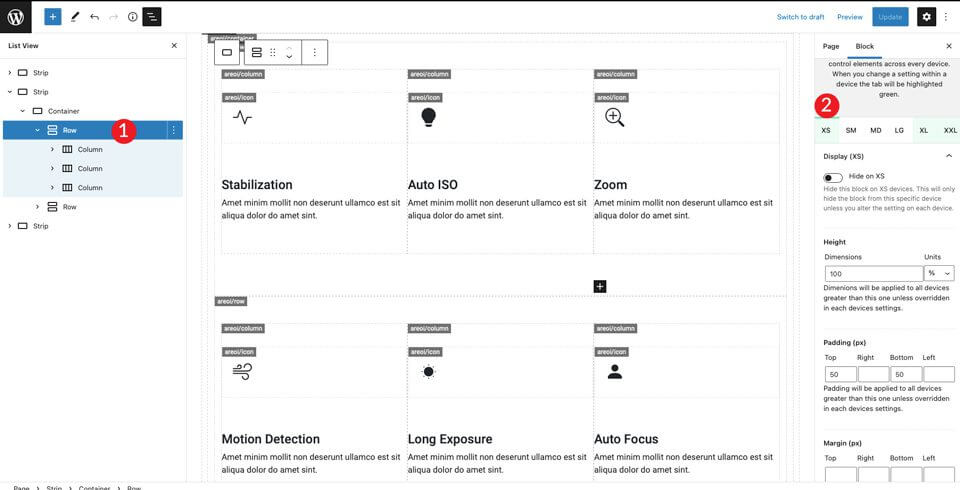
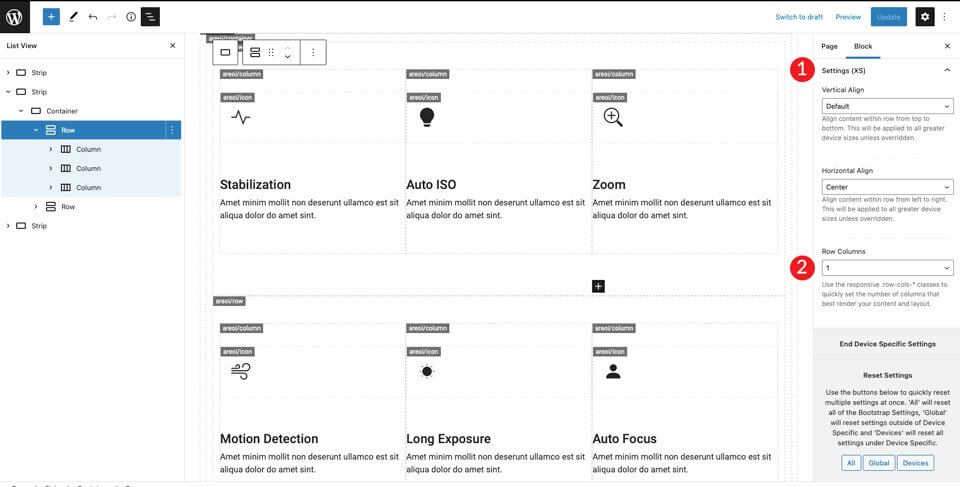
Görgessen le a Display (XS) szakaszhoz, és állítsa az oszlopokat 1-re.

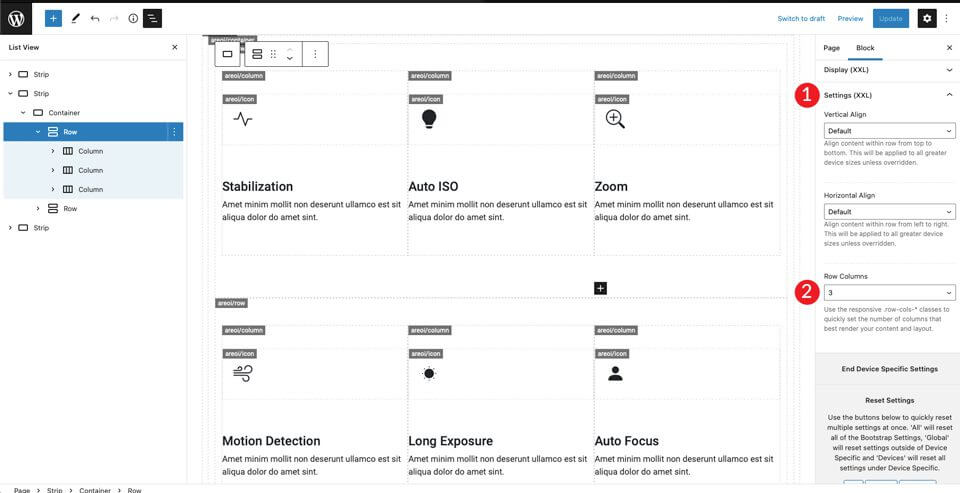
Ezután váltson XXL-re, és állítsa az oszlopokat 3-ra. Ez arra utasítja a Bootstrap-et, hogy az összes tartalmat helyezze a sorba, hogy egy oszlopban jelenjen meg mobilon, és három oszlopban nagyobb képernyőkön.

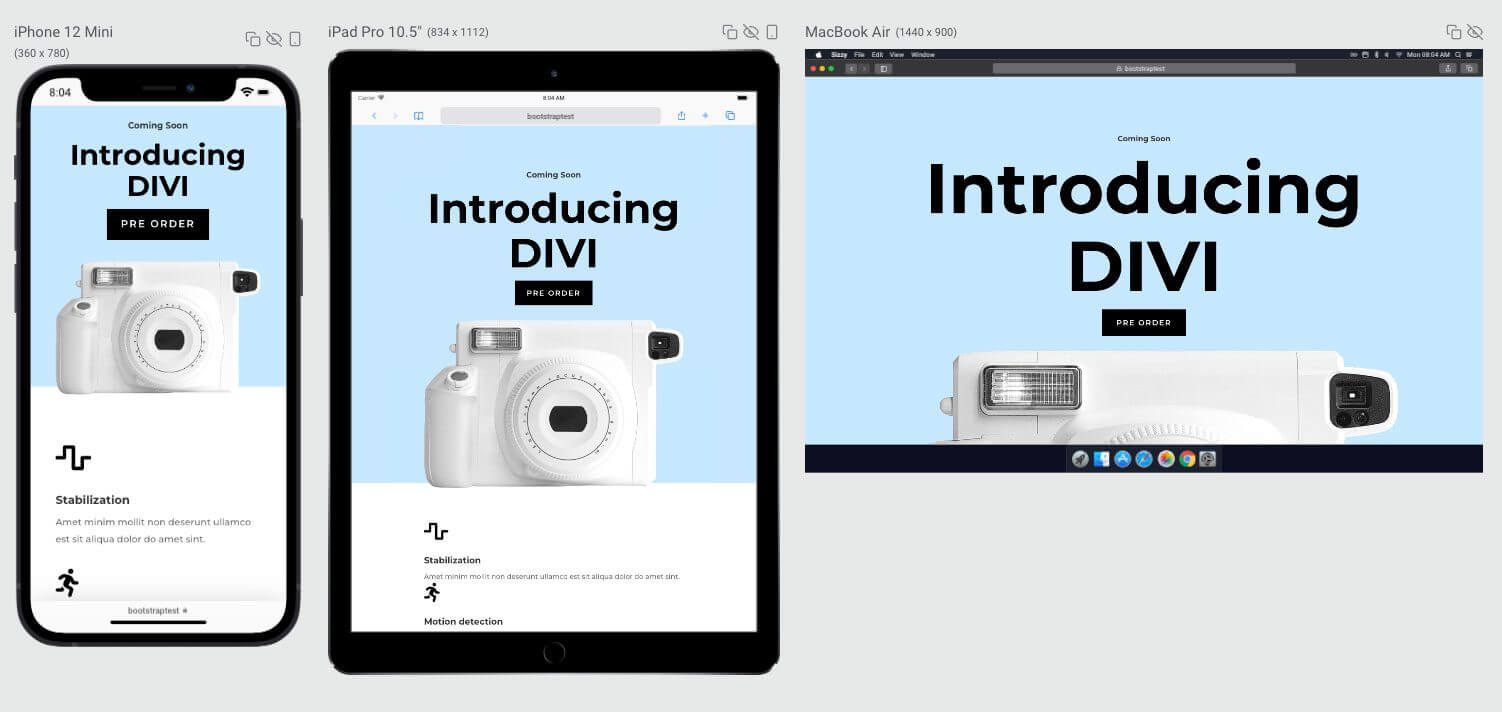
A többi képernyőméretet tetszés szerint módosíthatja, de ezekkel a beállításokkal az elrendezés mind a kisebb, mind a nagyobb képernyőkön jól fog kinézni.
A végeredmény

A forrást, eredeti angol nyelvű írást Deanna McLean (Elegant Temes) készítette.
A magyar nyelvű fordítást készítette: WebServe

Új cikk megjelenés értesítő
Sikeres feliratkozás!