WebP est-il le meilleur format d'image et de photo pour le Web ?
Pas sûr !
Nous expliquons ici les faits et les expériences !
Cél a Weboldal optimalizálása? Szerintem Igen! 🙂
WebP est-il un bon outil pour cela ? Là encore, la réponse est oui !

Quel est l'objectif de cet article sur le format de fichier des images et des photos sur le web ?
Mivel már jó ideje és most is alapvetően webfejlesztéssel, weboldalak készítésével foglalkozunk / foglalkozom – például én azért mert érdekel és szeretem 🙂 – fontos volt, hogy azok a weboldalak, amiket készítünk nem csak jók, de gyorsak is legyenek, azaz gyorsan betöltődjenek. Főleg felhasználói élmény és SEO szempontokból.
Cela implique que les photos et les images placées sur les pages soient non seulement de bonne qualité, de haute résolution, belles, mais qu'elles ne ralentissent pas le chargement de la page, c'est-à-dire qu'elles ne réduisent pas le temps d'attente, parce que nous sommes impatients, ou pas ?
Cet article est une étape de mon "apprentissage par l'écoute". Non non, je ne suis pas en train d'apprendre, j'ai juste fait un peu plus de recherches et j'ai lu quelques articles sur les changements et les progrès dans ce domaine.
Comme j'ai cherché dans beaucoup d'endroits, je me suis dit, pourquoi ne pas partager cela avec vous ? Il n'est pas nécessaire de rassembler des informations sur plusieurs sites, si je dois le faire de toute façon, je l'ai fait. Vous les trouverez donc ici - du moins les parties qui m'intéressaient - sous une forme écrite et compilée.
Outils, instruments que j'utilise

Enfin, je mentionnerai les outils que j'utilise, les outils que j'utilise. Vous trouverez des liens vers ces outils plus loin dans l'article. Rien d'extraordinaire et certainement pas les meilleurs outils, mais ils sont gratuits et utilisables en ligne. En d'autres termes, il est important pour moi qu'ils soient disponibles où que je sois et toujours accessibles.
Si vous en trouvez de meilleures, n'hésitez pas à me les communiquer à la fin de cet article ou en écrivant à [email protected]. Je vous remercie de votre attention.
Qu'est-ce que la WebPLe format de l'image web, quoi, pourquoi, comment l'utiliser et est-ce vraiment le meilleur format d'image web ?
WebP a été créé par Google. Il s'agit essentiellement d'un format de fichier créé pour réduire la taille des images web. Il en existe déjà quelques-uns, dont jpg ou jpeg, qui peuvent être bien compressés et produire des images de petite taille.
Oui, c'est vrai. WebP est différent car, entre autres aspects, il est très bien compressible, optimisé pour l'affichage sur le web et, avec une bonne compression, il y a peu ou, selon eux, pas de dégradation de la qualité de l'image visible à l'œil nu.
Il permet de réduire la taille des images, la taille du fichier, en utilisant des techniques de compression d'images sans perte et avec perte, ensemble ou séparément.
Veszteséges vagy veszteségmentes tömörítés? Talán mindkettő 🙂
Les fichiers WebP peuvent être enregistrés avec une compression avec ou sans perte. Cela signifie que les images peuvent être compressées sans perte de données, mais aussi sans perte de données moins importantes. Selon les développeurs de Google, les fichiers WebP sans perte peuvent être jusqu'à 26% plus petits que les fichiers PNG.
Pourquoi réduire davantage la taille des fichiers, c'est-à-dire pourquoi WebP est-il avantageux ? Peut-être parce qu'il permet d'obtenir des images optimisées pour le web, avec des pages web de haute qualité et à chargement rapide.
Dans WebServe Web Blogs...
Cela pourrait même faire partie du thème de l'exposition. notre blog la plupart des écrits entre les deux !
Principalement le notre cours gratuit de WebDesignou également dans le SEO pour notre article ou le sites web mobiles et réactifs de nos écrits.
Il s'agit peut-être davantage de la Extrait de notre article sur les bases de la construction d'un site web WordPress une version abrégée de cet article est manquante.
Nous devrons nous rattraper...
De nem kicsi a téma, így is a fejemben levő infók alapján hosszú lesz… 🙁
D'accord, d'accord, j'ai fini, venons-en au fait !
Pourquoi est-il important de charger rapidement les sites web et quel est le rapport avec WebP ?
Par exemple, pour améliorer l'expérience du client, c'est-à-dire pour accélérer le chargement des pages et des sites web. L'un des principaux aspects de cette démarche ne concerne pas l'expérience des ordinateurs de bureau, mais celle des téléphones mobiles et des smartphones, où les pages se chargent via la téléphonie mobile.
Il est vrai que les connexions mobiles 4G et 5G offrent aujourd'hui des vitesses de transmission et de téléchargement élevées, mais il arrive encore souvent qu'une solution optimisée pour le mobile ne soit pas adaptée à la situation. site web vous devez attendre longtemps - même si vous attendez - pour que les pages se chargent, parce que la page contient beaucoup d'éléments d'image et prend donc beaucoup de temps à charger. C'est là que le format WebP peut s'avérer très utile.
Un autre aspect, tout aussi important, est la SEO Le chargement rapide des pages est également important. Un autre aspect important est que lorsque les robots de recherche explorent les pages, ils prennent également en compte le temps de chargement de la page, car nous devons en tenir compte, entre autres choses lors de la création de sites web.
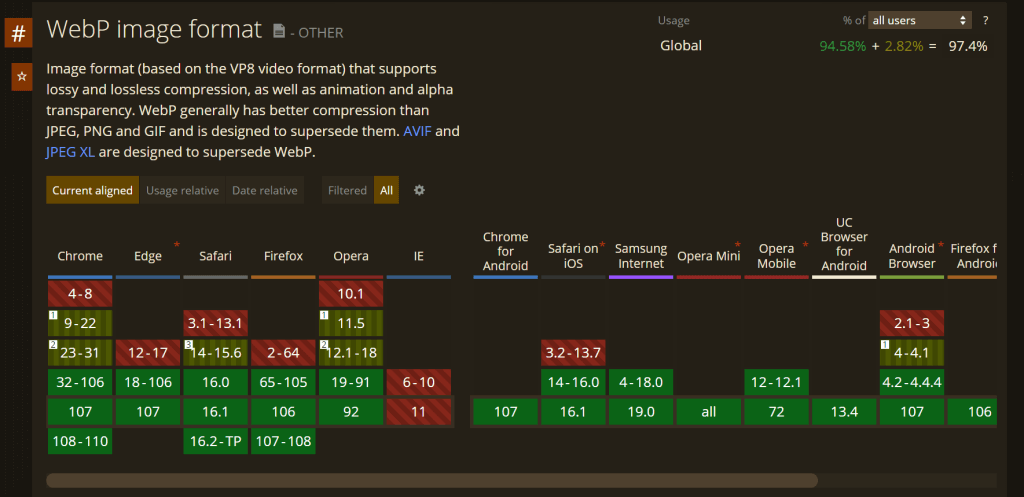
Itt nagy előnye van a WebP képformátumnak, mert kis méretet eredményez jó képminőség mellett. A hátránya, amiről alább írok sajnos kicsit még korlátozzák a használatát. Azért itt is hozzáteszem, hogy a legtöbb és legismertebb böngészők már biztosan megfelelően használják, ahogy ezt a lenti táblázatban is láthatjátok ha van türelmetek addig olvasni. 😉
Expériences. Mes expériences et mes propres expériences avec WebP !

Par exemple, j'utilise presque toujours le format WebP.
Pourquoi, parce qu'il en résulte une taille de fichier réduite et un chargement rapide de la page, MAIS j'ajouterai que dans mon cas, je veux dire que j'insiste sur le fait que, d'après ma propre expérience, il y a toujours une dégradation visible de la qualité de l'image lorsque j'utilise une compression minimale. Si je n'utilise aucune compression, par contre, j'obtiens un fichier plus volumineux.
J'ai également remarqué que lorsque je voulais convertir des images de haute résolution et de grande taille (plus de 1 Mo), dans plusieurs cas, la conversion ne parvenait pas à réduire la taille de l'image. Il doit y avoir une raison à cela, par exemple : le format Jpeg est particulièrement performant en termes de compression pour les parties d'images répétitives ou très homogènes.
Ezt lehet nem sikerül jól WebP esetén, gondolom, a képminőség megőrzése miatt. Ehhez az is hozzá tartozik, hogy 1MB fölötti JPEG tömörítésű képekkel sem célszerű tele pakolni egy weboldalt vagy egy blogpostot, mert asztali gépen is lassú lesz a betöltés, de mobilneten keresztül a mobilokra biztosan. Nem beszélve, hogy jelentős mértékben rombolná a mobilnetünk adathasználati mennyiségét. Bár ez a mobilneten videózás, youtubeozás, tiktokozás idején lehet nem tényező. 🙂
Quoi qu'il en soit, je vous recommande de ne pas vous fier aveuglément aux résultats lorsque vous l'utilisez. Examinez la qualité et la taille du fichier dans la même mesure avant de télécharger une image convertie moins bonne que l'originale...
Veillez à vérifier la taille du fichier, pour voir si elle a vraiment diminué, et la qualité de l'image, pour voir si elle s'est détériorée de manière spectaculaire !
Tapasztalatom alapján – persze ezt képe, fotója 🙂 válogatja, de) 30-50%-os képméret csökkenést is el tudok érni sok fotónál. Ce qui est déjà différence non négligeable.
La raison pour laquelle WebP n'est pas toujours bon est qu'il est arrivé que le fichier webp converti à partir de png ou de jpg devienne plus grand, mais cela s'est produit dans très peu de cas. Par exemple, si j'ai édité ou créé une image moi-même, disons dans GIMP, et que je l'ai exportée au format webp après l'avoir éditée, le résultat était une image d'une taille incroyablement petite, avec une très bonne qualité !
Elle n'est pas aussi sévère pour les images converties, mais la réduction de taille de 30, 40, 50% est encore réalisable.
Il semble parfois fastidieux de devoir convertir en permanence les photos au format WebP, mais j'ai lu - je n'ai pas encore essayé, mais je vous tiendrai au courant - qu'il est possible d'automatiser cette opération.
Pourquoi est-ce que je multiplie les mots ? J'ai la certitude ! WebP !
Malheureusement, outre les inconvénients et les ambiguïtés décrits dans le paragraphe précédent, il y a, comme toujours, un inconvénient. Il s'agit principalement de l'acceptation du format lui-même dans 100%, ou de son utilisation et de son support par les navigateurs.
Peut-être parce que ce format n'a pas été inventé par une organisation indépendante, mais par Google. Le géant de la recherche a créé et publié son code WebP au format OpenSource. Cela signifie que tout le monde peut l'examiner, l'améliorer et le développer.
Y a-t-il un inconvénient ? WebP n'est donc pas le bon format après tout ?
Oui, c'est vrai. Il y a un inconvénient, dû à la non-adoption du format 100% mentionné ci-dessus. Tous les navigateurs ne peuvent pas afficher le format et tous les formats de compression ne peuvent pas être affichés. J'ai fourni une brève description de ce problème, tirée du site officiel du thème et du développement de Goolgle, où l'on décrit les navigateurs qui prennent en charge WebP de manière native.
La liste actuelle, à la fin de l'année 2022, me permet d'affirmer qu'elle se présentera comme suit en 2023 :
WebP, prise en charge du navigateur.
Prise en charge de la compression avec ou sans perte, de l'alpha ou de l'animation :
Source : developers.google.com




Prise en charge de WebP avec compression avec perte :
- Google Chrome (desktop) 17+
- Google Chrome pour Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Navigateur web natif, Android 4.0+ (ICS)
Prise en charge de la perte WebP, de la perte sans perte et de l'alpha :
- Google Chrome (desktop) 23+
- Google Chrome pour Android version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Navigateur web natif, Android 4.2+ (JB-MR1)
- Lune pâle 26+
Prise en charge des animations WebP
- Google Chrome (bureau et Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Opéra 19+
Voir aussi le Glossaire WebP de Wikipedia.
Comment puis-je détecter la prise en charge de WebP dans mon navigateur ?
Les images WebP ne doivent être servies qu'aux ordinateurs/navigateurs clients qui peuvent les afficher correctement, et les clients ou navigateurs web qui ne peuvent pas les afficher doivent revenir aux formats traditionnels.
Heureusement, il existe plusieurs techniques pour détecter la prise en charge de WebP, tant du côté du client que du côté du serveur. Certains fournisseurs de CDN proposent la détection de la prise en charge de WebP dans le cadre de leur service.
Pour ceux qui souhaitent plus de détails, Pour plus d'informations, cliquez ici.
Si vous préférez toujours le format WebP, voici un convertisseur en ligne que nous utilisons
Application gratuite de conversion/compression en ligne
par exemple
jpg vers webp ou jpeg vers webp
png vers webp
gif vers webp
et la conversion à rebours, c'est-à-dire
webp vers png
webp vers jpg ou webp vers jpeg
webp to gif
Quel autre moyen (par exemple automatique) pouvons-nous utiliser pour convertir nos images au format WebP ?
Si vous ne disposez pas d'un grand nombre d'images, vous pouvez utiliser le convertisseur en ligne ci-dessus pour les convertir une par une, ou vous pouvez utiliser le convertisseur en ligne ci-dessus pour convertir plusieurs images à la fois. Bien entendu, vous pouvez trouver de nombreux autres convertisseurs en ligne en effectuant des recherches sur le web.
Si nous voulons simplifier le processus, nous pouvons le faire automatiquement à l'aide de programmes de conversion automatique ou de modules complémentaires, par exemple des plugins pour WordPress, sans intervention ou presque.
Toutefois, je voudrais également souligner ici, comme je l'ai déjà écrit à plusieurs reprises, qu'il faut faire preuve de bon sens. Cela inclut également le fait qu'une sauvegarde peut être nécessaire, et une sauvegarde qui inclut les formats d'image dans la version originale.
D'une part, c'est la solution pour les navigateurs non pris en charge, et d'autre part, tout peut se passer mal, il est donc toujours bon d'avoir la photo ou l'image originale (moi-même je ne retrouverais pas les mêmes images si elles n'étaient pas de moi, mais, disons, gratuites ou achetées...).
Tehát, ahogy ígértem. Alább található néhány, a WordPress-hez használható plugin, melyek automatikusan elvégzik a konvertálás feladatát helyettünk is 🙂
- Imagify - Optimiser les images et convertir les images WebP | Compresser les images facilement
- WebP Express
- EWWW Optimiseur d'image
- Smush - Chargement paresseux d'images, optimisation et compression d'images
- Converter for Media - Optimiser les images | Convertir WebP & AVIF
S'il ne s'agit pas de WordPress, il reste l'utilisation de convertisseurs en ligne ou autres, ou de solutions automatisées pour la solution que vous utilisez, que je n'aborderai pas maintenant.
Voyons les résultats de ce que WebP peut faire :
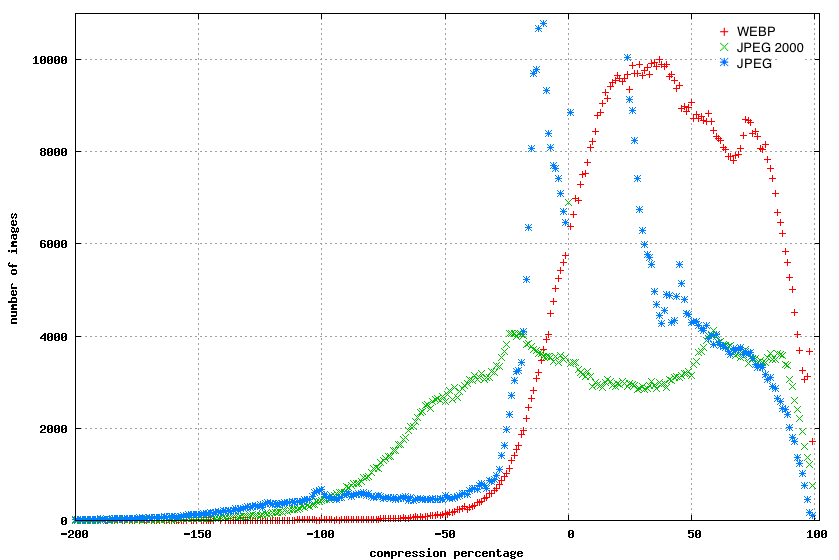
Pourcentages de compression pour les images WebP, JPEG et JPEG 2000 *Format : Google

Ce graphique montre que la compression des images comprimées avec WebP est meilleure qu'avec re-jpeg et jpeg 2000. La compression des images compressées avec WebP est également plus positive que les autres.
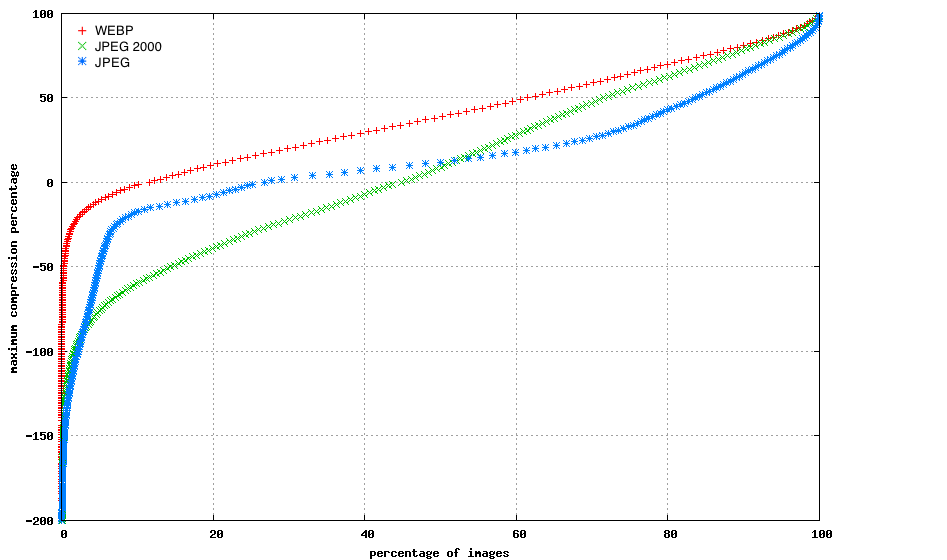
Comparaison de la taille des images et du pourcentage de compression *Format : Google

Ce graphique montre que WebP permet une meilleure compression que les autres formats, en particulier pour les images de petite taille.
Je mettrai également certaines de mes propres images que nous avons utilisées dans nos billets de blog et que j'ai converties, de sorte que nous ayons le format original. De cette façon, nous pouvons bien comparer les résultats initiaux et convertis, non pas sur les résultats publiés par Google, mais sur des faits. Ces images proviennent pour la plupart du site sur notre site internet, certains des sur nos pages gratuites pour les amis ou dans nos articles de blog nous avons utilisé.
Voyons donc quelques exemples concrets :


La photo de gauche : PNG 567 x 640 pixels, 159KB et la photo de droite : WebP 567 x 640 pixels, 59 KB lett konvertálás után. A képminőség összehasonlítását a kedves olvasóra bízom 🙂
Une chose à ajouter est qu'ici j'ai utilisé l'image au format stamp, c'est-à-dire de petite taille, et ici la dégradation minimale de la qualité n'était pas si importante, la taille du fichier de l'image l'était plus. En effet, en zoomant, on peut voir une légère différence dans la partie texte en faveur du format PNG, également compressé mais non converti, par rapport au format WebP. Cependant, la réduction de près d'un tiers de la taille du fichier était plus importante pour nous dans ce cas.


Il ne s'agit plus de PNG, mais de JPEG le dossier de départ, aux multiples couleurs... Le fichier original à gauche, JPG 1920 x 819 pixels, taille du fichier 243KB, tandis que à droite est la version convertie, mais non compressée.
D'autant plus que si cetteJe l'ai converti en une seule fois, et le fichier WebP faisait 464KB. et j'ai dû baisser la qualité de l'image à !70% ! lors de la conversion/compression WebP, afin d'obtenir au moins la même taille de fichier et pas beaucoup plus, ce qui n'est pas le but recherché actuellement.
Donc paramètres de l'image de droite : résolution inchangée P1920 x 819 pixels format d'image avec qualité d'image réglée sur WebP 70% a donné une taille de fichier de 235KB
Ici, même sans grossissement, on peut encore voir l'affadissement des couleurs et la perte de contraste. En d'autres termes, soit le format source JPEG n'a pas été bien compressé pour réduire la taille du fichier tout en conservant la même qualité, soit WebP n'a pas pu produire un résultat aussi bon que JPEG avec des couleurs nombreuses mais similaires.
En effet, l'image haute résolution ci-dessus, qui était au format jpg, n'était plus dans son format d'origine, mais dans un format compressé, c'est-à-dire que je l'avais considérablement réduite à la plus petite taille de fichier possible.
Így az eleve tömörített JPG formátum még utántömörítést kapott azaz nem eredeti formájában szerepelt (úgy jóval 1 MB fölötti volt a mérete, de nem találtam meg azt az eredeti képet), így ez kicsit torzíthat a tényleges eredményeken, cserébe kicsit realitás-szagúbb a szituáció 🙂
Je pourrais ajouter d'autres exemples et photos, mais je ne veux pas ralentir davantage le chargement, je me contenterai donc de décrire mon expérience. Il y a peut-être déjà eu des personnes qui n'ont pas attendu le chargement de cet article...
En résumé : mon expérience de la conversion WebP, en termes de taille et de qualité des fichiers
Jó a WebP, és én továbbra is használni fogom a WebP formátumú képeket. Persze ésszel és fenntartással. Figyelembe véve a fent leírtakat, azaz a böngésző/kliens kompatibilitást, a célcsoportot, a SEO és UX szempontokat, a file méretre és minőségre vonatkozó ellenőrzéseket használat előtt.
A nagyobb vagy a már extrém módon tömörített JPEG esetén szinte biztosan nem lesz jobb az eredmény, de PNG és BMP fileok esetén igen. Ráadásul, bár fent nem írtam – ez úgy látszik azoknak jutó információ, akik vagy végigolvasták a cikket vagy egyből az összefoglalásra ugrottak 🙂
Donc le fait que, comme PNG, WebP puisse préserver la transparence, la transparence de l'arrière-plan, ce qui est à mon avis un gros avantage par rapport à jpg et bmp. Et il peut également afficher des formats vidéo et des images animées, toujours dans les navigateurs qui supportent les développements actuels, bien sûr, donc c'est aussi une question de bon sens...
Une chose est sûre, pour n'importe quel format de fichier image, s'il ne s'agit pas de fichiers de grande taille, par exemple : généralement des images de moins de 500 Ko et d'autres formats qui ne sont pas extrêmement compressés, les conversions se traduiront par des tailles de fichier nettement plus petites, même avec un réglage "sans perte".
Oh oui, puisque j'en ai tant parlé. Liste des navigateurs supportant WebP et qui est actuellement pris en charge par tel ou tel niveau, c'est-à-dire qu'il indique toujours le dernier état au moment de l'ouverture, c'est-à-dire qu'il est toujours à jour, trouvé ici.

Je laisse au lecteur le soin de décider si cela est pertinent ou intéressant pour lui ! Il n'en reste pas moins que WebP est le format d'affichage de fichier image le plus récent développé/créé pour le Web.
Il a également été développé par Google, qui est actuellement le plus grand géant de la recherche sur le web et un centre d'intérêt majeur pour les sites web. pour la préparation de et la modernité, l'optimisation Web, les aspects UX et SEO des sites web créés.
Bonne chance aux lecteurs qui décideront de l'utiliser !

Notification de publication d'un nouvel article
Abonnement réussi !