WebP è il miglior formato di immagini e foto per il Web?
Non ne sono sicuro!
Qui vi spieghiamo i fatti e le esperienze!
Cél a Weboldal optimalizálása? Szerintem Igen! 🙂
WebP è un buon strumento per questo? Ancora una volta, la risposta è sì!

Qual è lo scopo di questo articolo sul formato di file immagine e foto per il Web?
Mivel már jó ideje és most is alapvetően webfejlesztéssel, weboldalak készítésével foglalkozunk / foglalkozom – például én azért mert érdekel és szeretem 🙂 – fontos volt, hogy azok a weboldalak, amiket készítünk nem csak jók, de gyorsak is legyenek, azaz gyorsan betöltődjenek. Főleg felhasználói élmény és SEO szempontokból.
Ciò richiede che le foto e le immagini inserite nelle pagine non solo siano di buona qualità, ad alta risoluzione, belle, ma non rallentino l'esperienza di caricamento della pagina, cioè riducano il tempo di attesa, perché siamo impazienti, o no?
Questo articolo è un passo avanti nel mio "imparare ascoltando". No, no, non sto imparando ora, ho solo fatto qualche ricerca in più e ho letto un po' di cose sui cambiamenti e sui progressi in questo settore.
Dal momento che ho guardato le cose in molti posti, ho pensato: perché non condividerle con voi? Non c'è bisogno di raccogliere informazioni da diversi siti, se ho intenzione di farlo comunque, l'ho fatto. Ora le troverete qui - almeno le parti che mi interessavano - in forma scritta.
Strumenti che utilizzo

Infine, ma non per questo meno importante, citerò gli strumenti che uso, gli strumenti che uso. Troverete i link ad essi più avanti nell'articolo. Non sono niente di speciale e non sono certo i migliori strumenti, ma sono gratuiti da usare online. In altre parole, per me è importante che siano disponibili ovunque mi trovi e sempre accessibili.
Se ne trovate di migliori, vi prego di condividerli con me alla fine di questo articolo o scrivendo a [email protected]. Grazie!
Qual è il WebPcosa, perché, come usarlo ed è davvero il miglior formato di immagine per il web?
WebP è stato creato da Google. Si tratta fondamentalmente di un formato di file creato per ridurre le dimensioni delle immagini web. Esistono già alcuni formati, tra cui il jpg o jpeg, che possono essere compressi bene e produrre file di dimensioni ridotte.
Sì, è vero. WebP è diverso in quanto, tra gli altri aspetti, è molto ben comprimibile, ottimizzato per la visualizzazione sul Web e, con una buona compressione, la qualità dell'immagine è minima o, come affermano, non c'è degrado visibile a occhio nudo.
È in grado di ridurre le dimensioni delle immagini, la dimensione del file, utilizzando tecniche di compressione delle immagini sia lossless che lossy insieme o in modo misto e separato.
Veszteséges vagy veszteségmentes tömörítés? Talán mindkettő 🙂
I file WebP possono essere salvati con compressione lossless o lossy. Ciò significa che le immagini possono essere compresse senza perdere alcun dato e anche senza perdere i dati meno importanti. Secondo gli sviluppatori di Google, i file WebP senza perdita possono essere fino a 26% più piccoli dei file PNG.
Perché ridurre ulteriormente le dimensioni dei file, ovvero perché WebP è vantaggioso? Forse perché garantisce immagini ottimizzate per il Web, con pagine Web di alta qualità e a caricamento rapido.
In WebServe Web Blog...
Potrebbe anche essere parte del tema della il nostro blog la maggior parte degli scritti tra!
Principalmente il il nostro corso gratuito di WebDesign, o ugualmente nel SEO per il nostro articolo o il siti web reattivi per i dispositivi mobili della nostra scrittura.
Forse è più il Dal nostro articolo sulle basi della costruzione di siti web in WordPress manca una versione ridotta di questo articolo.
Dovremo recuperare...
De nem kicsi a téma, így is a fejemben levő infók alapján hosszú lesz… 🙁
Ok, ok, ho finito, arriviamo al punto!
Perché è importante caricare rapidamente i siti web e cosa c'entra WebP?
Ad esempio, per migliorare l'esperienza del cliente, cioè per rendere più veloce il caricamento di pagine e siti web. Uno degli aspetti chiave di questo aspetto non è l'esperienza desktop, ma è rilevante per i telefoni cellulari e gli smartphone, dove le pagine vengono caricate via mobile.
È vero che le connessioni mobili 4G e 5G consentono oggi di ottenere velocità di trasmissione e di download elevate, ma è ancora frequente che un sito ottimizzato per la telefonia mobile non sia in grado di offrire un servizio di qualità. sito web si deve attendere a lungo - anche se si aspetta - che le pagine si carichino, perché la pagina contiene molti elementi di immagine e quindi impiega molto tempo a caricarsi. È qui che il formato WebP può essere di grande utilità.
Un altro aspetto altrettanto importante è la SEO è importante anche il caricamento veloce delle pagine. Un altro aspetto importante è che quando i bot di ricerca effettuano il crawling delle pagine, tengono conto anche del tempo di caricamento della pagina, in quanto dobbiamo tenerne conto, tra le altre cose quando si creano siti web.
Itt nagy előnye van a WebP képformátumnak, mert kis méretet eredményez jó képminőség mellett. A hátránya, amiről alább írok sajnos kicsit még korlátozzák a használatát. Azért itt is hozzáteszem, hogy a legtöbb és legismertebb böngészők már biztosan megfelelően használják, ahogy ezt a lenti táblázatban is láthatjátok ha van türelmetek addig olvasni. 😉
Esperienze. Le mie esperienze e le mie esperienze personali con WebP!

Ad esempio, io uso quasi sempre il formato WebP.
Perché si ottiene un file di dimensioni ridotte e un caricamento veloce della pagina, ma aggiungo che nel mio caso, e sottolineo che in base alla mia esperienza personale, c'è ancora un visibile degrado della qualità dell'immagine quando si usa una compressione minima. Se non utilizzo alcuna compressione, invece, ottengo un file di dimensioni maggiori.
Inoltre, ho notato che quando volevo convertire immagini ad alta risoluzione e di grandi dimensioni (1MB+), in molti casi la conversione non riusciva a creare una dimensione più piccola. Ci deve essere una ragione per questo, ad esempio: il formato Jpeg si comporta particolarmente bene in termini di compressione per le parti di immagine ripetitive o molto omogenee.
Ezt lehet nem sikerül jól WebP esetén, gondolom, a képminőség megőrzése miatt. Ehhez az is hozzá tartozik, hogy 1MB fölötti JPEG tömörítésű képekkel sem célszerű tele pakolni egy weboldalt vagy egy blogpostot, mert asztali gépen is lassú lesz a betöltés, de mobilneten keresztül a mobilokra biztosan. Nem beszélve, hogy jelentős mértékben rombolná a mobilnetünk adathasználati mennyiségét. Bár ez a mobilneten videózás, youtubeozás, tiktokozás idején lehet nem tényező. 🙂
Ad ogni modo, vi consiglio di non fidarvi ciecamente dei risultati quando lo utilizzate. Osservate la qualità e la dimensione del file in egual misura, prima di caricare un'immagine convertita peggiore dell'originale...
Assicuratevi di controllare la dimensione del file, se è davvero diminuita, e la qualità dell'immagine, se è peggiorata in modo spettacolare!
Tapasztalatom alapján – persze ezt képe, fotója 🙂 válogatja, de) 30-50%-os képméret csökkenést is el tudok érni sok fotónál. Che è già differenza non trascurabile.
Il motivo per cui WebP non è sempre buono è che è capitato che il file Webp convertito da png o jpg sia diventato più grande, ma questo è successo in pochissimi casi. Ad esempio, se ho modificato o creato un'immagine da solo, ad esempio in GIMP, e l'ho esportata in formato webp dopo la modifica, il risultato è stato un'immagine di dimensioni imbattibilmente ridotte, con una qualità estremamente buona!
Non è così severo per le immagini convertite, ma la riduzione delle dimensioni di 30, 40, 50% è ancora raggiungibile.
A volte sembra una seccatura dover sempre convertire le foto in formato WebP, ma ho letto - non ho ancora provato, ma vi riferirò - che è molto automatizzabile.
Perché sto moltiplicando la parola? Ho la cosa più sicura! WebP!
Purtroppo, oltre agli svantaggi e alle ambiguità descritte nel paragrafo precedente, c'è, come sempre, un rovescio della medaglia. Si tratta principalmente dell'accettazione del formato stesso in 100%, o del suo utilizzo e supporto da parte dei browser.
Forse perché questo formato non è stato inventato da un'organizzazione indipendente, ma da Google. Il gigante della ricerca ha creato e pubblicato il codice WebP in formato OpenSource. Ciò significa che chiunque può guardarlo, migliorarlo, svilupparlo.
Quindi c'è una controindicazione? Quindi WebP non è il formato giusto?
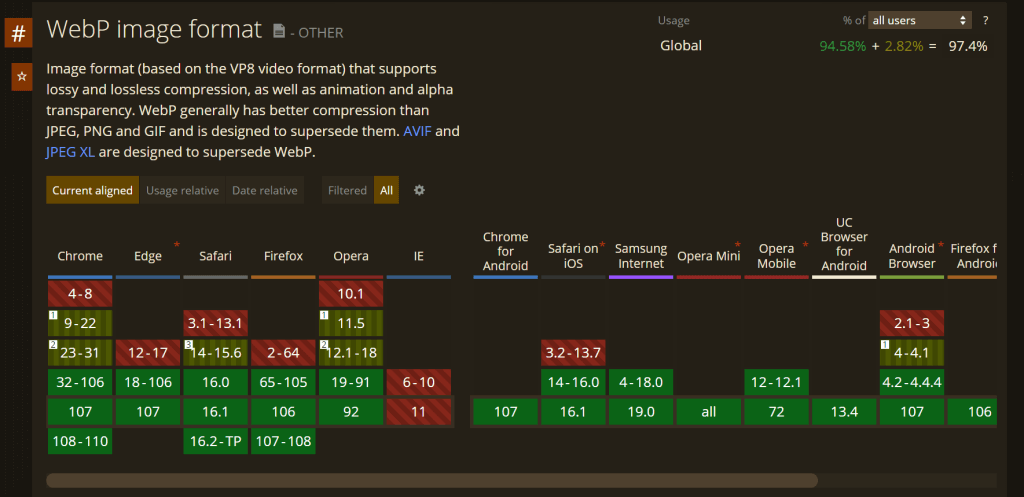
Sì, è vero. Esiste uno svantaggio, dovuto alla non adozione di 100% di cui sopra. Non tutti i browser possono visualizzare il formato e non tutti i formati di compressione. Ho fornito una breve descrizione di questo aspetto, tratta dal sito ufficiale del tema e dello sviluppo di Goolgle, dove vengono descritti i browser che supportano nativamente WebP.
L'elenco attuale, alla fine del 2022, posso dire con certezza che avrà questo aspetto nel 2023:
WebP, supporto browser.
Supporto con compressione lossy, lossless, alfa o animazione:




Supporto WebP con compressione lossy:
- Google Chrome (desktop) 17+
- Google Chrome per Android versione 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Browser web nativo, Android 4.0+ (ICS)
Perdita WebP, supporto lossless e alfa:
- Google Chrome (desktop) 23+
- Google Chrome per Android versione 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Browser web nativo, Android 4.2+ (JB-MR1)
- Luna pallida 26+
Supporto per le animazioni WebP
- Google Chrome (desktop e Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Opera 19+
Si veda anche il Glossario WebP di Wikipedia.
Come posso rilevare il supporto WebP nel mio browser?
Le immagini WebP devono essere servite solo a macchine/browser client in grado di visualizzarle correttamente e i client o i browser web che non possono visualizzarle devono tornare ai formati tradizionali.
Fortunatamente, esistono diverse tecniche per rilevare il supporto WebP, sia sul lato client che su quello server. Alcuni fornitori di CDN offrono il rilevamento del supporto WebP come parte del loro servizio.
Per chi è interessato a maggiori dettagli, Per maggiori informazioni, cliccate qui.
Se vi piace ancora il formato WebP, ecco un convertitore online che utilizziamo
Applicazione gratuita di conversione/compressione online
ad esempio
da jpg a webp o da jpeg a webp
da png a webp
da gif a webp
e la conversione all'indietro, cioè
da webp a png
da webp a jpg o da webp a jpeg
da webp a gif
In quale altro modo (ad esempio automatico) possiamo convertire le nostre immagini in formato WebP?
Se non si dispone di un gran numero di immagini, è possibile utilizzare il convertitore online di cui sopra per convertirle una per una, oppure utilizzare il convertitore online di cui sopra per convertire più immagini contemporaneamente. Naturalmente, è possibile trovare molti altri convertitori online effettuando una ricerca sul Web.
Se vogliamo semplificare il processo, possiamo farlo automaticamente con l'aiuto di programmi di conversione automatica o di componenti aggiuntivi, ad esempio plugin per WordPress, senza o quasi alcun intervento.
Tuttavia, come ho scritto più volte, vorrei sottolineare che è necessario essere ragionevoli. Questo include anche il fatto che potrebbe essere necessario un backup, che includa i formati delle immagini nella versione originale.
Da un lato, questa è la soluzione per i browser non supportati, dall'altro, tutto può andare storto, quindi è sempre bene avere la foto o l'immagine originale (io stesso non troverei le stesse immagini se non fossero mie, ma, ad esempio, gratuite o acquistate...).
Tehát, ahogy ígértem. Alább található néhány, a WordPress-hez használható plugin, melyek automatikusan elvégzik a konvertálás feladatát helyettünk is 🙂
- Imagify - Ottimizzare le immagini e convertire WebP | Comprimere facilmente le immagini
- WebP Express
- EWWW Ottimizzatore di immagini
- Smush - Caricamento pigro delle immagini, ottimizzazione e compressione delle immagini
- Convertitore per media - Ottimizzare le immagini | Convertire WebP e AVIF
Se non si tratta di WordPress, rimane l'uso di convertitori online o di altro tipo, oppure di soluzioni automatizzate per la soluzione che si sta utilizzando, di cui non mi occuperò ora.
Vediamo i risultati di ciò che WebP può fare:
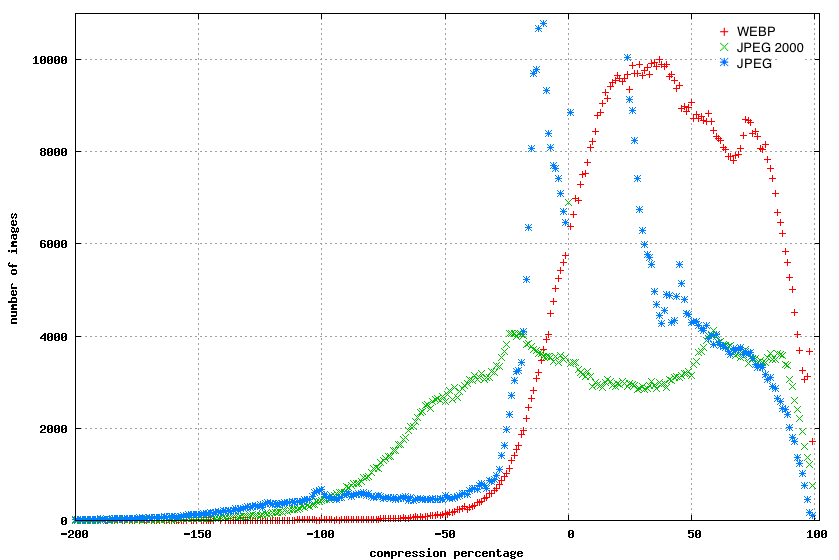
Percentuali di compressione per immagini WebP, JPEG e JPEG 2000 *Formato: Google

Questo grafico mostra che la compressione delle immagini compresse con WebP è migliore rispetto a re-jpeg e jpeg 2000. Anche la compressione delle immagini compresse con WebP è più positiva rispetto alle altre.
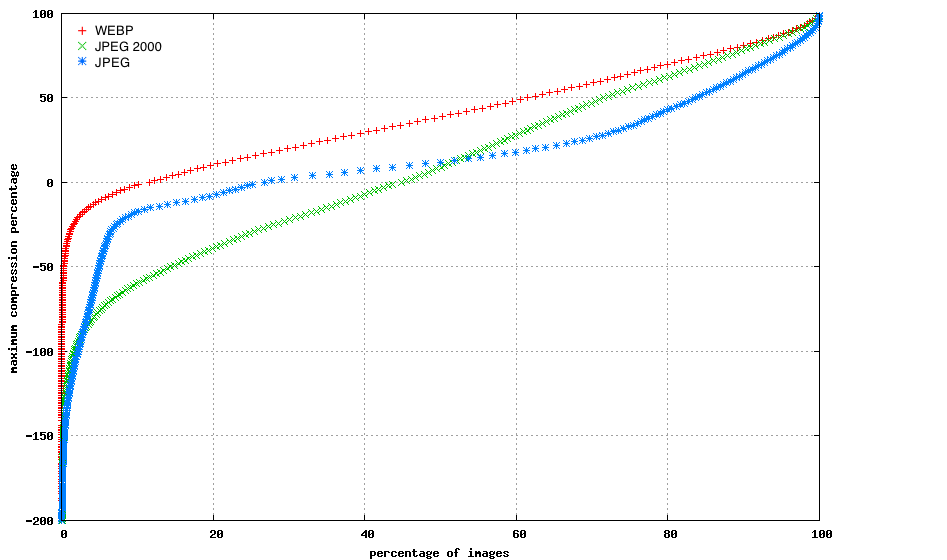
Confronto tra le dimensioni delle immagini e la percentuale di compressione *Formato: Google

Questo grafico mostra che WebP ottiene una compressione migliore rispetto agli altri formati, soprattutto per le immagini più piccole.
Metterò anche alcune delle mie immagini che abbiamo usato nei nostri post sul Web-Blog e le ho convertite, in modo da avere il formato originale. In questo modo possiamo confrontare bene i risultati iniziali e quelli convertiti, non sui risultati pubblicati da Google, ma sui fatti. Queste immagini provengono per lo più dal sito sul nostro sito web, alcuni dei sulle nostre pagine gratuite per gli amici o nei nostri post sul blog abbiamo utilizzato.
Vediamo quindi alcuni esempi reali:


L'immagine a sinistra: PNG 567 x 640 pixel, 159KB e l'immagine a destra: WebP 567 x 640 pixel, 59 KB lett konvertálás után. A képminőség összehasonlítását a kedves olvasóra bízom 🙂
Una cosa da aggiungere è che qui ho usato l'immagine in formato francobollo, cioè di dimensioni ridotte, e in questo caso il degrado minimo della qualità non era così importante, lo era di più la dimensione del file dell'immagine. Proprio perché ho ingrandito l'immagine si può notare una leggera differenza nella parte del testo a favore del formato PNG, anch'esso compresso ma non convertito, rispetto al WebP. Tuttavia, la riduzione di quasi un terzo delle dimensioni del file era più importante per noi in questo caso.


Ora non PNG, ma JPEG il file di partenza, con molti colori... Il file originale a sinistra, JPG 1920 x 819 pixel, dimensione file 243KB, mentre a destra è il file convertito, ma non compresso.
Ancora di più, perché se questoHo convertito tutto in uno, e il file WebP era di 464KB e ho dovuto abbassare la qualità dell'immagine a !70%! quando ho convertito/compresso WebP, per ottenere almeno la stessa dimensione del file e non molto più grande, che non è l'obiettivo ora.
Quindi parametri dell'immagine a destra: risoluzione invariata P1920 x 819 pixel formato immagine con qualità immagine impostata su WebP 70% ha portato a una dimensione del file di 235KB
In questo caso, anche senza ingrandimento, è possibile notare l'opacizzazione dei colori e la perdita di contrasto. In altre parole, o il formato sorgente JPEG non è stato compresso bene per ridurre le dimensioni del file mantenendo la stessa qualità, oppure WebP non è stato in grado di produrre un risultato altrettanto buono con i molti ma simili colori di JPEG.
Infatti, l'immagine ad alta risoluzione qui sopra, che era in formato jpg, non era più nel suo formato originale, ma in un formato compresso, cioè l'avevo ridotta in modo significativo alla dimensione più piccola possibile.
Így az eleve tömörített JPG formátum még utántömörítést kapott azaz nem eredeti formájában szerepelt (úgy jóval 1 MB fölötti volt a mérete, de nem találtam meg azt az eredeti képet), így ez kicsit torzíthat a tényleges eredményeken, cserébe kicsit realitás-szagúbb a szituáció 🙂
Potrei aggiungere altri esempi e foto, ma non voglio rallentare ulteriormente il caricamento, quindi mi limiterò a descrivere la mia esperienza. Forse ci sono già persone che non hanno aspettato il caricamento di questo articolo...
Per riassumere: la mia esperienza di conversione WebP, in termini di dimensioni e qualità dei file
Jó a WebP, és én továbbra is használni fogom a WebP formátumú képeket. Persze ésszel és fenntartással. Figyelembe véve a fent leírtakat, azaz a böngésző/kliens kompatibilitást, a célcsoportot, a SEO és UX szempontokat, a file méretre és minőségre vonatkozó ellenőrzéseket használat előtt.
A nagyobb vagy a már extrém módon tömörített JPEG esetén szinte biztosan nem lesz jobb az eredmény, de PNG és BMP fileok esetén igen. Ráadásul, bár fent nem írtam – ez úgy látszik azoknak jutó információ, akik vagy végigolvasták a cikket vagy egyből az összefoglalásra ugrottak 🙂
Quindi il fatto che, come PNG, WebP possa conservare la trasparenza, la trasparenza dello sfondo, che credo sia un grande vantaggio rispetto a jpg e bmp. E può anche visualizzare formati video e immagini animate, sempre nei browser che supportano gli sviluppi attuali, ovviamente, quindi è anche una questione di buon senso...
Una cosa è certa: per qualsiasi formato di file immagine, se non si tratta di file di grandi dimensioni, ad esempio: di solito immagini inferiori a 500KB e altri formati non estremamente compressi, le conversioni daranno luogo a file di dimensioni significativamente inferiori anche con un'impostazione lossless.
Oh sì, visto che ne ho parlato così tanto. Elenco dei browser che supportano WebP e quale è attualmente supportato da quale livello, cioè mostra sempre lo stato più recente al momento dell'apertura, cioè è sempre aggiornato, trovato qui.

Lascio che sia il lettore a decidere se è rilevante o interessante per lui o per lei! Resta il fatto che WebP è il più recente formato di visualizzazione dei file di immagine sviluppato/creato per il Web.
È stato sviluppato anche da Google, attualmente il più grande gigante della ricerca sul Web e uno dei principali punti di attenzione per i siti web. per la preparazione di e gli aspetti di modernità, ottimizzazione Web, UX e SEO dei siti web creati.
Buona fortuna ai lettori che decideranno di utilizzarlo!

Notifica di rilascio di un nuovo articolo
Abbonamento riuscito!