¿Es WebP el mejor formato de imágenes y fotos para la Web?
No estoy seguro.
Aquí le explicamos los hechos y las experiencias
Cél a Weboldal optimalizálása? Szerintem Igen! 🙂
¿Es WebP una buena herramienta para esto? Una vez más, la respuesta es sí.

¿Cuál es la finalidad de este artículo sobre el formato de archivo de imágenes y fotos en la Web?
Mivel már jó ideje és most is alapvetően webfejlesztéssel, weboldalak készítésével foglalkozunk / foglalkozom – például én azért mert érdekel és szeretem 🙂 – fontos volt, hogy azok a weboldalak, amiket készítünk nem csak jók, de gyorsak is legyenek, azaz gyorsan betöltődjenek. Főleg felhasználói élmény és SEO szempontokból.
Esto requiere que las fotos e imágenes colocadas en las páginas no sólo sean de buena calidad, de alta resolución, bonitas, sino que no ralenticen la experiencia de carga de la página, es decir, que reduzcan el tiempo de espera, porque somos impacientes, ¿o no?
Este artículo es un paso más en mi "aprender escuchando". No, no, no estoy aprendiendo ahora, sólo he investigado un poco más y he leído en algunos sitios sobre los cambios y avances en este ámbito.
Como he estado investigando en muchos sitios, he pensado, ¿por qué no compartirlo con vosotros? No hace falta que reúna información de varios sitios, si voy a hacerlo de todos modos, ya lo he hecho. Ahora la encontrarás aquí -al menos las partes que me interesaban- recopilada por escrito.
Herramientas, instrumentos que utilizo

Por último, pero no por ello menos importante, mencionaré las herramientas que utilizo. Encontrarás enlaces a ellas más adelante en el artículo. No son nada extra y ciertamente no son las mejores herramientas, pero son de uso gratuito en línea. En otras palabras, para mí es importante que estén disponibles esté donde esté y siempre accesibles.
Si encuentra otras mejores, por favor, compártalas conmigo al final de este artículo o escribiendo a [email protected]. Muchas gracias.
¿Qué es el WebP¿qué, por qué, cómo utilizarlo y es realmente el mejor formato de imagen para la web?
WebP fue creado por Google. Es básicamente un formato de archivo creado para reducir el tamaño de las imágenes web. Bueno, ya hay algunos de ellos y jpg o jpeg es uno de ellos, que se puede comprimir bien y puede producir pequeños tamaños de archivo de imagen.
Sí, es cierto. WebP se diferencia en que, entre otros aspectos, es muy comprimible, está optimizado para la visualización web y, con una buena compresión, la degradación de la calidad de la imagen visible a simple vista es escasa o, según afirman, nula.
Puede reducir en gran medida el tamaño de las imágenes, el tamaño del archivo, utilizando técnicas de compresión de imágenes con y sin pérdidas, juntas o mezcladas y por separado.
Veszteséges vagy veszteségmentes tömörítés? Talán mindkettő 🙂
Los archivos WebP pueden guardarse con compresión con o sin pérdidas. Esto significa que las imágenes se pueden comprimir sin perder ningún dato, y también sin perder datos menos importantes. Según los desarrolladores de Google, los archivos WebP sin pérdida pueden ser hasta 26% más pequeños que los archivos PNG.
¿Por qué reducir aún más el tamaño de los archivos, es decir, por qué es beneficioso WebP? Tal vez porque garantiza imágenes optimizadas para la web, de alta calidad y de carga rápida.
En WebServe Web Blogs...
Incluso podría formar parte del tema del nuestro blog ¡la mayoría de los escritos entre!
Principalmente el nuestro curso gratuito de Diseño Webo igualmente en el SEO para nuestro artículo o el sitios web adaptados a dispositivos móviles de nuestra escritura.
Tal vez sea más la De nuestro artículo sobre los fundamentos de la creación de sitios web con WordPress falta una versión abreviada de este artículo.
Tendremos que compensar...
De nem kicsi a téma, így is a fejemben levő infók alapján hosszú lesz… 🙁
Vale, vale, ya he terminado, ¡vamos al grano!
¿Por qué es importante que los sitios web se carguen rápidamente y qué tiene que ver WebP con ello?
Por ejemplo, para mejorar la experiencia del cliente, es decir, para que las páginas y los sitios web se carguen más rápido. Uno de los aspectos clave no es la experiencia de escritorio, sino que es relevante para teléfonos móviles y smartphones, donde las páginas se cargan a través del móvil.
Sí, es cierto que hoy en día las conexiones móviles 4G y 5G dan lugar a rápidas velocidades de transmisión y descarga, pero sigue siendo frecuente que un móvil optimizado sitio web hay que esperar mucho tiempo -incluso si se espera- a que las páginas se carguen, porque la página contiene muchos elementos de imagen, por lo que tarda mucho en cargarse. Aquí es donde el formato WebP puede ser de gran utilidad.
Y otro aspecto igualmente importante es la SEO La carga rápida de las páginas también es importante. Otro aspecto importante es que cuando los robots de búsqueda rastrean las páginas, también tienen en cuenta el tiempo de carga de la página, ya que debemos tenerlo en cuenta, entre otras cosas al crear sitios web.
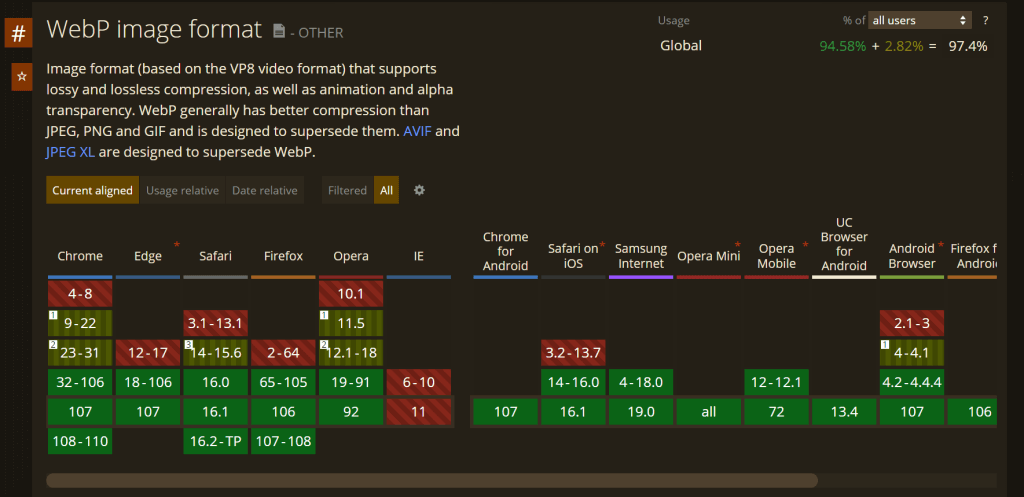
Itt nagy előnye van a WebP képformátumnak, mert kis méretet eredményez jó képminőség mellett. A hátránya, amiről alább írok sajnos kicsit még korlátozzák a használatát. Azért itt is hozzáteszem, hogy a legtöbb és legismertebb böngészők már biztosan megfelelően használják, ahogy ezt a lenti táblázatban is láthatjátok ha van türelmetek addig olvasni. 😉
Experiencias. ¡Mis experiencias y mis propias vivencias con WebP!

Por ejemplo, casi siempre utilizo el formato WebP.
Por qué, porque da como resultado un tamaño de archivo pequeño y una carga rápida de la página, PERO añadiré que en mi caso, quiero decir que subrayo que basándome en mi propia experiencia, sigue habiendo una degradación visible de la calidad de la imagen cuando se utiliza una compresión mínima. En cambio, si no utilizo ninguna compresión, obtengo un tamaño de archivo mayor.
Además, me he dado cuenta de que cuando quería convertir imágenes de alta resolución y gran tamaño (1MB+), en varios casos la conversión fallaba para crear un tamaño menor. Debe haber una razón para ello, por ejemplo: el formato Jpeg funciona particularmente bien en términos de compresión para partes de imagen repetitivas o muy homogéneas.
Ezt lehet nem sikerül jól WebP esetén, gondolom, a képminőség megőrzése miatt. Ehhez az is hozzá tartozik, hogy 1MB fölötti JPEG tömörítésű képekkel sem célszerű tele pakolni egy weboldalt vagy egy blogpostot, mert asztali gépen is lassú lesz a betöltés, de mobilneten keresztül a mobilokra biztosan. Nem beszélve, hogy jelentős mértékben rombolná a mobilnetünk adathasználati mennyiségét. Bár ez a mobilneten videózás, youtubeozás, tiktokozás idején lehet nem tényező. 🙂
En cualquier caso, te recomiendo que no confíes ciegamente en los resultados al usarlo. Mira la calidad y el tamaño del archivo en igual medida antes de subir una imagen convertida peor que la original....
Asegúrate de comprobar el tamaño del archivo, si realmente ha disminuido, y la calidad de la imagen, si se ha deteriorado espectacularmente.
Tapasztalatom alapján – persze ezt képe, fotója 🙂 válogatja, de) 30-50%-os képméret csökkenést is el tudok érni sok fotónál. Que ya es diferencia no insignificante.
La razón por la que WebP no siempre es bueno es que ha ocurrido que el archivo webp convertido de png o jpg se ha hecho más grande, pero esto ha ocurrido en muy pocos casos. Por ejemplo, si yo mismo editaba o creaba una imagen, digamos en GIMP, y la exportaba al formato webp después de editarla, el resultado era un tamaño de imagen inmejorablemente pequeño, ¡con una calidad extremadamente buena!
No es tan duro para las imágenes convertidas, pero la reducción de tamaño de 30, 40, 50% sigue siendo alcanzable.
A veces parece un engorro tener que convertir las fotos a formato WebP todo el rato, pero he leído -aún no lo he probado, pero ya informaré- que es muy automatizable
¿Por qué estoy multiplicando la palabra? ¡Tengo lo seguro! ¡WebP!
Por desgracia, además de las desventajas y ambigüedades descritas en el párrafo anterior, existe, como siempre, un inconveniente. Se trata principalmente de la aceptación del propio formato en 100%, o de su uso y soporte por parte de los navegadores.
Quizá porque este formato no fue inventado por una organización independiente, sino por Google. El gigante de las búsquedas ha creado y publicado su código WebP en formato OpenSource. Esto significa que cualquiera puede mirarlo, mejorarlo y desarrollarlo.
Entonces, ¿hay algún inconveniente? ¿Así que WebP no es el formato adecuado después de todo?
Sí, es cierto. Existe una desventaja, debida a la adopción no 100% mencionada anteriormente. No todos los navegadores pueden mostrar el formato y no todos los formatos de compresión. He proporcionado una breve descripción de esto, desde el tema oficial de Goolgle y el sitio de desarrollo, donde describen qué navegadores soportan WebP de forma nativa.
La lista ahora, a finales de 2022, puedo decir con seguridad que tendrá este aspecto en 2023:
WebP, compatibilidad con navegadores.
Compresión con o sin pérdidas, alfa o animación:




Compatibilidad con WebP con compresión con pérdida:
- Google Chrome (escritorio) 17+
- Google Chrome para Android versión 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Navegador web nativo, Android 4.0+ (ICS)
Compatibilidad con pérdida WebP, sin pérdida y alfa:
- Google Chrome (escritorio) 23+
- Google Chrome para Android versión 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Navegador web nativo, Android 4.2+ (JB-MR1)
- Luna pálida 26+
Compatibilidad con animaciones WebP
- Google Chrome (escritorio y Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Ópera 19+
Véase también el Glosario WebP de Wikipedia.
¿Cómo puedo detectar la compatibilidad con WebP en mi navegador?
Las imágenes WebP sólo deben servirse a máquinas cliente/navegadores que puedan mostrarlas correctamente, y los clientes o navegadores web que no puedan mostrarlas deben volver a los formatos tradicionales.
Afortunadamente, existen varias técnicas para detectar la compatibilidad con WebP, tanto en el lado del cliente como en el del servidor. Algunos proveedores de CDN ofrecen detección de compatibilidad con WebP como parte de su servicio.
Para los interesados en más detalles, más información aquí.
Si aún así te gusta el formato WebP, aquí tienes un conversor en línea que utilizamos
Aplicación gratuita de conversión/compresión en línea
Por ejemplo
jpg a webp o jpeg a webp
png a webp
gif a webp
y la conversión hacia atrás, es decir
webp a png
webp a jpg o webp a jpeg
webp a gif
¿De qué otra forma (por ejemplo, automática) podemos convertir nuestras imágenes al formato WebP?
Si no tienes un gran número de imágenes, puedes utilizar el conversor online de arriba para convertirlas una a una, o puedes utilizar el conversor online de arriba para convertir varias imágenes a la vez. Por supuesto, puedes encontrar muchos otros conversores en línea buscando en la web.
Si queremos simplificar el proceso, podemos hacerlo automáticamente con la ayuda de programas de conversión automática o complementos, por ejemplo, plugins para WordPress, sin intervención o casi sin ella.
Sin embargo, también me gustaría señalar aquí, como he escrito varias veces, que hay que ser sensato. Esto también incluye el hecho de que puede ser necesaria una copia de seguridad, y una que incluya los formatos de imagen de la versión original.
Por un lado, es la solución para los navegadores no compatibles y, por otro, cualquier cosa puede salir mal, así que siempre es bueno tener la foto o imagen original (yo mismo no encontraría las mismas imágenes si no fueran mías, sino, digamos, gratuitas o compradas...).
Tehát, ahogy ígértem. Alább található néhány, a WordPress-hez használható plugin, melyek automatikusan elvégzik a konvertálás feladatát helyettünk is 🙂
- Imagify - Optimiza imágenes y convierte WebP | Comprime imágenes fácilmente
- WebP Express
- EWWW Optimizador de imágenes
- Smush - Carga perezosa de imágenes, optimización y compresión de imágenes
- Converter for Media - Optimiza imágenes | Convierte WebP y AVIF
Si no es WordPress, queda el uso de conversores en línea o de otro tipo, o soluciones automatizadas para la solución que estés utilizando, en las que no voy a entrar ahora.
Veamos los resultados de lo que puede hacer WebP:
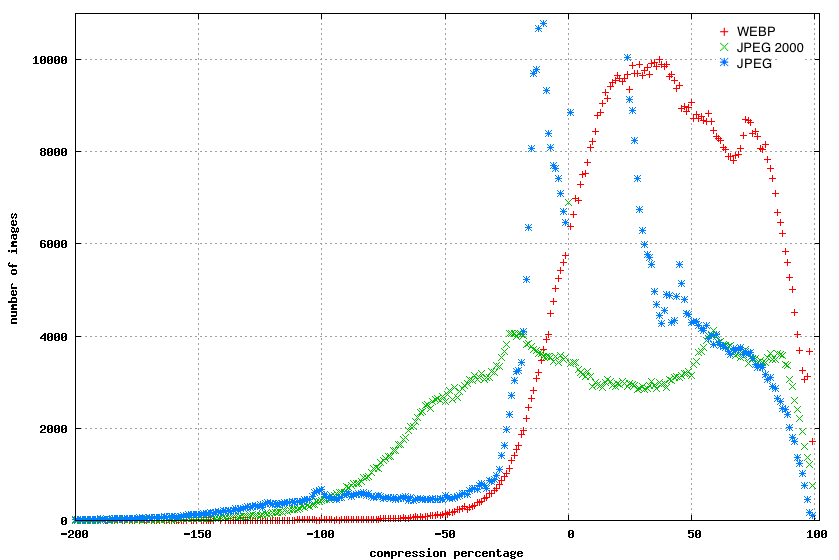
Porcentajes de compresión de imágenes WebP, JPEG y JPEG 2000 *Formato : Google

Este gráfico muestra que la compresión de las imágenes comprimidas con WebP es mejor que con re-jpeg y jpeg 2000. La compresión de imágenes comprimidas con WebP también es más positiva que las demás.
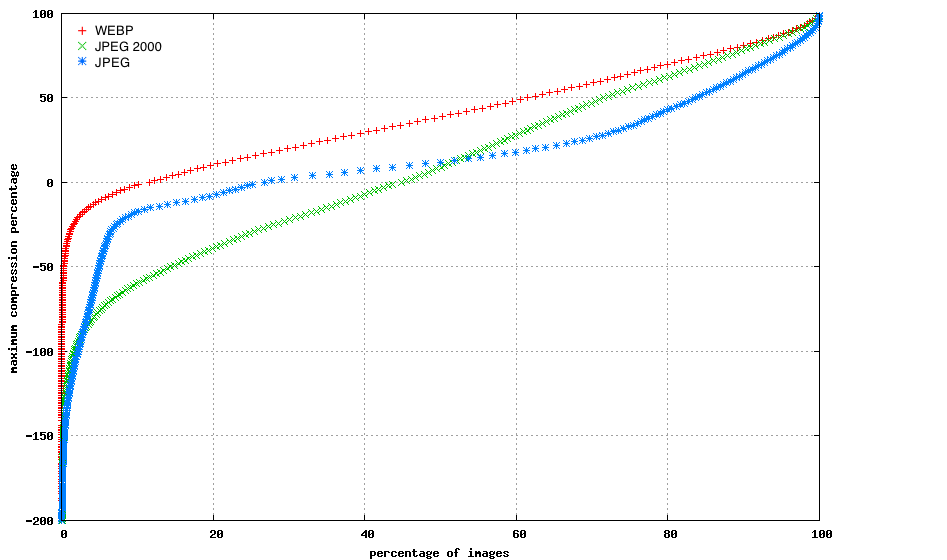
Comparación del tamaño de las imágenes y el porcentaje de compresión *Formato: Google

Este gráfico muestra que WebP consigue una mejor compresión que los demás formatos, especialmente para las imágenes más pequeñas.
También pondré algunas imágenes propias que hemos usado en nuestros posts de Web-Blog y las he convertido, para que tengamos el formato original. De esta forma podemos comparar bien los resultados iniciales y los convertidos, no sobre resultados publicados por google, sino sobre hechos. Estas imágenes son en su mayoría de la en nuestro sitio webAlgunos de los en nuestras páginas gratuitas para amigos o en las entradas de nuestro blog que usamos.
Veamos algunos ejemplos de la vida real:


La foto de la izquierda: PNG 567 x 640 píxeles, 159 KB y la imagen de la derecha: WebP 567 x 640 píxeles, 59 KB lett konvertálás után. A képminőség összehasonlítását a kedves olvasóra bízom 🙂
Una cosa a añadir es que aquí utilicé la imagen en formato de imagen de sello, es decir, de pequeño tamaño, y aquí la degradación mínima de la calidad no era tan importante, el tamaño del archivo de imagen era más importante. Sólo porque al ampliar la imagen se aprecia una ligera diferencia en la parte del texto a favor del formato PNG, también comprimido pero no convertido, frente al WebP. Sin embargo, la reducción de casi un tercio en el tamaño del archivo era más importante para nosotros en este caso.


Ahora no PNG, sino JPEG el archivo inicial, con muchos colores... El archivo original a la izquierda, JPG 1920 x 819 píxeles, 243KB de tamaño de archivomientras que a la derecha es el convertido, pero no comprimido.
Más aún, porque si esteLo convertí todo en uno, y el archivo WebP era de 464KB y tuve que bajar la calidad de la imagen a !70%! al convertir/comprimir WebP, para conseguir al menos el mismo tamaño de archivo y no mucho mayor, que no es el objetivo ahora.
Así que parámetros de la imagen de la derecha: resolución sin cambios P1920 x 819 píxeles formato de imagen con calidad de imagen ajustada a WebP 70% resultó en un tamaño de archivo de 235KB
Aquí, incluso sin ampliación, se aprecia el apagamiento de los colores y la pérdida de contraste. En otras palabras, o bien el formato de origen JPEG no se comprimió bien para reducir el tamaño del archivo manteniendo la misma calidad, o bien WebP no pudo producir un resultado tan bueno con los muchos pero similares colores como pudo hacerlo JPEG.
De hecho, la imagen de alta resolución de arriba, que estaba en formato jpg, ya no estaba en su formato original, sino en un formato comprimido, es decir, la había reducido considerablemente al menor tamaño de archivo posible.
Így az eleve tömörített JPG formátum még utántömörítést kapott azaz nem eredeti formájában szerepelt (úgy jóval 1 MB fölötti volt a mérete, de nem találtam meg azt az eredeti képet), így ez kicsit torzíthat a tényleges eredményeken, cserébe kicsit realitás-szagúbb a szituáció 🙂
Podría añadir más muestras y fotos, pero no quiero ralentizar más la experiencia de carga, así que me limitaré a describir mi experiencia. Quizá ya hubo gente que no esperó a que se cargara este artículo...
En resumen: mi experiencia con la conversión a WebP, en términos de tamaño y calidad de los archivos
Jó a WebP, és én továbbra is használni fogom a WebP formátumú képeket. Persze ésszel és fenntartással. Figyelembe véve a fent leírtakat, azaz a böngésző/kliens kompatibilitást, a célcsoportot, a SEO és UX szempontokat, a file méretre és minőségre vonatkozó ellenőrzéseket használat előtt.
A nagyobb vagy a már extrém módon tömörített JPEG esetén szinte biztosan nem lesz jobb az eredmény, de PNG és BMP fileok esetén igen. Ráadásul, bár fent nem írtam – ez úgy látszik azoknak jutó információ, akik vagy végigolvasták a cikket vagy egyből az összefoglalásra ugrottak 🙂
Así que el hecho de que, como PNG, WebP puede preservar la transparencia, la transparencia de fondo, que creo que es una gran ventaja sobre jpg y bmp. Y también puede mostrar formatos de vídeo e imágenes animadas, aún en los navegadores que soportan los desarrollos actuales, por supuesto, así que también es una cuestión de sentido común...
Una cosa es segura, para cualquier formato de archivo de imagen, si no estamos hablando de archivos de gran tamaño, por ejemplo: normalmente imágenes por debajo de 500KB y otros formatos que no estén extremadamente comprimidos, las conversiones darán como resultado archivos de tamaño significativamente menor incluso con una configuración sin pérdidas.
Ah, sí, ya que lo he mencionado tanto. Lista de navegadores compatibles con WebP y cuál es actualmente compatible con cada nivel, es decir, siempre muestra el último estado en el momento de la apertura, es decir, siempre está actualizado, aquí.

Dejo que el lector decida si es relevante o interesante para él. El hecho es que WebP es el formato de visualización de archivos de imagen más reciente desarrollado/creado para la Web.
También fue desarrollado por Google, actualmente el mayor gigante de las búsquedas en la Red y uno de los principales focos de atención para los sitios web para la preparación de y los aspectos de modernidad, optimización web, UX y SEO de los sitios web creados.
Buena suerte a los lectores que decidan utilizarlo.

Notificación de publicación de nuevos artículos
Suscripción satisfactoria