Ist WebP das beste Web-Bild- und Fotoformat?
Nicht sicher!
Hier erklären wir die Fakten und Erfahrungen!
Cél a Weboldal optimalizálása? Szerintem Igen! 🙂
Ist WebP ein gutes Werkzeug für diese Aufgabe? Auch hier lautet die Antwort: Ja!

Wozu dient dieser Artikel über das Dateiformat für Web-Bilder und Fotos?
Mivel már jó ideje és most is alapvetően webfejlesztéssel, weboldalak készítésével foglalkozunk / foglalkozom – például én azért mert érdekel és szeretem 🙂 – fontos volt, hogy azok a weboldalak, amiket készítünk nem csak jók, de gyorsak is legyenek, azaz gyorsan betöltődjenek. Főleg felhasználói élmény és SEO szempontokból.
Dies setzt voraus, dass die auf den Seiten platzierten Fotos und Bilder nicht nur von guter Qualität, hochauflösend und schön sind, sondern auch die Ladezeit der Seite nicht verlangsamen, d.h. die Wartezeit verkürzen, weil wir ungeduldig sind, oder nicht?
Dieser Artikel ist ein Schritt in meinem "Lernen durch Zuhören". Nein, nein, ich lerne jetzt nicht, ich habe nur ein bisschen mehr recherchiert und ein paar Stellen über Veränderungen und Fortschritte in diesem Bereich gelesen.
Da ich mich an vielen Orten umgesehen habe, dachte ich mir, warum sollte ich das nicht mit Ihnen teilen? Sie müssen die Informationen nicht von mehreren Seiten zusammensuchen, wenn ich es sowieso tue, habe ich es schon getan. Jetzt finden Sie sie hier - zumindest die Teile, die mich interessiert haben - in zusammengefasster schriftlicher Form.
Werkzeuge, Instrumente, die ich verwende

Zu guter Letzt werde ich die von mir verwendeten Werkzeuge erwähnen. Die Links dazu finden Sie weiter unten in diesem Artikel. Sie sind nichts Besonderes und sicher nicht die besten Tools, aber sie sind kostenlos online zu nutzen. Mit anderen Worten, für mich ist es wichtig, dass sie überall verfügbar und immer zugänglich sind.
Wenn Sie bessere finden, teilen Sie sie mir bitte am Ende dieses Artikels oder per E-Mail an [email protected] mit. Ich danke Ihnen!
Was ist die WebPWas, warum, wie man es verwendet und ist es wirklich das beste Web-Bildformat?
WebP wurde von Google entwickelt. Es handelt sich im Grunde um ein Dateiformat, das zur Verringerung der Größe von Webbildern entwickelt wurde. Nun, es gibt bereits einige von ihnen und jpg oder jpeg ist eines davon, das gut komprimiert werden kann und kleine Bilddateigrößen erzeugen kann.
Ja, das ist richtig. WebP unterscheidet sich unter anderem dadurch, dass es sehr gut komprimierbar und für die Darstellung im Web optimiert ist und dass es bei guter Komprimierung kaum oder, wie sie behaupten, gar keine mit bloßem Auge sichtbare Verschlechterung der Bildqualität gibt.
Es kann die Größe von Bildern, die Dateigröße, zu einem großen Vorteil reduzieren, indem es sowohl verlustfreie als auch verlustbehaftete Bildkomprimierungstechniken zusammen oder gemischt und separat verwendet.
Veszteséges vagy veszteségmentes tömörítés? Talán mindkettő 🙂
WebP-Dateien können mit verlustfreier oder verlustbehafteter Komprimierung gespeichert werden. Das bedeutet, dass Bilder komprimiert werden können, ohne dass Daten verloren gehen, aber auch ohne dass weniger wichtige Daten verloren gehen. Laut den Google-Entwicklern können verlustfreie WebP-Dateien bis zu 26% kleiner sein als PNG-Dateien.
Warum sollte man die Dateigrößen weiter reduzieren, d. h. warum ist WebP von Vorteil? Vielleicht, weil es sicherstellt, dass Sie web-optimierte Bilder mit hoher Qualität und schnell ladenden Webseiten erhalten.
In WebServe Web Blogs...
Es könnte sogar Teil des Themas der Ausstellung sein unser Web-Blog die meisten der Schriften dazwischen!
Vor allem die unser kostenloser WebDesign-Kursoder auch in der SEO für unseren Artikel oder die Mobile reaktionsfähige Websites unseres Schreibens.
Vielleicht ist es eher die Aus unserem Artikel über die Grundlagen der Erstellung von WordPress-Websites es fehlt eine gekürzte Version dieses Artikels.
Das müssen wir nachholen...
De nem kicsi a téma, így is a fejemben levő infók alapján hosszú lesz… 🙁
Okay, okay, ich bin fertig, kommen wir zur Sache!
Warum ist es wichtig, dass Websites schnell geladen werden, und was hat WebP damit zu tun?
Zum Beispiel, um das Kundenerlebnis zu verbessern, d. h. um Seiten und Websites schneller laden zu lassen. Einer der wichtigsten Aspekte dabei ist nicht das Desktop-Erlebnis, sondern ist für Mobiltelefone und Smartphones relevant, wo Seiten über das Handy geladen werden.
Zwar sorgen 4G- und 5G-Mobilfunkverbindungen heutzutage für schnelle Übertragungs- und Download-Geschwindigkeiten, dennoch ist es oft so, dass eine mobil-optimierte Website müssen Sie lange warten - selbst wenn Sie warten - bis die Seiten geladen sind, denn die Seite enthält viele Bildelemente und braucht daher lange zum Laden. Hier kann das WebP-Format von großem Nutzen sein.
Ein weiterer, ebenso wichtiger Aspekt ist die SEO Auch das schnelle Laden von Seiten ist wichtig. Ein weiterer wichtiger Aspekt ist, dass Suchbots beim Crawlen von Seiten auch die Ladezeit der Seite berücksichtigen, da wir dies unter anderem berücksichtigen müssen bei der Erstellung von Websites.
Itt nagy előnye van a WebP képformátumnak, mert kis méretet eredményez jó képminőség mellett. A hátránya, amiről alább írok sajnos kicsit még korlátozzák a használatát. Azért itt is hozzáteszem, hogy a legtöbb és legismertebb böngészők már biztosan megfelelően használják, ahogy ezt a lenti táblázatban is láthatjátok ha van türelmetek addig olvasni. 😉
Erlebnisse. Meine Erfahrungen und meine eigenen Erfahrungen mit WebP!

Ich verwende zum Beispiel fast immer das WebP-Format.
Warum, weil es zu einer kleinen Dateigröße und einem schnellen Laden der Seite führt, ABER ich möchte hinzufügen, dass in meinem Fall, ich meine, ich betone, dass ich aus eigener Erfahrung weiß, dass es immer noch eine sichtbare Verschlechterung der Bildqualität gibt, wenn ich eine minimale Kompression verwende. Wenn ich hingegen keine Komprimierung verwende, wird die Datei größer.
Außerdem ist mir aufgefallen, dass bei der Konvertierung von hochauflösenden und großen Bildern (1MB+) in mehreren Fällen die Konvertierung nicht zu einer geringeren Größe führte. Dafür muss es einen Grund geben, z.B.: Das Jpeg-Format ist besonders gut in Bezug auf die Komprimierung von sich wiederholenden oder sehr homogenen Bildteilen.
Ezt lehet nem sikerül jól WebP esetén, gondolom, a képminőség megőrzése miatt. Ehhez az is hozzá tartozik, hogy 1MB fölötti JPEG tömörítésű képekkel sem célszerű tele pakolni egy weboldalt vagy egy blogpostot, mert asztali gépen is lassú lesz a betöltés, de mobilneten keresztül a mobilokra biztosan. Nem beszélve, hogy jelentős mértékben rombolná a mobilnetünk adathasználati mennyiségét. Bár ez a mobilneten videózás, youtubeozás, tiktokozás idején lehet nem tényező. 🙂
Trotzdem empfehle ich Ihnen, den Ergebnissen nicht blind zu vertrauen, wenn Sie es verwenden. Achten Sie gleichermaßen auf die Qualität und die Dateigröße, bevor Sie ein Bild hochladen, das schlechter konvertiert wurde als das Original...
Überprüfen Sie unbedingt die Dateigröße, ob sie sich wirklich verringert hat, und die Bildqualität, ob sie sich spektakulär verschlechtert hat!
Tapasztalatom alapján – persze ezt képe, fotója 🙂 válogatja, de) 30-50%-os képméret csökkenést is el tudok érni sok fotónál. Das ist bereits ein nicht unerheblicher Unterschied.
Der Grund, warum WebP nicht immer gut ist, liegt darin, dass es vorgekommen ist, dass die aus png oder jpg konvertierte webp-Datei größer wurde, aber das ist nur in sehr wenigen Fällen passiert. Wenn ich z. B. ein Bild selbst bearbeitet oder erstellt habe, z. B. in GIMP, und es nach der Bearbeitung in das webp-Format exportiert habe, war das Ergebnis eine unschlagbar kleine Bildgröße mit extrem guter Qualität!
Bei konvertierten Bildern ist es nicht so hart, aber die Größenreduzierung von 30, 40, 50% ist immer noch erreichbar.
Manchmal scheint es lästig zu sein, Fotos ständig in das WebP-Format konvertieren zu müssen, aber ich habe gelesen - ich habe es noch nicht ausprobiert, aber ich werde berichten - dass es sehr automatisierbar ist
Warum vervielfältige ich das Wort? Ich habe die sichere Sache! WebP!
Leider gibt es neben den im vorigen Absatz beschriebenen Nachteilen und Unklarheiten wie immer auch eine Kehrseite. Dabei handelt es sich hauptsächlich um die Akzeptanz des Formats selbst in 100% bzw. seine Verwendung und Unterstützung durch die Browser.
Vielleicht, weil dieses Format nicht von einer unabhängigen Organisation, sondern von Google erfunden wurde. Der Suchmaschinenriese hat seinen WebP-Code im OpenSource-Format erstellt und veröffentlicht. Das bedeutet, dass jeder ihn sich ansehen, verbessern und weiterentwickeln kann.
Gibt es also einen Nachteil? Ist WebP also doch nicht das richtige Format?
Ja, das ist richtig. Es gibt einen Nachteil, der auf die oben erwähnte Nichtübernahme von 100% zurückzuführen ist. Nicht alle Browser können das Format anzeigen und nicht alle Kompressionsformate. Ich habe eine kurze Beschreibung von der offiziellen Goolgle-Themen- und Entwicklungsseite bereitgestellt, in der beschrieben wird, welche Browser WebP von Haus aus unterstützen.
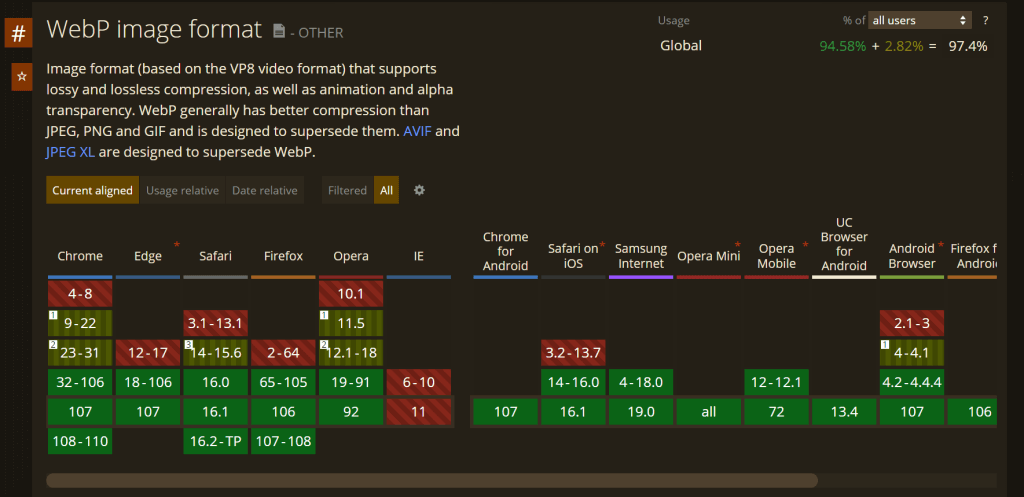
Die Liste jetzt, Ende 2022, kann ich mit Sicherheit sagen, dass sie im Jahr 2023 so aussehen wird:
WebP, Browser-Unterstützung.
Unterstützung von verlustbehafteter und verlustfreier Komprimierung, Alpha- und Animationsunterstützung:




WebP-Unterstützung mit verlustbehafteter Komprimierung:
- Google Chrome (Desktop) 17+
- Google Chrome für Android Version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 11.10+
- Nativer Webbrowser, Android 4.0+ (ICS)
WebP-Verlust, verlustfreie und Alpha-Unterstützung:
- Google Chrome (Desktop) 23+
- Google Chrome für Android Version 25+
- Microsoft Edge 18+
- Firefox 65+
- Opera 12.10+
- Nativer Webbrowser, Android 4.2+ (JB-MR1)
- Blasser Mond 26+
Unterstützung von WebP-Animationen
- Google Chrome (Desktop und Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Oper 19+
Siehe auch die Das WebP-Glossar von Wikipedia.
Wie kann ich die WebP-Unterstützung in meinem Browser erkennen?
WebP-Bilder sollten nur auf Client-Rechnern/Browsern bereitgestellt werden, die sie ordnungsgemäß anzeigen können, und Clients oder Webbrowser, die sie nicht anzeigen können, sollten auf herkömmliche Formate zurückgreifen.
Glücklicherweise gibt es mehrere Techniken zur Erkennung der WebP-Unterstützung, sowohl auf der Client- als auch auf der Serverseite. Einige CDN-Anbieter bieten die Erkennung von WebP-Unterstützung als Teil ihres Dienstes an.
Für diejenigen, die an weiteren Einzelheiten interessiert sind, Weitere Informationen finden Sie hier.
Wenn Sie trotzdem das WebP-Format bevorzugen, finden Sie hier einen Online-Konverter, den wir verwenden
Kostenlose Online-Anwendung zur Konvertierung/Komprimierung
z.B.:
jpg zu webp oder jpeg zu webp
png zu webp
gif zu webp
und Rückwärtskonvertierung, d.h.
webp zu png
webp zu jpg oder webp zu jpeg
webp zu gif
Wie können wir unsere Bilder auf andere Weise (z. B. automatisch) in das WebP-Format konvertieren?
Wenn Sie keine große Anzahl von Bildern haben, können Sie den obigen Online-Konverter verwenden, um sie einzeln zu konvertieren, oder Sie können den obigen Online-Konverter verwenden, um mehrere Bilder auf einmal zu konvertieren. Natürlich können Sie viele andere Online-Konverter finden, indem Sie im Internet suchen.
Wenn Sie den Prozess vereinfachen wollen, können Sie ihn mit Hilfe von automatischen Konvertierungsprogrammen oder Plugins, z. B. von WordPress, ohne oder fast ohne Eingreifen automatisch durchführen.
Ich möchte aber auch hier darauf hinweisen, wie ich schon mehrfach geschrieben habe, dass man vernünftig sein sollte. Dazu gehört auch, dass ein Backup notwendig sein kann, und zwar eines, das die Bildformate in der Originalversion enthält.
Einerseits ist dies die Lösung für nicht unterstützte Browser, andererseits kann alles schief gehen, so dass es immer gut ist, das Originalfoto oder -bild zu haben (ich selbst würde die gleichen Bilder nicht finden, wenn sie nicht meine eigenen wären, sondern, sagen wir, kostenlos oder gekauft...)
Tehát, ahogy ígértem. Alább található néhány, a WordPress-hez használható plugin, melyek automatikusan elvégzik a konvertálás feladatát helyettünk is 🙂
- Imagify - Bilder optimieren & WebP konvertieren | Bilder komprimieren leicht gemacht
- WebP Express
- EWWW Bild-Optimierer
- Smush - Lazy Load Bilder, Bilder optimieren & komprimieren
- Konverter für Medien - Bilder optimieren | WebP & AVIF konvertieren
Wenn es sich nicht um WordPress handelt, bleibt nur die Verwendung von Online- oder anderen Konvertern oder automatischen Lösungen für die von Ihnen verwendete Lösung, auf die ich jetzt nicht näher eingehen werde.
Sehen wir uns einmal an, was WebP leisten kann:
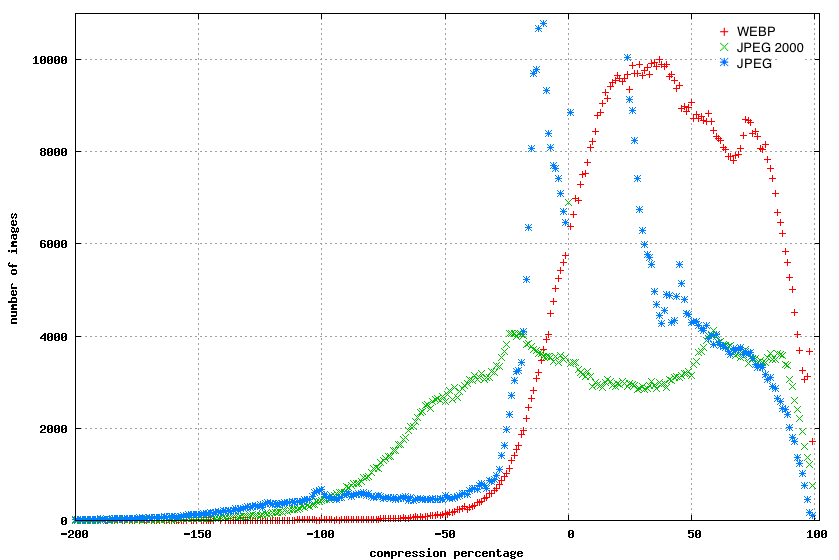
Komprimierungsprozentsätze für WebP-, JPEG- und JPEG 2000-Bilder *Format: Google

Dieses Diagramm zeigt, dass die Komprimierung von Bildern, die mit WebP komprimiert wurden, besser ist als mit re-jpeg und jpeg 2000. Die Komprimierung von Bildern, die mit WebP komprimiert wurden, ist auch positiver als die der anderen.
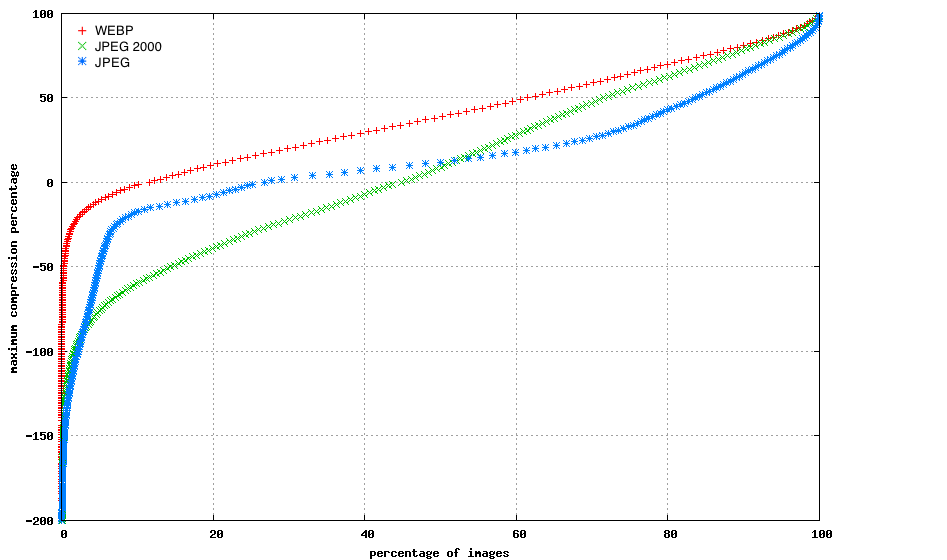
Vergleich der Bildgrößen und des Komprimierungsgrads *Format: Google

Diese Grafik zeigt, dass WebP eine bessere Komprimierung erreicht als die anderen Formate, insbesondere bei kleineren Bildern.
Ich werde auch einige meiner eigenen Bilder einfügen, die wir in unseren Web-Blog-Beiträgen verwendet und konvertiert haben, damit wir das Originalformat haben. Auf diese Weise können wir die ursprünglichen und die konvertierten Ergebnisse gut vergleichen, und zwar nicht anhand der von Google veröffentlichten Ergebnisse, sondern anhand von Fakten. Diese Bilder stammen hauptsächlich aus dem auf unserer Websiteeinige der auf unseren kostenlosen Seiten für Freunde oder in unseren Blogbeiträgen wir verwendet.
Schauen wir uns also einige Beispiele aus der Praxis an:


Das Bild auf der linken Seite: PNG 567 x 640 Pixel, 159KB und das Bild auf der rechten Seite: WebP 567 x 640 Pixel, 59 KB lett konvertálás után. A képminőség összehasonlítását a kedves olvasóra bízom 🙂
Eine Sache, die ich hinzufügen möchte, ist, dass ich hier das Bild im Briefmarkenformat verwendet habe, d.h. in kleiner Größe, und hier war die minimale Qualitätsverschlechterung nicht so wichtig, die Größe der Bilddatei war wichtiger. Denn beim Heranzoomen sieht man im Textteil einen leichten Unterschied zugunsten des ebenfalls komprimierten, aber nicht umgewandelten PNG-Formats im Vergleich zu WebP. Die Reduzierung der Dateigröße um fast ein Drittel war für uns in diesem Fall jedoch wichtiger.


Jetzt nicht PNG, sondern JPEG die Startdatei, mit vielen Farben... Die Originaldatei auf der linken Seite, JPG 1920 x 819 Pixel, 243KB Dateigröße, während auf der rechten Seite ist die konvertierte, aber nicht komprimierte.
Umso mehr, denn wenn dieseIch habe alles in eine Datei konvertiert, und die WebP-Datei war 464KB groß. und ich musste die Bildqualität bei der Konvertierung/Komprimierung von WebP auf !70%! senken, um zumindest die gleiche Dateigröße zu erhalten und nicht viel größer zu werden, was jetzt nicht das Ziel ist.
Also Parameter des Bildes auf der rechten Seite: Auflösung unverändert P1920 x 819 Pixel Bildformat mit Bildqualität auf WebP 70% eingestellt ergab eine Dateigröße von 235KB
Hier kann man auch ohne Vergrößerung noch das Verblassen der Farben und den Verlust des Kontrasts sehen. Mit anderen Worten: Entweder wurde das JPEG-Quellformat nicht gut komprimiert, um die Dateigröße bei gleichbleibender Qualität zu verringern, oder WebP konnte mit den vielen, aber ähnlichen Farben kein so gutes Ergebnis erzielen wie JPEG es konnte.
Das obige hochauflösende Bild im jpg-Format lag nämlich nicht mehr in seinem ursprünglichen Format vor, sondern in einem komprimierten Format, d. h. ich hatte es erheblich auf die kleinstmögliche Dateigröße reduziert.
Így az eleve tömörített JPG formátum még utántömörítést kapott azaz nem eredeti formájában szerepelt (úgy jóval 1 MB fölötti volt a mérete, de nem találtam meg azt az eredeti képet), így ez kicsit torzíthat a tényleges eredményeken, cserébe kicsit realitás-szagúbb a szituáció 🙂
Ich könnte noch mehr Beispiele und Fotos hinzufügen, aber ich möchte das Laden nicht noch weiter verlangsamen, also beschreibe ich einfach meine Erfahrungen. Vielleicht gab es bereits Leute, die nicht darauf gewartet haben, dass dieser Artikel geladen wird...
Zusammenfassend: Meine Erfahrungen mit der WebP-Konvertierung in Bezug auf Dateigröße und Qualität
Jó a WebP, és én továbbra is használni fogom a WebP formátumú képeket. Persze ésszel és fenntartással. Figyelembe véve a fent leírtakat, azaz a böngésző/kliens kompatibilitást, a célcsoportot, a SEO és UX szempontokat, a file méretre és minőségre vonatkozó ellenőrzéseket használat előtt.
A nagyobb vagy a már extrém módon tömörített JPEG esetén szinte biztosan nem lesz jobb az eredmény, de PNG és BMP fileok esetén igen. Ráadásul, bár fent nem írtam – ez úgy látszik azoknak jutó információ, akik vagy végigolvasták a cikket vagy egyből az összefoglalásra ugrottak 🙂
Die Tatsache, dass WebP wie PNG die Transparenz, die Hintergrundtransparenz, bewahren kann, ist meiner Meinung nach ein großer Vorteil gegenüber jpg und bmp. Und es kann auch Videoformate und animierte Bilder anzeigen, natürlich immer noch in Browsern, die die aktuellen Entwicklungen unterstützen, also ist es auch eine Frage des gesunden Menschenverstands...
Eines ist sicher, für jedes Bilddateiformat, wenn wir nicht über große Dateigrößen sprechen, z.B.: normalerweise Bilder unter 500KB und andere Formate, die nicht extrem komprimiert sind, werden Konvertierungen zu deutlich kleineren Dateigrößen führen, sogar mit einer verlustfreien Einstellung.
Ach ja, da ich es so oft erwähnt habe. Liste von Browsern, die WebP unterstützen und welche gerade von welcher Stufe unterstützt wird, d.h. es zeigt immer den neuesten Stand zum Zeitpunkt des Öffnens, d.h. es ist immer aktuell, hier gefunden.

Ich überlasse es dem Leser zu entscheiden, ob dies für ihn relevant oder interessant ist! Tatsache ist, dass WebP das jüngste Format zur Darstellung von Bilddateien ist, das für das Web entwickelt/erstellt wurde.
Es wurde auch von Google entwickelt, dem derzeit größten Suchgiganten im Internet und einem der Hauptanziehungspunkte für Websites für die Erstellung von und die Modernität, Web-Optimierung, UX und SEO-Aspekte der erstellten Websites.
Viel Glück für die Leser, die sich dafür entscheiden, es zu nutzen!

Benachrichtigung über die Veröffentlichung eines neuen Artikels
Erfolgreiches Abonnement!