Een belangrijk voorwoord bij het hoofdstuk Webdesign, Web Designer Course Part 5.
Vorige, vorige 4 delenmet nog een paar voorbeelden, gratis of betaalde tools en nog meer voorbeelden. Maar nu komen we bij een noodzakelijk kwaad, een droger deel, de theorie.
Dit is nodig omdat blijkt dat we in sommige gevallen uitgingen van basiskennis, maar dat dit niet altijd de juiste aanname was. We corrigeren dit nu met een sectie die veel theoretische informatie bevat, waardoor weinig mensen het leuk vinden of minder begrijpen en daarom vermijden. Daarom gaan we ons op deze onderwerpen richten.
Eigenlijk had dit deel 0 moeten zijn, niet deel 5. Zo is het eruit gekomen, maar zo zal de ervaring en kennis compleet zijn.
Als je niet van het theoriegedeelte houdt, kun je dit gedeelte gerust overslaan. Maar...
Beste lezer! Zorg ervoor dat je de inhoudsopgave bekijkt!
Je vindt er zeker iets bruikbaars dat je niet mag missen!…
Ik denk overigens niet dat het een van de meest gelezen delen zal zijn, maar het vult een leemte en een ernstige leemte vanwege de gedetailleerdheid. Het materiaal lijkt op veel plaatsen erg theoretisch en droog. Aan de andere kant worden de belangrijkste aspecten en theoretische fundamenten van webdesign of zelfs applicatieontwerp behandeld. Er zijn ook enkele subsecties, in ieder geval over de meer belangrijke elementen naar mijn mening.
Laten we eens een beetje rondkijken naar de theorie van de klant en de klantervaring, gebruikerservaring (UX)...
Inhoudsopgave
Inleiding
Dit artikel, getiteld "Gratis cursus webdesign - Deel 5: User Experience (UX) Basisprincipes", zal je hopelijk helpen het belang en de principes van User Experience (UX) design te begrijpen.
Welkom op het "Gratis" gedeelte van de website webdesign cursus webdesigner", waarin we kijken naar de basisprincipes van User Experience (UX). Naarmate de online wereld zich blijft ontwikkelen en de verwachtingen van gebruikers groeien, komen gebruikerstevredenheid en -ervaring centraal te staan in het ontwerpproces. Maar wat is User Experience en waarom is het zo belangrijk voor webdesign, webdesign en aanverwante zaken? website maken of app maken?
Laat dit schrijven een inspiratie en leidraad zijn voor hen die geïnteresseerd zijn in webdesign en gebruikerservaring en die streven naar een uitstekende gebruikerservaring voor hun bezoekers en gebruikers. Uiteindelijk staat de tevredenheid en het plezier van de gebruiker voorop en UX-design is het hulpmiddel om dit te bereiken.
Stel jezelf de volgende vragen: hoe voelt een bezoeker zich als hij op je site aankomt? Kunnen ze gemakkelijk de informatie vinden die ze nodig hebben? Vinden ze de interactie met de site leuk, of raken ze gefrustreerd als ze niet kunnen vinden wat ze zoeken? User Experience is een ontwerpbenadering die zich richt op deze vragen en streeft naar een hoogwaardige en bevredigende ervaring voor gebruikers.
In dit onderdeel verkennen we de basisprincipes van User Experience design, waarbij we kijken naar methoden variërend van onderzoek, analyse en interviews tot testen. Je leert hoe je de behoeften en verwachtingen van gebruikers identificeert en hoe je websites en apps ontwerpt die hun interesse wekken en vasthouden.
Bereid je voor om dieper in de wereld van User Experience te duiken en de principes te ontdekken die jouw website of app zullen helpen om een geweldige gebruikerservaring te leveren. Bereid je voor op een fascinerende wereld van UX-ontwerp!
Wat is gebruikerservaring (UX)?
De User Experience (UX) is de som van gevoelens, reacties en indrukken die gebruikers ervaren bij het gebruik van een product, dienst of website. Het doel van UX design is om gebruikers een positieve en bevredigende ervaring te bieden die de klanttevredenheid en loyaliteit op de lange termijn zal verbeteren.
De UX-componenten
UX design omvat veel verschillende componenten die samenwerken om het totaalplaatje vorm te geven. Enkele belangrijke componenten:
1. Bruikbaarheid
Bruikbaarheid is een van de belangrijkste aspecten van UX. Dit betekent dat een product of website voor gebruikers gemakkelijk te gebruiken en te navigeren is. Gebruikers kunnen snel vinden wat ze zoeken en gemakkelijk de activiteiten uitvoeren die ze willen doen. Dit is bijvoorbeeld het geval wanneer een online winkel gebruikers eenvoudige toegang biedt tot categorieën en productpagina's, duidelijke navigatie en zoekfunctionaliteit (of het nu gaat om eenvoudige, complexe of gedetailleerde zoekopdrachten).

2. Esthetiek en visueel ontwerp
Esthetiek en visueel ontwerp hebben een grote invloed op UX. Een aantrekkelijke en verfijnde look & feel helpt om gebruikers aan te trekken en een aangename ervaring te creëren. Dit kan - zo niet alleen Webdesign Boedapest en Websites, Landing Oldalak een app met een modern, strak ontwerp, aantrekkelijke pictogrammen en goed gestructureerde informatie.
3. Kracht en snelheid
De prestaties en snelheid van een product of website hebben een grote invloed op UX. Snelle laadtijden en onmiddellijke reactietijden helpen frustratie bij gebruikers te voorkomen en verbeteren de ervaring. Om bij het bovenstaande onderwerp te blijven: een mobiele app die snel reageert op interacties en snel inhoud laadt, voldoet bijvoorbeeld aan deze vereisten.
Het belang van UX
UX-design is van het grootste belang in de digitale wereld. Een goede UX helpt:
- Hogere conversiepercentages bereiken
Als gebruikers een positieve ervaring hebben met een product of gebruik van de website zijn ze eerder bereid om actie te ondernemen, zoals een aankoop doen of zich registreren.
(Natuurlijk is een veelgebruikte aanvullende methode voor het laatste, bijvoorbeeld voor websites, het volgende conversiegerichte verkoop- of landingspagina's toepassing. Dit wordt ook gedaan met behulp van specifieke webdesignmethoden en natuurlijk copywritingmethoden - hoewel dit slechts gedeeltelijk maar enigszins gerelateerd is aan het onderwerp en in onze ervaring is de ontwerpfocus op gebruikerservaring erg belangrijk op dit gebied, omdat het het meest effectief moet zijn in het overtuigen van de klant en het aanmoedigen tot actie).
- Verlaagd bouncepercentage
Een gebruiksvriendelijke en bevredigende UX helpt het aantal gebruikers dat afhaakt te verminderen, omdat gebruikers geneigd zijn langer te blijven. en ontdek de website of app.
- Betere klanttevredenheid en -loyaliteit
Als gebruikers een positieve ervaring hebben, is de kans groter dat ze loyaal blijven aan het product of de dienst en positieve recensies verspreiden.

De gebruikerservaring
Het speelt een cruciale rol in digitaal ontwerp. Bruikbaarheid, esthetiek, prestaties en klanttevredenheid zijn allemaal belangrijke factoren die bijdragen aan een positieve en succesvolle UX. Als gevolg van een goed ontworpen en verzorgde UX zullen gebruikers tevreden zijn en trouw blijven aan het product of de dienst.
UX-onderzoek en gebruikersanalyse
Het uitvoeren van grondig onderzoek en gebruikersanalyse is een belangrijk onderdeel van UX design. Dit proces helpt ons om de behoeften, gedragingen en verwachtingen van gebruikers te begrijpen en stelt ons in staat om ons tijdens het ontwerpproces op deze factoren te richten. Hieronder worden de stappen en methoden van UX-onderzoek en gebruikersanalyse beschreven.
1. Doelstelling en definitie van onderzoeksvragen
Voordat je begint met UX-onderzoek en gebruikersanalyse, is het belangrijk om de doelstellingen en onderzoeksvragen te definiëren. Bedenk wat je precies wilt weten over de gebruikerservaring en welke informatie je nodig hebt om ontwerpbeslissingen te nemen. Onderzoeksvragen helpen om het onderzoek te structureren en geven richting aan de onderzoeksactiviteiten.
2. Keuze van methoden en technieken voor gegevensverzameling
De keuze van de gegevensverzamelingsmethoden is gebaseerd op de onderzoeksdoelstellingen en -vragen. Er zijn verschillende methoden beschikbaar, zoals gebruikersinterviews, observatie, gebruikerstests en online enquêtes. Houd bij het kiezen van de methoden rekening met de onderzoeksvragen, de beschikbare tijd en middelen en de kenmerken van de doelpopulatie.

3. Gebruikersinterviews
Gebruikersinterviews zijn een van de nuttigste hulpmiddelen bij UX-onderzoek. Het stelt ons in staat om rechtstreeks met gebruikers te praten en te leren over hun ervaringen, meningen en behoeften. Door vragen te stellen tijdens interviews kunnen we een dieper inzicht krijgen in de UX-ervaring en verbeterpunten identificeren.
4. Gebruikersgedrag monitoren en analyseren
Het monitoren en analyseren van gebruikersgedrag helpt ons te begrijpen hoe gebruikers omgaan met een product of website. Hierdoor kunnen UX-ontwerpers gebruikersproblemen, barrières en potentiële fouten identificeren. Observatie houdt in dat we kijken naar de acties, navigatie en reacties van gebruikers om een nauwkeuriger beeld te krijgen van UX-resultaten.
5. Gegevens analyseren en conclusies trekken
Door de gegevens te analyseren en te interpreteren, kunnen we conclusies trekken en beslissingen nemen. We evalueren de gegevens op een gestructureerde manier en gebruiken de resultaten om gebruikersbehoeften, problemen en suggesties te identificeren. Hierdoor begrijpen we waar veranderingen en verfijningen nodig zijn om de UX te verbeteren.
UX-onderzoek en gebruikersanalyse zijn belangrijke stappen voor een succesvol UX-ontwerp. Het stelt ons in staat om de behoeften en verwachtingen van gebruikers te begrijpen en deze informatie te gebruiken om een product of website te ontwikkelen. Diepgaand onderzoek en analyse stelt ons in staat om gebruikers een betere en bevredigendere ervaring te bieden, wat bijdraagt aan een succesvol voor online aanwezigheid en om hoog te scoren in Google.
Gebruikerstests: de sleutel tot het optimaliseren van UX
Gebruikerstesten is een methode die UX-ontwerpers helpt te begrijpen hoe gebruikers een product of website ervaren. Gebruikerstests zijn een belangrijk onderdeel van UX-optimalisatie, omdat ontwerpers hiermee de ervaring kunnen testen voor echte gebruikers en potentiële problemen en mogelijkheden voor verbetering kunnen identificeren. Laten we eens nader bekijken hoe gebruikerstests werken.
1. Het doel en belang van gebruikerstesten
Het doel van gebruikerstesten is om uit te zoeken hoe gebruikers een product of website ervaren. Dit stelt ons in staat om de UX te verbeteren, gebruikersbehoeften te identificeren en aan gebruikersverwachtingen te voldoen. Gebruikerstesten geven ontwikkelaars en ontwerpers waardevolle feedback die ze kunnen gebruiken om de gebruikerservaring te verbeteren en te optimaliseren.

2. Definitie van testdoelen en -taken
Voordat je gebruikerstests uitvoert, is het belangrijk om het doel van de tests en de te testen taken te bepalen. Bedenk wat je precies wilt weten over de gebruikerservaring en welke taken je gebruikers wilt laten uitvoeren tijdens de test. Het definiëren van doelstellingen en taken helpt bij het structureren van de test en geeft richting aan de testactiviteiten.
2.1. Definitie van doelstellingen
- UX ontwerpfouten en problemen identificeren.
- De behoeften en verwachtingen van gebruikers begrijpen.
- Onderzoek naar gebruikersnavigatie en -interacties.
- Beoordeel de gebruiksvriendelijkheid van het product of de website.
- Onderzoek naar tevredenheid en ontevredenheid van gebruikers.
2.2. Definitie van taken
- Registratie en inloggen op de website.
- Zoek en koop een product.
- Navigeer door de verschillende onderdelen van de website.
- Formulieren invullen en gegevens opvragen.
- Een proces op de website voltooien, zoals een boeking of bestelling.

3. Testproces en -methoden
Gebruikerstests kunnen worden uitgevoerd met behulp van verschillende methoden en technieken. Enkele daarvan zijn:
3.1. Observatie
Bij gebruikerstesten observeren ontwerpers en ontwikkelaars gebruikers terwijl ze een product of website gebruiken. Dit helpt ons om gebruikersgedrag, interacties en problemen te begrijpen. Observatie kan bestaan uit het maken van aantekeningen, het opnemen van video's of het gebruik van speciale software om gebruikersacties vast te leggen.
3.2. Feedback van gebruikers
Tijdens gebruikerstesten is het belangrijk om direct met gebruikers te communiceren en om hun feedback te vragen. Interactie biedt de mogelijkheid om te leren over gebruikerservaringen, reacties en meningen. Hierdoor kunnen we diepere inzichten krijgen in de UX en verbeterpunten identificeren.
3.3. Vragenlijsten en enquêtes
We gebruiken vragenlijsten en enquêtes om op een gestructureerde manier gegevens te verzamelen tijdens gebruikerstests. Vragen kunnen worden gebruikt om de tevredenheid, ervaring en voorkeuren van gebruikers te peilen. De resultaten van vragenlijsten en enquêtes helpen ons om de gegevens te analyseren en conclusies te trekken.
4. Gegevens analyseren en voorstellen ontwikkelen
Door de resultaten van de gebruikerstests te analyseren en te interpreteren, kunnen we conclusies trekken en aanbevelingen doen om de UX te optimaliseren. We kunnen de gegevens gebruiken om gebruikersproblemen, fouten en mogelijkheden voor verbetering te identificeren. De aanbevelingen kunnen worden gebruikt om het product of de website te verbeteren voor een betere ervaring.
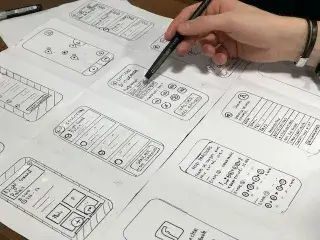
Een belangrijk onderdeel van de gebruikerservaring is het ontwerp van de informatiearchitectuur en het wireframe: het creëren van de UX-elementen.
Het ontwerpen van de informatiearchitectuur en het maken van een wireframe zijn essentiële stappen in het UX-ontwerpproces. Met deze elementen kunnen ontwerpers gegevens en inhoud op een gestructureerde manier organiseren en gebruikers visuele begeleiding bieden. Laten we eens nader bekijken hoe het ontwerpen van informatiearchitectuur en het maken van wireframes in zijn werk gaat.
1. De informatiearchitectuur ontwerpen
Bij het ontwerpen van de informatiearchitectuur is het doel om te bepalen hoe de inhoud van de website of applicatie wordt gestructureerd en georganiseerd. Het doel van deze stap is om het voor gebruikers gemakkelijk te maken om informatie te vinden en te openen en om ervoor te zorgen dat de algehele architectuur logisch en samenhangend is.

1.1. Gebruikerspaden en navigatie
Bij het ontwerpen van de informatiearchitectuur is het belangrijk om na te denken over gebruikerspaden en navigatie. Bedenk hoe gebruikers bij de verschillende pagina's en functies komen en welke logische paden er moeten zijn. Zo kun je gebruikers effectief naar de gewenste inhoud leiden.
1.2. Structuur en hiërarchie van de inhoud
Bij het ontwerpen van de informatiearchitectuur moeten we nadenken over de structuur en hiërarchie van de inhoud. Informatie moet worden georganiseerd in logische groepen en de relaties tussen de hoofd- en subsites moeten worden gedefinieerd. Dit helpt gebruikers om informatie gemakkelijk te bekijken en te vinden.
2. Wireframe maken
Wireframes zijn visuele weergaven die de structuur en lay-out van een website of applicatie weergeven. Wireframes maken het ontwerp van gebruikersinterfaces en de precieze locatie van UX-elementen mogelijk.

2.1. Ontwerp op hoofdlijnen
Wireframes worden gemaakt in de eerste ontwerpfase. Het zijn meestal eenvoudige, omlijnde schetsen die de belangrijkste elementen van de website of applicatie en hun locatie laten zien. De wireframes kunnen worden gebruikt om te beoordelen of de ontworpen elementen voldoen aan de informatiearchitectuur en gebruikersbehoeften.
2.2. Organisatie en structurering van inhoud
Wireframes kunnen worden gebruikt om te bepalen hoe inhoudselementen zoals tekst, afbeeldingen en knoppen worden gepositioneerd. Zo kunnen ontwerpers de juiste contentstructuur en -hiërarchie creëren en gebruikersinterfaces logisch en gemakkelijk navigeerbaar maken.
2.3. Beschrijving van functies en interacties
Wireframes zijn een manier om de functies en interacties van een website of applicatie te laten zien. Dit helpt ontwerpers te begrijpen hoe de gebruikersinterface zal werken en hoe de verschillende elementen zich tot elkaar zullen verhouden. Hierdoor kan de UX worden geoptimaliseerd en kunnen interacties comfortabeler worden gemaakt.
Ontwerpprincipes en -richtlijnen voor gebruikerservaring
Bij het ontwerpen van UX kunnen we een aantal principes en richtlijnen toepassen om ervoor te zorgen dat gebruikers een prettige en effectieve interactie hebben met een website of applicatie. Hieronder staan een aantal belangrijke principes en richtlijnen om je te helpen je UX te optimaliseren.
1. Bruikbaarheid
Een van de belangrijkste principes in het ontwerp van bruikbaarheid. De website of applicatie moet gemakkelijk te gebruiken en te begrijpen zijn voor gebruikers. Dit omvat eenvoudige navigatie, duidelijke en begrijpelijke tekst, intuïtieve pictogrammen en gebruiksvriendelijke functies.

Dat kan: Een goede gewoonte bij menunavigatie is het gebruik van het "hamburger"-pictogram, dat duidelijk aangeeft dat het menu beschikbaar is en met één klik kan worden geopend.
2. Consistentie
Consistentie is van het grootste belang bij UX-ontwerp. Een consistente look en feel tussen verschillende onderdelen van een website of applicatie helpt gebruikers om elementen sneller te herkennen en aangeleerde gedragspatronen te herkennen.
Voorbeeld: Van olcsowebsite.hu pagina, zodat de locatie en het uiterlijk van de navigatie tussen pagina's op de hele website consistent is. De topnavigatie wordt altijd op dezelfde positie weergegeven.

3. Voorspellen
Voorspelling helpt gebruikers te begrijpen wat er zal gebeuren nadat een actie is uitgevoerd. Het geeft gebruikers de mogelijkheid om na te denken en te beslissen wat ze willen doen voordat ze de actie uitvoeren.
Bijvoorbeeld: In het registratieformulier zal de knop "Submit" een bevestigingsbericht weergeven waarin de gebruiker wordt geïnformeerd dat de gegevens met succes zijn verzonden.
4. Terugkoppeling
Feedback is belangrijk voor gebruikers omdat het hen helpt te begrijpen wat er gebeurt als ze een actie uitvoeren. Wanneer een gebruiker bijvoorbeeld een formulier invult, is het belangrijk om feedback te krijgen over of de gegevens succesvol zijn verzonden of dat er fouten zijn opgetreden.
Voorbeeld: Geef realtime feedback over de velden van het ingevulde formulier voor correcte invulling of mogelijke fouten (bijvoorbeeld een groen vinkje of een rood uitroepteken of zelfs hulp in de vorm van een tekstbericht).
5. Personalisatie
Bij het ontwerpen van de F-ervaring is het ook de moeite waard om na te denken over personalisatie. Een website of app kan functies en instellingen bieden waarmee gebruikers hun ervaring kunnen aanpassen aan hun individuele behoeften.
Een goed voorbeeld: In een online winkel kunnen gebruikers gepersonaliseerde aanbevelingen krijgen op basis van hun interesses en eerdere aankopen.
6. Gebruik geschikte lettertypen, lettertypen en kleuren
Het kiezen van de juiste lettertypen en kleuren heeft een grote invloed op de gebruikerservaring. Het is belangrijk dat tekst leesbaar is en dat kleuren harmonieus bij elkaar passen. Zorgen voor het juiste contrast is belangrijk om het gebruikers gemakkelijk te maken de inhoud te zien en de tekst te lezen.

Een goed voorbeeld: Gebruik voor koppen een goed leesbaar en opvallend lettertype en zorg voor een goed contrast met de achtergrond.
De bovenstaande principes en richtlijnen zullen u helpen uw F. ervaring te optimaliseren en de gebruikerstevredenheid te verhogen. Het is echter belangrijk om te onthouden dat elke website of applicatie anders is en dat ontwerpoplossingen moeten worden afgestemd op de behoeften van de gebruiker.
Responsief ontwerp en mobiele UX
Met het toenemende gebruik van mobiele apparaten is responsive design en mobile user experience (UX) cruciaal. Responsive design zorgt ervoor dat een website of applicatie correct en optimaal wordt weergegeven op verschillende apparaten en schermformaten. Hieronder leg ik in detail uit waarom deze ontwerpbenadering belangrijk is en hoe je een mobielvriendelijke UX kunt bereiken.
Waarom is responsief ontwerp belangrijk?
Responsive design betekent dat de website of applicatie zich aanpast aan het apparaat en de schermgrootte van de gebruiker. Dit heeft verschillende voordelen:
1. Betere gebruikerservaring
Dankzij responsive design kunnen gebruikers de website of app gemakkelijk gebruiken op mobiele apparaten. Inhoud en elementen worden duidelijk en overzichtelijk weergegeven op kleinere schermen, zodat gebruikers gemakkelijk kunnen navigeren en toegang krijgen tot de informatie of functies die ze nodig hebben.
2. Betere conversie en bereik
Een mobielvriendelijke UX helpt de conversie en het bereik te vergroten. Als gebruikers een positieve en eenvoudige gebruikerservaring ervaren op mobiele apparaten, is de kans groter dat ze trouw blijven aan de website of app en dat ze aankopen doen of andere gewenste acties uitvoeren.
3. SEO-voordelen
Google, Bing, Yahoo, Yandex... en andere zoekmachines geven de voorkeur aan mobielvriendelijke websites in de organische zoekresultaten. Daarom kunnen responsive design en mobiele UX-optimalisatie bijdragen aan betere SEO prestaties en betere posities in de zoekresultaten. Natuurlijk kan dit slechts secundair zijn aan de daadwerkelijke gebruikerservaring, waarbij het belangrijk is dat de inhoud die ze consumeren op hun apparaat wordt gepresenteerd in een foutloze, bruikbare en zichtbare vorm die hun aandacht vasthoudt.

Hoe bereik je een responsief ontwerp en mobiele UX?
Om responsive design en mobiele UX te bereiken, zijn er een aantal belangrijke richtlijnen en technieken die je moet volgen. Hieronder volgen enkele stappen die je helpen deze succesvol te implementeren.
1. Flexibele lay-out
Responsive design is gebaseerd op een flexibele lay-out waarmee elementen en inhoud zich automatisch aanpassen aan de schermgrootte. Gebruik flexibele afmetingen en lay-out om ervoor te zorgen dat inhoud optimaal wordt weergegeven op verschillende apparaten.
2. Media-query's
Met mediaquery's kunnen op CSS gebaseerde stijlen worden aangepast aan schermgrootte en apparaatkenmerken. Gebruik media queries om de stijlen die je gebruikt aan te passen aan mobiele apparaten.
3. Juiste navigatie
Zorg er bij het ontwerpen van je mobiele UX voor dat de navigatie eenvoudig en gebruiksvriendelijk is. Gebruik mobielvriendelijke navigatiemethoden zoals het hamburgermenu of een zwevende navigatie bovenaan.
4. Snelle laadsnelheid
Snelheid op mobiele apparaten is uiterst belangrijk. Verkort de laadtijd van pagina's en optimaliseer de grootte van afbeeldingen en andere inhoud om je website of app snel en soepel te maken op mobiele apparaten.
5. Testen en iteratie
Voortdurend testen en itereren is belangrijk bij het ontwerpen van responsive design en mobiele UX. Controleer of de website of app werkt en er goed uitziet op verschillende apparaten en identificeer gebieden die voor verbetering vatbaar zijn.

Het belang van responsief ontwerp en mobiele UX
Conclusie
Responsive design en mobiele UX zijn kritieke factoren bij het optimaliseren van de gebruikerservaring. Een juiste aanpassing van een website of applicatie aan het schermformaat en de kenmerken van mobiele apparaten helpt gebruikers om eenvoudig toegang te krijgen tot inhoud en gewenste acties uit te voeren. Het volgen van deze richtlijnen en technieken helpt bij het succesvol implementeren van responsive design en mobielvriendelijke UX, wat kan bijdragen aan de tevredenheid van de gebruiker en de effectiviteit van de website of app.
Als je rekening houdt met deze overwegingen en principes, heb je de mogelijkheid om de gebruikerservaring op mobiele apparaten te optimaliseren, wat je website of app succesvol en concurrerend kan maken.

Responsief ontwerp en mobiele UX-ontwerpprincipes
De impact van visuele elementen op de gebruikerservaring
De rol van visuele elementen in de gebruikerservaring
Visuele elementen, zoals kleuren, lettertypen, afbeeldingen, pictogrammen en lay-out, zijn uiterst belangrijk bij het creëren van de gebruikerservaring (UX). Het is daarom belangrijk om te begrijpen hoe deze elementen de gebruikerservaring beïnvloeden en hoe ze effectief kunnen worden gebruikt bij het ontwerpen.
Kleuren en stemming
Kleuren hebben een zeer sterke invloed op de stemming en emoties van mensen. Het juiste kleurgebruik helpt om de aandacht van de gebruiker te trekken, belangrijke informatie te benadrukken en emotionele reacties op te wekken. Warme kleuren zoals rood of oranje kunnen bijvoorbeeld een dynamische en levendige stemming creëren, terwijl koele kleuren zoals blauw of groen een kalm en koel gevoel kunnen oproepen. Het is echter belangrijk om kleuren met mate te gebruiken en ervoor te zorgen dat de juiste kleurcontrasten worden gebruikt, zodat ze de gebruiker niet afleiden of belasten.

Lettertypen en leesbaarheid
De keuze en lay-out van lettertypen kan een grote invloed hebben op de leesbaarheid en duidelijkheid van de inhoud. Het is belangrijk om lettertypes te kiezen die gemakkelijk te lezen zijn, een goede letterafstand hebben en niet te veel afleiden voor het oog. Zorg er ook voor dat het lettertype de juiste grootte heeft, zodat gebruikers de tekst gemakkelijk kunnen lezen op verschillende apparaten en schermformaten.
Afbeeldingen en visuele inhoud
Afbeeldingen en visuele inhoud van hoge kwaliteit dragen aanzienlijk bij aan de gebruikerservaring. Inspirerende en relevante afbeeldingen kunnen helpen om de gewenste stemming en emotionele respons bij gebruikers te creëren. Daarnaast helpt het gebruik van afbeeldingen om inhoud te illustreren en hiërarchie aan te brengen. Zorg ervoor dat de afmetingen en compressie van afbeeldingen optimaal zijn om ervoor te zorgen dat de website laadt en gebruikers geen vertragingen of fouten ervaren.
Indeling en gebruik van de ruimte
De lay-out en het gebruik van ruimte zijn cruciaal voor het overzicht en de navigatie van de inhoud. Het is belangrijk dat de structuur van een website of applicatie logisch is en dat de inhoud eenvoudig en intuïtief is ingedeeld. Gebruik de juiste ruimte en tussenruimte tussen verschillende elementen zodat gebruikers ze gemakkelijk kunnen onderscheiden en interpreteren. Goed gebruik van ruimte helpt gebruikers om belangrijke informatie snel te vinden en gemakkelijk te navigeren.
Enkele best practices of voorbeelden van best practices
- Gebruik felle kleuren voor oproepen tot actie, knoppen of belangrijke elementen om ze te benadrukken en de aandacht van de gebruiker te verhogen.
- Kies goed leesbare lettertypen voor inhoud, zoals tekst en koppen.
- Gebruik kwalitatieve en relevante afbeeldingen die gebruikers helpen de inhoud te begrijpen en hen inspireren.
- Rangschik inhoud en elementen op een logische en hiërarchische manier zodat gebruikers gemakkelijk door de website of app kunnen navigeren.

De impact van visuele elementen op de gebruikerservaring is aanzienlijk en het gebruik ervan kan een positief effect hebben. Het is echter belangrijk om ze te ontwerpen en te gebruiken op een manier die past bij het project en de doelgroep. De bovenstaande voorbeelden en best practices kunnen je helpen om visuele elementen effectief te gebruiken om de gebruikerservaring te verbeteren.
Interacties en animaties in de gebruikerservaring
De rol van interacties in de gebruikerservaring
Interacties vormen de link tussen gebruikers en digitale producten. Met interacties kunnen gebruikers actief deelnemen aan de ontwikkeling van pagina's of toepassingen gebruikenen ontdek de inhoud. Interacties helpen je te navigeren, acties uit te voeren en te reageren op gebruikersinput. Goed ontworpen en goed werkende interacties leiden tot een betere gebruikerservaring.
De impact van animaties op de gebruikerservaring
Animaties zijn bijzonder effectief om de gebruikerservaring te verbeteren. Animaties kunnen worden gebruikt om de aandacht van de gebruiker te vestigen op belangrijke informatie, emotionele reacties te versterken en overgangen en de presentatie van inhoud vloeiend te laten verlopen. Animaties kunnen dynamiek en levendigheid toevoegen aan gebruikersinterfaces en gebruikers helpen bij het begrijpen van navigatie en handelingen. Het is echter belangrijk dat animaties niet afleiden of overdreven zijn en de gebruikerservaring niet vertragen.

Best practices in interacties en animaties
- Gebruik signaleringsanimaties om de gebruiker te waarschuwen voor belangrijke gebeurtenissen, zoals het indrukken van een knop of foutmeldingen.
- Pas overgangsanimaties toe op paginaovergangen of het laden van inhoud om de ervaring soepeler en vloeiender te maken.
- Zorg ervoor dat je de timing en snelheid van animaties goed krijgt, zodat ze er natuurlijk en intuïtief uitzien.
- Gebruik interactieve elementen die reageren op invoer van de gebruiker, zoals knoppen, schuifbalken of scrolling-effecten.
- We testen interacties en animaties met gebruikers om ervoor te zorgen dat ze effectief en gebruiksvriendelijk zijn.
Interacties en animaties zijn uitstekende hulpmiddelen om de gebruikerservaring te verbeteren en de betrokkenheid van gebruikers te vergroten. Het is echter belangrijk dat deze ontwerpelementen doelgericht en met mate worden gebruikt om gebruikers te ondersteunen en de ervaring niet te verstoren of te vertragen.
Het belang van inhoud in UX-ontwerp
Optimale inhoud is cruciaal voor de gebruikerservaring
De rol van inhoud bij het ontwerpen van de gebruikerservaring kan niet worden ontkend. Optimaal ontwikkelde en relevante content is essentieel om gebruikers een bevredigende en nuttige ervaring te bieden. Inhoud bepaalt wat gebruikers vinden op de site of app, welke informatie ze krijgen en hoe ze omgaan met het digitale product. Daarom is het belangrijk om tijdens het UX-ontwerpproces sterk de nadruk te leggen op het ontwerp van content.
Relevante en begrijpelijke inhoud creëren
Gebruikers kunnen de informatie die ze nodig hebben snel en gemakkelijk vinden. Het is daarom belangrijk dat de inhoud gestructureerd is en gepresenteerd wordt in een gemakkelijk te lezen formaat. Gebruik duidelijke en begrijpelijke taal, vermijd onnodig jargon en technische termen zodat gebruikers de inhoud gemakkelijk kunnen begrijpen. Daarnaast is het belangrijk dat de inhoud relevant is voor de behoeften en doelen van de gebruikers om hen echte waarde en voordelen te bieden.

Inhoud en gebruikershandleiding
De inhoud moet de gebruiker begeleiden en sturen. Dat wil zeggen, gebruikers helpen navigeren op de site of in de applicatie en hen begeleiden bij het uitvoeren van de gewenste acties. Gebruik duidelijke en richtinggevende instructies, zoals knoppen, links of actiepunten, om gebruikers te helpen hun gewenste doelen te bereiken. Daarnaast is het belangrijk dat de inhoud gemakkelijk toegankelijk en goed gestructureerd is, zodat gebruikers snel kunnen vinden wat ze zoeken.
Inhoudstrategie en voortdurend bijwerken
Het ontwikkelen en voortdurend bijwerken van je contentstrategie is essentieel om de effectiviteit en relevantie van je content te behouden. De contentstrategie definieert de doelgroep, het type en onderwerp van de content en het contentontwerp- en creatieproces. Dit kan contentonderzoek en -analyse, de selectie van trefwoorden, het ontwerpkader voor content en de planning van de content omvatten. Na verloop van tijd moet content voortdurend worden bijgewerkt en geoptimaliseerd om relevant en up-to-date te blijven voor gebruikers.
De invloed van inhoud op de gebruikerservaring
Goed ontworpen en relevante inhoud heeft een grote invloed op de gebruikerservaring. Dankzij optimale inhoud kunnen gebruikers gemakkelijk de informatie vinden die ze zoeken, snel door de site of applicatie navigeren en de gewenste acties met succes voltooien. Content helpt gebruikers problemen op te lossen, beslissingen te nemen en betrokkenheid op te bouwen. Daarnaast draagt kwalitatieve content bij aan de geloofwaardigheid en betrouwbaarheid van het merk en verhoogt het de tevredenheid en loyaliteit van gebruikers.

Voorbeelden van effectief gebruik van inhoud
- Gebruik eenvoudig te begrijpen en gepersonaliseerde inhoud op websites of in applicaties, afgestemd op de behoeften en interesses van gebruikers.
- Publiceer nuttige inhoud zoals gidsen, artikelen of tutorials om gebruikers te helpen problemen op te lossen of hun doelen te bereiken.
- Gebruik visuele inhoud, zoals afbeeldingen of video's, om informatie begrijpelijker en aantrekkelijker te maken.
- De inhoud van e-mails en nieuwsbrieven moet relevant en gepersonaliseerd zijn om het lezerspubliek en de interactie te vergroten.
- Houd de inhoud vers en up-to-date, bijvoorbeeld door blogberichten of nieuwsberichten bij te werken, zodat gebruikers altijd actuele informatie ontvangen.
Het belang van content is van het grootste belang bij UX-ontwerp, omdat het bepalend is voor gebruikerservaring, betrokkenheid en tevredenheid. Het is daarom de moeite waard om tijd en moeite te investeren in het ontwerp en de optimalisatie van content om een hoogwaardige en effectieve gebruikerservaring te garanderen.
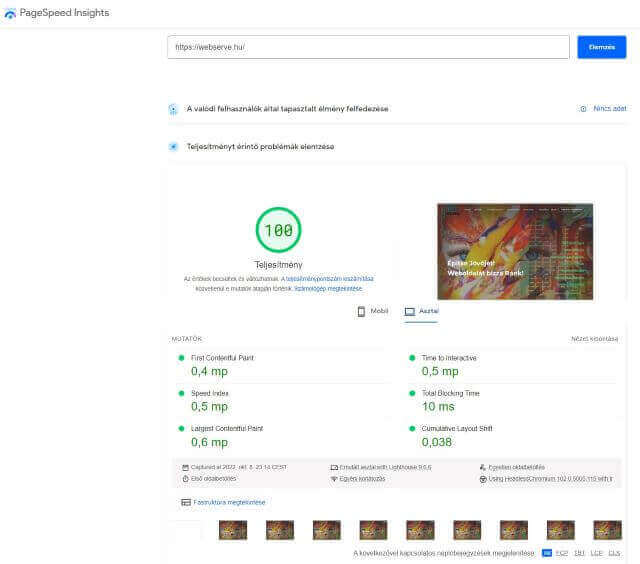
Het belang van snelheid in UX
Impact van snel laden en reactietijd
Internetgebruikers verwachten dat sites en applicaties snel laden en direct reageren op hun acties. Trage laadtijden en lange wachttijden kunnen frustratie veroorzaken en de gebruikerservaring negatief beïnvloeden. Mensen zijn over het algemeen ongeduldig en willen niet lang wachten tot een webpagina of applicatie geladen is. Daarom is het belangrijk om snelheid en optimale responstijd prioriteit te geven in termen van de ontworpen UX.

Betrokkenheid en tevredenheid van gebruikers verhogen
Een snelle en naadloze gebruikerservaring draagt bij aan de tevredenheid en betrokkenheid van gebruikers. Als een website of app snel en efficiënt werkt, hebben gebruikers een positieve ervaring, waardoor ze de site of app vaker gebruiken en vaker terugkomen. Snelheid speelt ook een belangrijke rol bij conversie. Bij trage sites of apps hebben gebruikers de neiging om de pagina te verlaten of het proces af te breken, wat kan leiden tot een afname in het behalen van doelen.
Mobiele UX en de uitdagingen van lage bandbreedte
Op mobiele apparaten, waar doorgaans minder bandbreedte beschikbaar is, is snelheid zelfs nog belangrijker. Mensen willen snel tussen pagina's kunnen navigeren en snel toegang krijgen tot informatie, diensten of producten. Daarom moeten snelheid en snelle reactietijden een belangrijke overweging zijn bij het ontwerpen van mobiele UX. Het gebruik van geoptimaliseerde afbeeldingen, caching en andere technieken om de snelheid te verbeteren kunnen helpen om de mobiele UX te verbeteren.
De rol van optimalisatie en testen
Om de snelheid te optimaliseren is het belangrijk om de prestaties van je website of applicatie regelmatig te testen en te analyseren. Tijdens de ontwerpfase is het de moeite waard om methoden te gebruiken zoals een minimaal ontwerp, beknopte codering en gecomprimeerde afbeeldingen. Daarnaast kan het optimaliseren van de inhoudsgrootte, JavaScript en CSS ook helpen om de snelheid te verbeteren. Bij het testen is het de moeite waard om aandacht te besteden aan statistieken zoals laadtijd, responstijd en paginaprestaties.
Voorbeelden van beste praktijken voor snelheidsoptimalisatie
- Comprimeer afbeeldingen en gebruik formaten zoals JPEG of WebP, die resulteren in kleine bestandsgroottes.
- Gebruik caching en caching voor statische inhoud om serververzoeken te verminderen.
- HTTP-verzoeken minimaliseren, bijvoorbeeld door CSS- en JavaScript-bestanden samen te voegen.
- Optimaliseer je code, verwijder overbodige elementen en commentaar.
- Verwijder trage of ongebruikte extensies en scripts.
- Gebruik een CDN (Content Delivery Network) om inhoud af te leveren aan gebruikers vanaf de dichtstbijzijnde server.
Deze maatregelen helpen de snelheid van het ontwerp van de website of applicatie te optimaliseren, de gebruikerservaring te verbeteren en de tevredenheid en betrokkenheid van de gebruiker te vergroten. Het belang van snelheid in UX wordt steeds groter, dus het is de moeite waard om er speciale aandacht aan te besteden tijdens ontwerp en ontwikkeling.

Het belang van gebruikersfeedback en testen
Feedback van gebruikers verzamelen en evalueren
Het verzamelen en evalueren van gebruikersfeedback speelt een cruciale rol in UX design. De meningen en ervaringen van gebruikers helpen ons te begrijpen hoe zij een website of applicatie ervaren en gebruiken. Eerlijke en constructieve feedback helpt bij het identificeren van problemen, het ontdekken van hiaten en kansen voor verbetering in de gebruikerservaring.
Gebruikerstests en prototypes
Door gebruik te maken van gebruikerstests en prototypes kunnen ontwerpers en ontwikkelaars het product testen met echte gebruikers en zien hoe gebruikers erop reageren. Met deze tests kun je bugs, navigatieproblemen en andere problemen ontdekken die de gebruikerservaring negatief kunnen beïnvloeden. Prototypes en tests helpen bij het iteratieve ontwerpproces, waarbij ontwerpers en ontwikkelaars het product geleidelijk verfijnen en verbeteren op basis van feedback van gebruikers en tests.
Feedback van gebruikers integreren in het ontwerp
Het integreren van gebruikersfeedback in het ontwerpproces zorgt voor continue verbetering en adaptief ontwerp. Ontwerpers en ontwikkelaars moeten openstaan voor het ontvangen en evalueren van feedback van gebruikers. Zo kunnen ze ontwerpbeslissingen nemen op basis van de behoeften en verwachtingen van de gebruiker en de gebruikerservaring verbeteren.
Verschillende vormen van gebruikersfeedback
Bij UX-ontwerp kunnen verschillende vormen van gebruikersfeedback worden gebruikt. Dit geeft gebruikers de kans om hun meningen en ervaringen te delen. Enkele veel voorkomende vormen zijn:
1. Gebruikersonderzoeken en vragenlijsten
Met deze online vragenlijsten en enquêtes kunnen gebruikers hun meningen, tevredenheid en suggesties over de website of applicatie delen. Dit helpt ontwerpers en ontwikkelaars om de algemene meningen en voorkeuren van gebruikers te begrijpen.

2. Gebruikersinterviews
Gebruikersinterviews vinden persoonlijk of online plaats, waarbij ontwerpers gebruikers vragen stellen over hun gebruik van de app. Dit zorgt voor een gedetailleerd en dieper inzicht in de behoeften, motivaties en pijnpunten van gebruikers.
3. Gebruikerstests
Bij gebruikerstesten gebruiken en testen echte gebruikers een prototype of product, terwijl ontwerpers en ontwikkelaars hun reacties en gedrag observeren en evalueren. Deze methode helpt ontwerpers en ontwikkelaars bij het ontdekken van gebruikersproblemen, moeilijkheden en kansen in de gebruikerservaring.
Voorbeelden van praktische toepassingen van gebruikersfeedback en testen
- Bij het ontwikkelen van een websiteontwerp voeren ontwerpers gebruikersinterviews uit om de doelen, voorkeuren en navigatiegewoonten van gebruikers te begrijpen. Als gevolg daarvan wordt het navigatieschema opnieuw ontworpen zodat het eenvoudiger en intuïtiever is voor gebruikers.
- Het testen van een mobiele applicatie omvat het testen van de gebruikersinterface en interacties op gebruikers. In één test ondervonden gebruikers problemen tijdens het registratieproces. De ontwikkelaars herwerkten toen het registratieproces en vereenvoudigden de gegevensverzameling, waardoor de gebruikerservaring verbeterde.
- In het geval van een e-commerce website of online winkel worden voor elk product feedback en beoordelingen van gebruikers verzameld. Dit helpt klanten om beslissingen te nemen en geeft informatie over de kwaliteit en prestaties van producten voordat ze tot aankoop overgaan. Op basis van de klantbeoordelingen beheert de website de inhoud en presentatie van productpagina's om gebruikers door het koopproces te helpen.
Een continu proces van gebruikersfeedback en testen
Gebruikersfeedback en testen is geen eenmalige activiteit, maar moet continu worden geïntegreerd in het UX-ontwerpproces. Een iteratieve aanpak en voortdurende verbetering zorgen voor productverbetering en optimalisatie van de gebruikerservaring. Gebruikersfeedback moet regelmatig worden geëvalueerd en op basis van de resultaten moeten wijzigingen en verbeteringen aan het product of de website worden aangebracht.

De voordelen van gebruikersfeedback en testen
Gebruikersfeedback en testen biedt veel voordelen voor UX-ontwerp:
- Betere gebruikerservaring: rekening houden met echte gebruikerservaringen en feedback helpt om je product of website gebruiksvriendelijker te maken.
- Minder bugs en problemen: dankzij gebruikerstests en feedback kunnen bugs en problemen vroegtijdig worden opgespoord, zodat je ze kunt oplossen voordat het product wordt uitgebracht.
- Verbeterde conversie: door verfijning en verbetering op basis van feedback van gebruikers kun je de gebruikerservaring optimaliseren, wat de conversie en klanttevredenheid kan verhogen.
- Concurrentievoordeel: gebruikersfeedback en tests kunnen helpen bij het creëren van een unieke en gebruiksvriendelijke ervaring waarmee je de concurrentie voor kunt blijven en het vertrouwen en de loyaliteit van gebruikers kunt verdienen.
Gebruikersfeedback en testen is daarom een essentieel onderdeel van succesvol UX-ontwerp. Het stelt ontwerpers en ontwikkelaars in staat om realtime inzicht te krijgen in de behoeften en verwachtingen van gebruikers en hun product of website daarop af te stemmen. Uiteindelijk helpt dit om een betere gebruikerservaring te creëren en een succesvol product of dienst te ontwikkelen.
Samengevat
De grondbeginselen van User Experience (UX) omvatten een aantal sleutelfactoren die bepalen hoe mensen een product of website ervaren en gebruiken. Het doel van UX design is om een ervaring te creëren die comfortabel, intuïtief en bruikbaar is, terwijl er ook aandacht is voor de behoeften en verwachtingen van gebruikers.
Door onderzoek en analyse kunnen we diepere inzichten krijgen in het gedrag en de behoeften van gebruikers. Interviews en tests stellen ons in staat om direct in contact te komen met gebruikers en hun problemen en feedback te begrijpen. Ontwerp van informatiearchitectuur en wireframing helpen ons om inhoud en gebruikersinterfaces te structureren.
UX-ontwerpprincipes en -richtlijnen begeleiden het ontwerpproces en zorgen voor gebruiksvriendelijkheid, navigatiegemak en duidelijke communicatie. Responsive design en mobiele UX zorgen voor een uitstekende ervaring op alle apparaten en schermformaten. Visuele elementen en animaties bieden mogelijkheden om emotie uit te drukken en de gebruikerservaring te verbeteren.
Inhoud is van het grootste belang bij UX-ontwerp, omdat gebruikers hier echt interactie mee hebben. Uitgebreide en relevante inhoud helpt gebruikers informatie te vinden en te begrijpen. En de rol van snelheid is cruciaal voor een positieve gebruikerservaring, want niemand wordt graag geconfronteerd met lange laadtijden en trage reacties.
Tot slot is feedback en testen van gebruikers een essentieel onderdeel van het continu verbeteren en optimaliseren van de gebruikerservaring. Feedback en testen maken het mogelijk om bugs en problemen op te sporen, maar ook om iteratief te ontwikkelen en te fine-tunen. Op deze manier beantwoordt het product of de website aan de behoeften en verwachtingen van de gebruikers en levert het een ervaring van hoge kwaliteit.
Samengevat omvatten de grondbeginselen van User Experience (UX) design verschillende gebieden die samen helpen bij het creëren en optimaliseren van een positieve en bevredigende gebruikerservaring. Onderzoek, analyse, interviews en tests, ontwerp van informatiearchitectuur, ontwerpprincipes en -richtlijnen, responsief ontwerp, visuals en animaties, relevantie van inhoud en feedback en tests van gebruikers dragen allemaal bij aan het creëren van een betere UX. Best practices en voorbeelden op deze gebieden bieden inspiratie voor ontwerpers en ontwikkelaars om hoogwaardige en gebruikersgerichte producten en websites te maken.

Alle lof voor degene die het bovenstaande heeft doorgelezen en tot dit punt is gekomen!
Vriendelijke groeten,
WebServe.hu - Rob

Nieuwe artikel release kennisgeving
Succesvolle inschrijving!







