A WordPress 6.2 Beta néhány napja érkezett meg, és várhatóan 2023. március 28-án jelenik meg. Ez lesz a második nagy kiadás 2023-ban, és jelentős új funkciókkal és fejlesztésekkel érkezik.
Figyelemmel kísértük a fejlesztést.
Ebben a cikkben részletekkel és képernyőképekkel ízelítőt adunk a WordPress 6.2-ben érkező funkciókról.

Íme egy gyors áttekintés a WordPress 6.2-ben érkező változásokról:
A teljes oldalszerkesztőből kikerül a béta
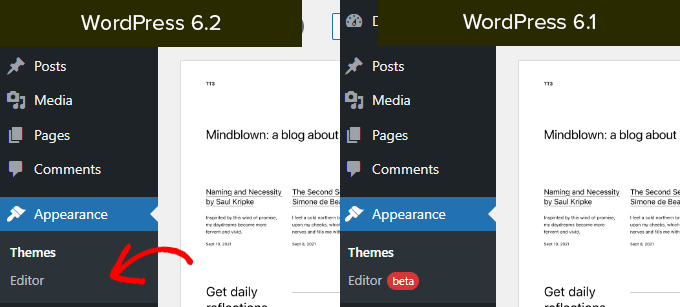
A WordPress új, teljes oldalszerkesztő funkciója a WordPress 6.2 végleges kiadásával kerül ki és a béta felirat is eltűnik.

Ezzel a WordPress fejlesztési ütemtervének egy jelentős része válik teljessé.
A webhelyszerkesztő funkció mostantól stabil és teljes, hogy blokkalapú témákat hozzunk létre, és kísérletezzünk saját WordPress webhelyekkel, bővítményekkel vagy témákkal.
Megjegyzés: A teljes oldalszerkesztő a funkciót támogató blokk témákkal érhető el. Akkor is kipróbálhatja, ha a régebbi klasszikus szerkesztőt használja egy blokkokat támogató témával.
Böngészés és sablonok kiválasztása a szerkesztéshez
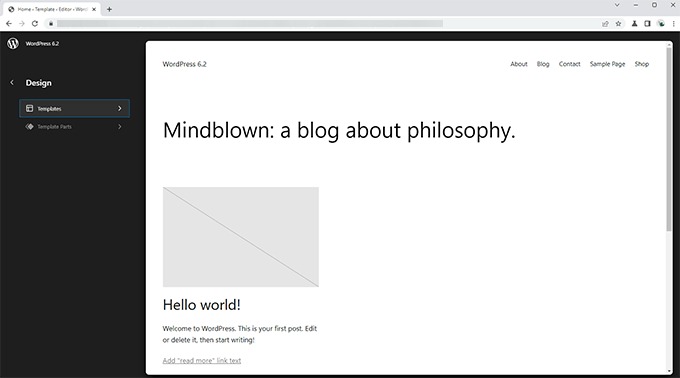
Korábban az Oldalszerkesztő alapértelmezés szerint a téma Főoldal sablonját töltötte be. Ez sok kezdőt hagyott tanácstalanul, hogy melyik sablont vagy sablonrészt kell szerkeszteniük.
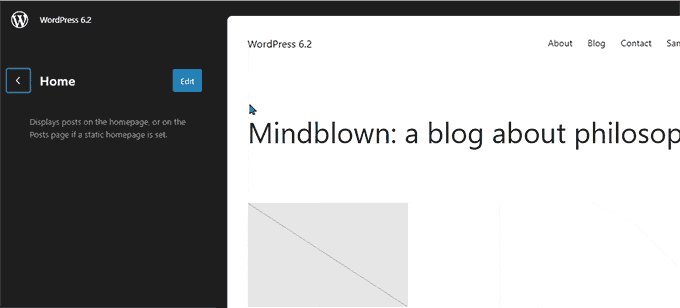
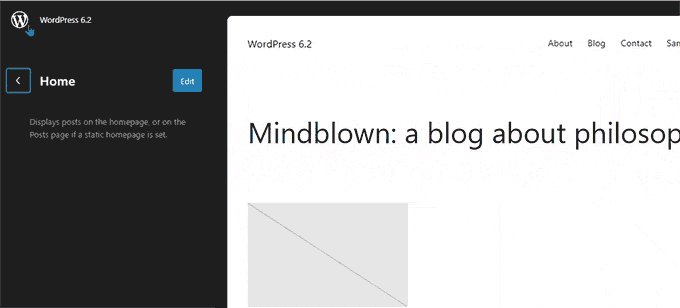
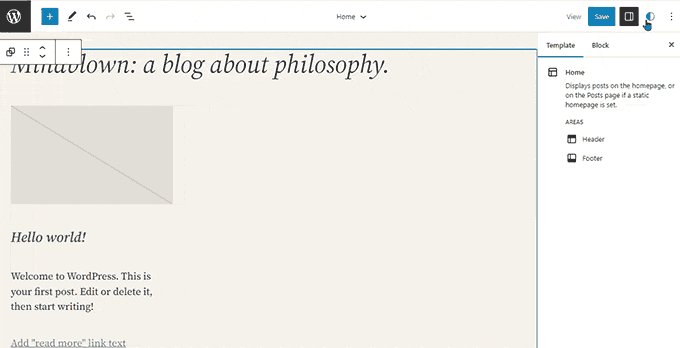
A WordPress 6.2-vel a webhelyszerkesztő először a sablon előnézeti ablakát tölti be. Innen böngészhetsz a különböző sablonok között, és előnézetet láthatsz arról, hogy hogyan néz ki.

Ezután egyszerűen a Szerkesztés gombra kattintva elkezdhetünk dolgozni a kiválasztott sablonon.
Ha végeztünk a sablon szerkesztésével, ne felejtsünk el a Mentés gombra kattintani, hogy a módosítások életbe lépjenek.
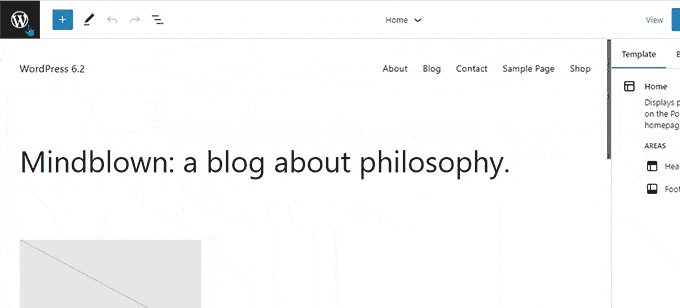
Ezt követően a képernyő bal felső sarkában található WordPress logóra kattintva visszatérhetünk a sablonböngésző oldalsávjához.

Ha most egy másik sablont kell szerkesztenünk, akkor azt innen választhatjuk ki. Ellenkező esetben egyszerűen csak kattintsunk újra a WordPress logóra, és lépjünk ki az Oldalszerkesztőből.
Egyéni CSS hozzáadása a témához vagy bizonyos blokkokhoz
A legutóbbi néhány WordPress kiadásban az oldalszerkesztő elrejtette a „Téma testreszabó” funkciót, ami megnehezítette a felhasználók számára, hogy egyéni CSS-t adjanak hozzá a témáikhoz.
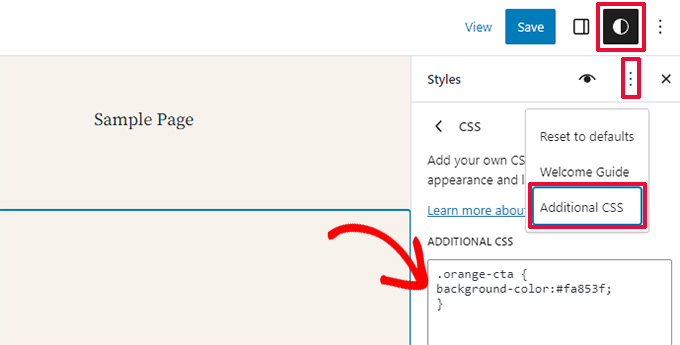
A WordPress 6.2 lehetővé teszi a felhasználók számára, hogy a Stílusok panelre váltsanak, és az Egyéni CSS-t válasszák a menüből.

Innen a felhasználók elmenthetik a teljes témájukra vonatkozó egyéni CSS-t.
Mi van, ha olyan egyéni CSS-t szeretnénk menteni, amely csak egy adott blokkra vonatkozik?
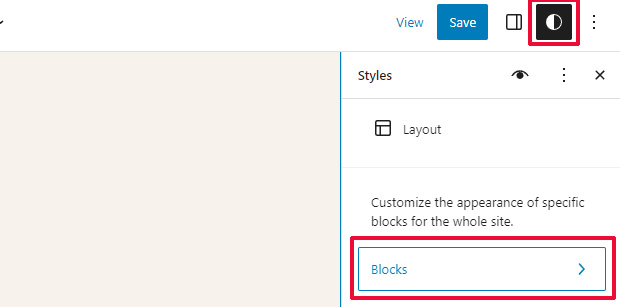
A WordPress 6.2 azt is lehetővé teszi, hogy egyéni CSS-t adjunk hozzá bizonyos blokkokhoz. A Stílus panelen kattintsunk a Blokkok menüre.

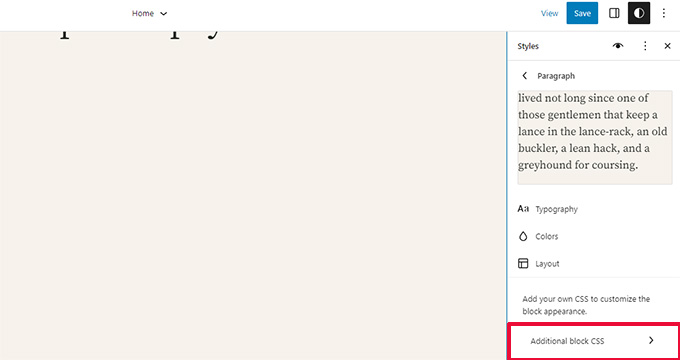
A következő képernyőn a blokkok listája jelenik meg. Egyszerűen kattintsunk arra a blokkra, ahol az egyéni CSS-t szeretnénk alkalmazni.
A blokkstílusok alatt kattintsunk a További CSS lapra.

Új és továbbfejlesztett navigációs menük
A navigációs menük hozzáadása a teljes honlapszerkesztőben kissé nehézkes volt a felhasználók számára. A WordPress 6.2 ezt úgy próbálja megoldani, hogy javítja a felhasználók számára a menük létrehozásának és kezelésének módját a weboldalszerkesztő használata közben.
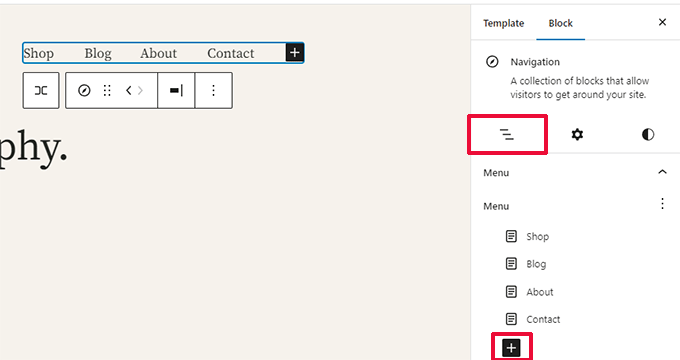
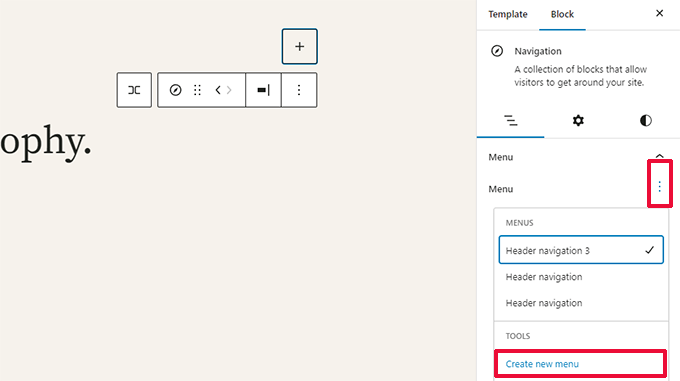
Először is, a menüpontok soron belüli szerkesztése helyett mostantól a navigációs blokk alatti alpanelen adhatunk hozzá, távolíthatunk el és szerkeszthetünk menüpontokat.

Innen a Blokk hozzáadása (+) gombra kattintva új menüpontot adhatunk hozzá. A menüelemek átrendezéséhez egyszerűen áthúzással is átrendezhetjük őket.
Új üres menüt szeretnének létrehozni, vagy egy régebbit szeretnénk újratölteni? Egyszerűen kattintsunk a hárompontos menüre, majd válasszunk ki egy korábban létrehozott menüt, vagy hozzunk létre egy újat.

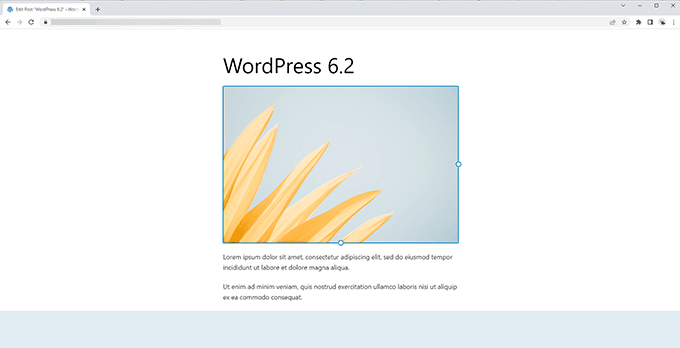
Színek a szerkesztett sablonrészek jelzésére
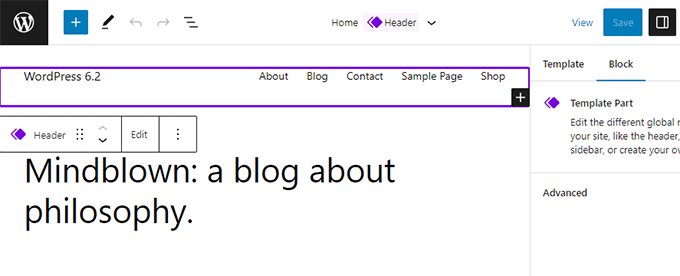
A WordPress 6.2 azt a sablonrészt is kiemeli, amelyet éppen szerkesztünk, és a módosítások oldalanként, globálisan történnek.
Az elemet egy színnel szegélyezzük, és egy sablonrész ikonját csatoljuk hozzá.

Ez segít a felhasználóknak felismerni, hogy az adott oldal vagy bejegyzés szerkesztése helyett most egy sablonrészt szerkesztenek, és ez a változás a webhelyük más oldalaira is hatással lesz.
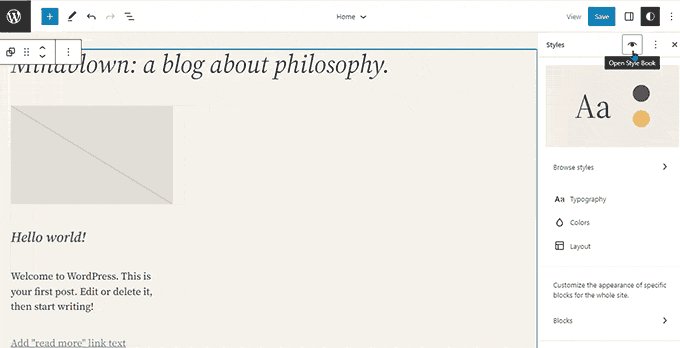
Az összes blokk stílusa a Stíluskönyvben.
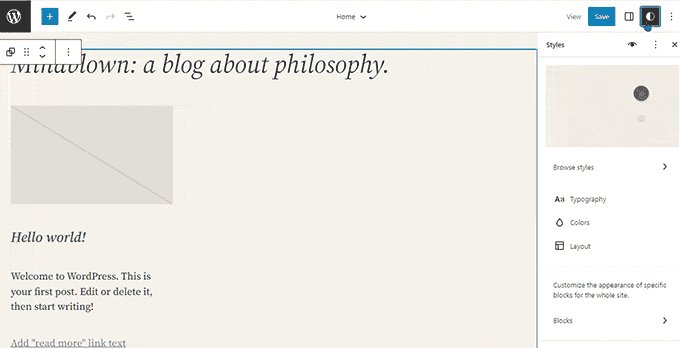
A WordPress 6.2 oldalszerkesztője egy „Stíluskönyvvel” fog érkezni. Egyszerűen válts a Stílusok panelre, majd kattints a stíluskönyv ikonra.
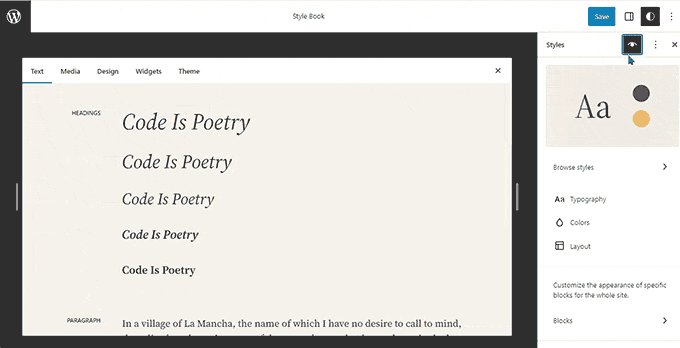
Ez megmutatja az összes blokkot, és azt, hogy hogyan vannak kialakítva a témánkban.

Így sokkal gyorsabban megkereshető egy blokk, majd közvetlenül a szerkesztésre kattintva szerkeszthető.
Ezután megváltoztathatjuk a megjelenést és a stílust, és saját igényeinkhez igazíthatjuk.

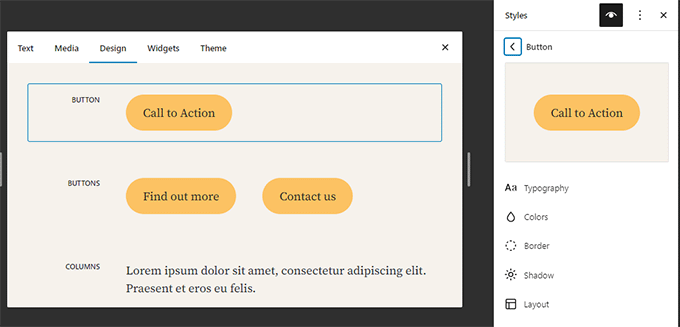
Blokkstílusok másolása és beillesztése
Most, hogy a blokkstílusok és a megjelenés szerkesztése sokkal egyszerűbbé vált, szükség van arra, hogy ezeket a stílusokat egyszerűen másoljuk és beillesszük.
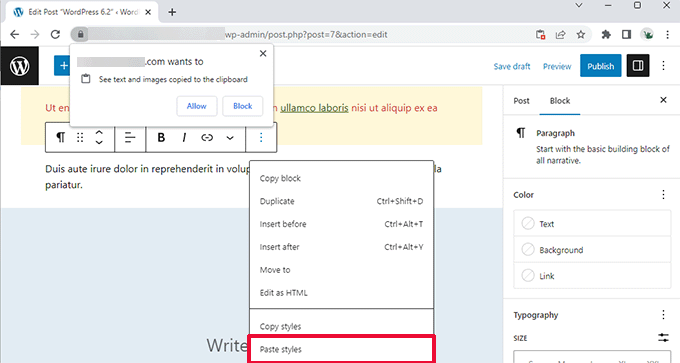
A WordPress 6.2 lehetővé teszi a blokkstílusok egyszerű másolását, ha a blokkopciókra kattintunk, majd kiválasztjuk a „Stílusok másolása” lehetőséget.

Ezután egy másik blokk szerkesztéséhez kattintva kiválaszthatjuk a ‘Stílusok beillesztése’ opciót a blokk beállításai közül.
A böngésző engedélyt fog kérni, hogy a weboldal megtekinthesse a vágólap tartalmát. A folytatáshoz az „Engedélyezés” gombra kell kattintanunk.

Klasszikus Widgetek importálása sablonrészekként a blokk témákban
A klasszikus widget témákat használó felhasználók elvesztették a régi widgetjeiket, amikor blokk témára váltottak. A WordPress 6.2 egy szép tartalékot biztosít erre azáltal, hogy a régi widgeteket speciális sablonrészekké alakítja át a témaváltáskor.
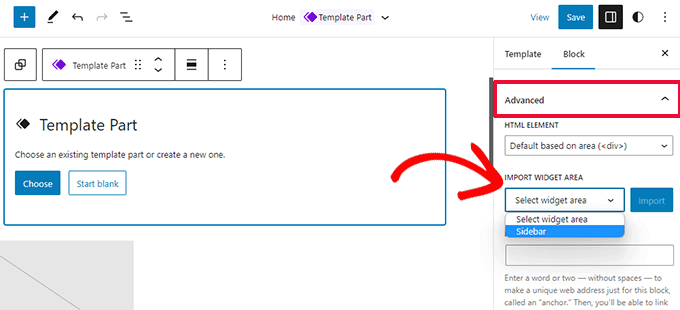
Be kell lépnünk a weboldal szerkesztőjébe, és meg kell szerkesztenünk azt a sablont, ahová a widgeteket szeretnénk importálni. Ezt követően készítsünk egy új sablonrészt az Új blokk hozzáadása gombra (+) kattintva.

A sablonrész beállításai panelen kattintsunk a Speciális fülre, hogy kibővítsük azt, és megtaláljuk a lehetőséget, hogy importáljunk egy widget területet az előző témánkból.
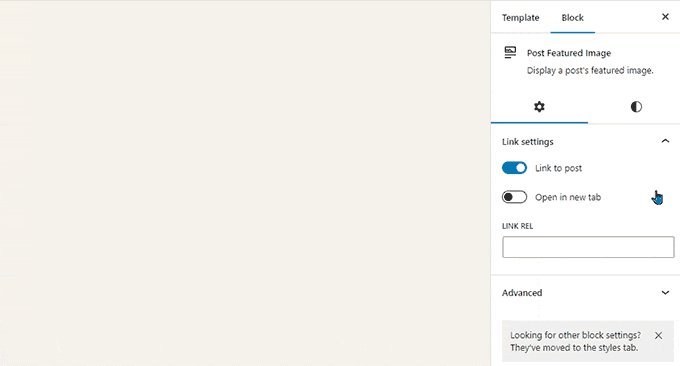
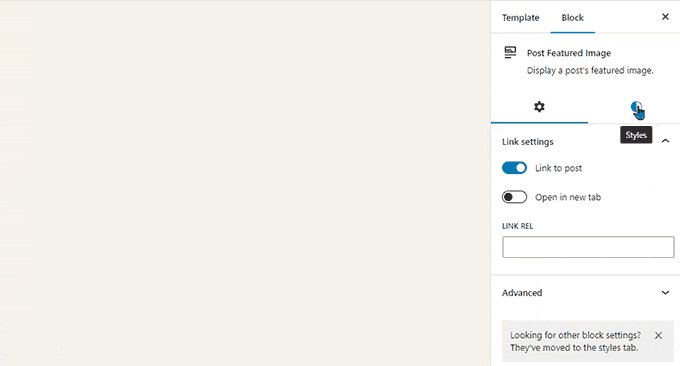
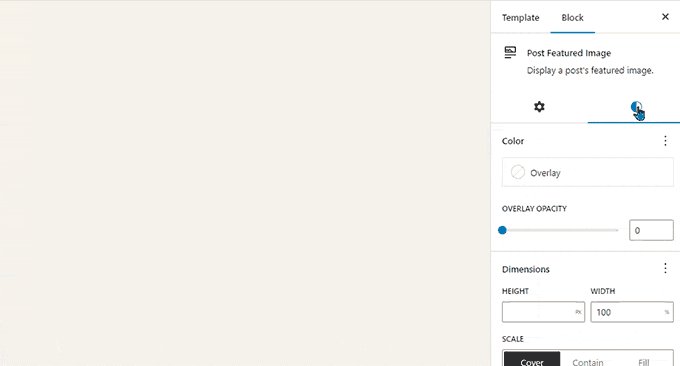
Külön alpanelek a blokkbeállításokhoz és stílusokhoz
A WordPress 6.2-vel a szerkesztő két alpanelt jelenít meg egy blokkhoz. Az egyik a blokk beállításaihoz, a másik pedig a stílusokhoz.
Ez segít a felhasználóknak megérteni, hogy hol kell keresniük, ha meg akarják változtatni egy blokk megjelenését.

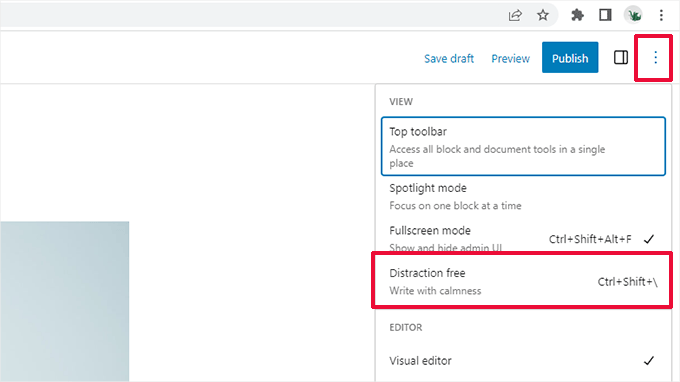
Új, figyelemelterelés-mentes üzemmód került bevezetésre
Történelmileg a WordPress mindig is biztosította a formázási gombok és eszköztárak elrejtésének lehetőségét a bejegyzésszerkesztő képernyőjén.
A WordPress 5.4 azonban alapértelmezés szerint teljes képernyős szerkesztővé tette a szerkesztőt. Ez lehetővé tette a felhasználók számára, hogy sokkal tisztább írófelületet kapjanak, de nem volt zavarmentes mód.
A WordPress 6.2 ezt orvosolni fogja, és egy teljesen tiszta és nyugodt, zavarmentes üzemmóddal érkezik. A felhasználók a szerkesztő beállításaiból választhatják majd ki.

Ha kiválasztottuk, a figyelemelterelés nélküli mód elrejti a szerkesztő összes vezérlőelemét.
Mint alább látható, az eszköztárak, az oldalsó panelek és a felső sáv sehol sem látható.

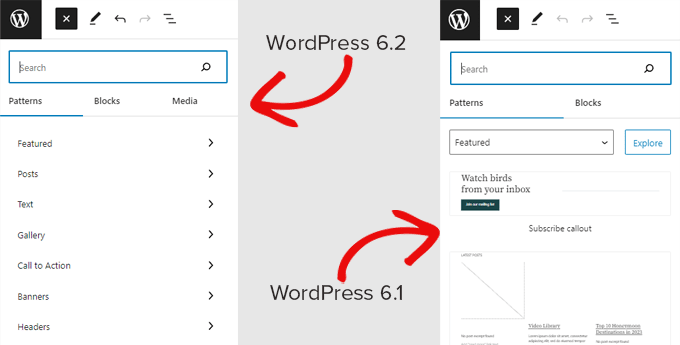
Továbbfejlesztett minta beszúrás új Kategóriákkal
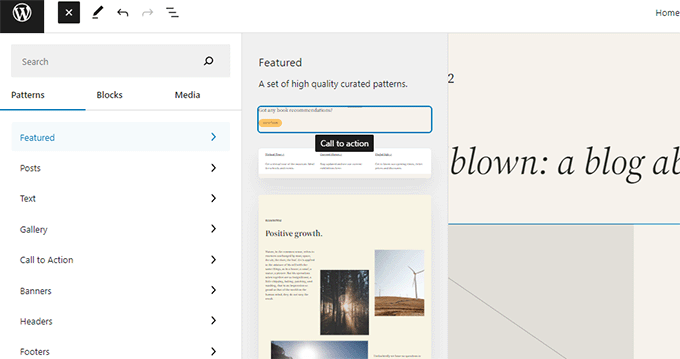
A WordPress 6.2 leegyszerűsíti a minta beszúrása panelt. Az előnézetek és a kategóriák legördülő menüje helyett először a kategóriákat fogja megmutatni.

A Fejléc és a Lábléc szakaszokhoz két új minta-kategóriát adtak hozzá.
Ha rákattintunk egy kategóriára, akkor megjelennek a rendelkezésre álló minták, amelyeket használhatunk.

Ezután egyszerűen rákattintva beszúrhatunk egy mintát a sablonba, és elkezdhetjük szerkeszteni azt.
Egyéb változások
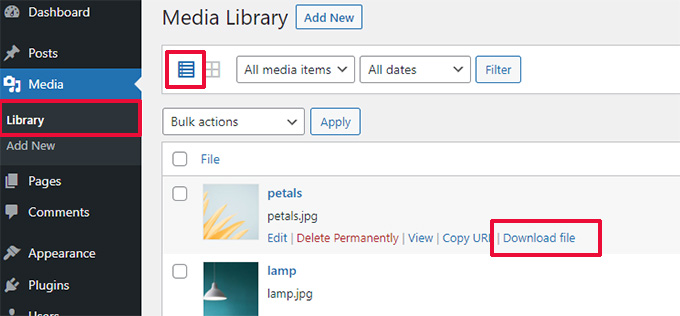
Letöltési link a médiafájlokhoz – A médiaképernyőn mostantól megjelenik egy Letöltési fájl link a lista nézetben.

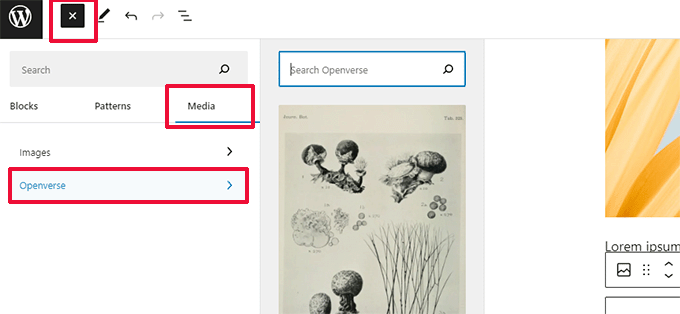
Openverse integráció ingyenes képek hozzáadásához – Az Openverse jogdíjmentes, nyílt forráskódú képeket kínál.
A WordPress 6.2-vel a felhasználók megtalálhatják és hozzáadhatják ezeket a képeket az Új hozzáadása panelen.

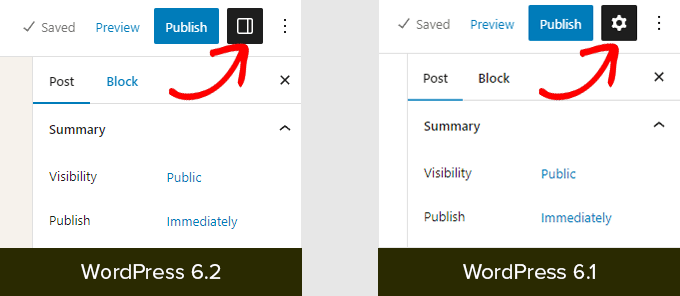
Új ikon a beállítási panelhez – A beállítási panel megjelenítésére szolgáló ikon korábban egy fogaskerék ikont használt.
Ezt most egy panel ikon képviseli.

Kevésbé látható Változások
A WordPress 6.2-ben rengeteg változás van a fejlesztők számára. Íme néhány a frissítésben található változások közül:
- Gyorsabb frissítések a könyvtárak másolása helyett azok áthelyezésével. (Details)
- Új switch_to_user_locale() függvény került bevezetésre.(Details)
- Automatikus mentési revíziók létrehozása csak akkor, ha a tartalom megváltozik. (Details)
- Stílusváltozat címke hozzáadása a stílusváltozatokat használó témákhoz. (Details)
Összességében a WordPress 6.2 béta 1 292 fejlesztést, 354 hibajavítást tartalmaz a szerkesztőhöz, és több mint 195 jegyet a WordPress 6.2 magjához.
Forrás: WPBeginner

Új cikk megjelenés értesítő
Sikeres feliratkozás!